2022-05-11 17:34:09
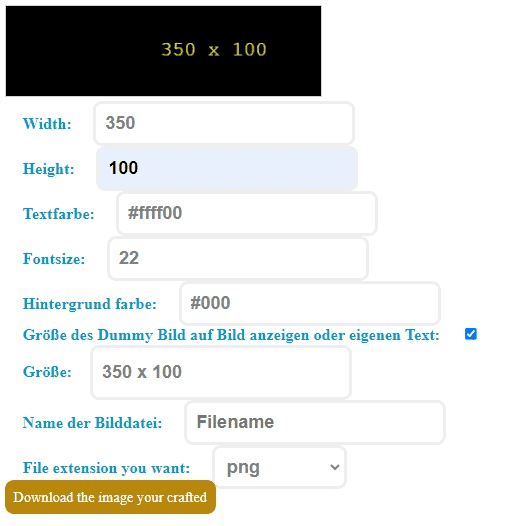
Dummy Bilder erstekllen
 Erstelle dir deine eigene Dummy Bilder und lade sie herunter
Erstelle dir deine eigene Dummy Bilder und lade sie herunter2022-05-11 12:40:23
Wecker
 Einfach die Seite auflassen und Wecker stellen. Du wirst mit Ton und Lichteffekte geweckt
Einfach die Seite auflassen und Wecker stellen. Du wirst mit Ton und Lichteffekte geweckt 2022-04-30 14:44:51
CSS Farbgestaltung in Flexbox letze lösung
 Hallo, habe mich ein bisschen in CSS Flexbox reingewurstelt und bin nun bei folgendem Design:
https://codepen.io/Blvcksquid/pen/yLpdBoO
Jetzt möchte ich das "MyPhone" in drei Teilen einfärben: Der oberer und der untere Rand sollen das hier bekommen:
background: linear-gradient(70deg, black, white);
Und der Bildschirm eben einen neutralen Hintergund.
Wie stelle ich das an ohne mein ganzes Layout über einen Haufen zu werfen?
Bin noch nicht so lang bei CSS dabei, mag sein, dass das eine etwas naive Frage ist, aber ich bin hier um zu lernen.
Hallo, habe mich ein bisschen in CSS Flexbox reingewurstelt und bin nun bei folgendem Design:
https://codepen.io/Blvcksquid/pen/yLpdBoO
Jetzt möchte ich das "MyPhone" in drei Teilen einfärben: Der oberer und der untere Rand sollen das hier bekommen:
background: linear-gradient(70deg, black, white);
Und der Bildschirm eben einen neutralen Hintergund.
Wie stelle ich das an ohne mein ganzes Layout über einen Haufen zu werfen?
Bin noch nicht so lang bei CSS dabei, mag sein, dass das eine etwas naive Frage ist, aber ich bin hier um zu lernen.2022-04-30 14:42:05
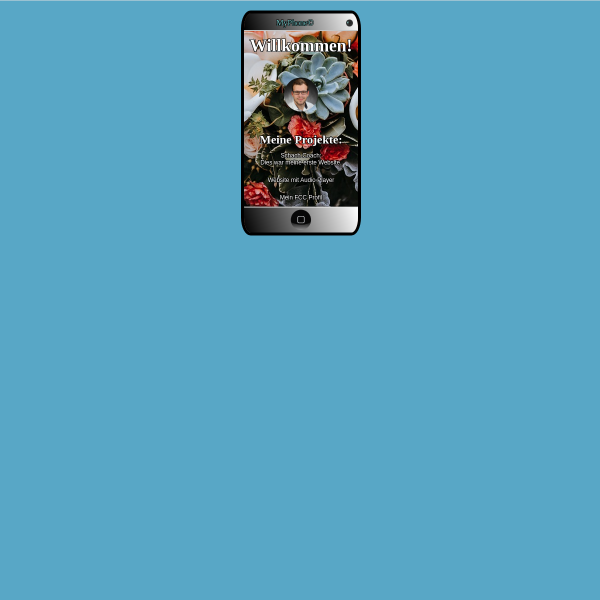
CSS Farbgestaltung in Flexbox 1
 Hallo, habe mich ein bisschen in CSS Flexbox rein gewurstelt und bin nun bei folgendem Design:
MyPhone
Jetzt möchte ich das "MyPhone" in drei Teilen einfärben: Der oberer und der untere Rand sollen das hier bekommen:
Hallo, habe mich ein bisschen in CSS Flexbox rein gewurstelt und bin nun bei folgendem Design:
MyPhone
Jetzt möchte ich das "MyPhone" in drei Teilen einfärben: Der oberer und der untere Rand sollen das hier bekommen:
<style>.klasse{background: linear-gradient(70deg, black, white);}</style>
2022-04-17 16:25:33
Geblurtes Rechteck hinter Text erzeugen
 Hallo, ich möchte ein Rechteck hinter meinem Text haben, dass es in etwa so aussieht wie auf dem Foto.
Ich habe das heute schon einmal probiert, und habe es auch fast hinbekommen. Zu aller erst habe ich ein Rechteck erstellt und es gefärbt, dass sah sogar ganz gut aus, allerdings als ich den Blur-Effekt angewendet habe wurde die Schrift geblurt.
Habt ihr eine Idee wie ich das hinbekommen könnte?
Hier einmal ein link zur Website: https://www.qvg-esports.eu
Hallo, ich möchte ein Rechteck hinter meinem Text haben, dass es in etwa so aussieht wie auf dem Foto.
Ich habe das heute schon einmal probiert, und habe es auch fast hinbekommen. Zu aller erst habe ich ein Rechteck erstellt und es gefärbt, dass sah sogar ganz gut aus, allerdings als ich den Blur-Effekt angewendet habe wurde die Schrift geblurt.
