2022-09-29 22:20:05
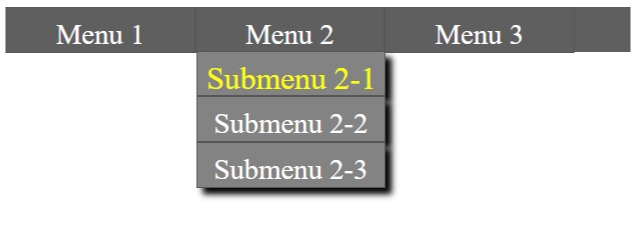
Navigation Wörter unterstreichen, Farbänderung beim Hovern etc
 Hallo. Ich hab n Schulprojekt und soll eine Seite erstellen. An sich recht 'einfach', wenn man nur das nötigste reinpackt, aber Ich möchte schon dass es mir gefällt, da ich aber noch ein blutiger Anfänger bin, fällt mir das natürlich schwer.
Ich hänge noch ganz am Anfang an der Navigation.
Was ich möchte sind diese Dinge für die Navigation:
Wenn ich auf einen Bereich klicke, soll der aktive Bereich in der Navigation unterstrichen sein.
Wenn ich über ein Wort im Navigationsbereich hover, soll es die Farbe ändern.
Wenn ich runter scrolle, soll die Navigationsbar nicht sichtbar sein, sobald man aber minimal hochscrollt, soll sie wieder sichtbar sein.
Also an sich wie auf dieser Seite https://demos.pixelgrade.com/rosa/ nur halt das mit dem scrollen fehlt da.
Hallo. Ich hab n Schulprojekt und soll eine Seite erstellen. An sich recht 'einfach', wenn man nur das nötigste reinpackt, aber Ich möchte schon dass es mir gefällt, da ich aber noch ein blutiger Anfänger bin, fällt mir das natürlich schwer.
Ich hänge noch ganz am Anfang an der Navigation.
Was ich möchte sind diese Dinge für die Navigation:
Wenn ich auf einen Bereich klicke, soll der aktive Bereich in der Navigation unterstrichen sein.
Wenn ich über ein Wort im Navigationsbereich hover, soll es die Farbe ändern.
Wenn ich runter scrolle, soll die Navigationsbar nicht sichtbar sein, sobald man aber minimal hochscrollt, soll sie wieder sichtbar sein.
Also an sich wie auf dieser Seite https://demos.pixelgrade.com/rosa/ nur halt das mit dem scrollen fehlt da.2022-09-29 22:09:14
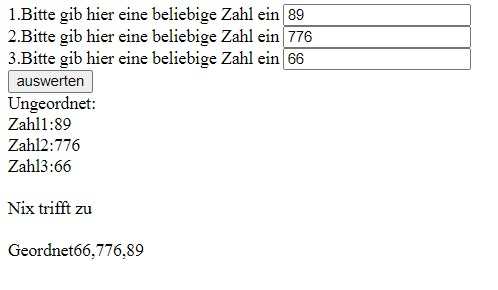
Hilfe Calculator Ergebnis plusText
 Hallo, ich habe da ein Problem und ich sitze nun schon seit eine ganzen weile dran.
Ich habe hier einen kleinen calculator gebastelt aber mir fehlt da noch eine Kleinigkeit. Ich will das am Ende vom "total" nichtt nur die Summe ausgegeben wir sondern auch ein Text mit "text".
(total + Text)
Da ich einfach nicht weiter komme, bitte ich hier um Hilfestellung.
Hallo, ich habe da ein Problem und ich sitze nun schon seit eine ganzen weile dran.
Ich habe hier einen kleinen calculator gebastelt aber mir fehlt da noch eine Kleinigkeit. Ich will das am Ende vom "total" nichtt nur die Summe ausgegeben wir sondern auch ein Text mit "text".
(total + Text)
Da ich einfach nicht weiter komme, bitte ich hier um Hilfestellung.2022-09-29 21:42:21
Animation 2
 Hey! Ich habe nun eine Animation auf meiner Webseite eingebaut. Nun ist meine Frage: Die Aninmation kommt, wenn die Webseite neu geladen/geöffnet wird. Jedoch soll die Animation des Bildes erst kommen, wenn ich runterscrolle und bei diesem animierten Inhalt bin. Wie kann ich das machen?
Hey! Ich habe nun eine Animation auf meiner Webseite eingebaut. Nun ist meine Frage: Die Aninmation kommt, wenn die Webseite neu geladen/geöffnet wird. Jedoch soll die Animation des Bildes erst kommen, wenn ich runterscrolle und bei diesem animierten Inhalt bin. Wie kann ich das machen?2022-09-29 21:41:18
Animation
 Hey! Ich habe nun eine Animation auf meiner Webseite eingebaut. Nun ist meine Frage: Die Aninmation kommt, wenn die Webseite neu geladen/geöffnet wird. Jedoch soll die Animation des Bildes erst kommen, wenn ich runterscrolle und bei diesem animierten Inhalt bin. Wie kann ich das machen?
Hey! Ich habe nun eine Animation auf meiner Webseite eingebaut. Nun ist meine Frage: Die Aninmation kommt, wenn die Webseite neu geladen/geöffnet wird. Jedoch soll die Animation des Bildes erst kommen, wenn ich runterscrolle und bei diesem animierten Inhalt bin. Wie kann ich das machen?2022-09-29 20:08:14
Probleme mit marqueejs
 Hallo,
ich habe versucht, marquee.js in eine Website einzubauen.
Hier ist ein Beispiel zu sehen:
https://codepen.io/anon/pen/KROLzG
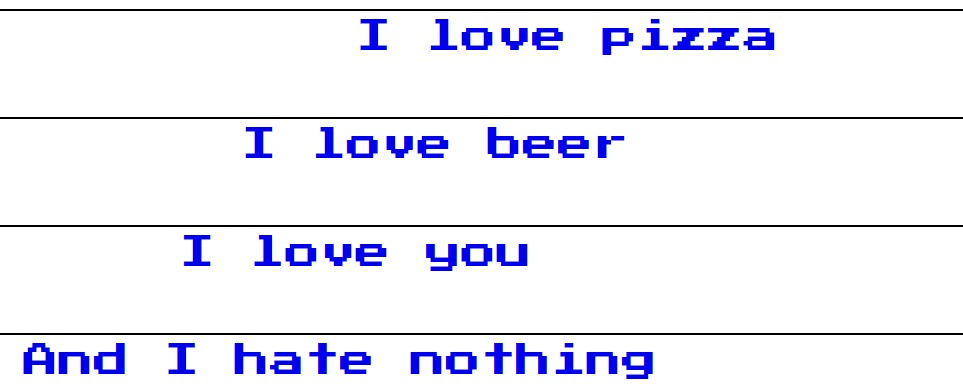
In manchen Fällen (hängt wohl von der Bildschirmauflösung ab) verschwindet der Text auf der linken Seite zu früh. Also er slidet nicht komplett durch.
Wie lässt sich dieses Problem lösen?
Über Hilfe wäre ich gerade unglaublich dankbar.
Hallo,
ich habe versucht, marquee.js in eine Website einzubauen.
Hier ist ein Beispiel zu sehen:
https://codepen.io/anon/pen/KROLzG
In manchen Fällen (hängt wohl von der Bildschirmauflösung ab) verschwindet der Text auf der linken Seite zu früh. Also er slidet nicht komplett durch.
Wie lässt sich dieses Problem lösen?
Über Hilfe wäre ich gerade unglaublich dankbar.2022-09-29 01:26:07
visibility mit Javascript ändern 2
 Hallo zusammen,
ich möchte von der Zeile
Hallo zusammen,
ich möchte von der Zeile
function add() {document.getElementById("opt").style.visibility = "visible";}
2022-09-29 01:19:44
visibility mit Javascript ändern
 Hallo Zusammen,
ich möchte von der Zeile
Hallo Zusammen,
ich möchte von der Zeile
<tr style="visibility: collapse" id="opt">
function add() {document.getElementById("opt").style.visibility = "visible";}
2022-09-28 23:43:46
textarea automatisch größer machen
 Tag,
kann man das irgendwie machen, dass sich die Textarea box sich automatisch bis 100px vergrößert sollte man ein Text schreiben, dass man auch den ganzen Text halt sieht. Sonst kennt man das ja z.b das overflow-y (scroll) angewendet wird und den obigen Text nicht mehr sehen kann wie im zweiten Teil meines Videos.
Tag,
kann man das irgendwie machen, dass sich die Textarea box sich automatisch bis 100px vergrößert sollte man ein Text schreiben, dass man auch den ganzen Text halt sieht. Sonst kennt man das ja z.b das overflow-y (scroll) angewendet wird und den obigen Text nicht mehr sehen kann wie im zweiten Teil meines Videos.2022-09-28 23:40:18
Border von div Tabelle anzeigen
 Moin,
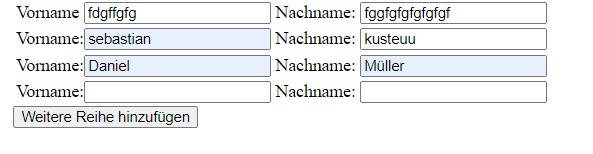
ich habe eine Tabelle aus divs erzeugt und würde gern unter den Reihen eine Border anzeigen lassen.
Klappt nur irgendwie nicht..
Moin,
ich habe eine Tabelle aus divs erzeugt und würde gern unter den Reihen eine Border anzeigen lassen.
Klappt nur irgendwie nicht.. wer kann mir bei meinen Problem, helfen
wer kann mir bei meinen Problem, helfen