44 Seiten gefunden in 203.89, ms

Bestimmten Bereich Farbig Hinterlegen
2022-08-21 16:41:52-- Hallo, ich bin hier zum ersten Mal und hoffe, ihr könnt mir helfen.....wäre super:-) Kurz vorweg, ich muss in der Schule eine Webseite programmieren und komme da nicht so richtig weiter. Ich bin jetzt in der 11. Klasse und hab zum ersten Mal Informatik. Unsere Lehrerin scheint das aber nicht wirklich zu wissen, denn sie hat uns den Auftrag gegeben, unsere Schulwebseite zu erweitern, da sie teilweise nicht mehr so aktuell ist und manche Themen einfach fehlen. Um es kurz zu machen, sie möchte, dass wir eine Webseite programmieren, die vom Design etwa genau so aussieht, aber ohne den Besitz von jeglichen Vorkenntnissen. Sie hat uns zwar auf die Seite Selfhtml verwiesen, aber wirklich helfen tut das uns auch nicht. (unsere Schulwebseitenadresse lautet: http://www.plg-berlin.de, bei dem Quellcode wird mir ja schon schwindelig.....) Mein Problem liegt darin, dass ich einen Text geschrieben habe und der weiß hinterlegt werden soll. Allerdings nicht ganz bis zum Rand, sondern nur in einem gewissen Abstand zum Text. Sonst hätte man ja den Hintergrund einfach weiß machen können. Da die Webseite nicht hochgeladen ist, füge ich einfach mal den Quellcode ein (im Anhang). Ich hoffe, ihr versteht mein Problem oder besser gesagt ich hoffe das ihr mir bei meiner Unwissenheit helfen könnt.:-D besten Dank schon mal im Voraus! LG Moritz

Titel Attribute Zum Tooltip Machen
2021-10-04 19:14:40-- Ich wollte, anstatt für jedes Feld ein Tooltip Text zu erstellen und so ,den vorhandenen Title benutzen. Über CSS bekomme ich es nicht richtig hin. Hat das schon mal einer gemacht ,oder irgendwas im Netz gefunden ohne Data() hinzufügen zu müssen und was auch läuft ,weil genau das wollte ich nicht ,ich wollte die vorhandenen title Attributen dafür benutzen.

Accordeon Läuft Nicht Richtig
2021-08-26 00:32:02-- Akkordeon hat ein Strich, den ich nicht wegbekommen.

Animierte Bilddrehung Mit Rotate
2021-10-29 21:41:40-- Ich möchte auf einer Musiker-Website Drehknöpfe (wie Lautstärkeregler) für die Navigation benutzen. Mittels transition: ease ist es mir bereits gelungen, die Knöpfe zu animieren, sobald eine Mausaktion erfolgt. Nun möchte ich aber noch erreichen, dass nach erfolgtem Klick und dem Aufruf der neuen Seite ein bestimmter Knopf sich von selbst dreht (ohne Mausaktion), und zwar mit einem Start- und einem Endpunkt. Leider finde ich dazu nichts Passendes bei Google, vielleicht fehlen mir die richtigen Suchbegriffe. Probiert habe ich Folgendes: transition: all 0.2s ease; transform: rotate(150deg, 295deg) Die Gradangaben in Klammern habe ich bei Background-Verläufen abgeschaut, dort werden verschiedene Werte einfach durch Komma abgetrennt. Hier funktioniert das aber leider nicht. Kann mir jemand sagen, wie die korrekte Syntax lauten muss? Das Bild soll mit 150 Grad Drehung starten und sich sanft bis 295 Grad drehen.

Automatisches Übersetzen Einer Seite Ohne JS
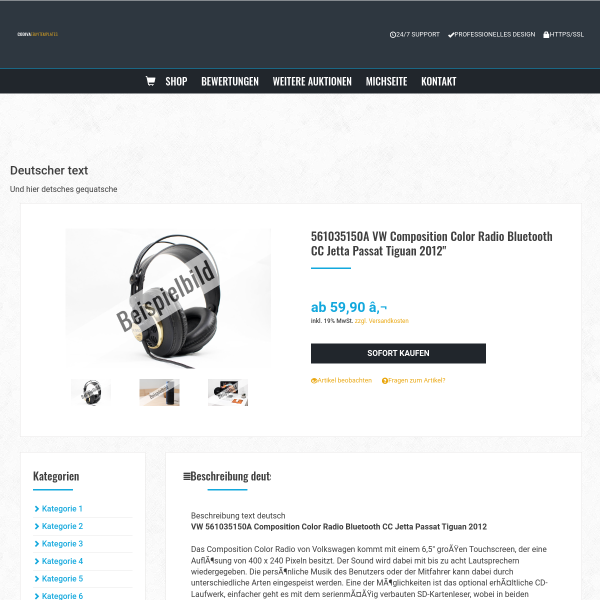
2022-08-31 01:21:49-- Guten Tag, ich verkaufe auf ebay Artikel und der Textinhalt ist dabei auf Deutsch. Ich möchte bei einem deutschen Kunden Text A anzeigen lassen und bei einem englischen Kunden Text B. Wie kann ich das machen? Die Seite darf dabei nicht verlassen werden. Ich stelle mir das so vor, dass es fertige Textbausteine gibt und der Browser nach dem prüfen das Richtige anzeigt. Es gibt dabei noch ein paar Regeln, an die ich mich halten muss.

