168 Seiten gefunden in 155.35, ms
![[JS][CSS] SetCustomValidity](siteimage/noimage.jpg)
[JS][CSS] SetCustomValidity
2021-09-30 01:07:25-- Guten Morgen, Mittag oder Abend, ich habe eine Frage bezüglich des Befehls setCustomValidity. Ist es möglich die Ausgabe von dem eben genannten Befehl zu gestalten, wenn ja auch mit CSS? Meine zweite sowie dritte Frage impliziert die erste Frage, denn ich würde gerne wissen, ob es möglich sei, dass die Ausgabe nicht auf den Bildschirm fixiert ist, sondern auf die Website bzw. das Element. Und meine letzte Frage ist, ob man die Ausgabe vom Element aus neu positionieren kann, sprich nach links/oben/unten/rechts verschieben. Mit freundlichen Grüßen Crazy

Alles Innerhalb Des A Tags Bei .hover Eine Opacity: .6; Bekommen ABER...
2021-10-05 23:49:48-- Hallo liebe Forumer, wie stelle ich es am besten an: Ich habe folgendes Konstrukt: Meine Frage: Wie stelle ich es nun an das alles was vom a:tag umschlossen ist eine opacity: .6; bekommt wenn man .hovert, der Hintergrund als auch das IMG gleichzeitig -- ABER -- das der Text umschlossen von einen opacity: 1; behält (also KEINE opacity hat!) und halt wie ein Link Unterstrichen ist und die Schriftfarbe schwarz hat. Wie stelle ich es am besten an, dass beides erfüllt wird. Gruß der misanthrop

Bestimmten Bereich Farbig Hinterlegen
2022-08-21 16:41:52-- Hallo, ich bin hier zum ersten Mal und hoffe, ihr könnt mir helfen.....wäre super:-) Kurz vorweg, ich muss in der Schule eine Webseite programmieren und komme da nicht so richtig weiter. Ich bin jetzt in der 11. Klasse und hab zum ersten Mal Informatik. Unsere Lehrerin scheint das aber nicht wirklich zu wissen, denn sie hat uns den Auftrag gegeben, unsere Schulwebseite zu erweitern, da sie teilweise nicht mehr so aktuell ist und manche Themen einfach fehlen. Um es kurz zu machen, sie möchte, dass wir eine Webseite programmieren, die vom Design etwa genau so aussieht, aber ohne den Besitz von jeglichen Vorkenntnissen. Sie hat uns zwar auf die Seite Selfhtml verwiesen, aber wirklich helfen tut das uns auch nicht. (unsere Schulwebseitenadresse lautet: http://www.plg-berlin.de, bei dem Quellcode wird mir ja schon schwindelig.....) Mein Problem liegt darin, dass ich einen Text geschrieben habe und der weiß hinterlegt werden soll. Allerdings nicht ganz bis zum Rand, sondern nur in einem gewissen Abstand zum Text. Sonst hätte man ja den Hintergrund einfach weiß machen können. Da die Webseite nicht hochgeladen ist, füge ich einfach mal den Quellcode ein (im Anhang). Ich hoffe, ihr versteht mein Problem oder besser gesagt ich hoffe das ihr mir bei meiner Unwissenheit helfen könnt.:-D besten Dank schon mal im Voraus! LG Moritz

Bilder Nachrutschen Lassen – Bildergalerie
2021-10-06 22:48:37-- Hallo zusammen, ich bräuchte mal ein bisschen Hilfe. Ich habe eine Imagebox (imgBX) gebaut, in der nebeneinander 3 Karten (card) angeordnet sein sollen und dann ein Umbruch in die nächste Zeile erfolgen soll. Dort wieder 3 Karten usw. Bei voller Bildschirmbreite sollen box1 und Details nebeneinander angeordnet sein. Bei Bildschirmbreite 600px und kleiner sind die Karten vertikal angeordnet und die box1 steht über Details. Meinen bisheriger Versuch habe ich auf Codepen gestellt. Kann mir jemand weiter helfen? Danke! https://codepen.io/Lupus_III/project/editor/AVmzry

Breakpoint Für Mobile Menu Mit JQuery ?
2021-08-22 23:14:29-- Guten Tag, auf meiner Seite wird das Menü mit einer jQuery(function($) aufgerufen. Ich möchte vorher abfragen, ob: @media only screen and ( max-width: 768px ) > dann soll eine andere funktion aufgerufen werden. Wie kann ich das schreiben ?

Breakpoint Für Mobile Menu Mit JQuery ? 2
2022-01-14 02:46:07-- Guten Tag, auf meiner Seite wird das Menü mit einer jQuery(function($) aufgerufen. Ich möchte vorher abfragen, ob: @media only screen and ( max-width: 768px ) dann soll eine andere funktion aufgerufen werden.

Coronanews Auf Index Seite Einer Homepage Einblenden
2021-09-15 00:41:45-- Hallo liebes Team und Mitglieder von html.de, als erstes muss ich mich outen, habe bislang kaum Erfahrung im Erstellen von html-Webseiten. Ich habe folgende Idee: Ich habe eine HP. Im home-Verzeichnis gibt es mehrere *.html, u.a. meine index.html.. Auf der index-Site habe ich eine "Rubrik" NEWS. Hier steht natürlich Text. Ich möchte nun diesen NEWS-Text zum Teil überblendet haben mit einer News im News. Soll bedeuten, ich möchte 2den Text im Hintergrund weiter lesen können (z.B. "Hier ist eine Einladung zum Bier trinken" mit Datum und Uhrzeit), aber eine CORONA-News soll quasi drüber liegen (z.B. "fällt aus"). Der Text unter dem "fällt aus" ist dann natürlich nicht mehr zu lesen. So als ob ich einen News-Sticker auf dem Text lege. Ich hoffe ich habe mich gut ausgedrückt. Da ich nicht weiss wonach ich im Forum suchen soll habe ich mal meine Frage formuliert. Vielen Dank für eure GEDULT und Antworten im Vorraus.

Defs Mit JQuery In SVG Code Einfügen
2021-09-15 15:03:09--
Ich versuche via jQuery einem SVG-Code ein -Element hinzufügen und dieses anschließend einem fill-Attribut zuweisen, was eigtl. auch klappt, aber dann eben doch nicht.
Problem-bzw. Quelltext-Analyse (via browserinternem Developer-Tool):
-Element und fill-Attribut werden korrekt hinzugefügt
wenn ich das -Element kopiere und zweites Mal unter dem ersten einfüge, und dann das erste lösche, funktioniert es
wenn ich das -Element kopiere und zweites Mal unter dem ersten einfüge, und dann das zweite lösche, funktioniert es nicht
wenn ich das -Element lösche, und dann neu hinzufüge, funktioniert es
Was ist denn da los? Irgendwie sprengt das regelrecht die Grenzen meiner Logik.

Jitter Click Game Programmieren
2021-09-26 02:18:16-- Hallo ihr Lieben, ich habe Jahre lang html-seminar.de sehr erfolgreich verwendet und bin wirklich sehr dankbar, für die Inhalte die hier geteilt werden. Jetzt leider gibt es ein Problem, mit dem ich nicht weiter komme, weil meine Programmierkenntnisse nicht ausreichen. Ziel der ganzen Sache soll ein Spiel sein, das eigentlich ganz simple zu sein scheint, ich aber wirklich dran verzweifle. Zum Spiel: Ein kleiner roter Kreis, der auf der Seite seine Position wechselt, wenn man diesen klickt. Soll der Timer maximal 10SEC sein und in dieser Zeit sollen die Klicks auf den Kreis gezählt werden. Nachdem die Zeit abgelaufen ist, soll eine Art Alert auftauchen, auf dem der Highscore zu sehen ist und der Spieler die Möglichkeit hat von neu zu starten. Bevor das spielt, anfängt, soll noch ein Alert auftauchen mit einer Information wie "Bereit?" Ich hänge schon seit einer Woche dran, aber heute Nacht ist leider die Abgabe.. Ich wende mich wirklich nur an euch wegen des Zeitdruckes und den fehlenden Kenntnissen.. Ich habe mich schon versucht, aber leider komme ich nicht zum gewünschten Ergebnis.

Progressbar
2021-10-05 18:05:20-- Guten Abend, Ich habe mal eine Frage. Und zwar möchte ich gerne eine Progress bar erstellen. Mit dem <progress> möchte ich es nicht machen, da es in jedem Browser anders aussieht. Aktuell habe ich es so das ich es mit "width" Dort ist aber das Problem das ich gerne die den kompletten Balken auf 70 % Width machen. Dann möchte ich gerne "max" auf "4" habe. Heißt, wenn mein Value "4" ist, ist der Balken voll. Wenn meine Values aber auf "2" ist, soll der Balken nur bis zur Hälfe voll sein. Aber die komplette Width vom Balken soll auf 70% bleiben, da es bei 4% sonst ja relativ klein ist. Hat da jemand eine Idee?

Slide Schow Mit Festem Hintergrundbild
2021-10-09 17:35:12-- Hallo Experten, wie kann ich bei einer Slideshow (siehe Code) ein bestimmtes Hintergrundbild genau hinter den anderen Bildern der Slideshow einbauen und dabei auch die Transparenz des Bildes im Code festlegen? Habe leider zu meinem Problem leider nichts Passendes gefunden, was ein Anfänger auf Anhieb versteht... Sorry, ich bin ein kompletter Neuling in HTML / Javascript. Vielen Dank bereits im Voraus für eure Tipps bzw. Hilfsbereitschaft!

Sprachwechsel Via JavaScript Link
2021-10-10 20:10:57-- Ich erstelle eine Dokumentation in Form von HTML-Seiten für meinen Verein und möchte diese in mehreren Sprachen zur Verfügung stellen. Hierfür hätte ich gerne ein Dropdown zur Sprachauswahl. Dass die Mitglieder ein wenig Komfort haben, wenn sie zwischen den Sprachen wechseln möchten, hätte ich das gerne mit JavaScript realisiert. Das Ganze soll folgendermaßen funktionieren: Ich baue auf dem Webserver eine Ordnerstruktur auf, die pro Sprache gleich ist, z.B. Wenn ich mich in der Deutschen Doku befinde und aus dem Dropdown die Sprache Englisch auswähle, soll sich das Skript wie folgt verhalten. Gehe in der Ordnerstruktur nach oben, bis du einen Ordner findest, der EN heißt. Suche in diesem Ordner und seinen Unterordnern eine Datei mit gleichem Namen und zeige sie an. Natürlich soll der Weg in alle Richtungen funktionieren, also auch von EN nach DE und evtl. wenn ich jemanden finde, der mir das ganze auch noch in eine Drittsprache übersetzt auch erweiterbar ist.

Toggle Navigation Mit CSS :target Experiment
2021-10-05 14:07:50-- Hallo liebe Forumer, ich unternehme gerade eine Toggle-Navigation mit CSS :Target Experiment, um eventuell (wenn es klappt oder sinnvoll erscheint!) dies in meine bisherige Website zu erweitern. Aber lasst mich erst einmal erläutern, weshalb ich dies bräuchte (wenn es eben Sinn ergeben würde!) Folgende Problemstellung: BISHER ist es so, wenn ich den Hauptmenü-Punkt „Arbeiten“ angeklickt habe (waagerechtes Menü oben, blau unterlegt!) , dann eines der Bilder Icons (darunter) anklicke, meinetwegen "Driftens,2012", dann anklicke, dann öffnet sich ein neues Fenster und Die entsprechende Dokumentation zu dieser Arbeit erscheint. Bisher bestens (Vielen Dank MrMurphy für Deine Unterstützung!!) Was ist aber nun, wenn ich eine andere Arbeit, meinetwegen die nächste "Waldfrieden,2006" anklicken möchte, dann muss ich ja oben im blau unterlegten Hauptmenü wieder „Arbeiten“ anklicken um zu dem Bilder-icon-Menue zu kommen. Das finde ich ein wenig umständlich (oder ist das so normal von der Abfolge her?)

Vertical Scrolling News Ticker
2021-08-22 23:27:59-- Hallo, ich möchte auf meiner Hompage gerne einen, vertikalen News Ticker einbauen. Nun fand ich hierzu diese Anleitung: https://codepen.io/erickarbe/pen/gyfFB Der Ticker funktioniert prima. Was mir allerdings nicht gefällt, ist die Lücke zwischen Ende und Anfang. Ich würde das gerne ohne Unterbrechung "endlos" laufen lassen. Kann mir vielleicht jemand sagen, was ich da am Code ändern muss? Vielen Dank!

Wie Kann Ich Auf Meiner Website Einen Mittelteil?
2021-09-26 02:26:29-- Mein Problem ist, dass ich nicht weiß, wie man einen Mittelteil (wo alle Informationen drin stehen) z. B. bei Computerbild.de oder am besten bei Spiegel.de erstellt, und würde gerne den Außenrand grau oder schwarz machen.

Abstand Bestimmen ...
2022-09-02 14:51:01-- Hallo ihr! Bin neu hier und beschäftige mich seit Kurzem mit HTML und habe schon meine ersten beiden Anfängerfragen: 1) Wie gelingt es mir, z.B. die hier dargestellten Links (HOME, FOREN, NEUIGKEITEN und MITGLIEDER) in der blauen Leiste nach oben oder unten zu verschieben? 2) Kann ich den Abstand zwischen den einzelnen Links einfacher als durch eine Aneinanderkettung von mehreren " " bewerkstelligen? Vielen Dank schon mal für eure Starthilfe! LG, faith

Abstand Bestimmen ... 2
2022-09-02 14:55:03-- Hallo ihr! Bin neu hier und beschäftige mich seit Kurzem mit HTML und habe schon meine ersten beiden Anfängerfragen: 1) Wie gelingt es mir, z.B. die hier dargestellten Links (HOME, FOREN, NEUIGKEITEN und MITGLIEDER) in der blauen Leiste nach oben oder unten zu verschieben? 2) Kann ich den Abstand zwischen den einzelnen Links einfacher als durch eine Aneinanderkettung von mehreren " " bewerkstelligen? Vielen Dank schon mal für eure Starthilfe! LG, faith

Aktiven Link Makieren
2022-08-30 19:22:44-- Guten Tag, Ich möchte das, der zuletzt aktive link in meinem Inhaltsverzeichnis angezeigt wird. Da es mittels iFrame auf jeder Seite eingebunden ist, kann ich dies nicht mit class="active" auf den jeweils aktiven link realisieren. Deshalb entschied ich mich für eine Lösung mit Java-Script. Der Code funktioniert so weit auch ganz gut. Das Problem ist aber, dass er nur einmal reagiert. Nur beim ersten klick auf einen Link ändert sich die Hintergrundfarbe, wenn ich danach einen anderen aktivere und anschließend wieder auf den davor aktivierten, ändert sich die Farbe leider nicht mehr. Gibt es eine Möglichkeit das Script so zu ändern, dass es auch mehrmals funktioniert? Über eine Antwort würde ich mich sehr freuen.

Anfängerfrage: Eingabefeld In Html Seite Schreiben.
2021-09-16 22:47:29--
Hallo,
ich lerne gerade html.
Ich habe ein Eingabefeld und daneben ein Button geschaffen. Der User soll da einen Text eingeben können und dieser Text soll dann rechts neben den Button geschrieben werden (nach Button klick). Der Text soll dann sofort sichtbar sein, ohne dass die ganze Seite neu lädt.
(Perspektivisch soll das ganze in einem cookie oder im localStorage gespeichert werden.)
Nun meine Frage:
- Wie kann ich das machen? Wo wird das Thema behandelt?
- macht man es mit javascript oder php?
- Gibt es ein ggf. ähnliches Beispiel?
Danke für Eure Hilfe!
Viele Grüße

Animation
2022-09-29 21:41:18-- Hey! Ich habe nun eine Animation auf meiner Webseite eingebaut. Nun ist meine Frage: Die Aninmation kommt, wenn die Webseite neu geladen/geöffnet wird. Jedoch soll die Animation des Bildes erst kommen, wenn ich runterscrolle und bei diesem animierten Inhalt bin. Wie kann ich das machen?

