16 Seiten gefunden in 101.69, ms

Bestimmten Bereich Farbig Hinterlegen
2022-08-21 16:41:52-- Hallo, ich bin hier zum ersten Mal und hoffe, ihr könnt mir helfen.....wäre super:-) Kurz vorweg, ich muss in der Schule eine Webseite programmieren und komme da nicht so richtig weiter. Ich bin jetzt in der 11. Klasse und hab zum ersten Mal Informatik. Unsere Lehrerin scheint das aber nicht wirklich zu wissen, denn sie hat uns den Auftrag gegeben, unsere Schulwebseite zu erweitern, da sie teilweise nicht mehr so aktuell ist und manche Themen einfach fehlen. Um es kurz zu machen, sie möchte, dass wir eine Webseite programmieren, die vom Design etwa genau so aussieht, aber ohne den Besitz von jeglichen Vorkenntnissen. Sie hat uns zwar auf die Seite Selfhtml verwiesen, aber wirklich helfen tut das uns auch nicht. (unsere Schulwebseitenadresse lautet: http://www.plg-berlin.de, bei dem Quellcode wird mir ja schon schwindelig.....) Mein Problem liegt darin, dass ich einen Text geschrieben habe und der weiß hinterlegt werden soll. Allerdings nicht ganz bis zum Rand, sondern nur in einem gewissen Abstand zum Text. Sonst hätte man ja den Hintergrund einfach weiß machen können. Da die Webseite nicht hochgeladen ist, füge ich einfach mal den Quellcode ein (im Anhang). Ich hoffe, ihr versteht mein Problem oder besser gesagt ich hoffe das ihr mir bei meiner Unwissenheit helfen könnt.:-D besten Dank schon mal im Voraus! LG Moritz

Beitrag Posten
2022-02-23 23:32:55-- Hi nochmal, ich bin mal wieder am Tüfteln und dabei wieder auf eine neue Frage gestoßen. Diesmal nur in einem Forum gepostet und mit HTML Code. =) Vorab: ich habe in diesem Dokument Bootstrap eingebunden. Meine Überlegung war: Ich möchte ein Objekt, bestehend aus mehrere Sachen wie Textfeld, Kategorie und einem Video, über ein solches Objekt "posten" können. Also quasi wie bei einem Social Media Netzwerk, wenn man ein Beitrag mit Video postet oder sonstiges. Das ganze nicht ansehnlich aufgearbeitet, sondern einfach nur zum Verständnis. Ich habe in anderen Foren bereits Beiträge zu Chats gefunden, dies hilft mir aber leider nicht weiter. Des Weiteren soll man natürlich keine riesigen Datenmengen posten können, sondern lediglich ein oder zwei solcher "Beiträge"

Brauche Hilfe Bei Der Anordnung Einzelner Elemente Im Header
2022-08-21 16:34:03-- Ich habe vor einer Weile angefangen für einen Freund, der einen kleinen Friseurladen hat, eine Website zu erstellen. Es handelt sich um eine reine Info-Seite, damit der Laden auch online gefunden wird. Dies professionell machen zu lassen, wäre in Relation zur Größe und des Umsatzes völlig übertrieben. Im Grunde ist es ein Hobby von ihm, also nicht hauptberuflich. Ich habe mich daher angeboten, ihm dabei zu helfen. Der auch er mir schon oft weitergeholfen hat in meinem Leben. Ein professionelles Logo, Farbschema und Text, sind schon vorhanden gewesen, da er für den Laden mal einen Flyer in Auftrag gegeben hat. Da ich mich mit dem Thema Website früher schon mal beschäftigt habe und es mich auch jetzt wieder interessiert, ist es meiner Einschätzung nach nicht unmöglich, dieses Projekt zu realisieren. Allerdings habe ich im Vorfeld schon darauf hingewiesen, dass ich quasi bei null starte und es eine ganze Weile dauern wird, bis ich was vorzeigbares erarbeitet habe. Es ist im Grunde ein Hobbyprojekt für mich. Soviel dazu. Nun zum eigentlichen Thema: Ich komme nicht mehr weiter. Der Code fängt schon nach kurzer Zeit an für mich unverständlich zu werden, bzw. kann ich die einzelnen Elemente nicht mehr in einen sinnvollen Zusammenhang bringen. Das geht mir seit ca. 1 Woche schon so. Beschäftigen tue ich mich neben der Arbeit seit ca. 2 Monaten mit HTML und CSS. Es wird wahrscheinlich im Verlauf einfach zu kompliziert für mich geworden sein, da ja keine richtige Lernkurve vorhanden ist. Ich habe schon viel gelesen, es hat sich aber alles ziemlich fragmentiert in meinem Hirn angesammelt. Daher bin ich für jede Hilfe bei dem Thema dankbar. Mein Projekt soll einen responsiven Header wie diesen hier bekommen: https://www.w3schools.com/howt…how_css_responsive_header Allerdings soll statt "CompanyLogo", das Logo von dem Laden mit einer Höhe von 150px angezeigt werden. Der Header soll also gesamt eine Höhe von 150px haben. Wobei die Navigationselemente weiterhin vertikal mittig in dem Header angezeigt werden soll. Ich kriege das nicht hin. Noch komplizierter wird es, wenn ich neben dem Logo, auf dem Boden des Headers, zwei weiter Elemente (Impressum, AGBs) einfügen möchte. Diese zwei Elemente natürlich weitaus weniger auffällig wie die eigentlichen Navigationselemente. Ich kriege das alles nicht angeordnet.

