2022-09-02 14:51:01
Abstand bestimmen ...
 Hallo ihr!
Bin neu hier und beschäftige mich seit Kurzem mit HTML und habe schon meine ersten beiden Anfängerfragen:
1) Wie gelingt es mir, z.B. die hier dargestellten Links (HOME, FOREN, NEUIGKEITEN und MITGLIEDER) in der blauen Leiste nach oben oder unten zu verschieben?
2) Kann ich den Abstand zwischen den einzelnen Links einfacher als durch eine Aneinanderkettung von mehreren " " bewerkstelligen?
Vielen Dank schon mal für eure Starthilfe!
LG,
faith
Hallo ihr!
Bin neu hier und beschäftige mich seit Kurzem mit HTML und habe schon meine ersten beiden Anfängerfragen:
1) Wie gelingt es mir, z.B. die hier dargestellten Links (HOME, FOREN, NEUIGKEITEN und MITGLIEDER) in der blauen Leiste nach oben oder unten zu verschieben?
2) Kann ich den Abstand zwischen den einzelnen Links einfacher als durch eine Aneinanderkettung von mehreren " " bewerkstelligen?
Vielen Dank schon mal für eure Starthilfe!
LG,
faith 2022-09-02 14:42:01
Navigation bar und die anker aber wie richtig? 2
 https://jsfiddle.net/RXBeat/fnmLc2jr/
Das hab ich jetzt gebaut.
Code hab ich aus dem Netz und leicht abgeändert.
Die untersten 5 Zeilen im CSS hab ich selbst eingefügt. Also "relative und height: 100vh.
Dachte das kann helfen.. aber naja.
Javascript hab ich auch aus dem Netz. Versteh den nicht so wirklich.
Ganz unten im html section hab ich
https://jsfiddle.net/RXBeat/fnmLc2jr/
Das hab ich jetzt gebaut.
Code hab ich aus dem Netz und leicht abgeändert.
Die untersten 5 Zeilen im CSS hab ich selbst eingefügt. Also "relative und height: 100vh.
Dachte das kann helfen.. aber naja.
Javascript hab ich auch aus dem Netz. Versteh den nicht so wirklich.
Ganz unten im html section hab ich 2022-09-02 14:35:46
Freien Platz in aside füllen
 Hallo zusammen,
meine Website ist mittels Grid-Raster in 2 Spalten aufgeteilt: "Content" und "Aside".
Die Seitenleiste soll dynamisch mit Bildern gefüllt werden. Mittels Array (ca. 100 Bilder) und For-Schleife lade ich die Bilder in die Seitenleiste.
Dabei soll der Inhalt der Seitenleiste (also Anzahl der Bilder) so groß sein, dass diese mit dem Ende des MainContent abschließen (Siehe Mockup Desktop).
Herausforderung:
Dank responsivem Webdesign ist der Content-Bereich mal höher (Mobile) oder mal weniger hoch (Desktop).
Idee:
Content-Bereich und Seitenleiste sind immer gleich hoch, da Grid-Layout. Also lese ich anhand "scrollHeight" die komplette Höhe der Seite aus.
Die Bilder haben immer eine Höhe von 400px. Ergo muss man "nur" die ermittelnde Höhe durch 400px dividieren, rundet den Wert ab und das ist die Anzahl der Bilder.
Wird die Gesamthöhe (inkl. scrollender Bereich) verkleinert oder vergrößert, so die Berechnung neu erfolgen.
Problem:
Das Array und die For-Schleife funktionieren.
Allerdings wird mir beim Auslesen von "scrollHeight" immer ein falscher Wert angezeigt oder der Befehl funktioniert gar nicht.
Ich habe auch noch keine Idee, wie und wo ich die If-Bedingung hinsichtlich Bilder-Anzahl reinpacken muss, da ich erst kürzlich angefangen haben JS zu lernen.
Über eine Hilfestellung wäre ich dankbar, da ich schon 2 Tage vergeblich daran rummache.
Hallo zusammen,
meine Website ist mittels Grid-Raster in 2 Spalten aufgeteilt: "Content" und "Aside".
Die Seitenleiste soll dynamisch mit Bildern gefüllt werden. Mittels Array (ca. 100 Bilder) und For-Schleife lade ich die Bilder in die Seitenleiste.
Dabei soll der Inhalt der Seitenleiste (also Anzahl der Bilder) so groß sein, dass diese mit dem Ende des MainContent abschließen (Siehe Mockup Desktop).
Herausforderung:
Dank responsivem Webdesign ist der Content-Bereich mal höher (Mobile) oder mal weniger hoch (Desktop).
