53 Seiten gefunden in 163.75, ms
![[HTML 5] Elemente Verschiben](siteimage/html-seminar-359.png)
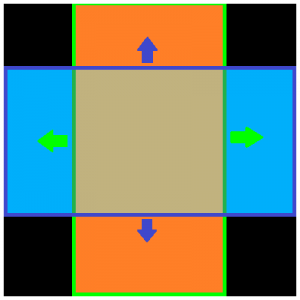
[HTML 5] Elemente Verschiben
2021-10-06 20:01:37-- Ich habe im HTML und mit etwas CSS eine Kleine Übersicht gebaut wie ich mir das vorstelle. In Spalte 1: ist immer der Name des Gerätes Spalte 2 bis 26: ist der verbleiben des Gerätes Unter der Tabelle habe ich zwei Elemente: Gelb: diese geht immer über 3 Spalten und ist für die Zeitgabe gedacht. Das soll man per Drag-and-drop in die Tabelle ziehen können, dabei soll eine Kopie des Elementes erstellt werden, wenn man es dann in der Tabelle hat soll man durch Abtippen seinen Namen eintragen können, wenn das Element schon in der Tabelle steht soll es auch in der Tabelle verschoben werden können hierbei soll keine Kopie entstehen. Der Name soll im Nachhinein nicht verändert werden können. Rot: Das geht über die gesamte Tabelle und soll wie beim gelben dieselben Funktionen haben, nur dass nicht der Name, sondern eine Bemerkung eingetragen werden soll. Die Daten sollen nicht im Hintergrund gespeichert werden!
![[HTML 5] Elemente Verschiben 2](siteimage/html-seminar-360.png)
[HTML 5] Elemente Verschiben 2
2021-10-06 20:03:54-- Ich habe im HTML und mit etwas CSS eine Kleine Übersicht gebaut wie ich mir das vorstelle. In Spalte 1: ist immer der Name des Gerätes Spalte 2 bis 26: ist der verbleiben des Gerätes Unter der Tabelle habe ich zwei Elemente: Gelb: diese geht immer über 3 Spalten und ist für die Zeitgabe gedacht. Das soll man per Drag-and-drop in die Tabelle ziehen können, dabei soll eine Kopie des Elementes erstellt werden, wenn man es dann in der Tabelle hat soll man durch Abtippen seinen Namen eintragen können, wenn das Element schon in der Tabelle steht soll es auch in der Tabelle verschoben werden können hierbei soll keine Kopie entstehen. Der Name soll im Nachhinein nicht verändert werden können. Rot: Das geht über die gesamte Tabelle und soll wie beim gelben dieselben Funktionen haben, nur dass nicht der Name, sondern eine Bemerkung eingetragen werden soll. Die Daten sollen nicht im Hintergrund gespeichert werden!
![[HTML 5] Elemente Verschiben 3](siteimage/html-seminar-361.png)
[HTML 5] Elemente Verschiben 3
2021-10-06 20:05:41-- Ich habe im HTML und mit etwas CSS eine Kleine Übersicht gebaut wie ich mir das vorstelle. In Spalte 1: ist immer der Name des Gerätes Spalte 2 bis 26: ist der verbleiben des Gerätes Unter der Tabelle habe ich zwei Elemente: Gelb: diese geht immer über 3 Spalten und ist für die Zeitgabe gedacht. Das soll man per Drag-and-drop in die Tabelle ziehen können, dabei soll eine Kopie des Elementes erstellt werden, wenn man es dann in der Tabelle hat soll man durch Abtippen seinen Namen eintragen können, wenn das Element schon in der Tabelle steht soll es auch in der Tabelle verschoben werden können hierbei soll keine Kopie entstehen. Der Name soll im Nachhinein nicht verändert werden können. Rot: Das geht über die gesamte Tabelle und soll wie beim gelben dieselben Funktionen haben, nur dass nicht der Name, sondern eine Bemerkung eingetragen werden soll. Die Daten sollen nicht im Hintergrund gespeichert werden!

CSS Buchstaben Um 90° Drehen
2021-10-06 22:42:47-- Ich habe ein ganz tolles horizontales "Accordeon" gefunden. In dem hat es "Tabs" auf denen ein Text steht. der steht aber vertikal auf dem Tab __I statt L ) Ich brauche aber keinen Text in jedem Tab, sondern nur einen Buchstaben und der muss ganz normal horizontal stehen. Kann man Buchstaben irgendwie in CSS drehen?

Wie Kann Ich Auf Meiner Website Einen Mittelteil?
2021-09-26 02:26:29-- Mein Problem ist, dass ich nicht weiß, wie man einen Mittelteil (wo alle Informationen drin stehen) z. B. bei Computerbild.de oder am besten bei Spiegel.de erstellt, und würde gerne den Außenrand grau oder schwarz machen.

Anordnung Von Bild1, Text, Bild2
2021-10-29 21:49:51-- Hallo, solange Bild1, Text und Bild2 in eine Zeile passen, sollen sie so nebeneinander erscheinen. Wenn das Dispay hierfür zu schmal ist, sollen Bild1, Text und Bild2 (horizontal zentriert) untereinander stehen. Wie kann ich dies erreichen?

Ausgabe Des Counters 5stellig
2021-08-18 02:37:05-- Hier ist mein lauffähiger source bei dem ich alle unwichtigen Funktionen zwecks besserer Übersicht ausgelassen habe, Was mir noch fehlt, ist die Ausgabe eines auch 5-stelligen counterEndwerts also wie in diesem Fall mit 2 voranstehenden Nullen Ich habe einige Sachen mit (padStart(5, '0')); probiert, komme aber einfach nicht auf die Lösung und würde um Hilfe bitten.

