2022-12-07 01:34:31
text vor und hinter timer
 Hallo alle da draußen ich versuche einen JavaScript Schnipsel (timer) in einem Text einzubauen
Also quasi so
ich bin jetzt 58 Jahre alt (58 ist der schipsel)
leider schaffte ich es nicht
ich bin jetzt vor dein timer und Jahre alt hinter ihn zusetzten in anderen reihen also darunter geht’s
hat wer einen plan wie ich das hin bekomme
Hallo alle da draußen ich versuche einen JavaScript Schnipsel (timer) in einem Text einzubauen
Also quasi so
ich bin jetzt 58 Jahre alt (58 ist der schipsel)
leider schaffte ich es nicht
ich bin jetzt vor dein timer und Jahre alt hinter ihn zusetzten in anderen reihen also darunter geht’s
hat wer einen plan wie ich das hin bekomme 2022-12-07 01:33:06
Hilfe bei einer Leeraufgabe while schleife
 Hallo,
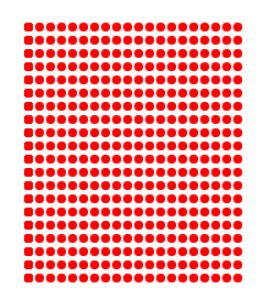
Ich bin absoluter Neuling in Sachen Programmierung. Ich versuche mich jetzt schon mehrere Tage an dieser Aufgabe um ein Raster zu erstellen.
Hab da irgend ein Denkfehler drin. So sieht der Code aus wenn ich am Ziel bin, aber ich soll das mit 2 Variablen und 2 schleifen machen. Ich hab schon viel bei google recherchiert, aber mich bringt das mit den Koordinaten durcheinander.
Ich muss ja irgendwas machen dass sich immer wenn column 1 x durch ist sich die 2. Zahl um 12 erhöht.
Hallo,
Ich bin absoluter Neuling in Sachen Programmierung. Ich versuche mich jetzt schon mehrere Tage an dieser Aufgabe um ein Raster zu erstellen.
Hab da irgend ein Denkfehler drin. So sieht der Code aus wenn ich am Ziel bin, aber ich soll das mit 2 Variablen und 2 schleifen machen. Ich hab schon viel bei google recherchiert, aber mich bringt das mit den Koordinaten durcheinander.
Ich muss ja irgendwas machen dass sich immer wenn column 1 x durch ist sich die 2. Zahl um 12 erhöht.
function drawing() {color("red");var column = 0;while (column < 10) {circle(column * 10, 0, 4);circle(column * 10, 12, 4);circle(column * 10, 24, 4);circle(column * 10, 36, 4);circle(column * 10, 48, 4);circle(column * 10, 60, 4);circle(column * 10, 72, 4);circle(column * 10, 84, 4);circle(column * 10, 96, 4);circle(column * 10, 108, 4);column = column + 1;}}
2022-12-07 01:30:49
Klassen XY im Dokument ersetzen
 Hallo zusammen,
ich möchte gerne zwei Klassen auf meiner Website mit JavaScript ersetzen.
Da die Klassen bzw. die Divs öfter auf der Seite vorkommen, kann ich nicht nach einer ID abfragen, was ja meist getan wird.
Grundsätzlich möchte ich gerne class="col-sm-12 col-md-6" durch class="col-sm-12 col-md-4" und class="status-soon" durch class="hide" ersetzen.
Kann mir jemand schreiben, wie ich das am einfachsten und ohne ID-Abfrage umsetzen kann?
Danke & beste Grüße
Markus
Hallo zusammen,
ich möchte gerne zwei Klassen auf meiner Website mit JavaScript ersetzen.
Da die Klassen bzw. die Divs öfter auf der Seite vorkommen, kann ich nicht nach einer ID abfragen, was ja meist getan wird.
Grundsätzlich möchte ich gerne class="col-sm-12 col-md-6" durch class="col-sm-12 col-md-4" und class="status-soon" durch class="hide" ersetzen.
