2022-08-21 16:41:52
bestimmten Bereich farbig hinterlegen
 Hallo, ich bin hier zum ersten Mal und hoffe, ihr könnt mir helfen.....wäre super:-)
Kurz vorweg, ich muss in der Schule eine Webseite programmieren und komme da nicht so richtig weiter. Ich bin jetzt in der 11. Klasse und hab zum ersten Mal Informatik. Unsere Lehrerin scheint das aber nicht wirklich zu wissen, denn sie hat uns den Auftrag gegeben, unsere Schulwebseite zu erweitern, da sie teilweise nicht mehr so aktuell ist und manche Themen einfach fehlen. Um es kurz zu machen, sie möchte, dass wir eine Webseite programmieren, die vom Design etwa genau so aussieht, aber ohne den Besitz von jeglichen Vorkenntnissen. Sie hat uns zwar auf die Seite Selfhtml verwiesen, aber wirklich helfen tut das uns auch nicht.
(unsere Schulwebseitenadresse lautet: http://www.plg-berlin.de, bei dem Quellcode wird mir ja schon schwindelig.....)
Mein Problem liegt darin, dass ich einen Text geschrieben habe und der weiß hinterlegt werden soll. Allerdings nicht ganz bis zum Rand, sondern nur in einem gewissen Abstand zum Text. Sonst hätte man ja den Hintergrund einfach weiß machen können.
Da die Webseite nicht hochgeladen ist, füge ich einfach mal den Quellcode ein (im Anhang).
Ich hoffe, ihr versteht mein Problem oder besser gesagt ich hoffe das ihr mir bei meiner Unwissenheit helfen könnt.:-D besten Dank schon mal im Voraus!
LG Moritz
Hallo, ich bin hier zum ersten Mal und hoffe, ihr könnt mir helfen.....wäre super:-)
Kurz vorweg, ich muss in der Schule eine Webseite programmieren und komme da nicht so richtig weiter. Ich bin jetzt in der 11. Klasse und hab zum ersten Mal Informatik. Unsere Lehrerin scheint das aber nicht wirklich zu wissen, denn sie hat uns den Auftrag gegeben, unsere Schulwebseite zu erweitern, da sie teilweise nicht mehr so aktuell ist und manche Themen einfach fehlen. Um es kurz zu machen, sie möchte, dass wir eine Webseite programmieren, die vom Design etwa genau so aussieht, aber ohne den Besitz von jeglichen Vorkenntnissen. Sie hat uns zwar auf die Seite Selfhtml verwiesen, aber wirklich helfen tut das uns auch nicht.
(unsere Schulwebseitenadresse lautet: http://www.plg-berlin.de, bei dem Quellcode wird mir ja schon schwindelig.....)
Mein Problem liegt darin, dass ich einen Text geschrieben habe und der weiß hinterlegt werden soll. Allerdings nicht ganz bis zum Rand, sondern nur in einem gewissen Abstand zum Text. Sonst hätte man ja den Hintergrund einfach weiß machen können.
Da die Webseite nicht hochgeladen ist, füge ich einfach mal den Quellcode ein (im Anhang).
Ich hoffe, ihr versteht mein Problem oder besser gesagt ich hoffe das ihr mir bei meiner Unwissenheit helfen könnt.:-D besten Dank schon mal im Voraus!
LG Moritz 2022-08-21 16:34:03
Brauche Hilfe bei der Anordnung einzelner Elemente im Header
 Ich habe vor einer Weile angefangen für einen Freund, der einen kleinen Friseurladen hat, eine Website zu erstellen. Es handelt sich um eine reine Info-Seite, damit der Laden auch online gefunden wird. Dies professionell machen zu lassen, wäre in Relation zur Größe und des Umsatzes völlig übertrieben. Im Grunde ist es ein Hobby von ihm, also nicht hauptberuflich. Ich habe mich daher angeboten, ihm dabei zu helfen. Der auch er mir schon oft weitergeholfen hat in meinem Leben. Ein professionelles Logo, Farbschema und Text, sind schon vorhanden gewesen, da er für den Laden mal einen Flyer in Auftrag gegeben hat.
