5 Seiten gefunden in 172.64, ms

Animierte Bilddrehung Mit Rotate
2021-10-29 21:41:40-- Ich möchte auf einer Musiker-Website Drehknöpfe (wie Lautstärkeregler) für die Navigation benutzen. Mittels transition: ease ist es mir bereits gelungen, die Knöpfe zu animieren, sobald eine Mausaktion erfolgt. Nun möchte ich aber noch erreichen, dass nach erfolgtem Klick und dem Aufruf der neuen Seite ein bestimmter Knopf sich von selbst dreht (ohne Mausaktion), und zwar mit einem Start- und einem Endpunkt. Leider finde ich dazu nichts Passendes bei Google, vielleicht fehlen mir die richtigen Suchbegriffe. Probiert habe ich Folgendes: transition: all 0.2s ease; transform: rotate(150deg, 295deg) Die Gradangaben in Klammern habe ich bei Background-Verläufen abgeschaut, dort werden verschiedene Werte einfach durch Komma abgetrennt. Hier funktioniert das aber leider nicht. Kann mir jemand sagen, wie die korrekte Syntax lauten muss? Das Bild soll mit 150 Grad Drehung starten und sich sanft bis 295 Grad drehen.

CSS Roate Effekt
2021-09-21 16:12:52--
Hallo,
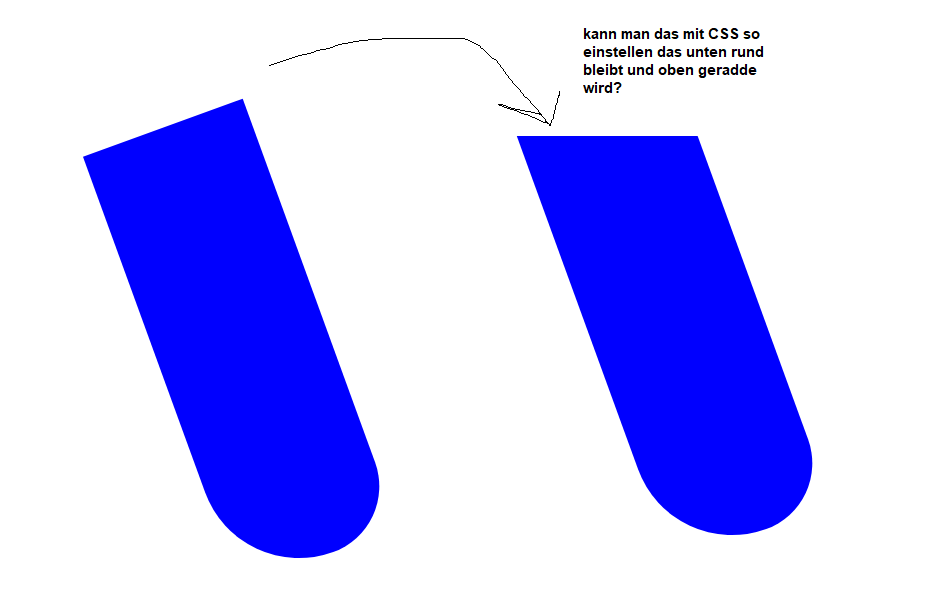
ich habe ein Beispielbild wo man sehen kann was ich fragen will.
Auf der linken Seite vom Bild sieht man ein Element das ich mit CSS rotate erstellt habe hier
Ich will mal gerne wissen ob man mit CSS dass auch so einstellen kann das oben gerade bleibt und unten rund, siehe Bild.


CSS Roate Effekt 2
2022-01-20 21:23:09-- Hallo, ich habe ein Beispielbild wo man sehen kann was ich fragen will. Auf der linken Seite vom Bild sieht man ein Element das ich mit CSS rotate erstellt habe Ich will mal gerne wissen, ob man mit CSS das auch so einstellen, kann das, oben gerade bleibt und unten rund

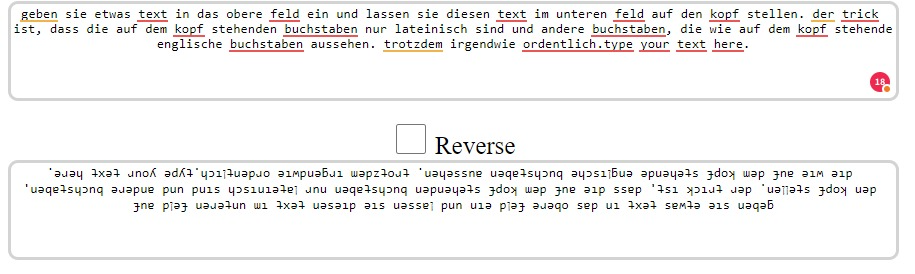
Rotate Your Text
2022-09-28 18:28:30-- Schreibe Texte auf den Kopf
