2021-09-16 14:32:01
HTML Code Chaos, wo steckt der Fehler?
 #1
Hi zusammen,
ich habe ein wenig Code Chaos :)
Kann mir da wer helfen?
Also Code sollte alles erklären.
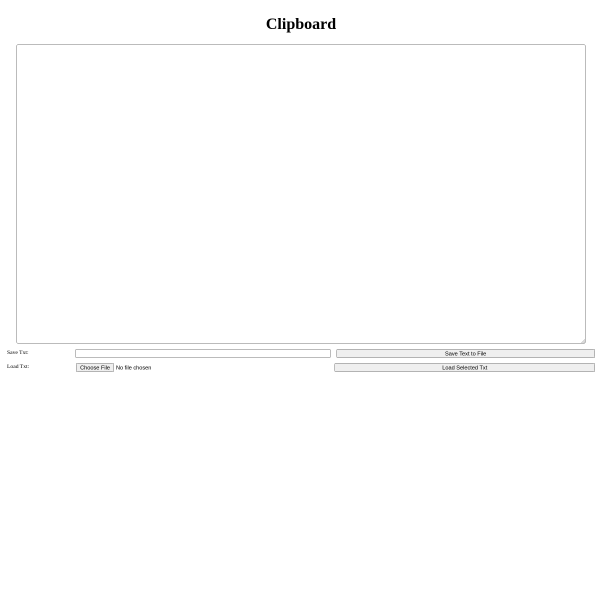
Textarea Fenster mit Load Text File und Save Text File funktion.
Funktioniert auch aber Dreamweaver zeigt mir diese beiden hier Rot markierten Zeilen als Falsch an:
Fehler wird angezeigt als "No Start Tag "
Dazu kommt das ich das Komplette ding eigentlich mittig haben möchte bei 96% breite. Das Feld tendiert aber irgendwie nach links.
Hab ehrlich gesagt ein wenig die übersicht verloren. Mag jemand helfen?
Wäre sehr dankbar!!
LG
#1
Hi zusammen,
ich habe ein wenig Code Chaos :)
Kann mir da wer helfen?
Also Code sollte alles erklären.
Textarea Fenster mit Load Text File und Save Text File funktion.
Funktioniert auch aber Dreamweaver zeigt mir diese beiden hier Rot markierten Zeilen als Falsch an:
Fehler wird angezeigt als "No Start Tag "
Dazu kommt das ich das Komplette ding eigentlich mittig haben möchte bei 96% breite. Das Feld tendiert aber irgendwie nach links.
Hab ehrlich gesagt ein wenig die übersicht verloren. Mag jemand helfen?
Wäre sehr dankbar!!
LG 2021-09-16 01:51:02
IP Kamera Bilder von FTP Server auf Website anzeigen
 Hallo zusammen,
ich habe eine IP Kamera die alle 5 Minuten ein aktuelles Bild auf einen FTP Server hochlädt.
Die einzelnen Tage sind jedoch in einem einzelnen Ordner.
Ich würde gerne auf einer Website jeweils das aktuellste Bild anzeigen lassen.
Kann mir hier jemand bei der Umsetzung helfen?
Hallo zusammen,
ich habe eine IP Kamera die alle 5 Minuten ein aktuelles Bild auf einen FTP Server hochlädt.
Die einzelnen Tage sind jedoch in einem einzelnen Ordner.
Ich würde gerne auf einer Website jeweils das aktuellste Bild anzeigen lassen.
Kann mir hier jemand bei der Umsetzung helfen? 2021-09-15 19:08:58
HTML Inhalte in Tabelle nach festem oder zufälligem Tag eines Monats einblenden
 Hallo liebes Forum!
Ich hoffe als neuer Benutzer gleich alles richtig zu machen. Wenn nicht, bin ich jederzeit für konstruktive Vorschläge dankbar.
Ich möchte an dieser Stelle noch erwähnen, das mir mit Hinweisen nicht geholfen ist, da ich kaum Programmierkenntnisse habe, diese Aufgabe aber beruflich lösen muss.
