169 Seiten gefunden in 112.12, ms
![[HTML 5] Elemente Verschiben](siteimage/html-seminar-359.png)
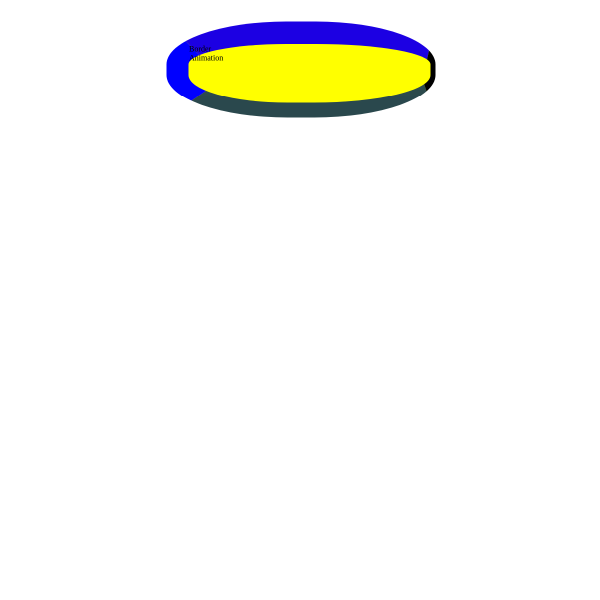
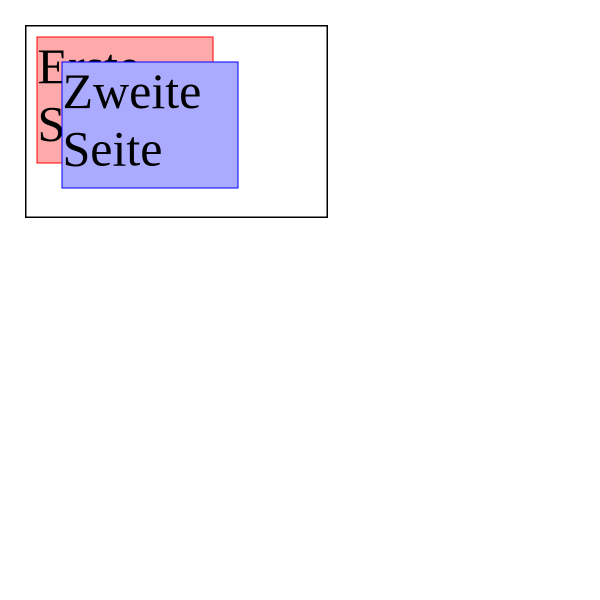
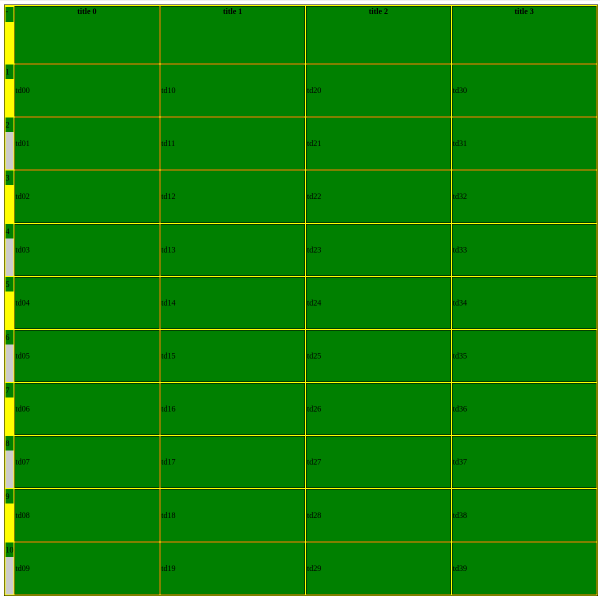
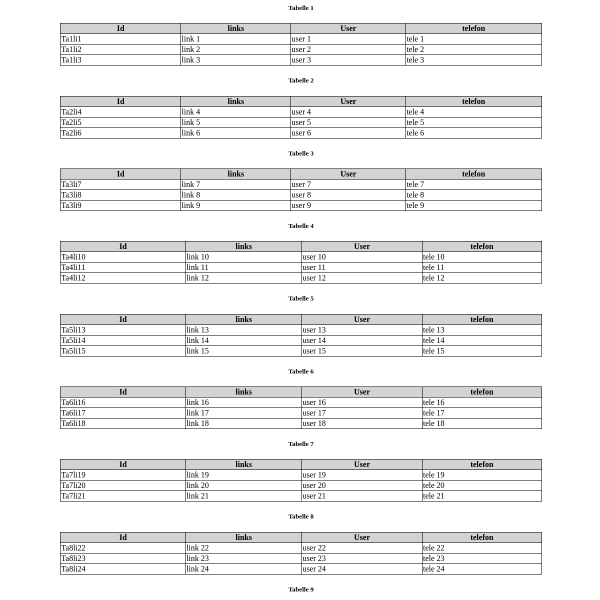
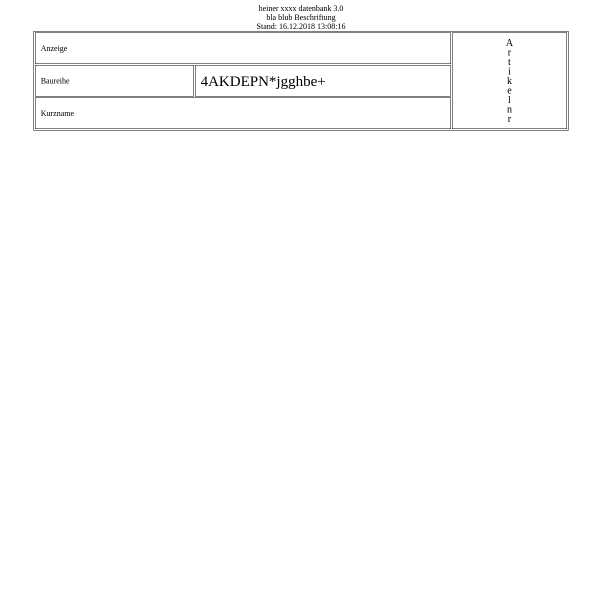
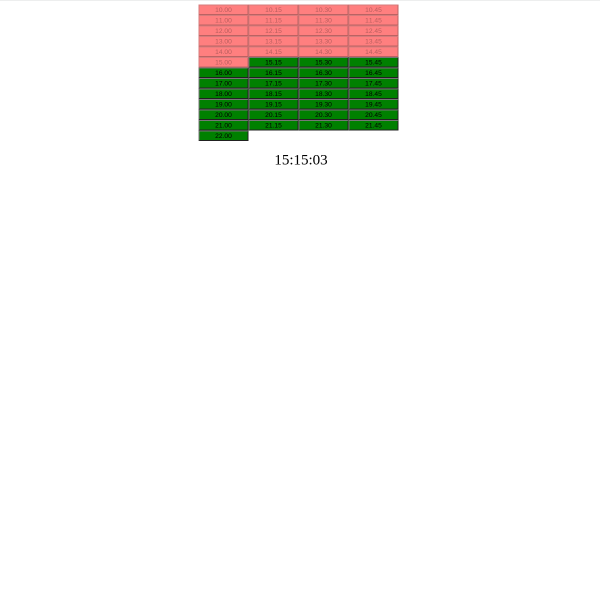
[HTML 5] Elemente Verschiben
2021-10-06 20:01:37-- Ich habe im HTML und mit etwas CSS eine Kleine Übersicht gebaut wie ich mir das vorstelle. In Spalte 1: ist immer der Name des Gerätes Spalte 2 bis 26: ist der verbleiben des Gerätes Unter der Tabelle habe ich zwei Elemente: Gelb: diese geht immer über 3 Spalten und ist für die Zeitgabe gedacht. Das soll man per Drag-and-drop in die Tabelle ziehen können, dabei soll eine Kopie des Elementes erstellt werden, wenn man es dann in der Tabelle hat soll man durch Abtippen seinen Namen eintragen können, wenn das Element schon in der Tabelle steht soll es auch in der Tabelle verschoben werden können hierbei soll keine Kopie entstehen. Der Name soll im Nachhinein nicht verändert werden können. Rot: Das geht über die gesamte Tabelle und soll wie beim gelben dieselben Funktionen haben, nur dass nicht der Name, sondern eine Bemerkung eingetragen werden soll. Die Daten sollen nicht im Hintergrund gespeichert werden!
![[HTML 5] Elemente Verschiben 2](siteimage/html-seminar-360.png)
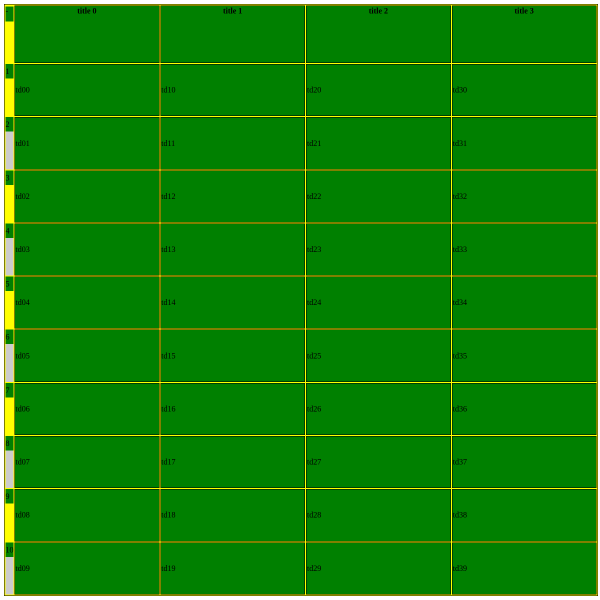
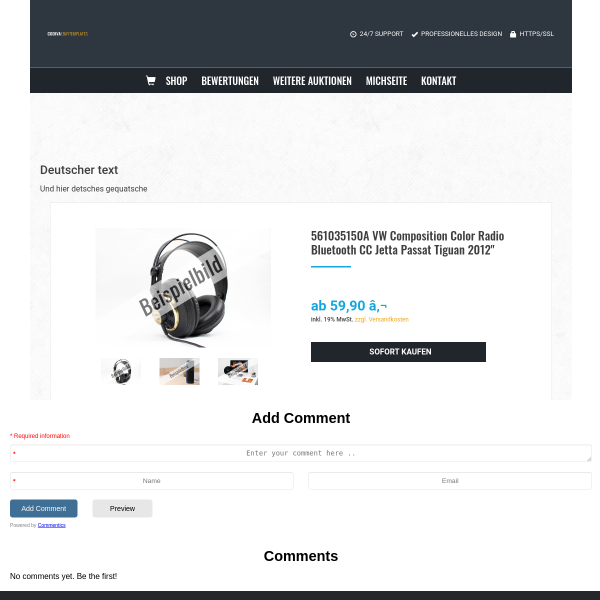
[HTML 5] Elemente Verschiben 2
2021-10-06 20:03:54-- Ich habe im HTML und mit etwas CSS eine Kleine Übersicht gebaut wie ich mir das vorstelle. In Spalte 1: ist immer der Name des Gerätes Spalte 2 bis 26: ist der verbleiben des Gerätes Unter der Tabelle habe ich zwei Elemente: Gelb: diese geht immer über 3 Spalten und ist für die Zeitgabe gedacht. Das soll man per Drag-and-drop in die Tabelle ziehen können, dabei soll eine Kopie des Elementes erstellt werden, wenn man es dann in der Tabelle hat soll man durch Abtippen seinen Namen eintragen können, wenn das Element schon in der Tabelle steht soll es auch in der Tabelle verschoben werden können hierbei soll keine Kopie entstehen. Der Name soll im Nachhinein nicht verändert werden können. Rot: Das geht über die gesamte Tabelle und soll wie beim gelben dieselben Funktionen haben, nur dass nicht der Name, sondern eine Bemerkung eingetragen werden soll. Die Daten sollen nicht im Hintergrund gespeichert werden!
![[HTML 5] Elemente Verschiben 3](siteimage/html-seminar-361.png)
[HTML 5] Elemente Verschiben 3
2021-10-06 20:05:41-- Ich habe im HTML und mit etwas CSS eine Kleine Übersicht gebaut wie ich mir das vorstelle. In Spalte 1: ist immer der Name des Gerätes Spalte 2 bis 26: ist der verbleiben des Gerätes Unter der Tabelle habe ich zwei Elemente: Gelb: diese geht immer über 3 Spalten und ist für die Zeitgabe gedacht. Das soll man per Drag-and-drop in die Tabelle ziehen können, dabei soll eine Kopie des Elementes erstellt werden, wenn man es dann in der Tabelle hat soll man durch Abtippen seinen Namen eintragen können, wenn das Element schon in der Tabelle steht soll es auch in der Tabelle verschoben werden können hierbei soll keine Kopie entstehen. Der Name soll im Nachhinein nicht verändert werden können. Rot: Das geht über die gesamte Tabelle und soll wie beim gelben dieselben Funktionen haben, nur dass nicht der Name, sondern eine Bemerkung eingetragen werden soll. Die Daten sollen nicht im Hintergrund gespeichert werden!

Bestimmten Bereich Farbig Hinterlegen
2022-08-21 16:41:52-- Hallo, ich bin hier zum ersten Mal und hoffe, ihr könnt mir helfen.....wäre super:-) Kurz vorweg, ich muss in der Schule eine Webseite programmieren und komme da nicht so richtig weiter. Ich bin jetzt in der 11. Klasse und hab zum ersten Mal Informatik. Unsere Lehrerin scheint das aber nicht wirklich zu wissen, denn sie hat uns den Auftrag gegeben, unsere Schulwebseite zu erweitern, da sie teilweise nicht mehr so aktuell ist und manche Themen einfach fehlen. Um es kurz zu machen, sie möchte, dass wir eine Webseite programmieren, die vom Design etwa genau so aussieht, aber ohne den Besitz von jeglichen Vorkenntnissen. Sie hat uns zwar auf die Seite Selfhtml verwiesen, aber wirklich helfen tut das uns auch nicht. (unsere Schulwebseitenadresse lautet: http://www.plg-berlin.de, bei dem Quellcode wird mir ja schon schwindelig.....) Mein Problem liegt darin, dass ich einen Text geschrieben habe und der weiß hinterlegt werden soll. Allerdings nicht ganz bis zum Rand, sondern nur in einem gewissen Abstand zum Text. Sonst hätte man ja den Hintergrund einfach weiß machen können. Da die Webseite nicht hochgeladen ist, füge ich einfach mal den Quellcode ein (im Anhang). Ich hoffe, ihr versteht mein Problem oder besser gesagt ich hoffe das ihr mir bei meiner Unwissenheit helfen könnt.:-D besten Dank schon mal im Voraus! LG Moritz

Border Eigenschaft: Farbübergänge In Den Ecken?
2021-10-11 13:29:44--
Hallo zusammen,
ich glaube, ich bin zu blöd! a) die border-Problematik, die ich gleich schildern werde zu lösen und b) eine Lösung im Internet zu finden (ich kann doch nicht der erste/einzige sein, der dieses Problem hat)..
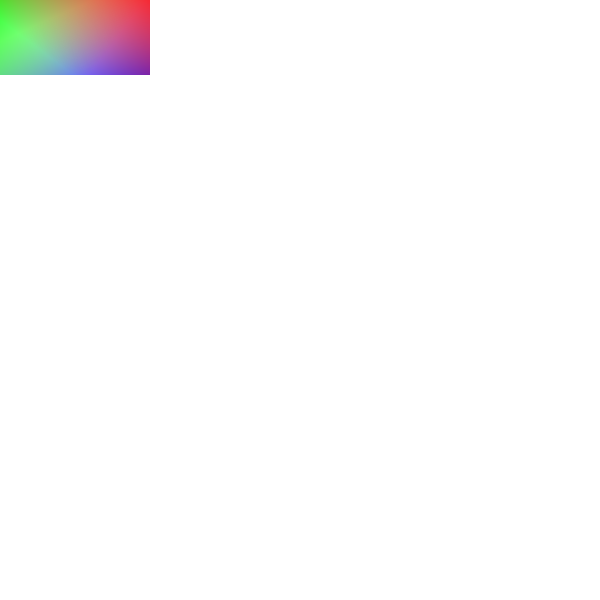
Ich möchte ein Listen-Element (quasi eine Zelle) in einem DropDown Menü umranden... und zwar oben mit einer weißen Linie, die restlichen Linien sollen transparent dargestellt werden. Sinn und Zweck: es soll eine schlichte Trennlinie zwischen den Menü-Punkten dargestellt werden. Das funktioniert auch wunderbar! Aber... ich habe Farbübergänge an den Enden der border-Linien, die ich einfach nicht weg bekomme, bzw. überhaupt nicht verstehe, warum es hier überhaupt Farbübergänge gibt.
Der CSS Code:
Das Ergebnis im Browser (Chrome, Firefox, Ecke links oben stark vergrößert, blau sind die Balken der Menüpunkte, weiß die Trennlinie, hellblau der automatisch erzeugt Farbübergang):
 Es wird also scheinbar ein Farbübergang von weiß zu blau in den Ecken durchgeführt. Denselben Effekt habe ich auch, wenn ich die vier border-Linien in unterschiedlichen Farben darstelle (zum Testen). Dann gibt es jeweils an den Ecken einen Farbübergang von grün zu rot zum Beispiel.
Was kann ich tun, um dies zu verhindern? Ich will eine „klare Kante“! :)
Vielen Dank für Eure Hilfe im Voraus.
Es wird also scheinbar ein Farbübergang von weiß zu blau in den Ecken durchgeführt. Denselben Effekt habe ich auch, wenn ich die vier border-Linien in unterschiedlichen Farben darstelle (zum Testen). Dann gibt es jeweils an den Ecken einen Farbübergang von grün zu rot zum Beispiel.
Was kann ich tun, um dies zu verhindern? Ich will eine „klare Kante“! :)
Vielen Dank für Eure Hilfe im Voraus.