Animation 2
2022-09-29 21:42:21-- Hey! Ich habe nun eine Animation auf meiner Webseite eingebaut. Nun ist meine Frage: Die Aninmation kommt, wenn die Webseite neu geladen/geöffnet wird. Jedoch soll die Animation des Bildes erst kommen, wenn ich runterscrolle und bei diesem animierten Inhalt bin. Wie kann ich das machen?

Audioplayer Hinter Bild
2021-09-15 14:53:44-- Hallo Leute, Mein Name ist Daniel und stehe mit html relativ am Anfang. Hoffe es kann mir jemand bei meinem Problem helfen. Ich möchte auf meiner Seite lediglich ein Lautsprecher Icon haben wo wenn ich daraufklicke sich ein neuer Tab mit dem Player öffnet. Könnte mir jemand hierbei kurz einen Anstoß geben :-)

Beim Hovern über Einen Button Ein Rechteck (z.B) Einblenden
2021-08-20 00:28:19-- Und zwar habe ich es bisher nicht geschafft, dass beim hovern über einen Button beispielsweise eine geometrische Form eingeblendet wird. Das einzige, was ich geschafft habe, ist, dass eine Box mit Text auftaucht. Mein Ziel ist es aber, dass beim hovern über einen Button ein Rechteck an einer bestimmten Position auf meiner Website auftaucht.

Beitrag Posten
2022-02-23 23:32:55-- Hi nochmal, ich bin mal wieder am Tüfteln und dabei wieder auf eine neue Frage gestoßen. Diesmal nur in einem Forum gepostet und mit HTML Code. =) Vorab: ich habe in diesem Dokument Bootstrap eingebunden. Meine Überlegung war: Ich möchte ein Objekt, bestehend aus mehrere Sachen wie Textfeld, Kategorie und einem Video, über ein solches Objekt "posten" können. Also quasi wie bei einem Social Media Netzwerk, wenn man ein Beitrag mit Video postet oder sonstiges. Das ganze nicht ansehnlich aufgearbeitet, sondern einfach nur zum Verständnis. Ich habe in anderen Foren bereits Beiträge zu Chats gefunden, dies hilft mir aber leider nicht weiter. Des Weiteren soll man natürlich keine riesigen Datenmengen posten können, sondern lediglich ein oder zwei solcher "Beiträge"

Bestimmte Zahlen Farbig
2021-10-08 12:55:29-- Hallo, Ich möchte gerne bestimmte Zahlen auf meiner Seite farbig machen (z.B. 155 in Rot). Dies ist nun ja ganz einfach aber da sich immer die Zahlen ändern, weil durch die API verschiedene Spielerzahlen anzeigen wird das schwer, da niedrige zahlen grün sein sollten und mittlere orange und hohe rot

Bild Einblenden Nach 10 Sekunden
2021-09-15 00:22:15-- Hallo Forum-Mitglieder, ich möchte, dass auf meiner Website/Unterseite ein Bild nach 10 Sekunden eingeblendet wird. Leider funktioniert dieser noch nicht so, wie ich will: 'png' steht hier für die Bildadresse Desweiteren, da kann ich noch nicht sagen, ob das geht, da der obere Code noch nicht funktioniert - im Bild ist bereits ein Link enthalten, auf den der Anwender dann klicken kann. Müsste ich da auch noch was programmieren? Wer von Euch kann mir weiterhelfen?

Bild In Tabelle Mittig Vergrößern
2021-10-07 17:23:03--
Hallo,
ich bin ziemlich unerfahren, was HMTL angeht, aber ich versuche gerade in einer Tabelle ein Bild einzufügen.
Das funktioniert mit folgendem Code auch einwandfrei.

Auch, dass es in der Höhe an die vorgegebene Tabellen Höhe angepasst wird klappt.
Da jedoch die Tabelle schmäler ist, als das „vergrößerte“ Bild hätte ich gerne, dass das Bild mittig „gezoomt“ wird.
Kann mir hier jemand helfen?
All meine Recherchen verliefen leider im Sande, weil es meist nur um die Anordnung des Bildes in der Tabelle geht, was ich mit align="center" ja bereits mittig habe, das hat aber nichts damit zu tun wie das Bild abgeschnitten wird.
Viele Grüße und schon jetzt vielen Dank

Bild Von Google Drive In Webseite Einfügen
2021-10-11 00:46:25-- Hallo! Ich will in Versuchen auf Tryit ein Bild von meinem "Google Drive Konto" einfügen. Nur leider bekomme ich das nicht gebacken. Das ist der Link, den „Google Drive“ freigegeben hat: https://drive.google.com/file/d/1yMjvusM1z7tFuR3xbqC02lf2x5j8oU7C/view?usp=sharing Kann mir einer helfen, den Kuchen zu backen? LG und viel Gesundheit an alle!

Bilderbox Mit Flex
2021-10-06 23:20:40-- Hallo zusammen, ich bräuchte mal ein bisschen Hilfe. Ich habe eine Imagebox (imgBX) gebaut, in der nebeneinander 3 Karten (card) angeordnet sein sollen und dann ein Umbruch in die nächste Zeile erfolgen soll. Dort wieder 3 Karten usw. Bei voller Bildschirmbreite sollen box1 und Details nebeneinander angeordnet sein. Bei Bildschirmbreite 600px und kleiner sind die Karten vertikal angeordnet und die box1 steht über Details. Meinen bisheriger Versuch habe ich auf Codepen gestellt. Kann mir jemand weiter helfen? Danke! https://codepen.io/Lupus_III/project/editor/AVmzry

Boxen Erstellen
2021-09-30 23:39:33-- Guten Abend, ich habe sozusagen die Grundausrüstung für meine Webseite erstellt und möchte die nun mit Inhalt erstellen. Ich möchte gerne ein Header, Navigation, Sidebar, Content und Footer erstellen, mit jeweils 6px Abstand. Kann mir da jemand weiterhelfen? Viele Grüße Niklas

Boxen Verschieben Sich Beim Zoomen Des Browserfensters HTML, CSS
2021-09-07 18:18:03-- Hallo, ich bin komplett neu im Gebiet HTML, CSS, scripten, usw. und hatte nur vor einigen Jahren mal eine Website versucht zu erstellen. Nun habe ich mich wieder dran gesetzt, komme aber nicht weiter, da ich erstmal das Grundlegende fertig machen möchte und mich dann an die Gestaltung mache. Wenn ich die Größe meines Browserfensters durch zoomen änder, verschieben sich alle Boxen usw. Kann mir da jemand weiterhelfen? (Nehmt es mir nicht übel, wenn im Code größere Fehler drin sind, bin seit einem Tag erst weider dabei) Und tut mir Leid, denn ich kann mir vorstellen, dass es genügend dieser Fragen hier im Forum gibt. Ich habe bisher nur 2 gesehen, mit welchen ich dann an der html herumprobiert habe, es aber nicht funktioniert hat.

Brauche Hilfe Bei Der Anordnung Einzelner Elemente Im Header
2022-08-21 16:34:03-- Ich habe vor einer Weile angefangen für einen Freund, der einen kleinen Friseurladen hat, eine Website zu erstellen. Es handelt sich um eine reine Info-Seite, damit der Laden auch online gefunden wird. Dies professionell machen zu lassen, wäre in Relation zur Größe und des Umsatzes völlig übertrieben. Im Grunde ist es ein Hobby von ihm, also nicht hauptberuflich. Ich habe mich daher angeboten, ihm dabei zu helfen. Der auch er mir schon oft weitergeholfen hat in meinem Leben. Ein professionelles Logo, Farbschema und Text, sind schon vorhanden gewesen, da er für den Laden mal einen Flyer in Auftrag gegeben hat. Da ich mich mit dem Thema Website früher schon mal beschäftigt habe und es mich auch jetzt wieder interessiert, ist es meiner Einschätzung nach nicht unmöglich, dieses Projekt zu realisieren. Allerdings habe ich im Vorfeld schon darauf hingewiesen, dass ich quasi bei null starte und es eine ganze Weile dauern wird, bis ich was vorzeigbares erarbeitet habe. Es ist im Grunde ein Hobbyprojekt für mich. Soviel dazu. Nun zum eigentlichen Thema: Ich komme nicht mehr weiter. Der Code fängt schon nach kurzer Zeit an für mich unverständlich zu werden, bzw. kann ich die einzelnen Elemente nicht mehr in einen sinnvollen Zusammenhang bringen. Das geht mir seit ca. 1 Woche schon so. Beschäftigen tue ich mich neben der Arbeit seit ca. 2 Monaten mit HTML und CSS. Es wird wahrscheinlich im Verlauf einfach zu kompliziert für mich geworden sein, da ja keine richtige Lernkurve vorhanden ist. Ich habe schon viel gelesen, es hat sich aber alles ziemlich fragmentiert in meinem Hirn angesammelt. Daher bin ich für jede Hilfe bei dem Thema dankbar. Mein Projekt soll einen responsiven Header wie diesen hier bekommen: https://www.w3schools.com/howt…how_css_responsive_header Allerdings soll statt "CompanyLogo", das Logo von dem Laden mit einer Höhe von 150px angezeigt werden. Der Header soll also gesamt eine Höhe von 150px haben. Wobei die Navigationselemente weiterhin vertikal mittig in dem Header angezeigt werden soll. Ich kriege das nicht hin. Noch komplizierter wird es, wenn ich neben dem Logo, auf dem Boden des Headers, zwei weiter Elemente (Impressum, AGBs) einfügen möchte. Diese zwei Elemente natürlich weitaus weniger auffällig wie die eigentlichen Navigationselemente. Ich kriege das alles nicht angeordnet.

Bräuchte Hilfe Bei Buttons Auf Meiner Website
2021-08-23 00:19:36-- Ich arbeite an einer Website und habe auf einer anderen etwas gesehen, was ich gut fand, und nun möchte ich dies auf meiner auch haben. Eine Information am Rande, ich arbeite mit Jimdo wo nicht jeder code funktioniert speziell style nicht (glaube ich). Also hätte da den code von der Website herauskopiert, falls das jemanden hilft. Ach ja es ist auch Javascript dabei :-D. Ich selber bin ein noob im Scripten und programmieren, kann nur Basics.

Breite Und Höhe Unabhängig Vom Bildschirm
2022-02-24 00:36:43-- Hallo, ich habe versucht, mir mal ein Grundgerüst für meine Seite zu bauen. Aber irgendwie bekomme ich das nicht hin. Header und Toolbar gehen über die komplette Seite, so wie ich das will und der Footer ist fest am unteren Rand und geht auch über die komplette Seite Nur beim Bereich dazwischen (Navigation und Content) schaff ich es irgendwie nicht, dass dieser komplett den Raum zwischen Toolbar und Footer ausfüllt. Zum einen hab ich das Problem mit der Höhe: nehme ich height aus meinem CSS raus, dann läuft der Content hinter dem Footer weiter Zum anderen hab ich das Problem mit der Breite: nehme ich width für den Content raus steht er nicht mehr neben meiner Navigation, sondern darunter Ich hoffe, ich könnt mir helfen, wo mein Fehler liegt.

Button Für Weitere Buttons
2021-10-05 17:45:43--
Guten Tag,
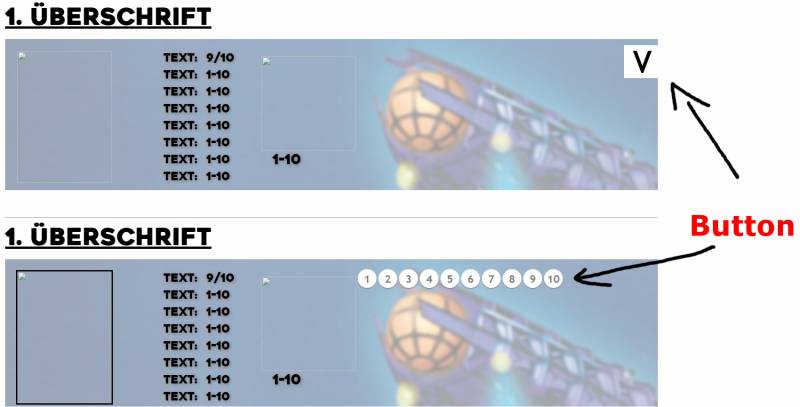
ich möchte auf meiner Website ein Voting machen. Dieses soll erscheinen, wenn man auf einen kleinen Button drückt.
 Ich möchte also, dass die Seite einen Knopf hat, auf dem „V“ steht. Wenn man auf diesen „V“ Button drückt, soll dann Buttons von 1 bis 10 erscheinen.
Ich freue mich sehr über Hilfe.
Mit freundlichen Grüßen
Adrian.
Ich möchte also, dass die Seite einen Knopf hat, auf dem „V“ steht. Wenn man auf diesen „V“ Button drückt, soll dann Buttons von 1 bis 10 erscheinen.
Ich freue mich sehr über Hilfe.
Mit freundlichen Grüßen
Adrian.

Button: Schrift Nicht Klickbar
2022-09-02 15:55:33-- Hallo liebes Forum und einen Gruß von einem Neuling. Ich habe ein Problem mit meinen Buttons, würde gerne einen schönen großen Knopf für einen Link erzeugen und bekomme im Ergebnis einen, bei dem der Schriftzug, also der Text im Gegensatz zum umrandenden Feld nicht klickbar ist...

Buttons Mit Mouseover Effekt
2021-10-29 04:41:09-- Ich möchte meine Navigationsleiste mit Buttons verschönern. Ich habe jeweils 2 Bilder mit Photoshop erstellt. Ich finde im Netz aber irgendwie nicht das richtige habe ich das Gefühl. Ich finde überall nur CSS Beispiele wo ich die Buttons komplett selber erstelle. Kann mir da jemand helfen?

