47 Seiten gefunden in 167.08, ms

Array, Objekte, Schleife Einzelne Zeile Des Arrays Ausgeben?
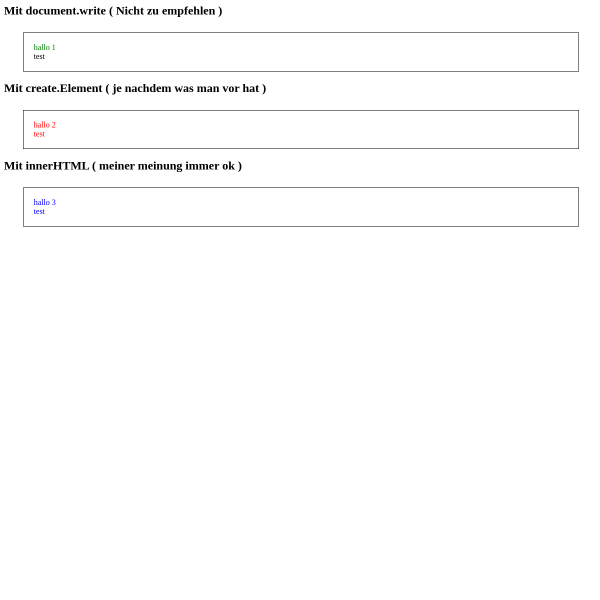
2021-10-11 13:22:18-- Hallo zusammen, ich versuche gerade, Javascript zu lernen, aber es fällt mir nicht leicht. Manchmal, so wie jetzt, gerate ich an Grenzen, über die ich mich nicht mehr hinaus googeln kann. Ich habe ein kleines Script geschrieben und in eine HTML-Seite eingebunden: Ergebnis sind drei Paragrafen mit den drei Objekten des Arrays, soweit alles gut. Nun würde ich aber gern nur eine einzige Zeile dieser drei Zeilen ausgeben. Hintergrund ist, dass ich später eine Funktion erstellen möchte, mit der man sich durch die einzelnen Fragen klicken kann. Es gelingt mir nicht, eine einzige gewünschte Zeile auszugeben. Bin ich mit der Schleife vielleicht auf dem Holzweg? Für Tipps wäre ich dankbar.

Bilder Nachrutschen Lassen – Bildergalerie
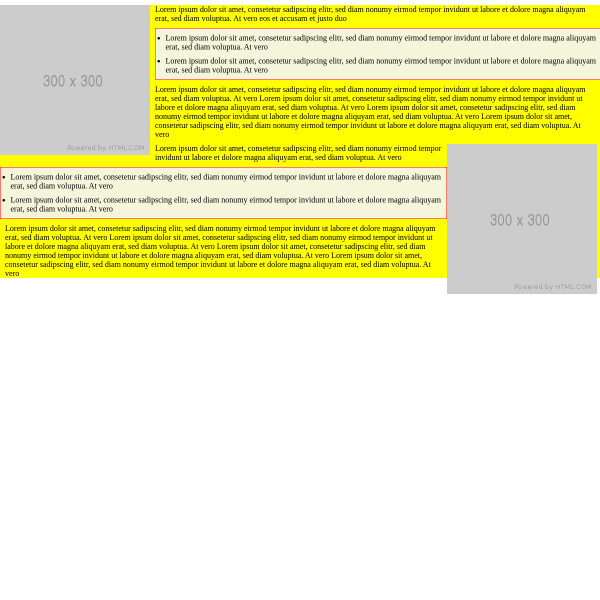
2021-10-06 22:48:37-- Hallo zusammen, ich bräuchte mal ein bisschen Hilfe. Ich habe eine Imagebox (imgBX) gebaut, in der nebeneinander 3 Karten (card) angeordnet sein sollen und dann ein Umbruch in die nächste Zeile erfolgen soll. Dort wieder 3 Karten usw. Bei voller Bildschirmbreite sollen box1 und Details nebeneinander angeordnet sein. Bei Bildschirmbreite 600px und kleiner sind die Karten vertikal angeordnet und die box1 steht über Details. Meinen bisheriger Versuch habe ich auf Codepen gestellt. Kann mir jemand weiter helfen? Danke! https://codepen.io/Lupus_III/project/editor/AVmzry

Probleme Mit :hover, Wie Kann Ich Auf Ein Anderes Element Zugreifen
2021-09-28 11:33:35-- Guten Tag, ich habe folgende Frage: Ist es, und wenn ja, wie, möglich, innerhalb einer "Klammer" ein Attribut eines anderen Elements zu ändern? Konkret möchte ich folgendes machen. Ich habe eine Tabelle erstellt und möchte, wenn ich die Maus über eine Zeile halte, ein bestimmtes Bild, um welches es eben in der Zeile geht, sichtbar machen. Das Bild befindet sich bereits unter der Tabelle mit

1 * 1 Tabelle, Strukturieren Und Zeilenüberschriften Hinzufügen
2022-08-13 23:50:01-- Hallo zusammen, stehe momentan etwas auf dem Schlauch, ich habe über folgendes Script eine 1 * 1 - Tabelle erzeugt. Nun möchte ich die jeweiligen Zeilen noch mit einer Überschrift versehen und bin mir unschlüssig, wo ich das bestenfalls platziere. Ich denke dass aus diesem Grund die Tabelle ein wenig unförmig geworden ist.

