2021-08-26 01:27:55
Kommentierfunktion
 Hi, ich wollte gerade eine Kommentierfunktion schreiben, welche bereits einige Kommentare vorgefertigt hat, hatte auch schon mal eine und dachte diese verstanden zu haben, leider finde ich die Datei nicht mehr. Kannst du mir sagen wo ich hier einen Fehler eingebaut habe?
Okay ich habe hier heute ein wenig rumprobiert. Ist es möglich, dass immer nur die zwei neusten Kommentare angezeigt werden und der rest in einem "Mehr anzeigen" button verschwindet?
Hi, ich wollte gerade eine Kommentierfunktion schreiben, welche bereits einige Kommentare vorgefertigt hat, hatte auch schon mal eine und dachte diese verstanden zu haben, leider finde ich die Datei nicht mehr. Kannst du mir sagen wo ich hier einen Fehler eingebaut habe?
Okay ich habe hier heute ein wenig rumprobiert. Ist es möglich, dass immer nur die zwei neusten Kommentare angezeigt werden und der rest in einem "Mehr anzeigen" button verschwindet?2021-08-26 01:20:52
Swipe
 Vorab: Ich nutze Bootstrap und jQuery.
Ich versuche ein div feld zu erstellen, gefüllt mit Bilder und Text, welches bei einem swipe komplett verschwindet und dafür an gleicher Stelle ein anderes div Feld mit zumindest Text eingeblendet wird.
Hinzu kommt, dass ich das ganze gerne für mobile und desktop programmieren würde. In der desktop version soll anstelle des swipes ein button für links und rechts erscheinen.
Vorab: Ich nutze Bootstrap und jQuery.
Ich versuche ein div feld zu erstellen, gefüllt mit Bilder und Text, welches bei einem swipe komplett verschwindet und dafür an gleicher Stelle ein anderes div Feld mit zumindest Text eingeblendet wird.
Hinzu kommt, dass ich das ganze gerne für mobile und desktop programmieren würde. In der desktop version soll anstelle des swipes ein button für links und rechts erscheinen.2021-08-26 01:11:27
Hover
 Hey!
Folgendes möchte ich umsetzen:
Ich möchte das ganze so
Hey!
Folgendes möchte ich umsetzen:
Ich möchte das ganze so  - Wenn ich mit der Maus über das Bild gehe soll das Bild wechseln, ca. so:
- Wenn ich mit der Maus über das Bild gehe soll das Bild wechseln, ca. so:  Das geht auch soweit sehr gut, ich habe es bis jetzt so umgesetzt:
Das geht auch soweit sehr gut, ich habe es bis jetzt so umgesetzt: 2021-08-26 00:50:21
Mit der Maus Button hovern und Slider Steuern
 Beim hovern der Buttons ,soll der Bildsliders an den dazugehörigen Bild sliden
Beim hovern der Buttons ,soll der Bildsliders an den dazugehörigen Bild sliden2021-08-26 00:39:40
Button aktiv starten
 Ich möchte in einer Liste von Buttons die im CSS bereits beschrieben sind, einen Button bereits beim ersten Aufruf der Seite auf "active" stehen haben.
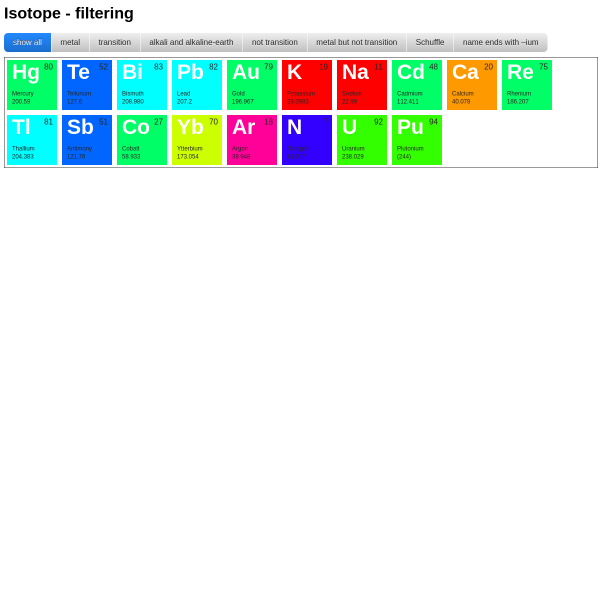
Z.B. möchte ich in einer Liste mit Automarken, Obst, Städten und Tieren, welche ich per Button sortieren kann (siehe anderer Thread)
Einen Button "Alle" haben, der zu Beginn, während noch alle Objekte angezeigt werden, bereits die Farbe hat als wäre er angeklickt.
Ich möchte in einer Liste von Buttons die im CSS bereits beschrieben sind, einen Button bereits beim ersten Aufruf der Seite auf "active" stehen haben.
Z.B. möchte ich in einer Liste mit Automarken, Obst, Städten und Tieren, welche ich per Button sortieren kann (siehe anderer Thread)
Einen Button "Alle" haben, der zu Beginn, während noch alle Objekte angezeigt werden, bereits die Farbe hat als wäre er angeklickt.2021-08-26 00:36:26
Sortierliste
 Hi,
ich habe mal wieder ein Problem (und damit mein ich nicht das Ergebnis der deutschen Nationalmannschaft eben Big Grin )
Ich versuche eine Liste zu erstellen, mit z.B. Automarken, Obst, Städten und Tieren.
Alles komplett durcheinander.
Jetzt möchte ich via Buttons nur noch eine Kategorie einblenden. Dabei sollen jedoch nicht nur die anderen ausgeblendet werden, sondern die jeweilig dazugehörigen Elemente nach oben nachrutschen.
