2021-10-04 13:08:47
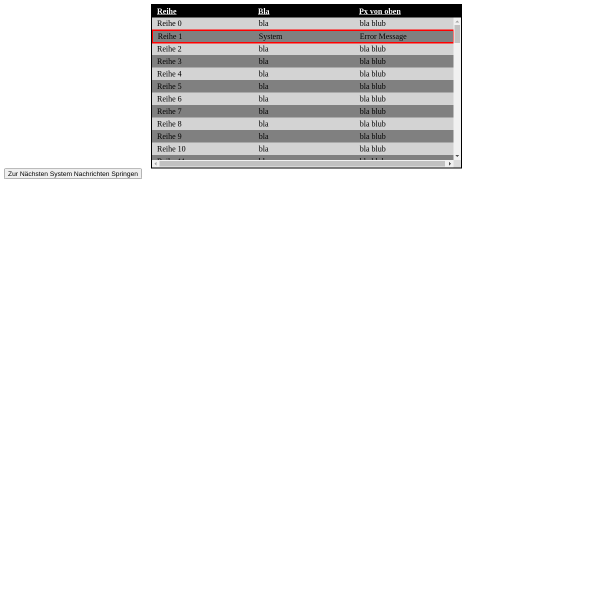
Zum nächsten Eintrag in einer Tabelle springen
 Guten Tag liebe Foren-Community!
Ich zerbreche mir seit Tagen den Kopf über ein Problem und ausgiebiges Googlen liefert mir auch nicht die Antwort...
Das Problem ist folgendes, ich habe eine Tabelle mit verschiedenen Einträgen, zwischendurch erscheint dort ein Indikator vom System, welches eine bestimmte Stelle kennzeichnet.
Guten Tag liebe Foren-Community!
Ich zerbreche mir seit Tagen den Kopf über ein Problem und ausgiebiges Googlen liefert mir auch nicht die Antwort...
Das Problem ist folgendes, ich habe eine Tabelle mit verschiedenen Einträgen, zwischendurch erscheint dort ein Indikator vom System, welches eine bestimmte Stelle kennzeichnet.
2021-10-04 12:23:42
mit Mosue over button Bilder silder steuern
 Hallo ich möchte mein Silder auch mit mouse over steuern können, das heißt, wenn man auf dem Button drüber fliegt das auch das Bild geändert wird, zum Button ....aber wie stelle ich mir das an....
Hallo ich möchte mein Silder auch mit mouse over steuern können, das heißt, wenn man auf dem Button drüber fliegt das auch das Bild geändert wird, zum Button ....aber wie stelle ich mir das an.... 2021-10-04 07:41:09
Float Text around the images
 Text einmal rund um das Bild herum floaten, geht das?
Text einmal rund um das Bild herum floaten, geht das? 2021-10-04 07:03:54
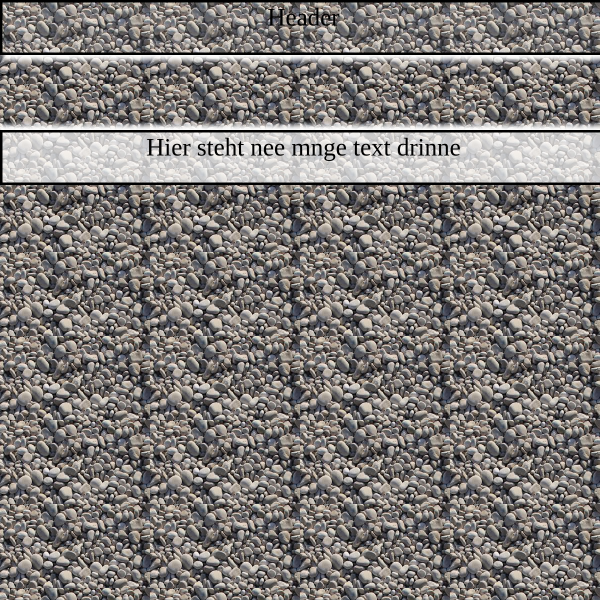
Hintergrundbild nur für einen Teil transparent machen
 Hallo an die CSS Experten,
Folgende Situation:
Im body habe ich ein Hintergrundbild, welches den ganzen Bildschirm durch Erscheinen soll.
Im article soll nun dieses Hintergrundbild allerdings nur mit, sagen wir hier als Beispiel: 10% erscheinen.
Wie immer führen viele Wege nach Rom und ich habe da eine Idee, aber die ist so richtig kompliziert.
Mein Gefühl sagt mir, dass das mit parent/child in CSS machbar sein sollte. Dies ist allerdings ein Bereich, der bei CSS und mein Wissen noch eher zu den weißen Flecken gehört.
Dazu habe ich zwar Beispiele gegoogelt, aber dort bin ich nicht so richtig weiter gekommen.
Danke für einfache Codierungsansätze, gerne auch links.
Hallo an die CSS Experten,
Folgende Situation:
Im body habe ich ein Hintergrundbild, welches den ganzen Bildschirm durch Erscheinen soll.
