2021-09-07 16:36:04
Komplizierte H1 Formatierung
 Hallo,
meine H1 hat folgenden Aufbau: "Textteil eins – Textteil zwei".
Ich benötige ein CSS mit dem ich "Textteil eins" und "Textteil zwei" getrennt ansprechen kann.
"Textteil zwei" soll in einer neuen Zeilen stehen.
– soll nicht angezeigt werden.
Z.B:
Textteil eins
Textteil zwei
Es gibt keine Möglichkeit dies über einen <span> oder <div> zu regeln.
Vielen Dank für die Hilfe.
Hallo,
meine H1 hat folgenden Aufbau: "Textteil eins – Textteil zwei".
Ich benötige ein CSS mit dem ich "Textteil eins" und "Textteil zwei" getrennt ansprechen kann.
"Textteil zwei" soll in einer neuen Zeilen stehen.
– soll nicht angezeigt werden.
Z.B:
Textteil eins
Textteil zwei
Es gibt keine Möglichkeit dies über einen <span> oder <div> zu regeln.
Vielen Dank für die Hilfe. 2021-09-07 16:28:59
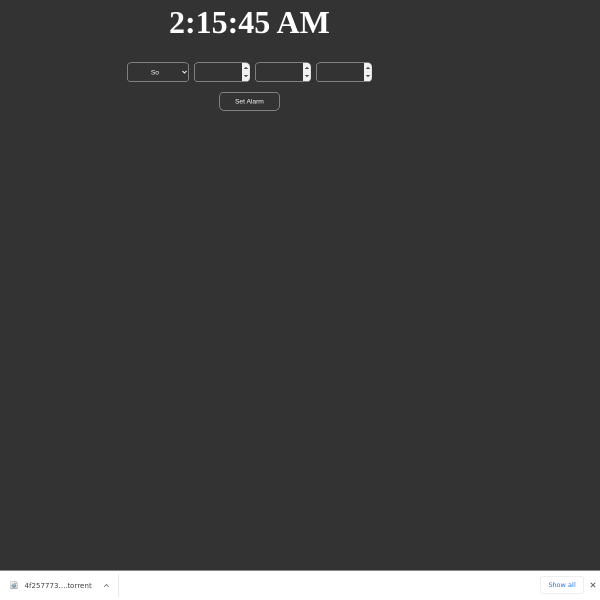
Html/Javascript Digital Uhr mit Datum und Alarmfunktion an festen Tagen und Uhrzeiten
 Mein Wunsch ist es, das auf einer Webseite oben rechts die Uhrzeit, darunter das Datum angezeigt wird.
Das ist jetzt nicht so wild, dafür gibt es genug fertige Samples die man übernehmen kann.
Mein Wunsch ist es aber das an bestimmten Tagen wie z.B. Donnerstag um 21 Uhr ein Pop-up-Fenster aufgeht. Am besten ein komplett neues Fenster.
Soll einfach ganz frech aufgehen.
Also Donnerstag um 21 Uhr soll gestartet werden
Wisst ihr wonach ich da suchen müsste, um an sowas ran zu kommen. HTML clock with Alarm Funktion ist irgendwie nicht das wonach ich suche.
Javascript clock with Kalender Funktion gibt auch nicht das, was ich brauche. Mit den richtigen Begriffen könnte ich mich da rein fuchsen.
Mein Wunsch ist es, das auf einer Webseite oben rechts die Uhrzeit, darunter das Datum angezeigt wird.
Das ist jetzt nicht so wild, dafür gibt es genug fertige Samples die man übernehmen kann.
Mein Wunsch ist es aber das an bestimmten Tagen wie z.B. Donnerstag um 21 Uhr ein Pop-up-Fenster aufgeht. Am besten ein komplett neues Fenster.
Soll einfach ganz frech aufgehen.
Also Donnerstag um 21 Uhr soll gestartet werden
Wisst ihr wonach ich da suchen müsste, um an sowas ran zu kommen. HTML clock with Alarm Funktion ist irgendwie nicht das wonach ich suche.
Javascript clock with Kalender Funktion gibt auch nicht das, was ich brauche. Mit den richtigen Begriffen könnte ich mich da rein fuchsen. 2021-09-07 15:00:20
Html/Javascript Digital Uhr mit Datum und Alarmfunktion an bestimmten Tagen und Uhrzeiten
 Mein Wunsch ist es, das auf einer Webseite oben rechts die Uhrzeit, darunter das Datum angezeigt wird.
