2021-09-16 19:34:19
div abschließen mit body
 Hallo Leute,
ich würde gern mein Layout zentriert ausrichten. Dazu habe ich zur Zeit ich direkt unter dem body ein div mit class="Seite". Leider ist zwischen dem div und dem Body eine Lücke oben im Browser. Gibt es eine Möglichkeit den Abstand vom Div abschließend mit dem Browser-Fenster zu realisieren?
Im allgemeinen kurz und bündig wäre das so (der Code ist noch nicht optimal geschrieben und noch nicht final!)
Hallo Leute,
ich würde gern mein Layout zentriert ausrichten. Dazu habe ich zur Zeit ich direkt unter dem body ein div mit class="Seite". Leider ist zwischen dem div und dem Body eine Lücke oben im Browser. Gibt es eine Möglichkeit den Abstand vom Div abschließend mit dem Browser-Fenster zu realisieren?
Im allgemeinen kurz und bündig wäre das so (der Code ist noch nicht optimal geschrieben und noch nicht final!) 2021-09-16 19:31:44
Tabellenheader gleichmässig fixieren Lösung 2
 Hallo,
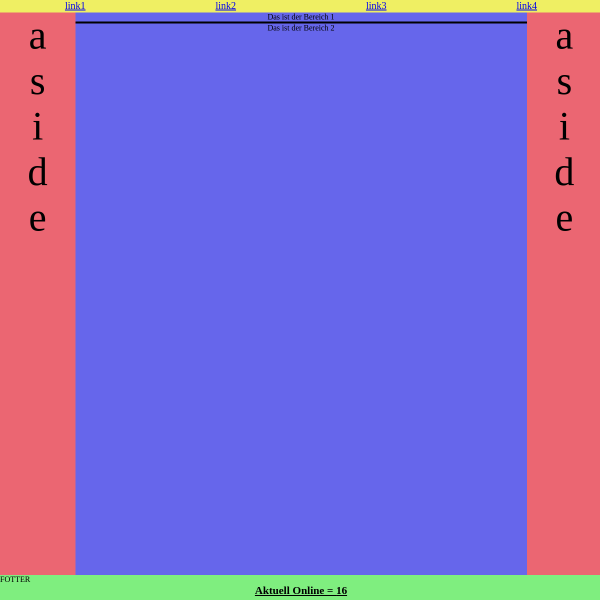
Ich versuche etwas ganz Simples zu tun. Ich versuche einen mehrzeiligen Tabellenheader am oberen browser rand zu fixieren.
Dies gelingt mir auch aber ich habe dabei folgendes Problem. Der Header verändert dann seine Breite und passt nicht mehr auf die darunter stehenden Daten.
Hier ein Screenshot zur Demonstration:
Hallo,
Ich versuche etwas ganz Simples zu tun. Ich versuche einen mehrzeiligen Tabellenheader am oberen browser rand zu fixieren.
Dies gelingt mir auch aber ich habe dabei folgendes Problem. Der Header verändert dann seine Breite und passt nicht mehr auf die darunter stehenden Daten.
Hier ein Screenshot zur Demonstration: 
2021-09-16 19:29:33
Tabellenheader gleichmässig fixieren
 Hallo,
Ich versuche etwas ganz Simples zu tun. Ich versuche einen mehrzeiligen Tabellenheader am oberen browser rand zu fixieren.
Dies gelingt mir auch aber ich habe dabei folgendes Problem. Der Header verändert dann seine Breite und passt nicht mehr auf die darunter stehenden Daten.
Hier ein Screenshot zur Demonstration:
Hallo,
Ich versuche etwas ganz Simples zu tun. Ich versuche einen mehrzeiligen Tabellenheader am oberen browser rand zu fixieren.
Dies gelingt mir auch aber ich habe dabei folgendes Problem. Der Header verändert dann seine Breite und passt nicht mehr auf die darunter stehenden Daten.
Hier ein Screenshot zur Demonstration:
2021-09-16 19:23:42
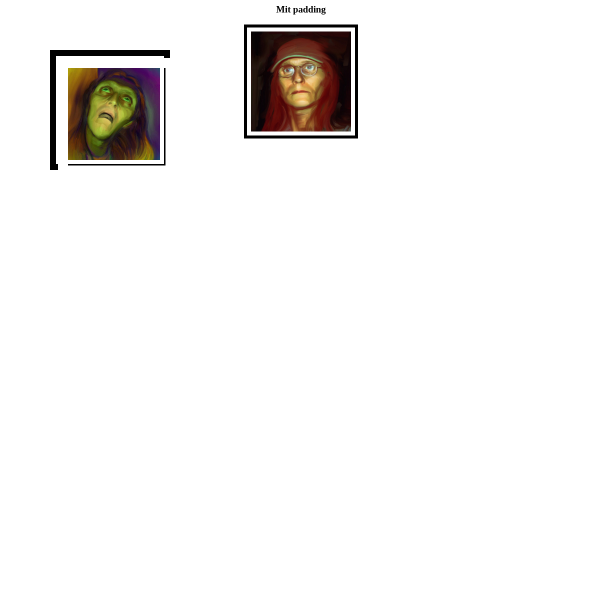
Rahmenlinie IM Bild möglich?
 ...ich versuche Grad eine Rahmenlinie IM Bild zu platzieren - also 5px innerhalb des Bildes soll eine Rahmenlinie gezogen werden.
Der letzte Ansatz, den ich hatte, war ein negativer Margin aber das hat auch nicht funktioniert.
