2021-09-28 13:49:37
Flexbox Layout 2 mal nebeneinander
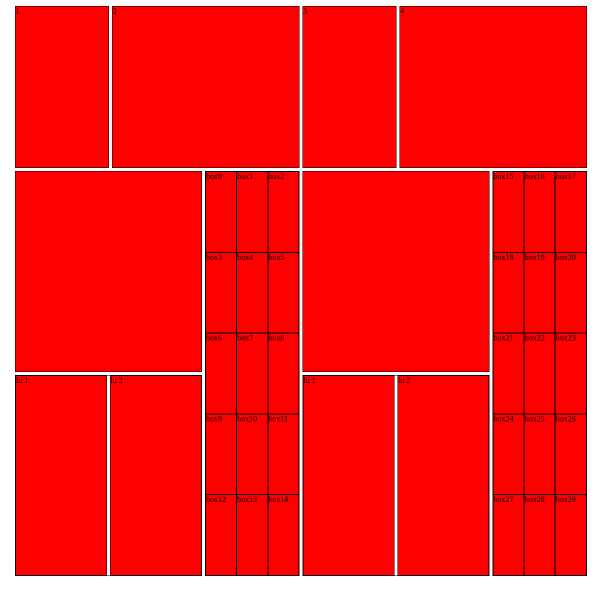
 Ich hätte gerne das rechte Bild als Layout, und zwar 2-mal.
Also man nehme das rechte Bild und legt es zweimal nebeneinander und so soll es aussehen.
Ist das möglich mit Flex boxen ,wenn ja wäre mal einer so nett mir zu zeigen wie das geht?
Ich hätte gerne das rechte Bild als Layout, und zwar 2-mal.
Also man nehme das rechte Bild und legt es zweimal nebeneinander und so soll es aussehen.
Ist das möglich mit Flex boxen ,wenn ja wäre mal einer so nett mir zu zeigen wie das geht?

2021-09-28 13:34:55
[HTML] Anker
![[HTML] Anker [HTML] Anker](/siteimage/html-seminar-298.png) Hey,
wenn ich diesen Code benutze:
Code
Dann komme ich auch dahin, jedoch ändert sich die URl und zwar wird an diese das #logo angehängt. Wie lässt sich das umgehen.
Gruss
Zipity :)
Hey,
wenn ich diesen Code benutze:
Code
Dann komme ich auch dahin, jedoch ändert sich die URl und zwar wird an diese das #logo angehängt. Wie lässt sich das umgehen.
Gruss
Zipity :) 2021-09-28 11:33:35
Probleme mit :hover, wie kann ich auf ein anderes Element zugreifen
 Guten Tag,
ich habe folgende Frage:
Ist es, und wenn ja, wie, möglich, innerhalb einer "Klammer" ein Attribut eines anderen Elements zu ändern? Konkret möchte ich folgendes machen. Ich habe eine Tabelle erstellt und möchte, wenn ich die Maus über eine Zeile halte, ein bestimmtes Bild, um welches es eben in der Zeile geht, sichtbar machen. Das Bild befindet sich bereits unter der Tabelle mit
Guten Tag,
ich habe folgende Frage:
Ist es, und wenn ja, wie, möglich, innerhalb einer "Klammer" ein Attribut eines anderen Elements zu ändern? Konkret möchte ich folgendes machen. Ich habe eine Tabelle erstellt und möchte, wenn ich die Maus über eine Zeile halte, ein bestimmtes Bild, um welches es eben in der Zeile geht, sichtbar machen. Das Bild befindet sich bereits unter der Tabelle mit 2021-09-26 23:10:40
Setzen Sie Pseudoelemente ein?
 Guten Tag,
Hab die folgende Aufgabe bekommen :" Setzen Sie Pseudoelemente für folgendes Ziel ein: Es soll ein section‐Element geben, das das Klassen‐Attribut Hinweis erhält. Über nur eine CSS‐Regel soll direkt vor diesem section‐Element der Text „Wichtig:“ (ohne Anführungszeichen) in blauer Farbe angezeigt werden. " ...und bis hier hab ich es hingekriegt ^^ :
Würde mich auf eure Hilfe sehr freuen!