Kann mir jemand schreiben, wie ich das am einfachsten und ohne ID-Abfrage umsetzen kann?
Danke & beste Grüße
Markus 2022-12-07 01:28:11
Felder aktualisieren mit Onchange onblur
 Hallo Zusammen
Ich bin neu hier im Forum. Bin nicht sicher ob ich richtig bin oder nicht.
Ich habe ein Formular erstellt, welche 3 ComboBox Felder haben und 2 Eingabefelder. Klickt man auf Absenden, funktioniert das Formular korrekt.
Nun möchte ich, dass wenn jemand im Feld "Unterkunft" was auswählt, sich der Wert der Spalte "von" sich aktualisiert.
Ich dachte ich könnte dies mit einem einfachen JavaScript machen.
Freundliche Grüsse
Yves
Hallo Zusammen
Ich bin neu hier im Forum. Bin nicht sicher ob ich richtig bin oder nicht.
Ich habe ein Formular erstellt, welche 3 ComboBox Felder haben und 2 Eingabefelder. Klickt man auf Absenden, funktioniert das Formular korrekt.
Nun möchte ich, dass wenn jemand im Feld "Unterkunft" was auswählt, sich der Wert der Spalte "von" sich aktualisiert.
Ich dachte ich könnte dies mit einem einfachen JavaScript machen.
Freundliche Grüsse
Yves 2022-12-06 03:12:29
Preis Tabellen
 Hallo,
ich habe für meine Website eine Tabelle über Preise und Leistungen erstellt. Jetzt möchte ich mir den Gesamtpreis mit JavaScript ausrechnen lassen wenn die jeweilige Leistung durch eine Checkbox angeklickt wurde.
Bsp:
Motor 50€ "checkbox"
Getriebe 10€ "checkbox"
Glass 5€ "checkbox"
Tasche 10€ "checkbox"
Jetzt soll man durch Checkboxen zum Beispiel nur Motor und Glass anklicken können und der Preis von 55€ soll im einen Feld erscheinen.
Ich habe schon geschafft das JavaScript die zahlen ausliest, jedoch fehlt mir der Ansatz für die Funktion mit der Verlinkung zu den einzelnen checkboxen.
Kann mir jemand weiterhelfen?
Hallo,
ich habe für meine Website eine Tabelle über Preise und Leistungen erstellt. Jetzt möchte ich mir den Gesamtpreis mit JavaScript ausrechnen lassen wenn die jeweilige Leistung durch eine Checkbox angeklickt wurde.
Bsp:
Motor 50€ "checkbox"
Getriebe 10€ "checkbox"
Glass 5€ "checkbox"
Tasche 10€ "checkbox"
Jetzt soll man durch Checkboxen zum Beispiel nur Motor und Glass anklicken können und der Preis von 55€ soll im einen Feld erscheinen.
Ich habe schon geschafft das JavaScript die zahlen ausliest, jedoch fehlt mir der Ansatz für die Funktion mit der Verlinkung zu den einzelnen checkboxen.
Kann mir jemand weiterhelfen? 2022-12-06 03:08:00
Formular ausrechnen Anfänger
 Guten Abend zusammen
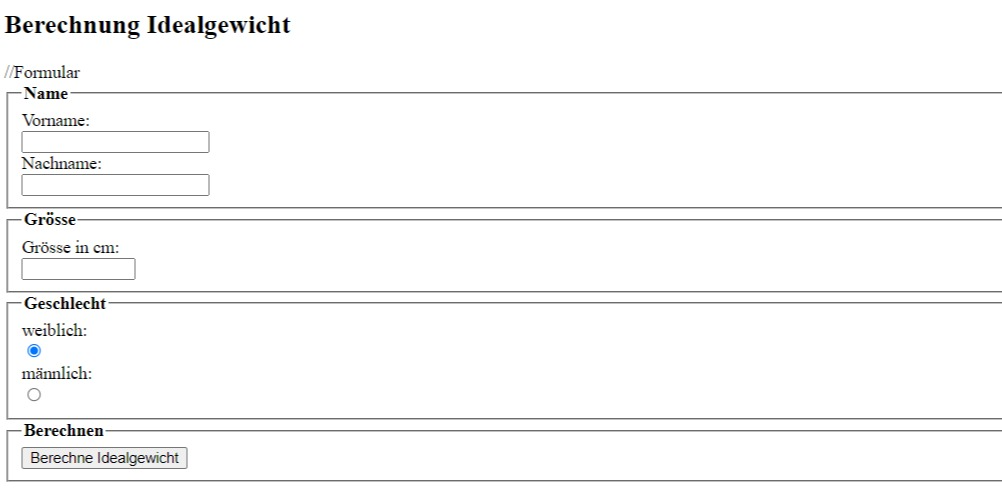
Muss für die Schule eine Hausaufgabe erledigen, bin ein absoluter Anfänger und komme einfach nicht weiter. Es soll eine Funktion die eine Idealgewichts Berechnung durchführt mit einem gegebenen Formular verknüpft werden.
