2022-09-29 01:26:07
visibility mit Javascript ändern 2
 Hallo zusammen,
ich möchte von der Zeile
Hallo zusammen,
ich möchte von der Zeile
function add() {
document.getElementById("opt").style.visibility = "visible";
}2022-09-29 01:19:44
visibility mit Javascript ändern
 Hallo Zusammen,
ich möchte von der Zeile
Hallo Zusammen,
ich möchte von der Zeile
<tr style="visibility: collapse" id="opt">
function add() {
document.getElementById("opt").style.visibility = "visible";
}2022-09-28 23:43:46
textarea automatisch größer machen
 Tag,
kann man das irgendwie machen, dass sich die Textarea box sich automatisch bis 100px vergrößert sollte man ein Text schreiben, dass man auch den ganzen Text halt sieht. Sonst kennt man das ja z.b das overflow-y (scroll) angewendet wird und den obigen Text nicht mehr sehen kann wie im zweiten Teil meines Videos.
Tag,
kann man das irgendwie machen, dass sich die Textarea box sich automatisch bis 100px vergrößert sollte man ein Text schreiben, dass man auch den ganzen Text halt sieht. Sonst kennt man das ja z.b das overflow-y (scroll) angewendet wird und den obigen Text nicht mehr sehen kann wie im zweiten Teil meines Videos. 2022-09-28 23:40:18
Border von div Tabelle anzeigen
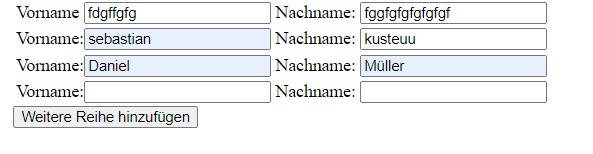
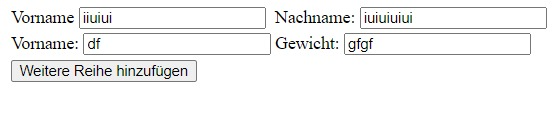
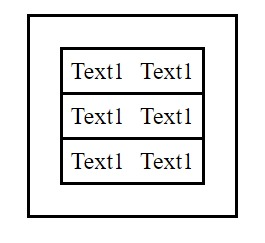
 Moin,
ich habe eine Tabelle aus divs erzeugt und würde gern unter den Reihen eine Border anzeigen lassen.
Klappt nur irgendwie nicht..
Moin,
ich habe eine Tabelle aus divs erzeugt und würde gern unter den Reihen eine Border anzeigen lassen.
Klappt nur irgendwie nicht.. 2022-09-28 23:19:04
Mit einem Hover-Button den kompletten Body per CSS drehen
 Hallo,
ich versuche seit Stunden eine Pseudoklasse so zu definieren, dass sich beim Anklicken (oder Hovern) eines DIVs der komplette Body 5x dreht.
Hallo,
ich versuche seit Stunden eine Pseudoklasse so zu definieren, dass sich beim Anklicken (oder Hovern) eines DIVs der komplette Body 5x dreht. 2022-09-28 23:11:34
Mausklick während animation verhindern
 Kann man mit einem Event verhindern, dass onclick-Funktionen aufgerufen werden? Also z.B. meine Animation läuft eine Sekunde, in dieser Zeit soll ein Button nicht anklickbar sein. Ich weiß ich könnte in der Funktion, die beim Klick aufgerufen wird unterbinden, dass etwas passiert, aber ich möchte, dass die Funktion innerhalb dieser Sekunde im Hintergrund ablaufen kann, nur der Button soll nicht anklickbar sein. Eine einfache Möglichkeit fällt mir ein: eine zweite Funktion, die beim Button klick aufgerufen wird und abfragt, ob die Animation vorbei ist und wenn ja Funktion 1 aufruft, aber gibt es auch eine universelle Möglichkeit, um generell das Anklicken von Buttons zu verhindern?