Habt ihr eine Idee wie ich das hinbekommen könnte?
Hier einmal ein link zur Website: https://www.qvg-esports.eu 2022-03-15 12:09:24
Losebot Pennergame
 Der Lose bot wurde noch mal bearbeitet.
Update 13.7.2018
Beim Kauf von 10 Lose blieb immer ein Rest übrig. Fehler behoben.
Einzelabrechnung ,was jedes Los gewonnen/verloren hat.
CSS Bug behoben. Weißer Border um Logout Button ist nun weg.
Hier der aktuelle Code zum selber rein Kopieren
Der Lose bot wurde noch mal bearbeitet.
Update 13.7.2018
Beim Kauf von 10 Lose blieb immer ein Rest übrig. Fehler behoben.
Einzelabrechnung ,was jedes Los gewonnen/verloren hat.
CSS Bug behoben. Weißer Border um Logout Button ist nun weg.
Hier der aktuelle Code zum selber rein Kopieren2022-03-14 21:32:41
Zähler mit variierender Geschwindigkeit
 Hallo zusammen,
um die Besucher für ein paar Sekunden auf einer Seite zu halten, ist bereits ein Fortschrittsbalken eingebaut, der nach 10 Sekunden das Ergebnis anzeigt. Um den Eindruck einer echten Suche zu verstärken, würde ich gerne den Balken in variierender Geschwindigkeit laufen lassen, oder parallel dazu einen Zähler laufen lassen, der mal schneller, mal langsamer läuft oder auch mal für eine Sekunde stehen bleibt. Ihr wisst bestimmt, was ich meine.
Ich habe aber absolut keinen Schimmer, wie solche Variationen realisiert werden könnten. Hat jemand einen Tipp für mich?
Hallo zusammen,
um die Besucher für ein paar Sekunden auf einer Seite zu halten, ist bereits ein Fortschrittsbalken eingebaut, der nach 10 Sekunden das Ergebnis anzeigt. Um den Eindruck einer echten Suche zu verstärken, würde ich gerne den Balken in variierender Geschwindigkeit laufen lassen, oder parallel dazu einen Zähler laufen lassen, der mal schneller, mal langsamer läuft oder auch mal für eine Sekunde stehen bleibt. Ihr wisst bestimmt, was ich meine.
Ich habe aber absolut keinen Schimmer, wie solche Variationen realisiert werden könnten. Hat jemand einen Tipp für mich? 2022-03-14 21:20:53
Tabellenveränderung bei mouseover
 Hallo,
hat jemand eine Idee, warum der rote Bereich schmaler wird, wenn die Maus über der Tabelle ist?
Hallo,
hat jemand eine Idee, warum der rote Bereich schmaler wird, wenn die Maus über der Tabelle ist?2022-03-14 21:17:23
Koordinaten sich schnell bewegender Objekte verifizieren 2
 Bevor ich an die Umsetzung gehe, eine Frage an die Experten:
Ich habe mehrere Flugzeuge, die horizontal fliegen. Sie fliegen ziemlich schnell. Ich möchte sie mit der Maus anklicken und dann sollen sie verschwinden.
Kann ich prüfen, ob sie erfolgreich angeklickt wurden, indem ich die Mauskoordinaten mit den Flugzeugkoordinaten vergleiche?
Ich vermute, dass dies nicht funktionieren wird, weil die Flugzeug Koordinaten zum Zeitpunkt der Abfrage Mausklick schon veraltet sind.
Falls meine Vermutung zutrifft, wie könnte es funktionieren?
Bevor ich an die Umsetzung gehe, eine Frage an die Experten:
Ich habe mehrere Flugzeuge, die horizontal fliegen. Sie fliegen ziemlich schnell. Ich möchte sie mit der Maus anklicken und dann sollen sie verschwinden.
Kann ich prüfen, ob sie erfolgreich angeklickt wurden, indem ich die Mauskoordinaten mit den Flugzeugkoordinaten vergleiche?
Ich vermute, dass dies nicht funktionieren wird, weil die Flugzeug Koordinaten zum Zeitpunkt der Abfrage Mausklick schon veraltet sind.
Falls meine Vermutung zutrifft, wie könnte es funktionieren? 2022-03-14 21:14:06
Koordinaten sich schnell bewegender Objekte verifizieren
 Bevor ich an die Umsetzung gehe, eine Frage an die Experten:
Ich habe mehrere Flugzeuge, die horizontal fliegen. Sie fliegen ziemlich schnell. Ich möchte sie mit der Maus anklicken und dann sollen sie verschwinden.
Kann ich prüfen, ob sie erfolgreich angeklickt wurden, indem ich die Mauskoordinaten mit den Flugzeugkoordinaten vergleiche?
Ich vermute, dass dies nicht funktionieren wird, weil die Flugzeug Koordinaten zum Zeitpunkt der Abfrage Mausklick schon veraltet sind.
Falls meine Vermutung zutrifft, wie könnte es funktionieren?
Bevor ich an die Umsetzung gehe, eine Frage an die Experten:
Ich habe mehrere Flugzeuge, die horizontal fliegen. Sie fliegen ziemlich schnell. Ich möchte sie mit der Maus anklicken und dann sollen sie verschwinden.
Kann ich prüfen, ob sie erfolgreich angeklickt wurden, indem ich die Mauskoordinaten mit den Flugzeugkoordinaten vergleiche?
Ich vermute, dass dies nicht funktionieren wird, weil die Flugzeug Koordinaten zum Zeitpunkt der Abfrage Mausklick schon veraltet sind.
Falls meine Vermutung zutrifft, wie könnte es funktionieren?