2022-01-25 00:37:07
Mit JavaScript Teile aus HTML löschen
 Folgende Aufgabe: Ergänzen Sie die Datei so, dass per Knopfdruck die dynamisch hinzugefügten Textzeilen wieder entfernt werden können.
Folgende Aufgabe: Ergänzen Sie die Datei so, dass per Knopfdruck die dynamisch hinzugefügten Textzeilen wieder entfernt werden können. 2022-01-25 00:34:28
Wie erstelle ich eine Datalist mit CSS, die so funktioniert wie datalist
 Hallo,
ich habe folgenden Code (paar Abschnitte, die nur für Verwirrung sorgen würden, habe ich herausgenommen)
Code:
Hallo,
ich habe folgenden Code (paar Abschnitte, die nur für Verwirrung sorgen würden, habe ich herausgenommen)
Code:
2022-01-25 00:17:26
Html Audioplayer kleiner darstellen
 Hallo Leute ich habe ein kleines Problem.
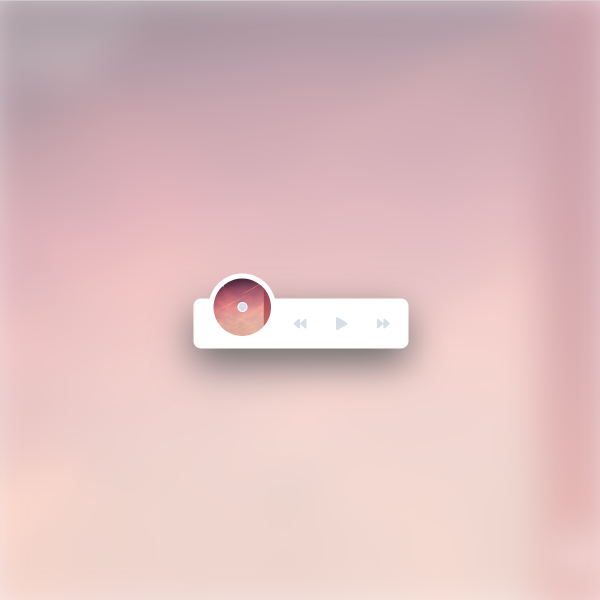
Ich habe in meinen Chat ein Webradio das läuft einwandfrei, Aber mein Problem ist das ich 4 Sender drauf habe also 4-mal den Audioplayer .
Der Player ragt über die Umrandung heraus ich hätte aber gerne das er innerhalb der Umrandung bleibt.
Ihr könnt euch das mal anschauen, ich bin nicht so gut im Erklären. Hier der https://borderline-selbsthilfe.org/chat/chat.php.
Und das ist meine php für Hilfe wäre ich sehr Dankbar
Hallo Leute ich habe ein kleines Problem.
Ich habe in meinen Chat ein Webradio das läuft einwandfrei, Aber mein Problem ist das ich 4 Sender drauf habe also 4-mal den Audioplayer .
Der Player ragt über die Umrandung heraus ich hätte aber gerne das er innerhalb der Umrandung bleibt.
Ihr könnt euch das mal anschauen, ich bin nicht so gut im Erklären. Hier der https://borderline-selbsthilfe.org/chat/chat.php.
Und das ist meine php für Hilfe wäre ich sehr Dankbar 2021-10-23 20:43:16
mailto - Emailtext vor dem Absenden per JS bearbeiten/verschönern
 Hi
ich habe ein Formular mit Input-Feldern, deren Eingaben per Email verschickt werden sollen. Das Formular wird per c# generiert und ist lokal als html verfügbar (hier kein php möglich). Grundsätzlich funktioniert das Ganze.
Die Namen der Felder und deren Inhalte werden jedoch hintereinander im body eingefügt. Der Übersichtlichkeit wegen, sollen diese jedoch zeilenweise im Body stehen. Darüber hinaus soll noch ein kurzer Text angehängt werden. Die Idee wäre es, vor dem submit noch den Body per jQuery zu bearbeiten. Suche hierzu einen Lösungsansatz.
PS: Bei den Versuchen funktionierte eine Parameterlänge von ca. 1000 Zeichen (Outlook). Ist diese Beschränkung vom Emailprogramm abhängig, das mit mailto gestartet wird? Im Internet gibt es Angaben von 255....ca. 2000.
Lösungsvorschlag von AndreasB
Hi
ich habe ein Formular mit Input-Feldern, deren Eingaben per Email verschickt werden sollen. Das Formular wird per c# generiert und ist lokal als html verfügbar (hier kein php möglich). Grundsätzlich funktioniert das Ganze.
Die Namen der Felder und deren Inhalte werden jedoch hintereinander im body eingefügt. Der Übersichtlichkeit wegen, sollen diese jedoch zeilenweise im Body stehen. Darüber hinaus soll noch ein kurzer Text angehängt werden. Die Idee wäre es, vor dem submit noch den Body per jQuery zu bearbeiten. Suche hierzu einen Lösungsansatz.
