2021-10-05 20:43:26
variablem Button eine Funktion zuweisen
 Hallo zusammen,
ich habe leider schon wieder ein Problem bei dem ich leider hänge, vermutlich aber wieder nur einen Denkfehler habe. ;)
Ich habe eine Telefonliste mit Mailadressen, welche ich mit einem Button in ein separates div kopiere. Nun soll die Möglichkeit bestehen, die jeweiligen gewählten Adressen auch wieder aus dem div zu löschen. Dafür gebe ich jedem Adresse einen Button als child mit, welcher dann wieder auf eine Funktion zugreifen soll.
Prinzipiell funktioniert das auch, allerdings immer nur mit der letzten kopierten Adresse. Die Adressen und den Button füge ich so in das div ein:
Hallo zusammen,
ich habe leider schon wieder ein Problem bei dem ich leider hänge, vermutlich aber wieder nur einen Denkfehler habe. ;)
Ich habe eine Telefonliste mit Mailadressen, welche ich mit einem Button in ein separates div kopiere. Nun soll die Möglichkeit bestehen, die jeweiligen gewählten Adressen auch wieder aus dem div zu löschen. Dafür gebe ich jedem Adresse einen Button als child mit, welcher dann wieder auf eine Funktion zugreifen soll.
Prinzipiell funktioniert das auch, allerdings immer nur mit der letzten kopierten Adresse. Die Adressen und den Button füge ich so in das div ein:
document.getElementById('MailErgebnisse').innerHTML=document.getElementById('MailErgebnisse').innerHTML + ''+this.value+'
';
var loeschKnopf=document.createElement('Button');
loeschKnopf.innerHTML='X';
loeschKnopf.id='loesch'+this.value;
loeschKnopf.value='loesch'+this.value;
loeschKnopf.className='LöschKnopf';
loeschKnopf.addEventListener('click', MailLoeschen);
document.getElementById(this.value).appendChild(loeschKnopf);2021-10-05 18:05:20
Progressbar
 Guten Abend,
Ich habe mal eine Frage. Und zwar möchte ich gerne eine Progress bar erstellen.
Mit dem <progress> möchte ich es nicht machen, da es in jedem Browser anders aussieht.
Aktuell habe ich es so das ich es mit "width"
Dort ist aber das Problem das ich gerne die den kompletten Balken auf 70 % Width machen.
Dann möchte ich gerne "max" auf "4" habe. Heißt, wenn mein Value "4" ist, ist der Balken voll. Wenn meine Values aber auf "2" ist, soll der Balken nur bis zur Hälfe voll sein.
Aber die komplette Width vom Balken soll auf 70% bleiben, da es bei 4% sonst ja relativ klein ist.
Hat da jemand eine Idee?
Guten Abend,
Ich habe mal eine Frage. Und zwar möchte ich gerne eine Progress bar erstellen.
Mit dem <progress> möchte ich es nicht machen, da es in jedem Browser anders aussieht.
Aktuell habe ich es so das ich es mit "width"
Dort ist aber das Problem das ich gerne die den kompletten Balken auf 70 % Width machen.
Dann möchte ich gerne "max" auf "4" habe. Heißt, wenn mein Value "4" ist, ist der Balken voll. Wenn meine Values aber auf "2" ist, soll der Balken nur bis zur Hälfe voll sein.
Aber die komplette Width vom Balken soll auf 70% bleiben, da es bei 4% sonst ja relativ klein ist.
Hat da jemand eine Idee? 2021-10-05 17:45:43
Button für weitere Buttons
 Guten Tag,
ich möchte auf meiner Website ein Voting machen. Dieses soll erscheinen, wenn man auf einen kleinen Button drückt.
Guten Tag,
ich möchte auf meiner Website ein Voting machen. Dieses soll erscheinen, wenn man auf einen kleinen Button drückt.
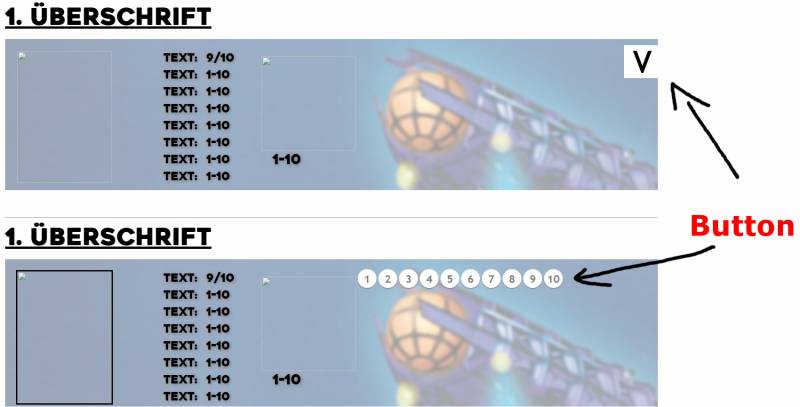
 Ich möchte also, dass die Seite einen Knopf hat, auf dem „V“ steht. Wenn man auf diesen „V“ Button drückt, soll dann Buttons von 1 bis 10 erscheinen.
Ich freue mich sehr über Hilfe.