Breakpoint Für Mobile Menu Mit JQuery ?
2021-08-22 23:14:29-- Guten Tag, auf meiner Seite wird das Menü mit einer jQuery(function($) aufgerufen. Ich möchte vorher abfragen, ob: @media only screen and ( max-width: 768px ) > dann soll eine andere funktion aufgerufen werden. Wie kann ich das schreiben ?

Breakpoint Für Mobile Menu Mit JQuery ? 2
2022-01-14 02:46:07-- Guten Tag, auf meiner Seite wird das Menü mit einer jQuery(function($) aufgerufen. Ich möchte vorher abfragen, ob: @media only screen and ( max-width: 768px ) dann soll eine andere funktion aufgerufen werden.

Defs Mit JQuery In SVG Code Einfügen
2021-09-15 15:03:09--
Ich versuche via jQuery einem SVG-Code ein -Element hinzufügen und dieses anschließend einem fill-Attribut zuweisen, was eigtl. auch klappt, aber dann eben doch nicht.
Problem-bzw. Quelltext-Analyse (via browserinternem Developer-Tool):
-Element und fill-Attribut werden korrekt hinzugefügt
wenn ich das -Element kopiere und zweites Mal unter dem ersten einfüge, und dann das erste lösche, funktioniert es
wenn ich das -Element kopiere und zweites Mal unter dem ersten einfüge, und dann das zweite lösche, funktioniert es nicht
wenn ich das -Element lösche, und dann neu hinzufüge, funktioniert es
Was ist denn da los? Irgendwie sprengt das regelrecht die Grenzen meiner Logik.

Jitter Click Game Programmieren
2021-09-26 02:18:16-- Hallo ihr Lieben, ich habe Jahre lang html-seminar.de sehr erfolgreich verwendet und bin wirklich sehr dankbar, für die Inhalte die hier geteilt werden. Jetzt leider gibt es ein Problem, mit dem ich nicht weiter komme, weil meine Programmierkenntnisse nicht ausreichen. Ziel der ganzen Sache soll ein Spiel sein, das eigentlich ganz simple zu sein scheint, ich aber wirklich dran verzweifle. Zum Spiel: Ein kleiner roter Kreis, der auf der Seite seine Position wechselt, wenn man diesen klickt. Soll der Timer maximal 10SEC sein und in dieser Zeit sollen die Klicks auf den Kreis gezählt werden. Nachdem die Zeit abgelaufen ist, soll eine Art Alert auftauchen, auf dem der Highscore zu sehen ist und der Spieler die Möglichkeit hat von neu zu starten. Bevor das spielt, anfängt, soll noch ein Alert auftauchen mit einer Information wie "Bereit?" Ich hänge schon seit einer Woche dran, aber heute Nacht ist leider die Abgabe.. Ich wende mich wirklich nur an euch wegen des Zeitdruckes und den fehlenden Kenntnissen.. Ich habe mich schon versucht, aber leider komme ich nicht zum gewünschten Ergebnis.

Scrollbars übersteuern Ihren Eigenen Div Container Lösung Bitte Ohne JavaScript
2022-01-14 06:11:44-- Ich habe das Problem, dass wenn right2 Scrollbar wird, verschiebt sich alles. Ziel ist, dass right2 immer komplett weiß ausgefüllt ist und wenn nötig Scrollbar wird, ohne dass sich irgendetwas schiebt. Der Text in right2 darf nicht brechen - weshalb der Container Scrollbar werden soll, wenn der Text den Rand des Bildschirms erreicht. Und das alles ohne JavaScript! Gibt es dafür eine Lösung?

Setzen Sie Pseudoelemente Ein?
2021-09-26 23:10:40-- Guten Tag, Hab die folgende Aufgabe bekommen :" Setzen Sie Pseudoelemente für folgendes Ziel ein: Es soll ein section‐Element geben, das das Klassen‐Attribut Hinweis erhält. Über nur eine CSS‐Regel soll direkt vor diesem section‐Element der Text „Wichtig:“ (ohne Anführungszeichen) in blauer Farbe angezeigt werden. " ...und bis hier hab ich es hingekriegt ^^ : Würde mich auf eure Hilfe sehr freuen!

Umrechnung Via Reinem Javascript
2021-10-07 13:02:53-- Hallo! Ich soll eine Seite erstellen. Auf dieser sollen Kilometer in Meilen umgewandelt werden. Also ganz simpel: Man gibt eine Zahl an (hier: Kilometer), klickt auf los und dann soll eben das Ergebnis (Meilen) erscheinen. Das soll mithilfe von Javascript geschehen. Javascript soll nicht in mein HTML Dokument eingebettet werden. Ich bräuchte also nur eine Erklärung für das externe und reine Javascript-Dokument. Ich hab mich auch schon im Forum umgesehen und finde meist nur Anleitungen für Umrechnungen, die eben eingebettet sind. Ich bin blutiger Anfänger & freue mich über jeden Ratschlag!!!

Umrechnung Via Reinem Javascript 2
2021-10-07 13:06:50--
Hallo!
Ich soll eine Seite erstellen. Auf dieser sollen Kilometer in Meilen umgewandelt werden.
Also ganz simpel: Man gibt eine Zahl an (hier: Kilometer), klickt auf los und dann soll eben das Ergebnis (Meilen) erscheinen. Das soll mithilfe von Javascript geschehen. Javascript soll nicht in mein HTML Dokument eingebettet werden. Ich bräuchte also nur eine Erklärung für das externe und reine Javascript-Dokument.
Ich hab mich auch schon im Forum umgesehen und finde meist nur Anleitungen für Umrechnungen, die eben eingebettet sind.
Ich bin blutiger Anfänger & freue mich über jeden Ratschlag!!!
Lösung von @arne

Adventskalender
2021-10-10 20:31:48-- Guten Morgen, ich hänge gerade fest. Mit HTML habe ich bereits geschrieben, was passiert, wenn man einen Button klickt. per CSS habe ich ein Bild geladen und die Buttons verteilt. Es soll ein Adventskalender werden. Nun möchte ich, dass der jeweilige Button erst an einem bestimmen Datum geklickt werden kann, oder wenn das Datum in der Vergangenheit liegt. Ein Beispiel Tür 21: Wenn es der 20.12.20220 ist, soll nur eine Meldung kommen, "bitte nicht schummeln :) ". Am 21., 22., 23.,24. öffnet sich in einem anderen Fenster das Türchen. Wie kann ich das machen, das der Button nur dann ausgelöst wird?

Amazon Side Bar Menu With Jquery
2023-06-18 01:29:59-- Dieses Menü orientiert sich am Seitenleistenmenü von Amazon.com und bietet ein flexibles, inhaltsreiches ausklappbares Menü. Es unterstützt unendlich viele Untermenüs. Darüber hinaus reagiert das Menü auf kleineren Bildschirmen und Mobilgeräten, indem die Unterebenen gestapelt werden, wenn sie über dem übergeordneten Menü angezeigt werden, um Platz zu sparen. Dies ist ein robustes Menü, und zwar auf mehreren Plattformen! Download-archiv

Anfängerfrage: Eingabefeld In Html Seite Schreiben.
2021-09-16 22:47:29--
Hallo,
ich lerne gerade html.
Ich habe ein Eingabefeld und daneben ein Button geschaffen. Der User soll da einen Text eingeben können und dieser Text soll dann rechts neben den Button geschrieben werden (nach Button klick). Der Text soll dann sofort sichtbar sein, ohne dass die ganze Seite neu lädt.
(Perspektivisch soll das ganze in einem cookie oder im localStorage gespeichert werden.)
Nun meine Frage:
- Wie kann ich das machen? Wo wird das Thema behandelt?
- macht man es mit javascript oder php?
- Gibt es ein ggf. ähnliches Beispiel?
Danke für Eure Hilfe!
Viele Grüße

Animierte Bilddrehung Mit Rotate
2021-10-29 21:41:40-- Ich möchte auf einer Musiker-Website Drehknöpfe (wie Lautstärkeregler) für die Navigation benutzen. Mittels transition: ease ist es mir bereits gelungen, die Knöpfe zu animieren, sobald eine Mausaktion erfolgt. Nun möchte ich aber noch erreichen, dass nach erfolgtem Klick und dem Aufruf der neuen Seite ein bestimmter Knopf sich von selbst dreht (ohne Mausaktion), und zwar mit einem Start- und einem Endpunkt. Leider finde ich dazu nichts Passendes bei Google, vielleicht fehlen mir die richtigen Suchbegriffe. Probiert habe ich Folgendes: transition: all 0.2s ease; transform: rotate(150deg, 295deg) Die Gradangaben in Klammern habe ich bei Background-Verläufen abgeschaut, dort werden verschiedene Werte einfach durch Komma abgetrennt. Hier funktioniert das aber leider nicht. Kann mir jemand sagen, wie die korrekte Syntax lauten muss? Das Bild soll mit 150 Grad Drehung starten und sich sanft bis 295 Grad drehen.

Anordnung Von DIV Containern Für Webseite Hilfe Benötigt
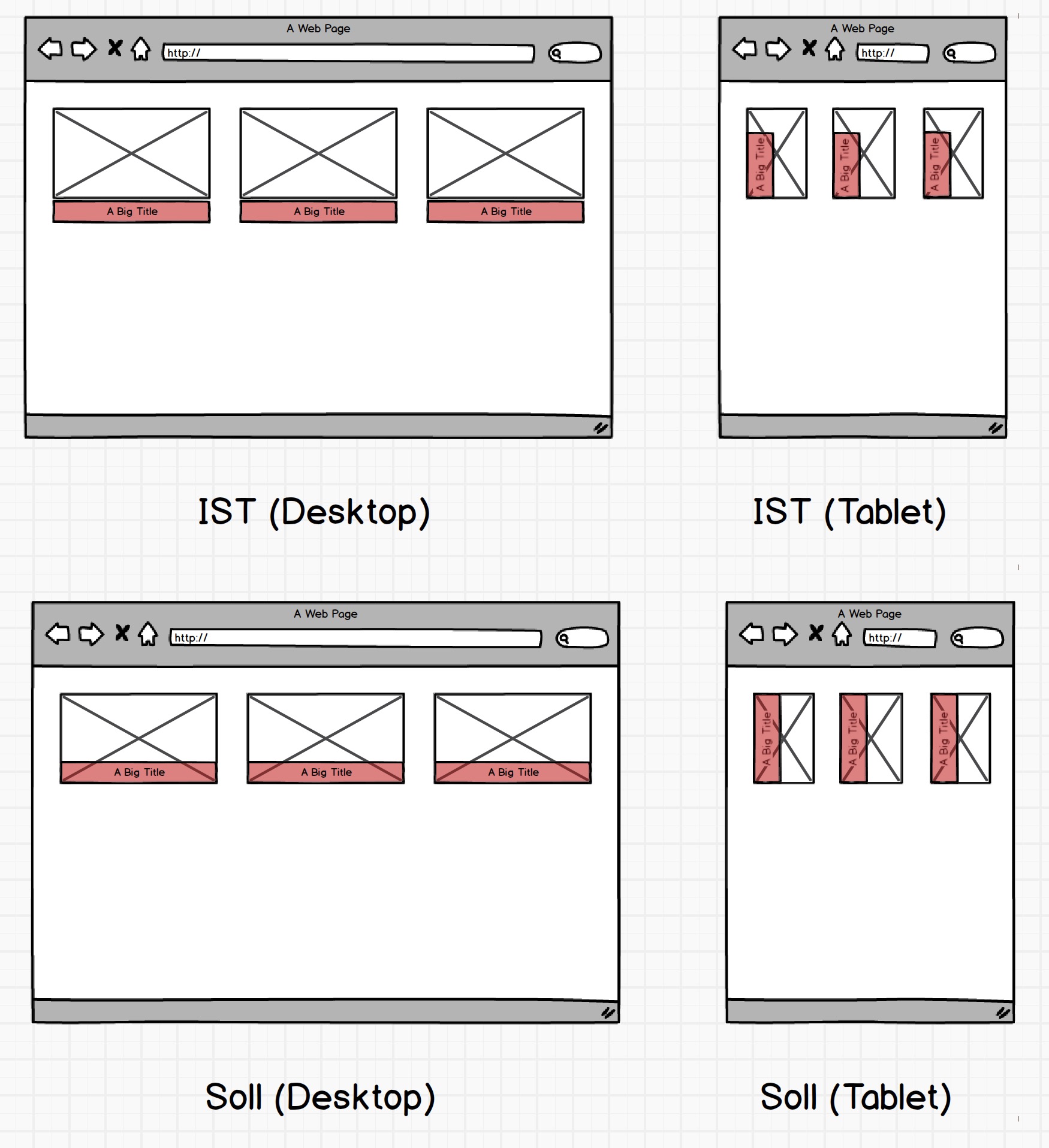
2022-10-11 00:54:35-- Hallo Zusammen, nachdem ich schon einige Zeit im Web und auch hier verbracht habe, habe ich mich nun doch mal angemeldet um Euch um Hilfe für mein Problem zu bitten. Ich habe eine Webseite, die derzeit noch ganz altmodisch, wenn nicht sogar veraltet, mit Tabellenlayout arbeitet. Dieses soll nun, auch im Hinblick auf mobile Geräte, auf aktuellen Stand gebracht werden. Folgende Situation: Ich benötige eine Seite, welche aus optischen Gründen nur die rechte Hälfte des Bildschirms einnehmen soll, diese besteht aus Header - Navigation - links eine Box mit dem Hauptinhalt - rechts daneben zwei Boxen mit zusätzlichem Inhalt, untereinander angeordnet - Footer. Die Elemente sollen zueinander und zum Rand den gleichen Abstand haben. Ich scheitere als erstes schon an der Positionierung der zwei kleinen Boxen neben der Großen. Da das Ganze auch noch responsive funktionieren soll, ist die gewünschte Reihenfolgen bei entsprechenden kleinen Bildschirmen wie folgt: Header - Navigation - Hauptinhalt - Box 2 (die untere!) - Box 1 - Footer Ich habe das Ganze mit Flexbox versucht, aber wie gesagt, das haut nicht hin. Daher wäre ich für Hilfestellungen sehr dankbar, vielleicht mag mir auch jemand das passende Gerüst zur Verfügung stellen?

Aufklappmenü Mit CSS: Farben Hintergrund Und Links Bei Hover
2021-10-10 06:11:36-- Hallo, ich habe mir von nachfolgender Seite ein kleines Aufklappmenü nachgebaut: http://www.olivergast.de/blog/2015/05/12/css-ein-horizontales-dropdown-menue-reloaded/ Ich hätte nun gerne alle Links (Menü und Untermenü) rot dargestellt. Bei "Hover" sollen der Hintergrund rot und die Links weiß dargestellt werden. Leider verstehe ich nicht wie das funktioniert :/ Wenn ich die Links auf rot stelle, habe ich im Menü eine rote Schrift vor rotem Hintergrund, sobald der Mauszeiger über dem Untermenü ist. Weiß u.U. jemand weiter? Vielen Dank!

Aus Einer Eingabe . Werden Links Generiert
2021-10-07 13:27:16-- Hallööölchen! Würde mich sehr freuen über eure Hilfe. Ich muss oft Produkte bei eBay,Google,Idealo eingeben und es ist lästig immer per Hand jede Suchmaschine aufzurufen. Es ist ein kleines Tool für mich selbst. Ich möchte einen Artikel eingeben (per Formular) und dann sollen daraus Links generiert werden. z. B. man gibt "ProduktXY" ein und es erscheint darunter: https://www.ebay.de/sch/i.html?_nkw=ProduktXY https://www.google.de/search?q=ProduktXY https://www.idealo.de/preisvergleich/MainSearchProductCategory.html?q=ProduktXY Wie kann ich das am besten umsetzen? Geht es mit PHP? Muss Javascript dazu? Python habe ich etwas gelernt, aber das ist irgendwie stressig auf dem Server zu starten, wie ich gelesen habe.

Auswahlfeld Farbig
2021-08-19 23:07:48-- ich will in einem Formular das Auswahlfeld optisch mit Farben darstellen. Diese Farben ergänzen quasi den Inhalt des jeweiligen Elements. Die Farben werden soweit auch angezeigt, allerdings beim Auswählen mit der Maus (:hover) wird die Hintergrundfarbe dann Blau angezeigt und mir ist nicht bekannt, wie ich das verhindern bzw. ändern kann.

Automatisch Zugewiesener Text.2
2021-10-04 16:02:52-- Ich möchte 2 Textfelder erstellen, im einen soll der User Wörter eingeben können, im anderen größeren kann er dazu einen Text schreiben. Soweit so einfach. Jetzt möchte ich jedoch, dass wenn der User ein bestimmtes Wort aus einer Liste eingibt und dieses Wort nach Eingabe eines Kommas oder durch verlassen des Textfeldes erkannt wird, dass große Textfeld automatisch mit dem dazugehörigen Text befüllt wird. Beispiel: Ich habe eine Einkaufsliste mit Äpfeln, Birnen und Bananen und Anmerkungen von Mutti: "Äpfel" oder "Birnen" - "Nehme bitte Bio Produkte" "Banane" - "Nehme die Krummen" Gebe ich nun "Äpfel" in mein kleines Textfeld ein, erscheint " Nehme bitte Bio Produkte" automatisch im großen. Selbes wenn ich "Birnen" eingebe. Gebe ich aber z.B. "Kirschen" ein, erscheint nichts im Großen und ich kann die Anmerkung selbst erstellen. Wichtig ist, dass das große Textfeld erst automatisch befüllt wird nachdem ich ein Komma gesetzt habe oder das Feld verlassen habe. Und falls dies nicht zu kompliziert ist: Wenn ich z.B. "Nudeln, Äpfel" eingebe, dass dann trotzdem die Anmerkung zu Äpfeln kommt und die Nudeln vernachlässigt werden. Wenn ich "Äpfel, Bananen" eingebe, sollte die erstgenannte Anmerkung kommen.