Hat jemand einen Tipp?
Danke vorab!
...ich versuche Grad eine Rahmenlinie IM Bild zu platzieren - also 5px innerhalb des Bildes soll eine Rahmenlinie gezogen werden.
Der letzte Ansatz, den ich hatte, war ein negativer Margin aber das hat auch nicht funktioniert.
Hat jemand einen Tipp?
Danke vorab! 2021-09-16 19:19:50
Hilfe bei meinem Projekt - diverse Fragen
 Hallo,
bisher kam ich wirklich besser voran als ich dachte. Ich weiß, es ist noch nicht viel, aber es ist schon mal ein Anfang. Nun stoße ich (und Google) allerdings bereits an die Grenzen unseres Könnens. Ich poste mal die HTML- und CSS-Code und stelle darunter die Fragen.
Hallo,
bisher kam ich wirklich besser voran als ich dachte. Ich weiß, es ist noch nicht viel, aber es ist schon mal ein Anfang. Nun stoße ich (und Google) allerdings bereits an die Grenzen unseres Könnens. Ich poste mal die HTML- und CSS-Code und stelle darunter die Fragen. 2021-09-16 19:14:14
HTML zu Text: Praktikant sucht Hilfe fuer Email-Signaturen :)
 Servus!
Bin aktuell als Praktikant eingestellt und ich soll u.a. als Nebenaufgabe die automatische Email-Signatur vereinheitlichen.
Bedingung: HTML; maximal 1333 Zeichen.
Daraus entstanden ist folgender Code mit Tables fuer den Mittelstrich (ich hab kaum Ahnung von HTML, nur minimal, war mit Hilfe von Webseiten):
Servus!
Bin aktuell als Praktikant eingestellt und ich soll u.a. als Nebenaufgabe die automatische Email-Signatur vereinheitlichen.
Bedingung: HTML; maximal 1333 Zeichen.
Daraus entstanden ist folgender Code mit Tables fuer den Mittelstrich (ich hab kaum Ahnung von HTML, nur minimal, war mit Hilfe von Webseiten): 2021-09-16 14:47:21
Wie macht man einen Counter der automatisch zwischen den Zahlen 15-30 wechselt ?
 Hey ich habe gerade ein neues Projekt wo ich einen Counter erstellen möchte
der automatisch und zufällig zwischen den Zahlen 15- 30 wechselt in einem Abstand von 2 Sekunden.
Könnest du mir zeigen wie so ein Html Code aussehen würde ?
Ich bin für Deine Hilfe dankbar !
Die besten Grüße !
Hey ich habe gerade ein neues Projekt wo ich einen Counter erstellen möchte
der automatisch und zufällig zwischen den Zahlen 15- 30 wechselt in einem Abstand von 2 Sekunden.
Könnest du mir zeigen wie so ein Html Code aussehen würde ?
Ich bin für Deine Hilfe dankbar !
Die besten Grüße ! 2021-09-16 14:43:49
Bildunterschrift vertikal links von Bild stellen
 Hallo zusammen,
ich sitze seit einigen Stunden vor einer Herausforderung und brauche eure Hilfe:
Ein Bild mit Bildunterschrift soll, beim Verkleinern der Viewport-Breite, beschnitten werden UND
die innenliegende, horizontal angeordnete Bildunterschrift soll um 90° vertikal gegen den Uhrzeigersinn an dem linken Bildrand positioniert werden.
Codebeispiel: https://codepen.io/anon/pen/bPyvbp
Hallo zusammen,
ich sitze seit einigen Stunden vor einer Herausforderung und brauche eure Hilfe:
Ein Bild mit Bildunterschrift soll, beim Verkleinern der Viewport-Breite, beschnitten werden UND
die innenliegende, horizontal angeordnete Bildunterschrift soll um 90° vertikal gegen den Uhrzeigersinn an dem linken Bildrand positioniert werden.
Codebeispiel: https://codepen.io/anon/pen/bPyvbp 2021-09-16 14:40:27
Richtige Antwort bei Quiz anzeigen
 Hallo!
Leider hat mir Google nichts ausgespuckt, außer Quizze zu HTML :D
Ich würde gerne, dass bei mehreren Antwortmöglichkeiten, mit Klick auf das richtige Feld, dieses z.B. grün aufleuchtet.
Bislang habe ich es so gelöst, dass sich ein neues Fenster öffnet. Das möchte ich aber gerne umgehen.
Hallo!
Leider hat mir Google nichts ausgespuckt, außer Quizze zu HTML :D
Ich würde gerne, dass bei mehreren Antwortmöglichkeiten, mit Klick auf das richtige Feld, dieses z.B. grün aufleuchtet.
Bislang habe ich es so gelöst, dass sich ein neues Fenster öffnet. Das möchte ich aber gerne umgehen. 2021-09-16 14:37:56
Bild Verlinkung Nicht Durch a Href Sondern Anders Möglich
 Nun sollen die Buttons aber anklickbar sein. Und da entsteht das Problem. Der Code ist so, dass innerhalb des div nur img Tags vorkommen (dürfen) und diese dann gefaded werden.
Fügt man in diesem div nun einen ahref hinzu, funktioniert der fade nicht mehr
Nun sollen die Buttons aber anklickbar sein. Und da entsteht das Problem. Der Code ist so, dass innerhalb des div nur img Tags vorkommen (dürfen) und diese dann gefaded werden.
Fügt man in diesem div nun einen ahref hinzu, funktioniert der fade nicht mehr