37 Seiten gefunden in 144.40, ms

Boxen Verschieben Sich Beim Zoomen Des Browserfensters HTML, CSS
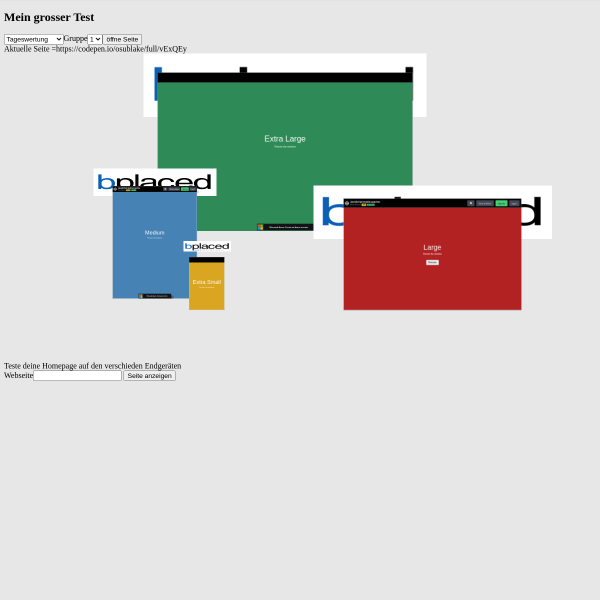
2021-09-07 18:18:03-- Hallo, ich bin komplett neu im Gebiet HTML, CSS, scripten, usw. und hatte nur vor einigen Jahren mal eine Website versucht zu erstellen. Nun habe ich mich wieder dran gesetzt, komme aber nicht weiter, da ich erstmal das Grundlegende fertig machen möchte und mich dann an die Gestaltung mache. Wenn ich die Größe meines Browserfensters durch zoomen änder, verschieben sich alle Boxen usw. Kann mir da jemand weiterhelfen? (Nehmt es mir nicht übel, wenn im Code größere Fehler drin sind, bin seit einem Tag erst weider dabei) Und tut mir Leid, denn ich kann mir vorstellen, dass es genügend dieser Fragen hier im Forum gibt. Ich habe bisher nur 2 gesehen, mit welchen ich dann an der html herumprobiert habe, es aber nicht funktioniert hat.

Breite Und Höhe Unabhängig Vom Bildschirm
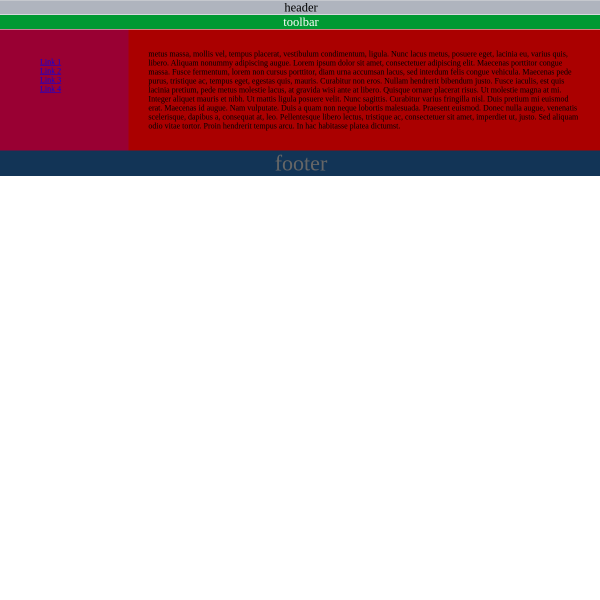
2022-02-24 00:36:43-- Hallo, ich habe versucht, mir mal ein Grundgerüst für meine Seite zu bauen. Aber irgendwie bekomme ich das nicht hin. Header und Toolbar gehen über die komplette Seite, so wie ich das will und der Footer ist fest am unteren Rand und geht auch über die komplette Seite Nur beim Bereich dazwischen (Navigation und Content) schaff ich es irgendwie nicht, dass dieser komplett den Raum zwischen Toolbar und Footer ausfüllt. Zum einen hab ich das Problem mit der Höhe: nehme ich height aus meinem CSS raus, dann läuft der Content hinter dem Footer weiter Zum anderen hab ich das Problem mit der Breite: nehme ich width für den Content raus steht er nicht mehr neben meiner Navigation, sondern darunter Ich hoffe, ich könnt mir helfen, wo mein Fehler liegt.

Countdown Erstellen
2022-09-02 22:21:52-- Hallo ich habe mal heute eine andere Frage, wer es möglich bei einer API Wenn dort ein Fehler auftaucht ein Countdown so einzustellen das er es versucht nochmals auszulesen..