Automatisches Neuladen
2021-10-10 06:23:45-- Gibt es eine Möglichkeit das sich eine Seite automatisch aktualisiert? Ich habe nämlich einen Chat erstellt und der Chat soll automatisch neu geladen werden. Aktuell habe ich es nur so das mittels der Javascript Funktion loaddie Seite neu geladen wird, wenn jemand erfolgreich etwas in den Chat geschrieben hat. Die Funktion wird ausgeführt, wenn man eine Nachricht gesendet hat. Nun soll bei dem der KEINE Nachricht gesendet hat, die Seite auch aktualisiert werden, damit er sieht das jemand geschrieben hat. Ohne die Seite zu aktualisieren. Beispiel: Ich habe einen Chat erstellt: 2 Benutzer. Benutzer A: Schreibt etwas in den Chat. Und sieht es direkt. Benutzer B: Schreibt nichts, aber sieht die Nachricht von Benutzer A auch nicht, erst wenn er die Seite aktualisiert. Gibt es da eine Funktion womit dies Möglich ist?

Automatisches Übersetzen Einer Seite Ohne JS
2022-08-31 01:21:49-- Guten Tag, ich verkaufe auf ebay Artikel und der Textinhalt ist dabei auf Deutsch. Ich möchte bei einem deutschen Kunden Text A anzeigen lassen und bei einem englischen Kunden Text B. Wie kann ich das machen? Die Seite darf dabei nicht verlassen werden. Ich stelle mir das so vor, dass es fertige Textbausteine gibt und der Browser nach dem prüfen das Richtige anzeigt. Es gibt dabei noch ein paar Regeln, an die ich mich halten muss.

Automatisches Übersetzen Einer Seite Ohne JS 1
2022-08-31 01:24:33-- Guten Tag, ich verkaufe auf ebay Artikel und der Textinhalt ist dabei auf Deutsch. Ich möchte bei einem deutschen Kunden Text A anzeigen lassen und bei einem englischen Kunden Text B. Wie kann ich das machen? Die Seite darf dabei nicht verlassen werden. Ich stelle mir das so vor, dass es fertige Textbausteine gibt und der Browser nach dem prüfen das Richtige anzeigt. Es gibt dabei noch ein paar Regeln, an die ich mich halten muss.

Banner Sortieren Nach Grössen
2021-08-29 01:32:21-- ich habe Banner 1,2,3,4,5,6 mit versch. Breiten. Alle sind gleich hoch. Nun will ich die Banner so anzeigen lassen, dass jeweils immer die volle Breite der html-Seite ausgenutzt wird. Die Banner sollen per Zufallsreihenfolge angezeigt werden. 1 Breite = 100% der html-Seite 2 Breite = 50% 3 Breite = 25% 4 Breite = 33.3% 5 Breite = 75% 6 Breite = 66.6% Folgende Kombis sind in der Breite möglich: 1 2+2 2+3+3 oder 3+3+2 oder 3+2+3 4+4+4 oder 4+6 oder 6+4 5+3 oder 3+5 Fragen: Wie kann ich am besten die Zufallsgenerierung und Sortierung vornehmen lassen ? Und wie kann ich zusätzlich/optional bestimmen, dass Banner 1 immer an erster Stelle(oben) erscheint ?

Beim Scrollen Nachladen
2021-09-04 02:48:41-- Hallo ich habe auf einer Webseite mehrere iFrames die nebeneinander (per Flex) oder auch untereinander (je nach Bildschirmgröße) angezeigt werden. Wie kann ich erreichen, dass beim Öffnen der Seite nicht alle iFrames geladen werden, sondern erst beim Scrollen nach und nach.

Bild Verlinkung Nicht Durch A Href Sondern Anders Möglich
2021-09-16 14:37:56-- Nun sollen die Buttons aber anklickbar sein. Und da entsteht das Problem. Der Code ist so, dass innerhalb des div nur img Tags vorkommen (dürfen) und diese dann gefaded werden. Fügt man in diesem div nun einen ahref hinzu, funktioniert der fade nicht mehr

Bilder Zufällig Anordnen Lassen (Isotop Plugin)
2021-09-21 16:46:33-- Hallo zusammen, und zwar stehe ich vor folgendem Problem. Ich benutze das Isotop Plugin um Bilder zu sortieren. Diese Bilder sollen aber ungeordnet immer in einer unterschiedlichen und zufälligen Reihenfolge angezeigt werden. Ich hoffe das ihr mir weiterhelfen könnt! Vielen Dank schonmal im voraus.

Bildunterschrift Vertikal Links Von Bild Stellen
2021-09-16 14:43:49-- Hallo zusammen, ich sitze seit einigen Stunden vor einer Herausforderung und brauche eure Hilfe: Ein Bild mit Bildunterschrift soll, beim Verkleinern der Viewport-Breite, beschnitten werden UND die innenliegende, horizontal angeordnete Bildunterschrift soll um 90° vertikal gegen den Uhrzeigersinn an dem linken Bildrand positioniert werden. Codebeispiel: https://codepen.io/anon/pen/bPyvbp

Bootstrap Progressbar Mit Javascript Fortschritt Mit Zeichenanzahl über Textarea
2021-10-10 20:14:08-- Hallo liebes Forum! Ich habe mal wieder eine Frage an euch. [Blockierte Grafik: https://i.imgur.com/4bTLdlG.png] wie Ihr an dem Bild links sehen könnt, habe ich über eine Textarena einen Wort Counter geschrieben und über ein fertiges (leider etwas altes Snippet) erweitert sich die Progress bar bis 100 % wenn eine gewisse Zeichenanzahl erreicht wird. Das Script ist auf 100 Zeichen ausgelegt und ich finde leider nichts anderes und keine Anleitung wie ich das ändern könnte und somit bin ich nun hier :). Ich würde das Script von 100 Zeichen auf 500 Zeichen erweitern, sodass allerdings trotzdem 100 % angezeigt werden. Leider hab ich das auch alleine nicht hinbekommen.

Brauche Hilfe Bei Der Anordnung Einzelner Elemente Im Header
2022-08-21 16:34:03-- Ich habe vor einer Weile angefangen für einen Freund, der einen kleinen Friseurladen hat, eine Website zu erstellen. Es handelt sich um eine reine Info-Seite, damit der Laden auch online gefunden wird. Dies professionell machen zu lassen, wäre in Relation zur Größe und des Umsatzes völlig übertrieben. Im Grunde ist es ein Hobby von ihm, also nicht hauptberuflich. Ich habe mich daher angeboten, ihm dabei zu helfen. Der auch er mir schon oft weitergeholfen hat in meinem Leben. Ein professionelles Logo, Farbschema und Text, sind schon vorhanden gewesen, da er für den Laden mal einen Flyer in Auftrag gegeben hat. Da ich mich mit dem Thema Website früher schon mal beschäftigt habe und es mich auch jetzt wieder interessiert, ist es meiner Einschätzung nach nicht unmöglich, dieses Projekt zu realisieren. Allerdings habe ich im Vorfeld schon darauf hingewiesen, dass ich quasi bei null starte und es eine ganze Weile dauern wird, bis ich was vorzeigbares erarbeitet habe. Es ist im Grunde ein Hobbyprojekt für mich. Soviel dazu. Nun zum eigentlichen Thema: Ich komme nicht mehr weiter. Der Code fängt schon nach kurzer Zeit an für mich unverständlich zu werden, bzw. kann ich die einzelnen Elemente nicht mehr in einen sinnvollen Zusammenhang bringen. Das geht mir seit ca. 1 Woche schon so. Beschäftigen tue ich mich neben der Arbeit seit ca. 2 Monaten mit HTML und CSS. Es wird wahrscheinlich im Verlauf einfach zu kompliziert für mich geworden sein, da ja keine richtige Lernkurve vorhanden ist. Ich habe schon viel gelesen, es hat sich aber alles ziemlich fragmentiert in meinem Hirn angesammelt. Daher bin ich für jede Hilfe bei dem Thema dankbar. Mein Projekt soll einen responsiven Header wie diesen hier bekommen: https://www.w3schools.com/howt…how_css_responsive_header Allerdings soll statt "CompanyLogo", das Logo von dem Laden mit einer Höhe von 150px angezeigt werden. Der Header soll also gesamt eine Höhe von 150px haben. Wobei die Navigationselemente weiterhin vertikal mittig in dem Header angezeigt werden soll. Ich kriege das nicht hin. Noch komplizierter wird es, wenn ich neben dem Logo, auf dem Boden des Headers, zwei weiter Elemente (Impressum, AGBs) einfügen möchte. Diese zwei Elemente natürlich weitaus weniger auffällig wie die eigentlichen Navigationselemente. Ich kriege das alles nicht angeordnet.

Button Aktiv Starten
2021-08-26 00:39:40-- Ich möchte in einer Liste von Buttons die im CSS bereits beschrieben sind, einen Button bereits beim ersten Aufruf der Seite auf "active" stehen haben. Z.B. möchte ich in einer Liste mit Automarken, Obst, Städten und Tieren, welche ich per Button sortieren kann (siehe anderer Thread) Einen Button "Alle" haben, der zu Beginn, während noch alle Objekte angezeigt werden, bereits die Farbe hat als wäre er angeklickt.

Button Funktionen
2021-10-06 23:27:20-- Ich brauche 4 Buttons und wenn man darauf Klickt soll für jeden Button ein Container geöffnet werden. Ich darf aber kein Javascript benutzen , ist das irgendwie möglich?

Button Mit Plus 0.01
2021-09-21 16:51:26-- Habe 4 Textfelder wo zahlen von 00.00 bis 99.99 eingetragen werden können. Dann 3 Button mit Plus, Minus ,Reset. Bei Plus und Minus sollen die Zahlen aus den Textfeld ausgelesen werden und um 0.01 ab oder dazu gezogen werden. Ohne Komma Zahlen ist das keine Problem doch mit den 2 Stellen hinter den Komma klappt das nicht, Habe schon mit parseInt und Math.round und soweiter ausprobiert doch , es klappt nie alles. Ich könnte die Textfelder zwar splitten und mit ne Menge if Abfragen zum Ergebniss kommen , doch es muss ja einfacher gehen. Konnte auch paar sachen ergoggeln die auch nicht laufen. Was habe ich übersehen ??

Check Input Value
2022-01-11 01:13:10-- Hey Leute ich hab eine Frage bezüglich if abfragen in jQuery. Ich habe 3 Inputs, bei denen jeweils der Value ausgelesen werden soll, wenn dieser Null ist so soll ein Button auf der Seite deaktiviert werden, dass macht er auch aber sollte der Wert größer als null sein (bei allen Inputs muss etwas drin stehen) so soll sich der Button wieder aktivieren, dass macht er jedoch nicht könnt ihr mir da helfen?

Clip Maker
2022-12-01 00:32:27-- Erstelle dir Formen ein Backgrundbild in verschiedene Formen angezeigt werden kann. Das Tool erstellt einen CSS Code, den man in der CSS Datei eintragen muss

Counter Mit Inputfelder
2022-09-05 23:03:43-- Counter, der bis Datum x zählt. Counter kann jederzeit geändert werden durch die Input-Felder

CSS Werde Ich Niemals Verstehen
2021-10-29 05:10:07--
Hi Leute,
ich bräuchte mal Hilfe von Euch Profis. Ich möchte ein Bild als Hintergrund. In diesem Bild sind Rahmen und in diese Rahmen sollen andere Bilder per Button eingeblendet werden. Und wenn man das im Handy anschaut, soll das natürlich auch alles an den Positionen sein, nur halt in klein.
Kann mir da jemand von Euch helfen? Bei Google hab ich nichts Passendes gefunden, was sich auf die Schnelle realisieren ließe. Oder ich war einfach nur zu doof - aber das Zeug ist so komplex geworden, da bin ich wohl schon zu alt dafür


CSS Border Keyframes
2021-08-23 00:17:20-- Gibt es eine Möglichkeit die einzelnen variablen (border-top, border-left,...) mittels Keyframe "anzusprechen"? Also ich will das border-top von oben nach unter animiert wird, danach links und rechts (von oben nach unten) danach border-botton von links und rechts aussen gefüllt werden. Border ist zuerst nicht sichtbar und wird dann durch Keyframes eingeblendet und nach x Sekunden wieder ausgeblendet. Muss ich einzelne div dafür machen oder geht es auch leichter?

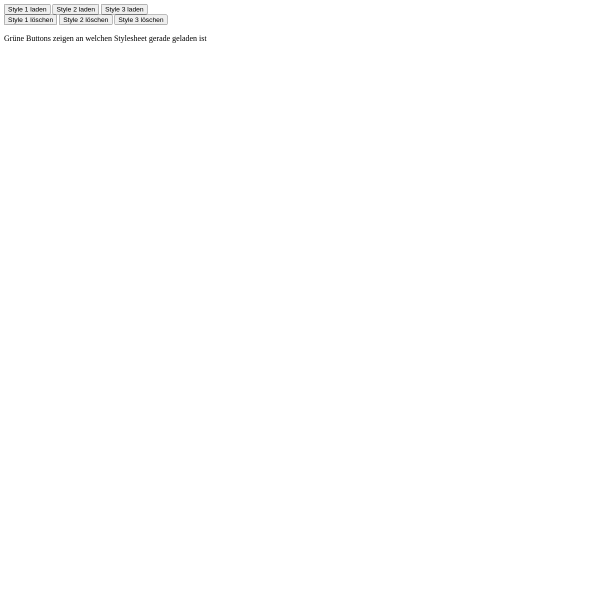
CSS Datei Nachladen ( Alternate Stylesheet )
2021-09-06 01:00:36-- Hi Ich habe eine CSS-Datei, die als Standard-Stylesheet geladen wird: Wenn ich weitere alternativer Stylesheets im HTML-Doc anlege, werden diese beim Laden der Seite sofort geladen, oder wird ein alternativer Stylesheets erst geladen, wenn der Besucher ihn auswählt / aktiviert? Mir gehts dabei um die Ladezeiten des HTML-Doc's, die ja deftig ansteiegen würde, wenn mehrere alternative Stylesheets vom Sedrver gleiche geladen würden. Bei meinen Versuchen habe ich den Eindruck als dauert es länger, wenn ich 2 alternative Stylesheets anlege... kann doch nicht sein - oder ?

CSS Gradient
2021-08-28 02:14:28-- Ich möchte ein Farbauswahlfeld (Fabrpicker) zur Verfügung stellen, wo man aus den möglichen TrueColor-Farben eine auswählen kann. In den DIV soll man dann mit der Mau klicken können um die Farbe auszuwählen, die eben an der Stelle ist. Dazu müssen dann die Gradients noch manipuliert werden,damit man alle Farben erhält. Aber das erst der nächste Schritt.

CSS Problem: Fixes Menu Lässt Sich Mobil Nicht Scrollen
2021-08-18 02:19:30-- Diesmal geht es um ein CSS Dropdown Menu. Es funktioniert soweit auch ganz gut. Es muss noch ein bisschen angepasst werden. Allerdings habe ich das Problem, wenn man mobil das Menu aufruft, dass man dann nicht runter scrollen kann, wenn man das Dropdown Menu anklickt.

CSS3 Dropdown Menü Funktioniert Nicht Richtig
2022-09-28 23:04:31-- Hallo Leute, Hab seit kurzem mit HTML5 & CSS3 angefangen. Möchte auf meiner Homepage ein verschachteltes Dropdown Menü mit CSS3 erstellen. Hab bei dieser Seite eins gefunden https://wiki.selfhtml.org/wiki/CSS/Tutorials/Dropdown-Men%C3%BCs_mit_CSS_gestalten Nun hab ich das in meine Homepage eingefügt aber es funktioniert nicht richtig. Die anderen Menü punkte nach dem Dropdown Menü werden nach unten verschoben und das Dropdown menü wird auch nicht richtig angezeigt. Könnte mir jemmand bitte sagen was ich da falsch mache?

CSS3 Dropdown Menü Funktioniert Nicht Richtig 2
2022-09-28 23:07:40-- Hallo Leute, Hab seit kurzem mit HTML5 & CSS3 angefangen. Möchte auf meiner Homepage ein verschachteltes Dropdown Menü mit CSS3 erstellen. Hab bei dieser Seite eins gefunden https://wiki.selfhtml.org/wiki/CSS/Tutorials/Dropdown-Men%C3%BCs_mit_CSS_gestalten Nun hab ich das in meine Homepage eingefügt aber es funktioniert nicht richtig. Die anderen Menü punkte nach dem Dropdown Menü werden nach unten verschoben und das Dropdown menü wird auch nicht richtig angezeigt. Könnte mir jemmand bitte sagen was ich da falsch mache?

Datepicker Soll Seite Refreshen
2021-09-21 16:38:56-- Wenn ich nur mal echt Ahnung von Javascript hätte... Dann wäre ich in der Lage, mit dem Standard-Datepicker von JQueryUI eine Webseite oder eines deren DIVs mit onchange und reload() zu refreshen, sobald der Datepicker ein (neues) Datum übergibt, wobei in diesem DIV dann per PHP eine Datenbank abgefragt werden soll, ob Daten zu einem bestimmten Datum vorliegen. Aber erstens find ich nichts wie und wo ich onchange() und reload() zu verwenden habe UND wie ich das Datum aus dem Datepicker in meine SQL-Abfrage per PHP übergeben muß. Wer mag mir helfen?