PS: Bei den Versuchen funktionierte eine Parameterlänge von ca. 1000 Zeichen (Outlook). Ist diese Beschränkung vom Emailprogramm abhängig, das mit mailto gestartet wird? Im Internet gibt es Angaben von 255....ca. 2000.
Lösungsvorschlag von AndreasB 2021-09-16 22:56:08
Horizontale Website für eine Bildergalerie
 Ich habe hier mal ein Experiment unternommen für eine horizontale Website, in der ich Bilder präsentieren möchte.
Ähnlich aufgebaut wie diese Website hier, die auch von einer Künstlerin ist:
** Link existiert nicht mehr **
Dort kann man zum "scrollen" sowohl das Rad von der Maus bedienen als auch mit der Tastatur (die Pfeile für rechts & links).
Das finde ich gut so.
Hier bei dieser Künstlerwebsite: KünstlerwebsiteBeispiel nur mit der Tastatur scrollbar
kann man eben nur mit der Tastatur und dem nach rechts und linkszeigenden Pfeil eben scrollen.
Deshalb finde ich die Lösung vom ersten Link
schönes Beispiel einer Künstlerwebsite
ziemlich ansprechend.
Nun habe ich mal ein horizontales mit dem Mausrad scrollbare Version nachgebaut: Hier zur Ansicht:
eigenes Beispiel einer mit dem Mausrad scrollbaren Website
Dies funktioniert auch schon ganz gut.
Aber ich komme nach einigen Experimenten nicht dahinter wie nun beides funktionieren kann.
Sowohl das Mausradscrollen als auch mit der Tastatur (die rechts & links Pfeilen eben!)
Was muss ich da ändern, das beides funktioniert. Wer hilft mir da weiter.
Nochmal der Link zu meiner DEMOsite :
eigenes Beispiel einer mit dem Mausrad scrollbaren Website
Gruß der einsiedelnde
Ich habe hier mal ein Experiment unternommen für eine horizontale Website, in der ich Bilder präsentieren möchte.
Ähnlich aufgebaut wie diese Website hier, die auch von einer Künstlerin ist:
** Link existiert nicht mehr **
Dort kann man zum "scrollen" sowohl das Rad von der Maus bedienen als auch mit der Tastatur (die Pfeile für rechts & links).
Das finde ich gut so.
Hier bei dieser Künstlerwebsite: KünstlerwebsiteBeispiel nur mit der Tastatur scrollbar
kann man eben nur mit der Tastatur und dem nach rechts und linkszeigenden Pfeil eben scrollen.
Deshalb finde ich die Lösung vom ersten Link
schönes Beispiel einer Künstlerwebsite
ziemlich ansprechend.
Nun habe ich mal ein horizontales mit dem Mausrad scrollbare Version nachgebaut: Hier zur Ansicht:
eigenes Beispiel einer mit dem Mausrad scrollbaren Website
Dies funktioniert auch schon ganz gut.
Aber ich komme nach einigen Experimenten nicht dahinter wie nun beides funktionieren kann.
Sowohl das Mausradscrollen als auch mit der Tastatur (die rechts & links Pfeilen eben!)
Was muss ich da ändern, das beides funktioniert. Wer hilft mir da weiter.
Nochmal der Link zu meiner DEMOsite :
eigenes Beispiel einer mit dem Mausrad scrollbaren Website
Gruß der einsiedelnde 2021-09-16 22:47:29
Anfängerfrage: Eingabefeld in html Seite schreiben.
 Hallo,
ich lerne gerade html.
Ich habe ein Eingabefeld und daneben ein Button geschaffen. Der User soll da einen Text eingeben können und dieser Text soll dann rechts neben den Button geschrieben werden (nach Button klick). Der Text soll dann sofort sichtbar sein, ohne dass die ganze Seite neu lädt.
Hallo,
ich lerne gerade html.
Ich habe ein Eingabefeld und daneben ein Button geschaffen. Der User soll da einen Text eingeben können und dieser Text soll dann rechts neben den Button geschrieben werden (nach Button klick). Der Text soll dann sofort sichtbar sein, ohne dass die ganze Seite neu lädt.
2021-09-16 22:45:07
Zu verschieden Zeiten anderen Text anzeigen
 Moin zusammen!
Bei vielen Websites gibt es zur Begrüßung nach dem Anmelden etwas wie "Guten Tag, Herr xyz". Dies variiert am Tag und so steht dort am Abend beispielsweise "Guten Abend, Herr xyz" und morgens ist es auch das Gleiche.
Weder ich noch das Internet haben eine passende Antwort auf diese Frage gefunden und deshalb frage ich nun euch:
Gibt es eine Möglichkeit zwischen zwei verschiedenen Tageszeiten (3 Abschnitte) einen jeweils anderen Text zur Begrüßung anzuzeigen?
Bin dankbar für jede Antwort!
Linus
Moin zusammen!
Bei vielen Websites gibt es zur Begrüßung nach dem Anmelden etwas wie "Guten Tag, Herr xyz". Dies variiert am Tag und so steht dort am Abend beispielsweise "Guten Abend, Herr xyz" und morgens ist es auch das Gleiche.