1 X 1 Tabelle Strukturieren Und Zeilenüberschriften Hinzufügen
2022-08-24 23:12:52-- Hallo zusammen, stehe momentan etwas auf dem Schlauch, ich habe über folgendes Script eine 1 * 1 - Tabelle erzeugt. Nun möchte ich die jeweiligen Zeilen noch mit einer Überschrift versehen und bin mir unschlüssig, wo ich das bestenfalls platziere. Ich denke dass aus diesem Grund die Tabelle ein wenig unförmig geworden ist.

Anordnung Von Bild1, Text, Bild2
2021-10-29 21:49:51-- Hallo, solange Bild1, Text und Bild2 in eine Zeile passen, sollen sie so nebeneinander erscheinen. Wenn das Dispay hierfür zu schmal ist, sollen Bild1, Text und Bild2 (horizontal zentriert) untereinander stehen. Wie kann ich dies erreichen?

Bestimmte Websiteinhalte Farblich Markieren
2021-10-29 09:46:45-- Hallo zusammen. Ich habe eine index.php die eine CSV Datei wiederspiegelt. Nun... Ich habe in Spalte 6 bestimmte Zahlen.Beispiel 179 und würde dann per CSS die ganze Zeile Fablich in Rot markieren lassen. Danke für eure Hilfe, wenn es klappt

Bilderbox Mit Flex
2021-10-06 23:20:40-- Hallo zusammen, ich bräuchte mal ein bisschen Hilfe. Ich habe eine Imagebox (imgBX) gebaut, in der nebeneinander 3 Karten (card) angeordnet sein sollen und dann ein Umbruch in die nächste Zeile erfolgen soll. Dort wieder 3 Karten usw. Bei voller Bildschirmbreite sollen box1 und Details nebeneinander angeordnet sein. Bei Bildschirmbreite 600px und kleiner sind die Karten vertikal angeordnet und die box1 steht über Details. Meinen bisheriger Versuch habe ich auf Codepen gestellt. Kann mir jemand weiter helfen? Danke! https://codepen.io/Lupus_III/project/editor/AVmzry

Breakpoints Ohne @media?
2021-10-07 02:19:57-- Hallo, ich arbeite gerade daran: https://codepen.io/nicerboy/pen/BeBmoN Leider schaffe ich es nicht, dass wenn man den Bereich rechts kleiner zieht, so auf circa 400px breite, (über die Resize-Linie in der Mitte), nur noch ein Bild pro Zeile erscheint. Mit Media Queries wäre das sehr einfach, aber wie lässt sich das ansonsten machen? Über Hilfe wäre ich sehr, sehr dankbar!

Css Content Unterschiedlich Gestalten
2021-08-15 21:47:23-- ich habe per css content: zwei Zeilen in meine Seite "eingebaut". Mittels \A trenne ich die Zeilen voneinander. Wie kann ich die oberste Zeile anders gestalten als die untere, hinsichtlich Schriftart, -grad und-farbe?

Css Collapsible Button Verschieben
2021-09-16 21:19:07-- Ich habe 2 collapsible Buttons und möchte den einen weiter nach unten verschieben. Wenn ich mit den p-Tag einen Zeilenumbruch erzwinge, funktioniert der Button jedoch nicht mehr wie gewünscht.

CSS Eigenschaften ändern.
2021-10-10 19:55:59--
Hallo alle zusammen,
ich habe eine wahrscheinlich recht einfache frage für euch aber ich verzweifle gerade dran.
Ich möchte gerne folgende Zeile in der CSS Datei dynamisch anpassen:
background: rgb(30, 59, 63);
und
section:before{
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgb(30, 59, 63);
mix-blend-mode: hue;
animation: animate 20s linear infinite
}
Kann mir einer sagen wie ich da dran komme?
MFG Sven
background: rgb(30, 59, 63);
und
section:before{
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgb(30, 59, 63);
mix-blend-mode: hue;
animation: animate 20s linear infinite
}
CSS Slider Steuerung Auf/über Den Bildern // Problem Mit Position?
2021-09-04 04:34:54-- Hallo ihr lieben, ich versuche mir endlich einen CSS Slider "beizubringen", als Hobby, hier das momentane Versuchsergebnis: CSS Slider Übungen und hier meine bisherigen CSS Erkenntnisse: http://yoterra.de/slider/formate_slider.css Leider bekomme ich die Steuerungspunkte/das Navi nicht über den Bildern platziert. Ich vermute ich habe da einen grundsätzlichen Fehler bei der Position? Habe dazu im WWW diese schöne Vorlage gefunden (Imageslider ohne Javascript - Ein einfacher Slider mit reinem CSS | Ebene 11 - Webentwicklung . AutoCAD . Schulung) , sitze schon seit zwei Tagen dran und zarteste sie Zeile für Zeile. Habe hier im Forum gerade ein recht interessantes Platzierungs-Beispiel von 2012 entdeckt: Navi über Slider legen und hier die Lösung dazu: JSFiddle Playground - habe ich noch nicht ausprobiert... Über Hilfe die Steuerung über die Bilder zu schieben sehr dankbar!