Da ich mich mit dem Thema Website früher schon mal beschäftigt habe und es mich auch jetzt wieder interessiert, ist es meiner Einschätzung nach nicht unmöglich, dieses Projekt zu realisieren. Allerdings habe ich im Vorfeld schon darauf hingewiesen, dass ich quasi bei null starte und es eine ganze Weile dauern wird, bis ich was vorzeigbares erarbeitet habe. Es ist im Grunde ein Hobbyprojekt für mich. Soviel dazu.
Nun zum eigentlichen Thema: Ich komme nicht mehr weiter.
Der Code fängt schon nach kurzer Zeit an für mich unverständlich zu werden, bzw. kann ich die einzelnen Elemente nicht mehr in einen sinnvollen Zusammenhang bringen. Das geht mir seit ca. 1 Woche schon so. Beschäftigen tue ich mich neben der Arbeit seit ca. 2 Monaten mit HTML und CSS. Es wird wahrscheinlich im Verlauf einfach zu kompliziert für mich geworden sein, da ja keine richtige Lernkurve vorhanden ist. Ich habe schon viel gelesen, es hat sich aber alles ziemlich fragmentiert in meinem Hirn angesammelt. Daher bin ich für jede Hilfe bei dem Thema dankbar.
Mein Projekt soll einen responsiven Header wie diesen hier bekommen: https://www.w3schools.com/howt…how_css_responsive_header
Allerdings soll statt "CompanyLogo", das Logo von dem Laden mit einer Höhe von 150px angezeigt werden. Der Header soll also gesamt eine Höhe von 150px haben. Wobei die Navigationselemente weiterhin vertikal mittig in dem Header angezeigt werden soll. Ich kriege das nicht hin. Noch komplizierter wird es, wenn ich neben dem Logo, auf dem Boden des Headers, zwei weiter Elemente (Impressum, AGBs) einfügen möchte. Diese zwei Elemente natürlich weitaus weniger auffällig wie die eigentlichen Navigationselemente. Ich kriege das alles nicht angeordnet.
Ich habe vor einer Weile angefangen für einen Freund, der einen kleinen Friseurladen hat, eine Website zu erstellen. Es handelt sich um eine reine Info-Seite, damit der Laden auch online gefunden wird. Dies professionell machen zu lassen, wäre in Relation zur Größe und des Umsatzes völlig übertrieben. Im Grunde ist es ein Hobby von ihm, also nicht hauptberuflich. Ich habe mich daher angeboten, ihm dabei zu helfen. Der auch er mir schon oft weitergeholfen hat in meinem Leben. Ein professionelles Logo, Farbschema und Text, sind schon vorhanden gewesen, da er für den Laden mal einen Flyer in Auftrag gegeben hat.
Da ich mich mit dem Thema Website früher schon mal beschäftigt habe und es mich auch jetzt wieder interessiert, ist es meiner Einschätzung nach nicht unmöglich, dieses Projekt zu realisieren. Allerdings habe ich im Vorfeld schon darauf hingewiesen, dass ich quasi bei null starte und es eine ganze Weile dauern wird, bis ich was vorzeigbares erarbeitet habe. Es ist im Grunde ein Hobbyprojekt für mich. Soviel dazu.
Nun zum eigentlichen Thema: Ich komme nicht mehr weiter.
Der Code fängt schon nach kurzer Zeit an für mich unverständlich zu werden, bzw. kann ich die einzelnen Elemente nicht mehr in einen sinnvollen Zusammenhang bringen. Das geht mir seit ca. 1 Woche schon so. Beschäftigen tue ich mich neben der Arbeit seit ca. 2 Monaten mit HTML und CSS. Es wird wahrscheinlich im Verlauf einfach zu kompliziert für mich geworden sein, da ja keine richtige Lernkurve vorhanden ist. Ich habe schon viel gelesen, es hat sich aber alles ziemlich fragmentiert in meinem Hirn angesammelt. Daher bin ich für jede Hilfe bei dem Thema dankbar.