CSS Slider Steuerung Auf/über Den Bildern // Problem Mit Position?
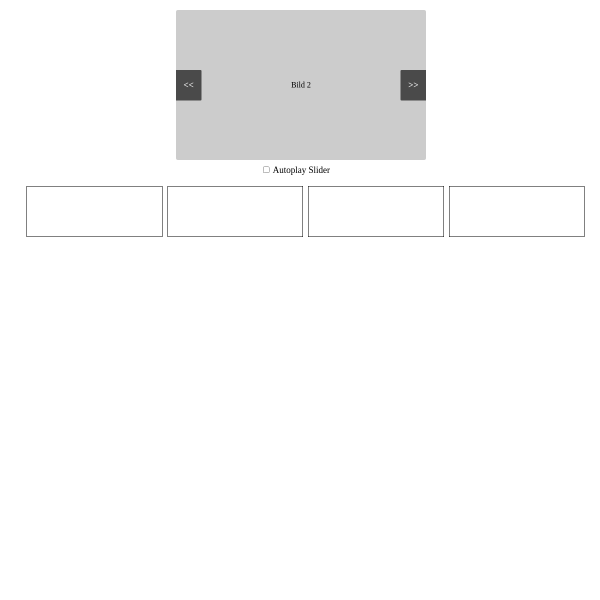
2021-09-04 04:34:54-- Hallo ihr lieben, ich versuche mir endlich einen CSS Slider "beizubringen", als Hobby, hier das momentane Versuchsergebnis: CSS Slider Übungen und hier meine bisherigen CSS Erkenntnisse: http://yoterra.de/slider/formate_slider.css Leider bekomme ich die Steuerungspunkte/das Navi nicht über den Bildern platziert. Ich vermute ich habe da einen grundsätzlichen Fehler bei der Position? Habe dazu im WWW diese schöne Vorlage gefunden (Imageslider ohne Javascript - Ein einfacher Slider mit reinem CSS | Ebene 11 - Webentwicklung . AutoCAD . Schulung) , sitze schon seit zwei Tagen dran und zarteste sie Zeile für Zeile. Habe hier im Forum gerade ein recht interessantes Platzierungs-Beispiel von 2012 entdeckt: Navi über Slider legen und hier die Lösung dazu: JSFiddle Playground - habe ich noch nicht ausprobiert... Über Hilfe die Steuerung über die Bilder zu schieben sehr dankbar!

Darkmode Lässt Sich Nicht Togglen
2022-08-06 23:44:50-- Guten Tag Ich habe folgendes Problem, Auf unserer Firma Webseite funktioniert der Darkmode nicht richtig bzw er lässt sich einfach nicht mehr toggln (Ist Fest auf ON gestellt) Da ich relativ frisch in die Abteilung gerutscht bin, bin ich natürlich noch etwas unerfahren. Ich verstehe den Code etwas und suche im Moment nach dem Fehler kann ihn aber nicht richtig finden.

DIV Ungewollt Zentriert
2021-10-07 02:29:45--
Hallo liebes Forum,
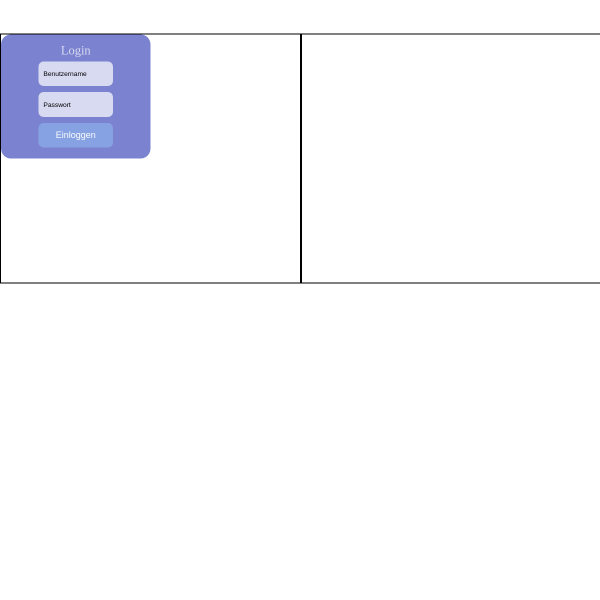
in meinem neuen Projekt habe ich ein LoginDiv in meiner Tabelle, jedoch ist dieses DIV vertikal zentriert, und zwar ungewollt! Ich finden einfach nicht den Fehler, ein Bild wie es gemeint ist findet ihr im Anhang, vielen Dank schon mal.