Idee:
Content-Bereich und Seitenleiste sind immer gleich hoch, da Grid-Layout. Also lese ich anhand "scrollHeight" die komplette Höhe der Seite aus.
Die Bilder haben immer eine Höhe von 400px. Ergo muss man "nur" die ermittelnde Höhe durch 400px dividieren, rundet den Wert ab und das ist die Anzahl der Bilder.
Wird die Gesamthöhe (inkl. scrollender Bereich) verkleinert oder vergrößert, so die Berechnung neu erfolgen.
Problem:
Das Array und die For-Schleife funktionieren.
Allerdings wird mir beim Auslesen von "scrollHeight" immer ein falscher Wert angezeigt oder der Befehl funktioniert gar nicht.
Ich habe auch noch keine Idee, wie und wo ich die If-Bedingung hinsichtlich Bilder-Anzahl reinpacken muss, da ich erst kürzlich angefangen haben JS zu lernen.
Über eine Hilfestellung wäre ich dankbar, da ich schon 2 Tage vergeblich daran rummache. 2022-09-02 14:24:30
Info Box mit CSS
 Hallo,
ich würde gerne eine variable Infobox mit CSS erstellen. Vom optischen so ähnlich wie die hier:
Hallo,
ich würde gerne eine variable Infobox mit CSS erstellen. Vom optischen so ähnlich wie die hier:
 Mein Problem ist, das die Box ja in Ihrer Breite und Höhe variabel sein soll, je nachdem welchen Inhalt ich dort platziere.
Mein Frage: kann man das überhaupt mit so einer Vorlage und CSS irgendwie machen?
Danke für Eure Hilfe.
Viele Grüße
Michael
Mein Problem ist, das die Box ja in Ihrer Breite und Höhe variabel sein soll, je nachdem welchen Inhalt ich dort platziere.
Mein Frage: kann man das überhaupt mit so einer Vorlage und CSS irgendwie machen?
Danke für Eure Hilfe.
Viele Grüße
Michael 2022-09-02 14:17:38
Auswahlliste mit mehreren Reihen erstellen
 Guten Tag,
ich möchte eine Auswahlliste mit mehreren Reihen erstellen, welches letztendlich zu einem Link führt.
So sollte es ungefähr aussehen:
Reihe 1: Marke - Reihe 2: Modell - Reihe 3: Jahr
Man klickt sich durch und die Auswahl wird dementsprechend weiter eingeschränkt.
Nach Eingabe von Reihe 3 wird ein Link hinter dem Button hinterlegt.
Wie gehe ich die Sache am besten an?
Die Daten sind bereits in der Datenbank.
Guten Tag,
ich möchte eine Auswahlliste mit mehreren Reihen erstellen, welches letztendlich zu einem Link führt.
So sollte es ungefähr aussehen:
Reihe 1: Marke - Reihe 2: Modell - Reihe 3: Jahr
Man klickt sich durch und die Auswahl wird dementsprechend weiter eingeschränkt.
Nach Eingabe von Reihe 3 wird ein Link hinter dem Button hinterlegt.
Wie gehe ich die Sache am besten an?
Die Daten sind bereits in der Datenbank. 2022-09-02 14:10:36
HTML Dateiname aus Variable übergeben
 Hallo,
ich möchte in einem kleinen HTML-Script eine Datei in einem inline-Frame anzeigen, der Dateiname soll dabei aus den Formulareingaben generiert werden.
Den Dateinamen kann ich ermittlen, aber die Datei nicht anzeigen - wie kann ich den Dateinamen übergeben?
Ich habe ein vereinfachtes Demoscript erstellt:
** DEMO CODE NICHT VORHANDEN
In dieser Zeile liegt mein Problem:
Hallo,
ich möchte in einem kleinen HTML-Script eine Datei in einem inline-Frame anzeigen, der Dateiname soll dabei aus den Formulareingaben generiert werden.
Den Dateinamen kann ich ermittlen, aber die Datei nicht anzeigen - wie kann ich den Dateinamen übergeben?