Das ist jetzt nicht so wild, dafür gibt es genug fertige Samples die man übernehmen kann.
Mein Wunsch ist es aber das an bestimmten Tagen wie z.B. Donnerstag um 21 Uhr ein Pop-up-Fenster aufgeht. Am besten ein komplett neues Fenster.
Soll einfach ganz frech aufgehen.
Also Donnerstag um 21 Uhr soll gestartet werden
Wisst ihr wonach ich da suchen müsste, um an sowas ran zu kommen. HTML clock with Alarm Funktion ist irgendwie nicht das wonach ich suche.
Javascript clock with Kalender Funktion gibt auch nicht das, was ich brauche. Mit den richtigen Begriffen könnte ich mich da rein fuchsen.
Mein Wunsch ist es, das auf einer Webseite oben rechts die Uhrzeit, darunter das Datum angezeigt wird.
Das ist jetzt nicht so wild, dafür gibt es genug fertige Samples die man übernehmen kann.
Mein Wunsch ist es aber das an bestimmten Tagen wie z.B. Donnerstag um 21 Uhr ein Pop-up-Fenster aufgeht. Am besten ein komplett neues Fenster.
Soll einfach ganz frech aufgehen.
Also Donnerstag um 21 Uhr soll gestartet werden
Wisst ihr wonach ich da suchen müsste, um an sowas ran zu kommen. HTML clock with Alarm Funktion ist irgendwie nicht das wonach ich suche.
Javascript clock with Kalender Funktion gibt auch nicht das, was ich brauche. Mit den richtigen Begriffen könnte ich mich da rein fuchsen. 2021-09-07 00:20:27
Inhalt liegt unter der Slideshow statt im Anschluss angezeigt zu werden
 Auf der Suche nach einer html-Slideshow bin ich hier in einem anderen Beitrag auf eine schöne Lösung von @basti1012 gestoßen, die ich in meiner Website verwendet habe (hoffe du hast nichts dagegen @basti1012).
Und da sind wir schon bei meinem Problem: Wie kriege ich es hin, dass der Inhalt der Seite im Anschluss der Slideshow angezeigt wird, und nicht darunter liegt? Die Slideshow soll immer formatfüllend, so groß wie der Viewport sein. Das klappt ja auch, nur sieht man beim überblenden der Slideshow-Sequenzen den weiteren Seiten-Inhalt durchschimmern. Der Inhalt dürfte aber erst beim scrollen in den Viewport reinkommen. Wie geht das?
Würde mich freuen, wenn jemand eine Antwort dazu weiß, herzlichen Dank :-)
Ralf
Auf der Suche nach einer html-Slideshow bin ich hier in einem anderen Beitrag auf eine schöne Lösung von @basti1012 gestoßen, die ich in meiner Website verwendet habe (hoffe du hast nichts dagegen @basti1012).
Und da sind wir schon bei meinem Problem: Wie kriege ich es hin, dass der Inhalt der Seite im Anschluss der Slideshow angezeigt wird, und nicht darunter liegt? Die Slideshow soll immer formatfüllend, so groß wie der Viewport sein. Das klappt ja auch, nur sieht man beim überblenden der Slideshow-Sequenzen den weiteren Seiten-Inhalt durchschimmern. Der Inhalt dürfte aber erst beim scrollen in den Viewport reinkommen. Wie geht das?
Würde mich freuen, wenn jemand eine Antwort dazu weiß, herzlichen Dank :-)
Ralf 2021-09-07 00:13:03
Mehrere Websiten in eine einbinden.
 Hallo,
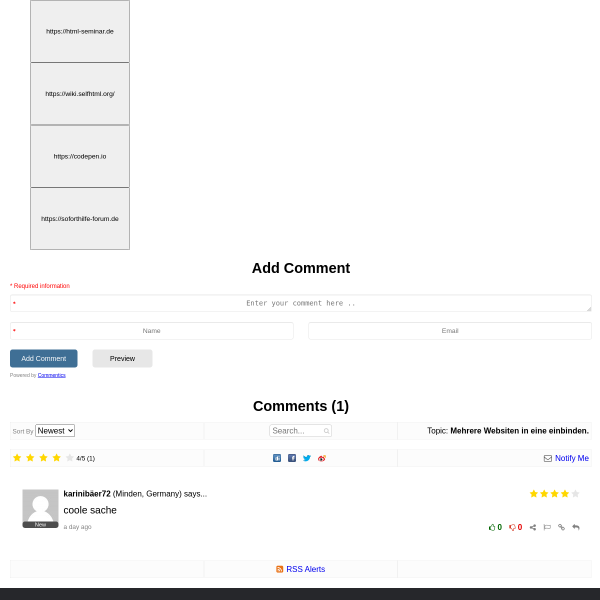
ich möchte gerne auf meiner Website mehrere Websites einbinden.