Canvas 2D Grafik Von Fremder Website Downloaden
2021-08-28 21:10:18-- Heey, ich bin ziemlich neu in dem ganzen Bereich von Javascript usw und habe unter folgendem Link eine 2D Grafik entdeckt die auf der Startseite im Hintergrund mit dem Mauszeiger interagiert. Soweit habe ich herausgefunden das es sich dabei um Javascript handelt und habe ein Paar Fragen dazu. Es handelt sich um Light & Classic Version. Link: http://preview.themeforest.net/item...426.375635795.1617029293-202377130.1616977782 1. Kann ich diese 2D Grafik überhaupt irgendwie herunterladen ? Ich habe in meinem Safari Browser gesehen das ich die Grafik quasi "Aufnehmen " kann und das dann Exportiere, dass dauert aber Ewigkeiten. 2. Ist es überhaupt erlaubt dies zu tun ? Oder müsste ich den Entwickler anfragen ? 3. Ist es sehr schwer soetwas mit Java oder wie auch immer man soetwas erstellt nachzumachen bzw etwas ähnliches herzustellen ? (Tipps & Tricks sind gerne willkommen)

Codepen.io Integrieren
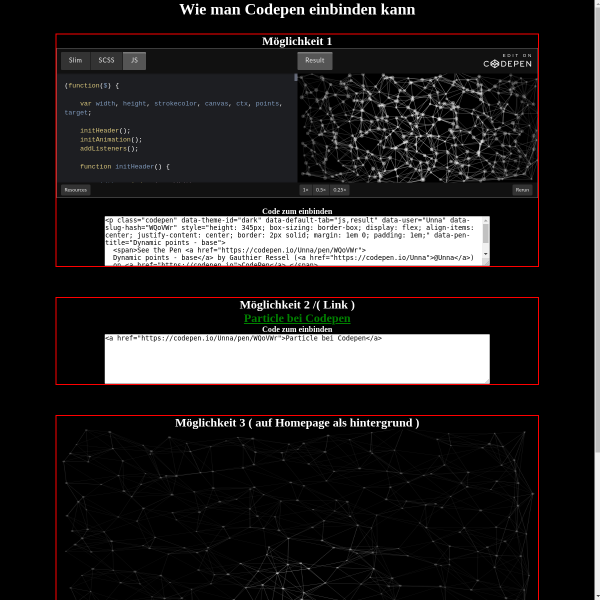
2021-09-15 14:10:53-- Guten Tag, Möchte gerne einen "PEN" von Codepen.io auf meiner Webseite integrieren. (LINK zum "Pen" https://codepen.io/Unna/pen/WQoVWr) der "PEN" ist ein animierter Hintergrund und besteht aus HTML, CSS sowie JAVA. Für meine Webseite habe ich bereits eine Ordnerstruktur erstellt und somit HTML, CSS und JAVA getrennt. In einem Post hier habe ich schon gelesen dass man hierfür die Settings im oberen rechten Rand nutzen sollte. Wenn Ihr mir es bitte noch einmal ausführlich erklären könntet wäre ich euch sehr dankbar. Gerne auch mit Video. Vielen Dank im voraus.

Codepen.io Integrieren 1
2022-08-31 11:36:11-- Guten Tag, Möchte gerne einen "PEN" von Codepen.io auf meiner Webseite integrieren. (LINK zum "Pen" https://codepen.io/Unna/pen/WQoVWr ) Der "PEN" ist ein animierter Hintergrund und besteht aus HTML, CSS sowie JAVA. Für meine Webseite habe ich bereits eine Ordnerstruktur erstellt und somit Html, CSS und JAVA getrennt. In einem Post hier habe ich schon gelesen dass man hierfür die Settings im oberen rechten Rand nutzen sollte. Wenn Ihr mir es bitte nocheinmal ausführlich erklären könntet wäre ich euch sehr dankbar. Gerne auch mit Video. Vielen Dank im vorraus.

Container Einfärben?
2021-09-26 02:31:25-- Hallo zusammen, ich bin neu im Forum und besitze, was HTML und CSS angeht, wirklich nur die Basics (wenn überhaupt) und hoffe, dass ihr mir weiterhelfen könnt. Ich würde gerne auf meiner WordPress Seite (Startseite) verschieden farbige Container auf der Startseite integrieren. Gesehen habe ich das auf folgender Homepage Die Container sollten auf Fullwidth sein und ich möchte einen Text darauf schreiben und nach Möglichkeit ein Button darauf setzen. Hat hier irgendjemand eine Idee und kann mir weiterhelfen oder einen nützlichen Artikel, wo ich mich näher dazu informieren kann? Danke und viele Grüße.

Counter Bis Zum Datum X
2022-09-05 22:59:15-- In dem Beispiel zählt der Counter bis zu meinen 50 zigsten Geburtstag runter

Css Content Unterschiedlich Gestalten
2021-08-15 21:47:23-- ich habe per css content: zwei Zeilen in meine Seite "eingebaut". Mittels \A trenne ich die Zeilen voneinander. Wie kann ich die oberste Zeile anders gestalten als die untere, hinsichtlich Schriftart, -grad und-farbe?

CSS Abgewinkelte Ecke Erstellen
2022-06-24 23:30:26-- Hallo, ist es möglich, mit CSS ein Element an nur einer Seite abzuwinkeln, so wie in meinem Beispielbild und dann noch ein Text in der Mitte zu platzieren? Bezüglich Browsersupport soll es mir egal sein, also ich würde auch die neusten CSS Versionen benutzen, wenn das geht?

CSS Animation Wie Auf Verlinkter Webseite
2021-09-15 00:51:22-- Hallo Community ich habe diese Webseite gefunden... www.hinnendahl.com schaut euch da mal bitte die Cookie Anfrage an..- Diese Animation hätte ich gere für meinen gesamten text auf der webseite... Wie ist das Umzusetzen?

CSS Animation Wie Auf Verlinkter Webseite. CSS Lösung
2021-09-15 00:52:29-- Hallo Community ich habe diese Webseite gefunden... www.hinnendahl.com schaut euch da mal bitte die Cookie Anfrage an..- Diese Animation hätte ich gere für meinen gesamten text auf der webseite... Wie ist das Umzusetzen?

CSS Datei Nachladen ( Alternate Stylesheet )
2021-09-06 01:00:36-- Hi Ich habe eine CSS-Datei, die als Standard-Stylesheet geladen wird: Wenn ich weitere alternativer Stylesheets im HTML-Doc anlege, werden diese beim Laden der Seite sofort geladen, oder wird ein alternativer Stylesheets erst geladen, wenn der Besucher ihn auswählt / aktiviert? Mir gehts dabei um die Ladezeiten des HTML-Doc's, die ja deftig ansteiegen würde, wenn mehrere alternative Stylesheets vom Sedrver gleiche geladen würden. Bei meinen Versuchen habe ich den Eindruck als dauert es länger, wenn ich 2 alternative Stylesheets anlege... kann doch nicht sein - oder ?

CSS Slider Steuerung Auf/über Den Bildern // Problem Mit Position?
2021-09-04 04:34:54-- Hallo ihr lieben, ich versuche mir endlich einen CSS Slider "beizubringen", als Hobby, hier das momentane Versuchsergebnis: CSS Slider Übungen und hier meine bisherigen CSS Erkenntnisse: http://yoterra.de/slider/formate_slider.css Leider bekomme ich die Steuerungspunkte/das Navi nicht über den Bildern platziert. Ich vermute ich habe da einen grundsätzlichen Fehler bei der Position? Habe dazu im WWW diese schöne Vorlage gefunden (Imageslider ohne Javascript - Ein einfacher Slider mit reinem CSS | Ebene 11 - Webentwicklung . AutoCAD . Schulung) , sitze schon seit zwei Tagen dran und zarteste sie Zeile für Zeile. Habe hier im Forum gerade ein recht interessantes Platzierungs-Beispiel von 2012 entdeckt: Navi über Slider legen und hier die Lösung dazu: JSFiddle Playground - habe ich noch nicht ausprobiert... Über Hilfe die Steuerung über die Bilder zu schieben sehr dankbar!

CSS Window Auflösung/Position
2022-01-14 05:32:27-- Guten Tag Leute, Ich habe bei meinem Window ein Problem welches ich nicht gelöst bekomme, und zwar habe ich 3 boxen erstellt und zentriert und eingestellt das alle übereinander sind, aber sobald ich ich das Fenster minimiere gehen die boxen immer weiter auseinander in der höhe aber die breite passt er genau an. Hoffe auf schnelle Hilfe und danke im voraus.

CSS3 Dropdown Menü Funktioniert Nicht Richtig
2022-09-28 23:04:31-- Hallo Leute, Hab seit kurzem mit HTML5 & CSS3 angefangen. Möchte auf meiner Homepage ein verschachteltes Dropdown Menü mit CSS3 erstellen. Hab bei dieser Seite eins gefunden https://wiki.selfhtml.org/wiki/CSS/Tutorials/Dropdown-Men%C3%BCs_mit_CSS_gestalten Nun hab ich das in meine Homepage eingefügt aber es funktioniert nicht richtig. Die anderen Menü punkte nach dem Dropdown Menü werden nach unten verschoben und das Dropdown menü wird auch nicht richtig angezeigt. Könnte mir jemmand bitte sagen was ich da falsch mache?

CSS3 Dropdown Menü Funktioniert Nicht Richtig 2
2022-09-28 23:07:40-- Hallo Leute, Hab seit kurzem mit HTML5 & CSS3 angefangen. Möchte auf meiner Homepage ein verschachteltes Dropdown Menü mit CSS3 erstellen. Hab bei dieser Seite eins gefunden https://wiki.selfhtml.org/wiki/CSS/Tutorials/Dropdown-Men%C3%BCs_mit_CSS_gestalten Nun hab ich das in meine Homepage eingefügt aber es funktioniert nicht richtig. Die anderen Menü punkte nach dem Dropdown Menü werden nach unten verschoben und das Dropdown menü wird auch nicht richtig angezeigt. Könnte mir jemmand bitte sagen was ich da falsch mache?

Datepicker Soll Seite Refreshen
2021-09-21 16:38:56-- Wenn ich nur mal echt Ahnung von Javascript hätte... Dann wäre ich in der Lage, mit dem Standard-Datepicker von JQueryUI eine Webseite oder eines deren DIVs mit onchange und reload() zu refreshen, sobald der Datepicker ein (neues) Datum übergibt, wobei in diesem DIV dann per PHP eine Datenbank abgefragt werden soll, ob Daten zu einem bestimmten Datum vorliegen. Aber erstens find ich nichts wie und wo ich onchange() und reload() zu verwenden habe UND wie ich das Datum aus dem Datepicker in meine SQL-Abfrage per PHP übergeben muß. Wer mag mir helfen?

Div Abschließen Mit Body
2021-09-16 19:34:19-- Hallo Leute, ich würde gern mein Layout zentriert ausrichten. Dazu habe ich zur Zeit ich direkt unter dem body ein div mit class="Seite". Leider ist zwischen dem div und dem Body eine Lücke oben im Browser. Gibt es eine Möglichkeit den Abstand vom Div abschließend mit dem Browser-Fenster zu realisieren? Im allgemeinen kurz und bündig wäre das so (der Code ist noch nicht optimal geschrieben und noch nicht final!)

DIV Ungewollt Zentriert
2021-10-07 02:29:45--
Hallo liebes Forum,
in meinem neuen Projekt habe ich ein LoginDiv in meiner Tabelle, jedoch ist dieses DIV vertikal zentriert, und zwar ungewollt! Ich finden einfach nicht den Fehler, ein Bild wie es gemeint ist findet ihr im Anhang, vielen Dank schon mal.


Divs Mit 3 Bildern Inhalt (Abstand Lässt Sich Nicht Einstellen)
2021-10-29 04:26:30-- Ich erstelle gerade für eine Freundin eine neue Website (Wordpress). Auf einer Seite ist mir zuviel Weißer Space, also wollte ich mit einem DIV 3 Bilder einsetzten (Über Slider u.ä. gefällt mir die Lösung nicht). Das hat auch ganz gut geklappt, aber um das einfach anschaulicher zu gestallten, soll zwischen den Bildern ein kleiner Abstand um den Hintergrund zu sehen... Da sich meine html und CSS Kenntnisse in Grenzen halten, schaffe ich es einfach nicht dieses siplme Vorhaben um zu setzten. Verschiedene Padding, float, magin befehlte habe ich schon ohne Erfolg probiert umzusetzten (evtl sogar einfach falsch umgesetzt. Die Website mit den Bildern befindet sich hier: Schönheitsreich Dort kann man sich die Bilderanordnung anschauen, den Code füge ich bei. Evtl kann mir jemand einen Tipp geben wie ich das richtig umsetzten kann. Bitte entschuldigt, falls der Code völlig falsch aufgebaut ist, freue mich jedoch über Verbesserungen

Dropdown Menu?
2021-09-06 22:03:31-- Hallo, Ich habe ein Burger Symbol in meinen Code implementiert. Der eine coole Animation macht. Wie kann ich ihn zu einem Dropdownmenu umwandeln?

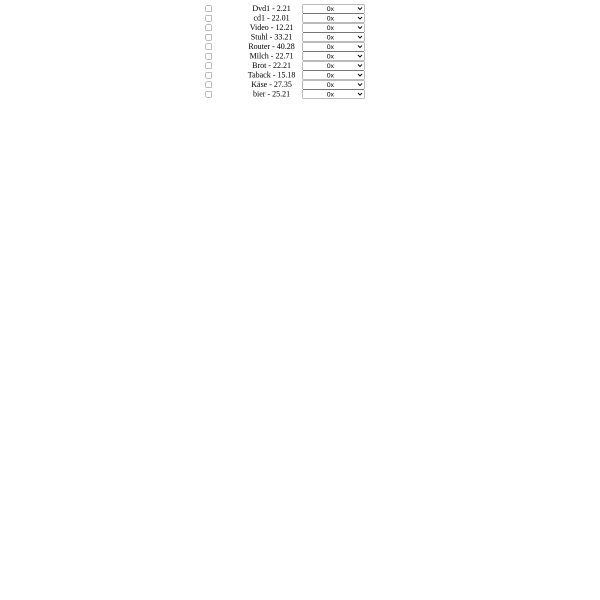
Dropdown Mit Mehrfachauswahl Und Ergebnisliste
2021-08-22 22:52:26-- Ich möchte eine Dropdown-Liste erstellen, wo Mehrfachauswahl möglich ist (am Besten in Form von Kontrollkästchen). Die dort getroffene Auswahl soll dann eine dahinterliegende Liste "filtern" und Ergebnisse anhand der Auswahl ausspucken. In meinem Fall, um es etwas plastischer zu machen, möchte ich eine Liste von Orten zur Verfügung stellen, aus welchen eine frei wählbare Menge ausgewählt werden kann (geil wär auch die Möglichkeit "alle" einfach und schnell auszuwählen).

Eine Seite Script Zurück Setzen
2021-10-10 19:17:04-- Hallo Ihr da draußen, Ich hätte gerne für meine Meditationsgruppe einen Meditation - Timer und dachte ,mit HTLM ist das ja kein Problem. Ich brauch nur eine laufende Uhrzeit und einen Timer der nach oben zählt. Und ganz einfach ist dieser Code entstanden. Es fehlen zur die Nullen, wenn die Zahl noch keinen Zehner hat, aber bis dahin volle Funktion. Aber, wenn die zweite Medi oder eine weitere startet bekommen ich den count_up - Timer nicht Resetet. Kann da jemand helfen? Vielen Dank im Voraus.

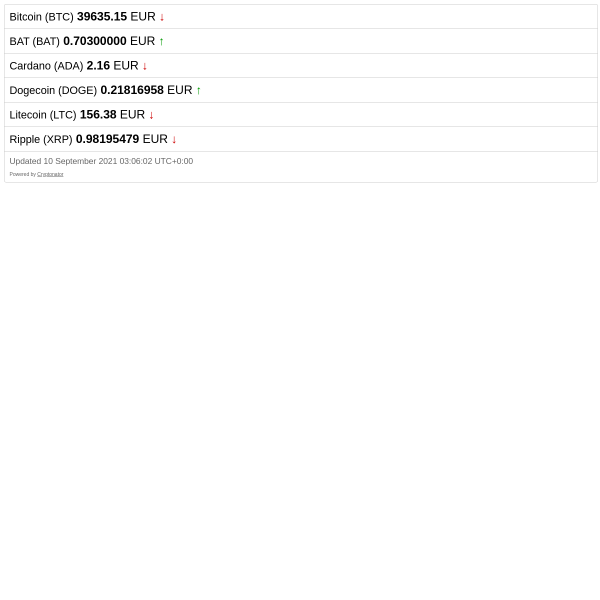
Einen Wert Einer Webseite In Seine Eigene Webseite Übertragen
2021-08-19 23:24:18-- Ganz allgemein geht es darum einen Wert, von einer offiziellen Webseite zu entnehmen und auf meiner eigenen Webseite wieder auszugeben. Speziell geht es mir um den aktuellen Kurs einer Kryptowährung. API DEFFECKT

Einen Wert Einer Webseite In Seine Eigene Webseite Übertragen Lösung 2
2021-08-19 23:27:36-- Ganz allgemein geht es darum einen Wert, von einer offiziellen Webseite zu entnehmen und auf meiner eigenen Webseite wieder auszugeben. Speziell geht es mir um den aktuellen Kurs einer Kryptowährung.

