2022-03-08 02:50:03
Javascript Counter beispiele
 4 Verschiedene PHP / Javascript Counter Beispiele
4 Verschiedene PHP / Javascript Counter Beispiele 2022-03-07 21:15:11
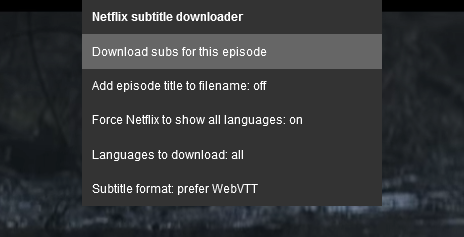
Netflix - subtitle downloader
 Ermöglicht das Herunterladen von Untertiteln von Netflix
Ermöglicht das Herunterladen von Untertiteln von Netflix 2022-02-24 02:56:12
So funktioniert die URL Api
 URL Api , so funktioniert sie.
Auslesen und setzen der Parameter
URL Api , so funktioniert sie.
Auslesen und setzen der Parameter 2022-02-24 02:37:21
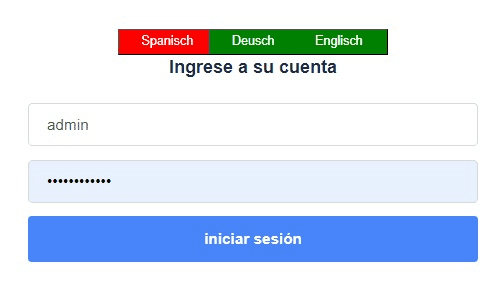
Sprache ändern de,en,sp
 Kleines Beispiel wie man die Sprache in Deutsch, englisch oder spanisch. ändert
Kleines Beispiel wie man die Sprache in Deutsch, englisch oder spanisch. ändert 2022-02-24 00:36:43
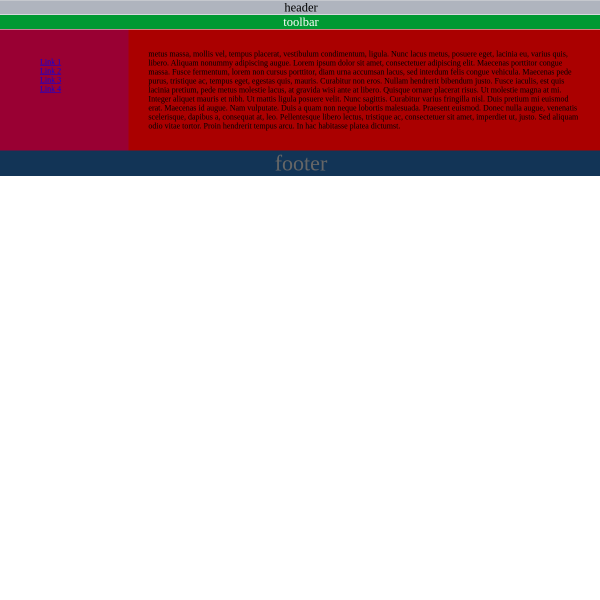
Breite und Höhe unabhängig vom Bildschirm
 Hallo,
ich habe versucht, mir mal ein Grundgerüst für meine Seite zu bauen. Aber irgendwie bekomme ich das nicht hin.
Header und Toolbar gehen über die komplette Seite, so wie ich das will
und der Footer ist fest am unteren Rand und geht auch über die komplette Seite
Nur beim Bereich dazwischen (Navigation und Content) schaff ich es irgendwie nicht, dass dieser komplett den Raum zwischen Toolbar und Footer ausfüllt.
Zum einen hab ich das Problem mit der Höhe: nehme ich height aus meinem CSS raus, dann läuft der Content hinter dem Footer weiter
Zum anderen hab ich das Problem mit der Breite: nehme ich width für den Content raus steht er nicht mehr neben meiner Navigation, sondern darunter
Ich hoffe, ich könnt mir helfen, wo mein Fehler liegt.
Hallo,
ich habe versucht, mir mal ein Grundgerüst für meine Seite zu bauen. Aber irgendwie bekomme ich das nicht hin.
Header und Toolbar gehen über die komplette Seite, so wie ich das will
und der Footer ist fest am unteren Rand und geht auch über die komplette Seite
Nur beim Bereich dazwischen (Navigation und Content) schaff ich es irgendwie nicht, dass dieser komplett den Raum zwischen Toolbar und Footer ausfüllt.
Zum einen hab ich das Problem mit der Höhe: nehme ich height aus meinem CSS raus, dann läuft der Content hinter dem Footer weiter
Zum anderen hab ich das Problem mit der Breite: nehme ich width für den Content raus steht er nicht mehr neben meiner Navigation, sondern darunter
Ich hoffe, ich könnt mir helfen, wo mein Fehler liegt.2022-02-24 00:30:59
Horizontales Dropdown menu
 Hallo
Ich habe ein Horizontales Dropdown Menü erstellt und möchte, dass die Untermenüs beim Darüberfahren der Maus aufklappen.
Das klappt nicht ganz. Die 2. Ebene (Untermenü) klappt erst auf, wenn ich auf die 1. Menüebene klicke, also wenn es aktiv ist.