Mein Projekt soll einen responsiven Header wie diesen hier bekommen: https://www.w3schools.com/howt…how_css_responsive_header
Allerdings soll statt "CompanyLogo", das Logo von dem Laden mit einer Höhe von 150px angezeigt werden. Der Header soll also gesamt eine Höhe von 150px haben. Wobei die Navigationselemente weiterhin vertikal mittig in dem Header angezeigt werden soll. Ich kriege das nicht hin. Noch komplizierter wird es, wenn ich neben dem Logo, auf dem Boden des Headers, zwei weiter Elemente (Impressum, AGBs) einfügen möchte. Diese zwei Elemente natürlich weitaus weniger auffällig wie die eigentlichen Navigationselemente. Ich kriege das alles nicht angeordnet. 2022-08-21 12:49:40
Wappen in per CSS animiertem Bild einfügen 1
 Hallo,
ich habe mir von der Seite http://littlesnippets.net/ein Schnipsel geholt und möchte ihn bei mir auf der Seite einbinden.
Hallo,
ich habe mir von der Seite http://littlesnippets.net/ein Schnipsel geholt und möchte ihn bei mir auf der Seite einbinden. 2022-02-24 00:36:43
Breite und Höhe unabhängig vom Bildschirm
 Hallo,
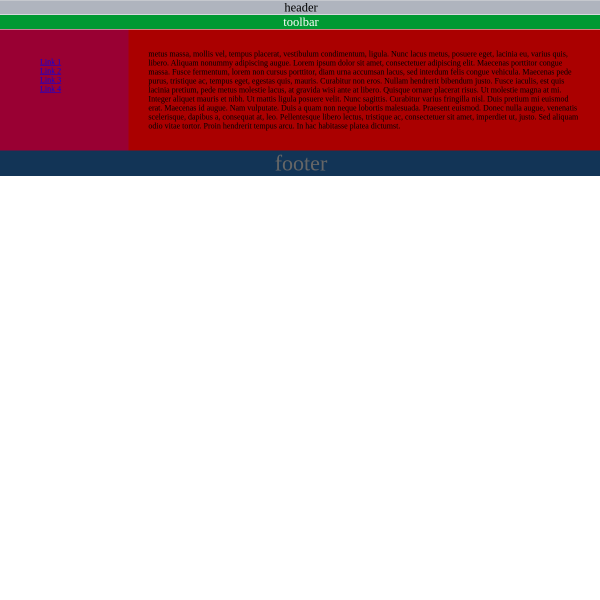
ich habe versucht, mir mal ein Grundgerüst für meine Seite zu bauen. Aber irgendwie bekomme ich das nicht hin.
Header und Toolbar gehen über die komplette Seite, so wie ich das will
und der Footer ist fest am unteren Rand und geht auch über die komplette Seite
Nur beim Bereich dazwischen (Navigation und Content) schaff ich es irgendwie nicht, dass dieser komplett den Raum zwischen Toolbar und Footer ausfüllt.
Zum einen hab ich das Problem mit der Höhe: nehme ich height aus meinem CSS raus, dann läuft der Content hinter dem Footer weiter
Zum anderen hab ich das Problem mit der Breite: nehme ich width für den Content raus steht er nicht mehr neben meiner Navigation, sondern darunter
Ich hoffe, ich könnt mir helfen, wo mein Fehler liegt.
Hallo,
ich habe versucht, mir mal ein Grundgerüst für meine Seite zu bauen. Aber irgendwie bekomme ich das nicht hin.
Header und Toolbar gehen über die komplette Seite, so wie ich das will
und der Footer ist fest am unteren Rand und geht auch über die komplette Seite
Nur beim Bereich dazwischen (Navigation und Content) schaff ich es irgendwie nicht, dass dieser komplett den Raum zwischen Toolbar und Footer ausfüllt.