Denselben Wert In Einem Formular Anzeigen UND Speichern
2021-08-23 18:32:20-- Ich habe ein Formular, wo ich ich Werte aus der Url auslesen, sichtbar auf der Seite zeigen und GLEICHZEITIG diesen Wert in einem "Hidden Field" speichern möchte. https://example.com/form?Name=Jean&Language=Deutsch Eines von beiden habe ich hingekriegt, aber zweimal derselbe Wert leider nicht. Also ich kann die Werte entweder auf der Seite anzeigen ODER speichern, aber ich bräuchte beides. Ich vermute mal weil z.B. der Wert NAME nur EINMAL vergeben werden darf, aber da gibt es doch bestimmt eine Lösung.

Detect All Events
2022-09-06 21:19:04-- Ermittle welche Events gerade alle gefeuert werden

Dezimalzahlen Für Counter Script
2021-09-21 16:07:48-- Hallo zusammen, ich kenne mich leider nicht gut mit Javascript aus. Ich habe ein Couter Script gefunden, welches gut funktioniert. Erst beim Scrollen wird der Counter aktiv, wenn er sich z.B. unten auf einer Seite befindet. Da ich nun sehr große Zahlen habe, wie z.B. 278397, würde ich gern Dezimalzahlen nutzen. Leider funktioniert es nicht, einfach nur den Punkt zu setzen. Könnt Ihr mir hier bitte helfen, das Script so anzupassen, dass im Counter Dezimalzahlen angezeigt werden? Ich danke Euch schon mal sehr im Voraus.

Div ???
2022-06-24 23:11:40-- Hallo Leute. Ich habe 10 unsichtbare div's übereinanderliegen. Jedes soll nach dem Aufruf aus einer selectbox, angesprochen und sichtbar gemacht werde. Funktioniert bei jedem div auch einwandfrei. Nun das Problem : Bei jedem erneuten sichtbar machen / Aufruf eines neuen div's, soll das zuvor sichtbar gemachte, wieder unsichtbar werden. Habe nach 6 Stunden, knobeln, aufgeben müssen.

Download Per JS
2021-08-30 22:56:10-- ich stehe hier vor dem Problem, eine Datei herunterladen zu wollen, ohne daß dafür ein Link angeklickt werden muß. Konkret ist es so, daß über einen Button mittels AJAX ein PHP Script gestartet wird, das eine CSV Datei erstellt. Funktioniert wunderbar. Anschließend an die Erstellung soll die Datei automatisch heruntergeladen werden, und da hängt es momentan. Ich habe ein kleines PHP Script, das die Datei auch korrekt herunterlädt, wenn es vom Browser gestartet wird. Wird es aber per AJAX gestartet, nachdem die Erstellung durchgeführt wurde, wird nur der Inhalt der Datei geladen, nicht aber der Download angestoßen.

Dropdown Ergebnis Verlinken
2022-01-20 22:18:26-- ich habe ein Problem womit ich einfach nicht weiter komme.. Ich möchte, dass die Datenbank mit einem Suchfeld durchsucht wird und die Ergebnisse in einer Dropdown erscheinen. Dies funktioniert auch sehr gut -> nutze select2 dafür. Ergebnisse werden normal angezeigt wie gewollt, aber ich möchte gerne dazu, wenn man ein Treffer hat, dass sobald man draufklickt sich das Profil öffnet. Profillink weiß ich auch wie man diesen erzeugt, aber ich weiß einfach nicht wie ich die ausgebe verlinken kann, damit wenn man auf das Ergebnis drückt sich die Seite öffnet...

Dropdown Menü | Ungewöhnliche Aktion
2021-10-04 22:31:48-- Hey zusammen, ich habe nun ein Dropdown-Menü selbst erstellt. Es funktioniert auch alles. Eines verstehe ich nur nicht. Wenn ich auf den Button Menü aufklicke wird mir das Menü angezeigt sowie ein Button zum Schließen des Menüs. Wenn ich nun die Seite größer machen sollte nach den CSS-Angaben eigentlich das Menü normal dargestellt werden und nicht als Dropdown-Menü. Aber das tut es nicht. Das Menü bleibt dann vorhanden. Erst, wenn ich die Seite neu Lade wird wieder alles normal angezeigt. Ist das normal? Grüße, Stef

Dropdown Mit Mehrfachauswahl Und Ergebnisliste
2021-08-22 22:52:26-- Ich möchte eine Dropdown-Liste erstellen, wo Mehrfachauswahl möglich ist (am Besten in Form von Kontrollkästchen). Die dort getroffene Auswahl soll dann eine dahinterliegende Liste "filtern" und Ergebnisse anhand der Auswahl ausspucken. In meinem Fall, um es etwas plastischer zu machen, möchte ich eine Liste von Orten zur Verfügung stellen, aus welchen eine frei wählbare Menge ausgewählt werden kann (geil wär auch die Möglichkeit "alle" einfach und schnell auszuwählen).

Einfacher Rotenplaner 2
2022-09-26 10:51:00-- Durch Verschieben 2 Marker werden beim jeden verschieben der Marker die Routen neu berechnet

Eingabefeld Auslesen Und Feedback Geben Richtig Falsch
2021-09-04 02:43:35-- Aktuell soll ich eine Aufgabe erstellen, die wie folgt ist. Es wird ein Wort vorgegeben wie z.B. "Toilettenpapierhalterung" und daneben soll ein Eingabefeld sein, in welchem meine Probanden die Zahl der Silben eintragen soll. Daraufhin soll relativ direkt ein Feedback gegeben werden, also wenn zum Bsp 8 eingegeben wird, dass man dann angezeigt bekommt, ob das richtig war oder nicht. Das soll nämlich nur eine Füllaufgabe werden für eine Seite, auf der ein Countdown abläuft, bevor man zur nächsten Seite gehen darf. Das ganze soll mit HTML und PHP möglich sein..

Einzelne Wörter In Link ändern
2021-08-29 22:29:12--
Hi Zusammen,
ich habe in meiner Homepage Bilder eingebaut die vorskaliert sind (Jimdo).
Jetzt würde ich gerne die Vorskalierung ändern. Die Dimensionen von dem Bild stehen in einem Link:
src="https://image.jimcdn.com/app/cms/image/transf/dimension=266x367:format=jpg/path/s8649cfe614046b93/image/i8a65ed8619691a40/version/1516492863/image.jpg"
Jetzt ist meine Frage, wie ich diesen String: dimension=266x367 zum Beispiel zu dimension=2000x3300 umändern kann? Natürlich muss das im richtigen Verhältnis skaliert werden.
Wie schaff ich das denn mit einem simplen Code?
src="https://image.jimcdn.com/app/cms/image/transf/dimension=266x367:format=jpg/path/s8649cfe614046b93/image/i8a65ed8619691a40/version/1516492863/image.jpg"

Einzelne Wörter In Link ändern 2
2022-01-20 21:17:21-- Hi zusammen, ich habe in meiner Homepage Bilder eingebaut die vor skaliert sind (Jimdo). Jetzt würde ich gerne die Vorskalierung ändern. Die Dimensionen von dem Bild stehen in einem Link: https://image.jimcdn.com/app/cms/image/transf/dimension=266x367:format=jpg/path/s8649cfe614046b93/image/i8a65ed8619691a40/version/1516492863/image.jpg Jetzt ist meine Frage, wie ich diesen String: dimension=266x367 zum Beispiel zu dimension=2000x3300 umändern kann? Natürlich muss das im richtigen Verhältnis skaliert werden. Wie schaff ich das denn mit einem simplen Code?

Element Zoomen Auf Bildschirm Höhe Breite Ohne Verzerren Für Alle BildschirmTypen.
2021-10-09 16:44:12--
Hi. Wie kann man
Elemente zB. Fotos Gif Video iframe
automatisch anpassen/ zoomen auf komplette
BildschirmHöhe vertikal 9:16
bzw. BildschirmBreite horizontal 16:9
und mittig ausrichten
im jeweiligen RahmenElementZiel zB. Hintergrund für Seite, div oder span Boxen?
Überstehende Ränder sind ok, können gern abgeschnitten werden oben/unten oder an den Seiten links/rechts,
 Hauptsache
- Original getreu, ohne Verzerrung.
- soll komplett bedecken, also weder längs noch seitlich zu kurzes Bild sein.
Hauptsache
- Original getreu, ohne Verzerrung.
- soll komplett bedecken, also weder längs noch seitlich zu kurzes Bild sein.

Erstes Javascript Spiel: Kreis Klicker
2021-09-15 00:37:39-- Hallo, Vor 3 Wochen habe ich angefangen programmieren zu lernen. Nun habe ich die Initiative erfasst und ein eigenes selbst erstelltes Spiel mit Javascript erstellt. Nun möchte ich gerne Feedback und Verbesserungsvorschläge bekommen um besser zu werden. Ist es gut so ein Spiel nach 3 Wochen zu programmieren? Das würde mich sehr interessieren, da ich fast 4 Tage an diesem Spiel gebaut hab.

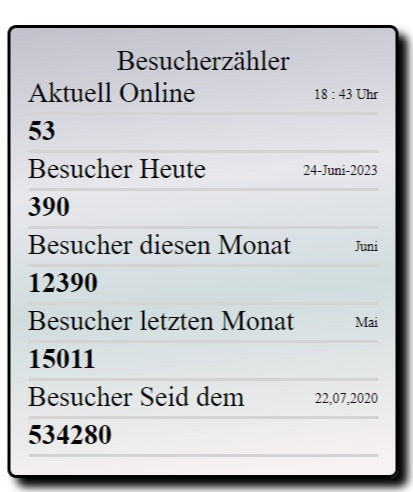
Fake Besucher Counter
2022-09-07 18:39:55-- Besucher auswählen, die an Tag angezeigt werden soll und der Rest macht das Script. Das Script zählt immer weiter aufwärts und kein Besucher wird merken das der Zähler nur Fake ist. Zum Download-archiv

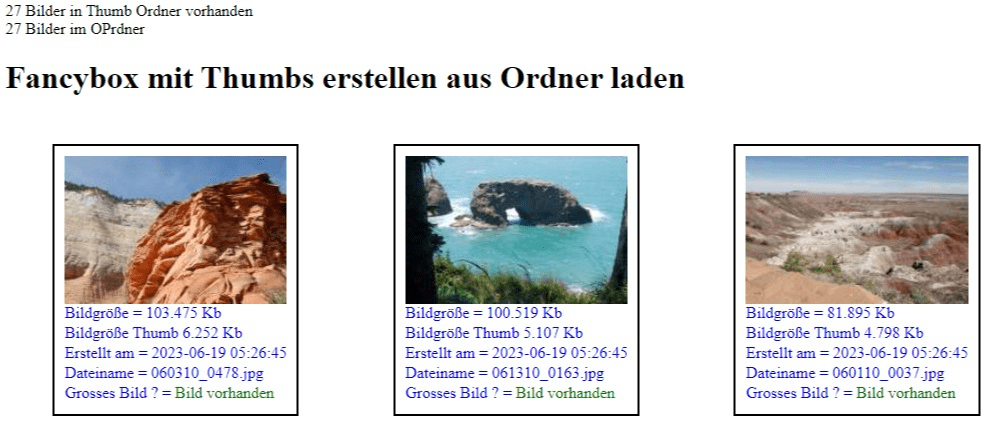
Fancybox Mit Vorschau Bilder Creator
2023-06-19 06:32:43-- Das Script erstellt aus euren Fotos ein zusätzliches Vorschaubild. Damit kann man Datenvolum sparen. Deine Besucher werden es dir danken. Download-archiv

Filtern
2021-09-15 14:14:22--
Hallo ich habe ein kleines Problem ich habe eine Datei die ich filtern muss
die Datei ist so aufgebaut:
Max
Tim
Aron
Justin
ich lesse die Datei mit file_get_contents aus
ich habe es versucht so zu filtern und zwar wenn man ein Name in ein Input Feld eingibt soll
das li mit dem namen raus geschnitten werden

Form Felder Mit Require
2022-05-23 02:09:23-- require sind Plichtfelder , die so ausgefüllt werden wofür sie auch da sind.

Formular Ausrechnen Anfänger
2022-12-06 03:08:00-- Guten Abend zusammen Muss für die Schule eine Hausaufgabe erledigen, bin ein absoluter Anfänger und komme einfach nicht weiter. Es soll eine Funktion die eine Idealgewichts Berechnung durchführt mit einem gegebenen Formular verknüpft werden. Wie kann man dies durchführen? Wäre es möglich, wenn jemand eine Lösungsvariante zur Orientierung zeigt? Vielen Dank für die Hilfe. Gruss

Frage Zur Formularberechnung (Anfänger)
2021-09-27 14:11:52-- Ich möchte mit dem Ohmschen Gesetz jeweils Strom, Spannung und Widerstand mittels Formulareingaben berechnen. Ich möchte auf einen "Berechne"-Button verzichten, statt dessen soll bei Eingabe in eines der drei Felder die beiden anderen Ergebnisse sofort angezeigt werden (change event?).

Freie Gestaltung Nummerierter Listen
2021-10-06 19:56:59-- Ich finde leider nirgendwo einen Hinweis darauf, ob bzw. wie nummerierte Listen gestaltet werden können. So wird eine Liste mit type=a stets so ausgegeben: a. Erster b. Zweiter Ich aber hätte gerne a) Erster b) Zweiter Gibt's da eine Möglichkeit?

Freien Platz In Aside Füllen
2022-09-02 14:35:46-- Hallo zusammen, meine Website ist mittels Grid-Raster in 2 Spalten aufgeteilt: "Content" und "Aside". Die Seitenleiste soll dynamisch mit Bildern gefüllt werden. Mittels Array (ca. 100 Bilder) und For-Schleife lade ich die Bilder in die Seitenleiste. Dabei soll der Inhalt der Seitenleiste (also Anzahl der Bilder) so groß sein, dass diese mit dem Ende des MainContent abschließen (Siehe Mockup Desktop). Herausforderung: Dank responsivem Webdesign ist der Content-Bereich mal höher (Mobile) oder mal weniger hoch (Desktop). Idee: Content-Bereich und Seitenleiste sind immer gleich hoch, da Grid-Layout. Also lese ich anhand "scrollHeight" die komplette Höhe der Seite aus. Die Bilder haben immer eine Höhe von 400px. Ergo muss man "nur" die ermittelnde Höhe durch 400px dividieren, rundet den Wert ab und das ist die Anzahl der Bilder. Wird die Gesamthöhe (inkl. scrollender Bereich) verkleinert oder vergrößert, so die Berechnung neu erfolgen. Problem: Das Array und die For-Schleife funktionieren. Allerdings wird mir beim Auslesen von "scrollHeight" immer ein falscher Wert angezeigt oder der Befehl funktioniert gar nicht. Ich habe auch noch keine Idee, wie und wo ich die If-Bedingung hinsichtlich Bilder-Anzahl reinpacken muss, da ich erst kürzlich angefangen haben JS zu lernen. Über eine Hilfestellung wäre ich dankbar, da ich schon 2 Tage vergeblich daran rummache.

Funktion Abbrechen
2021-09-03 04:39:01-- Hallo Leute,:) Wenn die Variable "Button" = 100 ist, sollen die Funktionen ButtonPush und ButtonPush2 pausiert werden. Außerdem soll die Variable nicht ins Negative rutschen. Wie mache ich das am besten (if-Anweisung) ?:unsure: Danke für eure Antworten:giggle:

Funktion Abbrechen 2
2022-01-20 21:36:15-- Hallo Leute,:) Wenn die Variable "Button" = 100 ist, sollen die Funktionen ButtonPush und ButtonPush2 pausiert werden. Außerdem soll die Variable nicht ins Negative rutschen. Wie mache ich das am besten (if-Anweisung) ?:unsure: Danke für eure Antworten:giggle:

Game: Reaktionsmesser
2021-10-10 04:14:16-- Hey zusammen, ich befasse mich gerade mit JavaScript und habe einen Reaktionsmesser programmiert inklusive Score liste, Spiel starten mit neuem Namen und erneut spielen. Das Spiel funktioniert so weit auch. Das Problem, was ich habe, ist, dass ich in einer Funktion einen EventListener habe, der nach dem ersten Spiel mehrfach neu erzeugt wird. Dieses Problem hatte ich schonmal. Damals habe ich die Eventlistener dann außerhalb des Click Events platziert damit sie nicht mehrfach generiert werden. Jetzt ist es so, dass dieser Eventlistener jedoch nicht außerhalb platziert werden kann, weil sonst das Spiel nicht mehr funktioniert. Es geht um den Eventlistener in dem die Scores in die Arrays eingefügt werden und ausgegeben werden. Im Anhang ist ein Bild der die Scoresliste nach dem 2ten Spieldurchlauf zeigt. Ich habe schon echt viel getestet und weiß nicht weiter... Habt ihr Tipps? Ratschläge?

Globale Variable Mit Onclick
2021-10-10 20:00:04--
Hallo
Ich bin ein Javascript-Anfänger. Für folgendes Problem finde ich einfach keine Lösung.
Wenn ein Button angewählt wird, soll unter anderem eine globale Variable übergeben werden . Der Button wird wie folgt aufgerufen.
Ich brauche diese Variable für if-Verzweigungen im Script. Variablen in einer Funktion kann ich ja ausserhalb nicht verwenden.
Für Hinweise bin ich sehr dankbar.
Gruss langi

Globale Variable Mit Onclick 2
2021-10-10 20:01:05--
Hallo
Ich bin ein Javascript-Anfänger. Für folgendes Problem finde ich einfach keine Lösung.
Wenn ein Button angewählt wird, soll unter anderem eine globale Variable übergeben werden . Der Button wird wie folgt aufgerufen.
Ich brauche diese Variable für if-Verzweigungen im Script. Variablen in einer Funktion kann ich ja ausserhalb nicht verwenden.
Für Hinweise bin ich sehr dankbar.
Gruss langi

Glyphicon Nicht Einbindbar?
2021-08-29 00:57:25-- Ich bin momentan dabei ein Glyphicon für die Scroll2Top Funktion einzubinden, was mir jedoch absolut nicht gelingt. Das Glyphicon "glyphicon glyphicon-arrow-up " soll anstelle des "Nach oben" angezeigt werden, ich finde jedoch keinerlei Lösung wie ich das realisieren kann. Auch wenn das wahrscheinlich ein total einfaches Problem ist, hoffe ich das mir da jemand helfen kann.

Glyphicon Symbole Werden Nicht Angezeigt
2022-03-14 20:54:45-- Hallo Leute, folgender Code zeigt keines der Glyphicon Symbole an. Weder glyphicon-user, noch glyphicon-home, rein gar nix. Alle CSS - und JS Dateien wurden korrekt geladen. Der Debugger zeigt keinerlei Fehler an. Woran könnte das liegen? Was muss ich machen ,damit die Symbole angezeigt werden?

Horizontaler Kompass Kurswinkel Berechnung Aus Zwei GPS Koordinaten
2021-10-04 17:50:40-- Es geht um eine kleine Webapp, mit der man mittels der Google Maps API Wegpunkte setzen kann und diese werden in einer Datenbank abgespeichert, um sie nachher auf einem Kompass darzustellen. Ich habe gestern mittels dieser Vorlage einen groben Prototypen erstellt, der Koordinaten miteinander vergleicht, wobei einer der Ausgangspunkt ist und dazu in Relation die Richtung zum anderen auf dem Kompass anzeigt. Klar so weit? Das funktioniert prinzipiell ganz gut und ich bin von der technischen Seite zufrieden, nur die Darstellung ist nicht so das wahre. Mir wäre dafür ein horizontaler Kompass lieber, da man auch Namen der Wegpunkte besser darstellen könnte. Meine Idee war zunächst einen Container zu schaffen mit all meinen Infos und ein hübsches Kompassbild im Hintergrund. Mit style.transform und der Option Translate, hätte ich das dann verschoben. Ich müsste dann eine 1:1 Kopie neben den Container setzen, damit man, wenn man am Rand, ist kein leeres Bild hat. Jedoch vermute ich, dass der Sprung von 359° auf 0° etwas jumpy wirkt. Viel einfacher aber nicht so hübsch animiert war meine Idee 90 Textfelder fest darzustellen und diese anhand der Orientierung zu beschriften. Nicht sehr hübsch aber simpel. Damit wäre auch der Sprung von 359° auf 0° nicht bemerkbar.

Hover Eines Div Soll Ein Anderes Div Einblenden
2021-09-16 22:15:51-- Hallo, ich teste und lerne etwas mit CSS und HTML ... ich möchte bei MouseOver ein DIV einblenden und beim verlassen wieder ausblenden. das ganze soll ein Menü für einen Shop werden.

Hover Effekt Funktioniert Nicht
2022-01-24 22:40:53-- Hallo ihr Lieben! Mein Portfolio hat auf der Startseite 6 Kacheln mit einem Hover-Effekt. Dieser Effekt soll bei allen Kacheln wie bei den ersten 4 Kacheln angezeigt werden. Trotz gleichem Code (sofern ich nichts übersehen habe) funktioniert der Hover nicht. Bitte um schnelle Hilfe!! :)

HTML CSS Probleme Kleinigkeiten
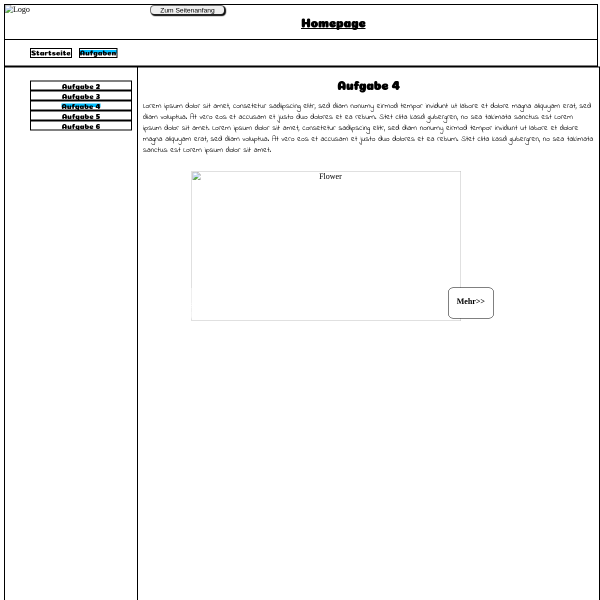
2021-08-24 00:38:09-- Hey, ich habe eine fast fertige Website gebaut. Jedoch gibt ein paar kleine Probleme: Die Bildbeschriftung soll links und der Mehr Button soll rechts sein und sich nicht gegenseitig beeinflussen. Über dem Copyright soll eine Linie gezogen werden (Abtrennnung Fußbereich). Hoffe mir kann da jemand helfen.

HTML Dateiname Aus Variable übergeben
2022-09-02 14:10:36--
Hallo,
ich möchte in einem kleinen HTML-Script eine Datei in einem inline-Frame anzeigen, der Dateiname soll dabei aus den Formulareingaben generiert werden.
Den Dateinamen kann ich ermittlen, aber die Datei nicht anzeigen - wie kann ich den Dateinamen übergeben?
Ich habe ein vereinfachtes Demoscript erstellt:
** DEMO CODE NICHT VORHANDEN
In dieser Zeile liegt mein Problem:
Ich möchte nach Möglichkeit ohne PHP auskommen.
Idealerweise würde noch eine Fehlerseite gezeigt, wenn die angeforderte Datei nicht vorhanden ist.

HTML Escape Tool
2022-09-27 00:34:16-- Um HTML-Code auf einer Webseite darstellen zu können, muss dieser "escaped" werden. Dieses Tool wandelt die zu escapene Zeichen um

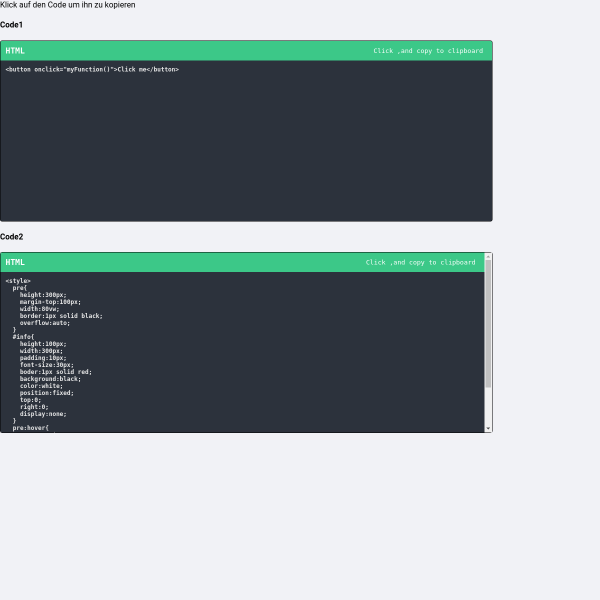
HTML Text Als HTML Text Anzeigen Und Per Klick In Zwischenspeicher Kopieren
2021-08-15 21:33:06-- Ich möchte Kollegen HTML Codes zur Verfügung stellen. Soll als HTML Quellcode angezeigt werden und wenn man drauf klickt ist der Text im Zwischenspeicher.

Html/Javascript Digital Uhr Mit Datum Und Alarmfunktion An Bestimmten Tagen Und Uhrzeiten
2021-09-07 15:00:20-- Mein Wunsch ist es, das auf einer Webseite oben rechts die Uhrzeit, darunter das Datum angezeigt wird. Das ist jetzt nicht so wild, dafür gibt es genug fertige Samples die man übernehmen kann. Mein Wunsch ist es aber das an bestimmten Tagen wie z.B. Donnerstag um 21 Uhr ein Pop-up-Fenster aufgeht. Am besten ein komplett neues Fenster. Soll einfach ganz frech aufgehen. Also Donnerstag um 21 Uhr soll gestartet werden Wisst ihr wonach ich da suchen müsste, um an sowas ran zu kommen. HTML clock with Alarm Funktion ist irgendwie nicht das wonach ich suche. Javascript clock with Kalender Funktion gibt auch nicht das, was ich brauche. Mit den richtigen Begriffen könnte ich mich da rein fuchsen.

Html/Javascript Digital Uhr Mit Datum Und Alarmfunktion An Festen Tagen Und Uhrzeiten
2021-09-07 16:28:59-- Mein Wunsch ist es, das auf einer Webseite oben rechts die Uhrzeit, darunter das Datum angezeigt wird. Das ist jetzt nicht so wild, dafür gibt es genug fertige Samples die man übernehmen kann. Mein Wunsch ist es aber das an bestimmten Tagen wie z.B. Donnerstag um 21 Uhr ein Pop-up-Fenster aufgeht. Am besten ein komplett neues Fenster. Soll einfach ganz frech aufgehen. Also Donnerstag um 21 Uhr soll gestartet werden Wisst ihr wonach ich da suchen müsste, um an sowas ran zu kommen. HTML clock with Alarm Funktion ist irgendwie nicht das wonach ich suche. Javascript clock with Kalender Funktion gibt auch nicht das, was ich brauche. Mit den richtigen Begriffen könnte ich mich da rein fuchsen.

HTML5 Hidden Audio Player
2022-08-19 21:50:41-- Für mein iPhone würde ich gerne meine Lieblings Radiosender über eine eigene Webseite aufrufen. Bisher nutze ich eine einfache RadioApp, aber zeitweise werden einige Sender nicht gefunden. Im Netz habe ich HTML5 Audio Player with Playlist gefunden. Dies Beispiel ist aber so komplex, dass ich mit meinen geringen HTML, JS, CSS Kenntnissen, die Änderungen zur bessen Lesbarkeit auf dem iPhone nicht geschafft habe. Also würde ich in meiner primitiven WebSeite den HTML5 Audio Player für jeden Sender (ca. 12), gerne hidden aufrufen.

ICH BEZAHLE DICH: Simples Formular, Das Sofort Einen Text Anzeigt Und URL Parameter Auslesen Kann
2021-10-07 19:39:43-- Hallo Leute, bitte helft mir, wenn ihr die Lösung wisst. Ich wäre auch bereit etwas dafür zu bezahlen. Es ist mir wirklich sehr wichtig! Ich weiß nicht, ob ich in dieser Kategorie richtig bin, also: Meine Beispieldomain lautet http://www.example.com/?user1=Joe&?user2=tina&?user3=daniel (sie enthält URL Parameter) Ich möchte eine Art Formular mit den folgenden 3 Eingabefeldern erstellen: user 1 user 2 user 3 Danach ein Absende-Button Kein Feld soll Pflichtfeld sein. Sobald jemand zum Beispiel folgendes in die Eingabefelder eintippt... user 1 = heinz user 2 = (LEER) user 3 = katja ...soll der folgende Link generiert und direkt (zum Beispiel unter dem Formular) angezeigt werden: http://www.example.com/?user1=heinz&?user2=tina&?user3=katja Da das Eingabefeld "user 2" leer gelassen wurde, wird der URL Parameter der Domain ausgelesen und im Link eingefügt. In diesem Fall wird Tina eingefügt. Es sollen also immer die aktuellen URL-Parameter ausgelesen werden und dementsprechend ein Link angezeigt werden (falls eines der Felder leer gelassen wird). Eigentlich ganz einfach, nur hoffe ich, dass ich es gut erklären konnte und ihr mich versteht. ;)

Ich Verzweifele An Meiner Fotoshow Mit CSS
2021-08-22 23:24:25-- Hallo Freunde. Bisher habe ich meine Fotoshows jahrelang immer im gleichen, alten Stil produziert (als Rentner verlasse ich eben ungern eingefahrene Wege). Jetzt sollen diese etwas moderne werden. Beim Anclicken eines Fotos in der Übersicht (4 Spalten, n Zeilen) soll dieses vergrößert und ZENTRIERT angezeigt werden. Eigentlich einfach. Aber das Zentrieren wird nicht auf der Seite, sondern immer nur über dem ausgewählten Bild ausgeführt. Ich finde einfach keine Lösung

Id Mit Positions Angaben Auslesen
2021-10-07 17:37:33-- Ich habe z. B. eine Seite mit 100 Elementen. Bekommen jetzt die Angaben left:100px und top:100px Wie komme ich jetzt an die ID des Elements ran, das genau unter den Positionsangaben liegt ? Mouseover und Co darf nicht benutzt werden , das wäre ja nicht das Problem. Irgendwie Googel ich mich gerade blöde und finde nicht den richtigen Ansatz. Hat da einer das richtige Stichwort für mich?

Img Hover /text
2022-09-02 16:03:52-- Hallo Leute, ich würde gerne wissen, wie ich einen Text über einem Bild erscheinen lasse (beim :hover). Im HTML ist es ein a-tag, im CSS wird das img als background und der display:block Funktion eingebunden werden. Der Text, soll nur beim :hover über dem Bild erscheinen. Hat jmd eine Idee? LG

Inhalt Liegt Unter Der Slideshow Statt Im Anschluss Angezeigt Zu Werden
2021-09-07 00:20:27-- Auf der Suche nach einer html-Slideshow bin ich hier in einem anderen Beitrag auf eine schöne Lösung von @basti1012 gestoßen, die ich in meiner Website verwendet habe (hoffe du hast nichts dagegen @basti1012). Und da sind wir schon bei meinem Problem: Wie kriege ich es hin, dass der Inhalt der Seite im Anschluss der Slideshow angezeigt wird, und nicht darunter liegt? Die Slideshow soll immer formatfüllend, so groß wie der Viewport sein. Das klappt ja auch, nur sieht man beim überblenden der Slideshow-Sequenzen den weiteren Seiten-Inhalt durchschimmern. Der Inhalt dürfte aber erst beim scrollen in den Viewport reinkommen. Wie geht das? Würde mich freuen, wenn jemand eine Antwort dazu weiß, herzlichen Dank :-) Ralf

Input = Text Ausgeben
2021-09-06 22:42:26--
Hallo zusammen,
gibt es eine Möglichkeit über das Inputfeld, ein bestimmten Text auszugeben?
Bild dient als Beispiel.
Im Inputfeld sollen die Länderkürzel eingegeben werden und durch den Button Enter, dann den jeweiligen Text anzeigen lassen, zu den Länderkürzel.
Über Hilfe würde ich mich freuen.


Javascript Coundown Code Zeigt Nichts An?
2021-08-29 00:38:10-- Hallo ich möchte mir Folgender Javascript erweiterung erreichen das in meinem Shop die Tage,Std usw angezeigt werden bis bei Bestellung der Versand erfolgt.

Javascript GetElementByID.style
2021-09-27 14:06:03--
Hallo, ich habe auf unserer homepage ein image mit einem onclick-Event. Das Event ruft folgende javascript-Funktion auf:
function AppMenSwitch(){
var AppMenH = document.getElementById("Field07").style.visibilit y;
if (AppMenH = "hidden") {
document.getElementById("Field07").style.height = "inherit";
document.getElementById("Field07").style.visibilit y = "visible";
document.getElementById("MeTog").style.visibility = "hidden";
} else {
document.getElementById("Field07").style.height = "0px";
document.getElementById("Field07").style.visibilit y = "hidden";
}
}
Die gewünschte Funktionalität ist, dass das Script das Field07 im Wechsel sichtbar bze. unsichtbar macht. Das wird auch gut erledigt, wenn ich von unsichtbar auf sichtbar schalte. Umgekehrt funktioniert es aber nicht. Der Code springt nicht in die "else"-Bedingung. Ich habe den Wert von AppMenH mit alert("AppMenH"); abgefragt - hier werden "hidden" und "visible" korrekt angezeigt.
Danke für Antworten!
function AppMenSwitch(){
var AppMenH = document.getElementById("Field07").style.visibilit y;
if (AppMenH = "hidden") {
document.getElementById("Field07").style.height = "inherit";
document.getElementById("Field07").style.visibilit y = "visible";
document.getElementById("MeTog").style.visibility = "hidden";
} else {
document.getElementById("Field07").style.height = "0px";
document.getElementById("Field07").style.visibilit y = "hidden";
}
}

Javascript Problem Webseite Wechseln
2021-09-06 13:12:49-- Hi, ich hab ein Problem, irgendwas stimmt hier aktuell nicht. Es sollte die erste Webseite aufgerufen werden für 3 Sekunden, dann wechseln auf die 2 Webseite für 10 Sekunden und dann wieder die erste angezeigt werden für 3 Sekunden und immer so weiter.. Beim öffnen ruft es mir zwar die erste Seite auf, jedoch dann 10 Sekunden die erste und dann nochmals 10 Sekunden die erste Seite, dann wechselt er erstmal zur zweiten Seite aber da hat er dann die Zeit von der ersten Seite nur 3 Sekunden. Warum hat er beim aufrufen zwei mal die erste Seite 10 +10Sek., dann die zweite 3 Sek.?

JQuery Automatischer Bildwechsel Hintergrundbilder 1
2022-12-21 18:03:25-- Guten Morgen, ich bin jQuery Anfänger und habe eine Frage zu einem kleinen jQuery Code, der einen Bildaustausch vornehmen soll: Im Array images werden die 3 Bilder gelistet. Eine Schleife soll alle 5 Sek. die Hintergrundbilder nacheinander durchblenden und dann wieder von vorn anfangen. Das klappt auch für eine gewisse Zeit, nur kommt irgendwann im CSS background-image: undefined. Wo liegt hier der Fehler?