Erledigt: Newbee: Wie Finde Ich Pseudoklasse Heraus?
2021-10-11 00:52:12--
Hallo Leute,
ich habe unter Wordpress ein Thema angepasst. Weiß aber nicht, wie ich mit dem Inspector einen Hauptmenüpunkt untersuchen kann, wenn der sich beim Hovern verändert. .
Es geht darum, dass ich nicht weiß, wie die Pseudoklasse heißt, die die Eigenschaften des Hauptmenüpunktes bei aufgeklappten Pulldown-Menü definiert.
Sorry, ist wirklich ne Noob-Frage.
Hier die Site: Der Hauptmenüpunkt wird weiß unterlegt, sobald das Menü ausklappt.
Und bitte nichts zu der Site sagen, ist noch in der Entwicklung und daher sind da noch einige geschmacklose Effekte aktiv. :wacko:
Auch richtig: Habe ich noch nicht für Webkit angepasst, was aber nichts am Fehler ändern würde.
Danke im Voraus
Gruß
Michael

Fehler Bei Der Positiopnierung
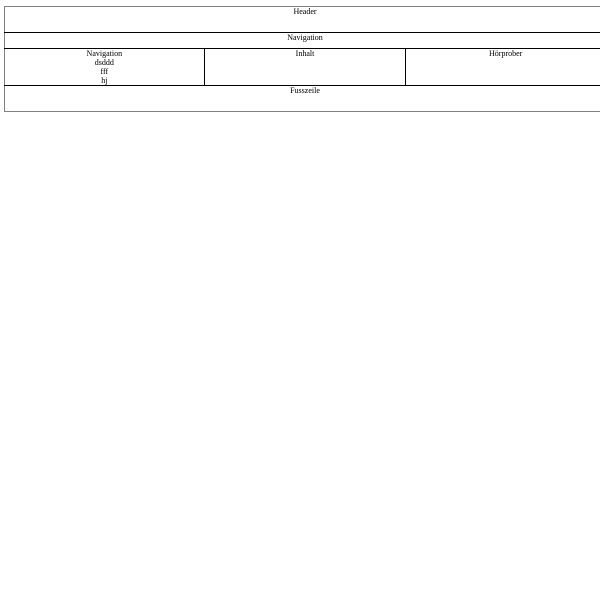
2021-10-04 06:50:57-- Hallo, ich habe das Problem, dass sich die Fußzeile über den Inhalt legt, wenn der Inhalt größer wird als die Seitenhöhe. Das sieht dann nicht mehr so prickelnd aus. Mir ist klar, dass ich irgendetwas falsch positioniert habe. Ich weiß nur nicht was. Hier ist mal eine kurze Beschreibung. Ein Div das alles umschließt. Darin befindet sich ein weiters Div, dass die Navigation, den Inhalt, Hörproben und die Fußzeile beinhaltet. Navigation, Inhalt und Hörproben stehen in 3 Spalten nebeneinander. Die Fußzeile ist unten auf der Seite positioniert.

Fehlerhafte Weiterblätter Bildreihe Lässt Sich Nicht Weiterblättern
2021-10-10 16:20:57-- Hallo, liebe Hilfsbereiten, diese Seite https://www.wolfgang-titze.de/listing-5-31.htm wird durch einen Klick auf den Button Fotogalerie1 aufgerufen. Unten erscheint eines von 5 Bildern zum Weiterblättern nach Klick auf einen Link(Winkel). Das funktioniert aber leider nicht. Diese Website https://www.wolfgang-titze.de habe ich vor etwa 12 Jahren nach einem Buch aus der "Dummi-Reihe" erstellt. Es ist nur eine Hobby-Website. Damals hat das Weiterblättern funktioniert. Ich möchte es gern reparieren bzw. umstellen , dass das funktioniert. Ich habe schon in den Quelltext folgendes eingesetzt: (google.load, )"1" . Leider war das erfolglos.

Fehlerhafte Weiterblätter Bildreihe Lässt Sich Nicht Weiterblättern 2
2021-10-10 16:39:18-- Hallo, liebe Hilfsbereiten, diese Seite https://www.wolfgang-titze.de/listing-5-31.htm wird durch einen Klick auf den Button Fotogalerie1 aufgerufen. Unten erscheint eines von 5 Bildern zum Weiterblätten nach Klick auf einen Link(Winkel). Das funktioniert aber leider nicht. Diese Website https://www.wolfgang-titze.de habe ich vor etwa 12 Jahren nach einem Buch aus der "Dummi-Reihe" erstellt. Es ist nur eine Hobby-Website. Damals hat das Weiterblättern funktioniert. Ich möchte es gern reparieren bzw. umstellen , dass das funktioniert. Ich habe schon in den Quelltext folgendes eingesetzt: (google.load, )"1" . Leider war das erfolglos.

Glyphicon Symbole Werden Nicht Angezeigt
2022-03-14 20:54:45-- Hallo Leute, folgender Code zeigt keines der Glyphicon Symbole an. Weder glyphicon-user, noch glyphicon-home, rein gar nix. Alle CSS - und JS Dateien wurden korrekt geladen. Der Debugger zeigt keinerlei Fehler an. Woran könnte das liegen? Was muss ich machen ,damit die Symbole angezeigt werden?

Hilfe Bei Einer Leeraufgabe While Schleife
2022-12-07 01:33:06--
Hallo,
Ich bin absoluter Neuling in Sachen Programmierung. Ich versuche mich jetzt schon mehrere Tage an dieser Aufgabe um ein Raster zu erstellen.
Hab da irgend ein Denkfehler drin. So sieht der Code aus wenn ich am Ziel bin, aber ich soll das mit 2 Variablen und 2 schleifen machen. Ich hab schon viel bei google recherchiert, aber mich bringt das mit den Koordinaten durcheinander.
Ich muss ja irgendwas machen dass sich immer wenn column 1 x durch ist sich die 2. Zahl um 12 erhöht.
function drawing() {
color("red");
var column = 0;
while (column < 10) {
circle(column * 10, 0, 4);
circle(column * 10, 12, 4);
circle(column * 10, 24, 4);
circle(column * 10, 36, 4);
circle(column * 10, 48, 4);
circle(column * 10, 60, 4);
circle(column * 10, 72, 4);
circle(column * 10, 84, 4);
circle(column * 10, 96, 4);
circle(column * 10, 108, 4);
column = column + 1;
}
}
Grüße hrwik
function drawing() {
color("red");
var column = 0;
while (column < 10) {
circle(column * 10, 0, 4);
circle(column * 10, 12, 4);
circle(column * 10, 24, 4);
circle(column * 10, 36, 4);
circle(column * 10, 48, 4);
circle(column * 10, 60, 4);
circle(column * 10, 72, 4);
circle(column * 10, 84, 4);
circle(column * 10, 96, 4);
circle(column * 10, 108, 4);
column = column + 1;
}
}
HTML Code Chaos, Wo Steckt Der Fehler?
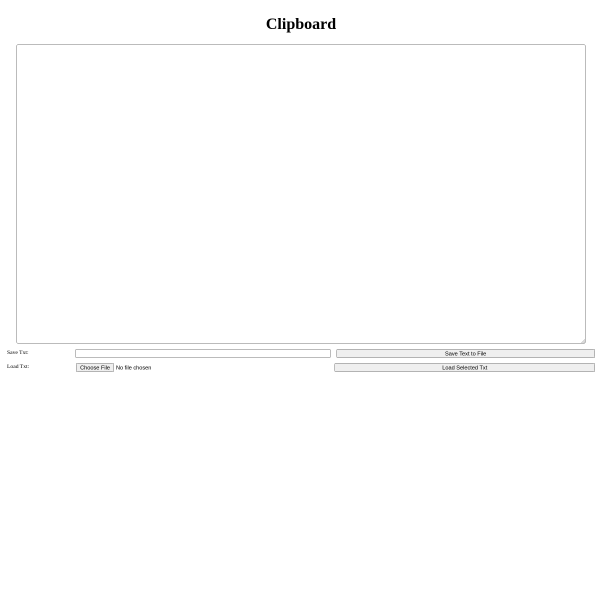
2021-09-16 14:32:01-- #1 Hi zusammen, ich habe ein wenig Code Chaos :) Kann mir da wer helfen? Also Code sollte alles erklären. Textarea Fenster mit Load Text File und Save Text File funktion. Funktioniert auch aber Dreamweaver zeigt mir diese beiden hier Rot markierten Zeilen als Falsch an: Fehler wird angezeigt als "No Start Tag " Dazu kommt das ich das Komplette ding eigentlich mittig haben möchte bei 96% breite. Das Feld tendiert aber irgendwie nach links. Hab ehrlich gesagt ein wenig die übersicht verloren. Mag jemand helfen? Wäre sehr dankbar!! LG

HTML Dateiname Aus Variable übergeben
2022-09-02 14:10:36--
Hallo,
ich möchte in einem kleinen HTML-Script eine Datei in einem inline-Frame anzeigen, der Dateiname soll dabei aus den Formulareingaben generiert werden.
Den Dateinamen kann ich ermittlen, aber die Datei nicht anzeigen - wie kann ich den Dateinamen übergeben?
Ich habe ein vereinfachtes Demoscript erstellt:
** DEMO CODE NICHT VORHANDEN
In dieser Zeile liegt mein Problem:
Ich möchte nach Möglichkeit ohne PHP auskommen.
Idealerweise würde noch eine Fehlerseite gezeigt, wenn die angeforderte Datei nicht vorhanden ist.

