2021-09-21 16:46:33
Bilder zufällig anordnen lassen (Isotop Plugin)
Hallo zusammen,
und zwar stehe ich vor folgendem Problem.
Ich benutze das Isotop Plugin um Bilder zu sortieren. Diese Bilder sollen aber ungeordnet immer in einer unterschiedlichen und zufälligen Reihenfolge angezeigt werden.
Ich hoffe das ihr mir weiterhelfen könnt! Vielen Dank schonmal im voraus.
2021-09-21 16:42:20
Wagenliste Berechnung P-G
Hallo Zusammen
ich habe eine Frage und komme nicht weiter :
in eine Wagenliste von z.B. 10 Wagen ( oder mehrere ), soll die erste 5 wagen in eine zweiter Spalte dargestellt :
WGN | Gewicht P | Gewicht G
111 | Leer | 20
222 | Leer | 20
333 | Leer | 20
444 | Leer | 20
555 | Leer | 20
666 | 20 | Leer
777 | 20 | Leer
888 | 20 | Leer
999 | 20 | Leer
100 | 20 | Leer
ich habe versucht mit LIMIT , aber das beenden meine Wiessen
2021-09-21 16:38:56
Datepicker soll Seite refreshen
Wenn ich nur mal echt Ahnung von Javascript hätte...
Dann wäre ich in der Lage, mit dem Standard-Datepicker von JQueryUI eine Webseite oder eines deren DIVs mit onchange und reload() zu refreshen, sobald der Datepicker ein (neues) Datum übergibt, wobei in diesem DIV dann per PHP eine Datenbank abgefragt werden soll, ob Daten zu einem bestimmten Datum vorliegen.
Aber erstens find ich nichts wie und wo ich onchange() und reload() zu verwenden habe UND wie ich das Datum aus dem Datepicker in meine SQL-Abfrage per PHP übergeben muß.
Wer mag mir helfen?
2021-09-21 16:16:31
Prüfen ob ein UL-Element geändert wurde
Hallo zusammen,
habe folgendes Problem.
Ich habe ein UL Element, welches durch einen Button ein LI-Element in das UL-Element hinzugefügt wird.
Wie kann Ich nun prüfen, ob das UL element entsprechend geändert wurde?
Muss Ich ggf. prüfen ob sich die Anzahl der Elemente geändert hat, oder geht dies noch einfacher?
2021-09-21 16:12:52
CSS Roate Effekt
Hallo,
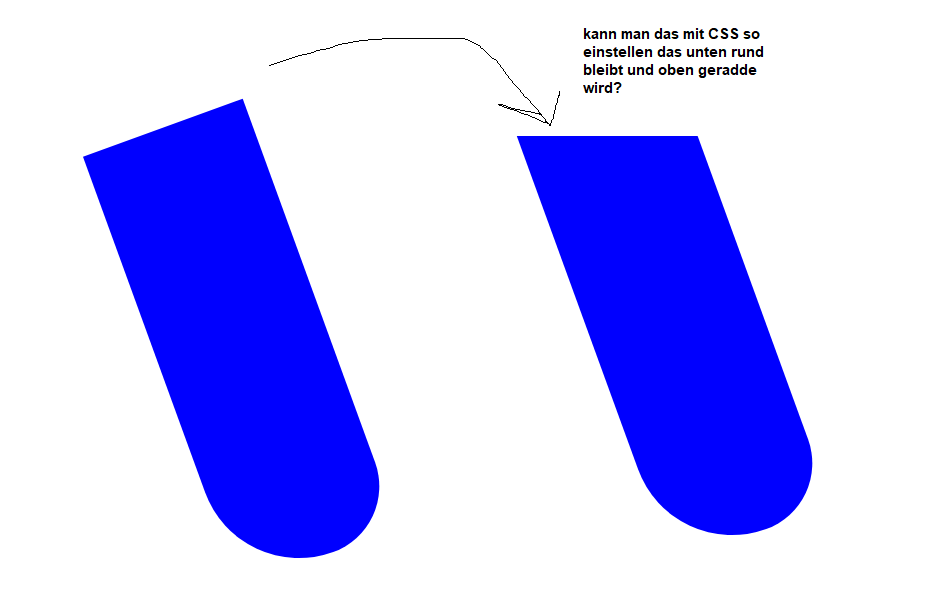
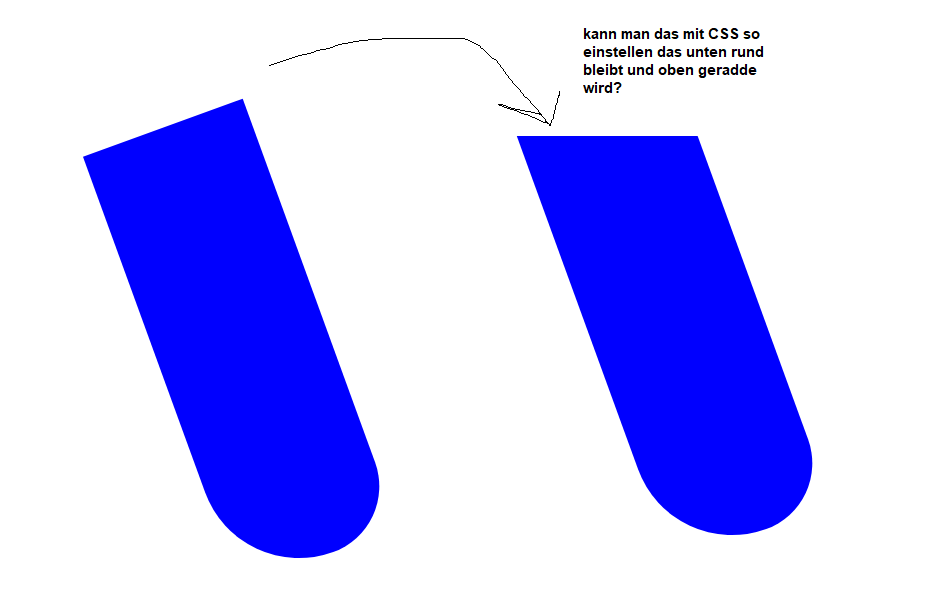
ich habe ein Beispielbild wo man sehen kann was ich fragen will.