JQuery Automatischer Bildwechsel Hintergrundbilder Ohne Jquery
2022-12-21 18:00:49-- Guten Morgen, ich bin jQuery Anfänger und habe eine Frage zu einem kleinen jQuery Code, der einen Bildaustausch vornehmen soll: Im Array images werden die 3 Bilder gelistet. Eine Schleife soll alle 5 Sek. die Hintergrundbilder nacheinander durchblenden und dann wieder von vorn anfangen. Das klappt auch für eine gewisse Zeit, nur kommt irgendwann im CSS background-image: undefined. Wo liegt hier der Fehler?

Jquery Draggable Aus Container Ziehen
2021-10-05 22:39:36-- Ich habe einen Container mit smilies. Die sollen mit draggable in einen Input Feld gezogen werden. Innerhalb des Containers kann man sie bewegen. Aus dem Container herausgeht nicht, weil er am Container Rand stehen bleibt. Habe schon versucht das beim drag Event den gezogenen Smilie ein Fixed zu geben ,was Theoretisch auch geht. Doch dazu müsste man wieder Maus Positionen und so weiter auslesen. Habe auch bei der jQuery UI Seite mal geschaut ,doch ich finde irgendwie nix was mir dabei hilft. Es soll auf jeden Fall ein Smilie mit ziehen oder klicken (klicken hat bei mir nicht geklappt ,bin zurzeit wohl zu blöd) in das obere Input Feld gelangen.

Kann Jmd Helfen? Wohl Ne Kleinigkeit...?
2021-08-26 11:50:23-- Wahrscheinlich wieder eine Kleinigkeit die ich nicht sehe...ärgerlich es gibt eine HTML und eine JS Datei. Das Datum soll nur einmalig beim Start aufgerufen werden, und beim Absenden des "Formulares" soll am Ende aus JS (in HTML verpackt) heraus eine Meldung kommen, dass keine Daten versendet wurden. Wer kann helfen? DANKE sehr

Kategorien Ohne Unterseiten?
2021-08-28 21:11:30-- ich möchte in eine Reihe auf die Startseite mehrere Begriffe schreiben: Alle, Kategorien 1, Kategorien 2, Kategorien 3 (Nicht im Menü) Standardmäßig soll "Alle" ausgewählt sein. Unter den Begriffen befinden sich mehrere Einträge. Wenn man einen der anderen Begriffe anklickt, sollen nur noch bestimmte Beiträge aufgelistet werden und nicht mehr alle. Lässt sich das umsetzen, ohne mehrere HTML-Seiten anzulegen? Kann mir jemand eine Anleitung empfehlen, vielleicht mit Code zum Kopieren? Und eventuell auch Empfehlungen für einen einfachen Effekt, der das etwas verschönert, wenn man die Kategorie wechselt? Vielleicht das verschwindende Beiträge verblasen, sich andere bewegen usw. Nur falls es nicht zu kompliziert ist, ansonsten ist erstmal nur wichtig, dass ich es technisch hinbekomme.

Keygenerator Für Apis Und Co
2023-06-01 20:38:22-- Willst du eine eigene API erstellen oder ein Login bauen, womit sich jeder nur mit dem zugesendeten Key registrieren kann , dann könnte dir das helfen. Gebe Länge ,Schwierigkeit , Name und E-Mail an, und die Person bekommt dann per Email ein Key zugeschickt. Dieses Script muss man sich natürlich für deine Zwecke umbauen , den ein User sollte, nicht die Länge eines APIs Schlüssel bestimmen können und so weiteIn diesen Beispiel werden die keys in einer Textdatei gespeichert , was man eigentlich über Datenbank dann machen muss

Kommentierfunktion
2021-08-26 01:27:55-- Hi, ich wollte gerade eine Kommentierfunktion schreiben, welche bereits einige Kommentare vorgefertigt hat, hatte auch schon mal eine und dachte diese verstanden zu haben, leider finde ich die Datei nicht mehr. Kannst du mir sagen wo ich hier einen Fehler eingebaut habe? Okay ich habe hier heute ein wenig rumprobiert. Ist es möglich, dass immer nur die zwei neusten Kommentare angezeigt werden und der rest in einem "Mehr anzeigen" button verschwindet?

Komplizierte H1 Formatierung
2021-09-07 16:36:04-- Hallo, meine H1 hat folgenden Aufbau: "Textteil eins – Textteil zwei". Ich benötige ein CSS mit dem ich "Textteil eins" und "Textteil zwei" getrennt ansprechen kann. "Textteil zwei" soll in einer neuen Zeilen stehen. – soll nicht angezeigt werden. Z.B: Textteil eins Textteil zwei Es gibt keine Möglichkeit dies über einen <span> oder <div> zu regeln. Vielen Dank für die Hilfe.

Lightbox Beispiel
2022-08-07 01:41:16-- Habe mal ein Beispiel aus der Demo rausgeholt ,weil es mal so gewünscht wurde. Beispiel Seite wo die Demos sind https://osvaldas.info/examples/image-lightbox-responsive-touch-friendly/ Und hier der Code für das vorletzte Beispiel Dran denken das da JQuery und noch ein Script eingebunden werden muss

LightboxGallery Und Pfeile Und Esc
2022-08-29 23:15:37-- Hallo liebe Gemeinde, auf meiner Homepage möchte ich eine photo-gallery mittels light Box einbinden. Dazu habe ich folgendes JS - schnipsel gefunden: Quelle: https://codepen.io/sidtheangel/pen/ONRKZa Das hat so weit auch ganz gut funktioniert. Weiters würde ich gerne noch 2 Funktionen hinzufügen. 1: der User soll sich mit dem Cursor - tasten (links & rechts) durch die Bilder „klicken“ können. 2: mit der ESC - tasten soll die light Box geschlossen werden. (so, als würde man auf das X klicken..) da ich allerdings keine Ahnung von JS habe und mal schwer vermute, irgendetwas im *.js file dafür verändern/hinzufügen zu müssen, wollte ich mich an euch wenden. danke schonmal für eure antworten! liebste grütze & ein fröhliches neues jahr wünschend, medhusa

Listenhintergrund Mit Overflow X
2021-10-07 02:38:12--
Hallo,
ich sitze hier seit einigen Tagen mit einem Problem.
Vielleicht könnt ihr mir ja helfen.
Ich möchte im aside eine Menüliste ausgeben.
Wird der Text zu lang, soll der überstehende Teil des Textes versteckt werden. Mit der Scrollbar kann ich mir den versteckten Text dennoch anschauen.


Local Storage
2021-10-07 18:16:15-- Hallo, Ich arbeite grade mit Freunden an einem Schulprojekt. In diesem soll es möglich sein Name in eine Liste einzugeben. Anschließend soll immer ein oder mehrere zufällige Namen ausgewählt werden, die dann eine Aufgabe erledigen müssen. Wäre es möglich hier mit dem Localstorage zu arbeiten? Habe hierzu ein gutes Tutorial gefunden. https://www.webmasterpro.de/coding/article/javascript-html5-local-storage-tutorial.html Kann ich hier einzelnen Einträge Auswählen? (Die Aufgaben haben wir aktuell in einer Datenbank gespeichert) Oder muss ich mit einem komplett anderen Gedanken an die Sache rangehen? Danke schonmal im Voraus.

Mailto Emailtext Vor Dem Absenden Per JS Bearbeiten/verschönern
2021-10-23 20:43:16-- Hi ich habe ein Formular mit Input-Feldern, deren Eingaben per Email verschickt werden sollen. Das Formular wird per c# generiert und ist lokal als html verfügbar (hier kein php möglich). Grundsätzlich funktioniert das Ganze. Die Namen der Felder und deren Inhalte werden jedoch hintereinander im body eingefügt. Der Übersichtlichkeit wegen, sollen diese jedoch zeilenweise im Body stehen. Darüber hinaus soll noch ein kurzer Text angehängt werden. Die Idee wäre es, vor dem submit noch den Body per jQuery zu bearbeiten. Suche hierzu einen Lösungsansatz. PS: Bei den Versuchen funktionierte eine Parameterlänge von ca. 1000 Zeichen (Outlook). Ist diese Beschränkung vom Emailprogramm abhängig, das mit mailto gestartet wird? Im Internet gibt es Angaben von 255....ca. 2000. Lösungsvorschlag von AndreasB

Maus über Einem Button Halten
2021-10-10 16:08:31--
Hallo zusammen,
mit JavaScript werde ich mich wohl nie anfreunden, deshalb muss ich mal nachfragen:
Gibt es eine Möglichkeit den Mauszeiger über einem Button zu halten, wenn der linke Mausbutton geklickt wurde. Also, wenn man die Maus bewegt, darf der Mauszeiger die Fläche des Buttons nicht verlassen. Erst wenn man die Maustaste wieder loslässt, darf der Mauszeiger wieder weiter bewegt werden.
Sinn der Sache ist, ich will so eine Art Splitter bauen, mit dem man einen linken und rechten Div in der Größe verändern kann. Frames kommen dabei nicht infrage. Das Ändern der Div-Größe ist kein Problem, allerdings rutscht der Mauszeiger bei schneller Bewegungen aus dem Button raus, und dann geht es nicht weiter.


Mausklick Während Animation Verhindern
2022-09-28 23:11:34-- Kann man mit einem Event verhindern, dass onclick-Funktionen aufgerufen werden? Also z.B. meine Animation läuft eine Sekunde, in dieser Zeit soll ein Button nicht anklickbar sein. Ich weiß ich könnte in der Funktion, die beim Klick aufgerufen wird unterbinden, dass etwas passiert, aber ich möchte, dass die Funktion innerhalb dieser Sekunde im Hintergrund ablaufen kann, nur der Button soll nicht anklickbar sein. Eine einfache Möglichkeit fällt mir ein: eine zweite Funktion, die beim Button klick aufgerufen wird und abfragt, ob die Animation vorbei ist und wenn ja Funktion 1 aufruft, aber gibt es auch eine universelle Möglichkeit, um generell das Anklicken von Buttons zu verhindern?

Mehrere Exact Quadratische Felder In Schachbrettform Anordnen
2021-10-04 01:34:34-- Guten Tag und schöne Ostergrüße von einem Neuen. Als Startpage auf meiner HP habe ich ein schachbrettartiges Layout, basierend auf HTML-Tabellen, wobei die einzelnen Felder 150 x 150px groß sind. Das ist natürlich nicht mehr zeitgemäß und soll nun „responsive“ werden, d.h. sich an den aktuellen Viewpunkt anpassen. CSS-Grid scheint mir da grundsätzlich gut geeignet, ich schaff es aber nicht, die quadratischen Proportionen der Felder in jedem Fall zu erhalten, was mir wichtig ist.. Wer hat `ne Idee für mich, egal ob auf CSS-Grid oder sonst was basierend aber jedenfalls responsive. Wer mal zur Verdeutlichung auf die aktuelle Variante schauen will : https://www.heinkele.net Dank vorab für gute Tipps

Menü Wahl, Soll Immer Erstes Bild Gewählt Werden, Wie?
2021-10-10 03:42:09-- habe folgendes Problem: Wenn ich beim Menü (Kreis "Button"), wähle, soll immer Dummy 1 ausgewählt werden. So funktioniert es, aber wenn ich dummy 3 oder 4 anklicke und dann einen Kreis("Button") wähle, dann übernimmt er die gleiche Position. Möchte aber das er Dummy 1 wählt. Muss was mit der image.style.backgroundposition zu tun haben, ka woran ich nicht denke. Bitte um Hilfe. https://codepen.io/Noobie_Chan/pen/MWwbyxV

Menübutton Erscheint Nicht Bei Mobiler Ansicht
2022-09-02 22:13:15-- Hi, ich habe mir eine One-Page-Website programmiert. Auch Responsiv für Mobiltelefone und Tablets gemacht. Bei einer bestimmten Pixelgröße soll die Navigationsleiste verschwinden und ein Button angezeigt werden. Eigentlich müsste meine Programmierung (auch mit einem kleinem JS) funktionieren. Jedoch tut es das nicht und ich finde den Fehler nicht. :-( Könnt ihr hier mal drüberschauen und mir helfen? Wäre mir eine große Hilfe! Danke.

Menue Einklappen Durch Klick Ausserhalb Des Menues
2021-10-04 19:27:50-- Hallo. Ich habe als Anfänger das Toggle Menue aus dem Seminar hier nachgebildet und es funktioniert soweit. Man muss aber zum Einklappen des Menues immer den Button verwenden. Nun habe folgendes Ziel: Das Menue soll nicht nur durch den Menue button wieder eingeklappt werden sondern auch durch einen weiteren link, der sich ausserhalb des Menues befindet. Dadurch möchte ich den Effekt erzeugen, dass man durch einen Klick neben das offene Menue dasselbe wieder einklappt. Der Link hinter dem Button zum Ausblenden funktioniert einwandfrei, aber der zweite Link wird nicht eingeblendet, wenn das Menue ausgeklappt wird. Natürlich verschwimmen nach all den Versuchen auch Klammern, Strich- und Doppelpunkte ... Ich hoffe, es findet jemand den Haken.

Mit JavaScript Teile Aus HTML Löschen
2022-01-25 00:37:07-- Folgende Aufgabe: Ergänzen Sie die Datei so, dass per Knopfdruck die dynamisch hinzugefügten Textzeilen wieder entfernt werden können.

Multi Toggleclass
2023-01-08 14:29:31-- Toggleclass kennt jeder , nur hier im Beispiel werden 6 Farben nacheinander durch getoggelt

Nach Klick Auf Rdaio Button Sprung Nach Oben
2021-10-10 16:01:30-- Hallo zusammen, ich habe mein erstes HTML Formular mit Bootstrap fertiggestellt. Es ist responsive und es klappt wirklich so gut wie alles. Habe mir online TuT von SelfHTML durchgelesen und probiert. Im Formular kann bewertet werden, wenn der User eine Bewertung (Radio-Button) anklickt, springt die Seite automatisch an den Seitenanfang, natürlich nur, wenn die Seite nicht auf eine Seite passt. Auf dem Handy passiert das nicht, nur wenn ich Chrome so klein schiebe, dass gescrollt werden muss.

Opt In Cookies
2021-10-10 19:09:57-- Guten Morgen, ich habe ein kleines Anliegen zum Thema Cookies. Für meine Webseite möchte ich Opt-in Cookie verwenden, die gespeichert, ausgelesen und gelöscht werden können. Außerdem möchte ich dem Nutzer gerne eine Mitteilung erscheinen lassen, mit dem Hinweis in dem der Name des Besuchers gespeichert wurde. Ich habe es ein bisschen in JavaScript versucht, erzeuge aber nicht das gewünschte Ergebnis. Ich bekomme auch keine Cookies in den Applikationen der Webseite angezeigt. JavaScript ist relativ neu für mich, ich kenne mich also noch nicht so gut aus. Wie kann ich nun die Cookies für meine Webseite erzeugen? Mit dem nachgeführten Beispiel klappt es nicht. Die vorgefertigte Architektur habe ich von der Seite Cookie Content.

Passwort Abfrage
2022-08-29 22:26:33-- Ich brauche nochmal eure Hilfe. Ich brauche ein Script, was von mir gespeicherte Passwörter(z. B. im Array) abfragen kann. Also wenn ich z. B. 8 Buchstaben langes Wort oder kürzer, dann Enter drücke, soll das Passwort abgefragt werden, ob es im Array steht und dann ok anzeigen. Ist das umsetzbar?

Per IFrame Fremdinhalt Einfügen
2021-09-16 22:42:21-- Hallo, ich möchte auf einem Display im Betrieb zwei Seiten einbinden, damit diese auf einer Seite angezeigt werden. Das ganze kann ich ja in der Index.html wie folgt lösen:

Per Java Script Von Aria Expandet=undefined Auf Aria Expandet=false
2021-10-05 17:16:43-- Hallo liebe Leute, ich benötige dringend eure Hilfe, und zwar von wem mit Javascript-Kenntnisse Folgende Ausgangssituation: Im Fall vom ausgeschaltetem Javascript sollen alle Menüpunkte (auch die ausgeblendeten) alle angezeigt werden, doch nun benötige ich eine Weiche, wenn also Javascript aktiv ist , bedeutet also: von aria-expandet="undefined" auf aria-expandet="false" umschaltet. Bei aria-expandet="undefined" werden alle Menüpunkte angezeigt (bei ausgeschaltetem Javascript, wie gewünscht: Dann muss, bei eingeschaltetem Javascript, aus aria-expandet="undefined" aria-expandet="false" werden, da die Buttons auf Anfang stehen und alle Untermenüpunkte versteckt sein sollen.

Per Java Script Von Aria Expandet=undefined Auf Aria Expandet=false 2
2021-10-05 17:24:55-- Hallo liebe Leute, ich benötige dringend eure Hilfe, und zwar von wem mit Javascript-Kenntnisse Folgende Ausgangssituation: Im Fall vom ausgeschaltetem Javascript sollen alle Menüpunkte (auch die ausgeblendeten) alle angezeigt werden, doch nun benötige ich eine Weiche, wenn also Javascript aktiv ist , bedeutet also: von aria-expandet="undefined" auf aria-expandet="false" umschaltet. Bei aria-expandet="undefined" werden alle Menüpunkte angezeigt (bei ausgeschaltetem Javascript, wie gewünscht: Dann muss, bei eingeschaltetem Javascript, aus aria-expandet="undefined" aria-expandet="false" werden, da die Buttons auf Anfang stehen und alle Untermenüpunkte versteckt sein sollen.