Automatisches Übersetzen Einer Seite Ohne JS 1
2022-08-31 01:24:33-- Guten Tag, ich verkaufe auf ebay Artikel und der Textinhalt ist dabei auf Deutsch. Ich möchte bei einem deutschen Kunden Text A anzeigen lassen und bei einem englischen Kunden Text B. Wie kann ich das machen? Die Seite darf dabei nicht verlassen werden. Ich stelle mir das so vor, dass es fertige Textbausteine gibt und der Browser nach dem prüfen das Richtige anzeigt. Es gibt dabei noch ein paar Regeln, an die ich mich halten muss.

Brauche Hilfe Bei Der Anordnung Einzelner Elemente Im Header
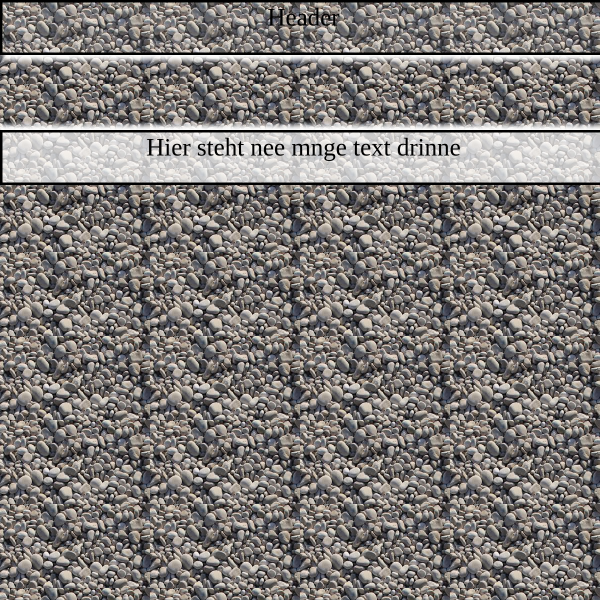
2022-08-21 16:34:03-- Ich habe vor einer Weile angefangen für einen Freund, der einen kleinen Friseurladen hat, eine Website zu erstellen. Es handelt sich um eine reine Info-Seite, damit der Laden auch online gefunden wird. Dies professionell machen zu lassen, wäre in Relation zur Größe und des Umsatzes völlig übertrieben. Im Grunde ist es ein Hobby von ihm, also nicht hauptberuflich. Ich habe mich daher angeboten, ihm dabei zu helfen. Der auch er mir schon oft weitergeholfen hat in meinem Leben. Ein professionelles Logo, Farbschema und Text, sind schon vorhanden gewesen, da er für den Laden mal einen Flyer in Auftrag gegeben hat. Da ich mich mit dem Thema Website früher schon mal beschäftigt habe und es mich auch jetzt wieder interessiert, ist es meiner Einschätzung nach nicht unmöglich, dieses Projekt zu realisieren. Allerdings habe ich im Vorfeld schon darauf hingewiesen, dass ich quasi bei null starte und es eine ganze Weile dauern wird, bis ich was vorzeigbares erarbeitet habe. Es ist im Grunde ein Hobbyprojekt für mich. Soviel dazu. Nun zum eigentlichen Thema: Ich komme nicht mehr weiter. Der Code fängt schon nach kurzer Zeit an für mich unverständlich zu werden, bzw. kann ich die einzelnen Elemente nicht mehr in einen sinnvollen Zusammenhang bringen. Das geht mir seit ca. 1 Woche schon so. Beschäftigen tue ich mich neben der Arbeit seit ca. 2 Monaten mit HTML und CSS. Es wird wahrscheinlich im Verlauf einfach zu kompliziert für mich geworden sein, da ja keine richtige Lernkurve vorhanden ist. Ich habe schon viel gelesen, es hat sich aber alles ziemlich fragmentiert in meinem Hirn angesammelt. Daher bin ich für jede Hilfe bei dem Thema dankbar. Mein Projekt soll einen responsiven Header wie diesen hier bekommen: https://www.w3schools.com/howt…how_css_responsive_header Allerdings soll statt "CompanyLogo", das Logo von dem Laden mit einer Höhe von 150px angezeigt werden. Der Header soll also gesamt eine Höhe von 150px haben. Wobei die Navigationselemente weiterhin vertikal mittig in dem Header angezeigt werden soll. Ich kriege das nicht hin. Noch komplizierter wird es, wenn ich neben dem Logo, auf dem Boden des Headers, zwei weiter Elemente (Impressum, AGBs) einfügen möchte. Diese zwei Elemente natürlich weitaus weniger auffällig wie die eigentlichen Navigationselemente. Ich kriege das alles nicht angeordnet.