Hi,
ich habe mal wieder ein Problem (und damit mein ich nicht das Ergebnis der deutschen Nationalmannschaft eben Big Grin )
Ich versuche eine Liste zu erstellen, mit z.B. Automarken, Obst, Städten und Tieren.
Alles komplett durcheinander.
Jetzt möchte ich via Buttons nur noch eine Kategorie einblenden. Dabei sollen jedoch nicht nur die anderen ausgeblendet werden, sondern die jeweilig dazugehörigen Elemente nach oben nachrutschen.2021-08-26 00:32:02
Accordeon läuft nicht richtig
 Akkordeon hat ein Strich, den ich nicht wegbekommen.
Akkordeon hat ein Strich, den ich nicht wegbekommen.2021-08-24 19:04:29
Mehrere Bilder mit Abstand nebeneinander 2
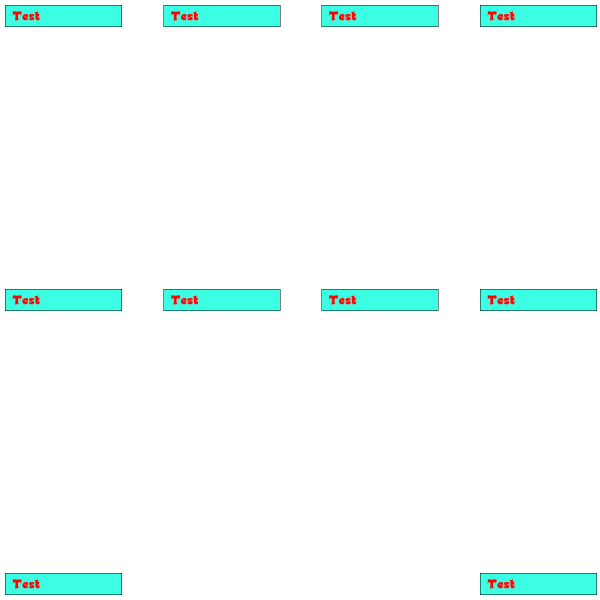
 Folgendes Problem: Ich möchte mehrere Bilder nebeneinander darstellen, und zwar mit Abstand, aber nicht am Anfang und am Ende. Da das Ganze mit verschiedenen Bildschirmgrößen funktionieren soll, weiß ich natürlich nicht, wie viel Bilder nebeneinander passen, ansonsten könnte ich immer das letzte Bild in einer Zeile ohne margin-right darstellen.
Folgendes Problem: Ich möchte mehrere Bilder nebeneinander darstellen, und zwar mit Abstand, aber nicht am Anfang und am Ende. Da das Ganze mit verschiedenen Bildschirmgrößen funktionieren soll, weiß ich natürlich nicht, wie viel Bilder nebeneinander passen, ansonsten könnte ich immer das letzte Bild in einer Zeile ohne margin-right darstellen.2021-08-24 00:38:09
HTML - CSS Probleme Kleinigkeiten
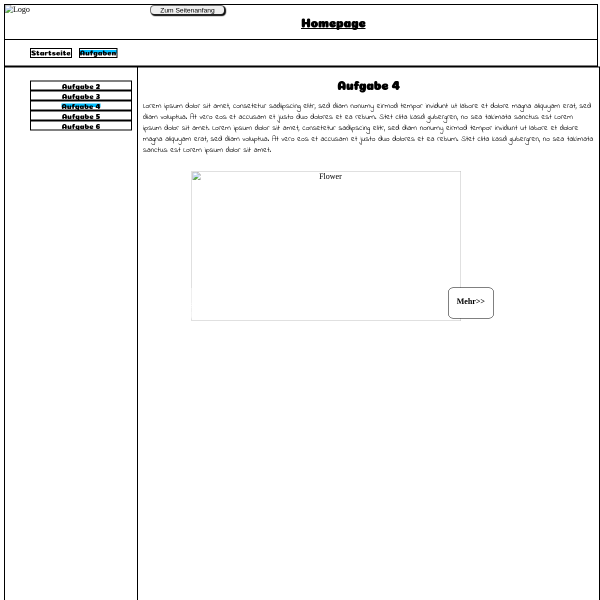
 Hey, ich habe eine fast fertige Website gebaut. Jedoch gibt ein paar kleine Probleme:
Die Bildbeschriftung soll links und der Mehr Button soll rechts sein und sich nicht gegenseitig beeinflussen.
Über dem Copyright soll eine Linie gezogen werden (Abtrennnung Fußbereich).
Hoffe mir kann da jemand helfen.
Hey, ich habe eine fast fertige Website gebaut. Jedoch gibt ein paar kleine Probleme:
Die Bildbeschriftung soll links und der Mehr Button soll rechts sein und sich nicht gegenseitig beeinflussen.
Über dem Copyright soll eine Linie gezogen werden (Abtrennnung Fußbereich).
Hoffe mir kann da jemand helfen.2021-08-24 00:24:30
Komme in meinem Tutorial einfach nicht weiter. Bitte um Hilfe
 Schaffe es einfach nicht, zwei Dreiergruppen zu konstruieren. Entweder zerschieße ich das Ganze
oder es geht irgendwie als 4. Feld darunter weiter.
https://jsfiddle.net/eddodtjn/
Hoffe ich habe es einigermaßen verständlich erklärt.
Schaffe es einfach nicht, zwei Dreiergruppen zu konstruieren. Entweder zerschieße ich das Ganze
oder es geht irgendwie als 4. Feld darunter weiter.
https://jsfiddle.net/eddodtjn/
Hoffe ich habe es einigermaßen verständlich erklärt.