Pfeil Hinter H1 Bringen
2021-09-06 13:27:47-- Hallo :) Folgendes: Ich habe einen Pfeil hinter die Überschrift h1 gesetzt <.i> heißt das Element Das musste ich aber absolute machen weil es nicht über meinen Wrapper ging :D Wie löse ich diese kleine Katastrophe denn nun am besten :( Der Wrapper soll am besten auch responsive werden, so dass margin gleich bleibt egal auf welche Größe ich das Fenster re-size Kann mir da wer weiterhelfen :D bin schon am verzweifeln

Preiskalkulation Programmieren Mit JavaScript (als Anfänger)
2021-09-27 14:09:12-- Guten Tage Liebe Entwickler, ich habe vor 2 Wochen mit dem Programmieren lernen begonnen. Nun bin ich so weit, dass ich zumindest eine einfache Preis-Kalkulation mit Häkchen setzen kann und dann der Preis dieses Zusatzprodukts einer vorhandenen Summe auf einem HTML Dokument mittels JavaScript hinzufügen oder abziehen kann. Die vorhandene Summe ist dabei das Hauptprodukt (hier eine Gartentoranlage) und die Zusatzprodukte sind Zubehörelemente. Beim Häkchen z. B. Griff für das Türchen. Leider hänge ich seit einigen Stunden am folgenden Problem: Die Preise für ein Zusatzprodukt werden mit Häkchen der Gesamtsumme hinzuaddiert (durch Eventlistener 'click' auf dem Kästchen ausgelöst). Beim zweiten Klicken wird der Wert dann wieder von der Summe abgezogen, weil das Häkchen dann ja wieder entfernt wird. Soweit so gut. Nun habe ich jedoch ein Problem mit der Eingabe einer Anzahl eines Zusatzprodukts. Das Zusatzprodukt "Handsender zur elektrischen Toröffnung" kostet 36 € pro Stück und kann bis zu 30x hinzugefügt werden. Wenn im Anzahl-Input Feld die Zahl eingetragen wird, welches dann mit der Summe 36 € multipliziert wird, dann wird das Ergebnis dem Gesamtbetrag des Produkts hinzugefügt. Das klappt auch - aber nur beim ersten Mal. Das Problem ist nämlich, dass bei der zweiten Änderung z. B. von 5 Stück auf 7 Stück nicht 2 Stück hinzugefügt werden, sondern noch mal 7 Stück. Es sollte jedoch nur die Differenz sein, da es ja nur 2 Stück mehr sind als zuvor. Der Eventlistener bei dem Zusatzprodukt mit Anschlagswahl wird über einen Input-Eventlistener aktualisiert und der Gesamtsumme hinzugefügt. Als Programmieranfänger sehe ich hier nur die Möglichkeit, mit der Differenz der Anzahl zu arbeiten. Jedoch weiß ich nicht genau, wie ich die Differenz zwischen Input wert und vorherigem Wert herausbekomme. Immer wenn ich den Code durchführe, kommt der aktuelle Wert dabei heraus, sodass auf den vorherigen Input wert nicht zugegriffen werden kann.

Quadrat Mit Prozentangaben Für Länge Und Breite
2021-09-15 14:57:13-- Moin Moin, wie wahrscheinlich viele bin ich momentan dabei eine Website zu erstellen. In dieser befinden sich 6 DIV´s wo später Bilder eingefügt werden, somit haben diese die Form eines Rechtecks. Zudem habe ich ein Bild in Kreisform (separates DIV). Ich möchte die Website auch auf Mobiltelefonen und jegliche andere Größe gut aussehen lassen, dafür benötige ich Prozentangaben bei der Höhe und Breite der DIV´s (sowohl Quadrate als auch der Kreis). Wie kann ich dieses Problem lösen? Wenn ich width und height denselben Prozentwert zuordne, dann kommt nur Grütze. Hat jemand einen anderen Tipp wie ich die Website "monitor-freundlich" aufbauen kann? Danke schonmal. :)

Quiz Mit Javascript Erstellt Bitte Um Code Beurteilung
2021-09-20 00:14:41-- Hallo zusammen, um mein Selbststudium in Javascript voranzubringen, habe ich ein kleines (noch völlig unfertiges) Musik-Quiz erstellt: https://jsfiddle.net/m7gb8d3t/1/ Meine Bitte ist, dass sich erfahrene Anwender meinen JS-Code anschauen und beurteilen, ob irgendetwas völlig anders gemacht werden müsste. Ich weiß, dass der Code nicht optimal ist, aber ich suche in meinem frühen Lernstadium auch noch nicht nach Perfektion – es geht mir eher um prinzipielle Fehler, die ich künftig vermeiden sollte. Eine Sache stört mich schon selbst: Der größte Teil des JS-Codes ist redundant – erst zum Initialisieren des Spiels, dann um mit einem Click zur nächsten Frage zu kommen. Das kann nicht der richtige Weg sein, aber ich finde derzeit keine bessere Lösung. Vielleicht habt Ihr ja einen Tipp für mich. Danke und Gruß Felix

Rahmenlinie IM Bild Möglich?
2021-09-16 19:23:42-- ...ich versuche Grad eine Rahmenlinie IM Bild zu platzieren - also 5px innerhalb des Bildes soll eine Rahmenlinie gezogen werden. Der letzte Ansatz, den ich hatte, war ein negativer Margin aber das hat auch nicht funktioniert. Hat jemand einen Tipp? Danke vorab!

Regenbogen Mit Css
2022-08-29 22:21:22-- Ich würde gerne für meine noch nicht vorhandene Homepage ein Regenbogen haben. Der soll als Background sein und mit Css geschrieben werden,da ich den mal animieren möchte. Ist sowas möglich das nur mit Css zu machen ,ohne ein Bild einbinden zu müssen ?

Regenbogen Mit Css 2
2022-08-29 22:20:14-- Ich würde gerne für meine noch nicht vorhandene Homepage ein Regenbogen haben. Der soll als Background sein und mit Css geschrieben werden,da ich den mal animieren möchte. Ist sowas möglich das nur mit Css zu machen ,ohne ein Bild einbinden zu müssen ?

Schrift In Bild Drehen
2021-09-15 18:27:57--
Hallo zusammen,
ich habe beim respsonsivem Design drei Probleme:
Ich habe 3 Bilder (im Querformat) mit jeweils einer Bildunterschrift. Bei kleinen Viewports sind alle Bilder und die dazugehörigen Überschriften untereinander angeordnet.
Problem 1:
Beim mittleren Viewport möchte ich die Bilder, die mittels Picture-Element, eingebettet sind, gegen andere Bilder im Hochkantformat tauschen. Gleichzeitig - und das ist das eigentliche Problem - soll die Bildüberschrift um 90° gegen den Uhrzeigersinn gedreht werden und sich über die ganze Höhe erstreckt (Skizze anbei).
Problem 2:
Wie bekomme ich die Bildüberschrift, die sich aktuell außerhalb des Bildes befindet, ins Bild? (siehe Skizze)
Das Picture-Element erlaubt außer Source und IMG keine Kindelemente. Eine Positionierung mit "relative/absolute" ist somit nicht möglich.
Problem 3:
Kann mir jmd sagen, woher der Abstand zwischen Bild und Bildunterschrift in der Mobile- und Desktopansicht herkommt? (siehe Screenshot "Problem 3")


Schwieriges Menü (zumindest Für Mich)
2021-09-21 17:49:44-- Hallo liebe Community :) ich stehe momentan vor einem Problem beim Designen eines Menüs das per Jquery angesteuert werden soll. Es geht um eine 2 Level horizontale Navbar. Folgendes Problem: Ich möchte in der Oberen Reihe die Hauptlinks positionieren. Soweit auch kein Problem. Wenn ich dann über die Hauptlinks mit der maus "hover" soll das Submenü eingeblendet werden. Auch kein Problem, das wurde ja alles schon mal gemacht ;) (Beispiel) Nur bei mir ist es so, dass das Submenü gar nicht direkt unter dem Hauptmenü aufpoppen soll, sondern viel weiter unten. Bei dem oben gezeigten Beispiel handelt es sich ja um eine verschachtelte UL-Liste. Wie kann ich es realisieren das eine von der Hauptnav unabhängige UL-Liste angezeigt wird?

Selbsthilfe Suchen
2023-02-19 20:39:27--
Es wird nach Selbsthilfegruppen, Beratung stellen und alle andere Stellen angezeigt, die in ihrer Nähe sind.
Die Ergebnisse werden auf der Seite nakos.de/ angezeigt , auf der Sie weitergeleitet werden.
Wenn Sie das Tool auf ihre Webseite einbinden wollen , fragen Sie bitte den Admin der Nakos Seite ob sie das dürfen. (am besten mit Beispiel wie sie das eingebaut haben).

Serien Nummer Erstellen
2022-09-28 21:23:00-- Ein Tool um Seriennummern zu erstellen und die mit E-Mails versendet werden

SessionStorage PopUp Fenster
2021-10-10 02:07:09-- Habe ein Pop-up-Fenster für eine Webseite mit JS gebastelt, klappt so weit auch. Das soll dann beim Seitenaufruf auftauchen, aber nur für die Dauer der Session, also es soll erst wieder angezeigt werden, nachdem das Browserfenster geschlossen und die Seite wieder in einem neuen Tab geöffnet wurde. Da muss man ja mit sessionStorage arbeiten. Nur bekomme ich das nicht hin. Müsste man dann abfragen, ob in der Session schon mal das Pop-up-Fenster geöffnet wurde? Wäre für jede Hilfe dankbar.

Sortierliste
2021-08-26 00:36:26-- Hi, ich habe mal wieder ein Problem (und damit mein ich nicht das Ergebnis der deutschen Nationalmannschaft eben Big Grin ) Ich versuche eine Liste zu erstellen, mit z.B. Automarken, Obst, Städten und Tieren. Alles komplett durcheinander. Jetzt möchte ich via Buttons nur noch eine Kategorie einblenden. Dabei sollen jedoch nicht nur die anderen ausgeblendet werden, sondern die jeweilig dazugehörigen Elemente nach oben nachrutschen.

Sprechblasen Anordnen
2021-08-29 21:58:37--
Hi Leute,
ich bastel grad an nem Chat, und die Nachrichten in diesem Chat sollen als Sprechblasen angezeigt werden.
Dabei soll der Aufbau wie folgt sein (hoffe ihr versteht das ein bisschen:
 Profilbild Datum
Nachricht
Die beiden Zellen bei Profilbild sollen dann natürlich verbinden sein, und das Nachrichten Feld ist eben die Sprechblase.
Auf der anderen Seite soll es dann Spiegelverkehrt sein! und Rechts ausgerichtet. Und genau da scheint das Problem für mich zu sein...Hier erstmal das Css und dann das HTML
Profilbild Datum
Nachricht
Die beiden Zellen bei Profilbild sollen dann natürlich verbinden sein, und das Nachrichten Feld ist eben die Sprechblase.
Auf der anderen Seite soll es dann Spiegelverkehrt sein! und Rechts ausgerichtet. Und genau da scheint das Problem für mich zu sein...Hier erstmal das Css und dann das HTML

StartMenü Soll Oben Anheften Farbig Undurchsichtig Werden!
2021-10-09 16:31:07-- Für Seite baue ich an Rahmen (funktioniert aber noch nicht komplett, muss am einfachsten neu). Bestehend aus 1) Menu mit Logo +Links 2) SlideShow = SeitenHintergrund von externer Quelle via. iFrame. 3) darunter Text, mehrere externe InhaltElemente untereinander zB. Text, externe Seiten mit iFrame. Herausforderung = Start Menü ist anfangs halbdurchsichtig, soll unterhalb von der Slider Show angeordnet sein, also unterer Bildschirmrand. Wenn man scrollt, soll es dunkelblau + undurchsichtig werden, es soll oben im Bildschirmrand zu finden bleiben.

Str Replace In Javascript
2021-10-04 01:06:24--
Moin. Habe da ein Problem und kein leider kein Javascript ,
hoffe einer kann mir helfen.
Suche Javascript str_replace
es geht um '+ resultA + ' zbs ist darin +12 oder -12 soll tauschen + & - soll getauscht werden.
'+ resultA + '
Als PHP code habe ich ja sowas erstellt:
nur brauche ich das als Javascript
'+ resultA + '
Stufenweise In Bild Rein Zoomen Mit Plus MinusTaste
2022-08-29 22:16:13-- Hallo, seit 8 Uhr, ja seit rund 9 Stunden, versuche ich es. Doch es will einfach nicht funktionieren. Auf einer ansonsten statischen Seite, möchte ich ein Bild (png oder jpg) haben und 2 Buttons mit '+' und '-' Zoom-Funktion. Diese Seite wird einmalig per Hand gebastelt und daher muss es keine Lösung sein die sich schnell für weiter Bilder umsetzen lässt. PHP ist möglich und mit CSS komme ich soweit auch klar. Wenn man auf den '+' Knopf drückt, dann soll um eine Stufe in das Bild rein gezoomt werde. Beim Drücken auf '-', soll wieder um eine Stufe raus gezoomt werden. Ich stelle mir so etwa 50 Zoom-Stufen vor. Man soll also recht fein gestuft und langsam rein/raus zoomen können. z.B. 1% oder 0,5% Änderung je Klick. Toll wäre es, wenn auch eine Zahl angezeigt wird, um die aktuelle Zoom-Stufe ablesen zu können. Damit wenn der Benutzer später wieder die Seite aufruft, er gezielt wieder diese Zoom-Stufe einstellen kann. Oder, was super wäre. Doch ich denke das ist wohl zu kompliziert und schwer.... wenn in einem cookie beim Benutzer, die Zoom-Stufe gespeichert wird bei jedem drücken auf '+' oder '-'. Und wenn der Benutzer wieder die Seite aufruft, automatisch dadurch wieder die zuletzt eingestellte Zoom-Stufe dem Benutzer angezeigt wird.

Suche In Meine Webseite Einbinden
2022-03-13 22:51:40-- Hallo Leute, Ich habe eine Datenbank gefunden, die ich gut gebrauchen kann. Ich habe mit dem Datenbankbetreiber gesprochen der hat auch gesagt das ich sie in meine Homepage einbauen darf nur das Ergebnis müsste auf seiner Originalseite angezeigt werden und ich müsste es selber machen. Ich würde keine Unterstützung bekommen, weil er das von einer Agentur machen lässt. Ich habe den Quellcode und habe es auch selber versucht, aber ich bekomme immer die Fehlermeldung, Datenbank gibt es nicht. Hier ist der Quellcode im Anhang Danke für eure Hilfe

Suche Ohne HTML Steuerzeichen Zu Berücksichtigen
2021-10-05 20:49:11--
Hi,
ich habe ein kleines Script welches mir in einer HTML Seite den Suchbegriff markiert.
Allerdings habe ich das Problem, dass es auch die HTML Befehle sucht und markiert. Dadurch gerät die Anzeige durcheinander.
Was müsste ich denn ändern, dass die HTML Kommandos nicht mit durchsucht werden?
Code ausgeblendet
Wenn ich jetzt nach KARL suche, ist alles gut
Suche ich nach UL dann wird das HTML angezeigt, was eigentlich nicht sein sollte.
Es zerstört die Anzeige.

Tabelle Erstellen
2022-09-29 22:52:22-- Ich soll für der Schule eine Tabelle erstellen. Der Harken an der Sache ist das sie durch Javascript und einer Schleife gefüllt werden soll. Es darf keine fertige aus Codepen sein, wo td,Inhalt td,td,Inhalt,td, u.s.w im HTML Teil schon steht. Sie muss komplett durch Javascript erstellt werden. Ich bekomme es nicht hin HILFE Bitte.

Tabelle Immer Nur Mit 3 Spalten Erstellen
2021-08-30 01:11:10-- Hallo zusammen, aktuell stehe Ich auf dem Schlauch. Ich möchte eine Tabelle erstellen, die nur 3 Spalten hat, Zeilen sind dabei egal. Wenn die 3 Spalten voll sind, dann muss eine neue Tabelle erstellt und im selbigen Aufbau geschrieben werden. Die Daten kommen dann aus der Datenbank und werden entsprechend befüllt.

Tabelle Mit 90 Grad Gedrehten Text Anzeigen
2021-10-05 15:24:39-- Hallo zusammen, ich möchte gerne eine HTML Seite aufbauen, die aus 3 Tabellenzeilen besteht Die x-Werte stehen normal, Z soll um 90 Grad nach rechts gedreht dargestellt werden. Meine bisherigen Versuche klappen insofern, dass die Ausrichtung der Texte klappt, nur leider die Positionierung nicht. Mein gedrehter Text steht außerhalb der Tabelle (ganz am rechten Rand). Daher habe ich 2 Fragen: 1. Woran liegt es, dass der Text außerhalb der Tabelle steht? 2. Funktioniert das auch, wenn ich den o. g. Tabellenblock nach rechts und unten mehrmals kopiere? Hier einmal mein HTML-Code bzw. CSS-Datei im Anhang. Test ist ohne Drehung und T ist mit Drehung. Wäre super, wenn mir jemand von Euch hier kurz die Lösung nennen könnte.

Tabelle Mit Schleifen Erzeugen
2021-08-19 15:24:19-- Im Rahmen einer Fortbildung bin ich auf die folgende Aufgabe gestoßen, die mich an meine Grenzen bringt, da mir selbst der Ansatz zur möglichen Lösung fehlt. Ich möchte die angehängte Tabelle erstellen. Dabei soll die Tabellenüberschrift mit einer Schleife erstellt werden und der Rest kann mit zwei ineinander verschachtelten Schleifen erzeugt werden.