Bruce Forces Simulation
2023-01-07 22:53:14-- Gebe eine Zahl von 0 bis 999999 ein und eine Millisekunden-Zeit. Dieses Script soll dir zeigen wie brute force arbeitet Ein richtiges Bruce forces hätte da nicht nur Zahlen stehen, sondern alle Buchstaben und Sonderzahlen und eine unbekannte Anzahl der Länge

Buttons Mit Mouseover Effekt
2021-10-29 04:41:09-- Ich möchte meine Navigationsleiste mit Buttons verschönern. Ich habe jeweils 2 Bilder mit Photoshop erstellt. Ich finde im Netz aber irgendwie nicht das richtige habe ich das Gefühl. Ich finde überall nur CSS Beispiele wo ich die Buttons komplett selber erstelle. Kann mir da jemand helfen?

Cannot Access Before Initialization
2022-06-24 23:45:52-- Ich bin relativ neu Ich möchte einer Qr-Code Scanner programmieren der ein Passwort aus dem Qr-Code liest. irgendwie funktionieren var und let nicht. Bei let steht in der Konsole "cannot access "position" before initialization" und bei var ist jeder Qr-Code richtig

Checkbox Und Captcha Abfrage Bestätigen
2021-09-15 02:16:21-- Hallo werte Forengemeinde. Ich möchte das der Benutzer sowohl die Checkbox bestätigen muss das er die AGB gelesen hat als auch den richtigen Captcha eingibt und erst dann auf eine andere Webseite weiter geleitet wird. https://codepen.io/TheBob1/pen/wvBJEvB Wäre für jede Hilfe Dankbar. Besten Dank im Voraus und ein schönes Wochenende

CSS3 Dropdown Menü Funktioniert Nicht Richtig
2022-09-28 23:04:31-- Hallo Leute, Hab seit kurzem mit HTML5 & CSS3 angefangen. Möchte auf meiner Homepage ein verschachteltes Dropdown Menü mit CSS3 erstellen. Hab bei dieser Seite eins gefunden https://wiki.selfhtml.org/wiki/CSS/Tutorials/Dropdown-Men%C3%BCs_mit_CSS_gestalten Nun hab ich das in meine Homepage eingefügt aber es funktioniert nicht richtig. Die anderen Menü punkte nach dem Dropdown Menü werden nach unten verschoben und das Dropdown menü wird auch nicht richtig angezeigt. Könnte mir jemmand bitte sagen was ich da falsch mache?

CSS3 Dropdown Menü Funktioniert Nicht Richtig 2
2022-09-28 23:07:40-- Hallo Leute, Hab seit kurzem mit HTML5 & CSS3 angefangen. Möchte auf meiner Homepage ein verschachteltes Dropdown Menü mit CSS3 erstellen. Hab bei dieser Seite eins gefunden https://wiki.selfhtml.org/wiki/CSS/Tutorials/Dropdown-Men%C3%BCs_mit_CSS_gestalten Nun hab ich das in meine Homepage eingefügt aber es funktioniert nicht richtig. Die anderen Menü punkte nach dem Dropdown Menü werden nach unten verschoben und das Dropdown menü wird auch nicht richtig angezeigt. Könnte mir jemmand bitte sagen was ich da falsch mache?

Darkmode Lässt Sich Nicht Togglen
2022-08-06 23:44:50-- Guten Tag Ich habe folgendes Problem, Auf unserer Firma Webseite funktioniert der Darkmode nicht richtig bzw er lässt sich einfach nicht mehr toggln (Ist Fest auf ON gestellt) Da ich relativ frisch in die Abteilung gerutscht bin, bin ich natürlich noch etwas unerfahren. Ich verstehe den Code etwas und suche im Moment nach dem Fehler kann ihn aber nicht richtig finden.

Div Hintergrundfarbe ändern Wenn Beim Scrollen Top Erreicht
2021-10-11 00:19:25-- Hallo zusammen, Ich hoffe, ich bin hier richtig. Frage? Ist es möglich, dass sich die Hintergrundfarbe eines div ändert, wenn dieser beim Scrollen den top Bereich erreicht? Ich habe es zwar mit "position:sticky" und top so weit, dass der div stehen bleibt beim Scrollen, und der Rest dahinter weiter scrollt, aber ich weiß nicht wie ich die Farbe ändern kann. Ist das überhaupt möglich? Und wenn ja, wie? Ich bin ein absoluter Anfänger, dies vorweg. Vielen Dank für eure Antworten.