Weder ich noch das Internet haben eine passende Antwort auf diese Frage gefunden und deshalb frage ich nun euch:
Gibt es eine Möglichkeit zwischen zwei verschiedenen Tageszeiten (3 Abschnitte) einen jeweils anderen Text zur Begrüßung anzuzeigen?
Bin dankbar für jede Antwort!
Linus 2021-09-16 22:42:21
Per IFrame Fremdinhalt einfügen
 Hallo,
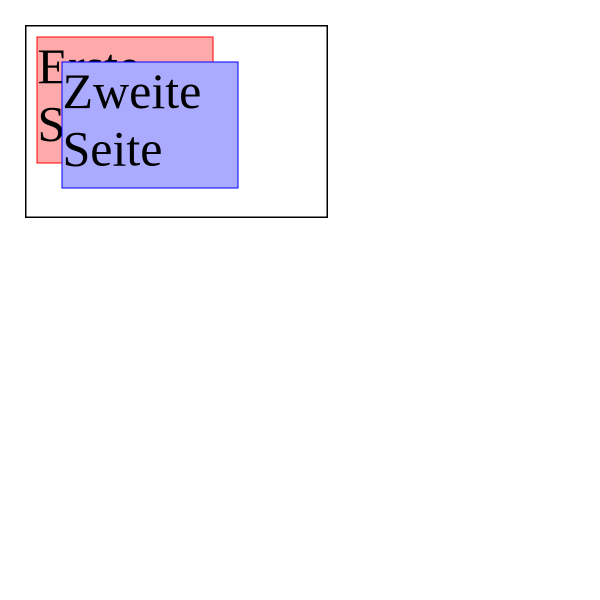
ich möchte auf einem Display im Betrieb zwei Seiten einbinden, damit diese auf einer Seite angezeigt werden. Das ganze kann ich ja in der Index.html wie folgt lösen:
Hallo,
ich möchte auf einem Display im Betrieb zwei Seiten einbinden, damit diese auf einer Seite angezeigt werden. Das ganze kann ich ja in der Index.html wie folgt lösen:
2021-09-16 22:34:56
Media query reagiert nicht
 Hallo zusammen
In meiner Website funktioniert folgende Media Queries nicht, weiss jemand wieso? (Die restlichen Media Queries die ich eingebaut habe funktionieren einwandfrei).
Hallo zusammen
In meiner Website funktioniert folgende Media Queries nicht, weiss jemand wieso? (Die restlichen Media Queries die ich eingebaut habe funktionieren einwandfrei). 2021-09-16 22:25:37
onmouseover mit fade?
 Hallo zusammen,
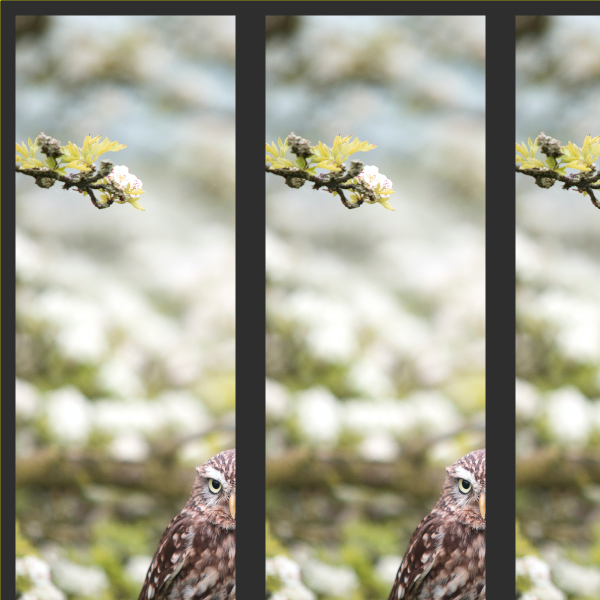
ich versuche gerade mit JavaScript Bild Nr. 4 zu ändern, indem man über Bild 1-3 hovert.
Das klappt auch spitze. Aber ich verzweifle gerade daran, hier einen Fade einzubauen :confused: Daran sitze ich jetzt tatsächlich schon etwas länger.
Wäre es möglich, dass mir jemand mal eben hilft? Das ist für euch profis bestimmt nur ein winziger Befehl, den ich aber ums Verrecken nicht finde :smile:
Vielen Dank im Vorfeld!
Hallo zusammen,
ich versuche gerade mit JavaScript Bild Nr. 4 zu ändern, indem man über Bild 1-3 hovert.
Das klappt auch spitze. Aber ich verzweifle gerade daran, hier einen Fade einzubauen :confused: Daran sitze ich jetzt tatsächlich schon etwas länger.
Wäre es möglich, dass mir jemand mal eben hilft? Das ist für euch profis bestimmt nur ein winziger Befehl, den ich aber ums Verrecken nicht finde :smile:
Vielen Dank im Vorfeld!