BackgroundBild Fixieren Nach Einer Scroll Höhe
2021-08-26 02:37:47-- Das erste Bild Scrollt normal weg. Das Zweite auch bis es am oberen Rand angekommen ist und bleibt dann auch stehen. Das 3 Bild Scrollt wieder ganz normal.

BackgroundBild Fixieren Nach Einer Scroll Höhe Mit Pixel Anzeige
2021-08-26 02:41:02-- Das erste Bild Scrollt normal weg. Das Zweite auch bis es am oberen Rand angekommen ist und bleibt dann auch stehen. Das 3 Bild Scrollt wieder ganz normal. Zeigt zusätzlich noch die gesrollt höhe an

Beitrag Posten
2022-02-23 23:32:55-- Hi nochmal, ich bin mal wieder am Tüfteln und dabei wieder auf eine neue Frage gestoßen. Diesmal nur in einem Forum gepostet und mit HTML Code. =) Vorab: ich habe in diesem Dokument Bootstrap eingebunden. Meine Überlegung war: Ich möchte ein Objekt, bestehend aus mehrere Sachen wie Textfeld, Kategorie und einem Video, über ein solches Objekt "posten" können. Also quasi wie bei einem Social Media Netzwerk, wenn man ein Beitrag mit Video postet oder sonstiges. Das ganze nicht ansehnlich aufgearbeitet, sondern einfach nur zum Verständnis. Ich habe in anderen Foren bereits Beiträge zu Chats gefunden, dies hilft mir aber leider nicht weiter. Des Weiteren soll man natürlich keine riesigen Datenmengen posten können, sondern lediglich ein oder zwei solcher "Beiträge"

Box Im H4 Tag Erstellen Probleme Bei Der Umsetzung
2021-09-15 18:58:50-- Hallo, also ich hab wahrscheinlich eine ganz einfache Frage und wurde deshalb in einem anderen Forum schon fast ausgelacht. Ich würde gerne eine Box in der h4 überschrift erstellen, darin soll "UPDATE + Datum" stehen und danach der eigentliche Titel. Aber irgendwie bekomme ich das nicht hin, habe schon viel ausprobiert und kann langsam den Code nicht mehr sehen.

Bruce Forces Simulation
2023-01-07 22:53:14-- Gebe eine Zahl von 0 bis 999999 ein und eine Millisekunden-Zeit. Dieses Script soll dir zeigen wie brute force arbeitet Ein richtiges Bruce forces hätte da nicht nur Zahlen stehen, sondern alle Buchstaben und Sonderzahlen und eine unbekannte Anzahl der Länge

Button Aktiv Starten
2021-08-26 00:39:40-- Ich möchte in einer Liste von Buttons die im CSS bereits beschrieben sind, einen Button bereits beim ersten Aufruf der Seite auf "active" stehen haben. Z.B. möchte ich in einer Liste mit Automarken, Obst, Städten und Tieren, welche ich per Button sortieren kann (siehe anderer Thread) Einen Button "Alle" haben, der zu Beginn, während noch alle Objekte angezeigt werden, bereits die Farbe hat als wäre er angeklickt.

Check Input Value
2022-01-11 01:13:10-- Hey Leute ich hab eine Frage bezüglich if abfragen in jQuery. Ich habe 3 Inputs, bei denen jeweils der Value ausgelesen werden soll, wenn dieser Null ist so soll ein Button auf der Seite deaktiviert werden, dass macht er auch aber sollte der Wert größer als null sein (bei allen Inputs muss etwas drin stehen) so soll sich der Button wieder aktivieren, dass macht er jedoch nicht könnt ihr mir da helfen?

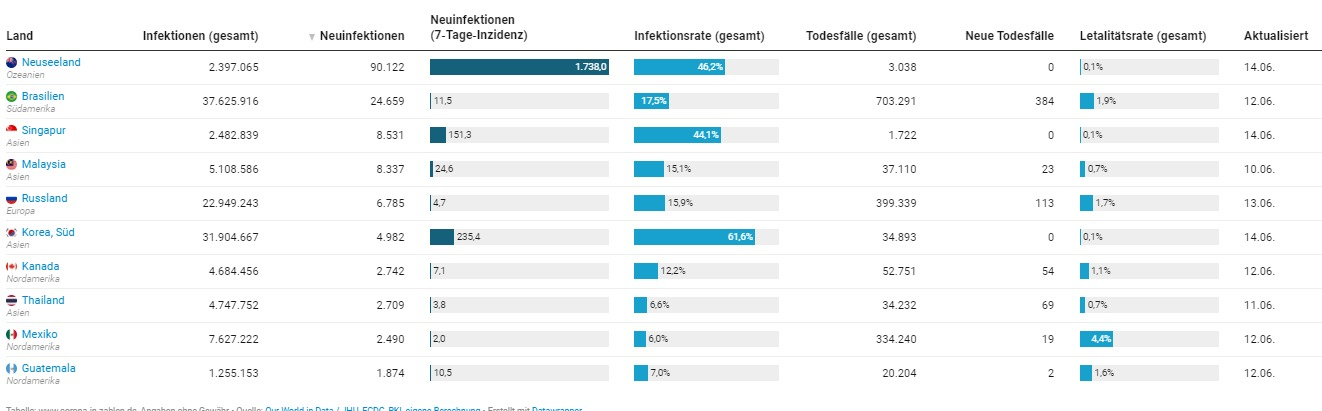
Corona Neuinfektion
2022-11-06 02:29:03-- Zeigt die aktuellen Neuinfektion von Deutschland und der ganzen Welt an. Nach fast 3 Jahren Corona übermittelt nicht jeder mehr neu Infektionszahlen.Es könnten einige Länder da stehen ohne neue Daten

Counter Der Stoppt Wenn Fenster Verlassen Wird
2021-10-12 23:06:44-- Wie oben beschrieben möchte ich einen Counter laufen lassen, der soll so lange auf oder ab Zählen wie ich auf der Seite bin. Wenn ich das Fenster verlasse und woanders rum surfe soll der Counter stehen bleiben und erst weiter zählen wenn ich das Fenster wieder betrete.