Divs Mit 3 Bildern Inhalt (Abstand Lässt Sich Nicht Einstellen)
2021-10-29 04:26:30-- Ich erstelle gerade für eine Freundin eine neue Website (Wordpress). Auf einer Seite ist mir zuviel Weißer Space, also wollte ich mit einem DIV 3 Bilder einsetzten (Über Slider u.ä. gefällt mir die Lösung nicht). Das hat auch ganz gut geklappt, aber um das einfach anschaulicher zu gestallten, soll zwischen den Bildern ein kleiner Abstand um den Hintergrund zu sehen... Da sich meine html und CSS Kenntnisse in Grenzen halten, schaffe ich es einfach nicht dieses siplme Vorhaben um zu setzten. Verschiedene Padding, float, magin befehlte habe ich schon ohne Erfolg probiert umzusetzten (evtl sogar einfach falsch umgesetzt. Die Website mit den Bildern befindet sich hier: Schönheitsreich Dort kann man sich die Bilderanordnung anschauen, den Code füge ich bei. Evtl kann mir jemand einen Tipp geben wie ich das richtig umsetzten kann. Bitte entschuldigt, falls der Code völlig falsch aufgebaut ist, freue mich jedoch über Verbesserungen

Eingabefeld Auslesen Und Feedback Geben Richtig Falsch
2021-09-04 02:43:35-- Aktuell soll ich eine Aufgabe erstellen, die wie folgt ist. Es wird ein Wort vorgegeben wie z.B. "Toilettenpapierhalterung" und daneben soll ein Eingabefeld sein, in welchem meine Probanden die Zahl der Silben eintragen soll. Daraufhin soll relativ direkt ein Feedback gegeben werden, also wenn zum Bsp 8 eingegeben wird, dass man dann angezeigt bekommt, ob das richtig war oder nicht. Das soll nämlich nur eine Füllaufgabe werden für eine Seite, auf der ein Countdown abläuft, bevor man zur nächsten Seite gehen darf. Das ganze soll mit HTML und PHP möglich sein..

Einzelne Wörter In Link ändern
2021-08-29 22:29:12--
Hi Zusammen,
ich habe in meiner Homepage Bilder eingebaut die vorskaliert sind (Jimdo).
Jetzt würde ich gerne die Vorskalierung ändern. Die Dimensionen von dem Bild stehen in einem Link:
src="https://image.jimcdn.com/app/cms/image/transf/dimension=266x367:format=jpg/path/s8649cfe614046b93/image/i8a65ed8619691a40/version/1516492863/image.jpg"
Jetzt ist meine Frage, wie ich diesen String: dimension=266x367 zum Beispiel zu dimension=2000x3300 umändern kann? Natürlich muss das im richtigen Verhältnis skaliert werden.
Wie schaff ich das denn mit einem simplen Code?
src="https://image.jimcdn.com/app/cms/image/transf/dimension=266x367:format=jpg/path/s8649cfe614046b93/image/i8a65ed8619691a40/version/1516492863/image.jpg"

Einzelne Wörter In Link ändern 2
2022-01-20 21:17:21-- Hi zusammen, ich habe in meiner Homepage Bilder eingebaut die vor skaliert sind (Jimdo). Jetzt würde ich gerne die Vorskalierung ändern. Die Dimensionen von dem Bild stehen in einem Link: https://image.jimcdn.com/app/cms/image/transf/dimension=266x367:format=jpg/path/s8649cfe614046b93/image/i8a65ed8619691a40/version/1516492863/image.jpg Jetzt ist meine Frage, wie ich diesen String: dimension=266x367 zum Beispiel zu dimension=2000x3300 umändern kann? Natürlich muss das im richtigen Verhältnis skaliert werden. Wie schaff ich das denn mit einem simplen Code?

Erledigt: Newbee: Wie Finde Ich Pseudoklasse Heraus?
2021-10-11 00:52:12--
Hallo Leute,
ich habe unter Wordpress ein Thema angepasst. Weiß aber nicht, wie ich mit dem Inspector einen Hauptmenüpunkt untersuchen kann, wenn der sich beim Hovern verändert. .
Es geht darum, dass ich nicht weiß, wie die Pseudoklasse heißt, die die Eigenschaften des Hauptmenüpunktes bei aufgeklappten Pulldown-Menü definiert.
Sorry, ist wirklich ne Noob-Frage.
Hier die Site: Der Hauptmenüpunkt wird weiß unterlegt, sobald das Menü ausklappt.
Und bitte nichts zu der Site sagen, ist noch in der Entwicklung und daher sind da noch einige geschmacklose Effekte aktiv. :wacko:
Auch richtig: Habe ich noch nicht für Webkit angepasst, was aber nichts am Fehler ändern würde.
Danke im Voraus
Gruß
Michael

Farbcode Erraten
2023-02-08 23:33:34-- Versuche, den Farbcode zu erraten . Die Nähe des richtigen Codes wird als Prozentzahl angezeigt. Versuche mindestens 99% Übereinstimmung zu erreichen

