2021-09-15 18:18:21
Menüleiste mit Unterpunkten erstellen
 Moin! :)
ich habe das Problem das ich gerne eine vertikale Menüleiste hätte, welche mir auf 'klick' die Unterpunkte der jeweiligen 'Hauptleiter' einblendet.
Da dies nicht in CSS möglich ist wurde ich auf Javascript verwiesen.
Ich bin ein Laie wenn es um Javascript geht. Weswegen ich wahrscheinlich auch nichts gefunden habe was mir weiterhilft. Also Pardon wenn die Frage schon 100x gestellt wurde :)
Ich würde das Javascript gerne direkt in die html einbinden, mehr wünsche habe ich nicht. Ich hoffe du kannst mir helfen.
Vielen lieben Dank im Voraus!
Moin! :)
ich habe das Problem das ich gerne eine vertikale Menüleiste hätte, welche mir auf 'klick' die Unterpunkte der jeweiligen 'Hauptleiter' einblendet.
Da dies nicht in CSS möglich ist wurde ich auf Javascript verwiesen.
Ich bin ein Laie wenn es um Javascript geht. Weswegen ich wahrscheinlich auch nichts gefunden habe was mir weiterhilft. Also Pardon wenn die Frage schon 100x gestellt wurde :)
Ich würde das Javascript gerne direkt in die html einbinden, mehr wünsche habe ich nicht. Ich hoffe du kannst mir helfen.
Vielen lieben Dank im Voraus! 2021-09-15 15:03:09
defs mit jQuery in SVG-Code einfügen
 Ich versuche via jQuery einem SVG-Code ein
Ich versuche via jQuery einem SVG-Code ein 2021-09-15 14:59:35
Listentext bündig neben Float-Container
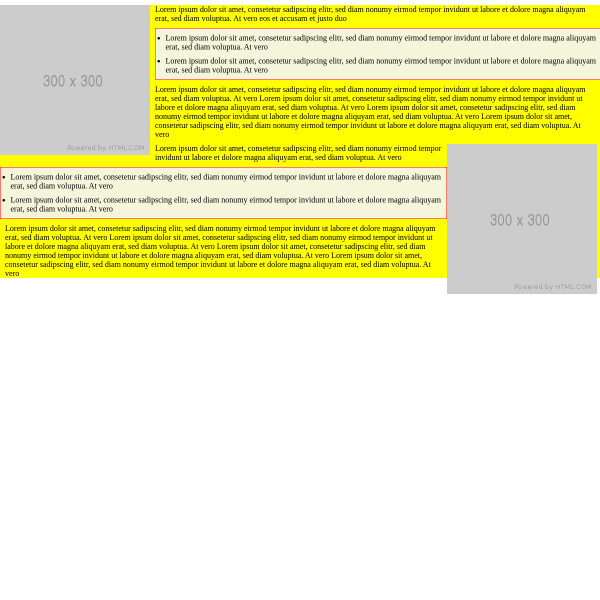
 Hallo,
ich will eine Bild mit float:left einbinden und rechts davon neben Text auch eine Liste
Hallo,
ich will eine Bild mit float:left einbinden und rechts davon neben Text auch eine Liste - darstellen. Leider gelingt es mir nicht, den Listentext so einzurücken, dass er untereinander beginnt. Die erste Zeile eines Listenelements ist wie gewünscht, Bull - Abstand - Text, die nächste Zeile beginnt aber linksbündig mit dem Bull, und nicht, wie gewünscht linksbündig mit dem Text der ersten Zeile.
2021-09-15 14:57:13
Quadrat mit Prozentangaben für Länge und Breite
 Moin Moin,
wie wahrscheinlich viele bin ich momentan dabei eine Website zu erstellen.
In dieser befinden sich 6 DIV´s wo später Bilder eingefügt werden, somit haben diese die Form eines Rechtecks.
Zudem habe ich ein Bild in Kreisform (separates DIV).
Ich möchte die Website auch auf Mobiltelefonen und jegliche andere Größe gut aussehen lassen, dafür benötige ich
Prozentangaben bei der Höhe und Breite der DIV´s (sowohl Quadrate als auch der Kreis).
Wie kann ich dieses Problem lösen? Wenn ich width und height denselben Prozentwert zuordne, dann kommt nur Grütze.
Hat jemand einen anderen Tipp wie ich die Website "monitor-freundlich" aufbauen kann?
Danke schonmal. :)
Moin Moin,
wie wahrscheinlich viele bin ich momentan dabei eine Website zu erstellen.
