51 Seiten gefunden in 183.86, ms

Array, Objekte, Schleife Einzelne Zeile Des Arrays Ausgeben?
2021-10-11 13:22:18-- Hallo zusammen, ich versuche gerade, Javascript zu lernen, aber es fällt mir nicht leicht. Manchmal, so wie jetzt, gerate ich an Grenzen, über die ich mich nicht mehr hinaus googeln kann. Ich habe ein kleines Script geschrieben und in eine HTML-Seite eingebunden: Ergebnis sind drei Paragrafen mit den drei Objekten des Arrays, soweit alles gut. Nun würde ich aber gern nur eine einzige Zeile dieser drei Zeilen ausgeben. Hintergrund ist, dass ich später eine Funktion erstellen möchte, mit der man sich durch die einzelnen Fragen klicken kann. Es gelingt mir nicht, eine einzige gewünschte Zeile auszugeben. Bin ich mit der Schleife vielleicht auf dem Holzweg? Für Tipps wäre ich dankbar.

Button Mit Link Zu Anderer Webseite
2022-01-24 22:46:47-- Hallo zusammen! Ich möchte gerne auf unserer Webseite eine Art Button haben, der einen Link zu einer weiteren unserer Webseiten enthält. Dieser Button soll immer seitlich sichtbar sein. Kann mir jemand sagen wie ich das machen kann? Habe eine Anleitung zu einem "call-to-action" Button gefunden, tue mir allerdings sehr schwer das umzusetzen.

Jitter Click Game Programmieren
2021-09-26 02:18:16-- Hallo ihr Lieben, ich habe Jahre lang html-seminar.de sehr erfolgreich verwendet und bin wirklich sehr dankbar, für die Inhalte die hier geteilt werden. Jetzt leider gibt es ein Problem, mit dem ich nicht weiter komme, weil meine Programmierkenntnisse nicht ausreichen. Ziel der ganzen Sache soll ein Spiel sein, das eigentlich ganz simple zu sein scheint, ich aber wirklich dran verzweifle. Zum Spiel: Ein kleiner roter Kreis, der auf der Seite seine Position wechselt, wenn man diesen klickt. Soll der Timer maximal 10SEC sein und in dieser Zeit sollen die Klicks auf den Kreis gezählt werden. Nachdem die Zeit abgelaufen ist, soll eine Art Alert auftauchen, auf dem der Highscore zu sehen ist und der Spieler die Möglichkeit hat von neu zu starten. Bevor das spielt, anfängt, soll noch ein Alert auftauchen mit einer Information wie "Bereit?" Ich hänge schon seit einer Woche dran, aber heute Nacht ist leider die Abgabe.. Ich wende mich wirklich nur an euch wegen des Zeitdruckes und den fehlenden Kenntnissen.. Ich habe mich schon versucht, aber leider komme ich nicht zum gewünschten Ergebnis.

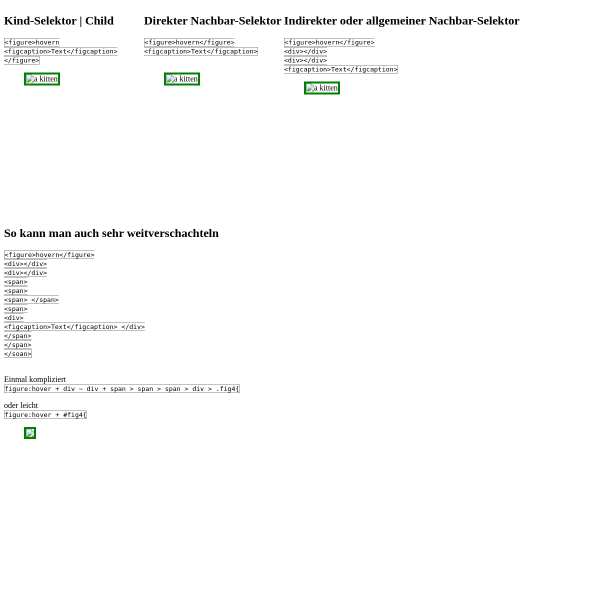
Toggle Navigation Mit CSS :target Experiment
2021-10-05 14:07:50-- Hallo liebe Forumer, ich unternehme gerade eine Toggle-Navigation mit CSS :Target Experiment, um eventuell (wenn es klappt oder sinnvoll erscheint!) dies in meine bisherige Website zu erweitern. Aber lasst mich erst einmal erläutern, weshalb ich dies bräuchte (wenn es eben Sinn ergeben würde!) Folgende Problemstellung: BISHER ist es so, wenn ich den Hauptmenü-Punkt „Arbeiten“ angeklickt habe (waagerechtes Menü oben, blau unterlegt!) , dann eines der Bilder Icons (darunter) anklicke, meinetwegen "Driftens,2012", dann anklicke, dann öffnet sich ein neues Fenster und Die entsprechende Dokumentation zu dieser Arbeit erscheint. Bisher bestens (Vielen Dank MrMurphy für Deine Unterstützung!!) Was ist aber nun, wenn ich eine andere Arbeit, meinetwegen die nächste "Waldfrieden,2006" anklicken möchte, dann muss ich ja oben im blau unterlegten Hauptmenü wieder „Arbeiten“ anklicken um zu dem Bilder-icon-Menue zu kommen. Das finde ich ein wenig umständlich (oder ist das so normal von der Abfolge her?)

Umrechnung Via Reinem Javascript
2021-10-07 13:02:53-- Hallo! Ich soll eine Seite erstellen. Auf dieser sollen Kilometer in Meilen umgewandelt werden. Also ganz simpel: Man gibt eine Zahl an (hier: Kilometer), klickt auf los und dann soll eben das Ergebnis (Meilen) erscheinen. Das soll mithilfe von Javascript geschehen. Javascript soll nicht in mein HTML Dokument eingebettet werden. Ich bräuchte also nur eine Erklärung für das externe und reine Javascript-Dokument. Ich hab mich auch schon im Forum umgesehen und finde meist nur Anleitungen für Umrechnungen, die eben eingebettet sind. Ich bin blutiger Anfänger & freue mich über jeden Ratschlag!!!

Umrechnung Via Reinem Javascript 2
2021-10-07 13:06:50--
Hallo!
Ich soll eine Seite erstellen. Auf dieser sollen Kilometer in Meilen umgewandelt werden.
Also ganz simpel: Man gibt eine Zahl an (hier: Kilometer), klickt auf los und dann soll eben das Ergebnis (Meilen) erscheinen. Das soll mithilfe von Javascript geschehen. Javascript soll nicht in mein HTML Dokument eingebettet werden. Ich bräuchte also nur eine Erklärung für das externe und reine Javascript-Dokument.
Ich hab mich auch schon im Forum umgesehen und finde meist nur Anleitungen für Umrechnungen, die eben eingebettet sind.
Ich bin blutiger Anfänger & freue mich über jeden Ratschlag!!!
Lösung von @arne

Abgeschrägte Seitenenden
2021-10-04 22:15:06-- Hallo zusammen, kriegt man die abgeschrägten Seitenenden wie in dieser Website https://www.andreas-ziegner.de/ mit CSS hin und wenn ja wie?

Active Link Bei Beitrag
2021-09-15 02:20:58-- Hallo, ich bekomme eine Linkfarbe in CSS nicht hin und bräuchte bitte mal Eure Hilfe. Und zwar habe ich z.B. einen Beitrag in der Kategorie "Barbados" in Wordpress mit folgender URL: localhost/reiseberichte/barbados/schnorcheln-mit-schildkroeten-carlisle-bay In der Sidebar habe ich eine Linkliste mit Ländernamen. Da ist unter anderem auch "Barbados" dabei. Da dieser Beitrag ja zu Barbados gehört, hätte ich gerne, dass der Link "Barbados" in der Linkliste beim Aufruf des Beitrags als active in einer anderen Farbe dargestellt wird. Wie mache ich das?

Anfängerfrage: Eingabefeld In Html Seite Schreiben.
2021-09-16 22:47:29--
Hallo,
ich lerne gerade html.
Ich habe ein Eingabefeld und daneben ein Button geschaffen. Der User soll da einen Text eingeben können und dieser Text soll dann rechts neben den Button geschrieben werden (nach Button klick). Der Text soll dann sofort sichtbar sein, ohne dass die ganze Seite neu lädt.
(Perspektivisch soll das ganze in einem cookie oder im localStorage gespeichert werden.)
Nun meine Frage:
- Wie kann ich das machen? Wo wird das Thema behandelt?
- macht man es mit javascript oder php?
- Gibt es ein ggf. ähnliches Beispiel?
Danke für Eure Hilfe!
Viele Grüße

Anker Problem
2022-08-29 23:48:31-- Hallo Leute, nachdem ich im Web keine abgehandelte Lösung für mein Problem finden konnte, möchte ich es mal hier im Forum versuchen. Ich habe folgendes Problem: Im Footer einer Seite habe ich die Menüpunkte a) "Impressum", b) "Datenschutz", und c)"Haftung". a) verweist direkt auf die Seite, b) und c) verweisen auf ihren jeweiligen Anker der Seite: …/impressum/#!/anker_datenschutz …/impressum/#!/anker_haftung Das funktioniert problemlos. Problem aber nun: Wenn ich mich bereits auf der Seite a) befinde und b) oder c) klicke, so springt die Seite erst zum Anker, lädt dann die Seite neu und springt dann erneut zum Anker. Damit wird natürlich genau das ausgeführt, was ich per Code vorgegeben habe. Aber gibt es möglicherweise irgendeinen Trick, wie ich das erneute Laden der Seite verhindern kann und einfach nur zum Anker gesprungen wird oder muss ich mit dieser Unzulänglichkeit leben?

Aus Html Eine Css Anfertigen
2021-08-26 11:18:41--
Hallo an alle Könner und Helfer...stehe auf dem Schlauch. Ich benötige aus dieser HTML Datei eine dazugehörige CSS damit das ganze aussieht wie auf dem Bild. Kann, wer helfen?


Auslesen Von Pagex, Clientx, Screenx, Scrolltop Positionen
2023-01-07 21:40:52-- Dieser Code liest deine pagex, clientx, screenx, scrolltop Positionen aus und zeigst es deutlich auf den Bildschirm an , kein console.logt

Balken Animation
2021-10-11 14:00:57--
Hallo zusammen,
ich möchte gerne eine div Box animieren und komme nicht ganz zurecht.
Es ist eigentlich ziemlich simpel, ich habe folgende Box:
#animiert {
margin: 1rem;
height: 2rem;
background: #004402;
}
Der Wert "width" im div-Tag ist variabel und wird aus einer Datenbank ausgelesen.
Jetzt möchte ich, dass dieser "Balken" sobald die Seite, oder die div-Box angezeigt wird, von links nach rechts "vollläuft" auf die 80% an Breite.
Kann mir dabei jemand helfen?
#animiert {
margin: 1rem;
height: 2rem;
background: #004402;
}
Bild Einblenden Nach 10 Sekunden
2021-09-15 00:22:15-- Hallo Forum-Mitglieder, ich möchte, dass auf meiner Website/Unterseite ein Bild nach 10 Sekunden eingeblendet wird. Leider funktioniert dieser noch nicht so, wie ich will: 'png' steht hier für die Bildadresse Desweiteren, da kann ich noch nicht sagen, ob das geht, da der obere Code noch nicht funktioniert - im Bild ist bereits ein Link enthalten, auf den der Anwender dann klicken kann. Müsste ich da auch noch was programmieren? Wer von Euch kann mir weiterhelfen?

Bilder Zu ImageSlider Dazufügen
2021-10-10 01:55:20-- Hallo, ich habe mir von der codepen.io Seite einen Imageslider geholt, dieser funktioniert gut für 4 Bilder, im HTML sind 5, da das letzte wie das erste ist für den schönen Übergang. Nun wollte ich einfach ein 6,7 tes usw. dazufügen, aber egal was ich in den CSS ändere es passt nie? Entweder sind dann alle zu lang, kurz, plötzlich ist eine schwarze Fläche darunter wie ein weiterer Platzhalter… Am sinnvollsten erschien mir noch: 5 Bilder 500 %, dann sind 6 Bilder 600 %, auch das geht nicht,

Bitcoin Api
2022-06-02 20:51:24-- Fragen sie die aktuellen Bitcoin Preise mit dieser Api ab

Boxen Verschieben Sich Beim Zoomen Des Browserfensters HTML, CSS
2021-09-07 18:18:03-- Hallo, ich bin komplett neu im Gebiet HTML, CSS, scripten, usw. und hatte nur vor einigen Jahren mal eine Website versucht zu erstellen. Nun habe ich mich wieder dran gesetzt, komme aber nicht weiter, da ich erstmal das Grundlegende fertig machen möchte und mich dann an die Gestaltung mache. Wenn ich die Größe meines Browserfensters durch zoomen änder, verschieben sich alle Boxen usw. Kann mir da jemand weiterhelfen? (Nehmt es mir nicht übel, wenn im Code größere Fehler drin sind, bin seit einem Tag erst weider dabei) Und tut mir Leid, denn ich kann mir vorstellen, dass es genügend dieser Fragen hier im Forum gibt. Ich habe bisher nur 2 gesehen, mit welchen ich dann an der html herumprobiert habe, es aber nicht funktioniert hat.

Breite Und Höhe Unabhängig Vom Bildschirm
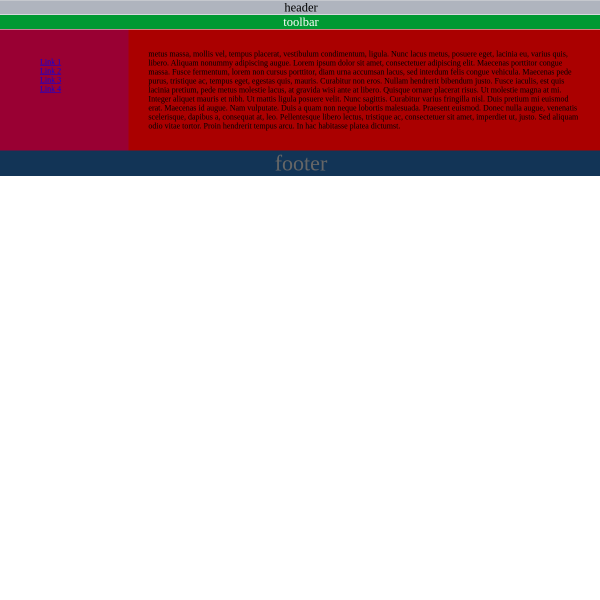
2022-02-24 00:36:43-- Hallo, ich habe versucht, mir mal ein Grundgerüst für meine Seite zu bauen. Aber irgendwie bekomme ich das nicht hin. Header und Toolbar gehen über die komplette Seite, so wie ich das will und der Footer ist fest am unteren Rand und geht auch über die komplette Seite Nur beim Bereich dazwischen (Navigation und Content) schaff ich es irgendwie nicht, dass dieser komplett den Raum zwischen Toolbar und Footer ausfüllt. Zum einen hab ich das Problem mit der Höhe: nehme ich height aus meinem CSS raus, dann läuft der Content hinter dem Footer weiter Zum anderen hab ich das Problem mit der Breite: nehme ich width für den Content raus steht er nicht mehr neben meiner Navigation, sondern darunter Ich hoffe, ich könnt mir helfen, wo mein Fehler liegt.

Button Mit Link Zu Anderer Webseite 2
2022-02-04 04:29:02-- Hallo Zusammen! Ich möchte gerne auf unserer Webeseite eine Art Button haben, der einen Link zu einer weiteren unserer Webseiten enthält. Dieser Button soll immer seitllich sichbar sein. Kann mir jemand sagen wie ich das machen kann? Habe eine Anleitung zu einem "call-to-action" Button gefunden, tue mir allerdings sehr schwer das umzusetzen.

Check Input Value
2022-01-11 01:13:10-- Hey Leute ich hab eine Frage bezüglich if abfragen in jQuery. Ich habe 3 Inputs, bei denen jeweils der Value ausgelesen werden soll, wenn dieser Null ist so soll ein Button auf der Seite deaktiviert werden, dass macht er auch aber sollte der Wert größer als null sein (bei allen Inputs muss etwas drin stehen) so soll sich der Button wieder aktivieren, dass macht er jedoch nicht könnt ihr mir da helfen?

Cookies Dieser Website Anzeigen
2022-05-23 01:30:30-- Zeigt alle gesetzten Cookies der Besuchten Webseite an

CSS Slider Button Code Schnipsel Slide Effekt Von Rechts Nach Links ändern
2022-02-23 23:38:36-- Hallo liebe Community, ich habe im Netz ein CSS Slider Button Code Schnipsel gefunden. Dieser gefällt mir und ich möchte den gerne nutzen, jedoch soll das sliden in die andere Richtung gehen, also soll der Slider beim Mouseover nach links sliden anstatt nach rechts. Wer kann mir da helfen?

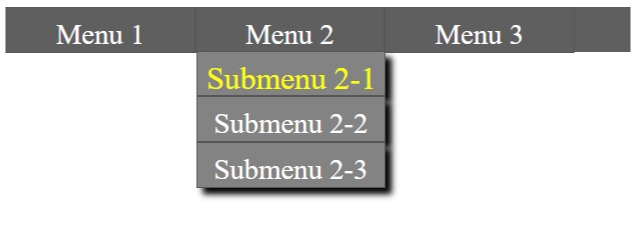
CSS3 Dropdown Menü Funktioniert Nicht Richtig
2022-09-28 23:04:31-- Hallo Leute, Hab seit kurzem mit HTML5 & CSS3 angefangen. Möchte auf meiner Homepage ein verschachteltes Dropdown Menü mit CSS3 erstellen. Hab bei dieser Seite eins gefunden https://wiki.selfhtml.org/wiki/CSS/Tutorials/Dropdown-Men%C3%BCs_mit_CSS_gestalten Nun hab ich das in meine Homepage eingefügt aber es funktioniert nicht richtig. Die anderen Menü punkte nach dem Dropdown Menü werden nach unten verschoben und das Dropdown menü wird auch nicht richtig angezeigt. Könnte mir jemmand bitte sagen was ich da falsch mache?

CSS3 Dropdown Menü Funktioniert Nicht Richtig 2
2022-09-28 23:07:40-- Hallo Leute, Hab seit kurzem mit HTML5 & CSS3 angefangen. Möchte auf meiner Homepage ein verschachteltes Dropdown Menü mit CSS3 erstellen. Hab bei dieser Seite eins gefunden https://wiki.selfhtml.org/wiki/CSS/Tutorials/Dropdown-Men%C3%BCs_mit_CSS_gestalten Nun hab ich das in meine Homepage eingefügt aber es funktioniert nicht richtig. Die anderen Menü punkte nach dem Dropdown Menü werden nach unten verschoben und das Dropdown menü wird auch nicht richtig angezeigt. Könnte mir jemmand bitte sagen was ich da falsch mache?

Div Hintergrundfarbe ändern Wenn Beim Scrollen Top Erreicht
2021-10-11 00:19:25-- Hallo zusammen, Ich hoffe, ich bin hier richtig. Frage? Ist es möglich, dass sich die Hintergrundfarbe eines div ändert, wenn dieser beim Scrollen den top Bereich erreicht? Ich habe es zwar mit "position:sticky" und top so weit, dass der div stehen bleibt beim Scrollen, und der Rest dahinter weiter scrollt, aber ich weiß nicht wie ich die Farbe ändern kann. Ist das überhaupt möglich? Und wenn ja, wie? Ich bin ein absoluter Anfänger, dies vorweg. Vielen Dank für eure Antworten.

Eine Seite Script Zurück Setzen
2021-10-10 19:17:04-- Hallo Ihr da draußen, Ich hätte gerne für meine Meditationsgruppe einen Meditation - Timer und dachte ,mit HTLM ist das ja kein Problem. Ich brauch nur eine laufende Uhrzeit und einen Timer der nach oben zählt. Und ganz einfach ist dieser Code entstanden. Es fehlen zur die Nullen, wenn die Zahl noch keinen Zehner hat, aber bis dahin volle Funktion. Aber, wenn die zweite Medi oder eine weitere startet bekommen ich den count_up - Timer nicht Resetet. Kann da jemand helfen? Vielen Dank im Voraus.

Game: Reaktionsmesser
2021-10-10 04:14:16-- Hey zusammen, ich befasse mich gerade mit JavaScript und habe einen Reaktionsmesser programmiert inklusive Score liste, Spiel starten mit neuem Namen und erneut spielen. Das Spiel funktioniert so weit auch. Das Problem, was ich habe, ist, dass ich in einer Funktion einen EventListener habe, der nach dem ersten Spiel mehrfach neu erzeugt wird. Dieses Problem hatte ich schonmal. Damals habe ich die Eventlistener dann außerhalb des Click Events platziert damit sie nicht mehrfach generiert werden. Jetzt ist es so, dass dieser Eventlistener jedoch nicht außerhalb platziert werden kann, weil sonst das Spiel nicht mehr funktioniert. Es geht um den Eventlistener in dem die Scores in die Arrays eingefügt werden und ausgegeben werden. Im Anhang ist ein Bild der die Scoresliste nach dem 2ten Spieldurchlauf zeigt. Ich habe schon echt viel getestet und weiß nicht weiter... Habt ihr Tipps? Ratschläge?

Hilfe Bei Einer Leeraufgabe While Schleife
2022-12-07 01:33:06--
Hallo,
Ich bin absoluter Neuling in Sachen Programmierung. Ich versuche mich jetzt schon mehrere Tage an dieser Aufgabe um ein Raster zu erstellen.
Hab da irgend ein Denkfehler drin. So sieht der Code aus wenn ich am Ziel bin, aber ich soll das mit 2 Variablen und 2 schleifen machen. Ich hab schon viel bei google recherchiert, aber mich bringt das mit den Koordinaten durcheinander.
Ich muss ja irgendwas machen dass sich immer wenn column 1 x durch ist sich die 2. Zahl um 12 erhöht.
function drawing() {
color("red");
var column = 0;
while (column < 10) {
circle(column * 10, 0, 4);
circle(column * 10, 12, 4);
circle(column * 10, 24, 4);
circle(column * 10, 36, 4);
circle(column * 10, 48, 4);
circle(column * 10, 60, 4);
circle(column * 10, 72, 4);
circle(column * 10, 84, 4);
circle(column * 10, 96, 4);
circle(column * 10, 108, 4);
column = column + 1;
}
}
Grüße hrwik
function drawing() {
color("red");
var column = 0;
while (column < 10) {
circle(column * 10, 0, 4);
circle(column * 10, 12, 4);
circle(column * 10, 24, 4);
circle(column * 10, 36, 4);
circle(column * 10, 48, 4);
circle(column * 10, 60, 4);
circle(column * 10, 72, 4);
circle(column * 10, 84, 4);
circle(column * 10, 96, 4);
circle(column * 10, 108, 4);
column = column + 1;
}
}
Horizontal Scroll Menu
2022-08-29 22:46:09-- Hallo, ein gesundes neues Jahr wünsche ich euch! Hat jemand eine Ahnung wie man das Menu erstellt wo man zur Seite scrollen kann? Beispielsweise auf dieser Seite: https://www.welt.de/mediathek/. (Wichtiges zur Beispielseite: Ich weiß nicht ob es auch bei der Desktop-Version geht, aber auf der Mobilen auf jeden Fall.) Liebe Grüße

Horizontal Scroll Menu 2
2022-08-29 22:47:44-- Hallo, ein gesundes neues Jahr wünsche ich euch! Hat jemand eine Ahnung wie man das Menu erstellt wo man zur Seite scrollen kann? Beispielsweise auf dieser Seite: https://www.welt.de/mediathek/. (Wichtiges zur Beispielseite: Ich weiß nicht ob es auch bei der Desktop-Version geht, aber auf der Mobilen auf jeden Fall.) Liebe Grüße

Horizontale Website Für Eine Bildergalerie
2021-09-16 22:56:08-- Ich habe hier mal ein Experiment unternommen für eine horizontale Website, in der ich Bilder präsentieren möchte. Ähnlich aufgebaut wie diese Website hier, die auch von einer Künstlerin ist: ** Link existiert nicht mehr ** Dort kann man zum "scrollen" sowohl das Rad von der Maus bedienen als auch mit der Tastatur (die Pfeile für rechts & links). Das finde ich gut so. Hier bei dieser Künstlerwebsite: KünstlerwebsiteBeispiel nur mit der Tastatur scrollbar kann man eben nur mit der Tastatur und dem nach rechts und linkszeigenden Pfeil eben scrollen. Deshalb finde ich die Lösung vom ersten Link schönes Beispiel einer Künstlerwebsite ziemlich ansprechend. Nun habe ich mal ein horizontales mit dem Mausrad scrollbare Version nachgebaut: Hier zur Ansicht: eigenes Beispiel einer mit dem Mausrad scrollbaren Website Dies funktioniert auch schon ganz gut. Aber ich komme nach einigen Experimenten nicht dahinter wie nun beides funktionieren kann. Sowohl das Mausradscrollen als auch mit der Tastatur (die rechts & links Pfeilen eben!) Was muss ich da ändern, das beides funktioniert. Wer hilft mir da weiter. Nochmal der Link zu meiner DEMOsite : eigenes Beispiel einer mit dem Mausrad scrollbaren Website Gruß der einsiedelnde

Horizontaler Kompass Kurswinkel Berechnung Aus Zwei GPS Koordinaten
2021-10-04 17:50:40-- Es geht um eine kleine Webapp, mit der man mittels der Google Maps API Wegpunkte setzen kann und diese werden in einer Datenbank abgespeichert, um sie nachher auf einem Kompass darzustellen. Ich habe gestern mittels dieser Vorlage einen groben Prototypen erstellt, der Koordinaten miteinander vergleicht, wobei einer der Ausgangspunkt ist und dazu in Relation die Richtung zum anderen auf dem Kompass anzeigt. Klar so weit? Das funktioniert prinzipiell ganz gut und ich bin von der technischen Seite zufrieden, nur die Darstellung ist nicht so das wahre. Mir wäre dafür ein horizontaler Kompass lieber, da man auch Namen der Wegpunkte besser darstellen könnte. Meine Idee war zunächst einen Container zu schaffen mit all meinen Infos und ein hübsches Kompassbild im Hintergrund. Mit style.transform und der Option Translate, hätte ich das dann verschoben. Ich müsste dann eine 1:1 Kopie neben den Container setzen, damit man, wenn man am Rand, ist kein leeres Bild hat. Jedoch vermute ich, dass der Sprung von 359° auf 0° etwas jumpy wirkt. Viel einfacher aber nicht so hübsch animiert war meine Idee 90 Textfelder fest darzustellen und diese anhand der Orientierung zu beschriften. Nicht sehr hübsch aber simpel. Damit wäre auch der Sprung von 359° auf 0° nicht bemerkbar.

Hover Effekt Funktioniert Nicht
2022-01-24 22:40:53-- Hallo ihr Lieben! Mein Portfolio hat auf der Startseite 6 Kacheln mit einem Hover-Effekt. Dieser Effekt soll bei allen Kacheln wie bei den ersten 4 Kacheln angezeigt werden. Trotz gleichem Code (sofern ich nichts übersehen habe) funktioniert der Hover nicht. Bitte um schnelle Hilfe!! :)

HTML Dateiname Aus Variable übergeben
2022-09-02 14:10:36--
Hallo,
ich möchte in einem kleinen HTML-Script eine Datei in einem inline-Frame anzeigen, der Dateiname soll dabei aus den Formulareingaben generiert werden.
Den Dateinamen kann ich ermittlen, aber die Datei nicht anzeigen - wie kann ich den Dateinamen übergeben?
Ich habe ein vereinfachtes Demoscript erstellt:
** DEMO CODE NICHT VORHANDEN
In dieser Zeile liegt mein Problem:
Ich möchte nach Möglichkeit ohne PHP auskommen.
Idealerweise würde noch eine Fehlerseite gezeigt, wenn die angeforderte Datei nicht vorhanden ist.

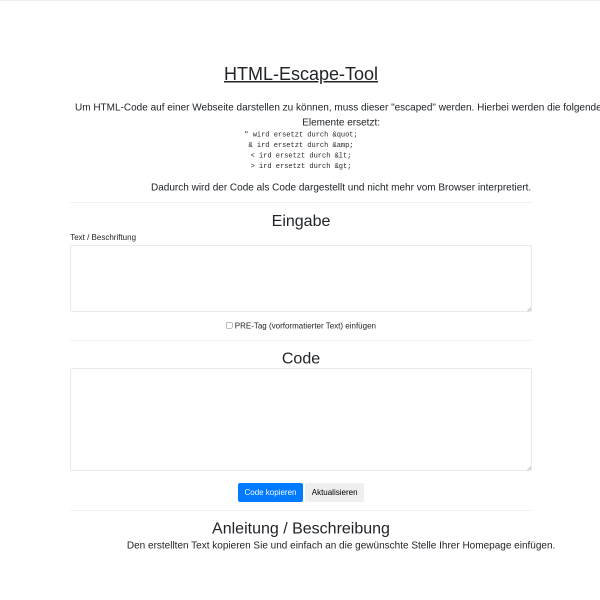
HTML Escape Tool
2022-09-27 00:34:16-- Um HTML-Code auf einer Webseite darstellen zu können, muss dieser "escaped" werden. Dieses Tool wandelt die zu escapene Zeichen um

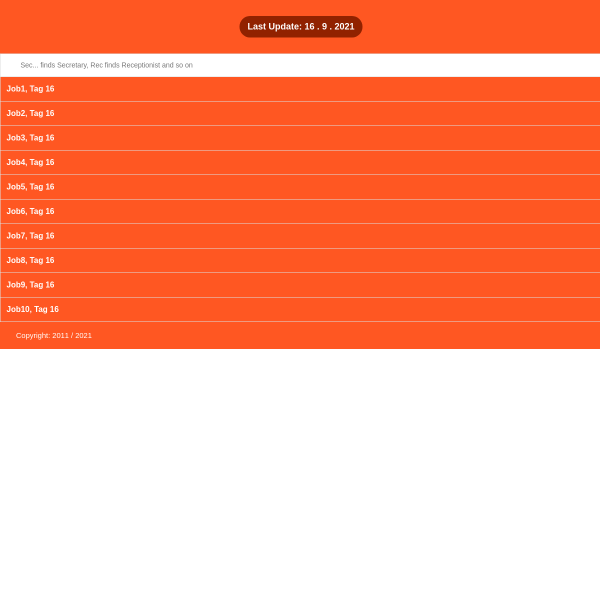
HTML Inhalte In Tabelle Nach Festem Oder Zufälligem Tag Eines Monats Einblenden
2021-09-15 19:08:58-- Hallo liebes Forum! Ich hoffe als neuer Benutzer gleich alles richtig zu machen. Wenn nicht, bin ich jederzeit für konstruktive Vorschläge dankbar. Ich möchte an dieser Stelle noch erwähnen, das mir mit Hinweisen nicht geholfen ist, da ich kaum Programmierkenntnisse habe, diese Aufgabe aber beruflich lösen muss. Ich habe eine durchsuchbare Tabelle mit ca. 300 Werten bzw. kurzen, verlinkten Texten. Diese Texte würde ich gerne nach einem zufälligem oder festem Schema sichtbar machen.

Html, CSS, Slide Up Effekt Problem
2021-09-15 02:12:52--
Hallo,
ich habe einen html Code für eine slide-up Animation gefunden.
Nun funktioniert dieser leider nicht bei Tabletts oder Handys was muss ich bei meinem Code ändern damit es funktioniert ?
Ich bin noch ziemlicher Anfänger und ich freue mich über jede Antwort.


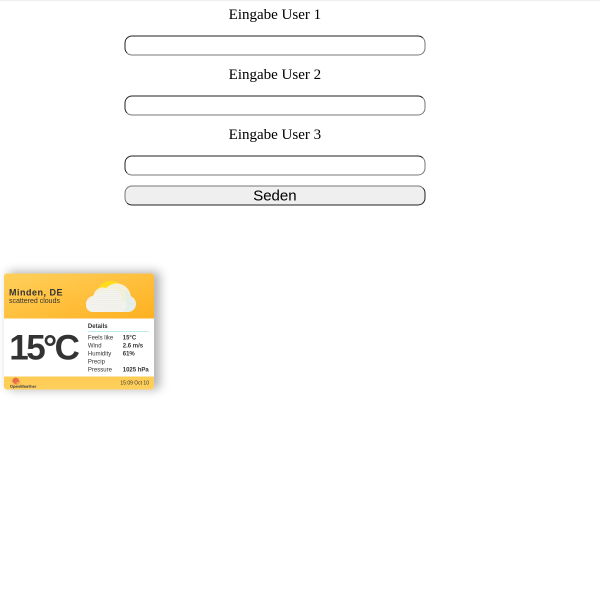
ICH BEZAHLE DICH: Simples Formular, Das Sofort Einen Text Anzeigt Und URL Parameter Auslesen Kann
2021-10-07 19:39:43-- Hallo Leute, bitte helft mir, wenn ihr die Lösung wisst. Ich wäre auch bereit etwas dafür zu bezahlen. Es ist mir wirklich sehr wichtig! Ich weiß nicht, ob ich in dieser Kategorie richtig bin, also: Meine Beispieldomain lautet http://www.example.com/?user1=Joe&?user2=tina&?user3=daniel (sie enthält URL Parameter) Ich möchte eine Art Formular mit den folgenden 3 Eingabefeldern erstellen: user 1 user 2 user 3 Danach ein Absende-Button Kein Feld soll Pflichtfeld sein. Sobald jemand zum Beispiel folgendes in die Eingabefelder eintippt... user 1 = heinz user 2 = (LEER) user 3 = katja ...soll der folgende Link generiert und direkt (zum Beispiel unter dem Formular) angezeigt werden: http://www.example.com/?user1=heinz&?user2=tina&?user3=katja Da das Eingabefeld "user 2" leer gelassen wurde, wird der URL Parameter der Domain ausgelesen und im Link eingefügt. In diesem Fall wird Tina eingefügt. Es sollen also immer die aktuellen URL-Parameter ausgelesen werden und dementsprechend ein Link angezeigt werden (falls eines der Felder leer gelassen wird). Eigentlich ganz einfach, nur hoffe ich, dass ich es gut erklären konnte und ihr mich versteht. ;)

Javascript Einmalig An Bestimmter Position Starten
2021-08-28 02:16:45-- ich habe einen Counter auf meiner Webseite integriert. Jetzt wäre es super, wenn dieser einmalig aktiviert wird und zwar erst dann, wenn die jeweilige Position erreicht ist. Folgenden Code habe ich dafür verwendet (Quelle stackoverflow) Das scheint beinahe zu funktionieren. Leider wird das Script immer aktiviert, sobald gescrollt wird. Danke schon einmal!

JQuery Splitter / Splitter Position, Wenn Fenstergröße Verändert Wird
2021-10-06 20:13:50-- Hey! Ich arbeite mit jQuery Splitter und Masonry. Nach langem hin und her habe ich es mit splitter.position('50%') geschafft, dass beim Verändern der Fenstergröße die Splitter-Position bei 50% ist. Allerdings gibt es einen Sonderfall, bei dem dies nicht funktioniert. Dieser tritt ein, wenn man den Splitter bis zum Limit-Punkt auf 400px nach rechts zieht und dann das Browserfenster so klein wie möglich zieht. Dann dominiert der »limit: 400«-Befehl und die Splitter-Position liegt bei ungefähr 80%. Wie lässt es sich machen, dass der splitter.position('50%')-Befehl dominiert? Danke!

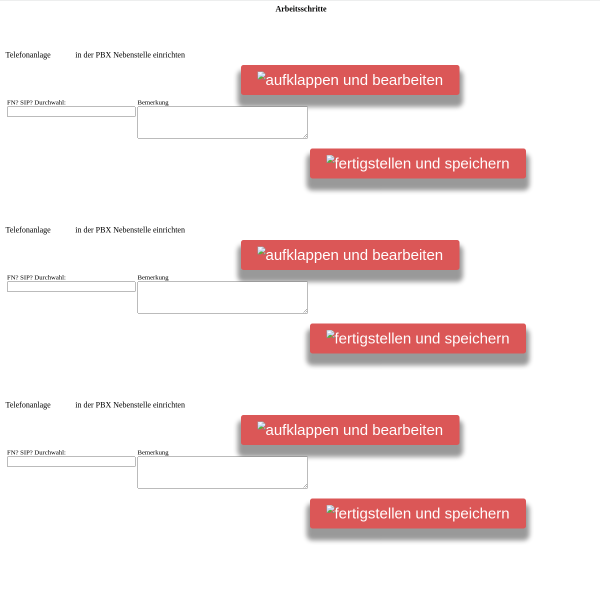
Jquery Toggle Tut Nicht
2022-03-13 23:36:46-- Habe mir folgende Funktionalität ergoogelt: ..... Jetzt möchte ich das abgewandelt einsetzen: .... Und das funktioniert nicht. Also der Plan wäre, dass die zweite TR Zeile ein und ausgeblendet wird, zu Anfang definitiv ausgeblendet ist. Ist das display:none hier der falsche Weg? Muss da irgendwie onload='this.hide();' hin? BTW: mit der id="form6" kann ich nur bedingt arbeiten, die ändert sich ständig, liegt in dieser Zeile aber als Variable vor. Und dass das Formular noch unvollständig ist, weiß ich

JQuery, Prüfen Ob Maus über Box (immernoch) Befindet
2021-09-21 18:21:24-- Guten Tag, ich versuche ein horizontales Menü zu programmieren, so wie dieses unterhalb des Banners auf dieser Seite steht: Graphic Design Services | 99designs ich habe jetzt die Abfrage des Containers und das ganze bewegt sich auch schon, leider habe ich probleme mit der Maus. Bei "onmousemove" muss ich immerzu die Maus bewegen damit sich das Menü bewegt. Ich möchte aber dauerhaft: "wenn die Maus über dem Menü-Container steht oder bewegt, soll sich das Menü bewegen".

Mausklick Während Animation Verhindern
2022-09-28 23:11:34-- Kann man mit einem Event verhindern, dass onclick-Funktionen aufgerufen werden? Also z.B. meine Animation läuft eine Sekunde, in dieser Zeit soll ein Button nicht anklickbar sein. Ich weiß ich könnte in der Funktion, die beim Klick aufgerufen wird unterbinden, dass etwas passiert, aber ich möchte, dass die Funktion innerhalb dieser Sekunde im Hintergrund ablaufen kann, nur der Button soll nicht anklickbar sein. Eine einfache Möglichkeit fällt mir ein: eine zweite Funktion, die beim Button klick aufgerufen wird und abfragt, ob die Animation vorbei ist und wenn ja Funktion 1 aufruft, aber gibt es auch eine universelle Möglichkeit, um generell das Anklicken von Buttons zu verhindern?

Mouseover In CSS
2021-08-22 22:58:02-- Habe ich eine Seite angelegt, die mit mouseover Effekt verschiedene Boxen vergrößert. Unter der mittleren Box steht jetzt ein text "fff". Wie schaffe ich es, dass dieser Text nicht sichtbar ist, sondern erst erscheint während ich mit dem Cursor über der grünen Box bin? Ich schaffe es zwar, es zu programmieren, dass Box und Text einen eigenen mouseover haben, aber ich bekomme es nicht so hin, wie oben gewünscht.

Navigation Wörter Unterstreichen, Farbänderung Beim Hovern Etc
2022-09-29 22:20:05-- Hallo. Ich hab n Schulprojekt und soll eine Seite erstellen. An sich recht 'einfach', wenn man nur das nötigste reinpackt, aber Ich möchte schon dass es mir gefällt, da ich aber noch ein blutiger Anfänger bin, fällt mir das natürlich schwer. Ich hänge noch ganz am Anfang an der Navigation. Was ich möchte sind diese Dinge für die Navigation: Wenn ich auf einen Bereich klicke, soll der aktive Bereich in der Navigation unterstrichen sein. Wenn ich über ein Wort im Navigationsbereich hover, soll es die Farbe ändern. Wenn ich runter scrolle, soll die Navigationsbar nicht sichtbar sein, sobald man aber minimal hochscrollt, soll sie wieder sichtbar sein. Also an sich wie auf dieser Seite https://demos.pixelgrade.com/rosa/ nur halt das mit dem scrollen fehlt da.

Problem Mit Flexbox Für Textarea
2021-08-18 02:30:43-- Mein Ziel ist es, die Textarea (letztes Feld des Formulars) auf maximale Höhe zu bringen (also bis zum Ende des Wrappers). Ich habe den Wrapper für die Darstellung meiner Frage jetzt mal auf 500 Pixel skaliert, dieser Wert ist jedoch variabel (ich passe die Höhe mit availableHeight am Anfang meines Programmes an).

Quadrat Mit Prozentangaben Für Länge Und Breite
2021-09-15 14:57:13-- Moin Moin, wie wahrscheinlich viele bin ich momentan dabei eine Website zu erstellen. In dieser befinden sich 6 DIV´s wo später Bilder eingefügt werden, somit haben diese die Form eines Rechtecks. Zudem habe ich ein Bild in Kreisform (separates DIV). Ich möchte die Website auch auf Mobiltelefonen und jegliche andere Größe gut aussehen lassen, dafür benötige ich Prozentangaben bei der Höhe und Breite der DIV´s (sowohl Quadrate als auch der Kreis). Wie kann ich dieses Problem lösen? Wenn ich width und height denselben Prozentwert zuordne, dann kommt nur Grütze. Hat jemand einen anderen Tipp wie ich die Website "monitor-freundlich" aufbauen kann? Danke schonmal. :)

Sanduhr Anzeigen Bis PDF Geladen Ist
2023-02-19 05:35:43-- Hallo, ich habe folgendes Problem: Ich will auf meiner Homepage ein PDF laden, das allerdings sehr groß ist und deshalb die Seite, wo das PDF geladen wird für ca. 10 bis 15 sec. leer bleibt. In dieser Ladezeit möchte ich eine Sanduhr, Hinweis oder irgendwas anzeigen, das darauf hinweist, dass geladen wird. Ich habe keinen blassen Schimmer, wie ich das machen könnte, ich hab mir die beiden Beiträge hier schon angesehen, halfen mir aber nicht weiter, auch der Google konnte mir nicht helfen. Jetzt hoffe ich auf Euch ;) Grüße und schon mal Danke Rainer

Sticky Navigation Mit Smooth SlideDown Effekt
2021-09-07 16:49:46-- Ich möchte folgendes Ziel erreichen: 1) Das nav soll nach dem scroll zunächst "verschwinden" und dann leicht zeitversetzt mit SlideDown-Effekt wieder von oben runter kommen und sticky bleiben. 2) das logo und der hamburger bzw. das menu sollten bereits "fixiert" im erscheinenden stickynav sein, damit es nicht springt. 3) wenn man wieder hochscrollt, soll es elegant wieder raufgehen und zu normalposition wechseln. Hoffentlich lässt sich das umsetzen. https://codepen.io/AnSophie/pen/jOWPXmy zeigt, wie es in etwa sein soll. den code hab ich nur kopiert, warum dieser ohne eindeutige einbindung der js funktioniert, ist mir schleierhaft. man sieht den link im developer, glaub ich.

Variable Anzahl An DIVs Auf Einer Seite
2021-10-29 04:52:07-- Hallo! Ich habe als Grundlage eine Datenbank mit Datensätzen. Jeder dieser Datensätze soll in Form eines DIVs auf der Seite angezeigt werden, die Anzahl der Datensätze kann 0 oder 10 oder auch 100+ sein, desweiteren kann sich diese Anzahl jederzeit ändern. Ich kann bereits diese Anzahl der Datensätze am Anfang der Seite auslesen und speichern. (Variable mit Anzahl der DIVs ist also vorhanden, kann sich aber halt ändern) Wie kann ich jetzt diese Variable so benutzen, um ihr entsprechend viele DIVs zu erstellen?

Wappen In Per CSS Animiertem Bild Einfügen
2022-02-23 23:15:57--
Hallo,
ich habe mir von der Seite http://littlesnippets.net/ ein Schnipsel geholt und möchte ihn bei mir auf der Seite einbinden.
Wenn ich im CSS-Code an dieser Stelle:
100% {
-webkit-transform: scale(0.8) translateX(150%);
transform: scale(0.8) translateX(150%);
opacity: 0.5;
}
Den Wert translateX auf 0% ändere, sieht man zwar das eingefügte Image (Wappen), aber das Hintergrundfoto (Kermit) fährt nicht mehr nach rechts heraus und bleibt sichtbar.
Hier zu sehen: http://uebung.mcv-moemlingen.n…-ueber-uns/das-praesidium
Es sollte eigentlich so wie in der Originalversion sein, dass das Kermit-Foto nach rechts herausfährt und dann das Wappen mit dem Namen und Kontakt-Button erscheint.
Das Umstellen des Wertes opacity bringt leider auch nichts.
Da ich in CSS noch nicht die große Ahnung habe, wollte ich fragen, ob mir auch hier jemand helfen könnte?
100% {
-webkit-transform: scale(0.8) translateX(150%);
transform: scale(0.8) translateX(150%);
opacity: 0.5;
}