11 Seiten gefunden in 176.72, ms

Breakpoint Für Mobile Menu Mit JQuery ?
2021-08-22 23:14:29-- Guten Tag, auf meiner Seite wird das Menü mit einer jQuery(function($) aufgerufen. Ich möchte vorher abfragen, ob: @media only screen and ( max-width: 768px ) > dann soll eine andere funktion aufgerufen werden. Wie kann ich das schreiben ?

Breakpoint Für Mobile Menu Mit JQuery ? 2
2022-01-14 02:46:07-- Guten Tag, auf meiner Seite wird das Menü mit einer jQuery(function($) aufgerufen. Ich möchte vorher abfragen, ob: @media only screen and ( max-width: 768px ) dann soll eine andere funktion aufgerufen werden.

Auslesen Von Pagex, Clientx, Screenx, Scrolltop Positionen
2023-01-07 21:40:52-- Dieser Code liest deine pagex, clientx, screenx, scrolltop Positionen aus und zeigst es deutlich auf den Bildschirm an , kein console.logt

Blue Screen Verarsche
2023-02-16 22:34:22-- Zeigt ein Blue Screen, das täuschend echt aussieht. Wenn man das im Vollbildmodus verwenden würden dann könnten da schon welche drauf reinfallen

Cracked Desktop Screen Prank
2023-02-13 20:56:39--
Kaputter Bildschirm.
Achtung , beim Klick auf den X springt das Tool in den Vollbildschirm Modus.
Deaktivieren durch Drücken der F-11 Taste , oder man geht mit der Maus in der Mitte des Bildschirms nach oben, da sollte dann ein X erscheinen

Fullscreen Navbar Einbauen
2021-10-11 11:32:18-- Schönen guten Abend, Ich habe mir wieder vorgenommen HTML und CSS weiterzulernen. Für ein kleines Projekt bin ich auf eine Navbar gestoßen, die mir echt gut gefällt. Allerdings ist die halten Fullscreen und ich weiß nicht genau, wie ich die einbauen soll, sodass sie von jeder .html Datei „erreichbar“ ist und ein schöner Übergang entsteht. Zumal weiß ich nicht genau warum die Schrift bei mir nicht so aussieht, wie bei der Vorlage.

Header Programmierung Webseite
2022-08-31 12:53:20-- Hallo, wollte einen Header programmieren bei www.Domainagentur.de, aber irgendwas stimmt hier mit den DIVs nicht möchte das genau mittig auf der Webseite positionieren. Wollte das so machen wie auf dem Screen: http://domainagentur.de/test/Unbenannt.png Wer kann mir da bitte weiterhelfen? Muss das HeaderLogo und Headerbild auch in einen DIV? Wer kann mir da bitte helfen dies umzusetzen?

Schrift In Bild Drehen
2021-09-15 18:27:57--
Hallo zusammen,
ich habe beim respsonsivem Design drei Probleme:
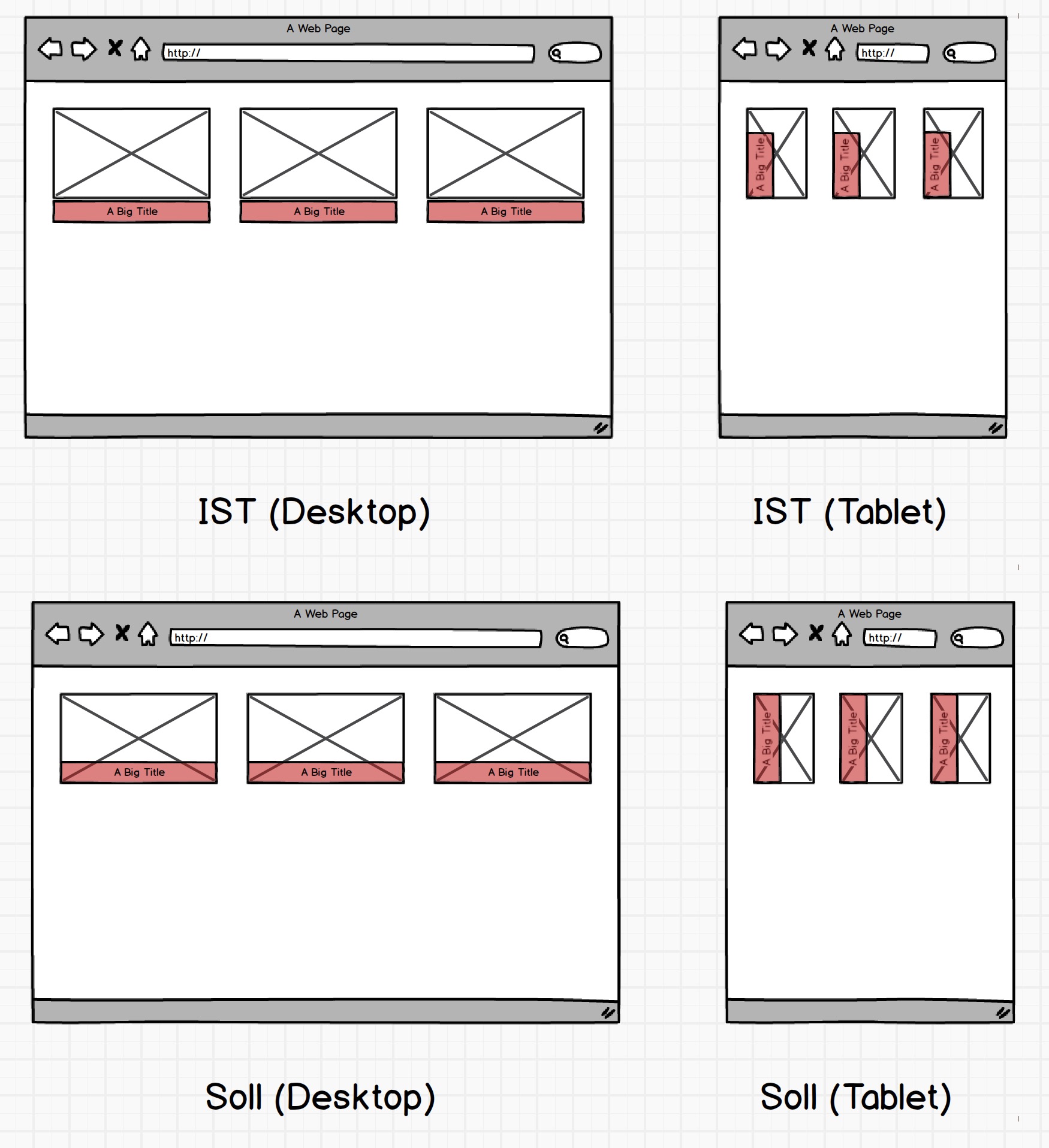
Ich habe 3 Bilder (im Querformat) mit jeweils einer Bildunterschrift. Bei kleinen Viewports sind alle Bilder und die dazugehörigen Überschriften untereinander angeordnet.
Problem 1:
Beim mittleren Viewport möchte ich die Bilder, die mittels Picture-Element, eingebettet sind, gegen andere Bilder im Hochkantformat tauschen. Gleichzeitig - und das ist das eigentliche Problem - soll die Bildüberschrift um 90° gegen den Uhrzeigersinn gedreht werden und sich über die ganze Höhe erstreckt (Skizze anbei).
Problem 2:
Wie bekomme ich die Bildüberschrift, die sich aktuell außerhalb des Bildes befindet, ins Bild? (siehe Skizze)
Das Picture-Element erlaubt außer Source und IMG keine Kindelemente. Eine Positionierung mit "relative/absolute" ist somit nicht möglich.
Problem 3:
Kann mir jmd sagen, woher der Abstand zwischen Bild und Bildunterschrift in der Mobile- und Desktopansicht herkommt? (siehe Screenshot "Problem 3")


Scrollbalken Nach Rechts
2021-08-20 00:36:18-- Die fertige Seite lässt sich nach rechts scrollen. Der gesamte Inhalt steht auf der Seite und ragt nicht darüber hinaus, das Hintergrundbild endet exakt am rechten Screenrand, danach kommt aber noch ein weisser Streifen, ist aber nicht die background-Farbe. Ich habe alle margins und paddings getestet, aber nichts gefunden. Meistens liegt es wohl daran. Ich bitte um Tipps, was ich noch tun könnte, bzw. wie.

Tabellenheader Gleichmässig Fixieren
2021-09-16 19:29:33--
Hallo,
Ich versuche etwas ganz Simples zu tun. Ich versuche einen mehrzeiligen Tabellenheader am oberen browser rand zu fixieren.
Dies gelingt mir auch aber ich habe dabei folgendes Problem. Der Header verändert dann seine Breite und passt nicht mehr auf die darunter stehenden Daten.
Hier ein Screenshot zur Demonstration:
