43 Seiten gefunden in 173.40, ms

Border Eigenschaft: Farbübergänge In Den Ecken?
2021-10-11 13:29:44--
Hallo zusammen,
ich glaube, ich bin zu blöd! a) die border-Problematik, die ich gleich schildern werde zu lösen und b) eine Lösung im Internet zu finden (ich kann doch nicht der erste/einzige sein, der dieses Problem hat)..
Ich möchte ein Listen-Element (quasi eine Zelle) in einem DropDown Menü umranden... und zwar oben mit einer weißen Linie, die restlichen Linien sollen transparent dargestellt werden. Sinn und Zweck: es soll eine schlichte Trennlinie zwischen den Menü-Punkten dargestellt werden. Das funktioniert auch wunderbar! Aber... ich habe Farbübergänge an den Enden der border-Linien, die ich einfach nicht weg bekomme, bzw. überhaupt nicht verstehe, warum es hier überhaupt Farbübergänge gibt.
Der CSS Code:
Das Ergebnis im Browser (Chrome, Firefox, Ecke links oben stark vergrößert, blau sind die Balken der Menüpunkte, weiß die Trennlinie, hellblau der automatisch erzeugt Farbübergang):
 Es wird also scheinbar ein Farbübergang von weiß zu blau in den Ecken durchgeführt. Denselben Effekt habe ich auch, wenn ich die vier border-Linien in unterschiedlichen Farben darstelle (zum Testen). Dann gibt es jeweils an den Ecken einen Farbübergang von grün zu rot zum Beispiel.
Was kann ich tun, um dies zu verhindern? Ich will eine „klare Kante“! :)
Vielen Dank für Eure Hilfe im Voraus.
Es wird also scheinbar ein Farbübergang von weiß zu blau in den Ecken durchgeführt. Denselben Effekt habe ich auch, wenn ich die vier border-Linien in unterschiedlichen Farben darstelle (zum Testen). Dann gibt es jeweils an den Ecken einen Farbübergang von grün zu rot zum Beispiel.
Was kann ich tun, um dies zu verhindern? Ich will eine „klare Kante“! :)
Vielen Dank für Eure Hilfe im Voraus.

Text In Der Mitte Eines Divs Zentrieren
2021-10-10 02:02:05--
Hallo,
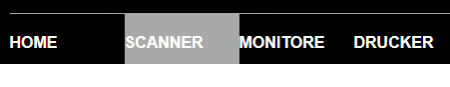
ich mache gerade ein Menü. Jedoch bekomme ich den Text in den divs nicht zentriert und das sieht dann mit dem hover nicht so gut aus. Ich habe schon vieles versuche( margin, text-align, padding und viele andere Sachen aber nichts hat funktioniert.
 Außerdem hätte ich dann noch eine Frage. Ich will dann oben rechts einen Button machen „Benutzer“. Wenn man auf diesen klickt, soll genau darunter noch der Button abmelden erscheinen. Weiß jemand vielleicht wie ich das machen kann?
Danke im Voraus
Mit freundlichen Grüßen.
Außerdem hätte ich dann noch eine Frage. Ich will dann oben rechts einen Button machen „Benutzer“. Wenn man auf diesen klickt, soll genau darunter noch der Button abmelden erscheinen. Weiß jemand vielleicht wie ich das machen kann?
Danke im Voraus
Mit freundlichen Grüßen.

Aus Html Eine Css Anfertigen
2021-08-26 11:18:41--
Hallo an alle Könner und Helfer...stehe auf dem Schlauch. Ich benötige aus dieser HTML Datei eine dazugehörige CSS damit das ganze aussieht wie auf dem Bild. Kann, wer helfen?


Button Für Weitere Buttons
2021-10-05 17:45:43--
Guten Tag,
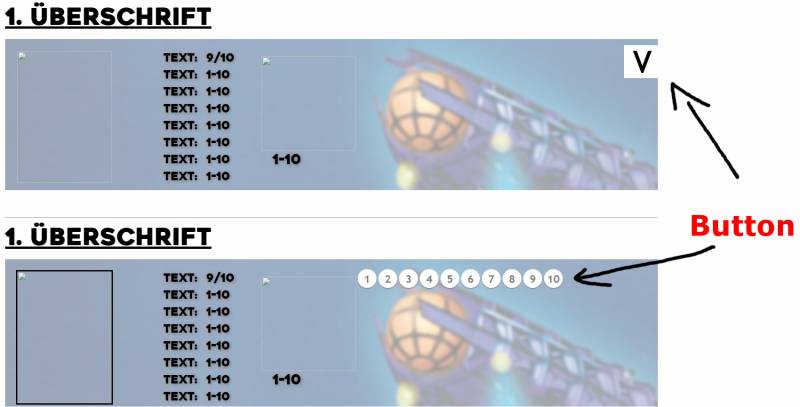
ich möchte auf meiner Website ein Voting machen. Dieses soll erscheinen, wenn man auf einen kleinen Button drückt.
 Ich möchte also, dass die Seite einen Knopf hat, auf dem „V“ steht. Wenn man auf diesen „V“ Button drückt, soll dann Buttons von 1 bis 10 erscheinen.
Ich freue mich sehr über Hilfe.
Mit freundlichen Grüßen
Adrian.
Ich möchte also, dass die Seite einen Knopf hat, auf dem „V“ steht. Wenn man auf diesen „V“ Button drückt, soll dann Buttons von 1 bis 10 erscheinen.
Ich freue mich sehr über Hilfe.
Mit freundlichen Grüßen
Adrian.

CSS Werde Ich Niemals Verstehen
2021-10-29 05:10:07--
Hi Leute,
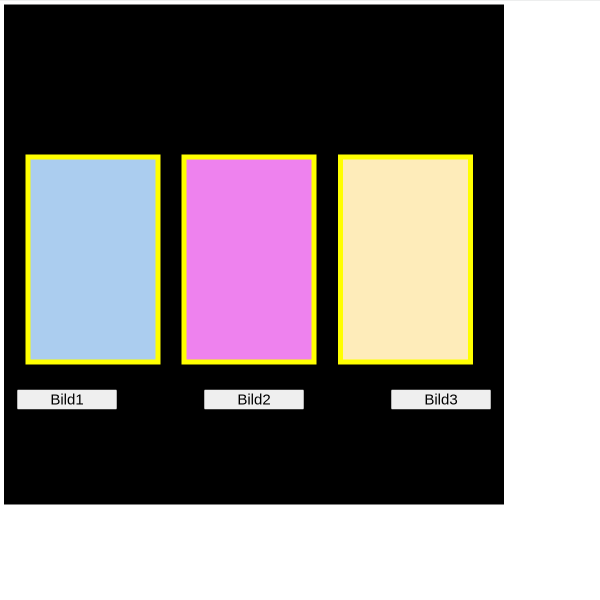
ich bräuchte mal Hilfe von Euch Profis. Ich möchte ein Bild als Hintergrund. In diesem Bild sind Rahmen und in diese Rahmen sollen andere Bilder per Button eingeblendet werden. Und wenn man das im Handy anschaut, soll das natürlich auch alles an den Positionen sein, nur halt in klein.
Kann mir da jemand von Euch helfen? Bei Google hab ich nichts Passendes gefunden, was sich auf die Schnelle realisieren ließe. Oder ich war einfach nur zu doof - aber das Zeug ist so komplex geworden, da bin ich wohl schon zu alt dafür