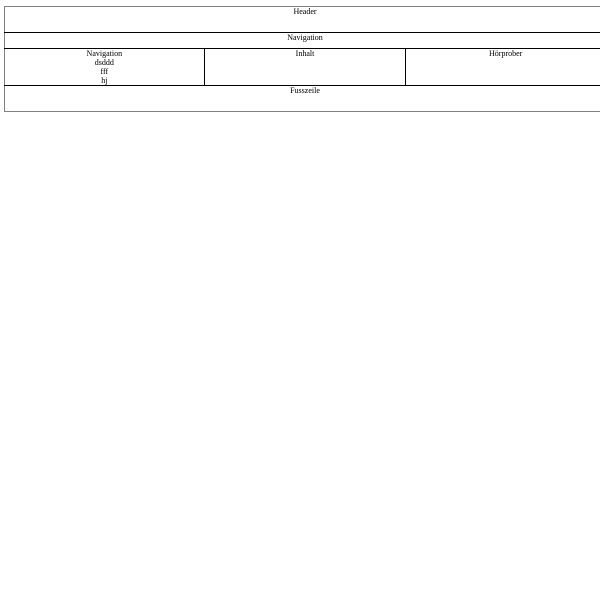
Fehler Bei Der Positiopnierung
2021-10-04 06:50:57-- Hallo, ich habe das Problem, dass sich die Fußzeile über den Inhalt legt, wenn der Inhalt größer wird als die Seitenhöhe. Das sieht dann nicht mehr so prickelnd aus. Mir ist klar, dass ich irgendetwas falsch positioniert habe. Ich weiß nur nicht was. Hier ist mal eine kurze Beschreibung. Ein Div das alles umschließt. Darin befindet sich ein weiters Div, dass die Navigation, den Inhalt, Hörproben und die Fußzeile beinhaltet. Navigation, Inhalt und Hörproben stehen in 3 Spalten nebeneinander. Die Fußzeile ist unten auf der Seite positioniert.

HTML Code Chaos, Wo Steckt Der Fehler?
2021-09-16 14:32:01-- #1 Hi zusammen, ich habe ein wenig Code Chaos :) Kann mir da wer helfen? Also Code sollte alles erklären. Textarea Fenster mit Load Text File und Save Text File funktion. Funktioniert auch aber Dreamweaver zeigt mir diese beiden hier Rot markierten Zeilen als Falsch an: Fehler wird angezeigt als "No Start Tag " Dazu kommt das ich das Komplette ding eigentlich mittig haben möchte bei 96% breite. Das Feld tendiert aber irgendwie nach links. Hab ehrlich gesagt ein wenig die übersicht verloren. Mag jemand helfen? Wäre sehr dankbar!! LG

HTML Dateiname Aus Variable übergeben
2022-09-02 14:10:36--
Hallo,
ich möchte in einem kleinen HTML-Script eine Datei in einem inline-Frame anzeigen, der Dateiname soll dabei aus den Formulareingaben generiert werden.
Den Dateinamen kann ich ermittlen, aber die Datei nicht anzeigen - wie kann ich den Dateinamen übergeben?
Ich habe ein vereinfachtes Demoscript erstellt:
** DEMO CODE NICHT VORHANDEN
In dieser Zeile liegt mein Problem:
Ich möchte nach Möglichkeit ohne PHP auskommen.
Idealerweise würde noch eine Fehlerseite gezeigt, wenn die angeforderte Datei nicht vorhanden ist.

Ich Verzweifele An Meiner Fotoshow Mit CSS
2021-08-22 23:24:25-- Hallo Freunde. Bisher habe ich meine Fotoshows jahrelang immer im gleichen, alten Stil produziert (als Rentner verlasse ich eben ungern eingefahrene Wege). Jetzt sollen diese etwas moderne werden. Beim Anclicken eines Fotos in der Übersicht (4 Spalten, n Zeilen) soll dieses vergrößert und ZENTRIERT angezeigt werden. Eigentlich einfach. Aber das Zentrieren wird nicht auf der Seite, sondern immer nur über dem ausgewählten Bild ausgeführt. Ich finde einfach keine Lösung