Ich Schaffe Keine Verbindung Zum Server Mit Filezilla Durch Bplaced
2022-08-31 11:40:29-- Ich wollte jetzt eine Datei mit filezilla hochladen, aber da kommt eine Fehlermeldung. Ich habe dann ein paar andere FTP-Clients runter geladen und installiert, z.B. smartftp. Ging auch nicht. Woran könnte es liegen? Ich bin Anfänger, was Webhosting und HTML angeht, und kenne mich kaum aus. Ich wollte mich wo anders als bei bplaced anmelden, aber hat nicht geklappt.

JQuery Automatischer Bildwechsel Hintergrundbilder 1
2022-12-21 18:03:25-- Guten Morgen, ich bin jQuery Anfänger und habe eine Frage zu einem kleinen jQuery Code, der einen Bildaustausch vornehmen soll: Im Array images werden die 3 Bilder gelistet. Eine Schleife soll alle 5 Sek. die Hintergrundbilder nacheinander durchblenden und dann wieder von vorn anfangen. Das klappt auch für eine gewisse Zeit, nur kommt irgendwann im CSS background-image: undefined. Wo liegt hier der Fehler?

JQuery Automatischer Bildwechsel Hintergrundbilder Ohne Jquery
2022-12-21 18:00:49-- Guten Morgen, ich bin jQuery Anfänger und habe eine Frage zu einem kleinen jQuery Code, der einen Bildaustausch vornehmen soll: Im Array images werden die 3 Bilder gelistet. Eine Schleife soll alle 5 Sek. die Hintergrundbilder nacheinander durchblenden und dann wieder von vorn anfangen. Das klappt auch für eine gewisse Zeit, nur kommt irgendwann im CSS background-image: undefined. Wo liegt hier der Fehler?

Kommentierfunktion
2021-08-26 01:27:55-- Hi, ich wollte gerade eine Kommentierfunktion schreiben, welche bereits einige Kommentare vorgefertigt hat, hatte auch schon mal eine und dachte diese verstanden zu haben, leider finde ich die Datei nicht mehr. Kannst du mir sagen wo ich hier einen Fehler eingebaut habe? Okay ich habe hier heute ein wenig rumprobiert. Ist es möglich, dass immer nur die zwei neusten Kommentare angezeigt werden und der rest in einem "Mehr anzeigen" button verschwindet?

Losebot Pennergame
2022-03-15 12:09:24-- Der Lose bot wurde noch mal bearbeitet. Update 13.7.2018 Beim Kauf von 10 Lose blieb immer ein Rest übrig. Fehler behoben. Einzelabrechnung ,was jedes Los gewonnen/verloren hat. CSS Bug behoben. Weißer Border um Logout Button ist nun weg. Hier der aktuelle Code zum selber rein Kopieren

Menü Animation Funktioniert In Dreamweaver Nicht | HTML, CSS, JavaScript
2021-09-15 01:18:15-- Hallo liebe Coder, Ich bin nun seit zwei Wochen neu im Bereich Homepage Erstellung und verzweifle nun an dem Problem, dass sich mein Code für das Menü zwar richtig darstellen lässt aber die Animation welche es öffnen oder schließen sollte nicht aufgeführt wird, sodass es unbrauchbar ist. Geschrieben ist er mit HTML, CSS und JavaScript. Ich hoffe jemand von euch kann mir helfen den Fehler zu finden. Danke an diejenigen die sich vielleicht die Zeit nehmen.

Menübutton Erscheint Nicht Bei Mobiler Ansicht
2022-09-02 22:13:15-- Hi, ich habe mir eine One-Page-Website programmiert. Auch Responsiv für Mobiltelefone und Tablets gemacht. Bei einer bestimmten Pixelgröße soll die Navigationsleiste verschwinden und ein Button angezeigt werden. Eigentlich müsste meine Programmierung (auch mit einem kleinem JS) funktionieren. Jedoch tut es das nicht und ich finde den Fehler nicht. :-( Könnt ihr hier mal drüberschauen und mir helfen? Wäre mir eine große Hilfe! Danke.