CSS Werde Ich Niemals Verstehen
2021-10-29 05:10:07--
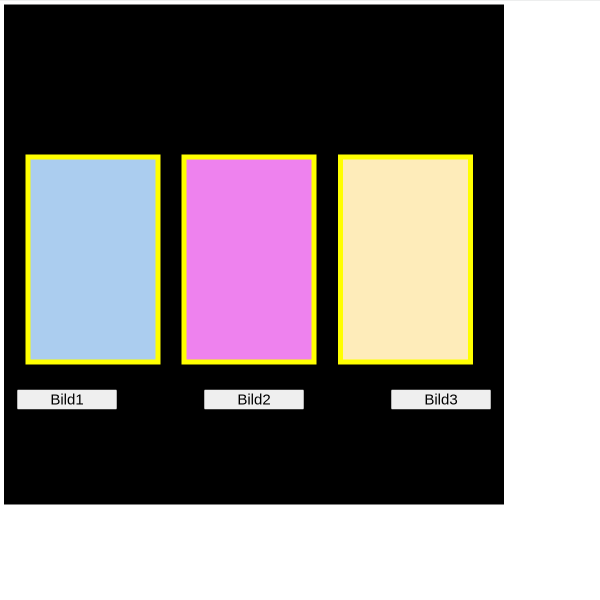
Hi Leute,
ich bräuchte mal Hilfe von Euch Profis. Ich möchte ein Bild als Hintergrund. In diesem Bild sind Rahmen und in diese Rahmen sollen andere Bilder per Button eingeblendet werden. Und wenn man das im Handy anschaut, soll das natürlich auch alles an den Positionen sein, nur halt in klein.
Kann mir da jemand von Euch helfen? Bei Google hab ich nichts Passendes gefunden, was sich auf die Schnelle realisieren ließe. Oder ich war einfach nur zu doof - aber das Zeug ist so komplex geworden, da bin ich wohl schon zu alt dafür


Div Hintergrundfarbe ändern Wenn Beim Scrollen Top Erreicht
2021-10-11 00:19:25-- Hallo zusammen, Ich hoffe, ich bin hier richtig. Frage? Ist es möglich, dass sich die Hintergrundfarbe eines div ändert, wenn dieser beim Scrollen den top Bereich erreicht? Ich habe es zwar mit "position:sticky" und top so weit, dass der div stehen bleibt beim Scrollen, und der Rest dahinter weiter scrollt, aber ich weiß nicht wie ich die Farbe ändern kann. Ist das überhaupt möglich? Und wenn ja, wie? Ich bin ein absoluter Anfänger, dies vorweg. Vielen Dank für eure Antworten.

Einzelne Wörter In Link ändern
2021-08-29 22:29:12--
Hi Zusammen,
ich habe in meiner Homepage Bilder eingebaut die vorskaliert sind (Jimdo).
Jetzt würde ich gerne die Vorskalierung ändern. Die Dimensionen von dem Bild stehen in einem Link:
src="https://image.jimcdn.com/app/cms/image/transf/dimension=266x367:format=jpg/path/s8649cfe614046b93/image/i8a65ed8619691a40/version/1516492863/image.jpg"
Jetzt ist meine Frage, wie ich diesen String: dimension=266x367 zum Beispiel zu dimension=2000x3300 umändern kann? Natürlich muss das im richtigen Verhältnis skaliert werden.
Wie schaff ich das denn mit einem simplen Code?
src="https://image.jimcdn.com/app/cms/image/transf/dimension=266x367:format=jpg/path/s8649cfe614046b93/image/i8a65ed8619691a40/version/1516492863/image.jpg"

Einzelne Wörter In Link ändern 2
2022-01-20 21:17:21-- Hi zusammen, ich habe in meiner Homepage Bilder eingebaut die vor skaliert sind (Jimdo). Jetzt würde ich gerne die Vorskalierung ändern. Die Dimensionen von dem Bild stehen in einem Link: https://image.jimcdn.com/app/cms/image/transf/dimension=266x367:format=jpg/path/s8649cfe614046b93/image/i8a65ed8619691a40/version/1516492863/image.jpg Jetzt ist meine Frage, wie ich diesen String: dimension=266x367 zum Beispiel zu dimension=2000x3300 umändern kann? Natürlich muss das im richtigen Verhältnis skaliert werden. Wie schaff ich das denn mit einem simplen Code?

Element Zoomen Auf Bildschirm Höhe Breite Ohne Verzerren Für Alle BildschirmTypen.
2021-10-09 16:44:12--
Hi. Wie kann man
Elemente zB. Fotos Gif Video iframe
automatisch anpassen/ zoomen auf komplette
BildschirmHöhe vertikal 9:16
bzw. BildschirmBreite horizontal 16:9
und mittig ausrichten
im jeweiligen RahmenElementZiel zB. Hintergrund für Seite, div oder span Boxen?
Überstehende Ränder sind ok, können gern abgeschnitten werden oben/unten oder an den Seiten links/rechts,
 Hauptsache
- Original getreu, ohne Verzerrung.
- soll komplett bedecken, also weder längs noch seitlich zu kurzes Bild sein.
Hauptsache
- Original getreu, ohne Verzerrung.
- soll komplett bedecken, also weder längs noch seitlich zu kurzes Bild sein.

