2021-10-11 00:25:29
Bilderrahmen verkleinern Bild zoomen als Hover
 Hallo zusammen,
kann mir jemand helfen wie der CSS code für so ein hover aussehen muss: Wenn man die Maus über ein Bild bewegt, soll sich der „Bilderrahmen“ verkleinern, das Bild im Rahmen vergrößern. Hier ein Beispiel wie ich mir das ungefähr vorstelle:
https://solene.qodeinteractive.com/ (Wenn man runterscrollt zu Authentic Fotos)
Ich wäre sehr dankbar, wenn mir da jemand weiterhelfen kann.
Liebe Grüße.
Hallo zusammen,
kann mir jemand helfen wie der CSS code für so ein hover aussehen muss: Wenn man die Maus über ein Bild bewegt, soll sich der „Bilderrahmen“ verkleinern, das Bild im Rahmen vergrößern. Hier ein Beispiel wie ich mir das ungefähr vorstelle:
https://solene.qodeinteractive.com/ (Wenn man runterscrollt zu Authentic Fotos)
Ich wäre sehr dankbar, wenn mir da jemand weiterhelfen kann.
Liebe Grüße. 2021-10-11 00:19:25
Div Hintergrundfarbe ändern wenn beim Scrollen top erreicht
 Hallo zusammen,
Ich hoffe, ich bin hier richtig.
Frage?
Ist es möglich, dass sich die Hintergrundfarbe eines div ändert, wenn dieser beim Scrollen den top Bereich erreicht?
Ich habe es zwar mit "position:sticky" und top so weit, dass der div stehen bleibt beim Scrollen,
und der Rest dahinter weiter scrollt, aber ich weiß nicht wie ich die Farbe ändern kann.
Ist das überhaupt möglich? Und wenn ja, wie?
Ich bin ein absoluter Anfänger, dies vorweg.
Vielen Dank für eure Antworten.
Hallo zusammen,
Ich hoffe, ich bin hier richtig.
Frage?
Ist es möglich, dass sich die Hintergrundfarbe eines div ändert, wenn dieser beim Scrollen den top Bereich erreicht?
Ich habe es zwar mit "position:sticky" und top so weit, dass der div stehen bleibt beim Scrollen,
und der Rest dahinter weiter scrollt, aber ich weiß nicht wie ich die Farbe ändern kann.
Ist das überhaupt möglich? Und wenn ja, wie?
Ich bin ein absoluter Anfänger, dies vorweg.
Vielen Dank für eure Antworten. 2021-10-11 00:15:32
IMG Modal Bootstrap und Slider Code funktioniert nicht für Portfolio Projekt 2
 Hallo,
ich habe in meinem Portfolio mehrere Projekte vorgestellt. In einem Projekt verwende ich einen Slider und Bilder die sich beim anklicken vergrößern. Für das eine Projekt funktioniert das alles auch. Jetzt möchte ich diesen Code auf ein 2. Projekt anwenden. Der Slider wird dargestellt, die Bilder aber leider nicht richtig. Ich bin nicht so gut in JavaScript und habe auch schon gegoogelt, bin aber nicht fündig geworden, bzw. funktioniert nichts was ich bisher probiert habe. Ich hoffe es kann mir jemand helfen.
Vielen Dank im Voraus. :)
Hallo,
ich habe in meinem Portfolio mehrere Projekte vorgestellt. In einem Projekt verwende ich einen Slider und Bilder die sich beim anklicken vergrößern. Für das eine Projekt funktioniert das alles auch. Jetzt möchte ich diesen Code auf ein 2. Projekt anwenden. Der Slider wird dargestellt, die Bilder aber leider nicht richtig. Ich bin nicht so gut in JavaScript und habe auch schon gegoogelt, bin aber nicht fündig geworden, bzw. funktioniert nichts was ich bisher probiert habe. Ich hoffe es kann mir jemand helfen.
Vielen Dank im Voraus. :) 2021-10-10 20:31:48
Adventskalender
 Guten Morgen,
ich hänge gerade fest. Mit HTML habe ich bereits geschrieben, was passiert, wenn man einen Button klickt. per CSS habe ich ein Bild geladen und die Buttons verteilt. Es soll ein Adventskalender werden. Nun möchte ich, dass der jeweilige Button erst an einem bestimmen Datum geklickt werden kann, oder wenn das Datum in der Vergangenheit liegt.