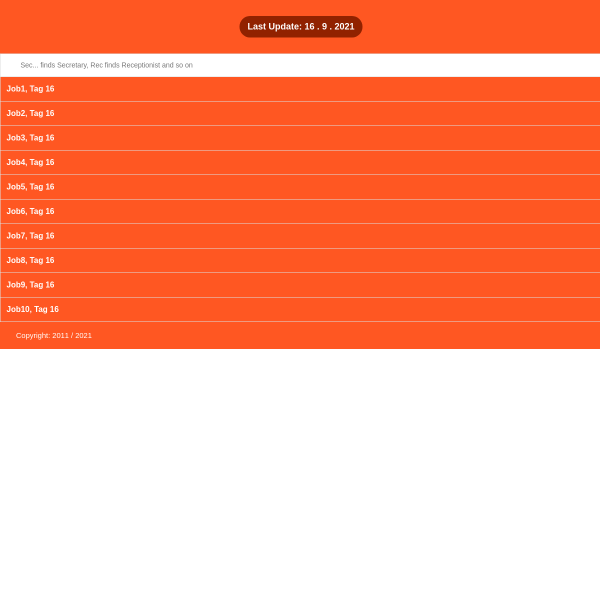
Ich habe eine durchsuchbare Tabelle mit ca. 300 Werten bzw. kurzen, verlinkten Texten.
Diese Texte würde ich gerne nach einem zufälligem oder festem Schema sichtbar machen.
Hallo liebes Forum!
Ich hoffe als neuer Benutzer gleich alles richtig zu machen. Wenn nicht, bin ich jederzeit für konstruktive Vorschläge dankbar.
Ich möchte an dieser Stelle noch erwähnen, das mir mit Hinweisen nicht geholfen ist, da ich kaum Programmierkenntnisse habe, diese Aufgabe aber beruflich lösen muss.
Ich habe eine durchsuchbare Tabelle mit ca. 300 Werten bzw. kurzen, verlinkten Texten.
Diese Texte würde ich gerne nach einem zufälligem oder festem Schema sichtbar machen. 2021-09-15 18:58:50
Box im h4 tag erstellen - Probleme bei der Umsetzung
 Hallo,
also ich hab wahrscheinlich eine ganz einfache Frage und wurde deshalb in einem anderen Forum schon fast ausgelacht.
Ich würde gerne eine Box in der h4 überschrift erstellen, darin soll "UPDATE + Datum" stehen und danach der eigentliche Titel.
Aber irgendwie bekomme ich das nicht hin, habe schon viel ausprobiert und kann langsam den Code nicht mehr sehen.
Hallo,
also ich hab wahrscheinlich eine ganz einfache Frage und wurde deshalb in einem anderen Forum schon fast ausgelacht.
Ich würde gerne eine Box in der h4 überschrift erstellen, darin soll "UPDATE + Datum" stehen und danach der eigentliche Titel.
Aber irgendwie bekomme ich das nicht hin, habe schon viel ausprobiert und kann langsam den Code nicht mehr sehen. 2021-09-15 18:53:29
Problem bei der Erstellung eines responsive Menüs mit html/css ohne Javascript lösung 3
 Hallo allerseits!
Ich bin AnSophie und weil ich Hilfe brauche, bin ich neu hier. =)
Ich arbeite mit html5/CSS3.
Seit bald 3 Tagen plage ich mich mit meinem „Menü“, weil ich meine gesamte Website mobilefriendly machen muss/möchte.
Bis jetzt hatte ich eine „sidebar“, mit der geht responsive schlecht und es gefällt mir auch nicht mehr.
Ich habe einige Unterseiten mit mehreren Textabschnitten pro Seite.
Damit man nicht den ganzen Text „durchlesen“ muss, um eine Info zu finden/entdecken, die man sucht, möchte ich die einzelnen Textabschnitte übersichtlich zur Auswahl zur Verfügung stellen - siehe Bild „menue1“.
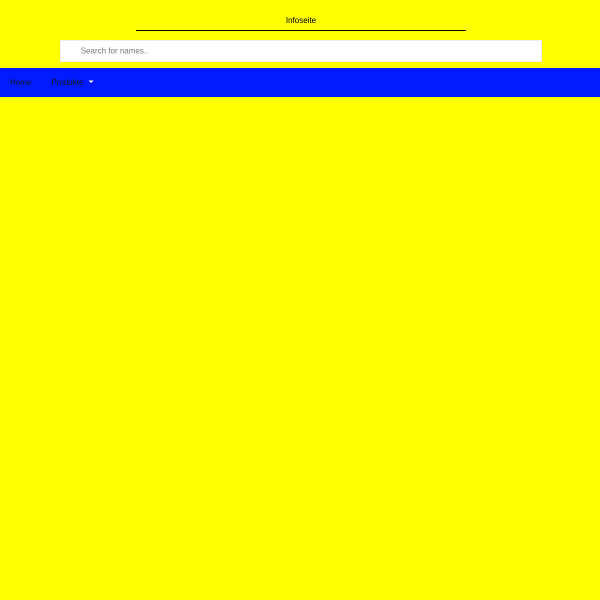
Das „mega menü“ wäre zwar eine Option, allerdings ist es zu unübersichtlich - siehe Bild „menue2“. Außerdem hätte ich die einzelnen Kategorien lieber erst zum „Anklicken“.
