2022-08-24 22:54:51
Suche verschlüsselung Simpel
 Hallo miteinander,
morgen "Montag, 26.07.2021" muss ich Mister X spielen bei einer Geburtstagsfeier.
Ich habe jedoch Angst das die Kinder 7-9 beim Suchen von Mister-X irgendwann keine Lust mehr haben, daher sende ich WhatsApp kleine Videos und ich dachte auch an einen geheimen Code. So das ich einen Satz übermitteln kann und die Kinder das dann erst Endschlüsseln müssen.
Hallo miteinander,
morgen "Montag, 26.07.2021" muss ich Mister X spielen bei einer Geburtstagsfeier.
Ich habe jedoch Angst das die Kinder 7-9 beim Suchen von Mister-X irgendwann keine Lust mehr haben, daher sende ich WhatsApp kleine Videos und ich dachte auch an einen geheimen Code. So das ich einen Satz übermitteln kann und die Kinder das dann erst Endschlüsseln müssen. 2022-06-24 00:18:51
Nummern Anzeigen
 Servus, brauche Hilfe mit HTML. Und zwar möchte ich eine Nummer groß auf einem Monitor anzeigen lassen, die Nummer wird dann vorher in ein Textfeld eingegeben und dort bestätigt, das Ganze soll ein und zweizeilig sein.
Vielen Dank
Servus, brauche Hilfe mit HTML. Und zwar möchte ich eine Nummer groß auf einem Monitor anzeigen lassen, die Nummer wird dann vorher in ein Textfeld eingegeben und dort bestätigt, das Ganze soll ein und zweizeilig sein.
Vielen Dank 2022-04-30 14:44:51
CSS Farbgestaltung in Flexbox letze lösung
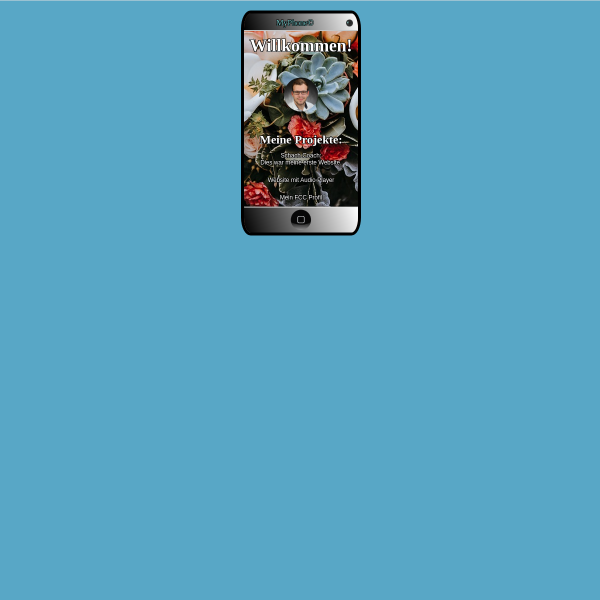
 Hallo, habe mich ein bisschen in CSS Flexbox reingewurstelt und bin nun bei folgendem Design:
https://codepen.io/Blvcksquid/pen/yLpdBoO
Jetzt möchte ich das "MyPhone" in drei Teilen einfärben: Der oberer und der untere Rand sollen das hier bekommen:
background: linear-gradient(70deg, black, white);
Und der Bildschirm eben einen neutralen Hintergund.
Wie stelle ich das an ohne mein ganzes Layout über einen Haufen zu werfen?
Bin noch nicht so lang bei CSS dabei, mag sein, dass das eine etwas naive Frage ist, aber ich bin hier um zu lernen.
Hallo, habe mich ein bisschen in CSS Flexbox reingewurstelt und bin nun bei folgendem Design:
https://codepen.io/Blvcksquid/pen/yLpdBoO
Jetzt möchte ich das "MyPhone" in drei Teilen einfärben: Der oberer und der untere Rand sollen das hier bekommen:
background: linear-gradient(70deg, black, white);
Und der Bildschirm eben einen neutralen Hintergund.
Wie stelle ich das an ohne mein ganzes Layout über einen Haufen zu werfen?
Bin noch nicht so lang bei CSS dabei, mag sein, dass das eine etwas naive Frage ist, aber ich bin hier um zu lernen. 2022-04-30 14:42:05
CSS Farbgestaltung in Flexbox 1
 Hallo, habe mich ein bisschen in CSS Flexbox rein gewurstelt und bin nun bei folgendem Design:
MyPhone
Jetzt möchte ich das "MyPhone" in drei Teilen einfärben: Der oberer und der untere Rand sollen das hier bekommen:
Hallo, habe mich ein bisschen in CSS Flexbox rein gewurstelt und bin nun bei folgendem Design:
MyPhone
Jetzt möchte ich das "MyPhone" in drei Teilen einfärben: Der oberer und der untere Rand sollen das hier bekommen:
<style>.klasse{background: linear-gradient(70deg, black, white);}</style>
2022-04-17 16:25:33
Geblurtes Rechteck hinter Text erzeugen
 Hallo, ich möchte ein Rechteck hinter meinem Text haben, dass es in etwa so aussieht wie auf dem Foto.