Mit freundlichen Grüßen
Adrian.
Ich möchte also, dass die Seite einen Knopf hat, auf dem „V“ steht. Wenn man auf diesen „V“ Button drückt, soll dann Buttons von 1 bis 10 erscheinen.
Ich freue mich sehr über Hilfe.
Mit freundlichen Grüßen
Adrian. 2021-10-05 17:32:32
Verschachtelte Tabs mit html umsetzen
 Hallo zusammen,
versuche ein einfaches Tab-Beispiel zu verschachteln aber irgendwie funktioniert, das nicht wie ich mir das wünsche.
Ich habe einmal den Code in Jsfiddle kopiert, dort wird aber das verschachtelte Tab nicht angezeigt.
https://jsfiddle.net/zae27o4f/
Hallo zusammen,
versuche ein einfaches Tab-Beispiel zu verschachteln aber irgendwie funktioniert, das nicht wie ich mir das wünsche.
Ich habe einmal den Code in Jsfiddle kopiert, dort wird aber das verschachtelte Tab nicht angezeigt.
https://jsfiddle.net/zae27o4f/ 2021-10-05 17:24:55
Per java-script von aria-expandet=undefined auf aria-expandet=false 2
 Hallo liebe Leute, ich benötige dringend eure Hilfe, und zwar von wem mit Javascript-Kenntnisse
Folgende Ausgangssituation: Im Fall vom ausgeschaltetem Javascript sollen alle Menüpunkte (auch die ausgeblendeten) alle angezeigt werden,
doch nun benötige ich eine Weiche, wenn also Javascript aktiv ist , bedeutet also: von aria-expandet="undefined" auf aria-expandet="false" umschaltet.
Bei aria-expandet="undefined" werden alle Menüpunkte angezeigt (bei ausgeschaltetem Javascript, wie gewünscht:
Dann muss, bei eingeschaltetem Javascript, aus aria-expandet="undefined" aria-expandet="false" werden, da die Buttons auf Anfang stehen und alle Untermenüpunkte versteckt sein sollen.
Hallo liebe Leute, ich benötige dringend eure Hilfe, und zwar von wem mit Javascript-Kenntnisse
Folgende Ausgangssituation: Im Fall vom ausgeschaltetem Javascript sollen alle Menüpunkte (auch die ausgeblendeten) alle angezeigt werden,
doch nun benötige ich eine Weiche, wenn also Javascript aktiv ist , bedeutet also: von aria-expandet="undefined" auf aria-expandet="false" umschaltet.
Bei aria-expandet="undefined" werden alle Menüpunkte angezeigt (bei ausgeschaltetem Javascript, wie gewünscht:
Dann muss, bei eingeschaltetem Javascript, aus aria-expandet="undefined" aria-expandet="false" werden, da die Buttons auf Anfang stehen und alle Untermenüpunkte versteckt sein sollen. 2021-10-05 17:16:43
Per java-script von aria-expandet=undefined auf aria-expandet=false
 Hallo liebe Leute, ich benötige dringend eure Hilfe, und zwar von wem mit Javascript-Kenntnisse
Folgende Ausgangssituation: Im Fall vom ausgeschaltetem Javascript sollen alle Menüpunkte (auch die ausgeblendeten) alle angezeigt werden,
doch nun benötige ich eine Weiche, wenn also Javascript aktiv ist , bedeutet also: von aria-expandet="undefined" auf aria-expandet="false" umschaltet.
Bei aria-expandet="undefined" werden alle Menüpunkte angezeigt (bei ausgeschaltetem Javascript, wie gewünscht:
Dann muss, bei eingeschaltetem Javascript, aus aria-expandet="undefined" aria-expandet="false" werden, da die Buttons auf Anfang stehen und alle Untermenüpunkte versteckt sein sollen.
Hallo liebe Leute, ich benötige dringend eure Hilfe, und zwar von wem mit Javascript-Kenntnisse
Folgende Ausgangssituation: Im Fall vom ausgeschaltetem Javascript sollen alle Menüpunkte (auch die ausgeblendeten) alle angezeigt werden,
doch nun benötige ich eine Weiche, wenn also Javascript aktiv ist , bedeutet also: von aria-expandet="undefined" auf aria-expandet="false" umschaltet.
Bei aria-expandet="undefined" werden alle Menüpunkte angezeigt (bei ausgeschaltetem Javascript, wie gewünscht:
Dann muss, bei eingeschaltetem Javascript, aus aria-expandet="undefined" aria-expandet="false" werden, da die Buttons auf Anfang stehen und alle Untermenüpunkte versteckt sein sollen. 2021-10-05 15:30:20
localstorage auslesen was eine Webseite so gespeichert hat
 So zeigt er alle Einträge, an die der Browser noch gespeichert hat , aber nur die auf der Webseite wo das Script läuft.. Steht da was drinnen sollte es auch gehen.
So zeigt er alle Einträge, an die der Browser noch gespeichert hat , aber nur die auf der Webseite wo das Script läuft.. Steht da was drinnen sollte es auch gehen. 2021-10-05 15:24:39
Tabelle mit 90 Grad gedrehten Text anzeigen
 Hallo zusammen,
ich möchte gerne eine HTML Seite aufbauen, die aus 3 Tabellenzeilen besteht
Die x-Werte stehen normal, Z soll um 90 Grad nach rechts gedreht dargestellt werden.