Eingabefeld Auslesen Und Feedback Geben Richtig Falsch
2021-09-04 02:43:35-- Aktuell soll ich eine Aufgabe erstellen, die wie folgt ist. Es wird ein Wort vorgegeben wie z.B. "Toilettenpapierhalterung" und daneben soll ein Eingabefeld sein, in welchem meine Probanden die Zahl der Silben eintragen soll. Daraufhin soll relativ direkt ein Feedback gegeben werden, also wenn zum Bsp 8 eingegeben wird, dass man dann angezeigt bekommt, ob das richtig war oder nicht. Das soll nämlich nur eine Füllaufgabe werden für eine Seite, auf der ein Countdown abläuft, bevor man zur nächsten Seite gehen darf. Das ganze soll mit HTML und PHP möglich sein..

Eingabefeld Im Bild Fixieren
2021-10-07 18:01:37--
Hallo zusammen,
ich will für meine Webseite ein Eingabefeld programmieren, das in einem Bild fixiert ist. (Beispielbild im Anhang)
Das Eingabefeld habe ich bereits programmiert, das Kennzeichen ist als Bild gespeichert. In der Tablets und Smartphone Ansicht verschiebt sich jedoch das Eingabefeld.
Deshalb würde ich gerne das Eingabefeld in das Bild integrieren, aber auch so das man es benutzen kann.
Wie kann ich das Eingabefeld in dem Bild fixieren, sodass es sich nicht mehr verschiebt?
Ich bearbeite meine Webseite mit WordPress bzw. mit dem Plugin Elementor.
Danke im Voraus für alle hilfreichen Antworten.
Es grüßt Tony


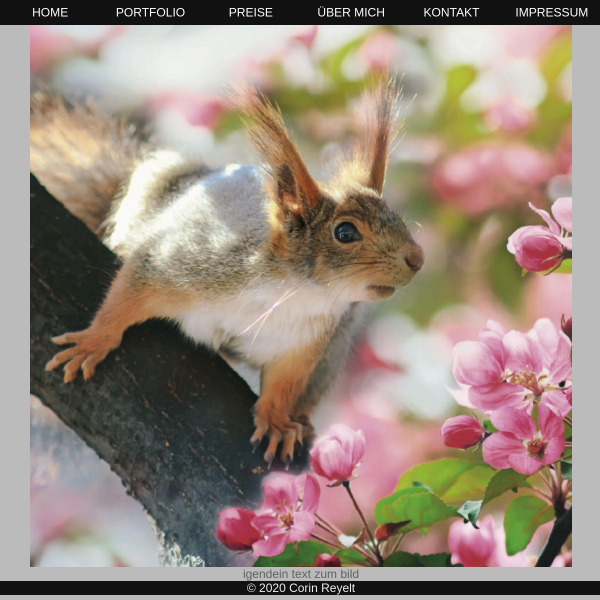
Einheitliches Erscheinungsbild / Identisches Webseitenlayout
2021-10-09 16:50:06-- Hallo zusammen, womöglich eine Kleinigkeit...? Ich jedoch komme nicht zur Lösung. Möchte gerne das alle Seiten wie die Homesite aussieht beim Aufrufen. Wie stelle ich das am besten an? Also, alle Verlinkungen sollen optisch wie die Homesite aussehen. Home / Über mich / Kontakt / Leistungen / Impressum sollen entsprechend gleich (flexible layout mit einer Breite 75%, Maximalbreite 50rem) aussehen. Ich hänge zeige hier mal meine HTML und CSS Datei, bzw. einen LINK in HTML uebermich. uebermich soll nun demzufolge auch wie die Seite index.html aussehen. Was muss ich dazu tun?

Einzelne Wörter In Link ändern
2021-08-29 22:29:12--
Hi Zusammen,
ich habe in meiner Homepage Bilder eingebaut die vorskaliert sind (Jimdo).
Jetzt würde ich gerne die Vorskalierung ändern. Die Dimensionen von dem Bild stehen in einem Link:
src="https://image.jimcdn.com/app/cms/image/transf/dimension=266x367:format=jpg/path/s8649cfe614046b93/image/i8a65ed8619691a40/version/1516492863/image.jpg"
Jetzt ist meine Frage, wie ich diesen String: dimension=266x367 zum Beispiel zu dimension=2000x3300 umändern kann? Natürlich muss das im richtigen Verhältnis skaliert werden.
Wie schaff ich das denn mit einem simplen Code?
src="https://image.jimcdn.com/app/cms/image/transf/dimension=266x367:format=jpg/path/s8649cfe614046b93/image/i8a65ed8619691a40/version/1516492863/image.jpg"

Einzelne Wörter In Link ändern 2
2022-01-20 21:17:21-- Hi zusammen, ich habe in meiner Homepage Bilder eingebaut die vor skaliert sind (Jimdo). Jetzt würde ich gerne die Vorskalierung ändern. Die Dimensionen von dem Bild stehen in einem Link: https://image.jimcdn.com/app/cms/image/transf/dimension=266x367:format=jpg/path/s8649cfe614046b93/image/i8a65ed8619691a40/version/1516492863/image.jpg Jetzt ist meine Frage, wie ich diesen String: dimension=266x367 zum Beispiel zu dimension=2000x3300 umändern kann? Natürlich muss das im richtigen Verhältnis skaliert werden. Wie schaff ich das denn mit einem simplen Code?

Element Bei Hover Fixieren
2022-08-26 14:16:34-- Hallo. Ich versuche für den Aufbau einer Autoseite(nur ganz grob) einen Text oben links zu fixieren, der sich bei einem Mouseover, bzw Hover, nicht bewegt. Was ich meine, wird gleich hoffe ich mal zu sehen sein. Ich hoffe ihr könnt mir helfen. Liebe Grüße

Footer Unten Und über Inhalt
2021-09-26 23:05:21-- Hallo, ich hoffe mein kleines Problem wurde bisher noch nicht thematisiert. Nur dazu zu recherchieren ist ein wenig komisch, deswegen frage ich einfach mal hier nach^^ Es geht um einen Footer, der ähnlich einem Sticky Footer über dem Inhalt der Seite liegen soll, da er durchsichtig ist. Allerdings soll er nicht am unteren Bildschirmrand kleben, sondern ganz unten an der Seite. (Wenn ich danach suche komme ich immer zum Sticky Footer.) Normalerweise ist das kein Problem, nur da ich noch nicht so erfahren bin, weiß ich einfach nicht weiter wie ich den Footer über den Inhalt bekommen soll, ohne dass er irgendwo in der Mitte der Seite schwebt. Ich hoffe ihr könnt mir helfen, und dass meine Frage nicht zu simpel ist ;D

Footer Bereich Wird überschrieben
2022-09-02 22:03:52-- Hallo zusammen, ich hab ein Problem, dass ich nicht gelöst bekomme. Im oberen Bereich meiner Homepage befindet sich der Header mit Dropdown etc. Ein paar Pixel, darunter der Navigationsbereich und darunter der Footer-Bereich. Der Footer soll am Browser immer ganz unten sein. Der Navigationsbereich kann unterschiedliche Höhen annehmen. Sobald der Navigationsbereich über eine Seite hinaus geht, läuft er in den Footer-Bereich. Ich bekomme es einfach nicht hin, dass der Navigations- und Footer-Bereich voneinander getrennt bleiben.

Freien Platz In Aside Füllen
2022-09-02 14:35:46-- Hallo zusammen, meine Website ist mittels Grid-Raster in 2 Spalten aufgeteilt: "Content" und "Aside". Die Seitenleiste soll dynamisch mit Bildern gefüllt werden. Mittels Array (ca. 100 Bilder) und For-Schleife lade ich die Bilder in die Seitenleiste. Dabei soll der Inhalt der Seitenleiste (also Anzahl der Bilder) so groß sein, dass diese mit dem Ende des MainContent abschließen (Siehe Mockup Desktop). Herausforderung: Dank responsivem Webdesign ist der Content-Bereich mal höher (Mobile) oder mal weniger hoch (Desktop). Idee: Content-Bereich und Seitenleiste sind immer gleich hoch, da Grid-Layout. Also lese ich anhand "scrollHeight" die komplette Höhe der Seite aus. Die Bilder haben immer eine Höhe von 400px. Ergo muss man "nur" die ermittelnde Höhe durch 400px dividieren, rundet den Wert ab und das ist die Anzahl der Bilder. Wird die Gesamthöhe (inkl. scrollender Bereich) verkleinert oder vergrößert, so die Berechnung neu erfolgen. Problem: Das Array und die For-Schleife funktionieren. Allerdings wird mir beim Auslesen von "scrollHeight" immer ein falscher Wert angezeigt oder der Befehl funktioniert gar nicht. Ich habe auch noch keine Idee, wie und wo ich die If-Bedingung hinsichtlich Bilder-Anzahl reinpacken muss, da ich erst kürzlich angefangen haben JS zu lernen. Über eine Hilfestellung wäre ich dankbar, da ich schon 2 Tage vergeblich daran rummache.

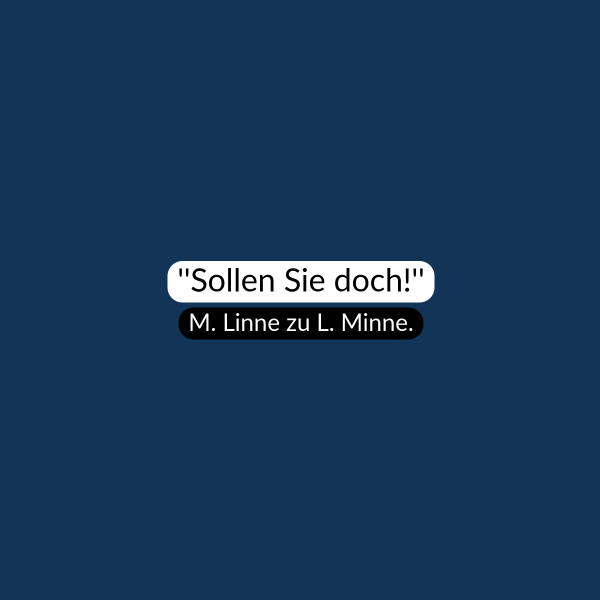
Geblurtes Rechteck Hinter Text Erzeugen
2022-04-17 16:25:33-- Hallo, ich möchte ein Rechteck hinter meinem Text haben, dass es in etwa so aussieht wie auf dem Foto. Ich habe das heute schon einmal probiert, und habe es auch fast hinbekommen. Zu aller erst habe ich ein Rechteck erstellt und es gefärbt, dass sah sogar ganz gut aus, allerdings als ich den Blur-Effekt angewendet habe wurde die Schrift geblurt. Habt ihr eine Idee wie ich das hinbekommen könnte? Hier einmal ein link zur Website: https://www.qvg-esports.eu

Habe Ein Paar Probleme Mit Meiner Website Webportfolio
2022-09-28 22:12:22-- Kann mir einer bei diesem Code helfen

Hilfe Bei JavaScript
2022-09-29 01:40:48-- wer kann mir bei meinen Problem, helfen

Hilfe Bei Meinem Projekt Diverse Fragen
2021-09-16 19:19:50-- Hallo, bisher kam ich wirklich besser voran als ich dachte. Ich weiß, es ist noch nicht viel, aber es ist schon mal ein Anfang. Nun stoße ich (und Google) allerdings bereits an die Grenzen unseres Könnens. Ich poste mal die HTML- und CSS-Code und stelle darunter die Fragen.

Hintergrund Von Div Block Nicht Durchsichtig
2021-08-20 00:18:10-- Bei meinem Text auf dem Hero Image, ist der Hintergrund nicht durchsichtig. Ich habe versucht das mit dem background-color: transparent; versucht, doch der macht nur die hälfte weg.

Horizontale Website Für Eine Bildergalerie
2021-09-16 22:56:08-- Ich habe hier mal ein Experiment unternommen für eine horizontale Website, in der ich Bilder präsentieren möchte. Ähnlich aufgebaut wie diese Website hier, die auch von einer Künstlerin ist: ** Link existiert nicht mehr ** Dort kann man zum "scrollen" sowohl das Rad von der Maus bedienen als auch mit der Tastatur (die Pfeile für rechts & links). Das finde ich gut so. Hier bei dieser Künstlerwebsite: KünstlerwebsiteBeispiel nur mit der Tastatur scrollbar kann man eben nur mit der Tastatur und dem nach rechts und linkszeigenden Pfeil eben scrollen. Deshalb finde ich die Lösung vom ersten Link schönes Beispiel einer Künstlerwebsite ziemlich ansprechend. Nun habe ich mal ein horizontales mit dem Mausrad scrollbare Version nachgebaut: Hier zur Ansicht: eigenes Beispiel einer mit dem Mausrad scrollbaren Website Dies funktioniert auch schon ganz gut. Aber ich komme nach einigen Experimenten nicht dahinter wie nun beides funktionieren kann. Sowohl das Mausradscrollen als auch mit der Tastatur (die rechts & links Pfeilen eben!) Was muss ich da ändern, das beides funktioniert. Wer hilft mir da weiter. Nochmal der Link zu meiner DEMOsite : eigenes Beispiel einer mit dem Mausrad scrollbaren Website Gruß der einsiedelnde

Horizontaler Kompass Kurswinkel Berechnung Aus Zwei GPS Koordinaten
2021-10-04 17:50:40-- Es geht um eine kleine Webapp, mit der man mittels der Google Maps API Wegpunkte setzen kann und diese werden in einer Datenbank abgespeichert, um sie nachher auf einem Kompass darzustellen. Ich habe gestern mittels dieser Vorlage einen groben Prototypen erstellt, der Koordinaten miteinander vergleicht, wobei einer der Ausgangspunkt ist und dazu in Relation die Richtung zum anderen auf dem Kompass anzeigt. Klar so weit? Das funktioniert prinzipiell ganz gut und ich bin von der technischen Seite zufrieden, nur die Darstellung ist nicht so das wahre. Mir wäre dafür ein horizontaler Kompass lieber, da man auch Namen der Wegpunkte besser darstellen könnte. Meine Idee war zunächst einen Container zu schaffen mit all meinen Infos und ein hübsches Kompassbild im Hintergrund. Mit style.transform und der Option Translate, hätte ich das dann verschoben. Ich müsste dann eine 1:1 Kopie neben den Container setzen, damit man, wenn man am Rand, ist kein leeres Bild hat. Jedoch vermute ich, dass der Sprung von 359° auf 0° etwas jumpy wirkt. Viel einfacher aber nicht so hübsch animiert war meine Idee 90 Textfelder fest darzustellen und diese anhand der Orientierung zu beschriften. Nicht sehr hübsch aber simpel. Damit wäre auch der Sprung von 359° auf 0° nicht bemerkbar.