Hallo allerseits!
Ich bin AnSophie und weil ich Hilfe brauche, bin ich neu hier. =)
Ich arbeite mit html5/CSS3.
Seit bald 3 Tagen plage ich mich mit meinem „Menü“, weil ich meine gesamte Website mobilefriendly machen muss/möchte.
Bis jetzt hatte ich eine „sidebar“, mit der geht responsive schlecht und es gefällt mir auch nicht mehr.
Ich habe einige Unterseiten mit mehreren Textabschnitten pro Seite.
Damit man nicht den ganzen Text „durchlesen“ muss, um eine Info zu finden/entdecken, die man sucht, möchte ich die einzelnen Textabschnitte übersichtlich zur Auswahl zur Verfügung stellen - siehe Bild „menue1“.
Das „mega menü“ wäre zwar eine Option, allerdings ist es zu unübersichtlich - siehe Bild „menue2“. Außerdem hätte ich die einzelnen Kategorien lieber erst zum „Anklicken“.

2021-09-15 18:47:44
Problem bei der Erstellung eines responsive Menüs mit html und css ohne Javascript 2
 Hallo allerseits!
Ich bin AnSophie und weil ich Hilfe brauche, bin ich neu hier. =)
Ich arbeite mit html5/CSS3.
Seit bald 3 Tagen plage ich mich mit meinem „Menü“, weil ich meine gesamte Website mobilefriendly machen muss/möchte.
Bis jetzt hatte ich eine „sidebar“, mit der geht responsive schlecht und es gefällt mir auch nicht mehr.
Ich habe einige Unterseiten mit mehreren Textabschnitten pro Seite.
Damit man nicht den ganzen Text „durchlesen“ muss, um eine Info zu finden/entdecken, die man sucht, möchte ich die einzelnen Textabschnitte übersichtlich zur Auswahl zur Verfügung stellen - siehe Bild „menue1“.
Das „mega menü“ wäre zwar eine Option, allerdings ist es zu unübersichtlich - siehe Bild „menue2“. Außerdem hätte ich die einzelnen Kategorien lieber erst zum „Anklicken“.
Hallo allerseits!
Ich bin AnSophie und weil ich Hilfe brauche, bin ich neu hier. =)
Ich arbeite mit html5/CSS3.
Seit bald 3 Tagen plage ich mich mit meinem „Menü“, weil ich meine gesamte Website mobilefriendly machen muss/möchte.
Bis jetzt hatte ich eine „sidebar“, mit der geht responsive schlecht und es gefällt mir auch nicht mehr.
Ich habe einige Unterseiten mit mehreren Textabschnitten pro Seite.
Damit man nicht den ganzen Text „durchlesen“ muss, um eine Info zu finden/entdecken, die man sucht, möchte ich die einzelnen Textabschnitte übersichtlich zur Auswahl zur Verfügung stellen - siehe Bild „menue1“.
Das „mega menü“ wäre zwar eine Option, allerdings ist es zu unübersichtlich - siehe Bild „menue2“. Außerdem hätte ich die einzelnen Kategorien lieber erst zum „Anklicken“.

2021-09-15 18:38:39
Problem bei der Erstellung eines responsive Menüs mit html/css ohne Javascript
 Hallo allerseits!
Ich bin AnSophie und weil ich Hilfe brauche, bin ich neu hier. =)
Ich arbeite mit html5/CSS3.
Seit bald 3 Tagen plage ich mich mit meinem „Menü“, weil ich meine gesamte Website mobilefriendly machen muss/möchte.
Bis jetzt hatte ich eine „sidebar“, mit der geht responsive schlecht und es gefällt mir auch nicht mehr.
Ich habe einige Unterseiten mit mehreren Textabschnitten pro Seite.
Damit man nicht den ganzen Text „durchlesen“ muss, um eine Info zu finden/entdecken, die man sucht, möchte ich die einzelnen Textabschnitte übersichtlich zur Auswahl zur Verfügung stellen - siehe Bild „menue1“.
Das „mega menü“ wäre zwar eine Option, allerdings ist es zu unübersichtlich - siehe Bild „menue2“. Außerdem hätte ich die einzelnen Kategorien lieber erst zum „Anklicken“.
Hallo allerseits!
Ich bin AnSophie und weil ich Hilfe brauche, bin ich neu hier. =)
Ich arbeite mit html5/CSS3.