Auf der linken Seite vom Bild sieht man ein Element das ich mit CSS rotate erstellt habe hier
Ich will mal gerne wissen ob man mit CSS dass auch so einstellen kann das oben gerade bleibt und unten rund, siehe Bild.


2021-09-21 16:07:48
Dezimalzahlen für Counter Script
Hallo zusammen, ich kenne mich leider nicht gut mit Javascript aus. Ich habe ein Couter Script gefunden, welches gut funktioniert. Erst beim Scrollen wird der Counter aktiv, wenn er sich z.B. unten auf einer Seite befindet. Da ich nun sehr große Zahlen habe, wie z.B. 278397, würde ich gern Dezimalzahlen nutzen. Leider funktioniert es nicht, einfach nur den Punkt zu setzen.
Könnt Ihr mir hier bitte helfen, das Script so anzupassen, dass im Counter Dezimalzahlen angezeigt werden? Ich danke Euch schon mal sehr im Voraus.
2021-09-20 01:07:33
Kommunikation vom Iframe to Parent
Nachrichten oder Befehle von Iframe zu der Parent Seite schicken und auch andersrum.
2021-09-20 00:14:41
Quiz mit Javascript erstellt - bitte um Code-Beurteilung
Hallo zusammen,
um mein Selbststudium in Javascript voranzubringen, habe ich ein kleines (noch völlig unfertiges) Musik-Quiz erstellt:
https://jsfiddle.net/m7gb8d3t/1/
Meine Bitte ist, dass sich erfahrene Anwender meinen JS-Code anschauen und beurteilen, ob irgendetwas völlig anders gemacht werden müsste. Ich weiß, dass der Code nicht optimal ist, aber ich suche in meinem frühen Lernstadium auch noch nicht nach Perfektion – es geht mir eher um prinzipielle Fehler, die ich künftig vermeiden sollte.
Eine Sache stört mich schon selbst: Der größte Teil des JS-Codes ist redundant – erst zum Initialisieren des Spiels, dann um mit einem Click zur nächsten Frage zu kommen. Das kann nicht der richtige Weg sein, aber ich finde derzeit keine bessere Lösung. Vielleicht habt Ihr ja einen Tipp für mich.
Danke und Gruß
Felix
2021-09-16 22:56:08
Horizontale Website für eine Bildergalerie
Ich habe hier mal ein Experiment unternommen für eine horizontale Website, in der ich Bilder präsentieren möchte.
Ähnlich aufgebaut wie diese Website hier, die auch von einer Künstlerin ist:
** Link existiert nicht mehr **
Dort kann man zum "scrollen" sowohl das Rad von der Maus bedienen als auch mit der Tastatur (die Pfeile für rechts & links).
Das finde ich gut so.
Hier bei dieser Künstlerwebsite: KünstlerwebsiteBeispiel nur mit der Tastatur scrollbar
kann man eben nur mit der Tastatur und dem nach rechts und linkszeigenden Pfeil eben scrollen.
Deshalb finde ich die Lösung vom ersten Link
schönes Beispiel einer Künstlerwebsite
ziemlich ansprechend.
Nun habe ich mal ein horizontales mit dem Mausrad scrollbare Version nachgebaut: Hier zur Ansicht:
eigenes Beispiel einer mit dem Mausrad scrollbaren Website
Dies funktioniert auch schon ganz gut.
Aber ich komme nach einigen Experimenten nicht dahinter wie nun beides funktionieren kann.
Sowohl das Mausradscrollen als auch mit der Tastatur (die rechts & links Pfeilen eben!)
Was muss ich da ändern, das beides funktioniert. Wer hilft mir da weiter.
Nochmal der Link zu meiner DEMOsite :
eigenes Beispiel einer mit dem Mausrad scrollbaren Website
Gruß der einsiedelnde
2021-09-16 22:47:29
Anfängerfrage: Eingabefeld in html Seite schreiben.
Hallo,
ich lerne gerade html.
Ich habe ein Eingabefeld und daneben ein Button geschaffen. Der User soll da einen Text eingeben können und dieser Text soll dann rechts neben den Button geschrieben werden (nach Button klick). Der Text soll dann sofort sichtbar sein, ohne dass die ganze Seite neu lädt.
(Perspektivisch soll das ganze in einem cookie oder im localStorage gespeichert werden.)
Nun meine Frage:
- Wie kann ich das machen? Wo wird das Thema behandelt?
- macht man es mit javascript oder php?
- Gibt es ein ggf. ähnliches Beispiel?
Danke für Eure Hilfe!
Viele Grüße
<br> <input type="“radio“" name="“radioset1“" id="“button1“/"> <button>OK</button>