Mit Javascript Mitternachtsformel Berechnen
2021-10-06 20:09:44-- Hallo, und zwar versuche ich gerade mit Javascript die Mitternachtsformel zu berechnen nur leider funktioniert mein Code nicht. Es wird immer NaN angezeigt ich kann nur leider den Fehler nicht finden, es muss wahrscheinlich ein Fehler in der Berechnung von x1 und x2 sein. Die Funktion rechnung wird durch klicken auf einen Button ausgelöst, gebe ich nur die Wert aus die ich im Formular eingetragen habe funktioniert es nur die Berechung halt nicht

Mit Nem Anfänger Schritt Für Schritt Nen Slider Bauen...
2021-08-28 01:49:19-- Ich habe mir in den Kopf gesetzt, jQuery soweit zu beherrschen, dass ich hier und da mal ein kleines Skript schreiben kann. Mein Problem ist aber, dass ich einfach das Grundgerüst nicht in meinen Schädel bekomme. Wenn ich ein Script sehe, kann ich zwar nachvollziehen (meistens) was es mach, aber selber schreiben? Nee, wird nichts. Ich hab sogar schon ein Buch durchgearbeitet, aber auch das hat nicht allzu viel gebracht. Ich brauche einfach Beispiele, die ich auch wirklich in der Praxis nachvollziehen kann. PHP habe ich z.B. gelernt, indem ich einen Internetshop gebaut habe. Den Shop will ich nun, nach 10 Jahren, komplett umbauen - eben auf mit jQuery. Dafür brauche ich jetzt beispielsweise einen Slider. Ein fertiges Plugin habe ich zwar schon eingebaut, aber ich brauche noch einen ganz einfachen. Dazu habe ich ein Tutorial im Internet gefunden und das will ich eben von Grund auf nachvollziehen können. Offenbar hat das Script ohnehin ein paar Fehler, denn es funktioniert nicht

Pre Zerhaut Layout
2023-01-05 04:04:00-- Kann mir hier bitte einer bei meinem Problem helfen und mich auf meine Denkfehler hinweisen? Pre stört sich nicht an der Breite des übergeordneten Elements. Ich habe es extra auf 200px gesetzt, damit man es sofort sieht.

Problem Bei Einer Datenbankausgabe Und Dem CSS Des Containers, Wo Die Daten Hinein Kommen
2021-10-04 00:20:44-- Guten Abend, leider habe ich ein kleines Problem und benötige Hilfe. In diesem Quelltext wird für jeden Datensatz in der Datenbank ein Div Container erstellt. Die Div Container sollen alle nebeneinander sein mit einem kleinen Abstand. Ich habe den Containern eine bestimmte Größe in Prozent gegeben, jedoch sind sie nur ein paar Pixel breit. Durch meine angegeben Größen der Container dürften normalerweise nur vier Container nebeneinander auf eine Seite passen, jedoch möchte ich das man horizontal scrollen kann und somit alle Container nebeneinander hat. Was ist mein Fehler ? Wieso sind die Container nur so klein? Die Container sind nicht 24,5% von der Seite groß wie im Style programmiert, sondern höchstens 5px breit! Es wäre super, wenn mir jemand helfen könnte! :) Danke!!!!!

Problem Mit Formular
2022-06-24 23:27:30-- Hallo zusammen, ich habe ein Problem mit meinem Formular. Und zwar meldet es mir immer, dass Ich alles ausfüllen soll, obwohl ich alles ausgefüllt habe und ich finde den Fehler in meinem Code nicht. Außerdem möchte ich, dass wenn man im Geburtstagsfeld Buchstaben eingibt, ein Fehler erscheint und außerdem möchte ich, dass man nur im dd/mm/yyyy Format das Feld ausfüllen kann. Vielleicht kann mir einer von euch helfen.

Quiz Mit Javascript Erstellt Bitte Um Code Beurteilung
2021-09-20 00:14:41-- Hallo zusammen, um mein Selbststudium in Javascript voranzubringen, habe ich ein kleines (noch völlig unfertiges) Musik-Quiz erstellt: https://jsfiddle.net/m7gb8d3t/1/ Meine Bitte ist, dass sich erfahrene Anwender meinen JS-Code anschauen und beurteilen, ob irgendetwas völlig anders gemacht werden müsste. Ich weiß, dass der Code nicht optimal ist, aber ich suche in meinem frühen Lernstadium auch noch nicht nach Perfektion – es geht mir eher um prinzipielle Fehler, die ich künftig vermeiden sollte. Eine Sache stört mich schon selbst: Der größte Teil des JS-Codes ist redundant – erst zum Initialisieren des Spiels, dann um mit einem Click zur nächsten Frage zu kommen. Das kann nicht der richtige Weg sein, aber ich finde derzeit keine bessere Lösung. Vielleicht habt Ihr ja einen Tipp für mich. Danke und Gruß Felix

Sticky Navbar Verschwindet Hinter Parallax Content
2021-10-10 20:22:14-- Ich versuche gerade eine Sticky Navigation in eine Parallax Seite einzubauen. Das Problem welches ich habe ist, dass der Content die Sticky Navigation überdeckt!? Auch funktioniert das Responsive Navigationsmenü (Hamburger Menü) nicht mehr, da denke ich liegt der Fehler in der JavaScriptdatei. Ich habe schon vieles versucht und auch versucht den Fehler im I-Net zu recherchieren aber ohne Erfolg. Ich könnte mir vorstellen, das es ein Verschachtelungsfehler oder ein Fehler in der CSS ist?! Es geht mir hier nicht darum, dass mir einer den richtigen Code schreibt, sondern etwas Hilfestellung gibt um den Fehler zu erkennen und auch zu verstehen warum es so ist wie es ist ;).

