2021-10-29 04:41:09
Buttons mit mouseover Effekt
 Ich möchte meine Navigationsleiste mit Buttons verschönern. Ich habe jeweils 2 Bilder mit Photoshop erstellt. Ich finde im Netz aber irgendwie nicht das richtige habe ich das Gefühl. Ich finde überall nur CSS Beispiele wo ich die Buttons komplett selber erstelle.
Kann mir da jemand helfen?
Ich möchte meine Navigationsleiste mit Buttons verschönern. Ich habe jeweils 2 Bilder mit Photoshop erstellt. Ich finde im Netz aber irgendwie nicht das richtige habe ich das Gefühl. Ich finde überall nur CSS Beispiele wo ich die Buttons komplett selber erstelle.
Kann mir da jemand helfen? 2021-10-29 04:26:30
Divs mit 3 Bildern Inhalt (Abstand lässt sich nicht einstellen)
 Ich erstelle gerade für eine Freundin eine neue Website (Wordpress).
Auf einer Seite ist mir zuviel Weißer Space, also wollte ich mit einem DIV 3 Bilder einsetzten (Über Slider u.ä. gefällt mir die Lösung nicht).
Das hat auch ganz gut geklappt, aber um das einfach anschaulicher zu gestallten, soll zwischen den Bildern ein kleiner Abstand um den Hintergrund zu sehen...
Da sich meine html und CSS Kenntnisse in Grenzen halten, schaffe ich es einfach nicht dieses siplme Vorhaben um zu setzten.
Verschiedene Padding, float, magin befehlte habe ich schon ohne Erfolg probiert umzusetzten (evtl sogar einfach falsch umgesetzt.
Die Website mit den Bildern befindet sich hier: Schönheitsreich
Dort kann man sich die Bilderanordnung anschauen, den Code füge ich bei.
Evtl kann mir jemand einen Tipp geben wie ich das richtig umsetzten kann.
Bitte entschuldigt, falls der Code völlig falsch aufgebaut ist, freue mich jedoch über Verbesserungen
Ich erstelle gerade für eine Freundin eine neue Website (Wordpress).
Auf einer Seite ist mir zuviel Weißer Space, also wollte ich mit einem DIV 3 Bilder einsetzten (Über Slider u.ä. gefällt mir die Lösung nicht).
Das hat auch ganz gut geklappt, aber um das einfach anschaulicher zu gestallten, soll zwischen den Bildern ein kleiner Abstand um den Hintergrund zu sehen...
Da sich meine html und CSS Kenntnisse in Grenzen halten, schaffe ich es einfach nicht dieses siplme Vorhaben um zu setzten.
Verschiedene Padding, float, magin befehlte habe ich schon ohne Erfolg probiert umzusetzten (evtl sogar einfach falsch umgesetzt.
Die Website mit den Bildern befindet sich hier: Schönheitsreich
Dort kann man sich die Bilderanordnung anschauen, den Code füge ich bei.
Evtl kann mir jemand einen Tipp geben wie ich das richtig umsetzten kann.
Bitte entschuldigt, falls der Code völlig falsch aufgebaut ist, freue mich jedoch über Verbesserungen 2021-10-29 04:10:20
Suche code in Textdatei
 Hallo,
bin Anfänger und möchte ein kleines PHP Programm machen, welches folgendes machen soll.
1. Ich habe eine textdatei, worin die erstenn 10.000 Nachkommastellen von PI stehen (aus einem Buch Pi)
2. habe ich nun immer eine 4 stellige beliebige Zahl (z.B. 1246)
Nun soll dieses PHP Script diese zahl in den 10.000 Nachkommastellen finden und die Position in dem Buch PI irgendwie darstellen,
also mit der Ausgabe :
- Seite des Buches
- Zeile der Seite
- Position in der Zeile
Hat da von Euch Profis ne Idee, wie ich das anstellen kann?
Hallo,
bin Anfänger und möchte ein kleines PHP Programm machen, welches folgendes machen soll.