Horizontales Dropdown Menu
2022-02-24 00:30:59-- Hallo Ich habe ein Horizontales Dropdown Menü erstellt und möchte, dass die Untermenüs beim Darüberfahren der Maus aufklappen. Das klappt nicht ganz. Die 2. Ebene (Untermenü) klappt erst auf, wenn ich auf die 1. Menüebene klicke, also wenn es aktiv ist. Meine Homepage ist leider noch nicht aufgeschaltet, es sollte aber so aussehen: http://proverzasca.ch/it/ Was habe ich falsch gemacht. Vielen Dank für eure Hilfe

Hover Text
2021-09-28 23:48:47-- Guten Tag, ich habe da eine kleine Frage zu meinem CSS und HTML Code. Ich möchte gerne beim Hovern über ein Bild einen Text anzeigen lassen. Dies klappt jedoch nicht so ganz, eventuell jemand da der mir da behilflich sein könnte?

Html Audioplayer Kleiner Darstellen
2022-01-25 00:17:26-- Hallo Leute ich habe ein kleines Problem. Ich habe in meinen Chat ein Webradio das läuft einwandfrei, Aber mein Problem ist das ich 4 Sender drauf habe also 4-mal den Audioplayer . Der Player ragt über die Umrandung heraus ich hätte aber gerne das er innerhalb der Umrandung bleibt. Ihr könnt euch das mal anschauen, ich bin nicht so gut im Erklären. Hier der https://borderline-selbsthilfe.org/chat/chat.php. Und das ist meine php für Hilfe wäre ich sehr Dankbar

Html Link Mit Aktuellem Datum
2021-09-15 01:10:48-- Guten Tag. ich habe eine Website die ich gerne neu Strukturieren möchte. aktuell habe ich einen Link der wie folgt aussieht: http://meineseite.de/WERTE/123.htm Kann ich das so erstellen, dass der mir das aktuelle Datum erzeugt im Link ? Beispiel so sollte es aussehen: http://meineseite.de/WERTE/18_02_2020_123.htm Dann immer das aktuelle Datum vom Tag. Leider haben meine Suchergebnisse nie zum richtigen Ziel geführt. Vielen Dank für Eure Mühe.

HTML Und CSS Navigation
2022-02-24 00:21:29-- Hallo, ich habe leichte Schwierigkeiten mit meiner Navigation! Problem: Ich habe bei CSS den Tag :hover benutzt. Soweit funktioniert es auch, aber wenn ich mit der Maus rübergehe, verschiebt sich alle nach rechts, also was im Menü daneben steht (rechts). Wenn ich padding nur oben und unten mache, vertuscht das nicht, aber es endet direkt vor/hinter dem Wort! Ich habe alles so wie im Video gemacht: https://www.youtube.com/watch?v=XZsuI5wyRzs

Html, CSS, Slide Up Effekt Problem
2021-09-15 02:12:52--
Hallo,
ich habe einen html Code für eine slide-up Animation gefunden.
Nun funktioniert dieser leider nicht bei Tabletts oder Handys was muss ich bei meinem Code ändern damit es funktioniert ?
Ich bin noch ziemlicher Anfänger und ich freue mich über jede Antwort.


HTML5 Hidden Audio Player
2022-08-19 21:50:41-- Für mein iPhone würde ich gerne meine Lieblings Radiosender über eine eigene Webseite aufrufen. Bisher nutze ich eine einfache RadioApp, aber zeitweise werden einige Sender nicht gefunden. Im Netz habe ich HTML5 Audio Player with Playlist gefunden. Dies Beispiel ist aber so komplex, dass ich mit meinen geringen HTML, JS, CSS Kenntnissen, die Änderungen zur bessen Lesbarkeit auf dem iPhone nicht geschafft habe. Also würde ich in meiner primitiven WebSeite den HTML5 Audio Player für jeden Sender (ca. 12), gerne hidden aufrufen.

ICH BEZAHLE DICH: Simples Formular, Das Sofort Einen Text Anzeigt Und URL Parameter Auslesen Kann
2021-10-07 19:39:43-- Hallo Leute, bitte helft mir, wenn ihr die Lösung wisst. Ich wäre auch bereit etwas dafür zu bezahlen. Es ist mir wirklich sehr wichtig! Ich weiß nicht, ob ich in dieser Kategorie richtig bin, also: Meine Beispieldomain lautet http://www.example.com/?user1=Joe&?user2=tina&?user3=daniel (sie enthält URL Parameter) Ich möchte eine Art Formular mit den folgenden 3 Eingabefeldern erstellen: user 1 user 2 user 3 Danach ein Absende-Button Kein Feld soll Pflichtfeld sein. Sobald jemand zum Beispiel folgendes in die Eingabefelder eintippt... user 1 = heinz user 2 = (LEER) user 3 = katja ...soll der folgende Link generiert und direkt (zum Beispiel unter dem Formular) angezeigt werden: http://www.example.com/?user1=heinz&?user2=tina&?user3=katja Da das Eingabefeld "user 2" leer gelassen wurde, wird der URL Parameter der Domain ausgelesen und im Link eingefügt. In diesem Fall wird Tina eingefügt. Es sollen also immer die aktuellen URL-Parameter ausgelesen werden und dementsprechend ein Link angezeigt werden (falls eines der Felder leer gelassen wird). Eigentlich ganz einfach, nur hoffe ich, dass ich es gut erklären konnte und ihr mich versteht. ;)

Ich Verstehe Den Umgang Mit Der Pseudoklasse Target Nicht
2021-10-08 17:46:41-- Hallo, wie schon im Titel beschrieben, verstehe ich nicht, wie ich mit der Pseudoklasse Target umgehen muss. Ich habe versucht ein Aufklappmenü zu erstellen. Das ging leider völlig daneben. Hier im Seminar existiert eine Anleitung dazu: https://www.html-seminar.de/toggle-menue-ohne-javascript.htm Die habe ich nachgebaut und das funktionierte auch einwandfrei. Bei meinem eigenen Projekt funktioniert leider gar nichts. :(

Ich Verstehe Den Umgang Mit Der Pseudoklasse Target Nicht 2
2021-10-08 17:48:20-- Hallo, wie schon im Titel beschrieben, verstehe ich nicht, wie ich mit der Pseudoklasse Target umgehen muss. Ich habe versucht ein Aufklappmenü zu erstellen. Das ging leider völlig daneben. Hier im Seminar existiert eine Anleitung dazu: https://www.html-seminar.de/toggle-menue-ohne-javascript.htm Die habe ich nachgebaut und das funktionierte auch einwandfrei. Bei meinem eigenen Projekt funktioniert leider gar nichts. :(

Ich Verzweifele An Meiner Fotoshow Mit CSS
2021-08-22 23:24:25-- Hallo Freunde. Bisher habe ich meine Fotoshows jahrelang immer im gleichen, alten Stil produziert (als Rentner verlasse ich eben ungern eingefahrene Wege). Jetzt sollen diese etwas moderne werden. Beim Anclicken eines Fotos in der Übersicht (4 Spalten, n Zeilen) soll dieses vergrößert und ZENTRIERT angezeigt werden. Eigentlich einfach. Aber das Zentrieren wird nicht auf der Seite, sondern immer nur über dem ausgewählten Bild ausgeführt. Ich finde einfach keine Lösung

Image Map
2021-08-22 23:36:48-- Meine Frage ist also wie kann ich den User ein Rechteck über den Bereich ziehen lassen, die Koordinaten ermitteln und diese dann abspeichern damit beim nächsten Anmeldevorgang noch alles vorhanden ist?

IMG Modal Bootstrap Und Slider Code Funktioniert Nicht Für Portfolio Projekt 2
2021-10-11 00:15:32-- Hallo, ich habe in meinem Portfolio mehrere Projekte vorgestellt. In einem Projekt verwende ich einen Slider und Bilder die sich beim anklicken vergrößern. Für das eine Projekt funktioniert das alles auch. Jetzt möchte ich diesen Code auf ein 2. Projekt anwenden. Der Slider wird dargestellt, die Bilder aber leider nicht richtig. Ich bin nicht so gut in JavaScript und habe auch schon gegoogelt, bin aber nicht fündig geworden, bzw. funktioniert nichts was ich bisher probiert habe. Ich hoffe es kann mir jemand helfen. Vielen Dank im Voraus. :)

Inhalt Liegt Unter Der Slideshow Statt Im Anschluss Angezeigt Zu Werden
2021-09-07 00:20:27-- Auf der Suche nach einer html-Slideshow bin ich hier in einem anderen Beitrag auf eine schöne Lösung von @basti1012 gestoßen, die ich in meiner Website verwendet habe (hoffe du hast nichts dagegen @basti1012). Und da sind wir schon bei meinem Problem: Wie kriege ich es hin, dass der Inhalt der Seite im Anschluss der Slideshow angezeigt wird, und nicht darunter liegt? Die Slideshow soll immer formatfüllend, so groß wie der Viewport sein. Das klappt ja auch, nur sieht man beim überblenden der Slideshow-Sequenzen den weiteren Seiten-Inhalt durchschimmern. Der Inhalt dürfte aber erst beim scrollen in den Viewport reinkommen. Wie geht das? Würde mich freuen, wenn jemand eine Antwort dazu weiß, herzlichen Dank :-) Ralf

Javascript Coundown Code Zeigt Nichts An?
2021-08-29 00:38:10-- Hallo ich möchte mir Folgender Javascript erweiterung erreichen das in meinem Shop die Tage,Std usw angezeigt werden bis bei Bestellung der Versand erfolgt.

Javascript Css Spiele
2022-08-30 23:49:35-- Ich versuche gerade ein tic tac toe spiel zu schreiben, was nur mit CSS läuft kein Javascript. Ist das möglich? Ich versuche spiele, ohne Javascript zu schreiben für meine Schwester. Der Harken ist, es darf kein Javascript dabei sein, nur CSS und HTML. Ist das überhaupt möglich? Kennt ihr Spiele, die ohne das laufen? Wäre über jede Hilfe dankbar.

Javascript Einmalig An Bestimmter Position Starten
2021-08-28 02:16:45-- ich habe einen Counter auf meiner Webseite integriert. Jetzt wäre es super, wenn dieser einmalig aktiviert wird und zwar erst dann, wenn die jeweilige Position erreicht ist. Folgenden Code habe ich dafür verwendet (Quelle stackoverflow) Das scheint beinahe zu funktionieren. Leider wird das Script immer aktiviert, sobald gescrollt wird. Danke schon einmal!

Javascript Und Userscript
2021-10-03 02:37:14-- Ich habe so eine Vision, Frage ist, ob man sowas umsetzen kann. 1. Ich möchte, dass es in meinen Browser schneit. Ist ja Winter. 2. Sowas wie ein Vorhang oder Schiebetür, wenn ich eine Seite betrete ,dass dann die Tür/Vorhang dann aufgeht. Ist sowas möglich? Gibt es sowas schon?

JS / JQuery Für Eine Anklickbare Tabellenzeile
2021-09-26 02:09:06-- Hallo! Über das hier bestehende Portal-Programm habe ich eine Tabelle aufgebaut und CSS mäßig bearbeitet und bin noch dabei. Bspw. wird Spalte eins in der Schrift und Hover Reaktion noch anders. Pointer als Maus usw. Also ziemlich gut gelaufen und bis hierhin in Ordnung. Ergebnis im Anhang. Aber: Das Programm sieht es vor bestimmte Spalten zu definieren welche als Link fungieren. Nun Wollte ich aber, deswegen auch der Pointer, die ganze Tabellenzeile anklickbar machen. Nach kurzem googlen gibt es einige Lösungen. Nun ist es aber in meinem Fall nicht so einfach das HTML der Tabelle anzutasten. Einfacher wäre ein zusätzliches JS, welches den Job erledigt.

Klassen XY Im Dokument Ersetzen
2022-12-07 01:30:49-- Hallo zusammen, ich möchte gerne zwei Klassen auf meiner Website mit JavaScript ersetzen. Da die Klassen bzw. die Divs öfter auf der Seite vorkommen, kann ich nicht nach einer ID abfragen, was ja meist getan wird. Grundsätzlich möchte ich gerne class="col-sm-12 col-md-6" durch class="col-sm-12 col-md-4" und class="status-soon" durch class="hide" ersetzen. Kann mir jemand schreiben, wie ich das am einfachsten und ohne ID-Abfrage umsetzen kann? Danke & beste Grüße Markus

Komme In Meinem Tutorial Einfach Nicht Weiter. Bitte Um Hilfe
2021-08-24 00:24:30-- Schaffe es einfach nicht, zwei Dreiergruppen zu konstruieren. Entweder zerschieße ich das Ganze oder es geht irgendwie als 4. Feld darunter weiter. https://jsfiddle.net/eddodtjn/ Hoffe ich habe es einigermaßen verständlich erklärt.

Kommentierfunktion Lösung 2
0000-00-00 00:00:00-- Das wäre doch einfach nee Display None und block Funktion oder nicht. Aber das kannst du ja nicht meinen, das wäre ja zu einfach. Weil dann brauchst du ja alle Klassen auf Display None und die ersten beiden blendest du dann wieder ein. Mit dem Klick auf Button lässt du dann wieder alles anzeigen mit Display block. Oder verstehe ich dich irgendwie falsch?

Komplizierte H1 Formatierung
2021-09-07 16:36:04-- Hallo, meine H1 hat folgenden Aufbau: "Textteil eins – Textteil zwei". Ich benötige ein CSS mit dem ich "Textteil eins" und "Textteil zwei" getrennt ansprechen kann. "Textteil zwei" soll in einer neuen Zeilen stehen. – soll nicht angezeigt werden. Z.B: Textteil eins Textteil zwei Es gibt keine Möglichkeit dies über einen <span> oder <div> zu regeln. Vielen Dank für die Hilfe.

Kontaktformular Felder Deaktivieren
2021-08-28 02:10:30-- ich erstelle gerade für ein Projekt ein Kontaktformular. Ich nutze aktuell Materialize CSS als Framework. Bisher funktioniert dies ohne Probleme, jedoch habe ich ein Selectfenster, wo man die Teilnehmeranzahl auswählen kann. Wie kann ich die Felder der Namen für die Teilnehmer deaktivieren, wenn er nur 2 Teilnehmer auswählt? Sollte meines Wissens nach mit JS funktionieren aber wie?+

Koordinaten Sich Schnell Bewegender Objekte Verifizieren
2022-03-14 21:14:06-- Bevor ich an die Umsetzung gehe, eine Frage an die Experten: Ich habe mehrere Flugzeuge, die horizontal fliegen. Sie fliegen ziemlich schnell. Ich möchte sie mit der Maus anklicken und dann sollen sie verschwinden. Kann ich prüfen, ob sie erfolgreich angeklickt wurden, indem ich die Mauskoordinaten mit den Flugzeugkoordinaten vergleiche? Ich vermute, dass dies nicht funktionieren wird, weil die Flugzeug Koordinaten zum Zeitpunkt der Abfrage Mausklick schon veraltet sind. Falls meine Vermutung zutrifft, wie könnte es funktionieren?

Koordinaten Sich Schnell Bewegender Objekte Verifizieren 2
2022-03-14 21:17:23-- Bevor ich an die Umsetzung gehe, eine Frage an die Experten: Ich habe mehrere Flugzeuge, die horizontal fliegen. Sie fliegen ziemlich schnell. Ich möchte sie mit der Maus anklicken und dann sollen sie verschwinden. Kann ich prüfen, ob sie erfolgreich angeklickt wurden, indem ich die Mauskoordinaten mit den Flugzeugkoordinaten vergleiche? Ich vermute, dass dies nicht funktionieren wird, weil die Flugzeug Koordinaten zum Zeitpunkt der Abfrage Mausklick schon veraltet sind. Falls meine Vermutung zutrifft, wie könnte es funktionieren?

