3 Seiten gefunden in 190.05, ms

3D Picture Carousel
2023-01-09 02:10:28-- Bilder Karussell mit Manuelen vor und zurück Buttons

Schrift In Bild Drehen
2021-09-15 18:27:57--
Hallo zusammen,
ich habe beim respsonsivem Design drei Probleme:
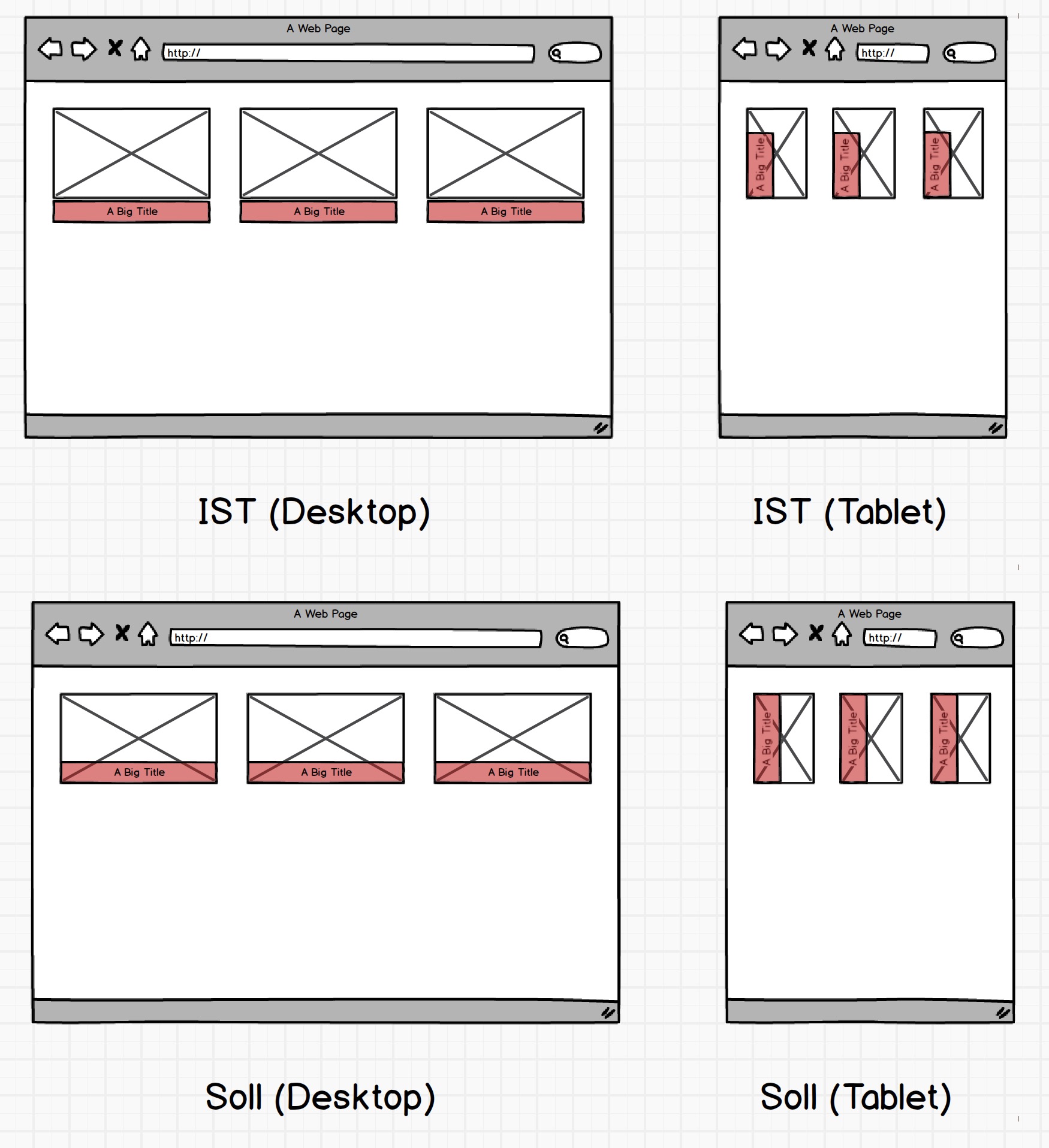
Ich habe 3 Bilder (im Querformat) mit jeweils einer Bildunterschrift. Bei kleinen Viewports sind alle Bilder und die dazugehörigen Überschriften untereinander angeordnet.
Problem 1:
Beim mittleren Viewport möchte ich die Bilder, die mittels Picture-Element, eingebettet sind, gegen andere Bilder im Hochkantformat tauschen. Gleichzeitig - und das ist das eigentliche Problem - soll die Bildüberschrift um 90° gegen den Uhrzeigersinn gedreht werden und sich über die ganze Höhe erstreckt (Skizze anbei).
Problem 2:
Wie bekomme ich die Bildüberschrift, die sich aktuell außerhalb des Bildes befindet, ins Bild? (siehe Skizze)
Das Picture-Element erlaubt außer Source und IMG keine Kindelemente. Eine Positionierung mit "relative/absolute" ist somit nicht möglich.
Problem 3:
Kann mir jmd sagen, woher der Abstand zwischen Bild und Bildunterschrift in der Mobile- und Desktopansicht herkommt? (siehe Screenshot "Problem 3")