11 Seiten gefunden in 147.81, ms

Border Eigenschaft: Farbübergänge In Den Ecken?
2021-10-11 13:29:44--
Hallo zusammen,
ich glaube, ich bin zu blöd! a) die border-Problematik, die ich gleich schildern werde zu lösen und b) eine Lösung im Internet zu finden (ich kann doch nicht der erste/einzige sein, der dieses Problem hat)..
Ich möchte ein Listen-Element (quasi eine Zelle) in einem DropDown Menü umranden... und zwar oben mit einer weißen Linie, die restlichen Linien sollen transparent dargestellt werden. Sinn und Zweck: es soll eine schlichte Trennlinie zwischen den Menü-Punkten dargestellt werden. Das funktioniert auch wunderbar! Aber... ich habe Farbübergänge an den Enden der border-Linien, die ich einfach nicht weg bekomme, bzw. überhaupt nicht verstehe, warum es hier überhaupt Farbübergänge gibt.
Der CSS Code:
Das Ergebnis im Browser (Chrome, Firefox, Ecke links oben stark vergrößert, blau sind die Balken der Menüpunkte, weiß die Trennlinie, hellblau der automatisch erzeugt Farbübergang):
 Es wird also scheinbar ein Farbübergang von weiß zu blau in den Ecken durchgeführt. Denselben Effekt habe ich auch, wenn ich die vier border-Linien in unterschiedlichen Farben darstelle (zum Testen). Dann gibt es jeweils an den Ecken einen Farbübergang von grün zu rot zum Beispiel.
Was kann ich tun, um dies zu verhindern? Ich will eine „klare Kante“! :)
Vielen Dank für Eure Hilfe im Voraus.
Es wird also scheinbar ein Farbübergang von weiß zu blau in den Ecken durchgeführt. Denselben Effekt habe ich auch, wenn ich die vier border-Linien in unterschiedlichen Farben darstelle (zum Testen). Dann gibt es jeweils an den Ecken einen Farbübergang von grün zu rot zum Beispiel.
Was kann ich tun, um dies zu verhindern? Ich will eine „klare Kante“! :)
Vielen Dank für Eure Hilfe im Voraus.

2/6 Kreiss 1/3 Kreiss
2021-09-28 13:53:26-- Und so weiter… Ganzer Kreis ,halber kreis und 3/4Kreis kann man ja mit CSS gestalten, weiß nur nicht mehr wie? Wie sieht es mit anderen Größen aus. Wenn das geht ,ist das auch mit den Border möglich?

Border Von Div Tabelle Anzeigen
2022-09-28 23:40:18-- Moin, ich habe eine Tabelle aus divs erzeugt und würde gern unter den Reihen eine Border anzeigen lassen. Klappt nur irgendwie nicht..

CSS Border Keyframes
2021-08-23 00:17:20-- Gibt es eine Möglichkeit die einzelnen variablen (border-top, border-left,...) mittels Keyframe "anzusprechen"? Also ich will das border-top von oben nach unter animiert wird, danach links und rechts (von oben nach unten) danach border-botton von links und rechts aussen gefüllt werden. Border ist zuerst nicht sichtbar und wird dann durch Keyframes eingeblendet und nach x Sekunden wieder ausgeblendet. Muss ich einzelne div dafür machen oder geht es auch leichter?

Html Audioplayer Kleiner Darstellen
2022-01-25 00:17:26-- Hallo Leute ich habe ein kleines Problem. Ich habe in meinen Chat ein Webradio das läuft einwandfrei, Aber mein Problem ist das ich 4 Sender drauf habe also 4-mal den Audioplayer . Der Player ragt über die Umrandung heraus ich hätte aber gerne das er innerhalb der Umrandung bleibt. Ihr könnt euch das mal anschauen, ich bin nicht so gut im Erklären. Hier der https://borderline-selbsthilfe.org/chat/chat.php. Und das ist meine php für Hilfe wäre ich sehr Dankbar

InfoIcon In HTML Mit Alternative Text
2021-09-16 20:15:50-- ich habe zwei grosse Probleme. 1.) Ich moechte gern und NUR in HTML (also nicht in oder mit CSS!) ein rundes Info Icon ⓘ erstellen, was ich aber mit einem Alternative-Text versehen möchte. Den Buchstaben "i" fuer Information habe ich auch reinbekommen, auch der alternative Text hat funktioniert, nur auf der Homepage, wo das dann erscheinen soll, da war alles total verschoben! Klappt also nicht so, wie ich mir das so vorstelle. 2.) Weiterhin brauche ich außerdem ein ebenfalls rundes Icon, aber mit border: double, also doppelter Borderline und auch mit Alternative Text. ABER halt eben nur in und mit HTML!!! Kein CSS! Wenn das irgendwie funktioniert, freue ich mich sehr über eure Hilfe, ich komme leider nicht weiter. Vielen Dank.

InfoIcon In HTML Mit Alternative Text Lösung 2
2021-09-16 20:19:23-- ich habe zwei grosse Probleme. 1.) Ich moechte gern und NUR in HTML (also nicht in oder mit CSS!) ein rundes Info Icon ⓘ erstellen, was ich aber mit einem Alternative-Text versehen möchte. Den Buchstaben "i" fuer Information habe ich auch reinbekommen, auch der alternative Text hat funktioniert, nur auf der Homepage, wo das dann erscheinen soll, da war alles total verschoben! Klappt also nicht so, wie ich mir das so vorstelle. 2.) Weiterhin brauche ich außerdem ein ebenfalls rundes Icon, aber mit border: double, also doppelter Borderline und auch mit Alternative Text. ABER halt eben nur in und mit HTML!!! Kein CSS! Wenn das irgendwie funktioniert, freue ich mich sehr über eure Hilfe, ich komme leider nicht weiter. Vielen Dank.

Losebot Pennergame
2022-03-15 12:09:24-- Der Lose bot wurde noch mal bearbeitet. Update 13.7.2018 Beim Kauf von 10 Lose blieb immer ein Rest übrig. Fehler behoben. Einzelabrechnung ,was jedes Los gewonnen/verloren hat. CSS Bug behoben. Weißer Border um Logout Button ist nun weg. Hier der aktuelle Code zum selber rein Kopieren

Navigation Mit Marquee Border
2022-09-05 22:40:58-- Navigation mit bewegenden Unterstrich

Navigation Mit Wander Button
2022-05-12 22:51:04-- Der bBorder bewegt sich immer dahin wo die Maus gerade ist

Zeilenumbruch Automatisch Entfernen
2021-09-06 13:25:04--
Hi zusammen,
Gleich vorweg, kann mein Problem nur tippen aber gerade nicht zeigen. Bin nur am Handy. Schon mal sorry dafür.
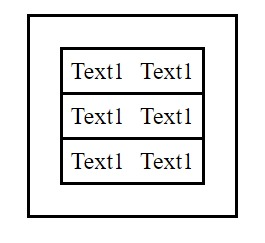
Ein div Tag mit border 1px im style.
Also ein Kasten! :)
In diesem Kasten sind:
bla bla
bla bla
bla bla
bla bla
Somit werden mir auch die Zeilenumbrüche angezeigt.
Ich kann diese nicht per Hand entfernen. Die sind nun mal da.
Gibt es eine Möglichkeit oder ein Befehl womit man der div Kasten angezeigt wird, ohne Zeilenumbrüche? Also bitte nicht falsch verstehen, die Zeilenümbrüche sollen schon da sein aber nicht die leeren!
Hab über Javascript was gefunden was nicht funktioniert hat. Bin auch kein Javascript spezi.
bla bla
bla bla
bla bla
bla bla