1. Ich habe eine textdatei, worin die erstenn 10.000 Nachkommastellen von PI stehen (aus einem Buch Pi)
2. habe ich nun immer eine 4 stellige beliebige Zahl (z.B. 1246)
Nun soll dieses PHP Script diese zahl in den 10.000 Nachkommastellen finden und die Position in dem Buch PI irgendwie darstellen,
also mit der Ausgabe :
- Seite des Buches
- Zeile der Seite
- Position in der Zeile
Hat da von Euch Profis ne Idee, wie ich das anstellen kann?
2021-10-25 02:06:11
Header Elemente nebeneinander
 Moin moin,
Ich bin ganz neu dabei und versuche mich gerade an einer Testwebseite.
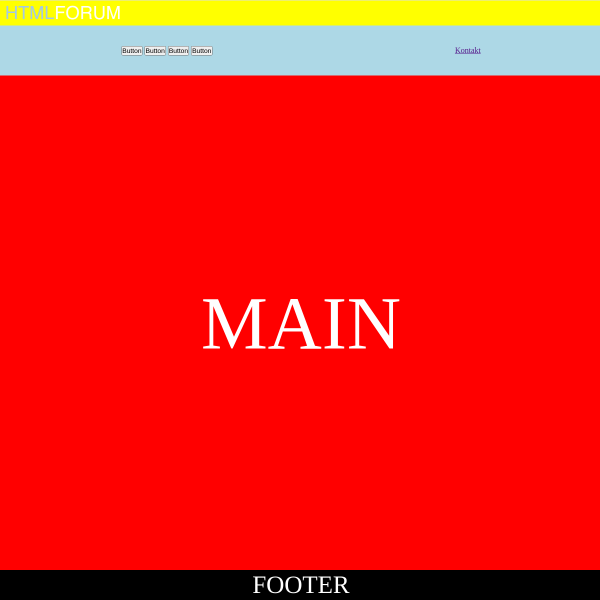
Ich möchte den Header wie folgt aufbauen:
Ganz oben die Überschrift mittig,
da drunter 2 Links nebeneinander und ganz rechts ein Bild mit einem Logo.
Leider wird man das Logo immer unter den Links angezeigt.
Moin moin,
Ich bin ganz neu dabei und versuche mich gerade an einer Testwebseite.
Ich möchte den Header wie folgt aufbauen:
Ganz oben die Überschrift mittig,
da drunter 2 Links nebeneinander und ganz rechts ein Bild mit einem Logo.
Leider wird man das Logo immer unter den Links angezeigt. 2021-10-24 03:35:23
Position Sticky vom bottom aus
 Hallo zusammen,
ich habe eine Sidebar, welche ich Scrollen lassen möchte.
Hierzu habe ich folgenden CodePen erstellt: https://codepen.io/JohnHSmith/pen/vYJXELz
Nun, mit dem sticky-element auf "top: 0" funktioniert das hervorragend.
Ich möchte jedoch, dass die Sidebar erst sticken bleibt wenn der untere Rand am Rand des Viewports gerät - also genau umgekehrt wie es bei top ist.
Mit bottom funktioniert das leider nicht.
Kann mir hier jemand einen Grund nennen oder sagen wie ich das ohne JS machen kann, da der Scroll-Eventhandler sehr unperformant ist?
Lösungs Vorschlag von AmdreasB
Hallo zusammen,
ich habe eine Sidebar, welche ich Scrollen lassen möchte.
Hierzu habe ich folgenden CodePen erstellt: https://codepen.io/JohnHSmith/pen/vYJXELz
Nun, mit dem sticky-element auf "top: 0" funktioniert das hervorragend.
Ich möchte jedoch, dass die Sidebar erst sticken bleibt wenn der untere Rand am Rand des Viewports gerät - also genau umgekehrt wie es bei top ist.
Mit bottom funktioniert das leider nicht.
Kann mir hier jemand einen Grund nennen oder sagen wie ich das ohne JS machen kann, da der Scroll-Eventhandler sehr unperformant ist?