Jquery Toggle Tut Nicht
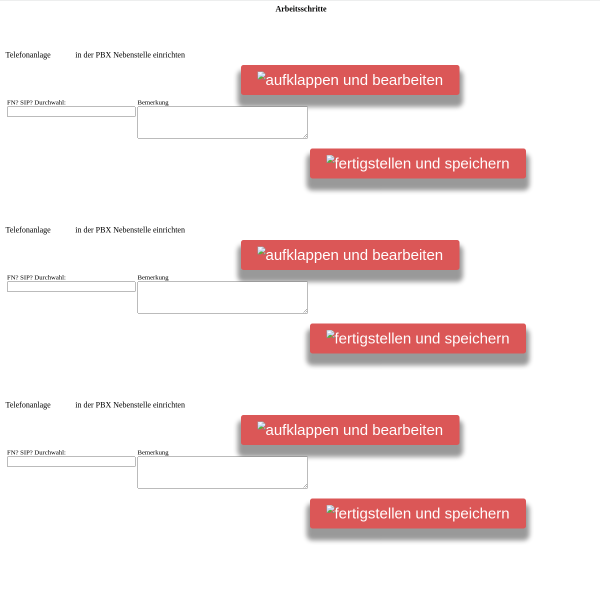
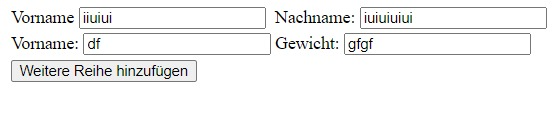
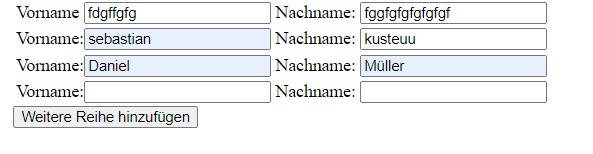
2022-03-13 23:36:46-- Habe mir folgende Funktionalität ergoogelt: ..... Jetzt möchte ich das abgewandelt einsetzen: .... Und das funktioniert nicht. Also der Plan wäre, dass die zweite TR Zeile ein und ausgeblendet wird, zu Anfang definitiv ausgeblendet ist. Ist das display:none hier der falsche Weg? Muss da irgendwie onload='this.hide();' hin? BTW: mit der id="form6" kann ich nur bedingt arbeiten, die ändert sich ständig, liegt in dieser Zeile aber als Variable vor. Und dass das Formular noch unvollständig ist, weiß ich

JS / JQuery Für Eine Anklickbare Tabellenzeile
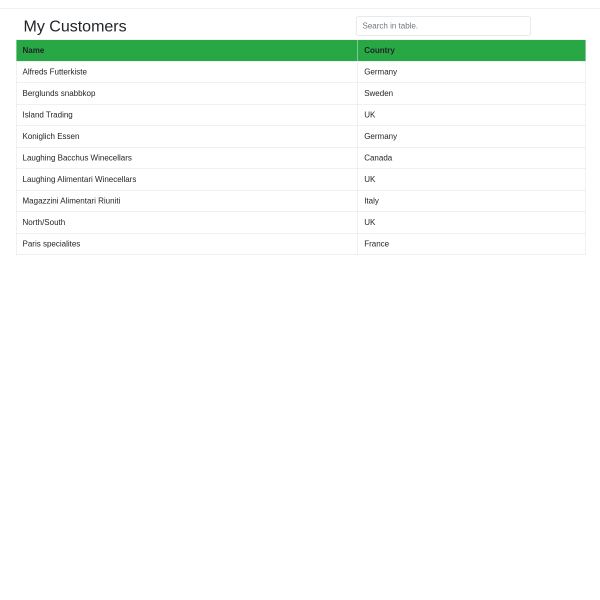
2021-09-26 02:09:06-- Hallo! Über das hier bestehende Portal-Programm habe ich eine Tabelle aufgebaut und CSS mäßig bearbeitet und bin noch dabei. Bspw. wird Spalte eins in der Schrift und Hover Reaktion noch anders. Pointer als Maus usw. Also ziemlich gut gelaufen und bis hierhin in Ordnung. Ergebnis im Anhang. Aber: Das Programm sieht es vor bestimmte Spalten zu definieren welche als Link fungieren. Nun Wollte ich aber, deswegen auch der Pointer, die ganze Tabellenzeile anklickbar machen. Nach kurzem googlen gibt es einige Lösungen. Nun ist es aber in meinem Fall nicht so einfach das HTML der Tabelle anzutasten. Einfacher wäre ein zusätzliches JS, welches den Job erledigt.

Komplizierte H1 Formatierung
2021-09-07 16:36:04-- Hallo, meine H1 hat folgenden Aufbau: "Textteil eins – Textteil zwei". Ich benötige ein CSS mit dem ich "Textteil eins" und "Textteil zwei" getrennt ansprechen kann. "Textteil zwei" soll in einer neuen Zeilen stehen. – soll nicht angezeigt werden. Z.B: Textteil eins Textteil zwei Es gibt keine Möglichkeit dies über einen <span> oder <div> zu regeln. Vielen Dank für die Hilfe.

Langel Label Bei Radio Button Ist Nicht Lauber Linksbündig
2022-08-30 17:50:48-- Ich habe einen Radio-Button, der ein über mehrere Zeilen laufendes Label hat. Dieses fließt aber aber der dritten Zeile unter den Radio-Button, soll aber sauber linksbündig sein. Es sieht also so aus: ( ) asdasdasd asdasdasd asdas asd asda asda asdasd das d asdasd asd d asdasda asdasdas

Listentext Bündig Neben Float Container
2021-09-15 14:59:35--
Hallo,
ich will eine Bild mit float:left einbinden und rechts davon neben Text auch eine Liste darstellen. Leider gelingt es mir nicht, den Listentext so einzurücken, dass er untereinander beginnt. Die erste Zeile eines Listenelements ist wie gewünscht, Bull - Abstand - Text, die nächste Zeile beginnt aber linksbündig mit dem Bull, und nicht, wie gewünscht linksbündig mit dem Text der ersten Zeile.