Farbliche Hervorhebung Von Textten Bei A Href
2021-10-08 13:01:18-- Hallo, ich bin auf der Suche nach einem Befehl mit dem ich bei einer Definitionsliste mit farblich zum Beispiel das "A" hervorheben lassen kann, wenn ich oben in der Navigation leiste auf das a klicke. Ich habe dem dt. vom Text eine ID zugegeben mit <dt id="b"> und habe oben in der dem HTML stehen, dass er zum b springen soll, wenn ich in der Navigationsleiste auf b klicke. Aber ich möchte auch noch, dass er es farblich hervorhebt. <a href="#b"title="zum B springen">B</a> hat jemand eine Idee wie ich das hinbekomme das dann das Wort beim B welches die ID bekam farblich z.B. Grün hervorgehoben wird damit man es in einr Auflistung leichter findet?

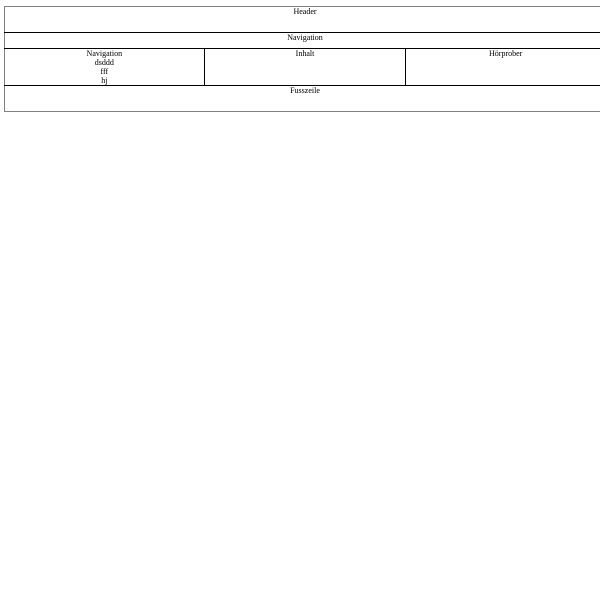
Fehler Bei Der Positiopnierung
2021-10-04 06:50:57-- Hallo, ich habe das Problem, dass sich die Fußzeile über den Inhalt legt, wenn der Inhalt größer wird als die Seitenhöhe. Das sieht dann nicht mehr so prickelnd aus. Mir ist klar, dass ich irgendetwas falsch positioniert habe. Ich weiß nur nicht was. Hier ist mal eine kurze Beschreibung. Ein Div das alles umschließt. Darin befindet sich ein weiters Div, dass die Navigation, den Inhalt, Hörproben und die Fußzeile beinhaltet. Navigation, Inhalt und Hörproben stehen in 3 Spalten nebeneinander. Die Fußzeile ist unten auf der Seite positioniert.

Flexblöcke übereinander
2021-10-06 20:42:03-- Hallo ich habe unter http://og-elbbruecke.de/testumgebung/flexbloecke.html 2 Bereiche übereinander gelegt... ich wollte aber das diese sich in der mobilen Ansicht (mit flex-wrap) automatisch untereinander stehen und nicht zusammen bleiben. Irgendwie klappt das nicht ....

Formulargestaltung
2021-10-12 23:14:34-- Hallo, Das Formular soll folgendermaßen aussehen: - 2 Felder nebeneinander, 2 untereinander (bereits gemacht) - die Felder sollen ausgerichtet sein (genau untereinander stehen) - die Beschriftungen sollen über den Feldern stehen Wie mach ich's?

Input Standard Tooltip ändern
2021-09-03 04:41:55-- Guten Morgen zusammen, ich überlege schon die ganze Zeit, ob man die Standard Tooltips bei type URL anpassen kann? Aktuell würde unter IE stehen: Geben Sie eine URL ein oder sowas in der Art. Kann man diese Texte anpassen? Dachte erst dass es überein data-Attribute funktioniert, aber da weiß Ich leider nicht welches davon verwendet wird. Falls es möglich ist, gibt es davon Abhängigkeiten zum Browser-Typ oder ist das bei allen gleich? Hierbei geht es um ein HTML5-Element.

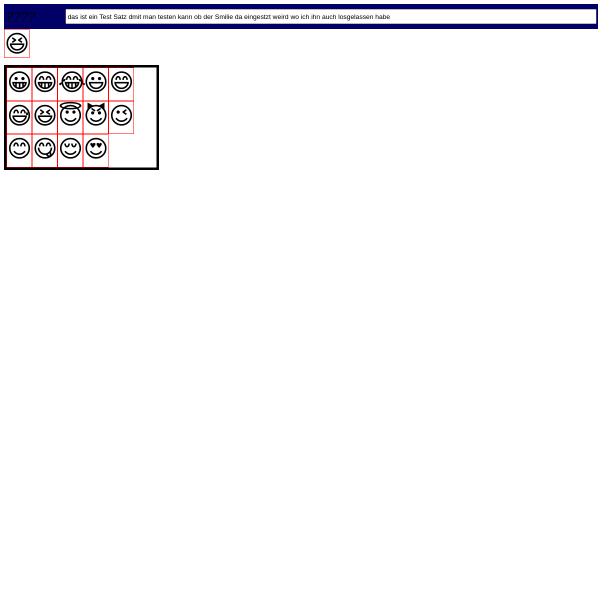
Jquery Draggable Aus Container Ziehen
2021-10-05 22:39:36-- Ich habe einen Container mit smilies. Die sollen mit draggable in einen Input Feld gezogen werden. Innerhalb des Containers kann man sie bewegen. Aus dem Container herausgeht nicht, weil er am Container Rand stehen bleibt. Habe schon versucht das beim drag Event den gezogenen Smilie ein Fixed zu geben ,was Theoretisch auch geht. Doch dazu müsste man wieder Maus Positionen und so weiter auslesen. Habe auch bei der jQuery UI Seite mal geschaut ,doch ich finde irgendwie nix was mir dabei hilft. Es soll auf jeden Fall ein Smilie mit ziehen oder klicken (klicken hat bei mir nicht geklappt ,bin zurzeit wohl zu blöd) in das obere Input Feld gelangen.