(Siehe Foto) wenn ich links auf den Link(mit "1" markiert) klicke, sollte in dem (schlecht gezeichnetem) Viereck eine bestimmte Website erscheinen.
Das Gleiche soll passieren, wenn ich den anderen (mit "2" markiert) anklicke, vorher soll der Bereich so wie er jetzt ist aussehen, und sich wie gesagt immer die beliebige Website einblenden. Ich habe leider keinen Weg gefunden und bräuchte dringen Hilfe! Vielen Dank schon mal im Voraus!
Hallo,
ich möchte gerne auf meiner Website mehrere Websites einbinden.
(Siehe Foto) wenn ich links auf den Link(mit "1" markiert) klicke, sollte in dem (schlecht gezeichnetem) Viereck eine bestimmte Website erscheinen.
Das Gleiche soll passieren, wenn ich den anderen (mit "2" markiert) anklicke, vorher soll der Bereich so wie er jetzt ist aussehen, und sich wie gesagt immer die beliebige Website einblenden. Ich habe leider keinen Weg gefunden und bräuchte dringen Hilfe! Vielen Dank schon mal im Voraus!

2021-09-07 00:07:47
Zwei verschiedene Logos
 Wie kann ich das Logo tauschen , sobald ich etwas runterscrolle
Wie kann ich das Logo tauschen , sobald ich etwas runterscrolle 2021-09-07 00:01:50
CSS div rechts und links bündig machen
 Hallo zusammen,
ich habe folgende Problemstellung:
Könnt ihr euch auch hier anschauen: https://jsfiddle.net/Wolly/k3enyzp2/6/
Ich muss jetzt den rechten und linken braunen div jeweils rechts und links bünding machen, ohne das padding zur außengelegenen Seite zu entfernen.
Wie würdet ihr das machen ?
Danke für die Hilfe.
Hallo zusammen,
ich habe folgende Problemstellung:
Könnt ihr euch auch hier anschauen: https://jsfiddle.net/Wolly/k3enyzp2/6/
Ich muss jetzt den rechten und linken braunen div jeweils rechts und links bünding machen, ohne das padding zur außengelegenen Seite zu entfernen.
Wie würdet ihr das machen ?
Danke für die Hilfe. 2021-09-06 23:55:02
CSS Menu Vertikal responsive
 Hallo zusammen.
Ich habe da ein Menü "zusammengebastelt"
vertical-Menu - JSFiddle
Nun sollten in der responsiv Ansicht alle Menüpunkte (inkl. Submenü) sichtbar sein.
Wie könnte ich das lösen ?
Hallo zusammen.
Ich habe da ein Menü "zusammengebastelt"
vertical-Menu - JSFiddle
Nun sollten in der responsiv Ansicht alle Menüpunkte (inkl. Submenü) sichtbar sein.
Wie könnte ich das lösen ? 2021-09-06 22:42:26
Input = Text ausgeben
 Hallo zusammen,
gibt es eine Möglichkeit über das Inputfeld, ein bestimmten Text auszugeben?
Bild dient als Beispiel.
Im Inputfeld sollen die Länderkürzel eingegeben werden und durch den Button Enter, dann den jeweiligen Text anzeigen lassen, zu den Länderkürzel.
Über Hilfe würde ich mich freuen.
Hallo zusammen,
gibt es eine Möglichkeit über das Inputfeld, ein bestimmten Text auszugeben?
Bild dient als Beispiel.
Im Inputfeld sollen die Länderkürzel eingegeben werden und durch den Button Enter, dann den jeweiligen Text anzeigen lassen, zu den Länderkürzel.
Über Hilfe würde ich mich freuen.

2021-09-06 22:13:25
CSS transition funktioniert nicht
 Hallo Profis, Fans und Bastler!
Ich möchte den CSS-Transition-Effekt bei hover nutzen; das klappt aber nicht.
Wer hätte eine Idee?
Hallo Profis, Fans und Bastler!
Ich möchte den CSS-Transition-Effekt bei hover nutzen; das klappt aber nicht.
Wer hätte eine Idee?