Formular Ausrechnen Anfänger
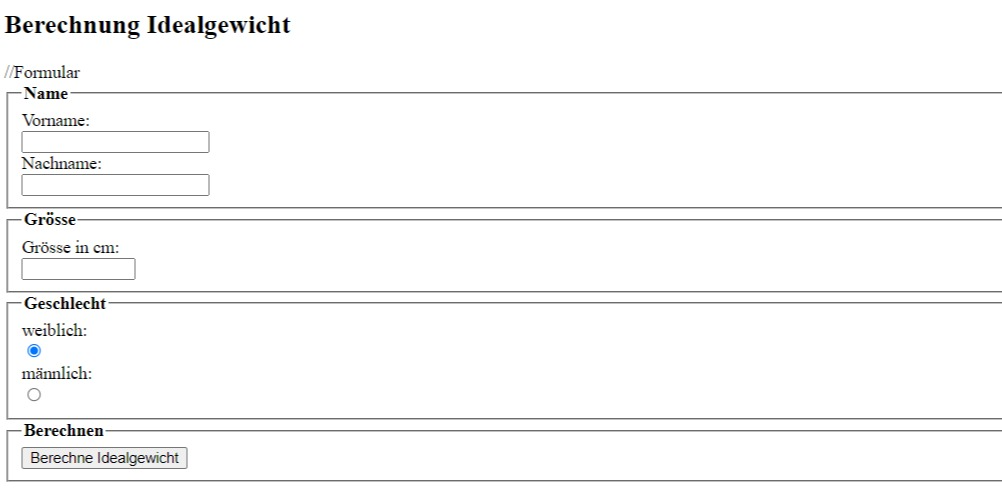
2022-12-06 03:08:00-- Guten Abend zusammen Muss für die Schule eine Hausaufgabe erledigen, bin ein absoluter Anfänger und komme einfach nicht weiter. Es soll eine Funktion die eine Idealgewichts Berechnung durchführt mit einem gegebenen Formular verknüpft werden. Wie kann man dies durchführen? Wäre es möglich, wenn jemand eine Lösungsvariante zur Orientierung zeigt? Vielen Dank für die Hilfe. Gruss

Frage Zur Stoppuhr Mit Javascript
2021-10-08 17:40:35-- Ich habe mir eine Fitness-App aufgebaut, in der man zwischen Cardio und Kraftsport auswählen kann und man seine Ergebnisse speichern kann. Beim Cardio-Bereich wollte ich zusätzlich noch eine Stoppuhr einfügen. Die funktioniert auch so weit, aber das Problem ist, dass bei mir der Text zwar bei Stopp pausiert und beim Reset auch resettet wird, die Zeit läuft im Hintergrund allerdings immer weiter. D. h. wenn ich den Start Button anschließend wieder klicke, dann läuft die Zeit einfach immer weiter. Ich sitze seit dem Wochenende dran das Problem zu lösen und habe mir auch diverse Tutorials dazu durchgelesen, habe bisher aber keine Lösung gefunden und weiß auch nicht mehr was ich sonst machen soll. Deshalb hoffe ich, dass mir hier jemand dabei weiterhelfen kann. Unten ist einmal der Code für die Stoppuhr, die hatte ich mir nämlich in einem eigenen Projekt nochmal aufgebaut und versucht zu lösen, ohne irgendetwas im Hauptprogramm kaputtzumachen. Sorry auch für die Unordnung, ich hab das Step by Step aufgebaut und auch eigentlich gar keine Ahnung von sowas.