Mailto Emailtext Vor Dem Absenden Per JS Bearbeiten/verschönern
2021-10-23 20:43:16-- Hi ich habe ein Formular mit Input-Feldern, deren Eingaben per Email verschickt werden sollen. Das Formular wird per c# generiert und ist lokal als html verfügbar (hier kein php möglich). Grundsätzlich funktioniert das Ganze. Die Namen der Felder und deren Inhalte werden jedoch hintereinander im body eingefügt. Der Übersichtlichkeit wegen, sollen diese jedoch zeilenweise im Body stehen. Darüber hinaus soll noch ein kurzer Text angehängt werden. Die Idee wäre es, vor dem submit noch den Body per jQuery zu bearbeiten. Suche hierzu einen Lösungsansatz. PS: Bei den Versuchen funktionierte eine Parameterlänge von ca. 1000 Zeichen (Outlook). Ist diese Beschränkung vom Emailprogramm abhängig, das mit mailto gestartet wird? Im Internet gibt es Angaben von 255....ca. 2000. Lösungsvorschlag von AndreasB

Mehrere Bilder Mit Abstand Nebeneinander
2021-08-20 01:19:04-- Folgendes Problem: Ich möchte mehrere Bilder nebeneinander darstellen, und zwar mit Abstand, aber nicht am Anfang und am Ende. Da das Ganze mit verschiedenen Bildschirmgrößen funktionieren soll, weiß ich natürlich nicht, wie viel Bilder nebeneinander passen, ansonsten könnte ich immer das letzte Bild in einer Zeile ohne margin-right darstellen.

Mehrere Bilder Mit Abstand Nebeneinander 2
2021-08-24 19:04:29-- Folgendes Problem: Ich möchte mehrere Bilder nebeneinander darstellen, und zwar mit Abstand, aber nicht am Anfang und am Ende. Da das Ganze mit verschiedenen Bildschirmgrößen funktionieren soll, weiß ich natürlich nicht, wie viel Bilder nebeneinander passen, ansonsten könnte ich immer das letzte Bild in einer Zeile ohne margin-right darstellen.

Mit JavaScript Teile Aus HTML Löschen
2022-01-25 00:37:07-- Folgende Aufgabe: Ergänzen Sie die Datei so, dass per Knopfdruck die dynamisch hinzugefügten Textzeilen wieder entfernt werden können.

Nachricht Unter Einander PHP, HTML, CSS
2021-10-10 20:04:52-- Moin, ich bräuchte eure Hilfe. Ich programmiere gerade eine kleine Webseite die einen Chat besitzt, welches bis jetzt super funktioniert hat, jedoch geht die Nachricht die man absendet (egal ob untereinander oder nicht) nur in einer Zeile. Ich brauche somit Hilfe um dies zu beheben, sodass die Nachricht einer neue Zeile erstellt und nicht in eine ganze Zeile geht und raus aus der Box.

Navigation Bar Und Die Anker Aber Wie Richtig?
2021-09-15 14:44:25-- Selbes Thema noch mal. https://jsfiddle.net/RXBeat/fnmLc2jr/ Das hab ich jetzt gebaut. Code hab ich aus dem Netz und leicht abgeändert. Die untersten 5 Zeilen im CSS hab ich selbst eingefügt. Also "relative und height: 100vh. Dachte, das kann helfen.. Aber na ja.

Navigation Bar Und Die Anker Aber Wie Richtig? 2
2022-09-02 14:42:01--
https://jsfiddle.net/RXBeat/fnmLc2jr/
Das hab ich jetzt gebaut.
Code hab ich aus dem Netz und leicht abgeändert.
Die untersten 5 Zeilen im CSS hab ich selbst eingefügt. Also "relative und height: 100vh.
Dachte das kann helfen.. aber naja.
Javascript hab ich auch aus dem Netz. Versteh den nicht so wirklich.
Ganz unten im html section hab ich selbst hinzugefügt. Weil das im JS so angegeben ist. Dachte das kann helfen.
Tut es aber nicht :D
die hab ich auch selbst eingefügt zum testen. Funktioniert aber nicht grrr
also doch es greift zwar dahin aber öffnet optisch keine neue Seite sondern scrollt runter.
Mein Wunsch:
Das Menü soll dauerhaft sichtbar sein.
Wenn man ein menüpunkt auswählt soll die seite 100%x100% auf dem bildschirm erscheinen. Ohne das man zum nächsten punkt scrollen soll.
Also eine ganz normale Page.
Ich versuche das schon seit tagen sauber hinzubekommen. Ohne fusch etc.
Ich würde es einfach gerne mal sehen wie es aussehen muss.
Ich hab es schon mal fast hinbekommen, da hat es funktioniert aber sobald man man gesamte fenster verkleinert hat, ist die page hoch oder runter gescrollt obwohl das nicht sein durfte.
Ich will euch nicht immer die arbeit machen lassen aber nur so schnall ich wie man vorgeht.
Zu dem JS Code, vielleicht jemand die möglichkeit den mir in wenigen worten zu erklären?
Funktioniert das auch ohne JS?
https://jsfiddle.net/RXBeat/fnmLc2jr/1/

Navigation Bar Und Die Anker Aber Wie Richtig? Lösung Mit TABS
2021-09-15 14:45:38-- Selbes Thema noch mal. https://jsfiddle.net/RXBeat/fnmLc2jr/ Das hab ich jetzt gebaut. Code hab ich aus dem Netz und leicht abgeändert. Die untersten 5 Zeilen im CSS hab ich selbst eingefügt. Also "relative und height: 100vh. Dachte, das kann helfen.. Aber na ja.