CSS Roate Effekt
2021-09-21 16:12:52--
Hallo,
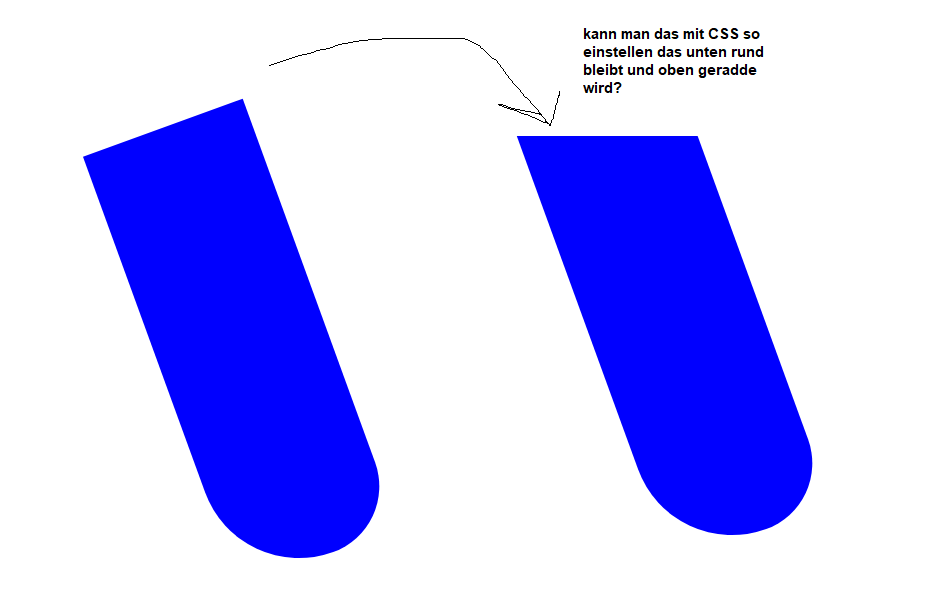
ich habe ein Beispielbild wo man sehen kann was ich fragen will.
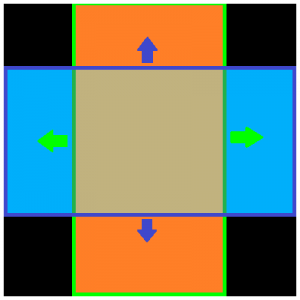
Auf der linken Seite vom Bild sieht man ein Element das ich mit CSS rotate erstellt habe hier
Ich will mal gerne wissen ob man mit CSS dass auch so einstellen kann das oben gerade bleibt und unten rund, siehe Bild.


DIV Ungewollt Zentriert
2021-10-07 02:29:45--
Hallo liebes Forum,
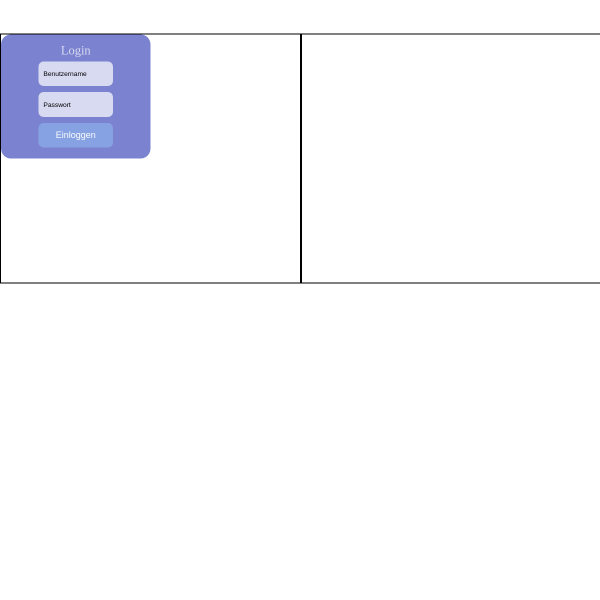
in meinem neuen Projekt habe ich ein LoginDiv in meiner Tabelle, jedoch ist dieses DIV vertikal zentriert, und zwar ungewollt! Ich finden einfach nicht den Fehler, ein Bild wie es gemeint ist findet ihr im Anhang, vielen Dank schon mal.


Dynamischer Text
2021-10-05 14:02:17--
Hi Leute,
ich bin ziemlich neu hier und wusste nicht, wonach ich genau suchen soll.
 Ich möchte so etwas erstellen, aber hab keine Ahnung wie:
Eine dynamische Zahl die sich ständig ändert. Wie mache ich sowas?
Liebe Grüße
Oggy
Ich möchte so etwas erstellen, aber hab keine Ahnung wie:
Eine dynamische Zahl die sich ständig ändert. Wie mache ich sowas?
Liebe Grüße
Oggy

Eingabefeld Im Bild Fixieren
2021-10-07 18:01:37--
Hallo zusammen,
ich will für meine Webseite ein Eingabefeld programmieren, das in einem Bild fixiert ist. (Beispielbild im Anhang)
Das Eingabefeld habe ich bereits programmiert, das Kennzeichen ist als Bild gespeichert. In der Tablets und Smartphone Ansicht verschiebt sich jedoch das Eingabefeld.
Deshalb würde ich gerne das Eingabefeld in das Bild integrieren, aber auch so das man es benutzen kann.
Wie kann ich das Eingabefeld in dem Bild fixieren, sodass es sich nicht mehr verschiebt?
Ich bearbeite meine Webseite mit WordPress bzw. mit dem Plugin Elementor.
Danke im Voraus für alle hilfreichen Antworten.
Es grüßt Tony


Element Zoomen Auf Bildschirm Höhe Breite Ohne Verzerren Für Alle BildschirmTypen.
2021-10-09 16:44:12--
Hi. Wie kann man
Elemente zB. Fotos Gif Video iframe
automatisch anpassen/ zoomen auf komplette
BildschirmHöhe vertikal 9:16
bzw. BildschirmBreite horizontal 16:9
und mittig ausrichten
im jeweiligen RahmenElementZiel zB. Hintergrund für Seite, div oder span Boxen?
Überstehende Ränder sind ok, können gern abgeschnitten werden oben/unten oder an den Seiten links/rechts,
 Hauptsache
- Original getreu, ohne Verzerrung.
- soll komplett bedecken, also weder längs noch seitlich zu kurzes Bild sein.
Hauptsache
- Original getreu, ohne Verzerrung.
- soll komplett bedecken, also weder längs noch seitlich zu kurzes Bild sein.

