2021-09-15 14:31:09
jquery toggle - bei click, soll nur eins aufgehen - wie? Lösung 2
 Hallo,
Ich probiere gerade einen Show more/Show less Button, der funktioniert auch, aber wenn ich den dann mehrmals verwende, dann gehen bei einem klick auf einen Button, alle divs mit diesem toggle auf.
Ich habs mit (this) probiert, aber ich hab das, glaub ich, falsch angewendet. Außerdem habe ich gelesen, dass "this" nicht zu jQuery gehört...mir scheint es wird aber dauernd verwendet?!?
Kann mir bitte jemand sagen, wie ich den einzelnen Button anspreche, ohne dass ich jeden einzelnen toggle anders benennen muss?
Hallo,
Ich probiere gerade einen Show more/Show less Button, der funktioniert auch, aber wenn ich den dann mehrmals verwende, dann gehen bei einem klick auf einen Button, alle divs mit diesem toggle auf.
Ich habs mit (this) probiert, aber ich hab das, glaub ich, falsch angewendet. Außerdem habe ich gelesen, dass "this" nicht zu jQuery gehört...mir scheint es wird aber dauernd verwendet?!?
Kann mir bitte jemand sagen, wie ich den einzelnen Button anspreche, ohne dass ich jeden einzelnen toggle anders benennen muss? 2021-09-15 14:28:45
jquery toggle - bei click, soll nur eins aufgehen - wie? Lösung 1
 Hallo,
Ich probiere gerade einen Show more/Show less Button, der funktioniert auch, aber wenn ich den dann mehrmals verwende, dann gehen bei einem klick auf einen Button, alle divs mit diesem toggle auf.
Ich habs mit (this) probiert, aber ich hab das, glaub ich, falsch angewendet. Außerdem habe ich gelesen, dass "this" nicht zu jQuery gehört...mir scheint es wird aber dauernd verwendet?!?
Kann mir bitte jemand sagen, wie ich den einzelnen Button anspreche, ohne dass ich jeden einzelnen toggle anders benennen muss?
Hallo,
Ich probiere gerade einen Show more/Show less Button, der funktioniert auch, aber wenn ich den dann mehrmals verwende, dann gehen bei einem klick auf einen Button, alle divs mit diesem toggle auf.
Ich habs mit (this) probiert, aber ich hab das, glaub ich, falsch angewendet. Außerdem habe ich gelesen, dass "this" nicht zu jQuery gehört...mir scheint es wird aber dauernd verwendet?!?
Kann mir bitte jemand sagen, wie ich den einzelnen Button anspreche, ohne dass ich jeden einzelnen toggle anders benennen muss? 2021-09-15 14:14:22
Filtern
 Hallo ich habe ein kleines Problem ich habe eine Datei die ich filtern muss
die Datei ist so aufgebaut:
Hallo ich habe ein kleines Problem ich habe eine Datei die ich filtern muss
die Datei ist so aufgebaut:
<li onclick="chatauswahl("Max");">Max</li><li onclick="chatauswahl("Tim");">Tim</li><li onclick="chatauswahl("Aron");">Aron</li><li onclick="chatauswahl("Justin");">Justin</li>
2021-09-15 14:10:53
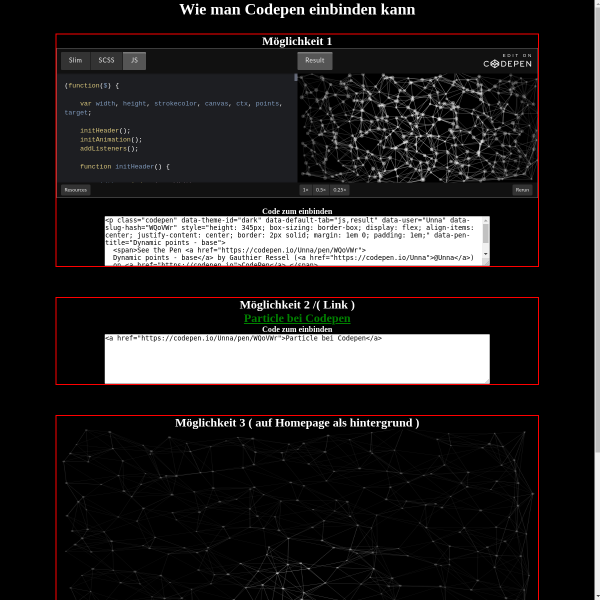
Codepen.io integrieren
 Guten Tag,
Möchte gerne einen "PEN" von Codepen.io auf meiner Webseite integrieren. (LINK zum "Pen" https://codepen.io/Unna/pen/WQoVWr) der "PEN" ist ein animierter Hintergrund und besteht aus HTML, CSS sowie JAVA. Für meine Webseite habe ich bereits eine Ordnerstruktur erstellt und somit HTML, CSS und JAVA getrennt. In einem Post hier habe ich schon gelesen dass man hierfür die Settings im oberen rechten Rand nutzen sollte. Wenn Ihr mir es bitte noch einmal ausführlich erklären könntet wäre ich euch sehr dankbar. Gerne auch mit Video. Vielen Dank im voraus.