Overflow Ellipsis Bei Einem Zeilenbruch Text
2021-10-04 01:23:19-- Hallo, ich habe z.b 2 Texte wie diese hier: MeinlangerText ist hier. MeinLangerText Mit overflow:hidden & text-overflow:ellipsis & width:50px sehen die Texte so aus: Text 1: MeinlangerTe... ist hier Text 2: MeinLangerTe... Wie kann ich es machen, dass er trotz Leerzeichen oder Zeilenbrüche, wie beim zweiten Text macht?

Passwortfeld Auf Länge Testen
2022-09-06 20:30:19-- Bei diesem Beispiel wird vor dem Absenden angezeigt, ob das Passwort mindestens 8 Zeilen lang ist

Position Sticky Bei Tabellen
2021-10-08 17:30:43-- Hallo, ich bin gerade am Erstellen einer Webseite. Folgendes Problem: Ich möchte gerne eine Tabelle, die einen gewissen Abstand nach oben hat. Beim Scrollen soll dann nicht nur der Header, sondern die ganze Tabelle "mitgehen". Leider bekomme ich dies nicht hin. Bei mir ist es immer so, dass sich dann alle Zeilen untereinander schieben und nicht die komplette Tabelle "mitgeht" sondern eben immer nur eine Zeile.

Selektionierte Zeile Anders Einfärben
2021-10-08 12:50:52-- Hallo Zusammen Ich möchte gerne beim Kontaktformular den blauen Balken beim Feld ART eine andere Farbe haben. Den die Hauptfarben sind: Schwarz/Rot/Gold. Darum möchte ich den Balken auch so die Farbe haben. Gibt es eine Liste der CSS Befehle für die Combobox Formatierung.

Suche Code In Textdatei
2021-10-29 04:10:20-- Hallo, bin Anfänger und möchte ein kleines PHP Programm machen, welches folgendes machen soll. 1. Ich habe eine textdatei, worin die erstenn 10.000 Nachkommastellen von PI stehen (aus einem Buch Pi) 2. habe ich nun immer eine 4 stellige beliebige Zahl (z.B. 1246) Nun soll dieses PHP Script diese zahl in den 10.000 Nachkommastellen finden und die Position in dem Buch PI irgendwie darstellen, also mit der Ausgabe : - Seite des Buches - Zeile der Seite - Position in der Zeile Hat da von Euch Profis ne Idee, wie ich das anstellen kann?

Tabelle Durchsuchen Mit JQuery Script
2021-09-06 19:04:54-- Hallo zusammen, Versuche zurzeit eine HTML Tabelle zu durchsuchen. Klappt auch soweit ganz gut, nur wollte ich gerne noch zwei Sachen erweitern an dem Script: 1. Momentan kann ich immer nur nach einem Wort suchen, jedoch würde ich gerne nach mehreren Wörtern suchen: Also ich hab quasi ne Tabelle mit einer Spalte "Name" und einer "Vorname", wenn ich jetzt in mein Suchfeld "Hans" eingebe dann zeigt er mir alle Zeilen an in der Hans steht Wenn ich jedoch "Hans Meier" eingebe zeigt er mir leider nichts mehr an. Komm da leider nicht dahinter an was das das liegt, ist das mit diesem Script überhaupt möglich? 2. Würde ich gern einige "Standart-Suchbegriffe" Per Button in das Suchfeld eintragen (oder Wenn geklickt einfach zur Suche hinzufügen. Kann mir da wer weiterhelfen?

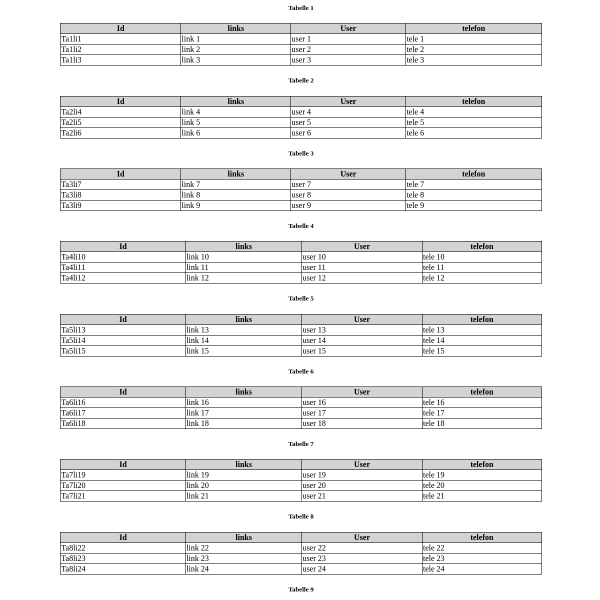
Tabelle Immer Nur Mit 3 Spalten Erstellen
2021-08-30 01:11:10-- Hallo zusammen, aktuell stehe Ich auf dem Schlauch. Ich möchte eine Tabelle erstellen, die nur 3 Spalten hat, Zeilen sind dabei egal. Wenn die 3 Spalten voll sind, dann muss eine neue Tabelle erstellt und im selbigen Aufbau geschrieben werden. Die Daten kommen dann aus der Datenbank und werden entsprechend befüllt.