Ich habe das heute schon einmal probiert, und habe es auch fast hinbekommen. Zu aller erst habe ich ein Rechteck erstellt und es gefärbt, dass sah sogar ganz gut aus, allerdings als ich den Blur-Effekt angewendet habe wurde die Schrift geblurt.
Habt ihr eine Idee wie ich das hinbekommen könnte?
Hier einmal ein link zur Website: https://www.qvg-esports.eu
Hallo, ich möchte ein Rechteck hinter meinem Text haben, dass es in etwa so aussieht wie auf dem Foto.
Ich habe das heute schon einmal probiert, und habe es auch fast hinbekommen. Zu aller erst habe ich ein Rechteck erstellt und es gefärbt, dass sah sogar ganz gut aus, allerdings als ich den Blur-Effekt angewendet habe wurde die Schrift geblurt.
Habt ihr eine Idee wie ich das hinbekommen könnte?
Hier einmal ein link zur Website: https://www.qvg-esports.eu 2022-01-13 21:45:36
Wie HTML ids in JS einbinden?
 Hey,
ich versuche gerade ein bisschen JS zu lernen und habe mir dazu folgendes Video angesehen:
https://www.youtube.com/embed/Onjl8hX16As
Dabei bin ich auf ein kleines Problem gestoßen: bei onload = (event) => { kommt Unused parameter. Ich vermute das ist der Fehler warum der ganze Code nicht funktioniert.
Die notwendigenDatein sind unten angehängt.
Ich hoffe ihr könnt mir da weiterhelfen. :)
Hey,
ich versuche gerade ein bisschen JS zu lernen und habe mir dazu folgendes Video angesehen:
https://www.youtube.com/embed/Onjl8hX16As
Dabei bin ich auf ein kleines Problem gestoßen: bei onload = (event) => { kommt Unused parameter. Ich vermute das ist der Fehler warum der ganze Code nicht funktioniert.
Die notwendigenDatein sind unten angehängt.
Ich hoffe ihr könnt mir da weiterhelfen. :) 2021-10-25 02:06:11
Header Elemente nebeneinander
 Moin moin,
Ich bin ganz neu dabei und versuche mich gerade an einer Testwebseite.
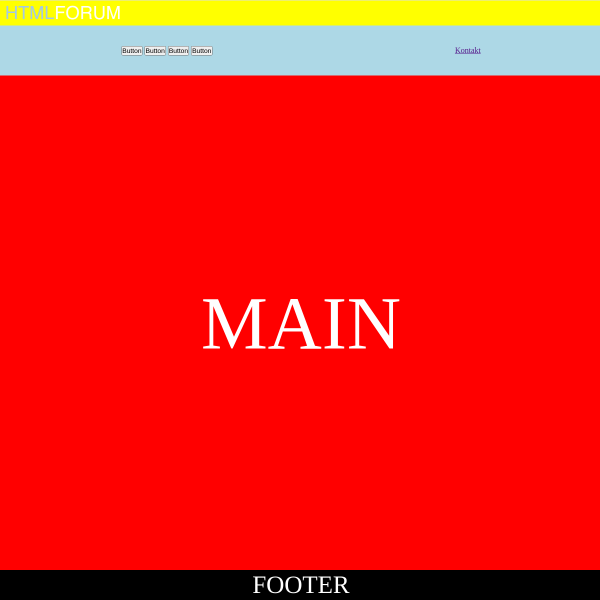
Ich möchte den Header wie folgt aufbauen:
Ganz oben die Überschrift mittig,
da drunter 2 Links nebeneinander und ganz rechts ein Bild mit einem Logo.
Leider wird man das Logo immer unter den Links angezeigt.
Moin moin,
Ich bin ganz neu dabei und versuche mich gerade an einer Testwebseite.
Ich möchte den Header wie folgt aufbauen:
Ganz oben die Überschrift mittig,
da drunter 2 Links nebeneinander und ganz rechts ein Bild mit einem Logo.
Leider wird man das Logo immer unter den Links angezeigt. 2021-10-24 03:35:23
Position Sticky vom bottom aus
 Hallo zusammen,
ich habe eine Sidebar, welche ich Scrollen lassen möchte.
Hierzu habe ich folgenden CodePen erstellt: https://codepen.io/JohnHSmith/pen/vYJXELz
Nun, mit dem sticky-element auf "top: 0" funktioniert das hervorragend.
Ich möchte jedoch, dass die Sidebar erst sticken bleibt wenn der untere Rand am Rand des Viewports gerät - also genau umgekehrt wie es bei top ist.
Mit bottom funktioniert das leider nicht.
Kann mir hier jemand einen Grund nennen oder sagen wie ich das ohne JS machen kann, da der Scroll-Eventhandler sehr unperformant ist?