JS / JQuery Für Eine Anklickbare Tabellenzeile
2021-09-26 02:09:06-- Hallo! Über das hier bestehende Portal-Programm habe ich eine Tabelle aufgebaut und CSS mäßig bearbeitet und bin noch dabei. Bspw. wird Spalte eins in der Schrift und Hover Reaktion noch anders. Pointer als Maus usw. Also ziemlich gut gelaufen und bis hierhin in Ordnung. Ergebnis im Anhang. Aber: Das Programm sieht es vor bestimmte Spalten zu definieren welche als Link fungieren. Nun Wollte ich aber, deswegen auch der Pointer, die ganze Tabellenzeile anklickbar machen. Nach kurzem googlen gibt es einige Lösungen. Nun ist es aber in meinem Fall nicht so einfach das HTML der Tabelle anzutasten. Einfacher wäre ein zusätzliches JS, welches den Job erledigt.

Komplizierte H1 Formatierung
2021-09-07 16:36:04-- Hallo, meine H1 hat folgenden Aufbau: "Textteil eins – Textteil zwei". Ich benötige ein CSS mit dem ich "Textteil eins" und "Textteil zwei" getrennt ansprechen kann. "Textteil zwei" soll in einer neuen Zeilen stehen. – soll nicht angezeigt werden. Z.B: Textteil eins Textteil zwei Es gibt keine Möglichkeit dies über einen <span> oder <div> zu regeln. Vielen Dank für die Hilfe.

Listenhintergrund Mit Overflow X
2021-10-07 02:38:12--
Hallo,
ich sitze hier seit einigen Tagen mit einem Problem.
Vielleicht könnt ihr mir ja helfen.
Ich möchte im aside eine Menüliste ausgeben.
Wird der Text zu lang, soll der überstehende Teil des Textes versteckt werden. Mit der Scrollbar kann ich mir den versteckten Text dennoch anschauen.


Mailto Emailtext Vor Dem Absenden Per JS Bearbeiten/verschönern
2021-10-23 20:43:16-- Hi ich habe ein Formular mit Input-Feldern, deren Eingaben per Email verschickt werden sollen. Das Formular wird per c# generiert und ist lokal als html verfügbar (hier kein php möglich). Grundsätzlich funktioniert das Ganze. Die Namen der Felder und deren Inhalte werden jedoch hintereinander im body eingefügt. Der Übersichtlichkeit wegen, sollen diese jedoch zeilenweise im Body stehen. Darüber hinaus soll noch ein kurzer Text angehängt werden. Die Idee wäre es, vor dem submit noch den Body per jQuery zu bearbeiten. Suche hierzu einen Lösungsansatz. PS: Bei den Versuchen funktionierte eine Parameterlänge von ca. 1000 Zeichen (Outlook). Ist diese Beschränkung vom Emailprogramm abhängig, das mit mailto gestartet wird? Im Internet gibt es Angaben von 255....ca. 2000. Lösungsvorschlag von AndreasB

Mausposition Wenn Maus Stehen Bleibt
2022-06-12 17:03:41-- Erst wenn die Maus stehen bleibt, wird die Position der Maus angezeigt

Per Java Script Von Aria Expandet=undefined Auf Aria Expandet=false
2021-10-05 17:16:43-- Hallo liebe Leute, ich benötige dringend eure Hilfe, und zwar von wem mit Javascript-Kenntnisse Folgende Ausgangssituation: Im Fall vom ausgeschaltetem Javascript sollen alle Menüpunkte (auch die ausgeblendeten) alle angezeigt werden, doch nun benötige ich eine Weiche, wenn also Javascript aktiv ist , bedeutet also: von aria-expandet="undefined" auf aria-expandet="false" umschaltet. Bei aria-expandet="undefined" werden alle Menüpunkte angezeigt (bei ausgeschaltetem Javascript, wie gewünscht: Dann muss, bei eingeschaltetem Javascript, aus aria-expandet="undefined" aria-expandet="false" werden, da die Buttons auf Anfang stehen und alle Untermenüpunkte versteckt sein sollen.

Per Java Script Von Aria Expandet=undefined Auf Aria Expandet=false 2
2021-10-05 17:24:55-- Hallo liebe Leute, ich benötige dringend eure Hilfe, und zwar von wem mit Javascript-Kenntnisse Folgende Ausgangssituation: Im Fall vom ausgeschaltetem Javascript sollen alle Menüpunkte (auch die ausgeblendeten) alle angezeigt werden, doch nun benötige ich eine Weiche, wenn also Javascript aktiv ist , bedeutet also: von aria-expandet="undefined" auf aria-expandet="false" umschaltet. Bei aria-expandet="undefined" werden alle Menüpunkte angezeigt (bei ausgeschaltetem Javascript, wie gewünscht: Dann muss, bei eingeschaltetem Javascript, aus aria-expandet="undefined" aria-expandet="false" werden, da die Buttons auf Anfang stehen und alle Untermenüpunkte versteckt sein sollen.