Ich habe ein vereinfachtes Demoscript erstellt:
** DEMO CODE NICHT VORHANDEN
In dieser Zeile liegt mein Problem:
<form name="form" method="post" action="$datei" target="I1" onsubmit="showtable(this.form)"></form>
2022-09-02 13:59:03
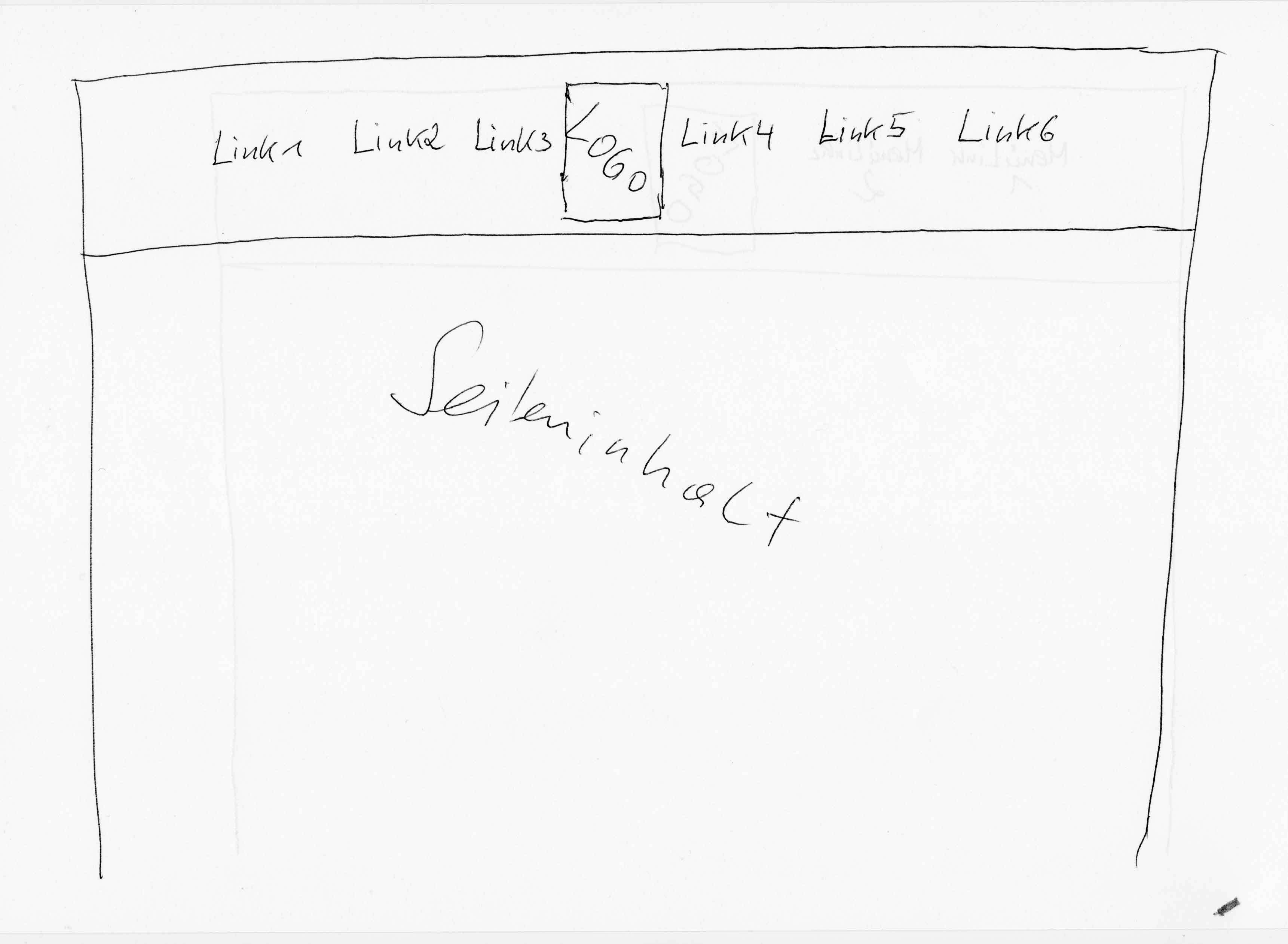
Header mit Logo und Menue 1
 Hallo Freunde bitte um Hilfe, möchte mir eine HP basteln, wo der Header wie im Bild ist.
Habe eine HP gefunden, wie ich es mir vorstelle, das ganze auch Handy tauglich.
Hallo Freunde bitte um Hilfe, möchte mir eine HP basteln, wo der Header wie im Bild ist.
Habe eine HP gefunden, wie ich es mir vorstelle, das ganze auch Handy tauglich.

2022-08-31 15:10:03
HTML Text mit Box transparent zu hintergrund
 Wie kann man einen Text mit Box erstellen wo der text transparent zum Hintergrund ist.