Meine bisherigen Versuche klappen insofern, dass die Ausrichtung der Texte klappt, nur leider die Positionierung nicht. Mein gedrehter Text steht außerhalb der Tabelle (ganz am rechten Rand).
Daher habe ich 2 Fragen:
1. Woran liegt es, dass der Text außerhalb der Tabelle steht?
2. Funktioniert das auch, wenn ich den o. g. Tabellenblock nach rechts und unten mehrmals kopiere?
Hier einmal mein HTML-Code bzw. CSS-Datei im Anhang.
Test ist ohne Drehung und T ist mit Drehung.
Wäre super, wenn mir jemand von Euch hier kurz die Lösung nennen könnte.
Hallo zusammen,
ich möchte gerne eine HTML Seite aufbauen, die aus 3 Tabellenzeilen besteht
Die x-Werte stehen normal, Z soll um 90 Grad nach rechts gedreht dargestellt werden.
Meine bisherigen Versuche klappen insofern, dass die Ausrichtung der Texte klappt, nur leider die Positionierung nicht. Mein gedrehter Text steht außerhalb der Tabelle (ganz am rechten Rand).
Daher habe ich 2 Fragen:
1. Woran liegt es, dass der Text außerhalb der Tabelle steht?
2. Funktioniert das auch, wenn ich den o. g. Tabellenblock nach rechts und unten mehrmals kopiere?
Hier einmal mein HTML-Code bzw. CSS-Datei im Anhang.
Test ist ohne Drehung und T ist mit Drehung.
Wäre super, wenn mir jemand von Euch hier kurz die Lösung nennen könnte. 2021-10-05 15:20:41
Zeilenumbruch in der Browserausgabe
 Ich würde gerne nach 'Hallo Welt. ' Einen Zeilenumbruch ausführen,
mit der nächsten Zeile 'Welcome to this site!' ,sodass auch im Browser beides untereinander ist.
Ich hab alle möglichen Dinge, die ich bei google gefunden hab ausprobiert
Ich würde gerne nach 'Hallo Welt. ' Einen Zeilenumbruch ausführen,
mit der nächsten Zeile 'Welcome to this site!' ,sodass auch im Browser beides untereinander ist.
Ich hab alle möglichen Dinge, die ich bei google gefunden hab ausprobiert
2021-10-05 14:07:50
Toggle-Navigation mit CSS :target Experiment
 Hallo liebe Forumer,
ich unternehme gerade eine Toggle-Navigation mit CSS :Target Experiment,
um eventuell (wenn es klappt oder sinnvoll erscheint!) dies in meine bisherige Website zu erweitern.
Aber lasst mich erst einmal erläutern, weshalb ich dies bräuchte (wenn es eben Sinn ergeben würde!)
Folgende Problemstellung:
BISHER ist es so, wenn ich den Hauptmenü-Punkt „Arbeiten“ angeklickt habe (waagerechtes Menü oben, blau unterlegt!) ,
dann eines der Bilder Icons (darunter) anklicke, meinetwegen "Driftens,2012", dann anklicke, dann öffnet sich ein neues Fenster und
Die entsprechende Dokumentation zu dieser Arbeit erscheint. Bisher bestens (Vielen Dank MrMurphy für Deine Unterstützung!!)
Was ist aber nun, wenn ich eine andere Arbeit, meinetwegen die nächste "Waldfrieden,2006" anklicken möchte,
dann muss ich ja oben im blau unterlegten Hauptmenü wieder „Arbeiten“ anklicken um zu dem Bilder-icon-Menue zu kommen.
Das finde ich ein wenig umständlich (oder ist das so normal von der Abfolge her?)
Hallo liebe Forumer,
ich unternehme gerade eine Toggle-Navigation mit CSS :Target Experiment,
um eventuell (wenn es klappt oder sinnvoll erscheint!) dies in meine bisherige Website zu erweitern.
Aber lasst mich erst einmal erläutern, weshalb ich dies bräuchte (wenn es eben Sinn ergeben würde!)
Folgende Problemstellung:
BISHER ist es so, wenn ich den Hauptmenü-Punkt „Arbeiten“ angeklickt habe (waagerechtes Menü oben, blau unterlegt!) ,
dann eines der Bilder Icons (darunter) anklicke, meinetwegen "Driftens,2012", dann anklicke, dann öffnet sich ein neues Fenster und
Die entsprechende Dokumentation zu dieser Arbeit erscheint. Bisher bestens (Vielen Dank MrMurphy für Deine Unterstützung!!)
Was ist aber nun, wenn ich eine andere Arbeit, meinetwegen die nächste "Waldfrieden,2006" anklicken möchte,
dann muss ich ja oben im blau unterlegten Hauptmenü wieder „Arbeiten“ anklicken um zu dem Bilder-icon-Menue zu kommen.
Das finde ich ein wenig umständlich (oder ist das so normal von der Abfolge her?)