In dieser befinden sich 6 DIV´s wo später Bilder eingefügt werden, somit haben diese die Form eines Rechtecks.
Zudem habe ich ein Bild in Kreisform (separates DIV).
Ich möchte die Website auch auf Mobiltelefonen und jegliche andere Größe gut aussehen lassen, dafür benötige ich
Prozentangaben bei der Höhe und Breite der DIV´s (sowohl Quadrate als auch der Kreis).
Wie kann ich dieses Problem lösen? Wenn ich width und height denselben Prozentwert zuordne, dann kommt nur Grütze.
Hat jemand einen anderen Tipp wie ich die Website "monitor-freundlich" aufbauen kann?
Danke schonmal. :) 2021-09-15 14:53:44
Audioplayer hinter Bild
 Hallo Leute, Mein Name ist Daniel und stehe mit html relativ am Anfang.
Hoffe es kann mir jemand bei meinem Problem helfen.
Ich möchte auf meiner Seite lediglich ein Lautsprecher Icon haben wo wenn ich daraufklicke sich ein neuer Tab mit dem Player öffnet.
Könnte mir jemand hierbei kurz einen Anstoß geben :-)
Hallo Leute, Mein Name ist Daniel und stehe mit html relativ am Anfang.
Hoffe es kann mir jemand bei meinem Problem helfen.
Ich möchte auf meiner Seite lediglich ein Lautsprecher Icon haben wo wenn ich daraufklicke sich ein neuer Tab mit dem Player öffnet.
Könnte mir jemand hierbei kurz einen Anstoß geben :-) 2021-09-15 14:50:48
Toggle Font-Awesome Icon funktioniert nur bedingt Lösung 2

2021-09-15 14:49:49
Toggle Font-Awesome Icon funktioniert nur bedingt

2021-09-15 14:45:38
Navigation bar und die anker aber wie richtig? Lösung mit TABS
 Selbes Thema noch mal.
https://jsfiddle.net/RXBeat/fnmLc2jr/
Das hab ich jetzt gebaut.
Code hab ich aus dem Netz und leicht abgeändert.
Die untersten 5 Zeilen im CSS hab ich selbst eingefügt. Also "relative und height: 100vh.
Dachte, das kann helfen.. Aber na ja.
Selbes Thema noch mal.
https://jsfiddle.net/RXBeat/fnmLc2jr/
Das hab ich jetzt gebaut.
Code hab ich aus dem Netz und leicht abgeändert.
Die untersten 5 Zeilen im CSS hab ich selbst eingefügt. Also "relative und height: 100vh.
Dachte, das kann helfen.. Aber na ja. 2021-09-15 14:44:25
Navigation bar und die anker aber wie richtig?
 Selbes Thema noch mal.
https://jsfiddle.net/RXBeat/fnmLc2jr/
Das hab ich jetzt gebaut.
Code hab ich aus dem Netz und leicht abgeändert.
Die untersten 5 Zeilen im CSS hab ich selbst eingefügt. Also "relative und height: 100vh.
Dachte, das kann helfen.. Aber na ja.
Selbes Thema noch mal.
https://jsfiddle.net/RXBeat/fnmLc2jr/
Das hab ich jetzt gebaut.
Code hab ich aus dem Netz und leicht abgeändert.
Die untersten 5 Zeilen im CSS hab ich selbst eingefügt. Also "relative und height: 100vh.
Dachte, das kann helfen.. Aber na ja. 2021-09-15 14:36:25
Überschriften h1 bis h6
 Hallo zusammen
ich hoffe ihr könnt mir bitte helfen , habe Probleme mit den H1-h6 Überschriften, habe google bemüht, aber leider werde ich nicht schlau daraus.
Habe fertige Seiten, die ich jetzt gerne optimieren möchte , ich kann im HTML Text aufrufen und bearbeiten, aber ich weiß leider nicht, wohin mit dem h1,
vielleicht weiß jemand von euch Rat, würde mich sehr freuen.
Hallo zusammen
ich hoffe ihr könnt mir bitte helfen , habe Probleme mit den H1-h6 Überschriften, habe google bemüht, aber leider werde ich nicht schlau daraus.
Habe fertige Seiten, die ich jetzt gerne optimieren möchte , ich kann im HTML Text aufrufen und bearbeiten, aber ich weiß leider nicht, wohin mit dem h1,
vielleicht weiß jemand von euch Rat, würde mich sehr freuen.