Felder Aktualisieren Mit Onchange Onblur
2022-12-07 01:28:11-- Hallo Zusammen Ich bin neu hier im Forum. Bin nicht sicher ob ich richtig bin oder nicht. Ich habe ein Formular erstellt, welche 3 ComboBox Felder haben und 2 Eingabefelder. Klickt man auf Absenden, funktioniert das Formular korrekt. Nun möchte ich, dass wenn jemand im Feld "Unterkunft" was auswählt, sich der Wert der Spalte "von" sich aktualisiert. Ich dachte ich könnte dies mit einem einfachen JavaScript machen. Freundliche Grüsse Yves

H Capacha Beispiel
2023-06-01 20:25:52-- H-Capacha ist eine Alternative zu Googel Captcha. Bei beiden muss man die richtigen Bilder anklicken

Hintergrundbild Nur Für Einen Teil Transparent Machen
2021-10-04 07:03:54-- Hallo an die CSS Experten, Folgende Situation: Im body habe ich ein Hintergrundbild, welches den ganzen Bildschirm durch Erscheinen soll. Im article soll nun dieses Hintergrundbild allerdings nur mit, sagen wir hier als Beispiel: 10% erscheinen. Wie immer führen viele Wege nach Rom und ich habe da eine Idee, aber die ist so richtig kompliziert. Mein Gefühl sagt mir, dass das mit parent/child in CSS machbar sein sollte. Dies ist allerdings ein Bereich, der bei CSS und mein Wissen noch eher zu den weißen Flecken gehört. Dazu habe ich zwar Beispiele gegoogelt, aber dort bin ich nicht so richtig weiter gekommen. Danke für einfache Codierungsansätze, gerne auch links.

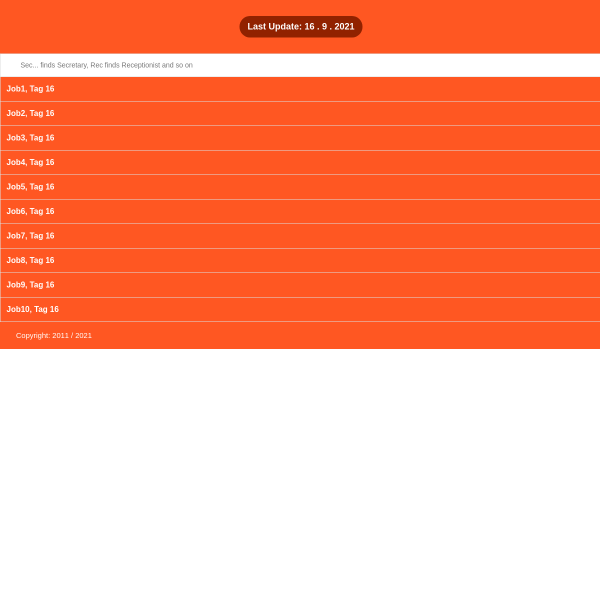
HTML Inhalte In Tabelle Nach Festem Oder Zufälligem Tag Eines Monats Einblenden
2021-09-15 19:08:58-- Hallo liebes Forum! Ich hoffe als neuer Benutzer gleich alles richtig zu machen. Wenn nicht, bin ich jederzeit für konstruktive Vorschläge dankbar. Ich möchte an dieser Stelle noch erwähnen, das mir mit Hinweisen nicht geholfen ist, da ich kaum Programmierkenntnisse habe, diese Aufgabe aber beruflich lösen muss. Ich habe eine durchsuchbare Tabelle mit ca. 300 Werten bzw. kurzen, verlinkten Texten. Diese Texte würde ich gerne nach einem zufälligem oder festem Schema sichtbar machen.

Html Link Mit Aktuellem Datum
2021-09-15 01:10:48-- Guten Tag. ich habe eine Website die ich gerne neu Strukturieren möchte. aktuell habe ich einen Link der wie folgt aussieht: http://meineseite.de/WERTE/123.htm Kann ich das so erstellen, dass der mir das aktuelle Datum erzeugt im Link ? Beispiel so sollte es aussehen: http://meineseite.de/WERTE/18_02_2020_123.htm Dann immer das aktuelle Datum vom Tag. Leider haben meine Suchergebnisse nie zum richtigen Ziel geführt. Vielen Dank für Eure Mühe.