Placeholder Im Eingabefeld Aufteilen?
2021-10-10 19:21:36--
Hallo zusammen,
ich bin gerade dabei ein Eingabefeld für meine Webseite zu programmieren, bis jetzt sieht es so aus:
Als Placeholder habe ich 10.000 EUR eingegeben, das würde ich gerne aufteilen sodass die 10.000 immer vorne steht und EUR immer ganz hinten am Ende des Eingabefeldes steht. Speed Test,
essay writer zudem würde ich es gerne so haben das der hintere Teil des Placeholders also EUR bei Klick und Eingabe in das Feld immer stehen bleibt, mit welchen Befehlen kann man so etwas machen? Danke im Voraus für alle hilfreichen Antworten.
Es grüßt der Spinatkrieger

Preloader Jquery In Javascript übersetzen
2021-10-07 19:29:23-- Hey… Heut mal eine andere Frage... ich bastle fleißig an meinen Preloader herum... und will mehrere schreiben.. Jetzt habe ich noch das Problem, dass der Code in jQuery ist ich es aber gerne in Javascript hätte… ich weiß nicht wie ich es angehen soll… ich hab den jQuery code damals kopiert möchte es aber in Zukunft selbst schreiben und vor allem verstehen :D jQuery ist super ja... aber na ja… ;D

Runde Vorschaubilder Originalbild Lightbox CSS Hilfe
2022-08-30 00:31:30-- Moin, moin, ich baue grade einen One-Pager und will ein Portfolio bestehend aus drei Bildern bzw. zwei Bildern und einem Video, einbauen. Die Vorschaubilder auf der Webseite sollen kreisförmig sein, wenn man sie anklickt, soll allerdings das Originalbild (bzw. Video) in einer Light Box erscheinen. Ich bin eher ein HTML / CSS Laie (weil eher der Designertyp) und weiß nicht wie ich das so hinbekomme ._. Hat jemand eine Idee, wie ich das machen kann? Falls ihr weitere Informationen braucht, gebt gern Bescheid

Skill Calculator Erstellen
2022-08-30 00:41:45-- Hallo HTML-Community, ich spiele mit dem Gedanken für ein Game einen Skill Calculator zu erstellen vergleichbar mit dem von z.B. Diablo3 (Beispiellink: https://eu.battle.net/d3/de/calculator/barbarian). Mein Gedanke war, dass ich eine Tabelle mit Dropdownfelder anlege, alle Informationen dort einpflege die zur Auswahl stehen und nach Auswahl der entsprechenden Felder würde ich die Daten aufbereiten via Script und daraus einen Link erzeugen lassen der x Tage bestehen bleibt. Ist diese Vorgehensweise sinnvoll oder gehe ich das Thema falsch an? PS: Eine Template gibt es nicht zufällig irgendwo? :D Gruß Nighty

StartMenü Soll Oben Anheften Farbig Undurchsichtig Werden!
2021-10-09 16:31:07-- Für Seite baue ich an Rahmen (funktioniert aber noch nicht komplett, muss am einfachsten neu). Bestehend aus 1) Menu mit Logo +Links 2) SlideShow = SeitenHintergrund von externer Quelle via. iFrame. 3) darunter Text, mehrere externe InhaltElemente untereinander zB. Text, externe Seiten mit iFrame. Herausforderung = Start Menü ist anfangs halbdurchsichtig, soll unterhalb von der Slider Show angeordnet sein, also unterer Bildschirmrand. Wenn man scrollt, soll es dunkelblau + undurchsichtig werden, es soll oben im Bildschirmrand zu finden bleiben.

Sticky Navbar Verschwindet Hinter Parallax Content
2021-10-10 20:22:14-- Ich versuche gerade eine Sticky Navigation in eine Parallax Seite einzubauen. Das Problem welches ich habe ist, dass der Content die Sticky Navigation überdeckt!? Auch funktioniert das Responsive Navigationsmenü (Hamburger Menü) nicht mehr, da denke ich liegt der Fehler in der JavaScriptdatei. Ich habe schon vieles versucht und auch versucht den Fehler im I-Net zu recherchieren aber ohne Erfolg. Ich könnte mir vorstellen, das es ein Verschachtelungsfehler oder ein Fehler in der CSS ist?! Es geht mir hier nicht darum, dass mir einer den richtigen Code schreibt, sondern etwas Hilfestellung gibt um den Fehler zu erkennen und auch zu verstehen warum es so ist wie es ist ;).

Suche Code In Textdatei
2021-10-29 04:10:20-- Hallo, bin Anfänger und möchte ein kleines PHP Programm machen, welches folgendes machen soll. 1. Ich habe eine textdatei, worin die erstenn 10.000 Nachkommastellen von PI stehen (aus einem Buch Pi) 2. habe ich nun immer eine 4 stellige beliebige Zahl (z.B. 1246) Nun soll dieses PHP Script diese zahl in den 10.000 Nachkommastellen finden und die Position in dem Buch PI irgendwie darstellen, also mit der Ausgabe : - Seite des Buches - Zeile der Seite - Position in der Zeile Hat da von Euch Profis ne Idee, wie ich das anstellen kann?

Tabelle Mit 90 Grad Gedrehten Text Anzeigen
2021-10-05 15:24:39-- Hallo zusammen, ich möchte gerne eine HTML Seite aufbauen, die aus 3 Tabellenzeilen besteht Die x-Werte stehen normal, Z soll um 90 Grad nach rechts gedreht dargestellt werden. Meine bisherigen Versuche klappen insofern, dass die Ausrichtung der Texte klappt, nur leider die Positionierung nicht. Mein gedrehter Text steht außerhalb der Tabelle (ganz am rechten Rand). Daher habe ich 2 Fragen: 1. Woran liegt es, dass der Text außerhalb der Tabelle steht? 2. Funktioniert das auch, wenn ich den o. g. Tabellenblock nach rechts und unten mehrmals kopiere? Hier einmal mein HTML-Code bzw. CSS-Datei im Anhang. Test ist ohne Drehung und T ist mit Drehung. Wäre super, wenn mir jemand von Euch hier kurz die Lösung nennen könnte.