Frage Zur Stoppuhr Mit Javascript 2
2021-10-08 17:43:42-- Ich habe mir eine Fitness-App aufgebaut, in der man zwischen Cardio und Kraftsport auswählen kann und man seine Ergebnisse speichern kann. Beim Cardio-Bereich wollte ich zusätzlich noch eine Stoppuhr einfügen. Die funktioniert auch so weit, aber das Problem ist, dass bei mir der Text zwar bei Stopp pausiert und beim Reset auch resettet wird, die Zeit läuft im Hintergrund allerdings immer weiter. D. h. wenn ich den Start Button anschließend wieder klicke, dann läuft die Zeit einfach immer weiter. Ich sitze seit dem Wochenende dran das Problem zu lösen und habe mir auch diverse Tutorials dazu durchgelesen, habe bisher aber keine Lösung gefunden und weiß auch nicht mehr was ich sonst machen soll. Deshalb hoffe ich, dass mir hier jemand dabei weiterhelfen kann. Unten ist einmal der Code für die Stoppuhr, die hatte ich mir nämlich in einem eigenen Projekt nochmal aufgebaut und versucht zu lösen, ohne irgendetwas im Hauptprogramm kaputtzumachen. Sorry auch für die Unordnung, ich hab das Step by Step aufgebaut und auch eigentlich gar keine Ahnung von sowas. VERSION von Sempervivum

Game: Reaktionsmesser
2021-10-10 04:14:16-- Hey zusammen, ich befasse mich gerade mit JavaScript und habe einen Reaktionsmesser programmiert inklusive Score liste, Spiel starten mit neuem Namen und erneut spielen. Das Spiel funktioniert so weit auch. Das Problem, was ich habe, ist, dass ich in einer Funktion einen EventListener habe, der nach dem ersten Spiel mehrfach neu erzeugt wird. Dieses Problem hatte ich schonmal. Damals habe ich die Eventlistener dann außerhalb des Click Events platziert damit sie nicht mehrfach generiert werden. Jetzt ist es so, dass dieser Eventlistener jedoch nicht außerhalb platziert werden kann, weil sonst das Spiel nicht mehr funktioniert. Es geht um den Eventlistener in dem die Scores in die Arrays eingefügt werden und ausgegeben werden. Im Anhang ist ein Bild der die Scoresliste nach dem 2ten Spieldurchlauf zeigt. Ich habe schon echt viel getestet und weiß nicht weiter... Habt ihr Tipps? Ratschläge?

Hilfe...im Ganzen Fenster öffnen...
2022-08-30 18:56:29-- Hallo Forum, ich brauche dringend Hilfe. Ich bin unwissender Laie und ich komme nicht weiter. Hab auf unserer Firmenseite ein Forum erstellt und hierfür ein grafisches Menü mit links zu Kategorien hinterlegt. Nun habe ich das Problem, dass bei klick auf das Menü der link im Frame aufgeht. Das ist doof und das möchte ich nicht. Kann mir jemand sagen, wo ich was einfügen muss, damit der link entweder in einer neuen Seite oder auf der ganzen Seite öffnet.

Horizontale Website Für Eine Bildergalerie
2021-09-16 22:56:08-- Ich habe hier mal ein Experiment unternommen für eine horizontale Website, in der ich Bilder präsentieren möchte. Ähnlich aufgebaut wie diese Website hier, die auch von einer Künstlerin ist: ** Link existiert nicht mehr ** Dort kann man zum "scrollen" sowohl das Rad von der Maus bedienen als auch mit der Tastatur (die Pfeile für rechts & links). Das finde ich gut so. Hier bei dieser Künstlerwebsite: KünstlerwebsiteBeispiel nur mit der Tastatur scrollbar kann man eben nur mit der Tastatur und dem nach rechts und linkszeigenden Pfeil eben scrollen. Deshalb finde ich die Lösung vom ersten Link schönes Beispiel einer Künstlerwebsite ziemlich ansprechend. Nun habe ich mal ein horizontales mit dem Mausrad scrollbare Version nachgebaut: Hier zur Ansicht: eigenes Beispiel einer mit dem Mausrad scrollbaren Website Dies funktioniert auch schon ganz gut. Aber ich komme nach einigen Experimenten nicht dahinter wie nun beides funktionieren kann. Sowohl das Mausradscrollen als auch mit der Tastatur (die rechts & links Pfeilen eben!) Was muss ich da ändern, das beides funktioniert. Wer hilft mir da weiter. Nochmal der Link zu meiner DEMOsite : eigenes Beispiel einer mit dem Mausrad scrollbaren Website Gruß der einsiedelnde