Kann man mit einem Event verhindern, dass onclick-Funktionen aufgerufen werden? Also z.B. meine Animation läuft eine Sekunde, in dieser Zeit soll ein Button nicht anklickbar sein. Ich weiß ich könnte in der Funktion, die beim Klick aufgerufen wird unterbinden, dass etwas passiert, aber ich möchte, dass die Funktion innerhalb dieser Sekunde im Hintergrund ablaufen kann, nur der Button soll nicht anklickbar sein. Eine einfache Möglichkeit fällt mir ein: eine zweite Funktion, die beim Button klick aufgerufen wird und abfragt, ob die Animation vorbei ist und wenn ja Funktion 1 aufruft, aber gibt es auch eine universelle Möglichkeit, um generell das Anklicken von Buttons zu verhindern? 2022-09-28 23:04:31
CSS3 Dropdown Menü funktioniert nicht richtig
 Hallo Leute,
Hab seit kurzem mit HTML5 & CSS3 angefangen.
Möchte auf meiner Homepage ein verschachteltes Dropdown Menü mit CSS3 erstellen.
Hab bei dieser Seite eins gefunden
https://wiki.selfhtml.org/wiki/CSS/Tutorials/Dropdown-Men%C3%BCs_mit_CSS_gestalten
Nun hab ich das in meine Homepage eingefügt aber es funktioniert nicht richtig.
Die anderen Menü punkte nach dem Dropdown Menü werden nach unten verschoben und das Dropdown menü wird auch nicht richtig angezeigt.
Könnte mir jemmand bitte sagen was ich da falsch mache?
Hallo Leute,
Hab seit kurzem mit HTML5 & CSS3 angefangen.
Möchte auf meiner Homepage ein verschachteltes Dropdown Menü mit CSS3 erstellen.
Hab bei dieser Seite eins gefunden
https://wiki.selfhtml.org/wiki/CSS/Tutorials/Dropdown-Men%C3%BCs_mit_CSS_gestalten
Nun hab ich das in meine Homepage eingefügt aber es funktioniert nicht richtig.
Die anderen Menü punkte nach dem Dropdown Menü werden nach unten verschoben und das Dropdown menü wird auch nicht richtig angezeigt.
Könnte mir jemmand bitte sagen was ich da falsch mache? 2022-09-28 22:12:22
Habe ein paar Probleme mit meiner Website Webportfolio
 Kann mir einer bei diesem Code helfen
Kann mir einer bei diesem Code helfen 2022-09-28 00:53:30
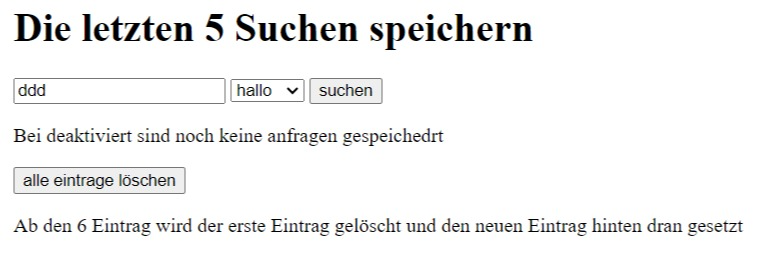
Letzte Suchanfragen im Textfeld Speichern
 Hallo zusammen.
Ich habe ein kleines Tool in HTML, mit Hilfe von JS.
Es hat ein Suchfenster und ein Button "öffnen".
Es sind mehrere HTML Dateien abgelegt und die Ausgabe, wenn man Dateinamen eintippt und "öffnen" klickt, sieht so aus
es öffnet sich in Browser mit:
(prefix) htttp://www.seitennahme.uk/ordener/ EINGEGEBENER NAHME .html (suffix)
Wie kann ich JS so erweitern, dass letzte 5 Suchergebnisse im Textfeld als Dropdown Menü auszuwählen sind?
Hoffe auf eure Tipps :)
Hallo zusammen.
Ich habe ein kleines Tool in HTML, mit Hilfe von JS.
Es hat ein Suchfenster und ein Button "öffnen".
Es sind mehrere HTML Dateien abgelegt und die Ausgabe, wenn man Dateinamen eintippt und "öffnen" klickt, sieht so aus
es öffnet sich in Browser mit:
(prefix) htttp://www.seitennahme.uk/ordener/ EINGEGEBENER NAHME .html (suffix)
Wie kann ich JS so erweitern, dass letzte 5 Suchergebnisse im Textfeld als Dropdown Menü auszuwählen sind?
Hoffe auf eure Tipps :)  wer kann mir bei meinen Problem, helfen
wer kann mir bei meinen Problem, helfen