Guten Tag,
Hab die folgende Aufgabe bekommen :" Setzen Sie Pseudoelemente für folgendes Ziel ein: Es soll ein section‐Element geben, das das Klassen‐Attribut Hinweis erhält. Über nur eine CSS‐Regel soll direkt vor diesem section‐Element der Text „Wichtig:“ (ohne Anführungszeichen) in blauer Farbe angezeigt werden. " ...und bis hier hab ich es hingekriegt ^^ :
Würde mich auf eure Hilfe sehr freuen! 2021-09-26 23:05:21
Footer unten und über Inhalt
 Hallo, ich hoffe mein kleines Problem wurde bisher noch nicht thematisiert. Nur dazu zu recherchieren ist ein wenig komisch, deswegen frage ich einfach mal hier nach^^
Es geht um einen Footer, der ähnlich einem Sticky Footer über dem Inhalt der Seite liegen soll, da er durchsichtig ist. Allerdings soll er nicht am unteren Bildschirmrand kleben, sondern ganz unten an der Seite. (Wenn ich danach suche komme ich immer zum Sticky Footer.)
Normalerweise ist das kein Problem, nur da ich noch nicht so erfahren bin, weiß ich einfach nicht weiter wie ich den Footer über den Inhalt bekommen soll, ohne dass er irgendwo in der Mitte der Seite schwebt.
Ich hoffe ihr könnt mir helfen, und dass meine Frage nicht zu simpel ist ;D
Hallo, ich hoffe mein kleines Problem wurde bisher noch nicht thematisiert. Nur dazu zu recherchieren ist ein wenig komisch, deswegen frage ich einfach mal hier nach^^
Es geht um einen Footer, der ähnlich einem Sticky Footer über dem Inhalt der Seite liegen soll, da er durchsichtig ist. Allerdings soll er nicht am unteren Bildschirmrand kleben, sondern ganz unten an der Seite. (Wenn ich danach suche komme ich immer zum Sticky Footer.)
Normalerweise ist das kein Problem, nur da ich noch nicht so erfahren bin, weiß ich einfach nicht weiter wie ich den Footer über den Inhalt bekommen soll, ohne dass er irgendwo in der Mitte der Seite schwebt.
Ich hoffe ihr könnt mir helfen, und dass meine Frage nicht zu simpel ist ;D 2021-09-26 22:55:57
Balken wie eine Filmrolle abspielen
 Hallo zusammen, ich möchte gerne mit der Zeit einen Balken(Hintergrund) ablaufen lassen, welcher erst grün ist dann ins Gelbe geht und wenn der Bereich ganz gelb ist, dann bewegt er sich ins Rote.
Also erst ist der Hintergrund ganz grün, mit der Zeit bewegt sich das grüne Feld nach links und am Ende des grünen Feldes ist er gelb. Und danach dasselbe mit dem gelben Feld und am Ende ist das Feld rot. Ich hoffe ich habe mich verständlich ausgedrückt.
Hallo zusammen, ich möchte gerne mit der Zeit einen Balken(Hintergrund) ablaufen lassen, welcher erst grün ist dann ins Gelbe geht und wenn der Bereich ganz gelb ist, dann bewegt er sich ins Rote.
Also erst ist der Hintergrund ganz grün, mit der Zeit bewegt sich das grüne Feld nach links und am Ende des grünen Feldes ist er gelb. Und danach dasselbe mit dem gelben Feld und am Ende ist das Feld rot. Ich hoffe ich habe mich verständlich ausgedrückt. 2021-09-26 22:50:15
Cookies Get
 Hallo liebe Community,
ich speichere zwei Variablen in den Cookies(a und b), weiß jmd. wie ich vlt. beide wieder rausholen kann und lokal in a und b packen kann, hat jmd. von euch vlt. eine Funktion?