Tabellenformatierungsproblem
2021-09-26 01:25:39-- Hallo, ich möchte für meine Firma ein Entwicklungslastenheft online stellen, wo der User seine Anforderungen etc. eintragen kann. Das ganze möchte ich als Tabelle machen, in der die 1. Spalte die danebenstehenden Spalten beschreibt. Das Grundgerüst steht auch schon, nur weiß ich nicht wieso ich einen so großen Abstand zwischen Spalte 1 und Spalte 2 habe. Woran könnte das liegen?

Tabellenheader Gleichmässig Fixieren
2021-09-16 19:29:33--
Hallo,
Ich versuche etwas ganz Simples zu tun. Ich versuche einen mehrzeiligen Tabellenheader am oberen browser rand zu fixieren.
Dies gelingt mir auch aber ich habe dabei folgendes Problem. Der Header verändert dann seine Breite und passt nicht mehr auf die darunter stehenden Daten.
Hier ein Screenshot zur Demonstration:

Tabellenheader Gleichmässig Fixieren Lösung 2
2021-09-16 19:31:44--
Hallo,
Ich versuche etwas ganz Simples zu tun. Ich versuche einen mehrzeiligen Tabellenheader am oberen browser rand zu fixieren.
Dies gelingt mir auch aber ich habe dabei folgendes Problem. Der Header verändert dann seine Breite und passt nicht mehr auf die darunter stehenden Daten.
Hier ein Screenshot zur Demonstration: 

Textüberschrifft, Mit Der Mann Dann Den Ganzen Text Aufklappen Kann ..
2021-10-04 06:47:50-- Hallo, Ich suche eine CSS Definition mit der man Texte, die nach einer Überschrift stehen, aufklappen kann: mein Text 1 > mein Text 2 > Wenn man da auf den Pfeil klickt, kommt: mein Text 1 < asadadasdasdasdasdasd adsasdasdasdadsadsasdasd mein Text 2 < Hat da jemand eine Standardversion gesehen, oder gemacht?

Tooltip über Kreisnavigation
2022-01-26 02:40:38-- ich versuche aktuell die sehr schicke Kreisnavigation, die Sara Soueidan online bereitgestellt hat (Building a Circular Navigation with CSS Transforms) für mein Projekt zu adaptieren. Das grundsätzliche funktioniert auch ganz wunderbar, die Kreisnavigation an sich klappt perfekt und läuft einwandfrei. Mein Problem liegt nun bei einer Erweiterung des bestehenden Codes: Ich würde sehr gerne eine Art Tooltip zentriert über dem Kreismenü einblenden, da für mein Projekt die Icons nicht unbedingt von jedem korrekt verstanden werden dürften bzw. ich 1-2 Menüpunkte habe, die mit Icons schwer abzubilden sind. Da ich die Icon-Lösung aber generell schicker finde als die alternative Textversion aus dem ursprünglichen Beispiel, würde ich gerne bei den Icons bleiben. Nur halt mit der Ergänzung, dass beim MouseOver über dem jeweiligen Menüpunkt zentriert über der gesamten Kreisnavigation eine Texteinblendung erscheint als Zusatz.