Wie kann man einen Text mit Box erstellen wo der text transparent zum Hintergrund ist. 2022-08-31 15:05:06
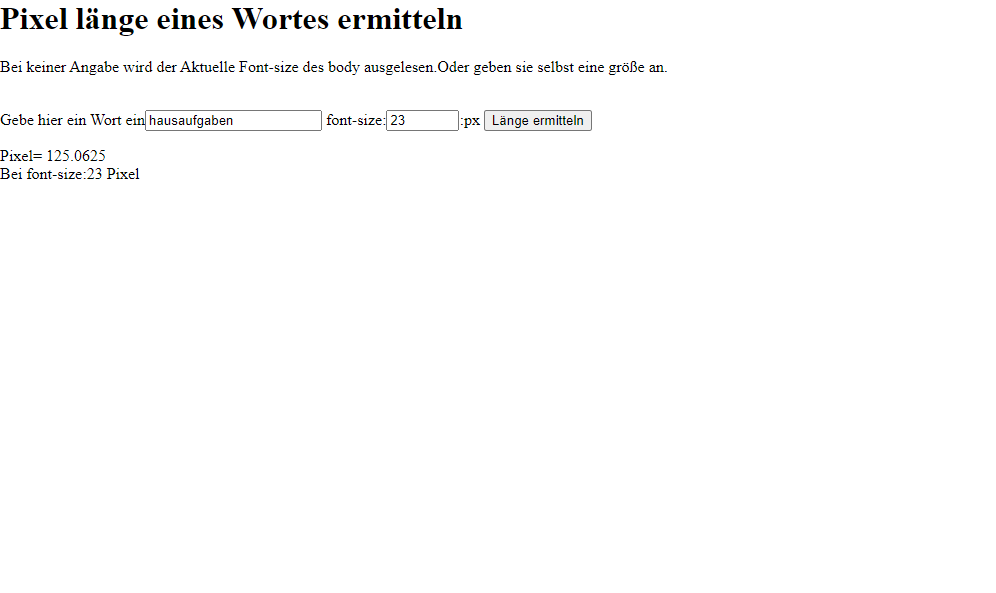
Form Text Größe in px stimmt nicht sofort
 Ich habe da ein seltsames Probelm.
Schon vor einigen Zeit ist mir aufgefallen,
dass Dropdown- und Text-Felder trotz
gleicher Pixelzahlen eine unterschiedliche
Größe haben. Mit einer unschönen Ausgabe
Vor der Html-Seite stimmt dann alles wieder.
Aber es muss doch einen anderen Weg geben ?
Ich habe da ein seltsames Probelm.
Schon vor einigen Zeit ist mir aufgefallen,
dass Dropdown- und Text-Felder trotz
gleicher Pixelzahlen eine unterschiedliche
Größe haben. Mit einer unschönen Ausgabe
Vor der Html-Seite stimmt dann alles wieder.
Aber es muss doch einen anderen Weg geben ? 2022-08-31 15:00:36
Popup Fenster mit CSS erstellen das automatisch sich öffnet
 Hallo,
ich bin neu in dem Forum (aber nicht neu in der IT Welt) und komme gleich mal mit einer für mich ganz interessanten Frage...
Mein Ziel ist eis ein Popfenster zu erstellen das auf CSS basiert und beim öffnen der Seite nach 5 Sekunden
sich öffnet und dann nach 15 von selbst wieder schliesst. In Javascript lässt sich sowas realisieren,
alllerdings haben viele Browser ja Javascript deaktiviert so das es hier äussert unprofesionell wirkt.
Ein einfaches Popup das sich auf Mausklick öffnet und schliesst habe ich selbst hinbekommen.
Aber mir fehlt der Automatismus, so das es beim Aufruf der Seite selbst nach einiger Zeit aufgeht und
sich auch wieder schliesst. Freu mich auf Ideen, Diskussion oder Lösungsvorschläge.
Hallo,
ich bin neu in dem Forum (aber nicht neu in der IT Welt) und komme gleich mal mit einer für mich ganz interessanten Frage...
Mein Ziel ist eis ein Popfenster zu erstellen das auf CSS basiert und beim öffnen der Seite nach 5 Sekunden
sich öffnet und dann nach 15 von selbst wieder schliesst. In Javascript lässt sich sowas realisieren,
alllerdings haben viele Browser ja Javascript deaktiviert so das es hier äussert unprofesionell wirkt.
Ein einfaches Popup das sich auf Mausklick öffnet und schliesst habe ich selbst hinbekommen.
Aber mir fehlt der Automatismus, so das es beim Aufruf der Seite selbst nach einiger Zeit aufgeht und
sich auch wieder schliesst. Freu mich auf Ideen, Diskussion oder Lösungsvorschläge.