Zum einen hab ich das Problem mit der Höhe: nehme ich height aus meinem CSS raus, dann läuft der Content hinter dem Footer weiter
Zum anderen hab ich das Problem mit der Breite: nehme ich width für den Content raus steht er nicht mehr neben meiner Navigation, sondern darunter
Ich hoffe, ich könnt mir helfen, wo mein Fehler liegt. 2022-02-24 00:30:59
Horizontales Dropdown menu
 Hallo
Ich habe ein Horizontales Dropdown Menü erstellt und möchte, dass die Untermenüs beim Darüberfahren der Maus aufklappen.
Das klappt nicht ganz. Die 2. Ebene (Untermenü) klappt erst auf, wenn ich auf die 1. Menüebene klicke, also wenn es aktiv ist.
Meine Homepage ist leider noch nicht aufgeschaltet, es sollte aber so aussehen: http://proverzasca.ch/it/
Was habe ich falsch gemacht.
Vielen Dank für eure Hilfe
Hallo
Ich habe ein Horizontales Dropdown Menü erstellt und möchte, dass die Untermenüs beim Darüberfahren der Maus aufklappen.
Das klappt nicht ganz. Die 2. Ebene (Untermenü) klappt erst auf, wenn ich auf die 1. Menüebene klicke, also wenn es aktiv ist.
Meine Homepage ist leider noch nicht aufgeschaltet, es sollte aber so aussehen: http://proverzasca.ch/it/
Was habe ich falsch gemacht.
Vielen Dank für eure Hilfe 2022-02-24 00:21:29
HTML und CSS - Navigation
 Hallo, ich habe leichte Schwierigkeiten mit meiner Navigation!
Problem:
Ich habe bei CSS den Tag :hover benutzt. Soweit funktioniert es auch, aber wenn ich mit der Maus rübergehe, verschiebt sich alle nach rechts, also was im Menü daneben steht (rechts).
Wenn ich padding nur oben und unten mache, vertuscht das nicht, aber es endet direkt vor/hinter dem Wort!
Ich habe alles so wie im Video gemacht:
https://www.youtube.com/watch?v=XZsuI5wyRzs
Hallo, ich habe leichte Schwierigkeiten mit meiner Navigation!
Problem:
Ich habe bei CSS den Tag :hover benutzt. Soweit funktioniert es auch, aber wenn ich mit der Maus rübergehe, verschiebt sich alle nach rechts, also was im Menü daneben steht (rechts).
Wenn ich padding nur oben und unten mache, vertuscht das nicht, aber es endet direkt vor/hinter dem Wort!
Ich habe alles so wie im Video gemacht:
https://www.youtube.com/watch?v=XZsuI5wyRzs 2022-02-23 23:38:36
CSS Slider Button Code Schnipsel Slide effekt von rechts nach links ändern
 Hallo liebe Community,
ich habe im Netz ein CSS Slider Button Code Schnipsel gefunden.
Dieser gefällt mir und ich möchte den gerne nutzen, jedoch soll das sliden in die andere Richtung gehen, also soll der Slider beim Mouseover nach links sliden anstatt nach rechts.
Wer kann mir da helfen?
Hallo liebe Community,
ich habe im Netz ein CSS Slider Button Code Schnipsel gefunden.
Dieser gefällt mir und ich möchte den gerne nutzen, jedoch soll das sliden in die andere Richtung gehen, also soll der Slider beim Mouseover nach links sliden anstatt nach rechts.
Wer kann mir da helfen? 2022-02-23 23:32:55
Beitrag posten
 Hi nochmal,
ich bin mal wieder am Tüfteln und dabei wieder auf eine neue Frage gestoßen. Diesmal nur in einem Forum gepostet und mit HTML Code. =)
Vorab: ich habe in diesem Dokument Bootstrap eingebunden.