Guten Tag,
Möchte gerne einen "PEN" von Codepen.io auf meiner Webseite integrieren. (LINK zum "Pen" https://codepen.io/Unna/pen/WQoVWr) der "PEN" ist ein animierter Hintergrund und besteht aus HTML, CSS sowie JAVA. Für meine Webseite habe ich bereits eine Ordnerstruktur erstellt und somit HTML, CSS und JAVA getrennt. In einem Post hier habe ich schon gelesen dass man hierfür die Settings im oberen rechten Rand nutzen sollte. Wenn Ihr mir es bitte noch einmal ausführlich erklären könntet wäre ich euch sehr dankbar. Gerne auch mit Video. Vielen Dank im voraus. 2021-09-15 13:59:07
Accordion Menu öffnen und schließen funktion möglich?
 Hi Freunde,
mal wieder etwas wo ich ein wenig Planlos bin.
https://jsfiddle.net/RXBeat/hquyanf9/1/
funktioniert wie ich es möchte. Wenn ich auf Grün klicke, sehe ich den Inhalt. Wenn ich auf Rot klicke, geht grün zu und rot geht auf. Alles super!
Aber wäre es möglich beispielsweise auf Grün zu klicken, es öffnet sich, wenn ich wieder auf Grün klicke, es sich schließt?
Kein Multimenu, ich möchte nicht das zwei gleichzeitig offen sind aber möchte das offene auch wieder schließen können.
Ideen und kleine Tipps?
Hi Freunde,
mal wieder etwas wo ich ein wenig Planlos bin.
https://jsfiddle.net/RXBeat/hquyanf9/1/
funktioniert wie ich es möchte. Wenn ich auf Grün klicke, sehe ich den Inhalt. Wenn ich auf Rot klicke, geht grün zu und rot geht auf. Alles super!
Aber wäre es möglich beispielsweise auf Grün zu klicken, es öffnet sich, wenn ich wieder auf Grün klicke, es sich schließt?
Kein Multimenu, ich möchte nicht das zwei gleichzeitig offen sind aber möchte das offene auch wieder schließen können.
Ideen und kleine Tipps? 2021-09-15 02:35:24
Text switch alle paar Sekunden Css Lösung
 Liebe Gruppe, ich bin aktuell am Grübeln, wie ich folgendes auf meine Page einfüge:
Erklärung:
Und zwar gehts darum, dass sich ein eingegebener Text alle 3-5 Sekunden ändert und ein anderer an selber Stelle auftritt.
- siehe Gif.
Liebe Gruppe, ich bin aktuell am Grübeln, wie ich folgendes auf meine Page einfüge:
Erklärung:
Und zwar gehts darum, dass sich ein eingegebener Text alle 3-5 Sekunden ändert und ein anderer an selber Stelle auftritt.
- siehe Gif.
 Habe versucht den HTML Code über Google Chrome > Untersuchen rauszukopieren. (auf Page, wo das funktioniert)
Folgendes wurde aus der Stelle kopiert:
Habe versucht den HTML Code über Google Chrome > Untersuchen rauszukopieren. (auf Page, wo das funktioniert)
Folgendes wurde aus der Stelle kopiert: 2021-09-15 02:32:36
Text switch alle paar Sekunden
 Liebe Gruppe, ich bin aktuell am grübeln wie ich folgendes auf meine Page einfüge:
Erklärung:
Und zwar gehts darum, dass sich ein eingegebener Text alle 3-5 sekunden ändert und ein anderer an selber Stelle auftritt.