Seit bald 3 Tagen plage ich mich mit meinem „Menü“, weil ich meine gesamte Website mobilefriendly machen muss/möchte.
Bis jetzt hatte ich eine „sidebar“, mit der geht responsive schlecht und es gefällt mir auch nicht mehr.
Ich habe einige Unterseiten mit mehreren Textabschnitten pro Seite.
Damit man nicht den ganzen Text „durchlesen“ muss, um eine Info zu finden/entdecken, die man sucht, möchte ich die einzelnen Textabschnitte übersichtlich zur Auswahl zur Verfügung stellen - siehe Bild „menue1“.
Das „mega menü“ wäre zwar eine Option, allerdings ist es zu unübersichtlich - siehe Bild „menue2“. Außerdem hätte ich die einzelnen Kategorien lieber erst zum „Anklicken“.

2021-09-15 18:32:46
Menüpunkte bei Aktivierung (Klick) mit Text versehen
 Hallo zusammen,
ich bin noch recht unerfahren was html angeht und suche nach einer Möglichkeit das bei einem Klick auf ein Menüpunkt ich einen entsprechenden Text angezeigt bekomme.
Beispiel: Ich klicke auf den Button Darsteller im Menue und es erscheint eine Liste mit den Darstellern. Das ursprüngliche Menü bleibt dabei weiter Sichbar / Nutzbar.
Hallo zusammen,
ich bin noch recht unerfahren was html angeht und suche nach einer Möglichkeit das bei einem Klick auf ein Menüpunkt ich einen entsprechenden Text angezeigt bekomme.
Beispiel: Ich klicke auf den Button Darsteller im Menue und es erscheint eine Liste mit den Darstellern. Das ursprüngliche Menü bleibt dabei weiter Sichbar / Nutzbar. 2021-09-15 18:27:57
Schrift in Bild drehen
 Hallo zusammen,
ich habe beim respsonsivem Design drei Probleme:
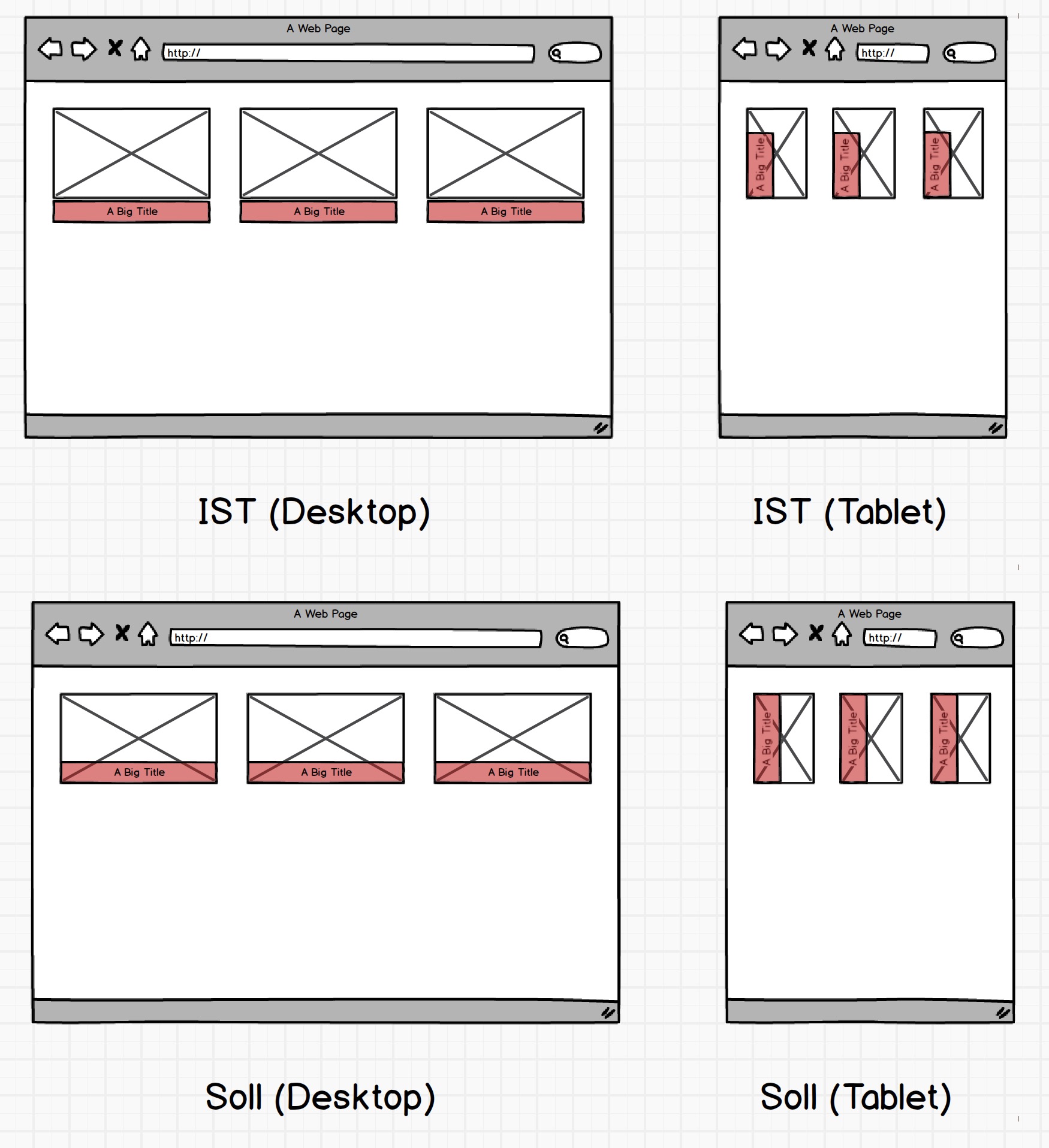
Ich habe 3 Bilder (im Querformat) mit jeweils einer Bildunterschrift. Bei kleinen Viewports sind alle Bilder und die dazugehörigen Überschriften untereinander angeordnet.
Problem 1:
Beim mittleren Viewport möchte ich die Bilder, die mittels Picture-Element, eingebettet sind, gegen andere Bilder im Hochkantformat tauschen. Gleichzeitig - und das ist das eigentliche Problem - soll die Bildüberschrift um 90° gegen den Uhrzeigersinn gedreht werden und sich über die ganze Höhe erstreckt (Skizze anbei).
Problem 2:
Wie bekomme ich die Bildüberschrift, die sich aktuell außerhalb des Bildes befindet, ins Bild? (siehe Skizze)