Suche In Meine Webseite Einbinden
2022-03-13 22:51:40-- Hallo Leute, Ich habe eine Datenbank gefunden, die ich gut gebrauchen kann. Ich habe mit dem Datenbankbetreiber gesprochen der hat auch gesagt das ich sie in meine Homepage einbauen darf nur das Ergebnis müsste auf seiner Originalseite angezeigt werden und ich müsste es selber machen. Ich würde keine Unterstützung bekommen, weil er das von einer Agentur machen lässt. Ich habe den Quellcode und habe es auch selber versucht, aber ich bekomme immer die Fehlermeldung, Datenbank gibt es nicht. Hier ist der Quellcode im Anhang Danke für eure Hilfe

Tabelle Mit Lücke
2022-01-24 23:05:06-- Könnt Ihr mir mal bitte helfen? Bin schon seid Stunden dran und finde nicht den Fehler, warum nach der ersten Zeile eine Lücke ist.

Tag A Und Decoration
2021-08-28 02:21:34-- Beim Überfahren ( Text "Mögliche Widerspruch") wird einblenden , dann sieht man, was in steht. Alles OK, nur text-decoration: none; funktioniert nicht, bleibt standardmäßig - underline. Wo ist Fehler?

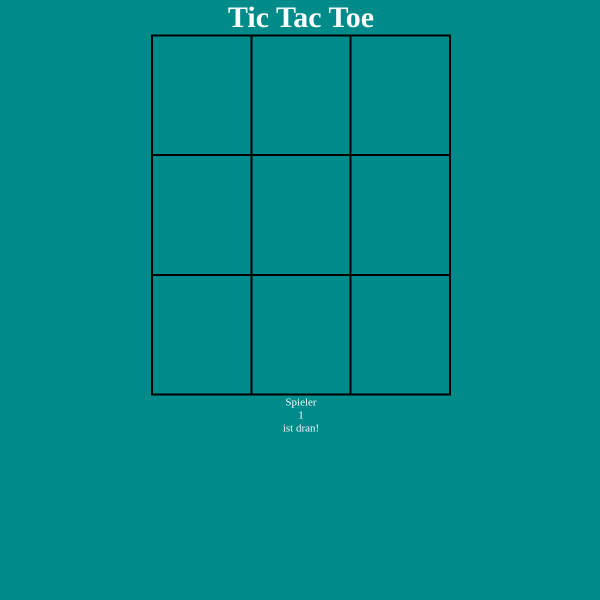
Tic Tac Toe Spiel Was Ist Der Fehler?
2021-09-15 00:30:21-- Ich bin gerade dabei ein Tic Tac Toe Spiel zu pogrammieren. Dabei bin ich soweit gekommen, dass wenn ich auf ein Feld klicke ein Kreuz erscheint. Dann habe ich eine Funktion aufgestellt die, die eine zufällige Zahl von 1-9 auswirft. Dann habe ich für jeden möglichen Wert des X-Wertes eine if anweisung erstellt wo zum Beispiel drin steht if(x = 3 && Feld[3] = false). Als ich das fertiggestellt hatte ging nichts mehr. Was ist der Fehler? Hier ein Codepen Link: https://codepen.io/JokingJoker/pen/wvMwRMe Das ganze habe ich mit jquery gemacht. Bitte seid nicht zu hart bin noch Anfänger.

Toggle Font Awesome Icon Funktioniert Nur Bedingt
2021-09-15 14:49:49--
Obiger Code funktioniert leider nur bedingt. Klicke ich auf das Icon, verändert es sich auch, wie es soll (Daumen rauf wird zu Daumen runter).
Komischerweise kann ich die Klasse aber nicht ändern. Wenn ich z.B. im HTML-Code aus class="fa fa-thumbs-up" -> class="fa fa-thumbs-down" mache und entsprechend im javascript-code aus x.classList.toggle("fa-thumbs-down"); -> x.classList.toggle("fa-thumbs-up"); mache, geht das Togglen nicht mehr.
Wo liegt hier der Fehler?