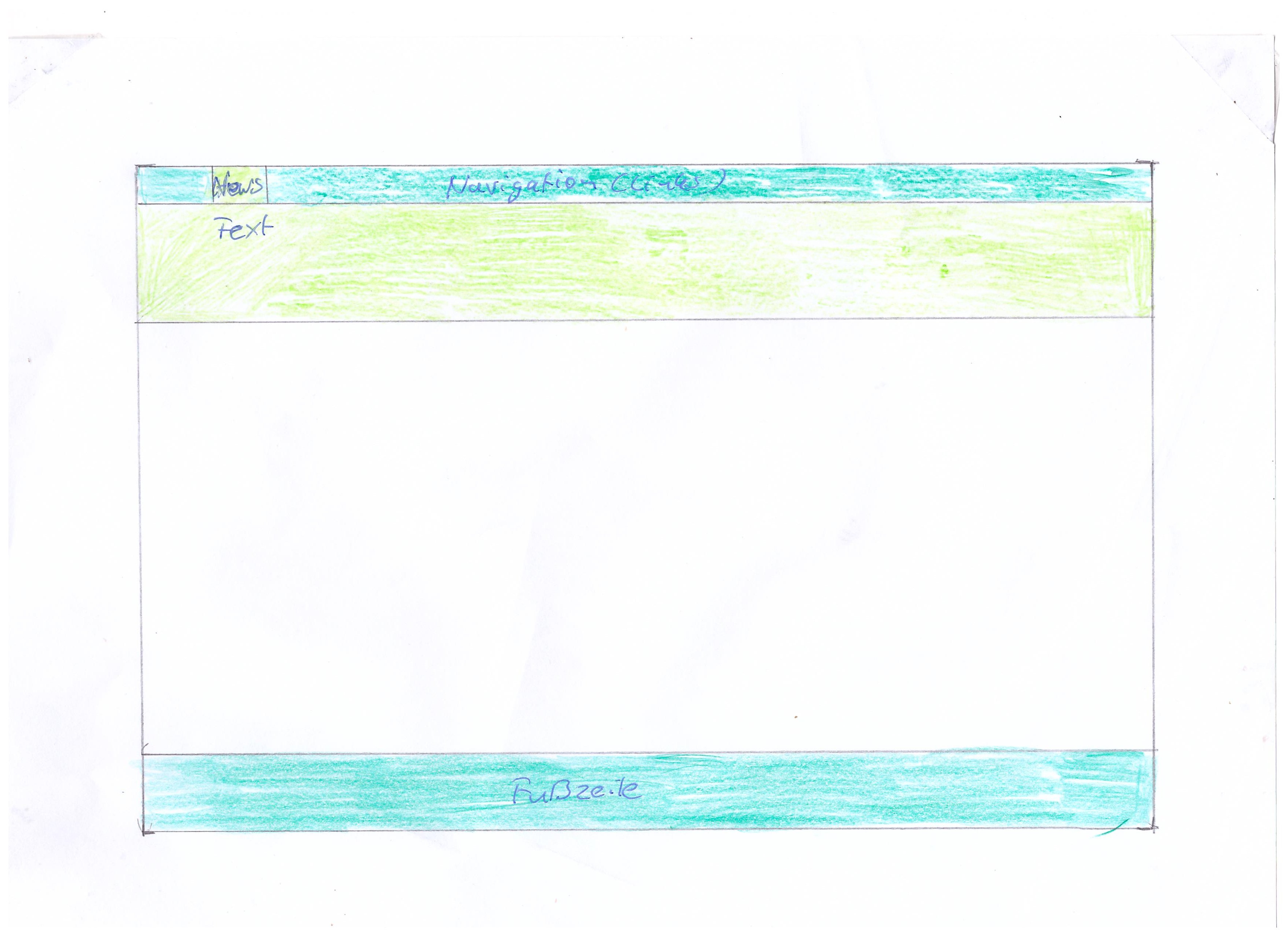
Erstellen Einer Startseite
2021-08-15 21:37:18--
Wie kann ich das mit HTML und CSS umsetzen? Würde mich sehr über Antworten freuen.


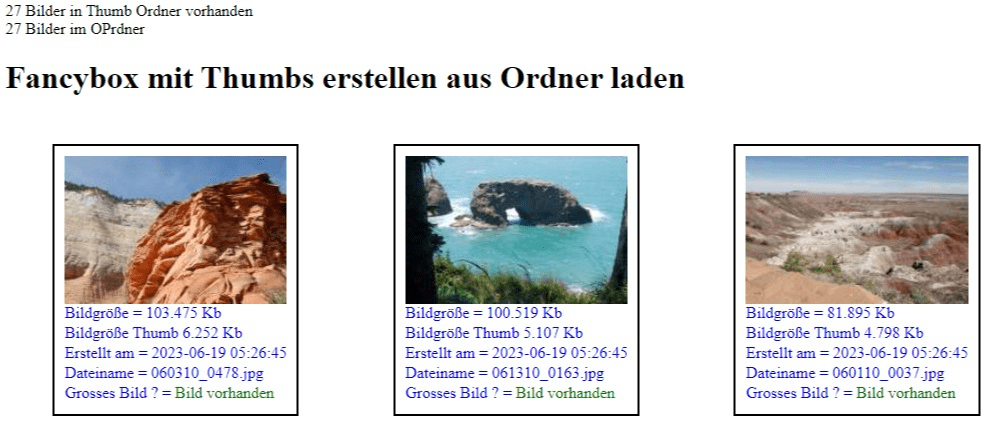
Fancybox Mit Vorschau Bilder Creator
2023-06-19 06:32:43-- Das Script erstellt aus euren Fotos ein zusätzliches Vorschaubild. Damit kann man Datenvolum sparen. Deine Besucher werden es dir danken. Download-archiv

Flexbox Layout 2 Mal Nebeneinander
2021-09-28 13:49:37--
Ich hätte gerne das rechte Bild als Layout, und zwar 2-mal.
Also man nehme das rechte Bild und legt es zweimal nebeneinander und so soll es aussehen.
Ist das möglich mit Flex boxen ,wenn ja wäre mal einer so nett mir zu zeigen wie das geht?


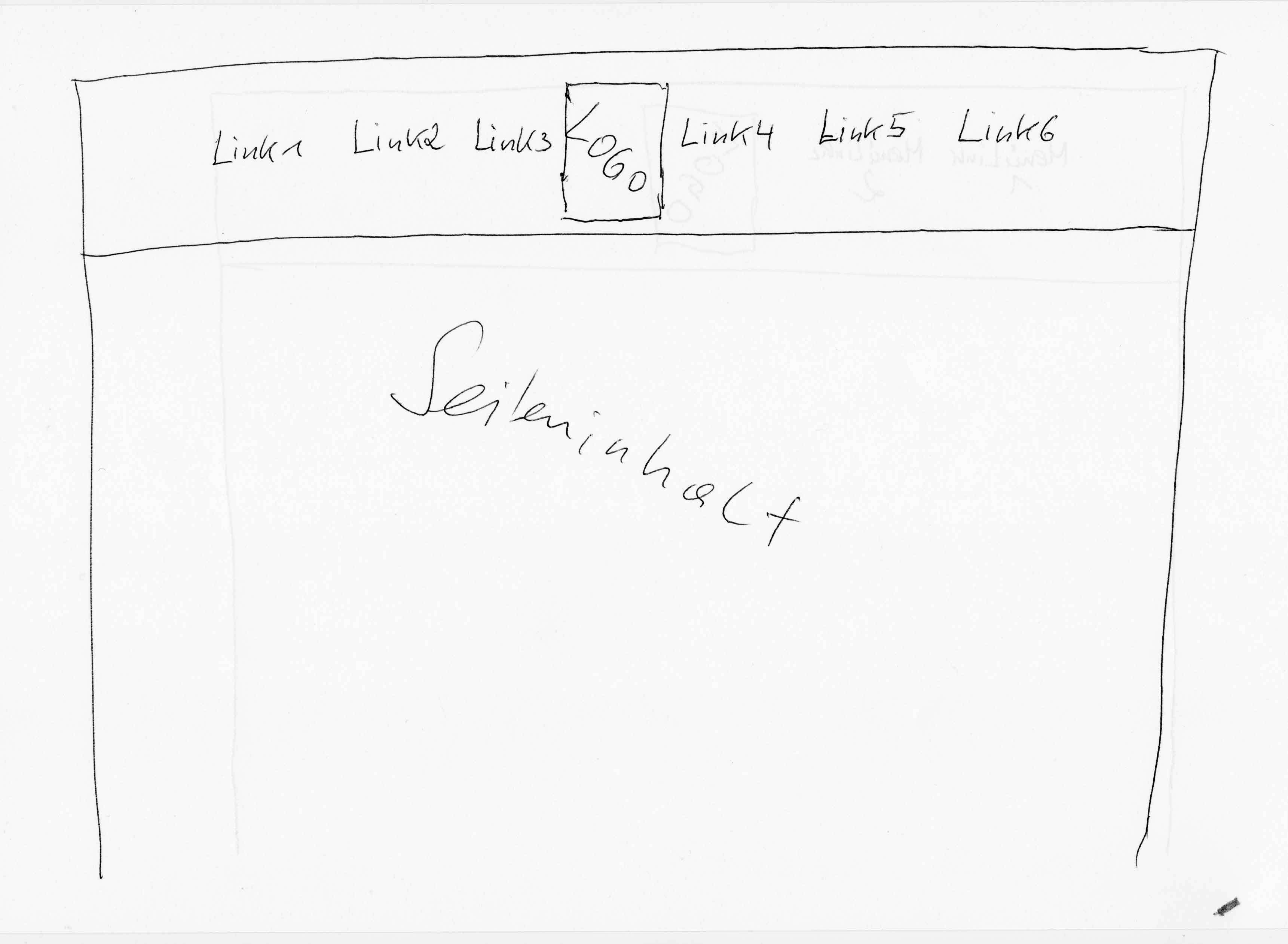
Header Mit Logo Und Menue
2021-09-15 02:06:44--
Hallo Freunde bitte um Hilfe, möchte mir eine HP basteln wo der Header wie im Bild ist.
Habe eine HP gefunden wie ich es mir vorstelle, das ganze auch Handytauglich.


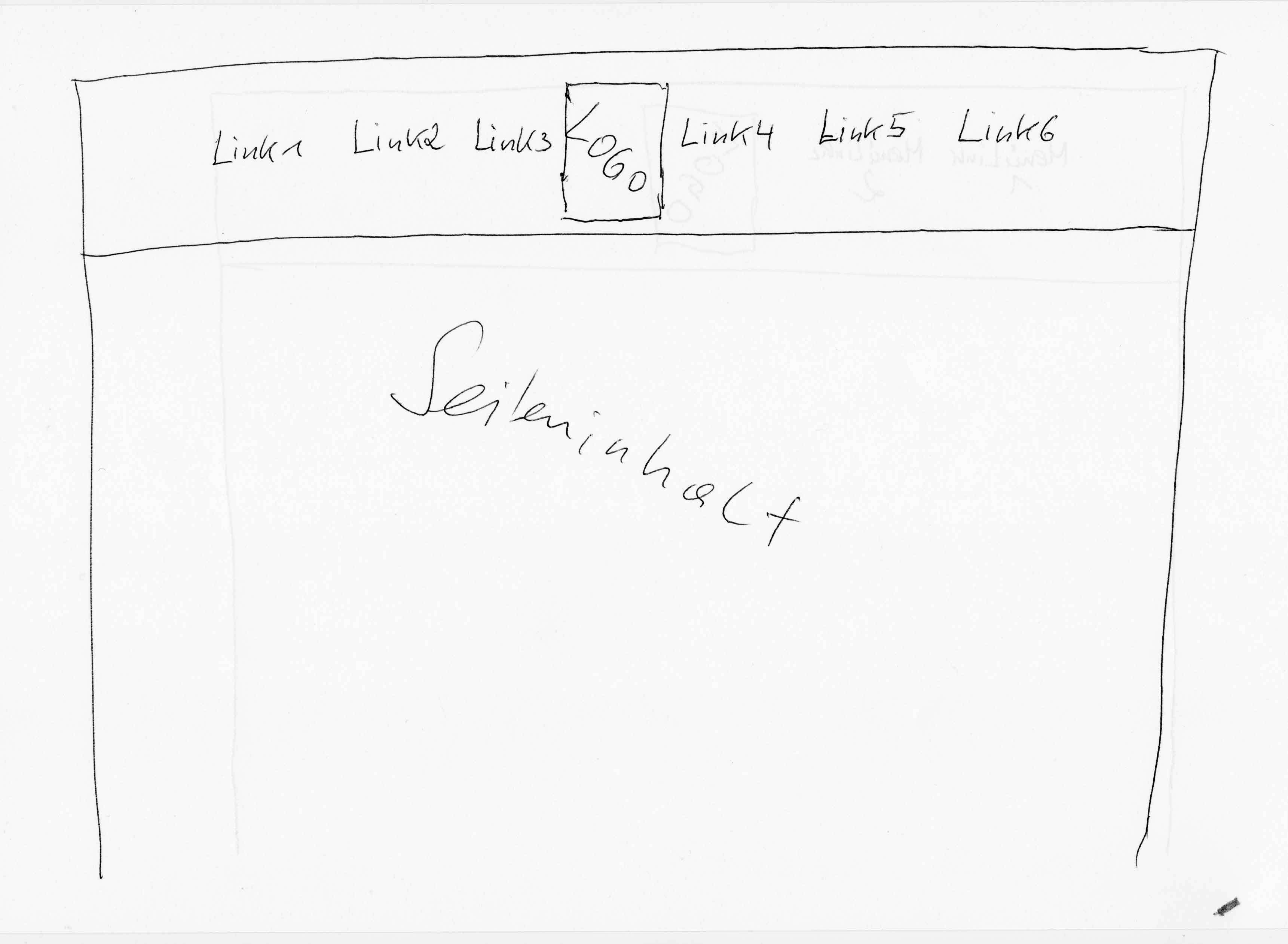
Header Mit Logo Und Menue 1
2022-09-02 13:59:03--
Hallo Freunde bitte um Hilfe, möchte mir eine HP basteln, wo der Header wie im Bild ist.
Habe eine HP gefunden, wie ich es mir vorstelle, das ganze auch Handy tauglich.


Hover
2021-08-26 01:11:27--
Hey!
Folgendes möchte ich umsetzen:
Ich möchte das ganze so  - Wenn ich mit der Maus über das Bild gehe soll das Bild wechseln, ca. so:
- Wenn ich mit der Maus über das Bild gehe soll das Bild wechseln, ca. so:  Das geht auch soweit sehr gut, ich habe es bis jetzt so umgesetzt:
Das geht auch soweit sehr gut, ich habe es bis jetzt so umgesetzt:

Hover Effekt Container
2021-10-05 22:28:56--
Hallo ich habe mal eine Frage:
auf der Seite: https://visitsweden.de/
gibt es im unteren Bereich Container mit hover Effekt.
Wo der Text nach oben über den Bild ein wenig scrollt.
Weiß einer ein Beispiel wo man sowas als CSS3 HTML herbekommt ....
Siehe Bild!
 Wäre sehr dankbar ...
Wäre sehr dankbar ...

Html, CSS, Slide Up Effekt Problem
2021-09-15 02:12:52--
Hallo,
ich habe einen html Code für eine slide-up Animation gefunden.
Nun funktioniert dieser leider nicht bei Tabletts oder Handys was muss ich bei meinem Code ändern damit es funktioniert ?
Ich bin noch ziemlicher Anfänger und ich freue mich über jede Antwort.


Info Box Mit CSS
2022-09-02 14:24:30--
Hallo,
ich würde gerne eine variable Infobox mit CSS erstellen. Vom optischen so ähnlich wie die hier:
 Mein Problem ist, das die Box ja in Ihrer Breite und Höhe variabel sein soll, je nachdem welchen Inhalt ich dort platziere.
Mein Frage: kann man das überhaupt mit so einer Vorlage und CSS irgendwie machen?
Danke für Eure Hilfe.
Viele Grüße
Michael
Mein Problem ist, das die Box ja in Ihrer Breite und Höhe variabel sein soll, je nachdem welchen Inhalt ich dort platziere.
Mein Frage: kann man das überhaupt mit so einer Vorlage und CSS irgendwie machen?
Danke für Eure Hilfe.
Viele Grüße
Michael

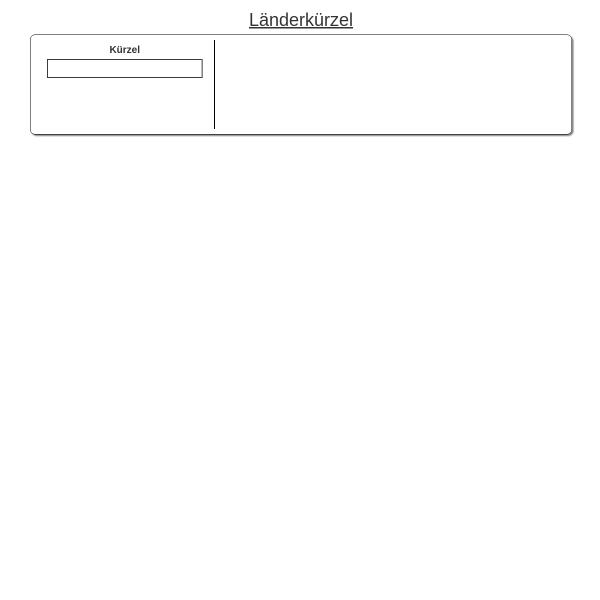
Input = Text Ausgeben
2021-09-06 22:42:26--
Hallo zusammen,
gibt es eine Möglichkeit über das Inputfeld, ein bestimmten Text auszugeben?
Bild dient als Beispiel.
Im Inputfeld sollen die Länderkürzel eingegeben werden und durch den Button Enter, dann den jeweiligen Text anzeigen lassen, zu den Länderkürzel.
Über Hilfe würde ich mich freuen.


Kann Mir Einer Bei Diesen Layout Helfen
2021-08-26 11:26:10--
Habe beim Googeln dieses Bild gefunden.
 Kann man das mit HTML und CSS umsetzen oder ist das ein Fake Bild
Kann man das mit HTML und CSS umsetzen oder ist das ein Fake Bild

Kann Mir Jemand Bei Diesem Design Helfen?
2021-08-26 20:48:39--
Hallo Zusammen,
ich sitze seit gestern an einem Problem und bekomme einfach keine "ausreichende" Lösung hin.
Ich kann das Design zwar umsetzen mit einer Flexbox, aber es wird nicht responsiv und die Anführungszeichen verschieben sich nach oben und unten auf der mobilen Ansicht.
Kann mir Jemand hier eine Hilfestellung geben?


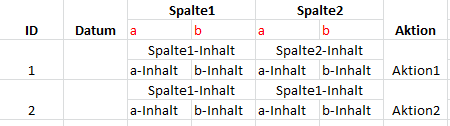
Komplexe Tabelle Rowspan Und Clospan
2021-10-09 17:25:27--
Hallo zusammen,
ich möchte die folgende Tabelle abbilden
Ich habe einen Teil schon geschafft. Mir fehlt noch die Abbildung von Spalte1-Inhalt / Spalte2-Inhalt,
 Ich wäre dankbar für einen Hinweis, wie kann ich das noch ergänzen.
Danke und Gruß
Ich wäre dankbar für einen Hinweis, wie kann ich das noch ergänzen.
Danke und Gruß

Layout Startseite Schrägen Mit CSS
2022-08-23 22:23:29--
Hallo,
ich habe eine Idee für eine neue Startseite. Ich möchte den Hintergrund nicht als Bild, sondern mit CSS, weiß aber nicht so richtig ob und wie das geht. Das angehängte Bild soll das mal verdeutlichen. Ich wäre euch dankbar, wenn ich mir dabei behilflich sein könntet.


Listenhintergrund Mit Overflow X
2021-10-07 02:38:12--
Hallo,
ich sitze hier seit einigen Tagen mit einem Problem.
Vielleicht könnt ihr mir ja helfen.
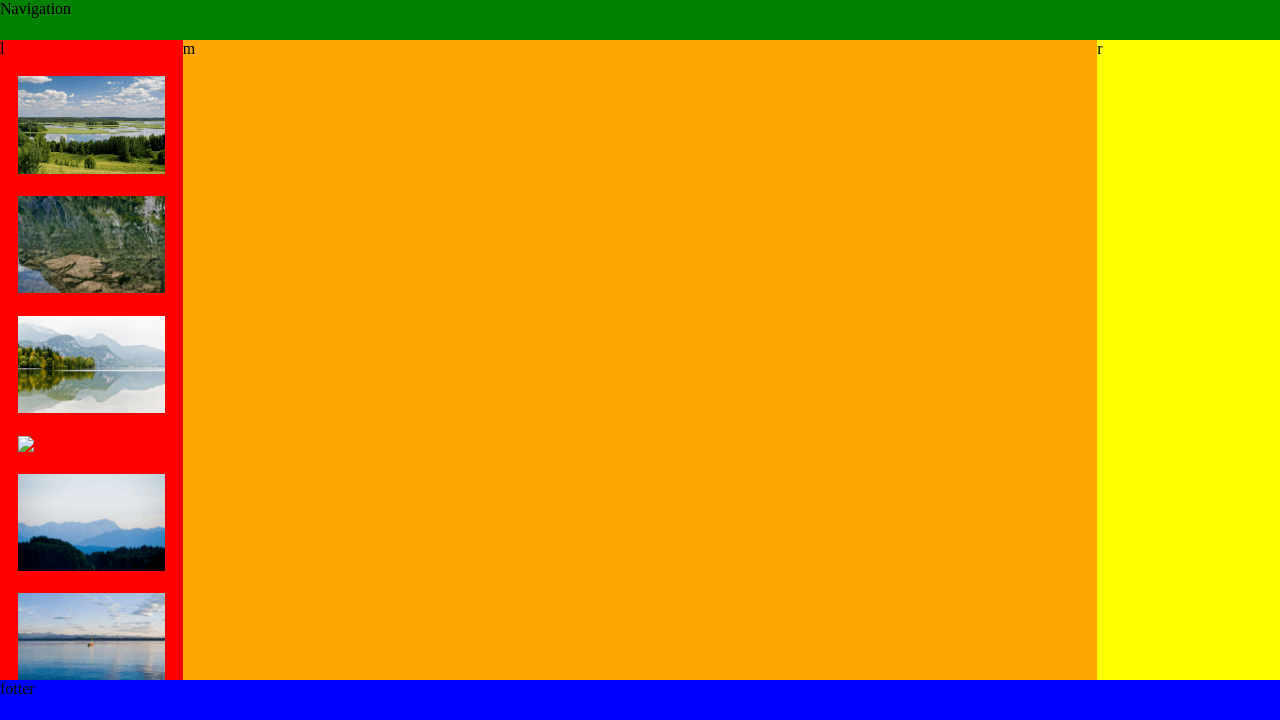
Ich möchte im aside eine Menüliste ausgeben.
Wird der Text zu lang, soll der überstehende Teil des Textes versteckt werden. Mit der Scrollbar kann ich mir den versteckten Text dennoch anschauen.


Maus über Einem Button Halten
2021-10-10 16:08:31--
Hallo zusammen,
mit JavaScript werde ich mich wohl nie anfreunden, deshalb muss ich mal nachfragen:
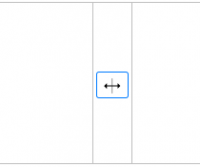
Gibt es eine Möglichkeit den Mauszeiger über einem Button zu halten, wenn der linke Mausbutton geklickt wurde. Also, wenn man die Maus bewegt, darf der Mauszeiger die Fläche des Buttons nicht verlassen. Erst wenn man die Maustaste wieder loslässt, darf der Mauszeiger wieder weiter bewegt werden.
Sinn der Sache ist, ich will so eine Art Splitter bauen, mit dem man einen linken und rechten Div in der Größe verändern kann. Frames kommen dabei nicht infrage. Das Ändern der Div-Größe ist kein Problem, allerdings rutscht der Mauszeiger bei schneller Bewegungen aus dem Button raus, und dann geht es nicht weiter.


Mehrere Websiten In Eine Einbinden.
2021-09-07 00:13:03--
Hallo,
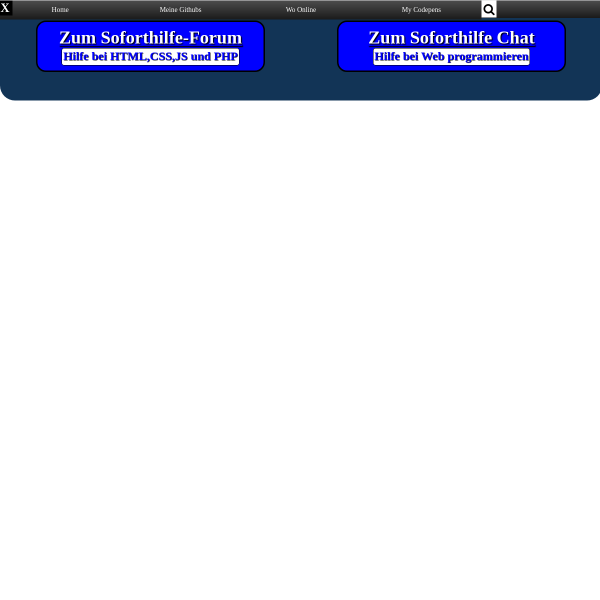
ich möchte gerne auf meiner Website mehrere Websites einbinden.
(Siehe Foto) wenn ich links auf den Link(mit "1" markiert) klicke, sollte in dem (schlecht gezeichnetem) Viereck eine bestimmte Website erscheinen.
Das Gleiche soll passieren, wenn ich den anderen (mit "2" markiert) anklicke, vorher soll der Bereich so wie er jetzt ist aussehen, und sich wie gesagt immer die beliebige Website einblenden. Ich habe leider keinen Weg gefunden und bräuchte dringen Hilfe! Vielen Dank schon mal im Voraus!


Navigation Mit Vorschaubilder
2022-06-24 23:38:43-- Hab mal gesehen das einer eine Navigation hatte, wo man beim Überfahren mit der Maus ein Bild von der Seite gesehen hat, die man dann besuchen würde. Wie geht das?

Navigation Soll Horizontal Sein. Kann Jmd Helfen?
2021-08-26 20:42:43--
Hallo zusammen,
bin wieder unfähig... Weiss jemand wie ich die Navigation horizontal RESPONSIV nach oben bekomme / ausrichte? Die Farbe spielt hier keine Rolle... Anbei meine CSS Datei und zwei Bilder, wie es jetzt ist und wie es sein soll.

 Besten Dank für Eure Hilfe.
Besten Dank für Eure Hilfe.

Positionierung Von Kacheln
2021-09-30 00:53:26--
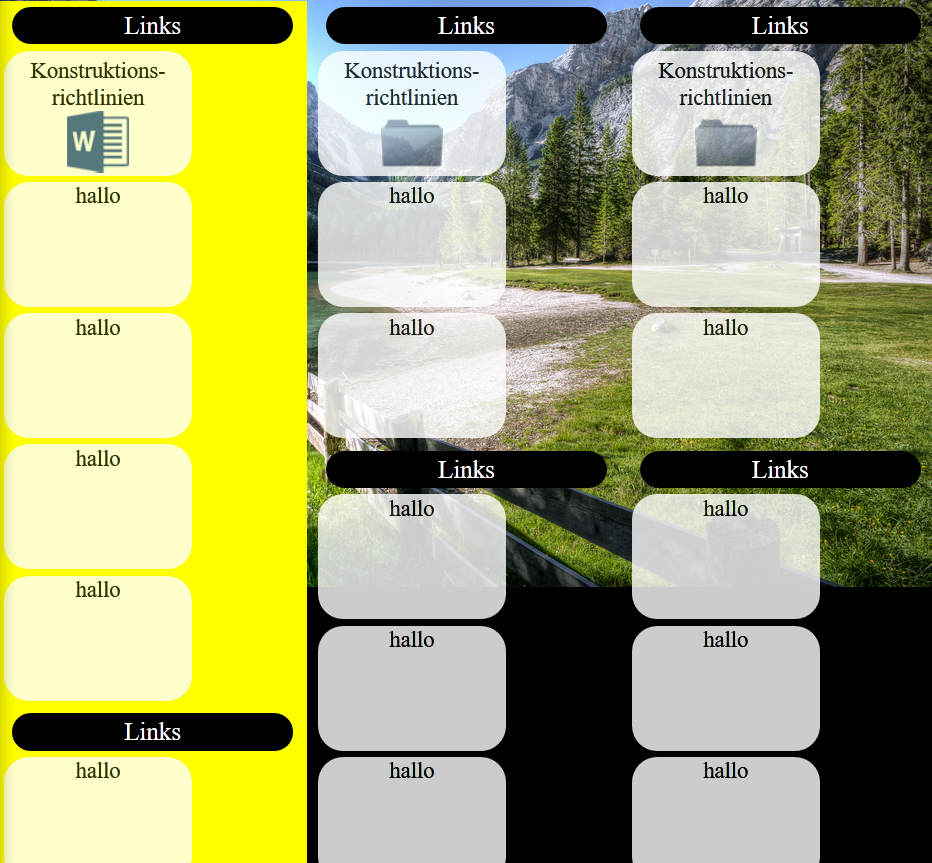
Guten Tag,
ich brauch eure Hilfe. Ich hab ein Problem das ich einfach nicht hinbekomme. Ich habe 3 Spalten die gleich aufgebaut sind mit Kacheln ausgestattet, die als Bedienfeld dienen sollen.
Ich möchte die Kacheln in den Spalten die immer nach Links fließen mittig anordnen. So wie die Überschriften über den Kacheln ("Links"). Also wenn das Fenster gezogen wird: 1 Kachel wird mittig positioniert und sobald genügend Platz vorhanden ist für 2 Kacheln sollen die sich nebeneinander mittig zentrieren. Ich hoffe, ihr könnt mir helfen =).


Problem Bei Der Erstellung Eines Responsive Menüs Mit Html Und Css Ohne Javascript 2
2021-09-15 18:47:44--
Hallo allerseits!
Ich bin AnSophie und weil ich Hilfe brauche, bin ich neu hier. =)
Ich arbeite mit html5/CSS3.
Seit bald 3 Tagen plage ich mich mit meinem „Menü“, weil ich meine gesamte Website mobilefriendly machen muss/möchte.
Bis jetzt hatte ich eine „sidebar“, mit der geht responsive schlecht und es gefällt mir auch nicht mehr.
Ich habe einige Unterseiten mit mehreren Textabschnitten pro Seite.
Damit man nicht den ganzen Text „durchlesen“ muss, um eine Info zu finden/entdecken, die man sucht, möchte ich die einzelnen Textabschnitte übersichtlich zur Auswahl zur Verfügung stellen - siehe Bild „menue1“.
Das „mega menü“ wäre zwar eine Option, allerdings ist es zu unübersichtlich - siehe Bild „menue2“. Außerdem hätte ich die einzelnen Kategorien lieber erst zum „Anklicken“.


Problem Bei Der Erstellung Eines Responsive Menüs Mit Html/css Ohne Javascript
2021-09-15 18:38:39--
Hallo allerseits!
Ich bin AnSophie und weil ich Hilfe brauche, bin ich neu hier. =)
Ich arbeite mit html5/CSS3.
Seit bald 3 Tagen plage ich mich mit meinem „Menü“, weil ich meine gesamte Website mobilefriendly machen muss/möchte.
Bis jetzt hatte ich eine „sidebar“, mit der geht responsive schlecht und es gefällt mir auch nicht mehr.
Ich habe einige Unterseiten mit mehreren Textabschnitten pro Seite.
Damit man nicht den ganzen Text „durchlesen“ muss, um eine Info zu finden/entdecken, die man sucht, möchte ich die einzelnen Textabschnitte übersichtlich zur Auswahl zur Verfügung stellen - siehe Bild „menue1“.
Das „mega menü“ wäre zwar eine Option, allerdings ist es zu unübersichtlich - siehe Bild „menue2“. Außerdem hätte ich die einzelnen Kategorien lieber erst zum „Anklicken“.


Problem Bei Der Erstellung Eines Responsive Menüs Mit Html/css Ohne Javascript Lösung 3
2021-09-15 18:53:29--
Hallo allerseits!
Ich bin AnSophie und weil ich Hilfe brauche, bin ich neu hier. =)
Ich arbeite mit html5/CSS3.
Seit bald 3 Tagen plage ich mich mit meinem „Menü“, weil ich meine gesamte Website mobilefriendly machen muss/möchte.
Bis jetzt hatte ich eine „sidebar“, mit der geht responsive schlecht und es gefällt mir auch nicht mehr.
Ich habe einige Unterseiten mit mehreren Textabschnitten pro Seite.
Damit man nicht den ganzen Text „durchlesen“ muss, um eine Info zu finden/entdecken, die man sucht, möchte ich die einzelnen Textabschnitte übersichtlich zur Auswahl zur Verfügung stellen - siehe Bild „menue1“.
Das „mega menü“ wäre zwar eine Option, allerdings ist es zu unübersichtlich - siehe Bild „menue2“. Außerdem hätte ich die einzelnen Kategorien lieber erst zum „Anklicken“.


Runde Vorschaubilder Originalbild Lightbox CSS Hilfe
2022-08-30 00:31:30-- Moin, moin, ich baue grade einen One-Pager und will ein Portfolio bestehend aus drei Bildern bzw. zwei Bildern und einem Video, einbauen. Die Vorschaubilder auf der Webseite sollen kreisförmig sein, wenn man sie anklickt, soll allerdings das Originalbild (bzw. Video) in einer Light Box erscheinen. Ich bin eher ein HTML / CSS Laie (weil eher der Designertyp) und weiß nicht wie ich das so hinbekomme ._. Hat jemand eine Idee, wie ich das machen kann? Falls ihr weitere Informationen braucht, gebt gern Bescheid

Schrift In Bild Drehen
2021-09-15 18:27:57--
Hallo zusammen,
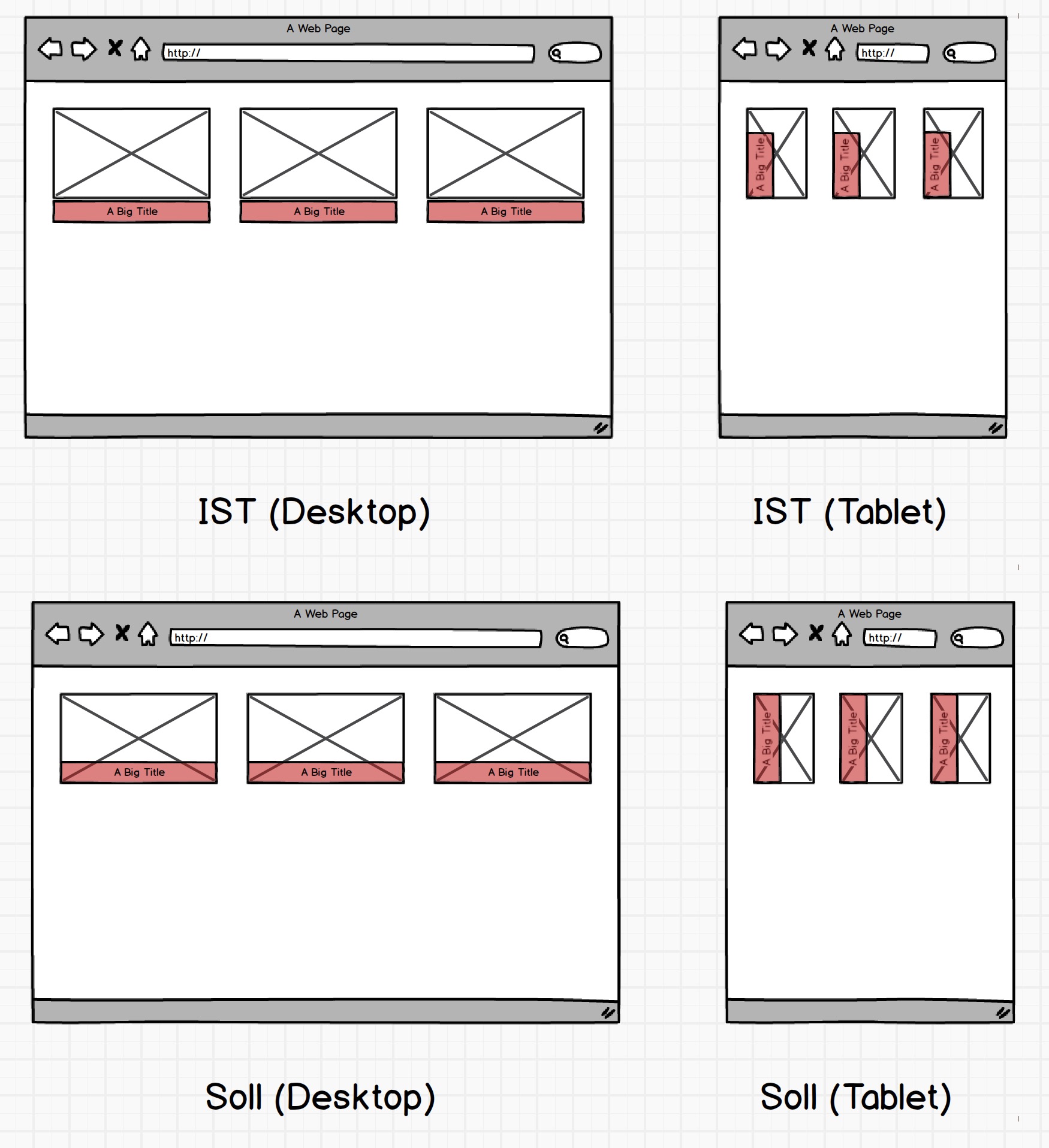
ich habe beim respsonsivem Design drei Probleme:
Ich habe 3 Bilder (im Querformat) mit jeweils einer Bildunterschrift. Bei kleinen Viewports sind alle Bilder und die dazugehörigen Überschriften untereinander angeordnet.
Problem 1:
Beim mittleren Viewport möchte ich die Bilder, die mittels Picture-Element, eingebettet sind, gegen andere Bilder im Hochkantformat tauschen. Gleichzeitig - und das ist das eigentliche Problem - soll die Bildüberschrift um 90° gegen den Uhrzeigersinn gedreht werden und sich über die ganze Höhe erstreckt (Skizze anbei).
Problem 2:
Wie bekomme ich die Bildüberschrift, die sich aktuell außerhalb des Bildes befindet, ins Bild? (siehe Skizze)
Das Picture-Element erlaubt außer Source und IMG keine Kindelemente. Eine Positionierung mit "relative/absolute" ist somit nicht möglich.
Problem 3:
Kann mir jmd sagen, woher der Abstand zwischen Bild und Bildunterschrift in der Mobile- und Desktopansicht herkommt? (siehe Screenshot "Problem 3")


