7 Seiten gefunden in 133.80, ms

Aus Einer Eingabe . Werden Links Generiert
2021-10-07 13:27:16-- Hallööölchen! Würde mich sehr freuen über eure Hilfe. Ich muss oft Produkte bei eBay,Google,Idealo eingeben und es ist lästig immer per Hand jede Suchmaschine aufzurufen. Es ist ein kleines Tool für mich selbst. Ich möchte einen Artikel eingeben (per Formular) und dann sollen daraus Links generiert werden. z. B. man gibt "ProduktXY" ein und es erscheint darunter: https://www.ebay.de/sch/i.html?_nkw=ProduktXY https://www.google.de/search?q=ProduktXY https://www.idealo.de/preisvergleich/MainSearchProductCategory.html?q=ProduktXY Wie kann ich das am besten umsetzen? Geht es mit PHP? Muss Javascript dazu? Python habe ich etwas gelernt, aber das ist irgendwie stressig auf dem Server zu starten, wie ich gelesen habe.

Horizontaler Kompass Kurswinkel Berechnung Aus Zwei GPS Koordinaten
2021-10-04 17:50:40-- Es geht um eine kleine Webapp, mit der man mittels der Google Maps API Wegpunkte setzen kann und diese werden in einer Datenbank abgespeichert, um sie nachher auf einem Kompass darzustellen. Ich habe gestern mittels dieser Vorlage einen groben Prototypen erstellt, der Koordinaten miteinander vergleicht, wobei einer der Ausgangspunkt ist und dazu in Relation die Richtung zum anderen auf dem Kompass anzeigt. Klar so weit? Das funktioniert prinzipiell ganz gut und ich bin von der technischen Seite zufrieden, nur die Darstellung ist nicht so das wahre. Mir wäre dafür ein horizontaler Kompass lieber, da man auch Namen der Wegpunkte besser darstellen könnte. Meine Idee war zunächst einen Container zu schaffen mit all meinen Infos und ein hübsches Kompassbild im Hintergrund. Mit style.transform und der Option Translate, hätte ich das dann verschoben. Ich müsste dann eine 1:1 Kopie neben den Container setzen, damit man, wenn man am Rand, ist kein leeres Bild hat. Jedoch vermute ich, dass der Sprung von 359° auf 0° etwas jumpy wirkt. Viel einfacher aber nicht so hübsch animiert war meine Idee 90 Textfelder fest darzustellen und diese anhand der Orientierung zu beschriften. Nicht sehr hübsch aber simpel. Damit wäre auch der Sprung von 359° auf 0° nicht bemerkbar.

Koordinaten Sich Schnell Bewegender Objekte Verifizieren
2022-03-14 21:14:06-- Bevor ich an die Umsetzung gehe, eine Frage an die Experten: Ich habe mehrere Flugzeuge, die horizontal fliegen. Sie fliegen ziemlich schnell. Ich möchte sie mit der Maus anklicken und dann sollen sie verschwinden. Kann ich prüfen, ob sie erfolgreich angeklickt wurden, indem ich die Mauskoordinaten mit den Flugzeugkoordinaten vergleiche? Ich vermute, dass dies nicht funktionieren wird, weil die Flugzeug Koordinaten zum Zeitpunkt der Abfrage Mausklick schon veraltet sind. Falls meine Vermutung zutrifft, wie könnte es funktionieren?

Koordinaten Sich Schnell Bewegender Objekte Verifizieren 2
2022-03-14 21:17:23-- Bevor ich an die Umsetzung gehe, eine Frage an die Experten: Ich habe mehrere Flugzeuge, die horizontal fliegen. Sie fliegen ziemlich schnell. Ich möchte sie mit der Maus anklicken und dann sollen sie verschwinden. Kann ich prüfen, ob sie erfolgreich angeklickt wurden, indem ich die Mauskoordinaten mit den Flugzeugkoordinaten vergleiche? Ich vermute, dass dies nicht funktionieren wird, weil die Flugzeug Koordinaten zum Zeitpunkt der Abfrage Mausklick schon veraltet sind. Falls meine Vermutung zutrifft, wie könnte es funktionieren?

Skill Calculator Erstellen
2022-08-30 00:41:45-- Hallo HTML-Community, ich spiele mit dem Gedanken für ein Game einen Skill Calculator zu erstellen vergleichbar mit dem von z.B. Diablo3 (Beispiellink: https://eu.battle.net/d3/de/calculator/barbarian). Mein Gedanke war, dass ich eine Tabelle mit Dropdownfelder anlege, alle Informationen dort einpflege die zur Auswahl stehen und nach Auswahl der entsprechenden Felder würde ich die Daten aufbereiten via Script und daraus einen Link erzeugen lassen der x Tage bestehen bleibt. Ist diese Vorgehensweise sinnvoll oder gehe ich das Thema falsch an? PS: Eine Template gibt es nicht zufällig irgendwo? :D Gruß Nighty

Vergleich Von Zeiten
2021-10-10 06:17:48--
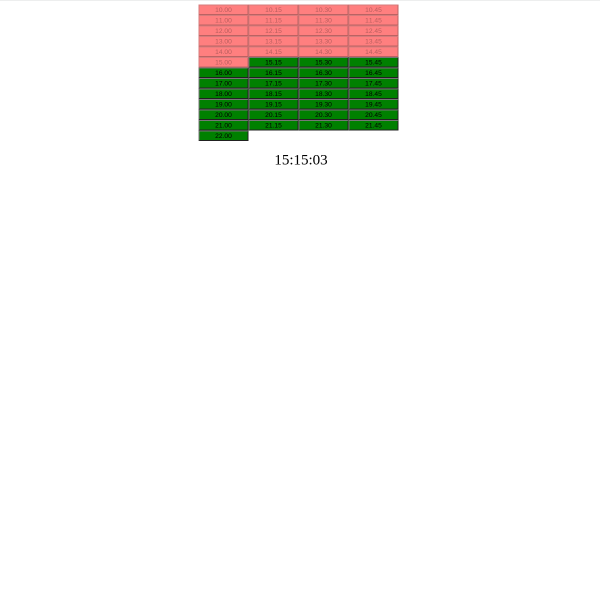
Ich sitze seit einer Woche an dem Kalender und komme nicht voran. Also, das ganze soll wie folgt funktionieren:
Ein Kunde wählt sein Essen aus, wird auf diese Seite weitergeleitet und entscheidet nun, ob er sein Essen abholen oder liefern lassen möchte.
1. Problem: klickt der Kunde auf eine Uhrzeit im Bereich "Abholen", dann kann er gleichzeitig auch auf die Uhrzeiten im Bereich „Liefern lassen“ klicken. Ich habe versucht unten die Ausgabe "Ihre ausgewählte Uhrzeit: ... " ausblenden zu lassen, je nachdem in welchem Feld der Kunde rumklickt. Ich habe es wie folgt versucht "falls ... dann disable .. ansonsten enable" aber es hat nicht funktioniert, habe den code komplett gelöscht, weil ich es nochmal neu versuchen wollte. Über Tipps würde ich mich wirklich sehr freuen!
2. Problem: im Bereich Abholen werden verschiedene Uhrzeiten angezeigt, Ziel ist es, die vergangenen Uhrzeiten automatisch durchstreichen zu lassen. Ich habe versucht die Werte in einen String zu konvertieren usw. usf. :S nichts hat funktioniert, wäre das Ganze leichter, wenn ich die Uhrzeiten mit der DB verbinde oder reicht JS?
Zu Problem numero 2 habe ich einiges ausprobiert und wieder gelöscht, das einzige was übrig ist: