2021-09-15 14:59:35
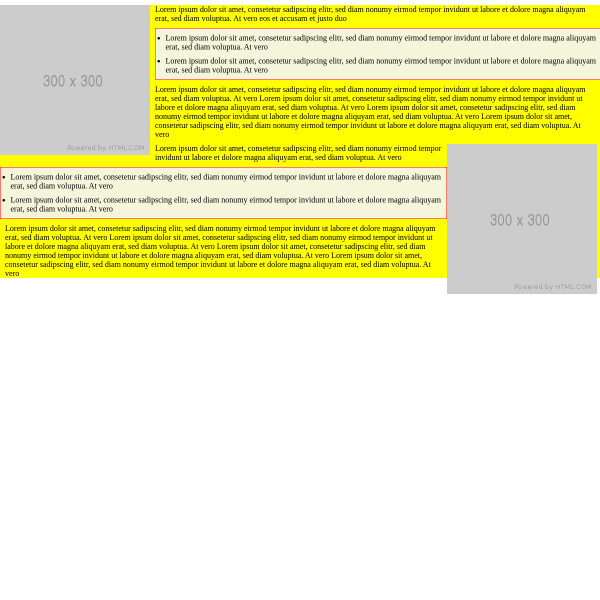
Listentext bündig neben Float-Container
 Hallo,
ich will eine Bild mit float:left einbinden und rechts davon neben Text auch eine Liste
Hallo,
ich will eine Bild mit float:left einbinden und rechts davon neben Text auch eine Liste - darstellen. Leider gelingt es mir nicht, den Listentext so einzurücken, dass er untereinander beginnt. Die erste Zeile eines Listenelements ist wie gewünscht, Bull - Abstand - Text, die nächste Zeile beginnt aber linksbündig mit dem Bull, und nicht, wie gewünscht linksbündig mit dem Text der ersten Zeile.
2021-09-15 14:57:13
Quadrat mit Prozentangaben für Länge und Breite
 Moin Moin,
wie wahrscheinlich viele bin ich momentan dabei eine Website zu erstellen.
In dieser befinden sich 6 DIV´s wo später Bilder eingefügt werden, somit haben diese die Form eines Rechtecks.
Zudem habe ich ein Bild in Kreisform (separates DIV).
Ich möchte die Website auch auf Mobiltelefonen und jegliche andere Größe gut aussehen lassen, dafür benötige ich
Prozentangaben bei der Höhe und Breite der DIV´s (sowohl Quadrate als auch der Kreis).
Wie kann ich dieses Problem lösen? Wenn ich width und height denselben Prozentwert zuordne, dann kommt nur Grütze.
Hat jemand einen anderen Tipp wie ich die Website "monitor-freundlich" aufbauen kann?
Danke schonmal. :)
Moin Moin,
wie wahrscheinlich viele bin ich momentan dabei eine Website zu erstellen.
In dieser befinden sich 6 DIV´s wo später Bilder eingefügt werden, somit haben diese die Form eines Rechtecks.
Zudem habe ich ein Bild in Kreisform (separates DIV).
Ich möchte die Website auch auf Mobiltelefonen und jegliche andere Größe gut aussehen lassen, dafür benötige ich
Prozentangaben bei der Höhe und Breite der DIV´s (sowohl Quadrate als auch der Kreis).
Wie kann ich dieses Problem lösen? Wenn ich width und height denselben Prozentwert zuordne, dann kommt nur Grütze.
Hat jemand einen anderen Tipp wie ich die Website "monitor-freundlich" aufbauen kann?
Danke schonmal. :)2021-09-15 14:53:44
Audioplayer hinter Bild
 Hallo Leute, Mein Name ist Daniel und stehe mit html relativ am Anfang.
Hoffe es kann mir jemand bei meinem Problem helfen.
Ich möchte auf meiner Seite lediglich ein Lautsprecher Icon haben wo wenn ich daraufklicke sich ein neuer Tab mit dem Player öffnet.
Könnte mir jemand hierbei kurz einen Anstoß geben :-)
Hallo Leute, Mein Name ist Daniel und stehe mit html relativ am Anfang.
Hoffe es kann mir jemand bei meinem Problem helfen.
Ich möchte auf meiner Seite lediglich ein Lautsprecher Icon haben wo wenn ich daraufklicke sich ein neuer Tab mit dem Player öffnet.
Könnte mir jemand hierbei kurz einen Anstoß geben :-)2021-09-15 14:50:48
Toggle Font-Awesome Icon funktioniert nur bedingt Lösung 2

<i onclick="myFunction(this)" class="fa fa-thumbs-up"></i><script>function myFunction(x) {x.classList.toggle("fa-thumbs-down");}</script>
2021-09-15 14:49:49
Toggle Font-Awesome Icon funktioniert nur bedingt

<i onclick="myFunction(this)" class="fa fa-thumbs-up"></i><script>function myFunction(x) {x.classList.toggle("fa-thumbs-down");}</script>
2021-09-15 14:45:38
Navigation bar und die anker aber wie richtig? Lösung mit TABS
 Selbes Thema noch mal.
https://jsfiddle.net/RXBeat/fnmLc2jr/
Das hab ich jetzt gebaut.
Code hab ich aus dem Netz und leicht abgeändert.
Die untersten 5 Zeilen im CSS hab ich selbst eingefügt. Also "relative und height: 100vh.
Dachte, das kann helfen.. Aber na ja.
Selbes Thema noch mal.
https://jsfiddle.net/RXBeat/fnmLc2jr/
Das hab ich jetzt gebaut.
Code hab ich aus dem Netz und leicht abgeändert.
Die untersten 5 Zeilen im CSS hab ich selbst eingefügt. Also "relative und height: 100vh.
Dachte, das kann helfen.. Aber na ja. 2021-09-15 14:44:25
Navigation bar und die anker aber wie richtig?
 Selbes Thema noch mal.
https://jsfiddle.net/RXBeat/fnmLc2jr/
Das hab ich jetzt gebaut.
Code hab ich aus dem Netz und leicht abgeändert.
Die untersten 5 Zeilen im CSS hab ich selbst eingefügt. Also "relative und height: 100vh.
Dachte, das kann helfen.. Aber na ja.
Selbes Thema noch mal.
https://jsfiddle.net/RXBeat/fnmLc2jr/
Das hab ich jetzt gebaut.
Code hab ich aus dem Netz und leicht abgeändert.
Die untersten 5 Zeilen im CSS hab ich selbst eingefügt. Also "relative und height: 100vh.
Dachte, das kann helfen.. Aber na ja.2021-09-15 14:36:25
Überschriften h1 bis h6
 Hallo zusammen
ich hoffe ihr könnt mir bitte helfen , habe Probleme mit den H1-h6 Überschriften, habe google bemüht, aber leider werde ich nicht schlau daraus.
Habe fertige Seiten, die ich jetzt gerne optimieren möchte , ich kann im HTML Text aufrufen und bearbeiten, aber ich weiß leider nicht, wohin mit dem h1,
vielleicht weiß jemand von euch Rat, würde mich sehr freuen.
Hallo zusammen
ich hoffe ihr könnt mir bitte helfen , habe Probleme mit den H1-h6 Überschriften, habe google bemüht, aber leider werde ich nicht schlau daraus.
Habe fertige Seiten, die ich jetzt gerne optimieren möchte , ich kann im HTML Text aufrufen und bearbeiten, aber ich weiß leider nicht, wohin mit dem h1,
vielleicht weiß jemand von euch Rat, würde mich sehr freuen.2021-09-15 14:31:09
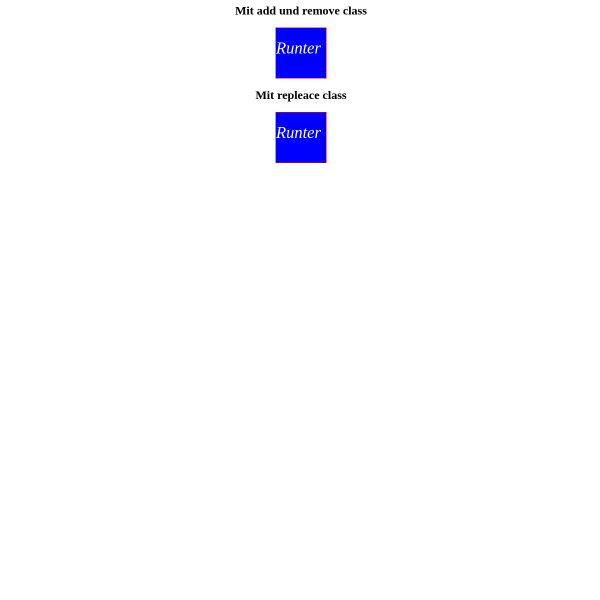
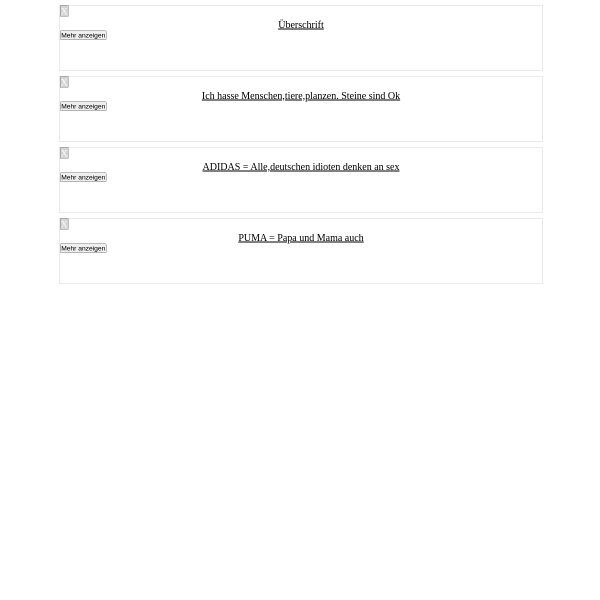
jquery toggle - bei click, soll nur eins aufgehen - wie? Lösung 2
 Hallo,
Ich probiere gerade einen Show more/Show less Button, der funktioniert auch, aber wenn ich den dann mehrmals verwende, dann gehen bei einem klick auf einen Button, alle divs mit diesem toggle auf.
Ich habs mit (this) probiert, aber ich hab das, glaub ich, falsch angewendet. Außerdem habe ich gelesen, dass "this" nicht zu jQuery gehört...mir scheint es wird aber dauernd verwendet?!?
Kann mir bitte jemand sagen, wie ich den einzelnen Button anspreche, ohne dass ich jeden einzelnen toggle anders benennen muss?
Hallo,
Ich probiere gerade einen Show more/Show less Button, der funktioniert auch, aber wenn ich den dann mehrmals verwende, dann gehen bei einem klick auf einen Button, alle divs mit diesem toggle auf.
Ich habs mit (this) probiert, aber ich hab das, glaub ich, falsch angewendet. Außerdem habe ich gelesen, dass "this" nicht zu jQuery gehört...mir scheint es wird aber dauernd verwendet?!?
Kann mir bitte jemand sagen, wie ich den einzelnen Button anspreche, ohne dass ich jeden einzelnen toggle anders benennen muss? 2021-09-15 14:28:45
jquery toggle - bei click, soll nur eins aufgehen - wie? Lösung 1
 Hallo,
Ich probiere gerade einen Show more/Show less Button, der funktioniert auch, aber wenn ich den dann mehrmals verwende, dann gehen bei einem klick auf einen Button, alle divs mit diesem toggle auf.
Ich habs mit (this) probiert, aber ich hab das, glaub ich, falsch angewendet. Außerdem habe ich gelesen, dass "this" nicht zu jQuery gehört...mir scheint es wird aber dauernd verwendet?!?
Kann mir bitte jemand sagen, wie ich den einzelnen Button anspreche, ohne dass ich jeden einzelnen toggle anders benennen muss?
Hallo,
Ich probiere gerade einen Show more/Show less Button, der funktioniert auch, aber wenn ich den dann mehrmals verwende, dann gehen bei einem klick auf einen Button, alle divs mit diesem toggle auf.
Ich habs mit (this) probiert, aber ich hab das, glaub ich, falsch angewendet. Außerdem habe ich gelesen, dass "this" nicht zu jQuery gehört...mir scheint es wird aber dauernd verwendet?!?
Kann mir bitte jemand sagen, wie ich den einzelnen Button anspreche, ohne dass ich jeden einzelnen toggle anders benennen muss?