Im article soll nun dieses Hintergrundbild allerdings nur mit, sagen wir hier als Beispiel: 10% erscheinen.
Wie immer führen viele Wege nach Rom und ich habe da eine Idee, aber die ist so richtig kompliziert.
Mein Gefühl sagt mir, dass das mit parent/child in CSS machbar sein sollte. Dies ist allerdings ein Bereich, der bei CSS und mein Wissen noch eher zu den weißen Flecken gehört.
Dazu habe ich zwar Beispiele gegoogelt, aber dort bin ich nicht so richtig weiter gekommen.
Danke für einfache Codierungsansätze, gerne auch links. 2021-10-04 06:50:57
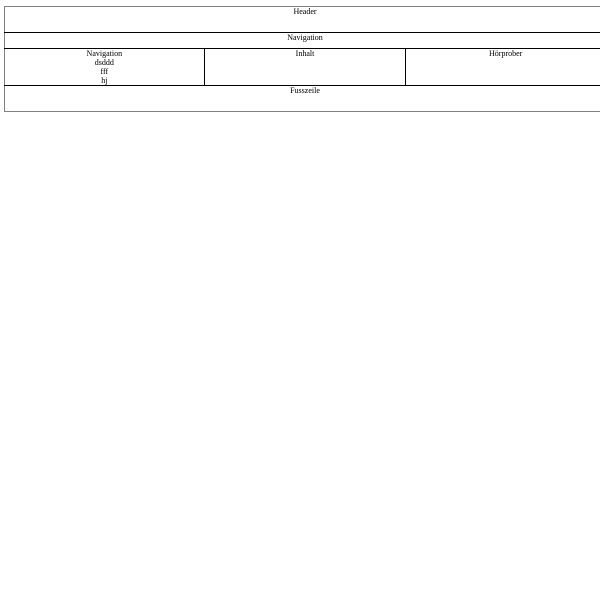
Fehler bei der Positiopnierung
 Hallo,
ich habe das Problem, dass sich die Fußzeile über den Inhalt legt, wenn der Inhalt größer wird als die Seitenhöhe. Das sieht dann nicht mehr so prickelnd aus.
Mir ist klar, dass ich irgendetwas falsch positioniert habe. Ich weiß nur nicht was.
Hier ist mal eine kurze Beschreibung.
Ein Div das alles umschließt.
Darin befindet sich ein weiters Div, dass die Navigation, den Inhalt, Hörproben und die Fußzeile beinhaltet.
Navigation, Inhalt und Hörproben stehen in 3 Spalten nebeneinander.
Die Fußzeile ist unten auf der Seite positioniert.
Hallo,
ich habe das Problem, dass sich die Fußzeile über den Inhalt legt, wenn der Inhalt größer wird als die Seitenhöhe. Das sieht dann nicht mehr so prickelnd aus.
Mir ist klar, dass ich irgendetwas falsch positioniert habe. Ich weiß nur nicht was.
Hier ist mal eine kurze Beschreibung.
Ein Div das alles umschließt.
Darin befindet sich ein weiters Div, dass die Navigation, den Inhalt, Hörproben und die Fußzeile beinhaltet.
Navigation, Inhalt und Hörproben stehen in 3 Spalten nebeneinander.
Die Fußzeile ist unten auf der Seite positioniert. 2021-10-04 06:47:50
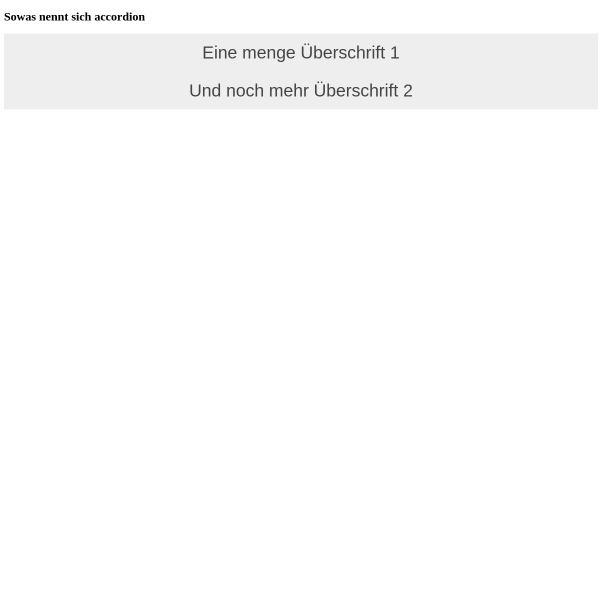
Textüberschrifft, mit der mann dann den ganzen Text aufklappen kann ..
 Hallo,
Ich suche eine CSS Definition mit der man Texte, die nach einer Überschrift stehen, aufklappen kann:
mein Text 1 >
mein Text 2 >
Wenn man da auf den Pfeil klickt, kommt:
mein Text 1 <
asadadasdasdasdasdasd
adsasdasdasdadsadsasdasd
mein Text 2 <
Hat da jemand eine Standardversion gesehen, oder gemacht?