Sprechblasen Anordnen
2021-08-29 21:58:37--
Hi Leute,
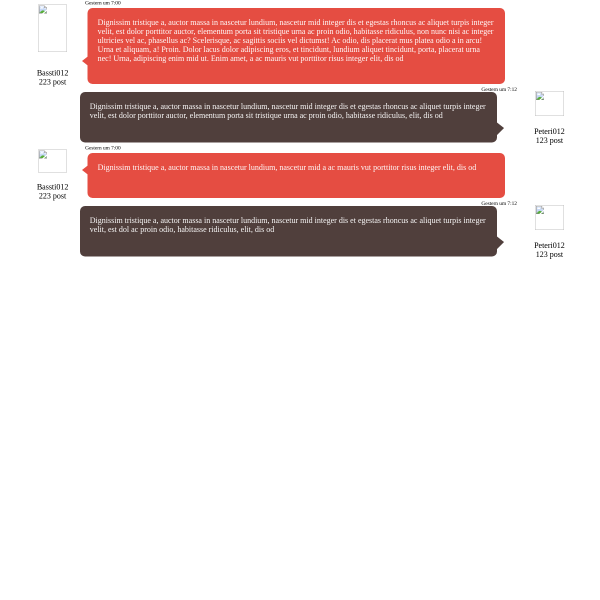
ich bastel grad an nem Chat, und die Nachrichten in diesem Chat sollen als Sprechblasen angezeigt werden.
Dabei soll der Aufbau wie folgt sein (hoffe ihr versteht das ein bisschen:
 Profilbild Datum
Nachricht
Die beiden Zellen bei Profilbild sollen dann natürlich verbinden sein, und das Nachrichten Feld ist eben die Sprechblase.
Auf der anderen Seite soll es dann Spiegelverkehrt sein! und Rechts ausgerichtet. Und genau da scheint das Problem für mich zu sein...Hier erstmal das Css und dann das HTML
Profilbild Datum
Nachricht
Die beiden Zellen bei Profilbild sollen dann natürlich verbinden sein, und das Nachrichten Feld ist eben die Sprechblase.
Auf der anderen Seite soll es dann Spiegelverkehrt sein! und Rechts ausgerichtet. Und genau da scheint das Problem für mich zu sein...Hier erstmal das Css und dann das HTML

Tabellenheader Gleichmässig Fixieren
2021-09-16 19:29:33--
Hallo,
Ich versuche etwas ganz Simples zu tun. Ich versuche einen mehrzeiligen Tabellenheader am oberen browser rand zu fixieren.
Dies gelingt mir auch aber ich habe dabei folgendes Problem. Der Header verändert dann seine Breite und passt nicht mehr auf die darunter stehenden Daten.
Hier ein Screenshot zur Demonstration:

Tabellenheader Gleichmässig Fixieren Lösung 2
2021-09-16 19:31:44--
Hallo,
Ich versuche etwas ganz Simples zu tun. Ich versuche einen mehrzeiligen Tabellenheader am oberen browser rand zu fixieren.
Dies gelingt mir auch aber ich habe dabei folgendes Problem. Der Header verändert dann seine Breite und passt nicht mehr auf die darunter stehenden Daten.
Hier ein Screenshot zur Demonstration: 

Text Switch Alle Paar Sekunden
2021-09-15 02:32:36--
Liebe Gruppe, ich bin aktuell am grübeln wie ich folgendes auf meine Page einfüge:
Erklärung:
Und zwar gehts darum, dass sich ein eingegebener Text alle 3-5 sekunden ändert und ein anderer an selber Stelle auftritt.
- siehe Gif.
 Habe versucht den HTML Code über Google Chrome > Untersuchen rauszukopieren. (auf Page wo das funktioniert)
Folgendes wurde aus der Stelle kopiert:
Habe versucht den HTML Code über Google Chrome > Untersuchen rauszukopieren. (auf Page wo das funktioniert)
Folgendes wurde aus der Stelle kopiert:

Text Switch Alle Paar Sekunden Css Lösung
2021-09-15 02:35:24--
Liebe Gruppe, ich bin aktuell am Grübeln, wie ich folgendes auf meine Page einfüge:
Erklärung:
Und zwar gehts darum, dass sich ein eingegebener Text alle 3-5 Sekunden ändert und ein anderer an selber Stelle auftritt.
- siehe Gif.
 Habe versucht den HTML Code über Google Chrome > Untersuchen rauszukopieren. (auf Page, wo das funktioniert)
Folgendes wurde aus der Stelle kopiert:
Habe versucht den HTML Code über Google Chrome > Untersuchen rauszukopieren. (auf Page, wo das funktioniert)
Folgendes wurde aus der Stelle kopiert:

Vergleich Von Zeiten
2021-10-10 06:17:48--
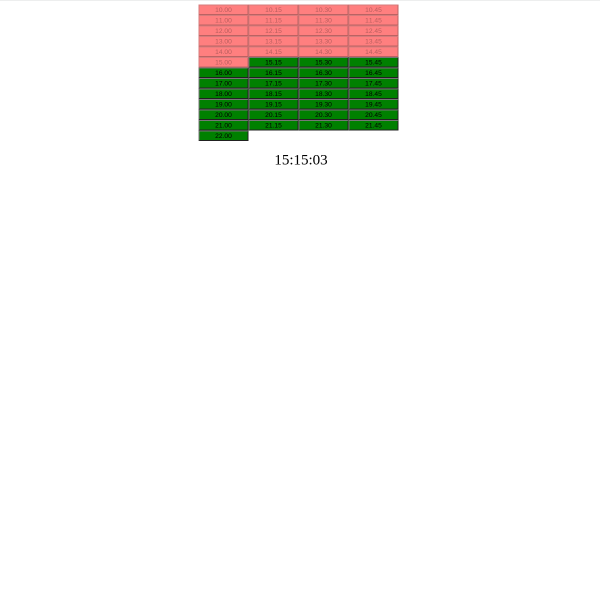
Ich sitze seit einer Woche an dem Kalender und komme nicht voran. Also, das ganze soll wie folgt funktionieren:
Ein Kunde wählt sein Essen aus, wird auf diese Seite weitergeleitet und entscheidet nun, ob er sein Essen abholen oder liefern lassen möchte.
1. Problem: klickt der Kunde auf eine Uhrzeit im Bereich "Abholen", dann kann er gleichzeitig auch auf die Uhrzeiten im Bereich „Liefern lassen“ klicken. Ich habe versucht unten die Ausgabe "Ihre ausgewählte Uhrzeit: ... " ausblenden zu lassen, je nachdem in welchem Feld der Kunde rumklickt. Ich habe es wie folgt versucht "falls ... dann disable .. ansonsten enable" aber es hat nicht funktioniert, habe den code komplett gelöscht, weil ich es nochmal neu versuchen wollte. Über Tipps würde ich mich wirklich sehr freuen!
2. Problem: im Bereich Abholen werden verschiedene Uhrzeiten angezeigt, Ziel ist es, die vergangenen Uhrzeiten automatisch durchstreichen zu lassen. Ich habe versucht die Werte in einen String zu konvertieren usw. usf. :S nichts hat funktioniert, wäre das Ganze leichter, wenn ich die Uhrzeiten mit der DB verbinde oder reicht JS?
Zu Problem numero 2 habe ich einiges ausprobiert und wieder gelöscht, das einzige was übrig ist:


Windows Fenster Design In CSS Nachbauen
2021-09-06 02:45:27--
Ich möchte gerne in HTML Windows Fenster nachbauen, dazu verwende ich CSS, aber wie bekomme ich sowas wie im

