2021-10-10 01:55:20
Bilder zu ImageSlider dazufügen
Hallo,
ich habe mir von der codepen.io Seite einen Imageslider geholt, dieser funktioniert gut für 4 Bilder, im HTML sind 5, da das letzte wie das erste ist für den schönen Übergang.
Nun wollte ich einfach ein 6,7 tes usw. dazufügen,
aber egal was ich in den CSS ändere es passt nie?
Entweder sind dann alle zu lang, kurz, plötzlich ist eine schwarze Fläche darunter wie ein weiterer Platzhalter…
Am sinnvollsten erschien mir noch: 5 Bilder 500 %, dann sind 6 Bilder 600 %,
auch das geht nicht,
2021-10-09 19:29:41
Scrollbar dauerhaft unten
Moin.
Ich hab mal eine Frage. Und zwar habe ich einen Chat erstellt welcher auch soweit funktioniert.
Allerdings ist es so, dass wenn mehrere Nachrichten im Chat sind, der Chatverlauf immer ganz oben anfängt.
Sprich: Wenn mehrere Nachrichten drin sind, wird ja eine „Scrollbar“ erstellt, womit man hoch und runterscrollen kann im Chat.
Gibt es eine Möglichkeit das diese Scrollbar immer automatisch ganz unten ist?`
Habe dazu leider nichts gefunden.
2021-10-09 19:25:19
Langes Bild in Box scrollen 2
Ich möchte auf einer Website in einer Box (DIV) ein ganz langes Bild scrollen.
z. B. wenn das Bild eine Höhe von 5000 px hat und eine Breite von 700 px
nun möchte ich eine Box auf der Website haben (z. B. 700 breit und 500 hoch) WORIN dieses Bild man von oben bis zum Ende "scrollen" kann
und der Rest der Seite soll aber nicht mit scrollen.
Hoffe ich habe es verständlich geschrieben, was ich meine
Geht das und wenn ja, wäre lieb, wenn ihr mir da helfen könnt, wie ich das „bauen“ muss.
2021-10-09 19:24:02
Langes Bild in Box scrollen
Ich möchte auf einer Website in einer Box (DIV) ein ganz langes Bild scrollen.
z. B. wenn das Bild eine Höhe von 5000 px hat und eine Breite von 700 px
nun möchte ich eine Box auf der Website haben (z. B. 700 breit und 500 hoch) WORIN dieses Bild man von oben bis zum Ende "scrollen" kann
und der Rest der Seite soll aber nicht mit scrollen.
Hoffe ich habe es verständlich geschrieben, was ich meine
Geht das und wenn ja, wäre lieb, wenn ihr mir da helfen könnt, wie ich das „bauen“ muss.
2021-10-09 19:17:50
Countdown Timer zu Objekten Angebote und Events mit standardisierten Laufzeiten
Einen Timer mit Localstorage erstellen mit einfacher Dropdown Auswahl ( zb 1,2,3 Stunden)
2021-10-09 17:35:12
Slide Schow mit festem Hintergrundbild
Hallo Experten,
wie kann ich bei einer Slideshow (siehe Code) ein bestimmtes Hintergrundbild genau hinter den anderen Bildern der Slideshow einbauen und dabei auch die Transparenz des Bildes im Code festlegen?
Habe leider zu meinem Problem leider nichts Passendes gefunden, was ein Anfänger auf Anhieb versteht...
Sorry, ich bin ein kompletter Neuling in HTML / Javascript.
Vielen Dank bereits im Voraus für eure Tipps bzw. Hilfsbereitschaft!
2021-10-09 17:32:37
Textfelder in Tabelle übertragen!
Hallo und Guten Tag
Ich bin gerade wieder bei mir mit HTML auseinander zu setzen, nur ich habe da jetzt ein kleines Problem, ich werde durch ein IT-Praktikum gebeten eine kleine Seite wo sich die Mitarbeiter eintragen können. Diese Informationen sollen durch Knopfdruck in eine darunterliegende Tabelle eingefügt werden, ich schaue jetzt schon mehrere Stunden aber finde bisher keinerlei Lösung. Ich hoffe, ich könnt mir helfen, ich bin sehr stark am Verzweifeln.
2021-10-09 17:25:27
Komplexe Tabelle - rowspan und clospan
Hallo zusammen,
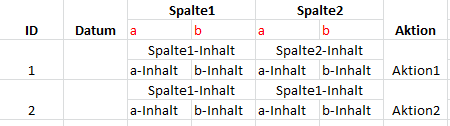
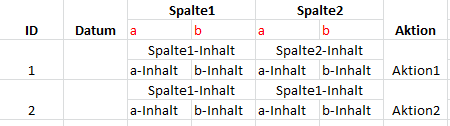
ich möchte die folgende Tabelle abbilden
Ich habe einen Teil schon geschafft. Mir fehlt noch die Abbildung von Spalte1-Inhalt / Spalte2-Inhalt,
 Ich wäre dankbar für einen Hinweis, wie kann ich das noch ergänzen.
Danke und Gruß
Ich wäre dankbar für einen Hinweis, wie kann ich das noch ergänzen.
Danke und Gruß
 Ich wäre dankbar für einen Hinweis, wie kann ich das noch ergänzen.
Danke und Gruß
Ich wäre dankbar für einen Hinweis, wie kann ich das noch ergänzen.
Danke und Gruß
2021-10-09 17:18:14
Grid bei unterschiedlicher Aufösung
Hallo in die Runde :),
habe eine Frage zum Thema Grid:
Wenn ich den Viewport verkleinere überlagern sich alle Spaten, das Ganze wird quasi zusammen gestaucht. Wie genau kann ich dem entgegenwirken?
Freue mich über Hilfestellung und Tipps!
Beste Grüße :wacko:
2021-10-09 17:15:21
Textfeld öffnen bei klick auf Element
Hallo,
Ich bin noch relativ neu bei JS und versuche gerade beim klick auf ein Element, ein Textfeld zu öffnen - um dann in dieses etwas reinzuschreiben. Kann mir da vielleicht jemand mit der Funktion helfen?
Das Element:
Die Funktion showSearch() hab ich noch nicht ausprogrammiert - dabei bräuchte ich Hilfe.
<div style="cursor: pointer;" onclick="showSearch()">
<i class="fa fa-search"></i>
<span>SUCHE</span>
</div>