Wie kann man dies durchführen?
Wäre es möglich, wenn jemand eine Lösungsvariante zur Orientierung zeigt?
Vielen Dank für die Hilfe.
Gruss
Guten Abend zusammen
Muss für die Schule eine Hausaufgabe erledigen, bin ein absoluter Anfänger und komme einfach nicht weiter. Es soll eine Funktion die eine Idealgewichts Berechnung durchführt mit einem gegebenen Formular verknüpft werden.
Wie kann man dies durchführen?
Wäre es möglich, wenn jemand eine Lösungsvariante zur Orientierung zeigt?
Vielen Dank für die Hilfe.
Gruss 2022-10-21 22:40:28
pagination anzahl button begrenzung
 Wie erstellt man einen kompletten Pagination Code
Wie erstellt man einen kompletten Pagination Code -0001-11-30 00:00:00
Kommentierfunktion lösung 2
 Das wäre doch einfach nee Display None und block Funktion oder nicht. Aber das kannst du ja nicht meinen, das wäre ja zu einfach. Weil dann brauchst du ja alle Klassen auf Display None und die ersten beiden blendest du dann wieder ein. Mit dem Klick auf Button lässt du dann wieder alles anzeigen mit Display block. Oder verstehe ich dich irgendwie falsch?
Das wäre doch einfach nee Display None und block Funktion oder nicht. Aber das kannst du ja nicht meinen, das wäre ja zu einfach. Weil dann brauchst du ja alle Klassen auf Display None und die ersten beiden blendest du dann wieder ein. Mit dem Klick auf Button lässt du dann wieder alles anzeigen mit Display block. Oder verstehe ich dich irgendwie falsch? 2022-09-05 18:27:58
opacity ändern onScroll
 Schönen guten Tag,
ich stehe nun den 3. Tag vor ein und demselben Problem und erhoffe mir hiermit Hilfe/neue Denkanstöße.
Ich habe ein DIV und dieses soll die opacity 1 haben, wenn es genau im Center vom Bildschirm ist.
Wenn es noch zu weit unten ist, soll die opacity langsam auf 1 steigen und wenn es über dem Center ist, soll die opacity auf 0 sinken.
Ein Code zur detect von der scroll direction habe ich bereits:
Schönen guten Tag,
ich stehe nun den 3. Tag vor ein und demselben Problem und erhoffe mir hiermit Hilfe/neue Denkanstöße.
Ich habe ein DIV und dieses soll die opacity 1 haben, wenn es genau im Center vom Bildschirm ist.
Wenn es noch zu weit unten ist, soll die opacity langsam auf 1 steigen und wenn es über dem Center ist, soll die opacity auf 0 sinken.
Ein Code zur detect von der scroll direction habe ich bereits: 2022-08-07 01:49:06
Create sortierbare Tabelle lösung 2
 Habe eine Frage gefunden wie man eine Tabelle mit Create ersteööt. Diese Tabelle ist dazu noch Sortierbar
Habe eine Frage gefunden wie man eine Tabelle mit Create ersteööt. Diese Tabelle ist dazu noch Sortierbar