Hallo liebe Community,
ich speichere zwei Variablen in den Cookies(a und b), weiß jmd. wie ich vlt. beide wieder rausholen kann und lokal in a und b packen kann, hat jmd. von euch vlt. eine Funktion? 2021-09-26 22:27:42
Akzentfarbe aus Bild
 Hallo an alle,
ich habe einen neuen Auftrag und folgendes Problem. Vereinfacht gesagt möchte ich eine Seite erstellen, die ein vom Nutzer hochgeladenes Bild anzeigen soll. Die anderen Elemente auf der HTML Seite sollen dann die Akzentfarbe des Bilds annehmen.
Ich brauche also den HEX-Code der Akzentfarbe des Bildes, ähnlich wie Windows dass mit dem Hintergrundbild macht. Dort kann man in den Einstellungen ja auch aktivieren, dass der Windowsbutton bspw. die Akzentfarbe annimmt.
Ist das oder eine ähnliche Lösung mit JavaScript oder einer anderen Sprache möglich? (Ich kenne mich mit JavaScript nicht so aus...)
Vielen Dank im Voraus und noch einen schönen Abend
Hallo an alle,
ich habe einen neuen Auftrag und folgendes Problem. Vereinfacht gesagt möchte ich eine Seite erstellen, die ein vom Nutzer hochgeladenes Bild anzeigen soll. Die anderen Elemente auf der HTML Seite sollen dann die Akzentfarbe des Bilds annehmen.
Ich brauche also den HEX-Code der Akzentfarbe des Bildes, ähnlich wie Windows dass mit dem Hintergrundbild macht. Dort kann man in den Einstellungen ja auch aktivieren, dass der Windowsbutton bspw. die Akzentfarbe annimmt.
Ist das oder eine ähnliche Lösung mit JavaScript oder einer anderen Sprache möglich? (Ich kenne mich mit JavaScript nicht so aus...)
Vielen Dank im Voraus und noch einen schönen Abend 2021-09-26 02:31:25
Container einfärben?
 Hallo zusammen,
ich bin neu im Forum und besitze, was HTML und CSS angeht, wirklich nur die Basics (wenn überhaupt) und hoffe, dass ihr mir weiterhelfen könnt.
Ich würde gerne auf meiner WordPress Seite (Startseite) verschieden farbige Container auf der Startseite integrieren. Gesehen habe ich das auf folgender Homepage
Die Container sollten auf Fullwidth sein und ich möchte einen Text darauf schreiben und nach Möglichkeit ein Button darauf setzen. Hat hier irgendjemand eine Idee und kann mir weiterhelfen oder einen nützlichen Artikel, wo ich mich näher dazu informieren kann?
Danke und viele Grüße.
Hallo zusammen,
ich bin neu im Forum und besitze, was HTML und CSS angeht, wirklich nur die Basics (wenn überhaupt) und hoffe, dass ihr mir weiterhelfen könnt.
Ich würde gerne auf meiner WordPress Seite (Startseite) verschieden farbige Container auf der Startseite integrieren. Gesehen habe ich das auf folgender Homepage
Die Container sollten auf Fullwidth sein und ich möchte einen Text darauf schreiben und nach Möglichkeit ein Button darauf setzen. Hat hier irgendjemand eine Idee und kann mir weiterhelfen oder einen nützlichen Artikel, wo ich mich näher dazu informieren kann?
Danke und viele Grüße. 2021-09-26 02:26:29
Wie kann ich auf meiner Website einen Mittelteil?
 Mein Problem ist, dass ich nicht weiß, wie man einen Mittelteil (wo alle Informationen drin stehen) z. B. bei Computerbild.de oder am besten bei Spiegel.de erstellt, und würde gerne den Außenrand grau oder schwarz machen.
Mein Problem ist, dass ich nicht weiß, wie man einen Mittelteil (wo alle Informationen drin stehen) z. B. bei Computerbild.de oder am besten bei Spiegel.de erstellt, und würde gerne den Außenrand grau oder schwarz machen.