Textfelder In Tabelle übertragen!
2021-10-09 17:32:37-- Hallo und Guten Tag Ich bin gerade wieder bei mir mit HTML auseinander zu setzen, nur ich habe da jetzt ein kleines Problem, ich werde durch ein IT-Praktikum gebeten eine kleine Seite wo sich die Mitarbeiter eintragen können. Diese Informationen sollen durch Knopfdruck in eine darunterliegende Tabelle eingefügt werden, ich schaue jetzt schon mehrere Stunden aber finde bisher keinerlei Lösung. Ich hoffe, ich könnt mir helfen, ich bin sehr stark am Verzweifeln.

To Do Liste Erstellen
2023-01-08 15:01:08-- Erstelle dir deine eigene To do Liste. Die Einträge werden in localstorage des Browsers gespeichert

Toggle Nur Jedes Zweite Mal
2021-10-07 18:50:28-- Hallo, hab ein kleines Problem (mal wieder haha…) zwar habe ich eine Art hover Effekt geschrieben, der auch einen Effekt abfeuern soll, wenn ich wieder mit der Maus runtergehe, deswegen überhaupt javascript.. Aber ich habe das Problem, dass es nur bei jedem zweiten Mal drüber hovern erst funktioniert… warum ist das so und wie kann ich es lösen? :) Es sind Bilder in Kreisform … Sie sollen aufblenden dies geschieht mit einer CSS Animation in einer klasse.. Und eine gegenteilige klasse die dann ausgelöst werden soll, wenn ich mit der Maus wieder runtergehe…

Toggle Nur Jedes Zweite Mal 2
2021-10-07 18:47:21-- Hallo, hab ein kleines Problem (mal wieder haha…) zwar habe ich eine Art hover Effekt geschrieben, der auch einen Effekt abfeuern soll, wenn ich wieder mit der Maus runtergehe, deswegen überhaupt javascript.. Aber ich habe das Problem, dass es nur bei jedem zweiten Mal drüber hovern erst funktioniert… warum ist das so und wie kann ich es lösen? :) Es sind Bilder in Kreisform … Sie sollen aufblenden dies geschieht mit einer CSS Animation in einer klasse.. Und eine gegenteilige klasse die dann ausgelöst werden soll, wenn ich mit der Maus wieder runtergehe…

Ton Abspielen, Wenn Opacity= 1
2021-10-24 03:18:33-- Hallo, ich habe eine Liste auf meiner Homepage und hinter jedem Listeneintrag erscheint nach und nach ein Häkchen. Nun möchte ich jedes Mal, wenn ein Häkchen angezeigt wird, einen kurzen Ton abspielen. Aber leider habe ich keine Ahnung wie ich das machen könnte.. Kann CSS3 das machen? Oder verwende ich JS? Es sollte aber keine „onClick“- oder „onHover“-Funktion sein, da der Sound ja immer dann abgespielt werden soll wenn der Haken dargestellt wurde, d.h. opacity = 1

Tooltip über Kreisnavigation
2022-01-26 02:40:38-- ich versuche aktuell die sehr schicke Kreisnavigation, die Sara Soueidan online bereitgestellt hat (Building a Circular Navigation with CSS Transforms) für mein Projekt zu adaptieren. Das grundsätzliche funktioniert auch ganz wunderbar, die Kreisnavigation an sich klappt perfekt und läuft einwandfrei. Mein Problem liegt nun bei einer Erweiterung des bestehenden Codes: Ich würde sehr gerne eine Art Tooltip zentriert über dem Kreismenü einblenden, da für mein Projekt die Icons nicht unbedingt von jedem korrekt verstanden werden dürften bzw. ich 1-2 Menüpunkte habe, die mit Icons schwer abzubilden sind. Da ich die Icon-Lösung aber generell schicker finde als die alternative Textversion aus dem ursprünglichen Beispiel, würde ich gerne bei den Icons bleiben. Nur halt mit der Ergänzung, dass beim MouseOver über dem jeweiligen Menüpunkt zentriert über der gesamten Kreisnavigation eine Texteinblendung erscheint als Zusatz.

True False Boolean
2021-09-06 13:16:57-- Hi, Wenn der Text und das Bild beide sichtbar werden, soll der 2 Button angezeigt werden. Ich habe das jetzt mit True-False versucht, bin aber am verzweifeln, weil der 2. Button nicht angezeigt wird. Kann mir jemand helfen?

Über Button Text Einfügen
2022-06-05 00:38:52-- Hi Leutz, mal sehen ob ich es einigermaßen erklären kann was ich möchte. Ich habe eine HTML Seite in der ein iFrame nachträglich an einer bestimmten Stelle eingefügt werden muss. Das stelle ich mir so vor auf der Seite ist ein Button nach klick auf diesen geht ein Fenster auf und ich füge den iFrame ein schließe das Fenster, der iFrame wird an die benötigte Stelle eingefügt und der Button verschwindet. ist sowas machbar mit HTML ? Ach so was noch wichtig ist, das soll alles VOR dem hochladen passieren also Lokal auf dem Rechner. Danach (nach Einfügen des iFrames) werden die HTML Seiten erst hochgeladen. Hintergrund ist das der Benutzer ein Video einbetten muss und keine Erfahrung mit HTML hat (so wie ich löl)

Überschriften H1 Bis H6
2021-09-15 14:36:25-- Hallo zusammen ich hoffe ihr könnt mir bitte helfen , habe Probleme mit den H1-h6 Überschriften, habe google bemüht, aber leider werde ich nicht schlau daraus. Habe fertige Seiten, die ich jetzt gerne optimieren möchte , ich kann im HTML Text aufrufen und bearbeiten, aber ich weiß leider nicht, wohin mit dem h1, vielleicht weiß jemand von euch Rat, würde mich sehr freuen.

Variable Anzahl An DIVs Auf Einer Seite
2021-10-29 04:52:07-- Hallo! Ich habe als Grundlage eine Datenbank mit Datensätzen. Jeder dieser Datensätze soll in Form eines DIVs auf der Seite angezeigt werden, die Anzahl der Datensätze kann 0 oder 10 oder auch 100+ sein, desweiteren kann sich diese Anzahl jederzeit ändern. Ich kann bereits diese Anzahl der Datensätze am Anfang der Seite auslesen und speichern. (Variable mit Anzahl der DIVs ist also vorhanden, kann sich aber halt ändern) Wie kann ich jetzt diese Variable so benutzen, um ihr entsprechend viele DIVs zu erstellen?

Vergleich Von Zeiten
2021-10-10 06:17:48--
Ich sitze seit einer Woche an dem Kalender und komme nicht voran. Also, das ganze soll wie folgt funktionieren:
Ein Kunde wählt sein Essen aus, wird auf diese Seite weitergeleitet und entscheidet nun, ob er sein Essen abholen oder liefern lassen möchte.
1. Problem: klickt der Kunde auf eine Uhrzeit im Bereich "Abholen", dann kann er gleichzeitig auch auf die Uhrzeiten im Bereich „Liefern lassen“ klicken. Ich habe versucht unten die Ausgabe "Ihre ausgewählte Uhrzeit: ... " ausblenden zu lassen, je nachdem in welchem Feld der Kunde rumklickt. Ich habe es wie folgt versucht "falls ... dann disable .. ansonsten enable" aber es hat nicht funktioniert, habe den code komplett gelöscht, weil ich es nochmal neu versuchen wollte. Über Tipps würde ich mich wirklich sehr freuen!
2. Problem: im Bereich Abholen werden verschiedene Uhrzeiten angezeigt, Ziel ist es, die vergangenen Uhrzeiten automatisch durchstreichen zu lassen. Ich habe versucht die Werte in einen String zu konvertieren usw. usf. :S nichts hat funktioniert, wäre das Ganze leichter, wenn ich die Uhrzeiten mit der DB verbinde oder reicht JS?
Zu Problem numero 2 habe ich einiges ausprobiert und wieder gelöscht, das einzige was übrig ist:


Verschieben Von Elementen Zwischen Zwei Listen über Eine Extra Fläche Handle
2022-08-22 21:30:34-- Hallo, ich habe hier eine Liste mit zwei droppable-Boxen, bei denen die Items von einer zur anderen Box geschoben werden koennen. Nun moechte ich das aber nur über eine Handle-Fläche verschiebbar machen. Was muss ich ändern, damit das Ziehen nur mit einen bestimmten Bereich (Griff) möglich ist (der Rest z. B. auswählbarer Text)?

Von Script Geöffneten Tab Schließen?
2022-08-06 23:46:18-- Hallo, ich erläutere mal kurz, worum es geht: Ich will mir ein Greasemonkey Script bauen für Folgendes: Ich habe eine Seite, auf der ich mich einlogge. Das Ganze prozedere kriege ich vermutlich hin, halt sucherei nach Button Elementen in der DOM. sobald eingeloggt, muss auf 2 buttons (bzw. bilder mit hinterlegter url) geklickt werden. Die dabei geöffneten Sahcen werden in je einem neuen Tab geöffnet, die können sofort wieder zugemacht werden. wichtig ist dass auf die 2 bilder geklickt wurde. Und dann wieder ausloggen. Dürfte ich, wenn auch mit Aufwand, hinkriegen. Nur das Problem: Nach dem klicken auf die 2 URL Bilder werden ja 2 neue Tabs geöffnet. Kann man die irgendwie mit javascript wieder schließen? Bei den 2 zu klickenden sachen handelt es sich um ad kram, also was da in den 2neuen tabs geöffnet wird, ist unklar und nicht immer dasselbe. Kann man da irgendwie diese 2 Tabs wieder zumachen lassen?

Wie Div Mit Anderem Div Tauschen (replace)
2021-09-07 17:11:37-- Hallo, ich habe mir ein Tool gekauft, das einen kurzen Webseiten-Code enthält. Der Code ist als solches recht einfach. Geändert werden kann der Code über ein Dashboard, dass einige Veränderungen zulässt, wie z.B. Farbe und Überschrift. Allerdings möchte ich die Webseite in einer anderen Sprache nutzen. Leider kann über das Dashboard nicht der gesamte Text verändert werden.

Wie Kann Ich Das Problem Meines Quiz Projekts Auflösen?
2021-08-30 23:48:08-- Ich habe seit einer Weile an diesem Projekt gearbeitet. Ich habe den Code vom Internet gefunden. Ich habe noch nie ein Quiz-Spiel kreiert. Doch leider funktioniert der Code nicht wirklich. Bisher werden nur Ziffern als Fragen dargestellt. Ich will, dass Buchstaben für Fragen ebenfalls benutzt werden können. Der Knopf, mit dem man das spiel ausführt, sowie die eingeschränkte Nachdenken-zeit und der Punktestand funktioniert. Leider wenn man auf die richtige Antwort drückt, geht das Speil nicht weiter, sondern bleibt es stehen, aber man erhält einen Punkt. Ich will, dass nach einer richtigen Antwort neue Fragen hinzukommen und dass der Benutzer einen Punkt bekommt. Wenn der Benutzer auf die falsche Antwort drückt, will ich, dass das Spiel aufhört und die erreichten Punktzahlen dargestellt werden.

Wie Kann Ich Popups Mit Zeitabstand Aufrufen?
2021-08-29 01:25:48-- Wie errreiche ich, dass die URLs in der textarea nicht alle gleichzeitig(wie im script), sondern jeweils mit einer Verzögerung von x Sekunden nacheinander aufgerufen werden? MONI

Wie übergebe Ich Den Wert Aus Einem Select Feld An Eine Variable?
2022-06-24 23:12:58-- Hallo, leider kenne ich mich mit JS überhaupt nicht aus, da ich mich in meiner Freizeit mehr mit PHP befasse. Nun komme ich aber vermutlich um eine JS - Lösung nicht herum. Es geht um Folgendes: Ich möchte in einem Formular mit dem HTML Element Select die Kontinente auswählen können. In einem zweiten Select Feld sollen dann mit einer If - Abfrage nur die Länder angezeigt werden, die zu diesem Kontinent gehören z. B. Südamerika - Brasilien, Bolivien, Argentinien usw. Allerdings weiß ich nicht, wie ich die Werte aus dem Select Feld 'kontinent' an eine Variable übergebe. Außerdem glaube ich, dass ich in diesem Fall auch die If - Abfrage falsch erstellt habe, da das Select Feld mit den Ländern immer leer ist. Selbst wenn ich der Variablen selber einen Wert zuweise.

Wie übergebe Ich Den Wert Aus Einem Select Feld An Eine Variable?
2022-08-06 23:49:49-- Hallo, leider kenne ich mich mit JS überhaupt nicht aus, da ich mich in meiner Freizeit mehr mit PHP befasse. Nun komme ich aber vermutlich um eine JS - Lösung nicht herum. Es geht um Folgendes: Ich möchte in einem Formular mit dem HTML Element Select die Kontinente auswählen können. In einem zweiten Select Feld sollen dann mit einer If - Abfrage nur die Länder angezeigt werden, die zu diesem Kontinent gehören z. B. Südamerika - Brasilien, Bolivien, Argentinien usw. Allerdings weiß ich nicht, wie ich die Werte aus dem Select Feld 'kontinent' an eine Variable übergebe. Außerdem glaube ich, dass ich in diesem Fall auch die If - Abfrage falsch erstellt habe, da das Select Feld mit den Ländern immer leer ist. Selbst wenn ich der Variablen selber einen Wert zuweise.

Wie Videos Zufällig Von Webseite Anzeigen?
2022-12-08 18:42:43-- Guten Tag alle, meine Frage ist ich habe soweit meine erste App geschrieben. Nun soll im bereich Videos immer Zufällig Videos vom YouTube Kanal angezeigt werden. Und das mann sie in der App abspielen kann. Zur Info ich habe vor 5 Tagen mit einer Webseite begonnen danach Taschenrechner ToDo Liste und dann halt meine eigene App.

Wort Und Zeichenzählen
2023-07-20 22:50:25-- Kopiere einen Text in das Textfeld und dir werden die Anzahl von Zeichen, Wörter,Leerzeichen und Co angezeigt

Zähler Mit Variierender Geschwindigkeit
2022-03-14 21:32:41-- Hallo zusammen, um die Besucher für ein paar Sekunden auf einer Seite zu halten, ist bereits ein Fortschrittsbalken eingebaut, der nach 10 Sekunden das Ergebnis anzeigt. Um den Eindruck einer echten Suche zu verstärken, würde ich gerne den Balken in variierender Geschwindigkeit laufen lassen, oder parallel dazu einen Zähler laufen lassen, der mal schneller, mal langsamer läuft oder auch mal für eine Sekunde stehen bleibt. Ihr wisst bestimmt, was ich meine. Ich habe aber absolut keinen Schimmer, wie solche Variationen realisiert werden könnten. Hat jemand einen Tipp für mich?

Zeile Des Cursors In Texarea Farbig Hinterlegen
2021-09-16 20:05:37-- Hallo zusammen, ich würde gerne in einem Textarea die Zeile, in welcher der Cursor aktuell ist farbig hinterlegen. Ich dachte dabei an ein DIV, welches hinter dem Textarea ist und dann eben von hinten durchscheint. Jedoch stelle ich es mir schwer vor, das DIV immer korrekt hinter der aktuellen Zeile zu positionieren, da ja in dem Textarea auch gescrollt werden kann. Eine fertige Lösung habe ich nirgends gefunden, jedoch stelle ich es mir in etwa so vor, wie https://jsfiddle.net/ es auch implementiert hat. Hat jemand einen Lösungsvorschlag oder so etwas schonmal gemacht?

Zeile Des Cursors In Texarea Farbig Hinterlegen 3
2022-08-30 18:45:04-- Hallo zusammen, ich würde gerne in einem Textarea die Zeile, in welcher der Cursor aktuell ist farbig hinterlegen. Ich dachte dabei an ein DIV, welches hinter dem Textarea ist und dann eben von hinten durchscheint. Jedoch stelle ich es mir schwer vor, das DIV immer korrekt hinter der aktuellen Zeile zu positionieren, da ja in dem Textarea auch gescrollt werden kann. Eine fertige Lösung habe ich nirgends gefunden, jedoch stelle ich es mir in etwa so vor, wie https://jsfiddle.net/ es auch implementiert hat. Hat jemand einen Lösungsvorschlag oder so etwas schonmal gemacht?

Zeile Des Cursors In Texarea Farbig Hinterlegen Lösung 2
2021-09-16 20:09:56-- Hallo zusammen, ich würde gerne in einem Textarea die Zeile, in welcher der Cursor aktuell ist farbig hinterlegen. Ich dachte dabei an ein DIV, welches hinter dem Textarea ist und dann eben von hinten durchscheint. Jedoch stelle ich es mir schwer vor, das DIV immer korrekt hinter der aktuellen Zeile zu positionieren, da ja in dem Textarea auch gescrollt werden kann. Eine fertige Lösung habe ich nirgends gefunden, jedoch stelle ich es mir in etwa so vor, wie https://jsfiddle.net/ es auch implementiert hat. Hat jemand einen Lösungsvorschlag oder so etwas schonmal gemacht?

Zeilenumbruch Automatisch Entfernen
2021-09-06 13:25:04--
Hi zusammen,
Gleich vorweg, kann mein Problem nur tippen aber gerade nicht zeigen. Bin nur am Handy. Schon mal sorry dafür.
Ein div Tag mit border 1px im style.
Also ein Kasten! :)
In diesem Kasten sind:
bla bla
bla bla
bla bla
bla bla
Somit werden mir auch die Zeilenumbrüche angezeigt.
Ich kann diese nicht per Hand entfernen. Die sind nun mal da.
Gibt es eine Möglichkeit oder ein Befehl womit man der div Kasten angezeigt wird, ohne Zeilenumbrüche? Also bitte nicht falsch verstehen, die Zeilenümbrüche sollen schon da sein aber nicht die leeren!
Hab über Javascript was gefunden was nicht funktioniert hat. Bin auch kein Javascript spezi.
bla bla
bla bla
bla bla
bla bla