Hallo,
Ich suche eine CSS Definition mit der man Texte, die nach einer Überschrift stehen, aufklappen kann:
mein Text 1 >
mein Text 2 >
Wenn man da auf den Pfeil klickt, kommt:
mein Text 1 <
asadadasdasdasdasdasd
adsasdasdasdadsadsasdasd
mein Text 2 <
Hat da jemand eine Standardversion gesehen, oder gemacht? 2021-10-04 01:42:21
JS nach klick feld erscheinen lassen zweites Feld erscheinen lassen
 Hallo,
nach einem Klick soll ein Fenster scheinen. Hab im Internet gesucht und auch etwas gefunden. Jetzt wollte ich aber noch ein Feld erscheinen lassen, wenn das andere Fenster offen ist.
Hallo,
nach einem Klick soll ein Fenster scheinen. Hab im Internet gesucht und auch etwas gefunden. Jetzt wollte ich aber noch ein Feld erscheinen lassen, wenn das andere Fenster offen ist. 2021-10-04 01:34:34
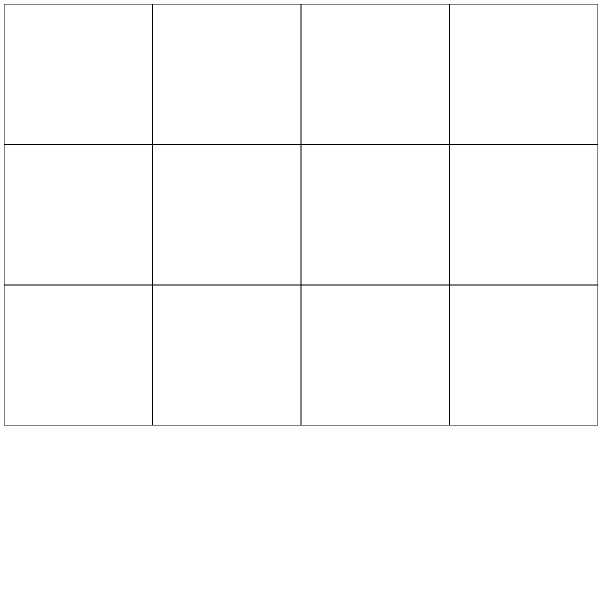
Mehrere exact quadratische Felder in Schachbrettform anordnen
 Guten Tag und schöne Ostergrüße von einem Neuen.
Als Startpage auf meiner HP habe ich ein schachbrettartiges Layout, basierend auf HTML-Tabellen, wobei die einzelnen Felder 150 x 150px groß sind.
Das ist natürlich nicht mehr zeitgemäß und soll nun „responsive“ werden, d.h. sich an den aktuellen Viewpunkt anpassen.
CSS-Grid scheint mir da grundsätzlich gut geeignet, ich schaff es aber nicht, die quadratischen Proportionen der Felder in jedem Fall zu erhalten, was mir wichtig ist..
Wer hat `ne Idee für mich, egal ob auf CSS-Grid oder sonst was basierend aber jedenfalls responsive.
Wer mal zur Verdeutlichung auf die aktuelle Variante schauen will : https://www.heinkele.net
Dank vorab für gute Tipps
Guten Tag und schöne Ostergrüße von einem Neuen.
Als Startpage auf meiner HP habe ich ein schachbrettartiges Layout, basierend auf HTML-Tabellen, wobei die einzelnen Felder 150 x 150px groß sind.
Das ist natürlich nicht mehr zeitgemäß und soll nun „responsive“ werden, d.h. sich an den aktuellen Viewpunkt anpassen.
CSS-Grid scheint mir da grundsätzlich gut geeignet, ich schaff es aber nicht, die quadratischen Proportionen der Felder in jedem Fall zu erhalten, was mir wichtig ist..
Wer hat `ne Idee für mich, egal ob auf CSS-Grid oder sonst was basierend aber jedenfalls responsive.
Wer mal zur Verdeutlichung auf die aktuelle Variante schauen will : https://www.heinkele.net
Dank vorab für gute Tipps 2021-10-04 01:23:19
overflow ellipsis bei einem zeilenbruch Text
 Hallo,
ich habe z.b 2 Texte wie diese hier:
MeinlangerText ist hier.
MeinLangerText
Mit overflow:hidden & text-overflow:ellipsis & width:50px sehen die Texte so aus:
Text 1: MeinlangerTe... ist hier
Text 2: MeinLangerTe...
Wie kann ich es machen, dass er trotz Leerzeichen oder Zeilenbrüche, wie beim zweiten Text macht?
Hallo,
ich habe z.b 2 Texte wie diese hier:
MeinlangerText ist hier.
MeinLangerText
Mit overflow:hidden & text-overflow:ellipsis & width:50px sehen die Texte so aus:
Text 1: MeinlangerTe... ist hier
Text 2: MeinLangerTe...
Wie kann ich es machen, dass er trotz Leerzeichen oder Zeilenbrüche, wie beim zweiten Text macht? 2021-10-04 01:11:46
jcanvas for let i
 Guten Tag,
warum schreibt man let statt var?
Guten Tag,
warum schreibt man let statt var?
for (let i = 0; i < 3; i += 1)