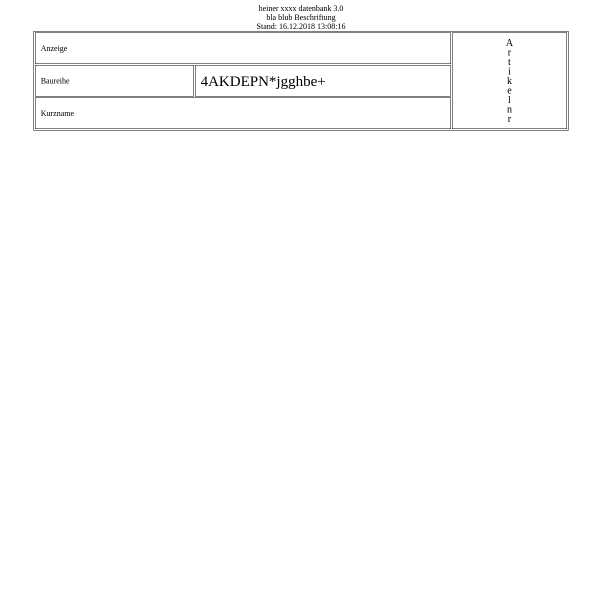
Tabelle Mit 90 Grad Gedrehten Text Anzeigen
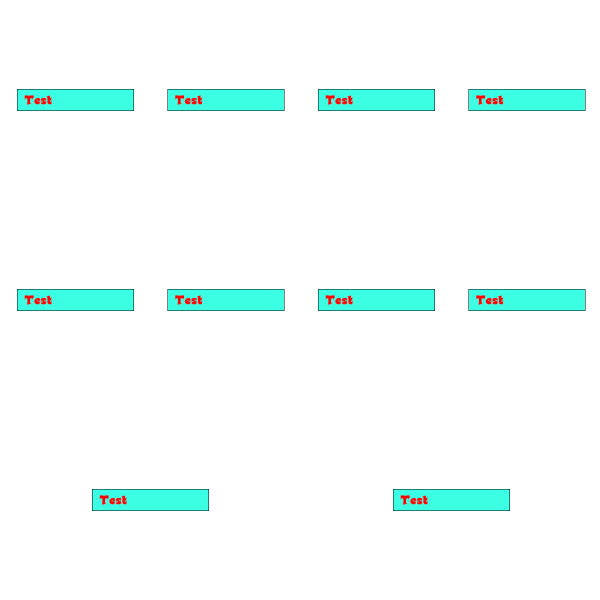
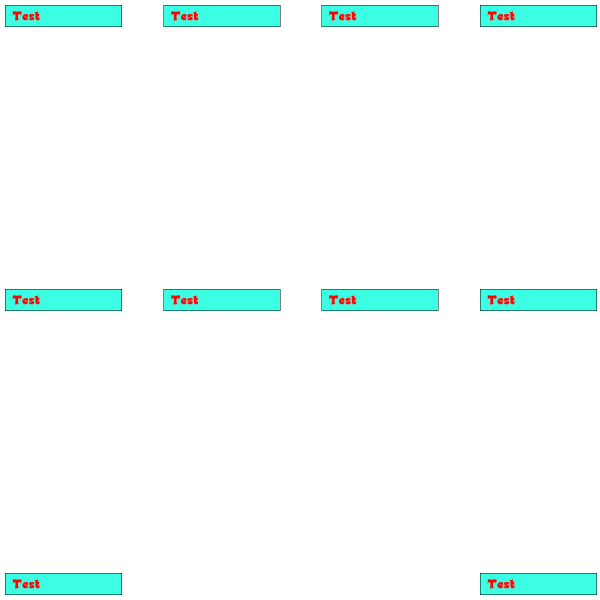
2021-10-05 15:24:39-- Hallo zusammen, ich möchte gerne eine HTML Seite aufbauen, die aus 3 Tabellenzeilen besteht Die x-Werte stehen normal, Z soll um 90 Grad nach rechts gedreht dargestellt werden. Meine bisherigen Versuche klappen insofern, dass die Ausrichtung der Texte klappt, nur leider die Positionierung nicht. Mein gedrehter Text steht außerhalb der Tabelle (ganz am rechten Rand). Daher habe ich 2 Fragen: 1. Woran liegt es, dass der Text außerhalb der Tabelle steht? 2. Funktioniert das auch, wenn ich den o. g. Tabellenblock nach rechts und unten mehrmals kopiere? Hier einmal mein HTML-Code bzw. CSS-Datei im Anhang. Test ist ohne Drehung und T ist mit Drehung. Wäre super, wenn mir jemand von Euch hier kurz die Lösung nennen könnte.