Meine Homepage ist leider noch nicht aufgeschaltet, es sollte aber so aussehen: http://proverzasca.ch/it/
Was habe ich falsch gemacht.
Vielen Dank für eure Hilfe
Hallo
Ich habe ein Horizontales Dropdown Menü erstellt und möchte, dass die Untermenüs beim Darüberfahren der Maus aufklappen.
Das klappt nicht ganz. Die 2. Ebene (Untermenü) klappt erst auf, wenn ich auf die 1. Menüebene klicke, also wenn es aktiv ist.
Meine Homepage ist leider noch nicht aufgeschaltet, es sollte aber so aussehen: http://proverzasca.ch/it/
Was habe ich falsch gemacht.
Vielen Dank für eure Hilfe2022-02-24 00:21:29
HTML und CSS - Navigation
 Hallo, ich habe leichte Schwierigkeiten mit meiner Navigation!
Problem:
Ich habe bei CSS den Tag :hover benutzt. Soweit funktioniert es auch, aber wenn ich mit der Maus rübergehe, verschiebt sich alle nach rechts, also was im Menü daneben steht (rechts).
Wenn ich padding nur oben und unten mache, vertuscht das nicht, aber es endet direkt vor/hinter dem Wort!
Ich habe alles so wie im Video gemacht:
https://www.youtube.com/watch?v=XZsuI5wyRzs
Hallo, ich habe leichte Schwierigkeiten mit meiner Navigation!
Problem:
Ich habe bei CSS den Tag :hover benutzt. Soweit funktioniert es auch, aber wenn ich mit der Maus rübergehe, verschiebt sich alle nach rechts, also was im Menü daneben steht (rechts).
Wenn ich padding nur oben und unten mache, vertuscht das nicht, aber es endet direkt vor/hinter dem Wort!
Ich habe alles so wie im Video gemacht:
https://www.youtube.com/watch?v=XZsuI5wyRzs 2022-02-23 23:38:36
CSS Slider Button Code Schnipsel Slide effekt von rechts nach links ändern
 Hallo liebe Community,
ich habe im Netz ein CSS Slider Button Code Schnipsel gefunden.
Dieser gefällt mir und ich möchte den gerne nutzen, jedoch soll das sliden in die andere Richtung gehen, also soll der Slider beim Mouseover nach links sliden anstatt nach rechts.
Wer kann mir da helfen?
Hallo liebe Community,
ich habe im Netz ein CSS Slider Button Code Schnipsel gefunden.
Dieser gefällt mir und ich möchte den gerne nutzen, jedoch soll das sliden in die andere Richtung gehen, also soll der Slider beim Mouseover nach links sliden anstatt nach rechts.
Wer kann mir da helfen?2022-02-23 23:32:55
Beitrag posten
 Hi nochmal,
ich bin mal wieder am Tüfteln und dabei wieder auf eine neue Frage gestoßen. Diesmal nur in einem Forum gepostet und mit HTML Code. =)
Vorab: ich habe in diesem Dokument Bootstrap eingebunden.
Meine Überlegung war: Ich möchte ein Objekt, bestehend aus mehrere Sachen wie Textfeld, Kategorie und einem Video, über ein solches Objekt "posten" können.
Also quasi wie bei einem Social Media Netzwerk, wenn man ein Beitrag mit Video postet oder sonstiges.
Das ganze nicht ansehnlich aufgearbeitet, sondern einfach nur zum Verständnis.
Ich habe in anderen Foren bereits Beiträge zu Chats gefunden, dies hilft mir aber leider nicht weiter.
Des Weiteren soll man natürlich keine riesigen Datenmengen posten können, sondern lediglich ein oder zwei solcher "Beiträge"
Hi nochmal,
ich bin mal wieder am Tüfteln und dabei wieder auf eine neue Frage gestoßen. Diesmal nur in einem Forum gepostet und mit HTML Code. =)
Vorab: ich habe in diesem Dokument Bootstrap eingebunden.
Meine Überlegung war: Ich möchte ein Objekt, bestehend aus mehrere Sachen wie Textfeld, Kategorie und einem Video, über ein solches Objekt "posten" können.
Also quasi wie bei einem Social Media Netzwerk, wenn man ein Beitrag mit Video postet oder sonstiges.
Das ganze nicht ansehnlich aufgearbeitet, sondern einfach nur zum Verständnis.
Ich habe in anderen Foren bereits Beiträge zu Chats gefunden, dies hilft mir aber leider nicht weiter.
Des Weiteren soll man natürlich keine riesigen Datenmengen posten können, sondern lediglich ein oder zwei solcher "Beiträge" 2022-02-23 23:15:57
Wappen in per CSS animiertem Bild einfügen
 Hallo,
ich habe mir von der Seite http://littlesnippets.net/ ein Schnipsel geholt und möchte ihn bei mir auf der Seite einbinden.
Wenn ich im CSS-Code an dieser Stelle:
Hallo,
ich habe mir von der Seite http://littlesnippets.net/ ein Schnipsel geholt und möchte ihn bei mir auf der Seite einbinden.
Wenn ich im CSS-Code an dieser Stelle:
100% {-webkit-transform: scale(0.8) translateX(150%);transform: scale(0.8) translateX(150%);opacity: 0.5;}