Lösungs Vorschlag von AmdreasB
Hallo zusammen,
ich habe eine Sidebar, welche ich Scrollen lassen möchte.
Hierzu habe ich folgenden CodePen erstellt: https://codepen.io/JohnHSmith/pen/vYJXELz
Nun, mit dem sticky-element auf "top: 0" funktioniert das hervorragend.
Ich möchte jedoch, dass die Sidebar erst sticken bleibt wenn der untere Rand am Rand des Viewports gerät - also genau umgekehrt wie es bei top ist.
Mit bottom funktioniert das leider nicht.
Kann mir hier jemand einen Grund nennen oder sagen wie ich das ohne JS machen kann, da der Scroll-Eventhandler sehr unperformant ist?
Lösungs Vorschlag von AmdreasB 2021-08-28 21:11:30
Kategorien ohne Unterseiten?
 ich möchte in eine Reihe auf die Startseite mehrere Begriffe schreiben: Alle, Kategorien 1, Kategorien 2, Kategorien 3 (Nicht im Menü)
Standardmäßig soll "Alle" ausgewählt sein. Unter den Begriffen befinden sich mehrere Einträge. Wenn man einen der anderen Begriffe anklickt, sollen nur noch bestimmte Beiträge aufgelistet werden und nicht mehr alle.
Lässt sich das umsetzen, ohne mehrere HTML-Seiten anzulegen? Kann mir jemand eine Anleitung empfehlen, vielleicht mit Code zum Kopieren?
Und eventuell auch Empfehlungen für einen einfachen Effekt, der das etwas verschönert, wenn man die Kategorie wechselt?
Vielleicht das verschwindende Beiträge verblasen, sich andere bewegen usw. Nur falls es nicht zu kompliziert ist, ansonsten ist erstmal nur wichtig, dass ich es technisch hinbekomme.
ich möchte in eine Reihe auf die Startseite mehrere Begriffe schreiben: Alle, Kategorien 1, Kategorien 2, Kategorien 3 (Nicht im Menü)
Standardmäßig soll "Alle" ausgewählt sein. Unter den Begriffen befinden sich mehrere Einträge. Wenn man einen der anderen Begriffe anklickt, sollen nur noch bestimmte Beiträge aufgelistet werden und nicht mehr alle.
Lässt sich das umsetzen, ohne mehrere HTML-Seiten anzulegen? Kann mir jemand eine Anleitung empfehlen, vielleicht mit Code zum Kopieren?
Und eventuell auch Empfehlungen für einen einfachen Effekt, der das etwas verschönert, wenn man die Kategorie wechselt?
Vielleicht das verschwindende Beiträge verblasen, sich andere bewegen usw. Nur falls es nicht zu kompliziert ist, ansonsten ist erstmal nur wichtig, dass ich es technisch hinbekomme. 2021-08-28 21:10:18
Canvas - 2D Grafik von fremder Website Downloaden
 Heey, ich bin ziemlich neu in dem ganzen Bereich von Javascript usw und habe unter folgendem Link eine 2D Grafik entdeckt die auf der Startseite im Hintergrund mit dem Mauszeiger interagiert.
Soweit habe ich herausgefunden das es sich dabei um Javascript handelt und habe ein Paar Fragen dazu.
Es handelt sich um Light & Classic Version.
Link: http://preview.themeforest.net/item...426.375635795.1617029293-202377130.1616977782
1. Kann ich diese 2D Grafik überhaupt irgendwie herunterladen ? Ich habe in meinem Safari Browser gesehen das ich die Grafik quasi "Aufnehmen " kann und das dann Exportiere, dass dauert aber Ewigkeiten.
2. Ist es überhaupt erlaubt dies zu tun ? Oder müsste ich den Entwickler anfragen ?
3. Ist es sehr schwer soetwas mit Java oder wie auch immer man soetwas erstellt nachzumachen bzw etwas ähnliches herzustellen ? (Tipps & Tricks sind gerne willkommen)
Heey, ich bin ziemlich neu in dem ganzen Bereich von Javascript usw und habe unter folgendem Link eine 2D Grafik entdeckt die auf der Startseite im Hintergrund mit dem Mauszeiger interagiert.
Soweit habe ich herausgefunden das es sich dabei um Javascript handelt und habe ein Paar Fragen dazu.
Es handelt sich um Light & Classic Version.
Link: http://preview.themeforest.net/item...426.375635795.1617029293-202377130.1616977782
1. Kann ich diese 2D Grafik überhaupt irgendwie herunterladen ? Ich habe in meinem Safari Browser gesehen das ich die Grafik quasi "Aufnehmen " kann und das dann Exportiere, dass dauert aber Ewigkeiten.
2. Ist es überhaupt erlaubt dies zu tun ? Oder müsste ich den Entwickler anfragen ?
3. Ist es sehr schwer soetwas mit Java oder wie auch immer man soetwas erstellt nachzumachen bzw etwas ähnliches herzustellen ? (Tipps & Tricks sind gerne willkommen)