Tabelle Mit Ausgewählten Gitternetzlinien
2021-10-10 06:20:16-- Hallo an alle! Zunächst: Ich bin Neuling und mache erste Erfahrungen. Ich würde auf einer Seite gerne eine Tabelle einfügen – was schon klappt. Ich möchte gerne, dass die einzelnen Zeilen durch eine Rahmenlinie getrennt sind, jedoch nicht die einzelnen Spalten, und auch um die Gesamttabelle soll kein Rahmen sein. Also waagerechte Linien ja, senkrechte Linien nein. Kann ich das mit HTML hinbekommen? Meine Google-Suche nach Antworten haben immer wieder nur Lösungen für Rahmen um die Tabelle oder gesamte Tabelle Gitternetz angezeigt. Vielen Dank, wenn mir jemand auf die Sprünge hilft! – Falls mein Design-Wunsch überhaupt möglich ist. Vielen Dank, Lothar

Tabelle Mit Lücke
2022-01-24 23:05:06-- Könnt Ihr mir mal bitte helfen? Bin schon seid Stunden dran und finde nicht den Fehler, warum nach der ersten Zeile eine Lücke ist.

Visibility Mit Javascript ändern
2022-09-29 01:19:44--
Hallo Zusammen,
ich möchte von der Zeile
<tr style="visibility: collapse" id="opt">
per js die visibility ändern.
Versucht habe ich es mit
function add() {
document.getElementById("opt").style.visibility = "visible";
}
die per Button aufgerufen wird.
Das lässt die Zeile aber nur kurz aufblitzen und direkt wieder verschwinden.
Was mache ich falsch?
<tr style="visibility: collapse" id="opt">
function add() {
document.getElementById("opt").style.visibility = "visible";
}
Visibility Mit Javascript ändern 2
2022-09-29 01:26:07--
Hallo zusammen,
ich möchte von der Zeile
per js die visibility ändern.
Versucht habe ich es mit
function add() {
document.getElementById("opt").style.visibility = "visible";
}
die per Button aufgerufen wird.
Das lässt die Zeile aber nur kurz aufblitzen und direkt wieder verschwinden.
Was mache ich falsch?
function add() {
document.getElementById("opt").style.visibility = "visible";
}
Zeile Des Cursors In Texarea Farbig Hinterlegen
2021-09-16 20:05:37-- Hallo zusammen, ich würde gerne in einem Textarea die Zeile, in welcher der Cursor aktuell ist farbig hinterlegen. Ich dachte dabei an ein DIV, welches hinter dem Textarea ist und dann eben von hinten durchscheint. Jedoch stelle ich es mir schwer vor, das DIV immer korrekt hinter der aktuellen Zeile zu positionieren, da ja in dem Textarea auch gescrollt werden kann. Eine fertige Lösung habe ich nirgends gefunden, jedoch stelle ich es mir in etwa so vor, wie https://jsfiddle.net/ es auch implementiert hat. Hat jemand einen Lösungsvorschlag oder so etwas schonmal gemacht?

Zeile Des Cursors In Texarea Farbig Hinterlegen 3
2022-08-30 18:45:04-- Hallo zusammen, ich würde gerne in einem Textarea die Zeile, in welcher der Cursor aktuell ist farbig hinterlegen. Ich dachte dabei an ein DIV, welches hinter dem Textarea ist und dann eben von hinten durchscheint. Jedoch stelle ich es mir schwer vor, das DIV immer korrekt hinter der aktuellen Zeile zu positionieren, da ja in dem Textarea auch gescrollt werden kann. Eine fertige Lösung habe ich nirgends gefunden, jedoch stelle ich es mir in etwa so vor, wie https://jsfiddle.net/ es auch implementiert hat. Hat jemand einen Lösungsvorschlag oder so etwas schonmal gemacht?

Zeile Des Cursors In Texarea Farbig Hinterlegen Lösung 2
2021-09-16 20:09:56-- Hallo zusammen, ich würde gerne in einem Textarea die Zeile, in welcher der Cursor aktuell ist farbig hinterlegen. Ich dachte dabei an ein DIV, welches hinter dem Textarea ist und dann eben von hinten durchscheint. Jedoch stelle ich es mir schwer vor, das DIV immer korrekt hinter der aktuellen Zeile zu positionieren, da ja in dem Textarea auch gescrollt werden kann. Eine fertige Lösung habe ich nirgends gefunden, jedoch stelle ich es mir in etwa so vor, wie https://jsfiddle.net/ es auch implementiert hat. Hat jemand einen Lösungsvorschlag oder so etwas schonmal gemacht?

Zeilenumbruch Automatisch Entfernen
2021-09-06 13:25:04--
Hi zusammen,
Gleich vorweg, kann mein Problem nur tippen aber gerade nicht zeigen. Bin nur am Handy. Schon mal sorry dafür.
Ein div Tag mit border 1px im style.
Also ein Kasten! :)
In diesem Kasten sind:
bla bla
bla bla
bla bla
bla bla
Somit werden mir auch die Zeilenumbrüche angezeigt.
Ich kann diese nicht per Hand entfernen. Die sind nun mal da.
Gibt es eine Möglichkeit oder ein Befehl womit man der div Kasten angezeigt wird, ohne Zeilenumbrüche? Also bitte nicht falsch verstehen, die Zeilenümbrüche sollen schon da sein aber nicht die leeren!
Hab über Javascript was gefunden was nicht funktioniert hat. Bin auch kein Javascript spezi.
bla bla
bla bla
bla bla
bla bla