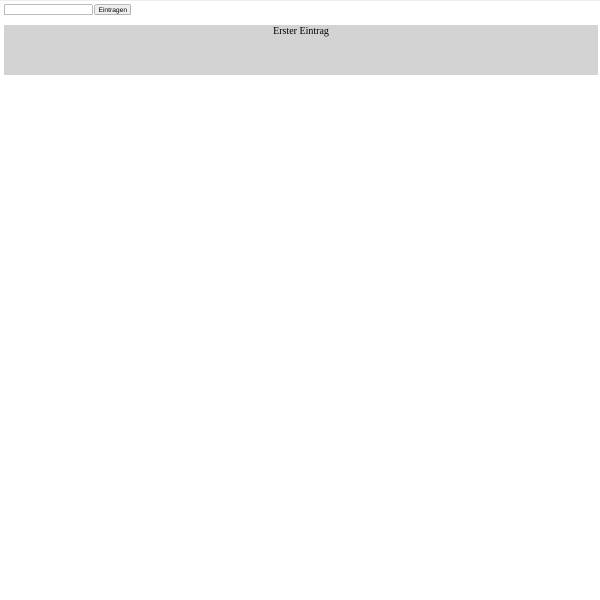
Meine Überlegung war: Ich möchte ein Objekt, bestehend aus mehrere Sachen wie Textfeld, Kategorie und einem Video, über ein solches Objekt "posten" können.
Also quasi wie bei einem Social Media Netzwerk, wenn man ein Beitrag mit Video postet oder sonstiges.
Das ganze nicht ansehnlich aufgearbeitet, sondern einfach nur zum Verständnis.
Ich habe in anderen Foren bereits Beiträge zu Chats gefunden, dies hilft mir aber leider nicht weiter.
Des Weiteren soll man natürlich keine riesigen Datenmengen posten können, sondern lediglich ein oder zwei solcher "Beiträge"
Hi nochmal,
ich bin mal wieder am Tüfteln und dabei wieder auf eine neue Frage gestoßen. Diesmal nur in einem Forum gepostet und mit HTML Code. =)
Vorab: ich habe in diesem Dokument Bootstrap eingebunden.
Meine Überlegung war: Ich möchte ein Objekt, bestehend aus mehrere Sachen wie Textfeld, Kategorie und einem Video, über ein solches Objekt "posten" können.
Also quasi wie bei einem Social Media Netzwerk, wenn man ein Beitrag mit Video postet oder sonstiges.
Das ganze nicht ansehnlich aufgearbeitet, sondern einfach nur zum Verständnis.
Ich habe in anderen Foren bereits Beiträge zu Chats gefunden, dies hilft mir aber leider nicht weiter.
Des Weiteren soll man natürlich keine riesigen Datenmengen posten können, sondern lediglich ein oder zwei solcher "Beiträge" 2022-02-23 23:15:57
Wappen in per CSS animiertem Bild einfügen
 Hallo,
ich habe mir von der Seite http://littlesnippets.net/ ein Schnipsel geholt und möchte ihn bei mir auf der Seite einbinden.
Wenn ich im CSS-Code an dieser Stelle:
Hallo,
ich habe mir von der Seite http://littlesnippets.net/ ein Schnipsel geholt und möchte ihn bei mir auf der Seite einbinden.
Wenn ich im CSS-Code an dieser Stelle:
100% {-webkit-transform: scale(0.8) translateX(150%);transform: scale(0.8) translateX(150%);opacity: 0.5;}
2022-02-23 23:07:06
verschoben nicht sichtbar lokaler ref-Link zum span
 Hey,
Ich möchte zu einer Überschrift oder alternativ zu einem Span einen lokalen Link (im Beispiel sind es die grauen Links in der Navbar) machen, sodass ich drauf klicken kann und dort hinspringe.
Klappt in der Theorie. In der Praxis verdeckt die Navbar von Bootstrap alles.
Siehe https://jsfiddle.net/beukelaer/4n138wg5/2/
Hat jmd. eine Lösung?
Hey,
Ich möchte zu einer Überschrift oder alternativ zu einem Span einen lokalen Link (im Beispiel sind es die grauen Links in der Navbar) machen, sodass ich drauf klicken kann und dort hinspringe.
Klappt in der Theorie. In der Praxis verdeckt die Navbar von Bootstrap alles.
Siehe https://jsfiddle.net/beukelaer/4n138wg5/2/
Hat jmd. eine Lösung?