InfoIcon In HTML Mit Alternative Text
2021-09-16 20:15:50-- ich habe zwei grosse Probleme. 1.) Ich moechte gern und NUR in HTML (also nicht in oder mit CSS!) ein rundes Info Icon ⓘ erstellen, was ich aber mit einem Alternative-Text versehen möchte. Den Buchstaben "i" fuer Information habe ich auch reinbekommen, auch der alternative Text hat funktioniert, nur auf der Homepage, wo das dann erscheinen soll, da war alles total verschoben! Klappt also nicht so, wie ich mir das so vorstelle. 2.) Weiterhin brauche ich außerdem ein ebenfalls rundes Icon, aber mit border: double, also doppelter Borderline und auch mit Alternative Text. ABER halt eben nur in und mit HTML!!! Kein CSS! Wenn das irgendwie funktioniert, freue ich mich sehr über eure Hilfe, ich komme leider nicht weiter. Vielen Dank.

InfoIcon In HTML Mit Alternative Text Lösung 2
2021-09-16 20:19:23-- ich habe zwei grosse Probleme. 1.) Ich moechte gern und NUR in HTML (also nicht in oder mit CSS!) ein rundes Info Icon ⓘ erstellen, was ich aber mit einem Alternative-Text versehen möchte. Den Buchstaben "i" fuer Information habe ich auch reinbekommen, auch der alternative Text hat funktioniert, nur auf der Homepage, wo das dann erscheinen soll, da war alles total verschoben! Klappt also nicht so, wie ich mir das so vorstelle. 2.) Weiterhin brauche ich außerdem ein ebenfalls rundes Icon, aber mit border: double, also doppelter Borderline und auch mit Alternative Text. ABER halt eben nur in und mit HTML!!! Kein CSS! Wenn das irgendwie funktioniert, freue ich mich sehr über eure Hilfe, ich komme leider nicht weiter. Vielen Dank.

Javascript Problem Webseite Wechseln
2021-09-06 13:12:49-- Hi, ich hab ein Problem, irgendwas stimmt hier aktuell nicht. Es sollte die erste Webseite aufgerufen werden für 3 Sekunden, dann wechseln auf die 2 Webseite für 10 Sekunden und dann wieder die erste angezeigt werden für 3 Sekunden und immer so weiter.. Beim öffnen ruft es mir zwar die erste Seite auf, jedoch dann 10 Sekunden die erste und dann nochmals 10 Sekunden die erste Seite, dann wechselt er erstmal zur zweiten Seite aber da hat er dann die Zeit von der ersten Seite nur 3 Sekunden. Warum hat er beim aufrufen zwei mal die erste Seite 10 +10Sek., dann die zweite 3 Sek.?

Komme In Meinem Tutorial Einfach Nicht Weiter. Bitte Um Hilfe
2021-08-24 00:24:30-- Schaffe es einfach nicht, zwei Dreiergruppen zu konstruieren. Entweder zerschieße ich das Ganze oder es geht irgendwie als 4. Feld darunter weiter. https://jsfiddle.net/eddodtjn/ Hoffe ich habe es einigermaßen verständlich erklärt.

Maus über Einem Button Halten
2021-10-10 16:08:31--
Hallo zusammen,
mit JavaScript werde ich mich wohl nie anfreunden, deshalb muss ich mal nachfragen:
Gibt es eine Möglichkeit den Mauszeiger über einem Button zu halten, wenn der linke Mausbutton geklickt wurde. Also, wenn man die Maus bewegt, darf der Mauszeiger die Fläche des Buttons nicht verlassen. Erst wenn man die Maustaste wieder loslässt, darf der Mauszeiger wieder weiter bewegt werden.
Sinn der Sache ist, ich will so eine Art Splitter bauen, mit dem man einen linken und rechten Div in der Größe verändern kann. Frames kommen dabei nicht infrage. Das Ändern der Div-Größe ist kein Problem, allerdings rutscht der Mauszeiger bei schneller Bewegungen aus dem Button raus, und dann geht es nicht weiter.


Menü Funktioniert Nicht //html//
2021-09-04 04:46:58-- Hallo allezusamen. :) Ich komme mit meiner Website nicht weiter. Das Problem: Ich habe in meiner Website ein Menü eingebaut. Das Ziel des Menüs ist dass, man über den Menüpunkt "Klassen" geht und dann erscheint eine Untermenü (Klasse 5- 10). Wenn man dann wieder Über eine Klasse geht, erscheint das unterste Menü mit den Fächern. Jedoch verschiebt sich die Ganze Navigationsleist wenn man über die 7- 10 Klasse geht.