- siehe Gif.
Liebe Gruppe, ich bin aktuell am grübeln wie ich folgendes auf meine Page einfüge:
Erklärung:
Und zwar gehts darum, dass sich ein eingegebener Text alle 3-5 sekunden ändert und ein anderer an selber Stelle auftritt.
- siehe Gif.
 Habe versucht den HTML Code über Google Chrome > Untersuchen rauszukopieren. (auf Page wo das funktioniert)
Folgendes wurde aus der Stelle kopiert:
Habe versucht den HTML Code über Google Chrome > Untersuchen rauszukopieren. (auf Page wo das funktioniert)
Folgendes wurde aus der Stelle kopiert: 2021-09-15 02:28:04
hover vorhandenen Text ausblenden und neuen Text einblenden ?
 Hallo ,
Ich bin neu im Thema HTML / CSS ... und gerade bastele ich an einem vernünftigen Stundenplan. Die Frage nun ist ob ich, wenn ich mit der Maus über ein Fach gehe das Fach ausblenden kann und dafür eine Info oder so das lass ich mir noch einfallen einblenden?
Danke für jede Hilfe,
Jason
Hallo ,
Ich bin neu im Thema HTML / CSS ... und gerade bastele ich an einem vernünftigen Stundenplan. Die Frage nun ist ob ich, wenn ich mit der Maus über ein Fach gehe das Fach ausblenden kann und dafür eine Info oder so das lass ich mir noch einfallen einblenden?
Danke für jede Hilfe,
Jason 2021-09-15 02:23:50
OOP Konstruktor-Funktion Prototyp Vererbung
 Hallo zusammen,
bin gerade dabei mich in JavaScript einzuarbeiten. Momentan geht es um die OOP-Programmierung inkl. Vererbung in JavaScript. Dabei gibt es ja mehrere Alternativen. Unter anderen die oben genannte Konstruktor-Funktionen + Prototyp.
Laut Lehrbuch ist folgender Code aufgeschrieben, der aber bei mir nicht laufen möchte:
Hallo zusammen,
bin gerade dabei mich in JavaScript einzuarbeiten. Momentan geht es um die OOP-Programmierung inkl. Vererbung in JavaScript. Dabei gibt es ja mehrere Alternativen. Unter anderen die oben genannte Konstruktor-Funktionen + Prototyp.
Laut Lehrbuch ist folgender Code aufgeschrieben, der aber bei mir nicht laufen möchte: 2021-09-15 02:20:58
Active Link bei Beitrag
 Hallo,
ich bekomme eine Linkfarbe in CSS nicht hin und bräuchte bitte mal Eure Hilfe.
Und zwar habe ich z.B. einen Beitrag in der Kategorie "Barbados" in Wordpress mit folgender URL:
localhost/reiseberichte/barbados/schnorcheln-mit-schildkroeten-carlisle-bay
In der Sidebar habe ich eine Linkliste mit Ländernamen. Da ist unter anderem auch "Barbados" dabei. Da dieser Beitrag ja zu Barbados gehört, hätte ich gerne, dass der Link "Barbados" in der Linkliste beim Aufruf des Beitrags als active in einer anderen Farbe dargestellt wird. Wie mache ich das?
Hallo,
ich bekomme eine Linkfarbe in CSS nicht hin und bräuchte bitte mal Eure Hilfe.
Und zwar habe ich z.B. einen Beitrag in der Kategorie "Barbados" in Wordpress mit folgender URL:
localhost/reiseberichte/barbados/schnorcheln-mit-schildkroeten-carlisle-bay
In der Sidebar habe ich eine Linkliste mit Ländernamen. Da ist unter anderem auch "Barbados" dabei. Da dieser Beitrag ja zu Barbados gehört, hätte ich gerne, dass der Link "Barbados" in der Linkliste beim Aufruf des Beitrags als active in einer anderen Farbe dargestellt wird. Wie mache ich das?