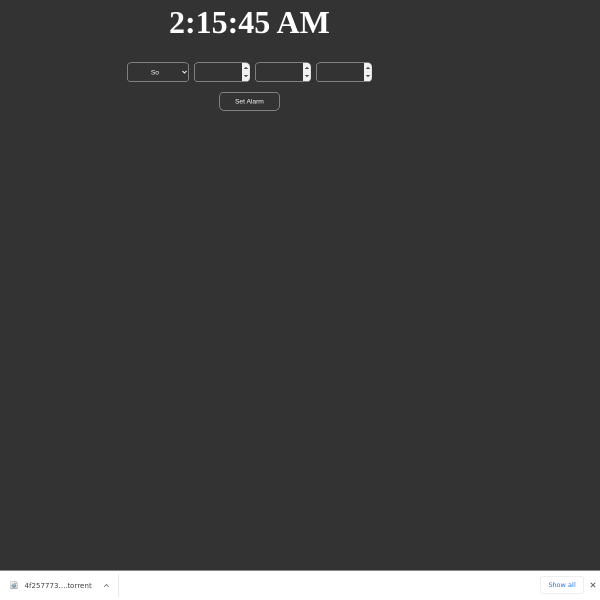
Html/Javascript Digital Uhr Mit Datum Und Alarmfunktion An Bestimmten Tagen Und Uhrzeiten
2021-09-07 15:00:20-- Mein Wunsch ist es, das auf einer Webseite oben rechts die Uhrzeit, darunter das Datum angezeigt wird. Das ist jetzt nicht so wild, dafür gibt es genug fertige Samples die man übernehmen kann. Mein Wunsch ist es aber das an bestimmten Tagen wie z.B. Donnerstag um 21 Uhr ein Pop-up-Fenster aufgeht. Am besten ein komplett neues Fenster. Soll einfach ganz frech aufgehen. Also Donnerstag um 21 Uhr soll gestartet werden Wisst ihr wonach ich da suchen müsste, um an sowas ran zu kommen. HTML clock with Alarm Funktion ist irgendwie nicht das wonach ich suche. Javascript clock with Kalender Funktion gibt auch nicht das, was ich brauche. Mit den richtigen Begriffen könnte ich mich da rein fuchsen.

Html/Javascript Digital Uhr Mit Datum Und Alarmfunktion An Festen Tagen Und Uhrzeiten
2021-09-07 16:28:59-- Mein Wunsch ist es, das auf einer Webseite oben rechts die Uhrzeit, darunter das Datum angezeigt wird. Das ist jetzt nicht so wild, dafür gibt es genug fertige Samples die man übernehmen kann. Mein Wunsch ist es aber das an bestimmten Tagen wie z.B. Donnerstag um 21 Uhr ein Pop-up-Fenster aufgeht. Am besten ein komplett neues Fenster. Soll einfach ganz frech aufgehen. Also Donnerstag um 21 Uhr soll gestartet werden Wisst ihr wonach ich da suchen müsste, um an sowas ran zu kommen. HTML clock with Alarm Funktion ist irgendwie nicht das wonach ich suche. Javascript clock with Kalender Funktion gibt auch nicht das, was ich brauche. Mit den richtigen Begriffen könnte ich mich da rein fuchsen.

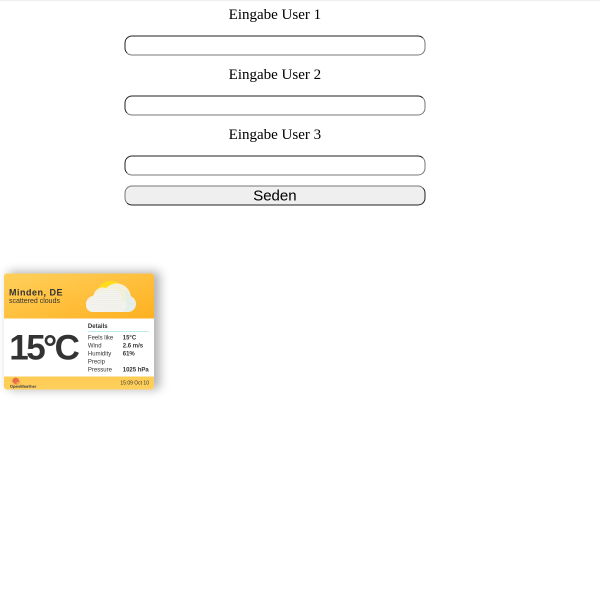
ICH BEZAHLE DICH: Simples Formular, Das Sofort Einen Text Anzeigt Und URL Parameter Auslesen Kann
2021-10-07 19:39:43-- Hallo Leute, bitte helft mir, wenn ihr die Lösung wisst. Ich wäre auch bereit etwas dafür zu bezahlen. Es ist mir wirklich sehr wichtig! Ich weiß nicht, ob ich in dieser Kategorie richtig bin, also: Meine Beispieldomain lautet http://www.example.com/?user1=Joe&?user2=tina&?user3=daniel (sie enthält URL Parameter) Ich möchte eine Art Formular mit den folgenden 3 Eingabefeldern erstellen: user 1 user 2 user 3 Danach ein Absende-Button Kein Feld soll Pflichtfeld sein. Sobald jemand zum Beispiel folgendes in die Eingabefelder eintippt... user 1 = heinz user 2 = (LEER) user 3 = katja ...soll der folgende Link generiert und direkt (zum Beispiel unter dem Formular) angezeigt werden: http://www.example.com/?user1=heinz&?user2=tina&?user3=katja Da das Eingabefeld "user 2" leer gelassen wurde, wird der URL Parameter der Domain ausgelesen und im Link eingefügt. In diesem Fall wird Tina eingefügt. Es sollen also immer die aktuellen URL-Parameter ausgelesen werden und dementsprechend ein Link angezeigt werden (falls eines der Felder leer gelassen wird). Eigentlich ganz einfach, nur hoffe ich, dass ich es gut erklären konnte und ihr mich versteht. ;)