Langes Bild In Box Scrollen
2021-10-09 19:24:02-- Ich möchte auf einer Website in einer Box (DIV) ein ganz langes Bild scrollen. z. B. wenn das Bild eine Höhe von 5000 px hat und eine Breite von 700 px nun möchte ich eine Box auf der Website haben (z. B. 700 breit und 500 hoch) WORIN dieses Bild man von oben bis zum Ende "scrollen" kann und der Rest der Seite soll aber nicht mit scrollen. Hoffe ich habe es verständlich geschrieben, was ich meine Geht das und wenn ja, wäre lieb, wenn ihr mir da helfen könnt, wie ich das „bauen“ muss.

Langes Bild In Box Scrollen 2
2021-10-09 19:25:19-- Ich möchte auf einer Website in einer Box (DIV) ein ganz langes Bild scrollen. z. B. wenn das Bild eine Höhe von 5000 px hat und eine Breite von 700 px nun möchte ich eine Box auf der Website haben (z. B. 700 breit und 500 hoch) WORIN dieses Bild man von oben bis zum Ende "scrollen" kann und der Rest der Seite soll aber nicht mit scrollen. Hoffe ich habe es verständlich geschrieben, was ich meine Geht das und wenn ja, wäre lieb, wenn ihr mir da helfen könnt, wie ich das „bauen“ muss.

Laufschrift Erstellen
2021-10-10 20:07:35-- Ich habe eine Seite erstellt, die Laufschriften enthält. Vom Prinzip bin ich damit recht zufrieden, aber ich vermute es geht etwas besser. Meine Laufschriften habe ich nämlich 3 mal. 1. die sichtbare Laufschrift. 2. die Lautschrift, aber im Grunde nur um eine Hintergrundfarbe durchgängig zu bekommen (Also auch vor und nach dem Text. Nach dem Text hätte ich auch durch ändern von width ohne diesen Text hinbekommen, aber leider habe ich es davor nicht geschafft.) 3. die Laufschrift, aber nur damit genügend Platz ist um nicht zu weit hoch und runter zu scrollen und der ganze Text sichtbar ist.

LightboxGallery Und Pfeile Und Esc
2022-08-29 23:15:37-- Hallo liebe Gemeinde, auf meiner Homepage möchte ich eine photo-gallery mittels light Box einbinden. Dazu habe ich folgendes JS - schnipsel gefunden: Quelle: https://codepen.io/sidtheangel/pen/ONRKZa Das hat so weit auch ganz gut funktioniert. Weiters würde ich gerne noch 2 Funktionen hinzufügen. 1: der User soll sich mit dem Cursor - tasten (links & rechts) durch die Bilder „klicken“ können. 2: mit der ESC - tasten soll die light Box geschlossen werden. (so, als würde man auf das X klicken..) da ich allerdings keine Ahnung von JS habe und mal schwer vermute, irgendetwas im *.js file dafür verändern/hinzufügen zu müssen, wollte ich mich an euch wenden. danke schonmal für eure antworten! liebste grütze & ein fröhliches neues jahr wünschend, medhusa

Lücken Zwischen Bilder Setzen, Die Einen Rahmen Haben
2022-08-30 19:11:35-- Hallo liebe User! :) Ich versuche seit Stunden etwas zu basteln, bekomme es aber leider nicht hin. Ich habe mich schon dumm und dämlich gegoogelt aber immer wieder verschiedene Sachen gefunden mit Margin und Padding, mal in einem CSS Style und mal mit Style im HTML Image Tag....aber ich bekomme es einfach nicht hin. Vorweg: Ich habe leider nicht wirklich viel Schimmer von dem HTML Zeug. :( Die letzten 15 Jahre hatte ich eine extrem einfach strukturierte kleine Homepage mit drei Frames, wo ich halt nur ein paar Bilder, ein paar Texte, Überschriften, Absätze und Linien "programmieren" musste. Das habe ich alles mit dem Phase5 HTML Editor erledigt. CSS und PHP waren für mich böhmische Dörfer. Nun habe ich aber erstmals eine neue Variante des Designs probiert und mir ein Template geladen, das ich nun fülle. Ich habe noch ein paar Codes für kleinere Bilddarstellungen gefunden, die ich genutzt habe, weil ich gerne meine Thumbnails mit diesen Rahmen versehen wollte. Bei einer Übersichtsseite, bei der ich immer die gleiche Anzahl an Bildern pro Reihe habe, funktioniert das auch mit diesem CSS Code und Prozentangabe. Jetzt habe ich aber noch eine andere Seite, bei der ich je Reihe mal mehr und mal weniger Bilder habe. Dementsprechend würde mir die Prozentualanagbe immer unterschiedliche Lücken schmeißen. Daher habe ich jetzt "float" auf "Left" gesetzt. Allerdings bekomme ich es nicht hin, eine feste "px" Lücke zwischen die Bilder zu bekommen. Die Bilder liegen also nun etwas ineinander, bedingt durch den Rahmen. Kann mir jemand sagen, wo ich welche Einstellung vornehmen muss um eine feste Lücke zwischen den Bildern zu definieren?

Mausklick Während Animation Verhindern
2022-09-28 23:11:34-- Kann man mit einem Event verhindern, dass onclick-Funktionen aufgerufen werden? Also z.B. meine Animation läuft eine Sekunde, in dieser Zeit soll ein Button nicht anklickbar sein. Ich weiß ich könnte in der Funktion, die beim Klick aufgerufen wird unterbinden, dass etwas passiert, aber ich möchte, dass die Funktion innerhalb dieser Sekunde im Hintergrund ablaufen kann, nur der Button soll nicht anklickbar sein. Eine einfache Möglichkeit fällt mir ein: eine zweite Funktion, die beim Button klick aufgerufen wird und abfragt, ob die Animation vorbei ist und wenn ja Funktion 1 aufruft, aber gibt es auch eine universelle Möglichkeit, um generell das Anklicken von Buttons zu verhindern?

Media Query Reagiert Nicht
2021-09-16 22:34:56-- Hallo zusammen In meiner Website funktioniert folgende Media Queries nicht, weiss jemand wieso? (Die restlichen Media Queries die ich eingebaut habe funktionieren einwandfrei).

Mehrere Exact Quadratische Felder In Schachbrettform Anordnen
2021-10-04 01:34:34-- Guten Tag und schöne Ostergrüße von einem Neuen. Als Startpage auf meiner HP habe ich ein schachbrettartiges Layout, basierend auf HTML-Tabellen, wobei die einzelnen Felder 150 x 150px groß sind. Das ist natürlich nicht mehr zeitgemäß und soll nun „responsive“ werden, d.h. sich an den aktuellen Viewpunkt anpassen. CSS-Grid scheint mir da grundsätzlich gut geeignet, ich schaff es aber nicht, die quadratischen Proportionen der Felder in jedem Fall zu erhalten, was mir wichtig ist.. Wer hat `ne Idee für mich, egal ob auf CSS-Grid oder sonst was basierend aber jedenfalls responsive. Wer mal zur Verdeutlichung auf die aktuelle Variante schauen will : https://www.heinkele.net Dank vorab für gute Tipps

Mehrere Websiten In Eine Einbinden.
2021-09-07 00:13:03--
Hallo,
ich möchte gerne auf meiner Website mehrere Websites einbinden.
(Siehe Foto) wenn ich links auf den Link(mit "1" markiert) klicke, sollte in dem (schlecht gezeichnetem) Viereck eine bestimmte Website erscheinen.
Das Gleiche soll passieren, wenn ich den anderen (mit "2" markiert) anklicke, vorher soll der Bereich so wie er jetzt ist aussehen, und sich wie gesagt immer die beliebige Website einblenden. Ich habe leider keinen Weg gefunden und bräuchte dringen Hilfe! Vielen Dank schon mal im Voraus!


Menü Funktioniert Nicht //html//
2021-09-04 04:46:58-- Hallo allezusamen. :) Ich komme mit meiner Website nicht weiter. Das Problem: Ich habe in meiner Website ein Menü eingebaut. Das Ziel des Menüs ist dass, man über den Menüpunkt "Klassen" geht und dann erscheint eine Untermenü (Klasse 5- 10). Wenn man dann wieder Über eine Klasse geht, erscheint das unterste Menü mit den Fächern. Jedoch verschiebt sich die Ganze Navigationsleist wenn man über die 7- 10 Klasse geht.

Menübutton Erscheint Nicht Bei Mobiler Ansicht
2022-09-02 22:13:15-- Hi, ich habe mir eine One-Page-Website programmiert. Auch Responsiv für Mobiltelefone und Tablets gemacht. Bei einer bestimmten Pixelgröße soll die Navigationsleiste verschwinden und ein Button angezeigt werden. Eigentlich müsste meine Programmierung (auch mit einem kleinem JS) funktionieren. Jedoch tut es das nicht und ich finde den Fehler nicht. :-( Könnt ihr hier mal drüberschauen und mir helfen? Wäre mir eine große Hilfe! Danke.

Mit Nem Anfänger Schritt Für Schritt Nen Slider Bauen...
2021-08-28 01:49:19-- Ich habe mir in den Kopf gesetzt, jQuery soweit zu beherrschen, dass ich hier und da mal ein kleines Skript schreiben kann. Mein Problem ist aber, dass ich einfach das Grundgerüst nicht in meinen Schädel bekomme. Wenn ich ein Script sehe, kann ich zwar nachvollziehen (meistens) was es mach, aber selber schreiben? Nee, wird nichts. Ich hab sogar schon ein Buch durchgearbeitet, aber auch das hat nicht allzu viel gebracht. Ich brauche einfach Beispiele, die ich auch wirklich in der Praxis nachvollziehen kann. PHP habe ich z.B. gelernt, indem ich einen Internetshop gebaut habe. Den Shop will ich nun, nach 10 Jahren, komplett umbauen - eben auf mit jQuery. Dafür brauche ich jetzt beispielsweise einen Slider. Ein fertiges Plugin habe ich zwar schon eingebaut, aber ich brauche noch einen ganz einfachen. Dazu habe ich ein Tutorial im Internet gefunden und das will ich eben von Grund auf nachvollziehen können. Offenbar hat das Script ohnehin ein paar Fehler, denn es funktioniert nicht

Navigation Soll Horizontal Sein. Kann Jmd Helfen?
2021-08-26 20:42:43--
Hallo zusammen,
bin wieder unfähig... Weiss jemand wie ich die Navigation horizontal RESPONSIV nach oben bekomme / ausrichte? Die Farbe spielt hier keine Rolle... Anbei meine CSS Datei und zwei Bilder, wie es jetzt ist und wie es sein soll.

 Besten Dank für Eure Hilfe.
Besten Dank für Eure Hilfe.

Normalen Fließtext Mit Hyperlink Verknüpfen
2021-10-07 18:41:35-- Hallo zusammen, habe ein Problem beim Erstellen meiner neuen Homepage: Ich will den Hyperlink mitten im Text haben, also ich will nur ein Wort oder eine Textfolge als Hyperlink im Fließtext sehen, unterstrichen und mit anderer Farbe. Kann mir da jemand helfen?

Nur Einmaliger Aufruf Möglich
2022-03-14 00:07:18-- Liebe Experten! Ich habe ein Javascript, um eine Dialogbox zu öffnen (in meinem Fall sind es Bilder). Für das erste Bild habe ich alles nach meinen Vorstellungen eingestellt und es passt perfekt. Klicke ich nun auf ein 2. oder 3. Bild habe ich keine Reaktion. Als Java-Nichtexperte suche ich Eure Hilfe! Schönen Dank im Voraus! Link zu meiner Testdatei: www.ibra.at/brita/shop/index.php

Öffnen Von Iframe Beim Scrollen
2021-09-05 19:56:54-- Hi brauche ein Idee wie ich es anstellen könnte mittels iframes Inhalte(von Webseiten) anzeigen zu lassen, aber nur wenn das jeweilige "anzeigende" iframe sich in der Mitte meiner Webseite befindet, so dass sich jedes weitere iframe nur beim Scrollen meiner Webseite öffnet, und sich das darüber befindliche wieder schliesst.

Opt In Cookies
2021-10-10 19:09:57-- Guten Morgen, ich habe ein kleines Anliegen zum Thema Cookies. Für meine Webseite möchte ich Opt-in Cookie verwenden, die gespeichert, ausgelesen und gelöscht werden können. Außerdem möchte ich dem Nutzer gerne eine Mitteilung erscheinen lassen, mit dem Hinweis in dem der Name des Besuchers gespeichert wurde. Ich habe es ein bisschen in JavaScript versucht, erzeuge aber nicht das gewünschte Ergebnis. Ich bekomme auch keine Cookies in den Applikationen der Webseite angezeigt. JavaScript ist relativ neu für mich, ich kenne mich also noch nicht so gut aus. Wie kann ich nun die Cookies für meine Webseite erzeugen? Mit dem nachgeführten Beispiel klappt es nicht. Die vorgefertigte Architektur habe ich von der Seite Cookie Content.

Pfeil Hinter H1 Bringen
2021-09-06 13:27:47-- Hallo :) Folgendes: Ich habe einen Pfeil hinter die Überschrift h1 gesetzt <.i> heißt das Element Das musste ich aber absolute machen weil es nicht über meinen Wrapper ging :D Wie löse ich diese kleine Katastrophe denn nun am besten :( Der Wrapper soll am besten auch responsive werden, so dass margin gleich bleibt egal auf welche Größe ich das Fenster re-size Kann mir da wer weiterhelfen :D bin schon am verzweifeln

Placeholder Im Eingabefeld Aufteilen?
2021-10-10 19:21:36--
Hallo zusammen,
ich bin gerade dabei ein Eingabefeld für meine Webseite zu programmieren, bis jetzt sieht es so aus:
Als Placeholder habe ich 10.000 EUR eingegeben, das würde ich gerne aufteilen sodass die 10.000 immer vorne steht und EUR immer ganz hinten am Ende des Eingabefeldes steht. Speed Test,
essay writer zudem würde ich es gerne so haben das der hintere Teil des Placeholders also EUR bei Klick und Eingabe in das Feld immer stehen bleibt, mit welchen Befehlen kann man so etwas machen? Danke im Voraus für alle hilfreichen Antworten.
Es grüßt der Spinatkrieger

Pre Zerhaut Layout
2023-01-05 04:04:00-- Kann mir hier bitte einer bei meinem Problem helfen und mich auf meine Denkfehler hinweisen? Pre stört sich nicht an der Breite des übergeordneten Elements. Ich habe es extra auf 200px gesetzt, damit man es sofort sieht.

Preis Tabellen
2022-12-06 03:12:29-- Hallo, ich habe für meine Website eine Tabelle über Preise und Leistungen erstellt. Jetzt möchte ich mir den Gesamtpreis mit JavaScript ausrechnen lassen wenn die jeweilige Leistung durch eine Checkbox angeklickt wurde. Bsp: Motor 50€ "checkbox" Getriebe 10€ "checkbox" Glass 5€ "checkbox" Tasche 10€ "checkbox" Jetzt soll man durch Checkboxen zum Beispiel nur Motor und Glass anklicken können und der Preis von 55€ soll im einen Feld erscheinen. Ich habe schon geschafft das JavaScript die zahlen ausliest, jedoch fehlt mir der Ansatz für die Funktion mit der Verlinkung zu den einzelnen checkboxen. Kann mir jemand weiterhelfen?