Ein Beispiel Tür 21:
Wenn es der 20.12.20220 ist, soll nur eine Meldung kommen, "bitte nicht schummeln :) ".
Am 21., 22., 23.,24. öffnet sich in einem anderen Fenster das Türchen.
Wie kann ich das machen, das der Button nur dann ausgelöst wird?
Guten Morgen,
ich hänge gerade fest. Mit HTML habe ich bereits geschrieben, was passiert, wenn man einen Button klickt. per CSS habe ich ein Bild geladen und die Buttons verteilt. Es soll ein Adventskalender werden. Nun möchte ich, dass der jeweilige Button erst an einem bestimmen Datum geklickt werden kann, oder wenn das Datum in der Vergangenheit liegt.
Ein Beispiel Tür 21:
Wenn es der 20.12.20220 ist, soll nur eine Meldung kommen, "bitte nicht schummeln :) ".
Am 21., 22., 23.,24. öffnet sich in einem anderen Fenster das Türchen.
Wie kann ich das machen, das der Button nur dann ausgelöst wird? 2021-10-10 20:26:22
Image zwischen 2 Punkten bewegen
 Wenn ich ein Produkt in einen Warenkorb lege, möchte ich eine Animation, wo ein kleines Image sich von der Position des Mausclicks zur Position des Warenkorbs bewegt. Ich hab das schon mal in irgendeinem Shop gesehen. Weiß jemand, wie man das verwirklichen könnte?
Wenn ich ein Produkt in einen Warenkorb lege, möchte ich eine Animation, wo ein kleines Image sich von der Position des Mausclicks zur Position des Warenkorbs bewegt. Ich hab das schon mal in irgendeinem Shop gesehen. Weiß jemand, wie man das verwirklichen könnte? 2021-10-10 20:22:14
Sticky Navbar verschwindet hinter Parallax Content
 Ich versuche gerade eine Sticky Navigation in eine Parallax Seite einzubauen. Das Problem welches ich habe ist, dass der Content die Sticky Navigation überdeckt!? Auch funktioniert das Responsive Navigationsmenü (Hamburger Menü) nicht mehr, da denke ich liegt der Fehler in der JavaScriptdatei.
Ich habe schon vieles versucht und auch versucht den Fehler im I-Net zu recherchieren aber ohne Erfolg. Ich könnte mir vorstellen, das es ein Verschachtelungsfehler oder ein Fehler in der CSS ist?!
Es geht mir hier nicht darum, dass mir einer den richtigen Code schreibt, sondern etwas Hilfestellung gibt um den Fehler zu erkennen und auch zu verstehen warum es so ist wie es ist ;).
Ich versuche gerade eine Sticky Navigation in eine Parallax Seite einzubauen. Das Problem welches ich habe ist, dass der Content die Sticky Navigation überdeckt!? Auch funktioniert das Responsive Navigationsmenü (Hamburger Menü) nicht mehr, da denke ich liegt der Fehler in der JavaScriptdatei.
Ich habe schon vieles versucht und auch versucht den Fehler im I-Net zu recherchieren aber ohne Erfolg. Ich könnte mir vorstellen, das es ein Verschachtelungsfehler oder ein Fehler in der CSS ist?!
Es geht mir hier nicht darum, dass mir einer den richtigen Code schreibt, sondern etwas Hilfestellung gibt um den Fehler zu erkennen und auch zu verstehen warum es so ist wie es ist ;). 2021-10-10 20:16:38
Gif-Videos abspielen lassen mit Ankerpunkten
 Konkret möchte ich auf einer Seite gifs einbauen, die sich mit Ankerpunkten abspielen lassen. Z. B.: Ich setze einen Ankerpunkt in die Mitte des Bildschirmes und einen Ankerpunkt in die Mitte des gifs, wenn sich dann die Ankerpunkte treffen (z.B.: beim runterscrollen der Seite) wird das gif abgespielt bis es vorbei ist. Beim nächsten gif genau das Gleiche. Also es soll nicht abrupt Enden, wenn die Ankerpunkte sich nicht mehr berühren, sondern noch zu Ende abspielen, auch wenn schon das nächste gif den Ankerpunkt berührt hat.