Id Mit Positions Angaben Auslesen
2021-10-07 17:37:33-- Ich habe z. B. eine Seite mit 100 Elementen. Bekommen jetzt die Angaben left:100px und top:100px Wie komme ich jetzt an die ID des Elements ran, das genau unter den Positionsangaben liegt ? Mouseover und Co darf nicht benutzt werden , das wäre ja nicht das Problem. Irgendwie Googel ich mich gerade blöde und finde nicht den richtigen Ansatz. Hat da einer das richtige Stichwort für mich?

IMG Modal Bootstrap Und Slider Code Funktioniert Nicht Für Portfolio Projekt 2
2021-10-11 00:15:32-- Hallo, ich habe in meinem Portfolio mehrere Projekte vorgestellt. In einem Projekt verwende ich einen Slider und Bilder die sich beim anklicken vergrößern. Für das eine Projekt funktioniert das alles auch. Jetzt möchte ich diesen Code auf ein 2. Projekt anwenden. Der Slider wird dargestellt, die Bilder aber leider nicht richtig. Ich bin nicht so gut in JavaScript und habe auch schon gegoogelt, bin aber nicht fündig geworden, bzw. funktioniert nichts was ich bisher probiert habe. Ich hoffe es kann mir jemand helfen. Vielen Dank im Voraus. :)

JQuery Plugin Inview Beim Scrollen Text Einblenden
2021-08-19 17:33:03-- Beim Herunterscrollen wird der Text nicht eingeblendet. Ich habe alle Dateien von jQuery und das Plugin "inview" richtig eingebunden!

Layout Startseite Schrägen Mit CSS
2022-08-23 22:23:29--
Hallo,
ich habe eine Idee für eine neue Startseite. Ich möchte den Hintergrund nicht als Bild, sondern mit CSS, weiß aber nicht so richtig ob und wie das geht. Das angehängte Bild soll das mal verdeutlichen. Ich wäre euch dankbar, wenn ich mir dabei behilflich sein könntet.


Menü Animation Funktioniert In Dreamweaver Nicht | HTML, CSS, JavaScript
2021-09-15 01:18:15-- Hallo liebe Coder, Ich bin nun seit zwei Wochen neu im Bereich Homepage Erstellung und verzweifle nun an dem Problem, dass sich mein Code für das Menü zwar richtig darstellen lässt aber die Animation welche es öffnen oder schließen sollte nicht aufgeführt wird, sodass es unbrauchbar ist. Geschrieben ist er mit HTML, CSS und JavaScript. Ich hoffe jemand von euch kann mir helfen den Fehler zu finden. Danke an diejenigen die sich vielleicht die Zeit nehmen.

Navi Menü
2021-08-26 02:02:24-- Ich habe ein Navi Menü das sich nicht richtig ausklappen läßt. Ist alles irgendwie schief um krum. Kann mir einer helfen das zu reparieren

Navigation Bar Und Die Anker Aber Wie Richtig?
2021-09-15 14:44:25-- Selbes Thema noch mal. https://jsfiddle.net/RXBeat/fnmLc2jr/ Das hab ich jetzt gebaut. Code hab ich aus dem Netz und leicht abgeändert. Die untersten 5 Zeilen im CSS hab ich selbst eingefügt. Also "relative und height: 100vh. Dachte, das kann helfen.. Aber na ja.

Navigation Bar Und Die Anker Aber Wie Richtig? 2
2022-09-02 14:42:01--
https://jsfiddle.net/RXBeat/fnmLc2jr/
Das hab ich jetzt gebaut.
Code hab ich aus dem Netz und leicht abgeändert.
Die untersten 5 Zeilen im CSS hab ich selbst eingefügt. Also "relative und height: 100vh.
Dachte das kann helfen.. aber naja.
Javascript hab ich auch aus dem Netz. Versteh den nicht so wirklich.
Ganz unten im html section hab ich selbst hinzugefügt. Weil das im JS so angegeben ist. Dachte das kann helfen.
Tut es aber nicht :D
die hab ich auch selbst eingefügt zum testen. Funktioniert aber nicht grrr
also doch es greift zwar dahin aber öffnet optisch keine neue Seite sondern scrollt runter.
Mein Wunsch:
Das Menü soll dauerhaft sichtbar sein.
Wenn man ein menüpunkt auswählt soll die seite 100%x100% auf dem bildschirm erscheinen. Ohne das man zum nächsten punkt scrollen soll.
Also eine ganz normale Page.
Ich versuche das schon seit tagen sauber hinzubekommen. Ohne fusch etc.
Ich würde es einfach gerne mal sehen wie es aussehen muss.
Ich hab es schon mal fast hinbekommen, da hat es funktioniert aber sobald man man gesamte fenster verkleinert hat, ist die page hoch oder runter gescrollt obwohl das nicht sein durfte.
Ich will euch nicht immer die arbeit machen lassen aber nur so schnall ich wie man vorgeht.
Zu dem JS Code, vielleicht jemand die möglichkeit den mir in wenigen worten zu erklären?
Funktioniert das auch ohne JS?
https://jsfiddle.net/RXBeat/fnmLc2jr/1/