Preisrechner
2021-09-07 16:40:13-- Hallo Leute, habe ein kleines Problem, bin leider noch Anfänger im Bereich PHP, habe jetzt eine Script zum Preis berechnen mit Checkbox und Radio Buttons. Meine Frage kann mir vielleicht vielleicht jemand helfen das Script so umzuschreiben das ich auch Drop Down Felder bzw Textfelder mit mengen angaben einfügen kann?

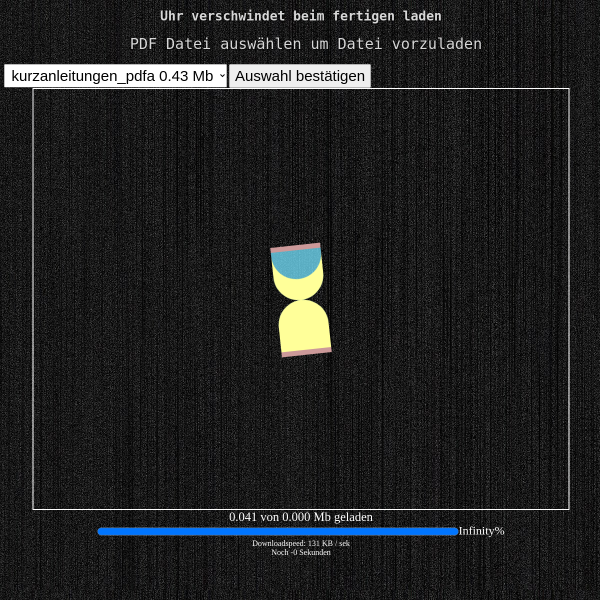
Preloader Jquery In Javascript übersetzen
2021-10-07 19:29:23-- Hey… Heut mal eine andere Frage... ich bastle fleißig an meinen Preloader herum... und will mehrere schreiben.. Jetzt habe ich noch das Problem, dass der Code in jQuery ist ich es aber gerne in Javascript hätte… ich weiß nicht wie ich es angehen soll… ich hab den jQuery code damals kopiert möchte es aber in Zukunft selbst schreiben und vor allem verstehen :D jQuery ist super ja... aber na ja… ;D

Problem Bei Der Erstellung Eines Responsive Menüs Mit Html Und Css Ohne Javascript 2
2021-09-15 18:47:44--
Hallo allerseits!
Ich bin AnSophie und weil ich Hilfe brauche, bin ich neu hier. =)
Ich arbeite mit html5/CSS3.
Seit bald 3 Tagen plage ich mich mit meinem „Menü“, weil ich meine gesamte Website mobilefriendly machen muss/möchte.
Bis jetzt hatte ich eine „sidebar“, mit der geht responsive schlecht und es gefällt mir auch nicht mehr.
Ich habe einige Unterseiten mit mehreren Textabschnitten pro Seite.
Damit man nicht den ganzen Text „durchlesen“ muss, um eine Info zu finden/entdecken, die man sucht, möchte ich die einzelnen Textabschnitte übersichtlich zur Auswahl zur Verfügung stellen - siehe Bild „menue1“.
Das „mega menü“ wäre zwar eine Option, allerdings ist es zu unübersichtlich - siehe Bild „menue2“. Außerdem hätte ich die einzelnen Kategorien lieber erst zum „Anklicken“.


Problem Bei Der Erstellung Eines Responsive Menüs Mit Html/css Ohne Javascript
2021-09-15 18:38:39--
Hallo allerseits!
Ich bin AnSophie und weil ich Hilfe brauche, bin ich neu hier. =)
Ich arbeite mit html5/CSS3.
Seit bald 3 Tagen plage ich mich mit meinem „Menü“, weil ich meine gesamte Website mobilefriendly machen muss/möchte.
Bis jetzt hatte ich eine „sidebar“, mit der geht responsive schlecht und es gefällt mir auch nicht mehr.
Ich habe einige Unterseiten mit mehreren Textabschnitten pro Seite.
Damit man nicht den ganzen Text „durchlesen“ muss, um eine Info zu finden/entdecken, die man sucht, möchte ich die einzelnen Textabschnitte übersichtlich zur Auswahl zur Verfügung stellen - siehe Bild „menue1“.
Das „mega menü“ wäre zwar eine Option, allerdings ist es zu unübersichtlich - siehe Bild „menue2“. Außerdem hätte ich die einzelnen Kategorien lieber erst zum „Anklicken“.


Problem Bei Der Erstellung Eines Responsive Menüs Mit Html/css Ohne Javascript Lösung 3
2021-09-15 18:53:29--
Hallo allerseits!
Ich bin AnSophie und weil ich Hilfe brauche, bin ich neu hier. =)
Ich arbeite mit html5/CSS3.
Seit bald 3 Tagen plage ich mich mit meinem „Menü“, weil ich meine gesamte Website mobilefriendly machen muss/möchte.
Bis jetzt hatte ich eine „sidebar“, mit der geht responsive schlecht und es gefällt mir auch nicht mehr.
Ich habe einige Unterseiten mit mehreren Textabschnitten pro Seite.
Damit man nicht den ganzen Text „durchlesen“ muss, um eine Info zu finden/entdecken, die man sucht, möchte ich die einzelnen Textabschnitte übersichtlich zur Auswahl zur Verfügung stellen - siehe Bild „menue1“.
Das „mega menü“ wäre zwar eine Option, allerdings ist es zu unübersichtlich - siehe Bild „menue2“. Außerdem hätte ich die einzelnen Kategorien lieber erst zum „Anklicken“.


Problem Bei Einer Datenbankausgabe Und Dem CSS Des Containers, Wo Die Daten Hinein Kommen
2021-10-04 00:20:44-- Guten Abend, leider habe ich ein kleines Problem und benötige Hilfe. In diesem Quelltext wird für jeden Datensatz in der Datenbank ein Div Container erstellt. Die Div Container sollen alle nebeneinander sein mit einem kleinen Abstand. Ich habe den Containern eine bestimmte Größe in Prozent gegeben, jedoch sind sie nur ein paar Pixel breit. Durch meine angegeben Größen der Container dürften normalerweise nur vier Container nebeneinander auf eine Seite passen, jedoch möchte ich das man horizontal scrollen kann und somit alle Container nebeneinander hat. Was ist mein Fehler ? Wieso sind die Container nur so klein? Die Container sind nicht 24,5% von der Seite groß wie im Style programmiert, sondern höchstens 5px breit! Es wäre super, wenn mir jemand helfen könnte! :) Danke!!!!!

Problem Mit Flexbox Für Textarea
2021-08-18 02:30:43-- Mein Ziel ist es, die Textarea (letztes Feld des Formulars) auf maximale Höhe zu bringen (also bis zum Ende des Wrappers). Ich habe den Wrapper für die Darstellung meiner Frage jetzt mal auf 500 Pixel skaliert, dieser Wert ist jedoch variabel (ich passe die Höhe mit availableHeight am Anfang meines Programmes an).

Problem Mit Formular
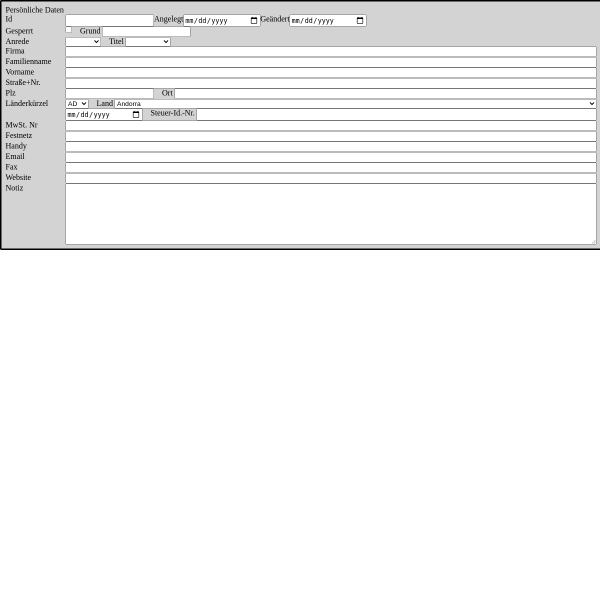
2022-06-24 23:27:30-- Hallo zusammen, ich habe ein Problem mit meinem Formular. Und zwar meldet es mir immer, dass Ich alles ausfüllen soll, obwohl ich alles ausgefüllt habe und ich finde den Fehler in meinem Code nicht. Außerdem möchte ich, dass wenn man im Geburtstagsfeld Buchstaben eingibt, ein Fehler erscheint und außerdem möchte ich, dass man nur im dd/mm/yyyy Format das Feld ausfüllen kann. Vielleicht kann mir einer von euch helfen.

Programm Zur Auswahl Am Beispiel Einer Flaggenpatenschaft
2021-10-07 17:32:21-- Guten Mittag allerseits, ich bin gerade dabei, die letzte Hürde meiner Website aufzunehmen. Ohne fremde Hilfe komme ich leider nicht weiter. Genauer gesagt möchte ich, ähnlich wie im beigefügten Link, Leute „verewigen“. Ich möchte meine Seite bzw. das System an das System im beigefügten Link übernehmen bzw. optische Veränderungen vornehmen. Ich komme jedoch nicht mit den DIV's klar. Seit heute Morgen versuche ich, Teile des vorhandenen Quellcodes in meinen einzufügen. Aber vergeblich. Wie soll ich weiterhin vorgehen? MFG

Pseudoelemente ::before Content Animation 2
2022-01-11 01:38:24-- Ich wünsche einen schönen Guten Tag, ich bin gerade dabei mir eine neue Webseite zu bauen und möchte mir für diese ein Hamburger Menü (Nur mit Menu & Close Beschriftung) bauen mittels Checkbox-hack. Im großen und ganzen funktioniert dies auch recht gut, nur möchte ich das, wenn ich den Menübutton nutze eine Animation ( z.b. Ein & ausblenden) abläuft. Ich habe den Button Namen (Menu & Close) mittels des Pseudoelements::before Content in den Menü Button gepackt, bekomme es aber einfach nicht hin beim klicken auf dem Button einen smooth Effect ablaufen zu lassen. Meine Frage nun, Gibt es eine möglichkeit nur im CSS den ::before Content zu animimieren?

Pseudoelemente ::before Content Animation?
2022-01-11 01:35:42-- Ich wünsche einen schönen Guten Tag, ich bin gerade dabei mir eine neue Webseite zu bauen und möchte mir für diese ein Hamburger Menü (Nur mit Menu & Close Beschriftung) bauen mittels Checkbox-hack. Im großen und ganzen funktioniert dies auch recht gut, nur möchte ich das, wenn ich den Menübutton nutze eine Animation ( z.b. Ein & ausblenden) abläuft. Ich habe den Button Namen (Menu & Close) mittels des Pseudoelements::before Content in den Menü Button gepackt, bekomme es aber einfach nicht hin beim klicken auf dem Button einen smooth Effect ablaufen zu lassen. Meine Frage nun, Gibt es eine möglichkeit nur im CSS den ::before Content zu animimieren?

Quiz Mit Javascript Erstellt Bitte Um Code Beurteilung
2021-09-20 00:14:41-- Hallo zusammen, um mein Selbststudium in Javascript voranzubringen, habe ich ein kleines (noch völlig unfertiges) Musik-Quiz erstellt: https://jsfiddle.net/m7gb8d3t/1/ Meine Bitte ist, dass sich erfahrene Anwender meinen JS-Code anschauen und beurteilen, ob irgendetwas völlig anders gemacht werden müsste. Ich weiß, dass der Code nicht optimal ist, aber ich suche in meinem frühen Lernstadium auch noch nicht nach Perfektion – es geht mir eher um prinzipielle Fehler, die ich künftig vermeiden sollte. Eine Sache stört mich schon selbst: Der größte Teil des JS-Codes ist redundant – erst zum Initialisieren des Spiels, dann um mit einem Click zur nächsten Frage zu kommen. Das kann nicht der richtige Weg sein, aber ich finde derzeit keine bessere Lösung. Vielleicht habt Ihr ja einen Tipp für mich. Danke und Gruß Felix

Regenbogen Mit Css
2022-08-29 22:21:22-- Ich würde gerne für meine noch nicht vorhandene Homepage ein Regenbogen haben. Der soll als Background sein und mit Css geschrieben werden,da ich den mal animieren möchte. Ist sowas möglich das nur mit Css zu machen ,ohne ein Bild einbinden zu müssen ?

Regenbogen Mit Css 2
2022-08-29 22:20:14-- Ich würde gerne für meine noch nicht vorhandene Homepage ein Regenbogen haben. Der soll als Background sein und mit Css geschrieben werden,da ich den mal animieren möchte. Ist sowas möglich das nur mit Css zu machen ,ohne ein Bild einbinden zu müssen ?

Resize Function
2021-10-07 19:24:14-- Hallo alle zusammen! Ich würde gerne meine Dropdown Tabs "resetten", sobald man die Ansicht Mobile View verlässt. Mein Code funktioniert leider nicht.

Sanduhr Anzeigen Bis PDF Geladen Ist
2023-02-19 05:35:43-- Hallo, ich habe folgendes Problem: Ich will auf meiner Homepage ein PDF laden, das allerdings sehr groß ist und deshalb die Seite, wo das PDF geladen wird für ca. 10 bis 15 sec. leer bleibt. In dieser Ladezeit möchte ich eine Sanduhr, Hinweis oder irgendwas anzeigen, das darauf hinweist, dass geladen wird. Ich habe keinen blassen Schimmer, wie ich das machen könnte, ich hab mir die beiden Beiträge hier schon angesehen, halfen mir aber nicht weiter, auch der Google konnte mir nicht helfen. Jetzt hoffe ich auf Euch ;) Grüße und schon mal Danke Rainer

Schräge Striche In Die Webseite Bekommen
2021-09-30 01:02:25-- Hey, wie bekomme ich denn schräge Striche in meine HTML-Seite. Habe es bereits mit <hr> probiert und transform: rotate(); aber dies funktioniert nicht so wie ich es mir wünsche. Habe ebenso mal die Linien als Bild erstellt, aber das ist auch nicht das richtige. Mein Ziel ist es, so wie auf dem mit hochgeladenen Bild es hinzubekommen. Darüber hinaus sollte es auch responsive anpassbar sein. Hoffe, ihr könnt mir helfen.

Scroll() / .scrollTop() Nicht Mit Absoluten Angaben?
2021-09-16 20:00:35-- Hey, ich habe einen flexiblen Container (mit keinen festen height angaben (nur padding-top in Prozent)) über meinem Header. Nun will ich, dass, wenn man scrollt und der Header ganz oben ist, ein script über jQuery ausgrführt wird. Das würde ich normalerweise machen, indem ich .scrollTop() benutze, jedoch muss ich dort ja die Angaben in Pixel treffen (die Pixel wären dann die Höhe des Container über dem Header). Leider sind die je nach Bildschirmgröße unterschiedlich. Hat jemand ne Idee, wie ich das trotzdem lösen kann? Ich hoffe, es ist verständlich. Wenn nicht, kann ich gerne Bilder machen, um es besser zu veranschaulichen.

String Text
2021-09-16 19:42:27-- Hallo, Scripter, ich bin neu hier und möchte meine Probleme beheben! Ich habe alle Möglichkeiten recherchiert und keine Lösung gefunden, also komme ich hier auf Punkt. Ich versuche an eine String Text, wo ich was reinschreiben kann und sobald ich absenden soll er im Feld lesen/erkennen können.