Lösungs Vorschlag von AmdreasB2021-10-24 03:18:33
Ton abspielen, wenn opacity= 1
 Hallo,
ich habe eine Liste auf meiner Homepage und hinter jedem Listeneintrag erscheint nach und nach ein Häkchen. Nun möchte ich jedes Mal, wenn ein Häkchen angezeigt wird, einen kurzen Ton abspielen. Aber leider habe ich keine Ahnung wie ich das machen könnte.. Kann CSS3 das machen? Oder verwende ich JS? Es sollte aber keine „onClick“- oder „onHover“-Funktion sein, da der Sound ja immer dann abgespielt werden soll wenn der Haken dargestellt wurde, d.h. opacity = 1
Hallo,
ich habe eine Liste auf meiner Homepage und hinter jedem Listeneintrag erscheint nach und nach ein Häkchen. Nun möchte ich jedes Mal, wenn ein Häkchen angezeigt wird, einen kurzen Ton abspielen. Aber leider habe ich keine Ahnung wie ich das machen könnte.. Kann CSS3 das machen? Oder verwende ich JS? Es sollte aber keine „onClick“- oder „onHover“-Funktion sein, da der Sound ja immer dann abgespielt werden soll wenn der Haken dargestellt wurde, d.h. opacity = 1 2021-10-23 20:43:16
mailto - Emailtext vor dem Absenden per JS bearbeiten/verschönern
 Hi
ich habe ein Formular mit Input-Feldern, deren Eingaben per Email verschickt werden sollen. Das Formular wird per c# generiert und ist lokal als html verfügbar (hier kein php möglich). Grundsätzlich funktioniert das Ganze.
Die Namen der Felder und deren Inhalte werden jedoch hintereinander im body eingefügt. Der Übersichtlichkeit wegen, sollen diese jedoch zeilenweise im Body stehen. Darüber hinaus soll noch ein kurzer Text angehängt werden. Die Idee wäre es, vor dem submit noch den Body per jQuery zu bearbeiten. Suche hierzu einen Lösungsansatz.
PS: Bei den Versuchen funktionierte eine Parameterlänge von ca. 1000 Zeichen (Outlook). Ist diese Beschränkung vom Emailprogramm abhängig, das mit mailto gestartet wird? Im Internet gibt es Angaben von 255....ca. 2000.
Lösungsvorschlag von AndreasB
Hi
ich habe ein Formular mit Input-Feldern, deren Eingaben per Email verschickt werden sollen. Das Formular wird per c# generiert und ist lokal als html verfügbar (hier kein php möglich). Grundsätzlich funktioniert das Ganze.
Die Namen der Felder und deren Inhalte werden jedoch hintereinander im body eingefügt. Der Übersichtlichkeit wegen, sollen diese jedoch zeilenweise im Body stehen. Darüber hinaus soll noch ein kurzer Text angehängt werden. Die Idee wäre es, vor dem submit noch den Body per jQuery zu bearbeiten. Suche hierzu einen Lösungsansatz.
PS: Bei den Versuchen funktionierte eine Parameterlänge von ca. 1000 Zeichen (Outlook). Ist diese Beschränkung vom Emailprogramm abhängig, das mit mailto gestartet wird? Im Internet gibt es Angaben von 255....ca. 2000.
Lösungsvorschlag von AndreasB 2021-10-15 12:22:06
Schnee auf allen Seiten
 Lässt es im Browser auf jede Seite schneien
Lässt es im Browser auf jede Seite schneien2021-10-13 21:36:59
Sound oder Licht Wecker
 Stell dir ein Wecker und lass dich mit Sound oder Licht wecken
Stell dir ein Wecker und lass dich mit Sound oder Licht wecken2021-10-12 23:14:34
Formulargestaltung
 Hallo,
Das Formular soll folgendermaßen aussehen:
- 2 Felder nebeneinander, 2 untereinander (bereits gemacht)
- die Felder sollen ausgerichtet sein (genau untereinander stehen)
- die Beschriftungen sollen über den Feldern stehen
Wie mach ich's?
Hallo,
Das Formular soll folgendermaßen aussehen:
- 2 Felder nebeneinander, 2 untereinander (bereits gemacht)
- die Felder sollen ausgerichtet sein (genau untereinander stehen)
- die Beschriftungen sollen über den Feldern stehen
Wie mach ich's?