Das Picture-Element erlaubt außer Source und IMG keine Kindelemente. Eine Positionierung mit "relative/absolute" ist somit nicht möglich.
Problem 3:
Kann mir jmd sagen, woher der Abstand zwischen Bild und Bildunterschrift in der Mobile- und Desktopansicht herkommt? (siehe Screenshot "Problem 3")
Hallo zusammen,
ich habe beim respsonsivem Design drei Probleme:
Ich habe 3 Bilder (im Querformat) mit jeweils einer Bildunterschrift. Bei kleinen Viewports sind alle Bilder und die dazugehörigen Überschriften untereinander angeordnet.
Problem 1:
Beim mittleren Viewport möchte ich die Bilder, die mittels Picture-Element, eingebettet sind, gegen andere Bilder im Hochkantformat tauschen. Gleichzeitig - und das ist das eigentliche Problem - soll die Bildüberschrift um 90° gegen den Uhrzeigersinn gedreht werden und sich über die ganze Höhe erstreckt (Skizze anbei).
Problem 2:
Wie bekomme ich die Bildüberschrift, die sich aktuell außerhalb des Bildes befindet, ins Bild? (siehe Skizze)
Das Picture-Element erlaubt außer Source und IMG keine Kindelemente. Eine Positionierung mit "relative/absolute" ist somit nicht möglich.
Problem 3:
Kann mir jmd sagen, woher der Abstand zwischen Bild und Bildunterschrift in der Mobile- und Desktopansicht herkommt? (siehe Screenshot "Problem 3")

2021-09-15 18:22:42
Benötige einen timer der vorwärts läuft. Ja?
 Hi,
was ich benötige, ist ein Timer der vorwärtsläuft.
Sobald die Seite geladen ist, fängt der Timer von 00:00:00 an.
Ab 10 Sekunden wird die Schrift rot.
Ab 20 Sekunden blinkt die Schrift rot.
Darunter ein Reset Button.
Sobald der betätigt wird, fängt der Timer von vorne an, und zwar wieder in Weiß und nicht in Rot.
Alle Versuche scheiterten :)
Jemand eine Idee wie ich dies verwirklichen kann?
Hi,
was ich benötige, ist ein Timer der vorwärtsläuft.
Sobald die Seite geladen ist, fängt der Timer von 00:00:00 an.
Ab 10 Sekunden wird die Schrift rot.
Ab 20 Sekunden blinkt die Schrift rot.
Darunter ein Reset Button.
Sobald der betätigt wird, fängt der Timer von vorne an, und zwar wieder in Weiß und nicht in Rot.
Alle Versuche scheiterten :)
Jemand eine Idee wie ich dies verwirklichen kann?