Toggle Font Awesome Icon Funktioniert Nur Bedingt Lösung 2
2021-09-15 14:50:48--
Obiger Code funktioniert leider nur bedingt. Klicke ich auf das Icon, verändert es sich auch, wie es soll (Daumen rauf wird zu Daumen runter).
Komischerweise kann ich die Klasse aber nicht ändern. Wenn ich z.B. im HTML-Code aus class="fa fa-thumbs-up" -> class="fa fa-thumbs-down" mache und entsprechend im javascript-code aus x.classList.toggle("fa-thumbs-down"); -> x.classList.toggle("fa-thumbs-up"); mache, geht das Togglen nicht mehr.
Wo liegt hier der Fehler?

Variablem Button Eine Funktion Zuweisen
2021-10-05 20:43:26--
Hallo zusammen,
ich habe leider schon wieder ein Problem bei dem ich leider hänge, vermutlich aber wieder nur einen Denkfehler habe. ;)
Ich habe eine Telefonliste mit Mailadressen, welche ich mit einem Button in ein separates div kopiere. Nun soll die Möglichkeit bestehen, die jeweiligen gewählten Adressen auch wieder aus dem div zu löschen. Dafür gebe ich jedem Adresse einen Button als child mit, welcher dann wieder auf eine Funktion zugreifen soll.
Prinzipiell funktioniert das auch, allerdings immer nur mit der letzten kopierten Adresse. Die Adressen und den Button füge ich so in das div ein:
document.getElementById('MailErgebnisse').innerHTML=document.getElementById('MailErgebnisse').innerHTML + ''+this.value+'
';
var loeschKnopf=document.createElement('Button');
loeschKnopf.innerHTML='X';
loeschKnopf.id='loesch'+this.value;
loeschKnopf.value='loesch'+this.value;
loeschKnopf.className='LöschKnopf';
loeschKnopf.addEventListener('click', MailLoeschen);
document.getElementById(this.value).appendChild(loeschKnopf);
Ich weiß, zumindest mit dem einfügen des <p> habe ich es mir einfach gemacht, aber das kann ja nicht der Grund sein warum die Funktion immer nur beim zuletzt zugefügtem Button überthaupt anspringt? In der Funktion 'MailLoeschen' wird bisher nur ein Alert ausgelöst, daran liegt es also nicht.
Die Funktion nutze ich fast identisch noch einmal an anderer Stelle, und hier startet jeder Button die gewünschte Funktion.
Hofffe habe es verständlich geschrieben?
Besten Dank schon einmal für kreative Vorschläge...
document.getElementById('MailErgebnisse').innerHTML=document.getElementById('MailErgebnisse').innerHTML + ''+this.value+'
';
var loeschKnopf=document.createElement('Button');
loeschKnopf.innerHTML='X';
loeschKnopf.id='loesch'+this.value;
loeschKnopf.value='loesch'+this.value;
loeschKnopf.className='LöschKnopf';
loeschKnopf.addEventListener('click', MailLoeschen);
document.getElementById(this.value).appendChild(loeschKnopf);
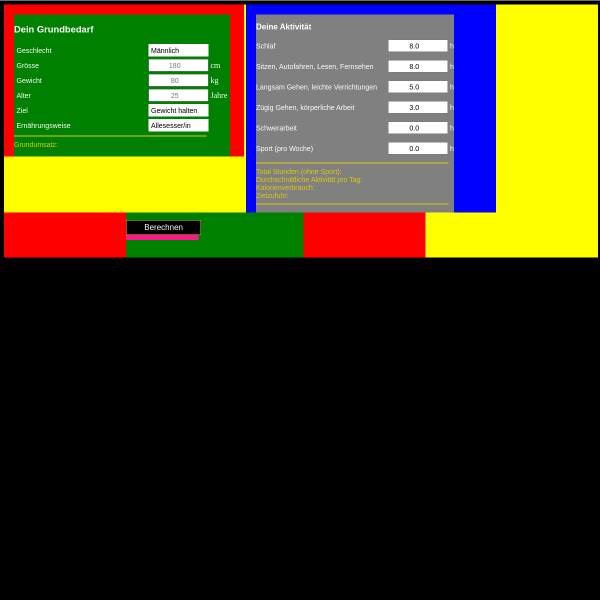
Verschachtelte If Else Funktionn Gibt Mir Immer Nur Letzte Else Zurück
2021-10-10 03:33:22-- Hallo zusammen Ich bin Rookie im Bereich der Programmierung und habe erst vor ca. einem Monat mit HTML/CSS/JS angefangen. Aus diesem Grund sehe ich manchmal die Fehler nicht und hoffe auf euren Input ^^ Ich habe eine verschachtelte If Else Funktion ( unter function holeplan() ). Irgendwie zeigt es mir immer nur die letzte Else-Funktion an. Was mache ich falsch? Danke euch! PS: Lasst euch nicht von diesen knalligen Farben irritieren, die brauchte ich als Orientierung für die Arbeit mit DIV Layouts :D wie gesagt, Rookie..