Suche In Meine Webseite Einbinden
2022-03-13 22:51:40-- Hallo Leute, Ich habe eine Datenbank gefunden, die ich gut gebrauchen kann. Ich habe mit dem Datenbankbetreiber gesprochen der hat auch gesagt das ich sie in meine Homepage einbauen darf nur das Ergebnis müsste auf seiner Originalseite angezeigt werden und ich müsste es selber machen. Ich würde keine Unterstützung bekommen, weil er das von einer Agentur machen lässt. Ich habe den Quellcode und habe es auch selber versucht, aber ich bekomme immer die Fehlermeldung, Datenbank gibt es nicht. Hier ist der Quellcode im Anhang Danke für eure Hilfe

Svg Line Animate Arround A Box
2023-07-21 23:00:50-- Einfach auf den Buttons klicken und ihr wisst, was ich meine. Wenn ich mich recht erinnere, war das mal eine Lösung von @sempervivum , nur leider finde ich das Theme nicht mehr wieder. Ich glaube das der Code komplett von ihm war , kann aber sein das ich ihn etwas geändert hatte

Tabelle Mit 90 Grad Gedrehten Text Anzeigen
2021-10-05 15:24:39-- Hallo zusammen, ich möchte gerne eine HTML Seite aufbauen, die aus 3 Tabellenzeilen besteht Die x-Werte stehen normal, Z soll um 90 Grad nach rechts gedreht dargestellt werden. Meine bisherigen Versuche klappen insofern, dass die Ausrichtung der Texte klappt, nur leider die Positionierung nicht. Mein gedrehter Text steht außerhalb der Tabelle (ganz am rechten Rand). Daher habe ich 2 Fragen: 1. Woran liegt es, dass der Text außerhalb der Tabelle steht? 2. Funktioniert das auch, wenn ich den o. g. Tabellenblock nach rechts und unten mehrmals kopiere? Hier einmal mein HTML-Code bzw. CSS-Datei im Anhang. Test ist ohne Drehung und T ist mit Drehung. Wäre super, wenn mir jemand von Euch hier kurz die Lösung nennen könnte.

Tabelle Mit Ausgewählten Gitternetzlinien
2021-10-10 06:20:16-- Hallo an alle! Zunächst: Ich bin Neuling und mache erste Erfahrungen. Ich würde auf einer Seite gerne eine Tabelle einfügen – was schon klappt. Ich möchte gerne, dass die einzelnen Zeilen durch eine Rahmenlinie getrennt sind, jedoch nicht die einzelnen Spalten, und auch um die Gesamttabelle soll kein Rahmen sein. Also waagerechte Linien ja, senkrechte Linien nein. Kann ich das mit HTML hinbekommen? Meine Google-Suche nach Antworten haben immer wieder nur Lösungen für Rahmen um die Tabelle oder gesamte Tabelle Gitternetz angezeigt. Vielen Dank, wenn mir jemand auf die Sprünge hilft! – Falls mein Design-Wunsch überhaupt möglich ist. Vielen Dank, Lothar

Tabelle Mit Schleifen Erzeugen
2021-08-19 15:24:19-- Im Rahmen einer Fortbildung bin ich auf die folgende Aufgabe gestoßen, die mich an meine Grenzen bringt, da mir selbst der Ansatz zur möglichen Lösung fehlt. Ich möchte die angehängte Tabelle erstellen. Dabei soll die Tabellenüberschrift mit einer Schleife erstellt werden und der Rest kann mit zwei ineinander verschachtelten Schleifen erzeugt werden.

Tabellenformatierungsproblem
2021-09-26 01:25:39-- Hallo, ich möchte für meine Firma ein Entwicklungslastenheft online stellen, wo der User seine Anforderungen etc. eintragen kann. Das ganze möchte ich als Tabelle machen, in der die 1. Spalte die danebenstehenden Spalten beschreibt. Das Grundgerüst steht auch schon, nur weiß ich nicht wieso ich einen so großen Abstand zwischen Spalte 1 und Spalte 2 habe. Woran könnte das liegen?

Text Switch Alle Paar Sekunden
2021-09-15 02:32:36--
Liebe Gruppe, ich bin aktuell am grübeln wie ich folgendes auf meine Page einfüge:
Erklärung:
Und zwar gehts darum, dass sich ein eingegebener Text alle 3-5 sekunden ändert und ein anderer an selber Stelle auftritt.
- siehe Gif.
 Habe versucht den HTML Code über Google Chrome > Untersuchen rauszukopieren. (auf Page wo das funktioniert)
Folgendes wurde aus der Stelle kopiert:
Habe versucht den HTML Code über Google Chrome > Untersuchen rauszukopieren. (auf Page wo das funktioniert)
Folgendes wurde aus der Stelle kopiert:

Text Switch Alle Paar Sekunden Css Lösung
2021-09-15 02:35:24--
Liebe Gruppe, ich bin aktuell am Grübeln, wie ich folgendes auf meine Page einfüge:
Erklärung:
Und zwar gehts darum, dass sich ein eingegebener Text alle 3-5 Sekunden ändert und ein anderer an selber Stelle auftritt.
- siehe Gif.
 Habe versucht den HTML Code über Google Chrome > Untersuchen rauszukopieren. (auf Page, wo das funktioniert)
Folgendes wurde aus der Stelle kopiert:
Habe versucht den HTML Code über Google Chrome > Untersuchen rauszukopieren. (auf Page, wo das funktioniert)
Folgendes wurde aus der Stelle kopiert:

Textarea Automatisch Größer Machen
2022-09-28 23:43:46-- Tag, kann man das irgendwie machen, dass sich die Textarea box sich automatisch bis 100px vergrößert sollte man ein Text schreiben, dass man auch den ganzen Text halt sieht. Sonst kennt man das ja z.b das overflow-y (scroll) angewendet wird und den obigen Text nicht mehr sehen kann wie im zweiten Teil meines Videos.

Thumbnails Durch Zeigen Vergrößern?
2022-03-14 21:04:30-- Hallo, wäre es möglich, dass ein Besucher auf ein Tumb zeigt, (nicht klickt!), das nur in meinem CMS skaliert wurde, aber in der Originalgröße vorliegt, dieses Bild in meiner gewünschten Größe (vielleicht 250 px Höhe) zu sehen bekommt? Ich zeige hier einen Ausschnitt einer langen Liste mit diesen Tumb. In meinem CMS kann ich HTML und CSS einfügen. Herzlichen Dank für eine Idee!

Toggle Navigation Onclick Schließen
2021-08-22 23:05:27-- ich habe für eine responsive Navigation folgenden Code verwendet: https://codepen.io/bradfrost/pen/sHvaz Den Code habe ich für eine Onepage verwendet. Das heißt meine Navigationspunkte sind Anker auf der Website. Wenn ich jetzt darauf Klicke bleibt die mobile Navigation offen und stört. Wäre super, wenn sie sich wenn ich eins der li Elemente anklicke wieder schließt. Ich weiß nur leider nicht was ich beim Js ändern muss, damit das so funktioniert.

Ton Abspielen, Wenn Opacity= 1
2021-10-24 03:18:33-- Hallo, ich habe eine Liste auf meiner Homepage und hinter jedem Listeneintrag erscheint nach und nach ein Häkchen. Nun möchte ich jedes Mal, wenn ein Häkchen angezeigt wird, einen kurzen Ton abspielen. Aber leider habe ich keine Ahnung wie ich das machen könnte.. Kann CSS3 das machen? Oder verwende ich JS? Es sollte aber keine „onClick“- oder „onHover“-Funktion sein, da der Sound ja immer dann abgespielt werden soll wenn der Haken dargestellt wurde, d.h. opacity = 1

Transition Und Keyframes
2021-09-04 02:37:36-- Hayo. Ich beschäftige mich gerade mit Transition und keyframes. Auf meiner Website habe ich gerade eine kleine Animation in arbeit. aussehen sollte das am ende etwa so: die Maus geht auf das logo dieses dreht sich und der text bereich wächst etwas und der text erscheint. Diesen Teil habe ich bereits geschafft. Wen die Maus nun wider sich entfernt sollte sich der text erst einklappen und dann zurück drehen. Diesen Teil noch nicht Ich dachte mir vlt. wäre es mit delay möglich wie beim aktivieren des hovers aber halt rückwärts. Und vielleicht hat jemand noch ne Idee wie ich es schaffe das sich die anderen in dem wrapper befindenden divs sich nicht dann neu ausrichten (zusehen auf der Website) Hier mein jsfiddle weiß jetzt auch nicht so genau wieso aber auf meiner Website ist das smoother.

Überliegendes DIV Ermitteln
2021-10-04 17:29:19-- Hallo liebe Freunde, ich hänge an einer Kleinigkeit und kann diese leider nicht lösen, vielleicht könnt ihr mir helfen. Ist es möglich in Javascript das überliegende DIV auszulesen? Ich möchte nämlich Bilder anpassen nach ungefährer folgender Formel: width=100% if (picture.height < darüberliegendes_div.height) { picture.height = 100%; picture.width = auto; } Kann meine Lösung so funktionieren oder ist das gar nicht möglich in Javascript?

Verschiedene CSS Klassen Einbinden
2022-08-19 21:55:24-- Hi zusammen, bin erst neu dabei beim Programmieren und hab da ein Problem, dass ich nicht schaffe selber zu lösen: In meiner ersten Anwendung vergleiche ich 2 zufällige Spieler miteinander. Nun möchte ich beim Spieler mit der höheren Id den div Bereich den Hintergrund grün erscheinen lassen. Ich dachte an einer If Anweisung.

Wagenliste Berechnung P G
2021-09-21 16:42:20-- Hallo Zusammen ich habe eine Frage und komme nicht weiter : in eine Wagenliste von z.B. 10 Wagen ( oder mehrere ), soll die erste 5 wagen in eine zweiter Spalte dargestellt : WGN | Gewicht P | Gewicht G 111 | Leer | 20 222 | Leer | 20 333 | Leer | 20 444 | Leer | 20 555 | Leer | 20 666 | 20 | Leer 777 | 20 | Leer 888 | 20 | Leer 999 | 20 | Leer 100 | 20 | Leer ich habe versucht mit LIMIT , aber das beenden meine Wiessen

Warum Funktioniert Mein Menü Nicht Als Dropdown?
2021-09-16 21:15:09-- Könntet ihr mir bitte helfen darausein dropdown zu machen Dienstag ist meine Prüfung und ich bin verzweifelt? LG Lina Schulze

Website An Bildschirmgröße Anpassen
2021-08-20 00:23:56-- Ich habe das Problem, dass sich meine Website nicht an die Bildschirm Größe anpasst. Ich habe verschiedene Sachen ausprobiert. (z.B. Container).

Welches Element Wird Gehovert
2021-10-07 19:34:17--
Ich brauche den Tag Name bzw. den Class Name der gerade gehovert wird .
Der Classname ist nicht das Problem ,nur welche Anzahl gerade gohovert wird
Sorry meine Erklärung ist doof
hallo
ihr
Da
Wenn ich jetzt DA hovere , möchte ich div 3 angezeigt bekommen (Tag oder Class ist da jetzt egal kommt ja das gleiche dann raus)
Code brauche ich nicht zeigen, weil mehr als hover und this Class habe ich nicht.
Mir fehlt jetzt der Ansatz wie ich die Anzahl rausbekomme über welchen Elementen ich gerade hovere.
halloihrDa

Wie Kann Ich Das Problem Meines Quiz Projekts Auflösen?
2021-08-30 23:48:08-- Ich habe seit einer Weile an diesem Projekt gearbeitet. Ich habe den Code vom Internet gefunden. Ich habe noch nie ein Quiz-Spiel kreiert. Doch leider funktioniert der Code nicht wirklich. Bisher werden nur Ziffern als Fragen dargestellt. Ich will, dass Buchstaben für Fragen ebenfalls benutzt werden können. Der Knopf, mit dem man das spiel ausführt, sowie die eingeschränkte Nachdenken-zeit und der Punktestand funktioniert. Leider wenn man auf die richtige Antwort drückt, geht das Speil nicht weiter, sondern bleibt es stehen, aber man erhält einen Punkt. Ich will, dass nach einer richtigen Antwort neue Fragen hinzukommen und dass der Benutzer einen Punkt bekommt. Wenn der Benutzer auf die falsche Antwort drückt, will ich, dass das Spiel aufhört und die erreichten Punktzahlen dargestellt werden.

Wie übergebe Ich Den Wert Aus Einem Select Feld An Eine Variable?
2022-06-24 23:12:58-- Hallo, leider kenne ich mich mit JS überhaupt nicht aus, da ich mich in meiner Freizeit mehr mit PHP befasse. Nun komme ich aber vermutlich um eine JS - Lösung nicht herum. Es geht um Folgendes: Ich möchte in einem Formular mit dem HTML Element Select die Kontinente auswählen können. In einem zweiten Select Feld sollen dann mit einer If - Abfrage nur die Länder angezeigt werden, die zu diesem Kontinent gehören z. B. Südamerika - Brasilien, Bolivien, Argentinien usw. Allerdings weiß ich nicht, wie ich die Werte aus dem Select Feld 'kontinent' an eine Variable übergebe. Außerdem glaube ich, dass ich in diesem Fall auch die If - Abfrage falsch erstellt habe, da das Select Feld mit den Ländern immer leer ist. Selbst wenn ich der Variablen selber einen Wert zuweise.

Wie übergebe Ich Den Wert Aus Einem Select Feld An Eine Variable?
2022-08-06 23:49:49-- Hallo, leider kenne ich mich mit JS überhaupt nicht aus, da ich mich in meiner Freizeit mehr mit PHP befasse. Nun komme ich aber vermutlich um eine JS - Lösung nicht herum. Es geht um Folgendes: Ich möchte in einem Formular mit dem HTML Element Select die Kontinente auswählen können. In einem zweiten Select Feld sollen dann mit einer If - Abfrage nur die Länder angezeigt werden, die zu diesem Kontinent gehören z. B. Südamerika - Brasilien, Bolivien, Argentinien usw. Allerdings weiß ich nicht, wie ich die Werte aus dem Select Feld 'kontinent' an eine Variable übergebe. Außerdem glaube ich, dass ich in diesem Fall auch die If - Abfrage falsch erstellt habe, da das Select Feld mit den Ländern immer leer ist. Selbst wenn ich der Variablen selber einen Wert zuweise.

Wie Videos Zufällig Von Webseite Anzeigen?
2022-12-08 18:42:43-- Guten Tag alle, meine Frage ist ich habe soweit meine erste App geschrieben. Nun soll im bereich Videos immer Zufällig Videos vom YouTube Kanal angezeigt werden. Und das mann sie in der App abspielen kann. Zur Info ich habe vor 5 Tagen mit einer Webseite begonnen danach Taschenrechner ToDo Liste und dann halt meine eigene App.

Zahl In Digitaluhr Optik Anzeigen
2022-09-06 20:33:04-- Hier kann man jede Zahl in Digitaluhr Optik anzeigen lassen, diesen Code nutzte ich hier auch für meinen Besucherzähler

Zähler Mit Variierender Geschwindigkeit
2022-03-14 21:32:41-- Hallo zusammen, um die Besucher für ein paar Sekunden auf einer Seite zu halten, ist bereits ein Fortschrittsbalken eingebaut, der nach 10 Sekunden das Ergebnis anzeigt. Um den Eindruck einer echten Suche zu verstärken, würde ich gerne den Balken in variierender Geschwindigkeit laufen lassen, oder parallel dazu einen Zähler laufen lassen, der mal schneller, mal langsamer läuft oder auch mal für eine Sekunde stehen bleibt. Ihr wisst bestimmt, was ich meine. Ich habe aber absolut keinen Schimmer, wie solche Variationen realisiert werden könnten. Hat jemand einen Tipp für mich?