Gerade sieht es auf der Seite so aus, dass die gifs sich im Loop abspielen und nur zu sehen sind wenn man mit der Maus drüber fährt. Ich habe darüber schwarze Rechtecke (als png-Bilder) gesetzt die, die ganze Zeit zu sehen sind und dementsprechend verschwinden wenn man mit der Maus drauf kommt.
Konkret möchte ich auf einer Seite gifs einbauen, die sich mit Ankerpunkten abspielen lassen. Z. B.: Ich setze einen Ankerpunkt in die Mitte des Bildschirmes und einen Ankerpunkt in die Mitte des gifs, wenn sich dann die Ankerpunkte treffen (z.B.: beim runterscrollen der Seite) wird das gif abgespielt bis es vorbei ist. Beim nächsten gif genau das Gleiche. Also es soll nicht abrupt Enden, wenn die Ankerpunkte sich nicht mehr berühren, sondern noch zu Ende abspielen, auch wenn schon das nächste gif den Ankerpunkt berührt hat.
Gerade sieht es auf der Seite so aus, dass die gifs sich im Loop abspielen und nur zu sehen sind wenn man mit der Maus drüber fährt. Ich habe darüber schwarze Rechtecke (als png-Bilder) gesetzt die, die ganze Zeit zu sehen sind und dementsprechend verschwinden wenn man mit der Maus drauf kommt. 2021-10-10 20:14:08
Bootstrap Progressbar mit Javascript Fortschritt mit Zeichenanzahl über Textarea
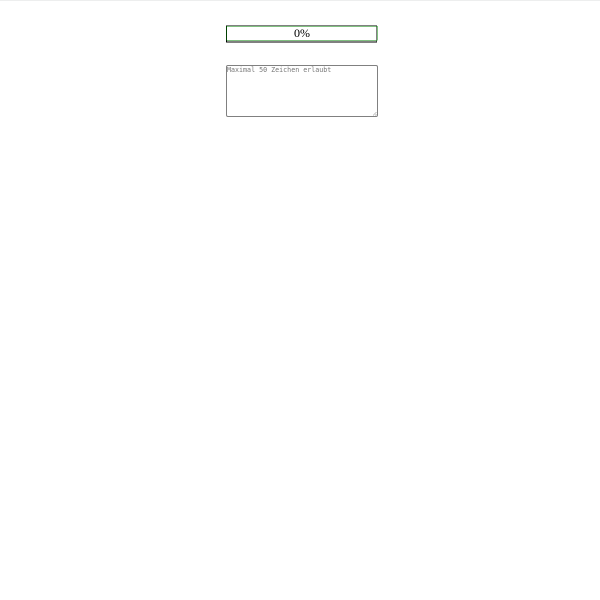
 Hallo liebes Forum! Ich habe mal wieder eine Frage an euch. [Blockierte Grafik: https://i.imgur.com/4bTLdlG.png] wie Ihr an dem Bild links sehen könnt, habe ich über eine Textarena einen Wort Counter geschrieben und über ein fertiges (leider etwas altes Snippet) erweitert sich die Progress bar bis 100 % wenn eine gewisse Zeichenanzahl erreicht wird.
Das Script ist auf 100 Zeichen ausgelegt und ich finde leider nichts anderes und keine Anleitung wie ich das ändern könnte und somit bin ich nun hier :).
Ich würde das Script von 100 Zeichen auf 500 Zeichen erweitern, sodass allerdings trotzdem 100 % angezeigt werden. Leider hab ich das auch alleine nicht hinbekommen.
Hallo liebes Forum! Ich habe mal wieder eine Frage an euch. [Blockierte Grafik: https://i.imgur.com/4bTLdlG.png] wie Ihr an dem Bild links sehen könnt, habe ich über eine Textarena einen Wort Counter geschrieben und über ein fertiges (leider etwas altes Snippet) erweitert sich die Progress bar bis 100 % wenn eine gewisse Zeichenanzahl erreicht wird.