Navigation Bar Und Die Anker Aber Wie Richtig? Lösung Mit TABS
2021-09-15 14:45:38-- Selbes Thema noch mal. https://jsfiddle.net/RXBeat/fnmLc2jr/ Das hab ich jetzt gebaut. Code hab ich aus dem Netz und leicht abgeändert. Die untersten 5 Zeilen im CSS hab ich selbst eingefügt. Also "relative und height: 100vh. Dachte, das kann helfen.. Aber na ja.

Quiz Mit Javascript Erstellt Bitte Um Code Beurteilung
2021-09-20 00:14:41-- Hallo zusammen, um mein Selbststudium in Javascript voranzubringen, habe ich ein kleines (noch völlig unfertiges) Musik-Quiz erstellt: https://jsfiddle.net/m7gb8d3t/1/ Meine Bitte ist, dass sich erfahrene Anwender meinen JS-Code anschauen und beurteilen, ob irgendetwas völlig anders gemacht werden müsste. Ich weiß, dass der Code nicht optimal ist, aber ich suche in meinem frühen Lernstadium auch noch nicht nach Perfektion – es geht mir eher um prinzipielle Fehler, die ich künftig vermeiden sollte. Eine Sache stört mich schon selbst: Der größte Teil des JS-Codes ist redundant – erst zum Initialisieren des Spiels, dann um mit einem Click zur nächsten Frage zu kommen. Das kann nicht der richtige Weg sein, aber ich finde derzeit keine bessere Lösung. Vielleicht habt Ihr ja einen Tipp für mich. Danke und Gruß Felix

Rechnen Mit Zeit
2021-08-26 01:45:07-- Gegeben ist ein kleines Formular für eine Reisebuchung, bei dem man den gewünschten Start der Reise angeben können und wo automatisch nach der Eingabe des vollständigen Startdatums als Enddatum der Wert für ein um 2 Wochen erhöhtes Startdatum vom Formular vorgeschlagen wird. Das Formular enthält die 6 input-Textfelder mit den id-Attributen: starttag, startmonat, startjahr, endtag, endmonat, endjahr. 1. Erstelle eine JavaScript-Funktion, die die oben beschriebene Anforderung erfüllt 2. Erstelle den erforderlichen HTML-Kode, damit die Funktion aus 1. zum richtigen Zeitpunkt ausgeführt wird.

Richtige Antwort Bei Quiz Anzeigen
2021-09-16 14:40:27-- Hallo! Leider hat mir Google nichts ausgespuckt, außer Quizze zu HTML :D Ich würde gerne, dass bei mehreren Antwortmöglichkeiten, mit Klick auf das richtige Feld, dieses z.B. grün aufleuchtet. Bislang habe ich es so gelöst, dass sich ein neues Fenster öffnet. Das möchte ich aber gerne umgehen.

Schräge Striche In Die Webseite Bekommen
2021-09-30 01:02:25-- Hey, wie bekomme ich denn schräge Striche in meine HTML-Seite. Habe es bereits mit <hr> probiert und transform: rotate(); aber dies funktioniert nicht so wie ich es mir wünsche. Habe ebenso mal die Linien als Bild erstellt, aber das ist auch nicht das richtige. Mein Ziel ist es, so wie auf dem mit hochgeladenen Bild es hinzubekommen. Darüber hinaus sollte es auch responsive anpassbar sein. Hoffe, ihr könnt mir helfen.

Sticky Navbar Verschwindet Hinter Parallax Content
2021-10-10 20:22:14-- Ich versuche gerade eine Sticky Navigation in eine Parallax Seite einzubauen. Das Problem welches ich habe ist, dass der Content die Sticky Navigation überdeckt!? Auch funktioniert das Responsive Navigationsmenü (Hamburger Menü) nicht mehr, da denke ich liegt der Fehler in der JavaScriptdatei. Ich habe schon vieles versucht und auch versucht den Fehler im I-Net zu recherchieren aber ohne Erfolg. Ich könnte mir vorstellen, das es ein Verschachtelungsfehler oder ein Fehler in der CSS ist?! Es geht mir hier nicht darum, dass mir einer den richtigen Code schreibt, sondern etwas Hilfestellung gibt um den Fehler zu erkennen und auch zu verstehen warum es so ist wie es ist ;).