Variablem Button Eine Funktion Zuweisen
2021-10-05 20:43:26--
Hallo zusammen,
ich habe leider schon wieder ein Problem bei dem ich leider hänge, vermutlich aber wieder nur einen Denkfehler habe. ;)
Ich habe eine Telefonliste mit Mailadressen, welche ich mit einem Button in ein separates div kopiere. Nun soll die Möglichkeit bestehen, die jeweiligen gewählten Adressen auch wieder aus dem div zu löschen. Dafür gebe ich jedem Adresse einen Button als child mit, welcher dann wieder auf eine Funktion zugreifen soll.
Prinzipiell funktioniert das auch, allerdings immer nur mit der letzten kopierten Adresse. Die Adressen und den Button füge ich so in das div ein:
document.getElementById('MailErgebnisse').innerHTML=document.getElementById('MailErgebnisse').innerHTML + ''+this.value+'
';
var loeschKnopf=document.createElement('Button');
loeschKnopf.innerHTML='X';
loeschKnopf.id='loesch'+this.value;
loeschKnopf.value='loesch'+this.value;
loeschKnopf.className='LöschKnopf';
loeschKnopf.addEventListener('click', MailLoeschen);
document.getElementById(this.value).appendChild(loeschKnopf);
Ich weiß, zumindest mit dem einfügen des <p> habe ich es mir einfach gemacht, aber das kann ja nicht der Grund sein warum die Funktion immer nur beim zuletzt zugefügtem Button überthaupt anspringt? In der Funktion 'MailLoeschen' wird bisher nur ein Alert ausgelöst, daran liegt es also nicht.
Die Funktion nutze ich fast identisch noch einmal an anderer Stelle, und hier startet jeder Button die gewünschte Funktion.
Hofffe habe es verständlich geschrieben?
Besten Dank schon einmal für kreative Vorschläge...
document.getElementById('MailErgebnisse').innerHTML=document.getElementById('MailErgebnisse').innerHTML + ''+this.value+'
';
var loeschKnopf=document.createElement('Button');
loeschKnopf.innerHTML='X';
loeschKnopf.id='loesch'+this.value;
loeschKnopf.value='loesch'+this.value;
loeschKnopf.className='LöschKnopf';
loeschKnopf.addEventListener('click', MailLoeschen);
document.getElementById(this.value).appendChild(loeschKnopf);
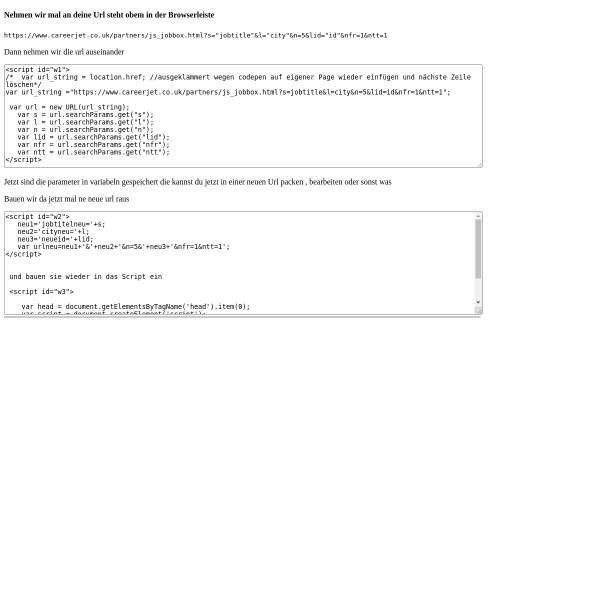
Variablen Im Quelltext Einer Html Seite Durch Url Parameter Austauschen
2021-09-16 19:23:12-- Hola los todos! Ich würde gerne eine Landingpage nach dem Muster https://www.w3schools.com/code/tryit.asp?filename=G5CXSHZUUYTJ nutzen. Wie in dem Beispiel gibt es immer drei Variablen: Job = Manager, Stadt = London und Stadt-ID=129949 Ich würde gerne diese drei Variablen im html quelltext durch drei Parameter in der Url austauschen. Also der html code auf domain.com/?job=manager&city=london&id=129949 würde dann so aussehen wie in dem Beispiel oben. Und wenn ich die Url Parameter in domain.com/?job=sales&city=glasgow&id=163317 ändere, würde es dann so aussehen: https://www.w3schools.com/code/tryit.asp?filename=G5CYDZL7YASK Wie muss man den Quellcode der Landingpage anpassen, damit man diese drei Parameter beliebig übergeben kann? Und wie müssen die URL Parameter sein, damit das Ganze auch für Jobs und Citys funktioniert, die aus mehr als einem Wort bestehen? Beispiele: Administrative Assistent & New York City? https://www.w3schools.com/code/tryit.asp?filename=G5CYK3NFGJGT Danke & Gruss

Webseiteninhalte Neben Sidebar Platzieren
2021-08-23 00:15:24-- Gerne hätte ich den Inhalt der Webseite neben der Sidebar stehen. Wie gehe ich da am Besten vor? Benutzte Technologien bisher ASP.NET Core, Razor, JavaScript und Bootstrap.

Wie Kann Ich Das Problem Meines Quiz Projekts Auflösen?
2021-08-30 23:48:08-- Ich habe seit einer Weile an diesem Projekt gearbeitet. Ich habe den Code vom Internet gefunden. Ich habe noch nie ein Quiz-Spiel kreiert. Doch leider funktioniert der Code nicht wirklich. Bisher werden nur Ziffern als Fragen dargestellt. Ich will, dass Buchstaben für Fragen ebenfalls benutzt werden können. Der Knopf, mit dem man das spiel ausführt, sowie die eingeschränkte Nachdenken-zeit und der Punktestand funktioniert. Leider wenn man auf die richtige Antwort drückt, geht das Speil nicht weiter, sondern bleibt es stehen, aber man erhält einen Punkt. Ich will, dass nach einer richtigen Antwort neue Fragen hinzukommen und dass der Benutzer einen Punkt bekommt. Wenn der Benutzer auf die falsche Antwort drückt, will ich, dass das Spiel aufhört und die erreichten Punktzahlen dargestellt werden.

Zähler Mit Variierender Geschwindigkeit
2022-03-14 21:32:41-- Hallo zusammen, um die Besucher für ein paar Sekunden auf einer Seite zu halten, ist bereits ein Fortschrittsbalken eingebaut, der nach 10 Sekunden das Ergebnis anzeigt. Um den Eindruck einer echten Suche zu verstärken, würde ich gerne den Balken in variierender Geschwindigkeit laufen lassen, oder parallel dazu einen Zähler laufen lassen, der mal schneller, mal langsamer läuft oder auch mal für eine Sekunde stehen bleibt. Ihr wisst bestimmt, was ich meine. Ich habe aber absolut keinen Schimmer, wie solche Variationen realisiert werden könnten. Hat jemand einen Tipp für mich?

Zeilenumbruch Automatisch Entfernen
2021-09-06 13:25:04--
Hi zusammen,
Gleich vorweg, kann mein Problem nur tippen aber gerade nicht zeigen. Bin nur am Handy. Schon mal sorry dafür.
Ein div Tag mit border 1px im style.
Also ein Kasten! :)
In diesem Kasten sind:
bla bla
bla bla
bla bla
bla bla
Somit werden mir auch die Zeilenumbrüche angezeigt.
Ich kann diese nicht per Hand entfernen. Die sind nun mal da.
Gibt es eine Möglichkeit oder ein Befehl womit man der div Kasten angezeigt wird, ohne Zeilenumbrüche? Also bitte nicht falsch verstehen, die Zeilenümbrüche sollen schon da sein aber nicht die leeren!
Hab über Javascript was gefunden was nicht funktioniert hat. Bin auch kein Javascript spezi.
bla bla
bla bla
bla bla
bla bla