Das Script ist auf 100 Zeichen ausgelegt und ich finde leider nichts anderes und keine Anleitung wie ich das ändern könnte und somit bin ich nun hier :).
Ich würde das Script von 100 Zeichen auf 500 Zeichen erweitern, sodass allerdings trotzdem 100 % angezeigt werden. Leider hab ich das auch alleine nicht hinbekommen. 2021-10-10 20:10:57
Sprachwechsel via JavaScript Link
 Ich erstelle eine Dokumentation in Form von HTML-Seiten für meinen Verein und möchte diese in mehreren Sprachen zur Verfügung stellen. Hierfür hätte ich gerne ein Dropdown zur Sprachauswahl.
Dass die Mitglieder ein wenig Komfort haben, wenn sie zwischen den Sprachen wechseln möchten, hätte ich das gerne mit JavaScript realisiert. Das Ganze soll folgendermaßen funktionieren:
Ich baue auf dem Webserver eine Ordnerstruktur auf, die pro Sprache gleich ist, z.B.
Wenn ich mich in der Deutschen Doku befinde und aus dem Dropdown die Sprache Englisch auswähle, soll sich das Skript wie folgt verhalten.
Gehe in der Ordnerstruktur nach oben, bis du einen Ordner findest, der EN heißt.
Suche in diesem Ordner und seinen Unterordnern eine Datei mit gleichem Namen und zeige sie an.
Natürlich soll der Weg in alle Richtungen funktionieren, also auch von EN nach DE und evtl. wenn ich jemanden finde, der mir das ganze auch noch in eine Drittsprache übersetzt auch erweiterbar ist.
Ich erstelle eine Dokumentation in Form von HTML-Seiten für meinen Verein und möchte diese in mehreren Sprachen zur Verfügung stellen. Hierfür hätte ich gerne ein Dropdown zur Sprachauswahl.
Dass die Mitglieder ein wenig Komfort haben, wenn sie zwischen den Sprachen wechseln möchten, hätte ich das gerne mit JavaScript realisiert. Das Ganze soll folgendermaßen funktionieren:
Ich baue auf dem Webserver eine Ordnerstruktur auf, die pro Sprache gleich ist, z.B.
Wenn ich mich in der Deutschen Doku befinde und aus dem Dropdown die Sprache Englisch auswähle, soll sich das Skript wie folgt verhalten.
Gehe in der Ordnerstruktur nach oben, bis du einen Ordner findest, der EN heißt.
Suche in diesem Ordner und seinen Unterordnern eine Datei mit gleichem Namen und zeige sie an.
Natürlich soll der Weg in alle Richtungen funktionieren, also auch von EN nach DE und evtl. wenn ich jemanden finde, der mir das ganze auch noch in eine Drittsprache übersetzt auch erweiterbar ist. 2021-10-10 20:07:35
Laufschrift erstellen
 Ich habe eine Seite erstellt, die Laufschriften enthält.
Vom Prinzip bin ich damit recht zufrieden, aber ich vermute es geht etwas besser.
Meine Laufschriften habe ich nämlich 3 mal.
1. die sichtbare Laufschrift.
2. die Lautschrift, aber im Grunde nur um eine Hintergrundfarbe durchgängig zu bekommen (Also auch vor und nach dem Text. Nach dem Text hätte ich auch durch ändern von width ohne diesen Text hinbekommen, aber leider habe ich es davor nicht geschafft.)
3. die Laufschrift, aber nur damit genügend Platz ist um nicht zu weit hoch und runter zu scrollen und der ganze Text sichtbar ist.
Ich habe eine Seite erstellt, die Laufschriften enthält.
Vom Prinzip bin ich damit recht zufrieden, aber ich vermute es geht etwas besser.
Meine Laufschriften habe ich nämlich 3 mal.
1. die sichtbare Laufschrift.
2. die Lautschrift, aber im Grunde nur um eine Hintergrundfarbe durchgängig zu bekommen (Also auch vor und nach dem Text. Nach dem Text hätte ich auch durch ändern von width ohne diesen Text hinbekommen, aber leider habe ich es davor nicht geschafft.)
3. die Laufschrift, aber nur damit genügend Platz ist um nicht zu weit hoch und runter zu scrollen und der ganze Text sichtbar ist.