2021-09-15 18:38:39
Problem bei der Erstellung eines responsive Menüs mit html/css ohne Javascript
Hallo allerseits!
Ich bin AnSophie und weil ich Hilfe brauche, bin ich neu hier. =)
Ich arbeite mit html5/CSS3.
Seit bald 3 Tagen plage ich mich mit meinem „Menü“, weil ich meine gesamte Website mobilefriendly machen muss/möchte.
Bis jetzt hatte ich eine „sidebar“, mit der geht responsive schlecht und es gefällt mir auch nicht mehr.
Ich habe einige Unterseiten mit mehreren Textabschnitten pro Seite.
Damit man nicht den ganzen Text „durchlesen“ muss, um eine Info zu finden/entdecken, die man sucht, möchte ich die einzelnen Textabschnitte übersichtlich zur Auswahl zur Verfügung stellen - siehe Bild „menue1“.
Das „mega menü“ wäre zwar eine Option, allerdings ist es zu unübersichtlich - siehe Bild „menue2“. Außerdem hätte ich die einzelnen Kategorien lieber erst zum „Anklicken“.


2021-09-15 18:32:46
Menüpunkte bei Aktivierung (Klick) mit Text versehen
Hallo zusammen,
ich bin noch recht unerfahren was html angeht und suche nach einer Möglichkeit das bei einem Klick auf ein Menüpunkt ich einen entsprechenden Text angezeigt bekomme.
Beispiel: Ich klicke auf den Button Darsteller im Menue und es erscheint eine Liste mit den Darstellern. Das ursprüngliche Menü bleibt dabei weiter Sichbar / Nutzbar.
2021-09-15 18:27:57
Schrift in Bild drehen
Hallo zusammen,
ich habe beim respsonsivem Design drei Probleme:
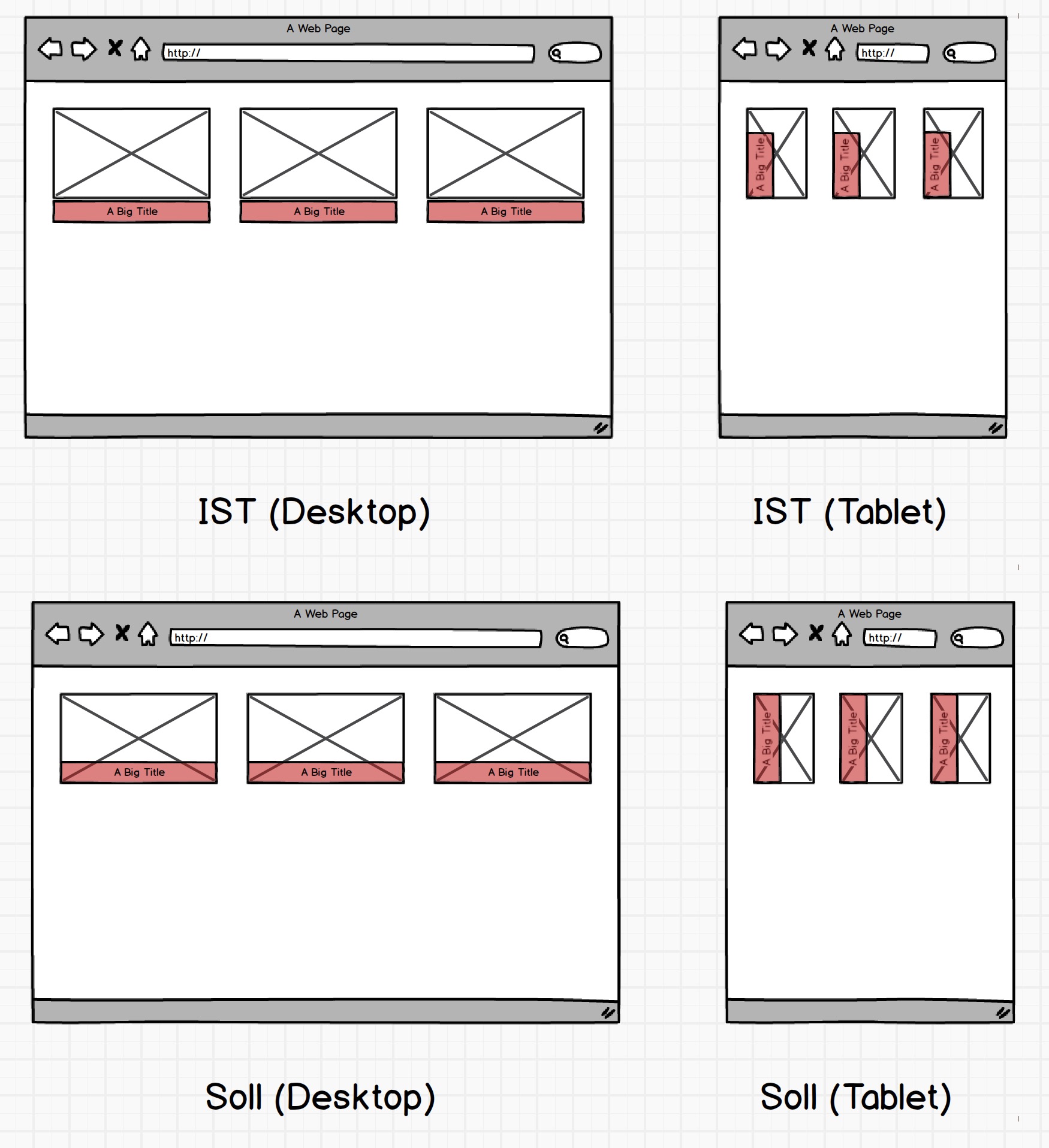
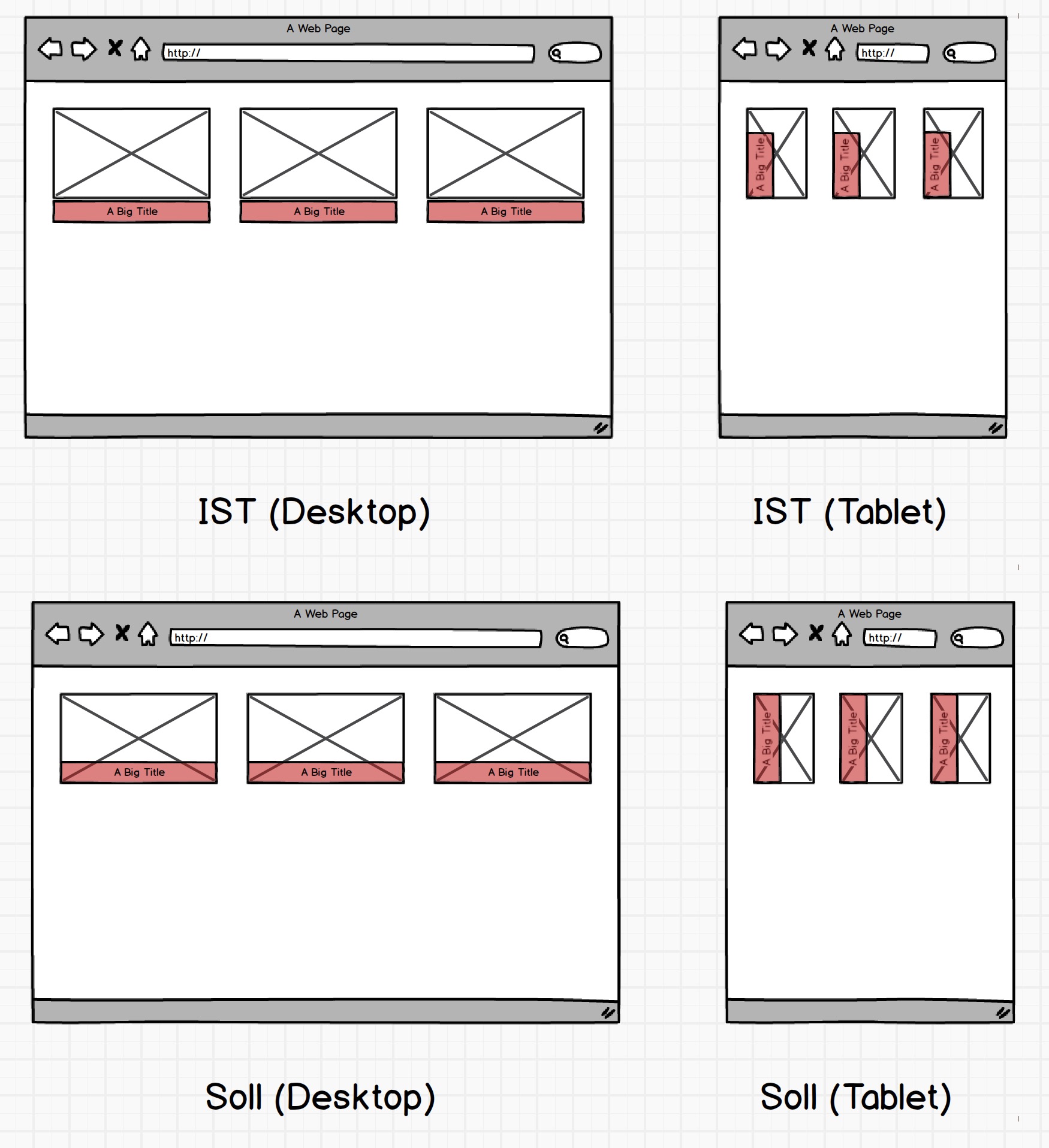
Ich habe 3 Bilder (im Querformat) mit jeweils einer Bildunterschrift. Bei kleinen Viewports sind alle Bilder und die dazugehörigen Überschriften untereinander angeordnet.
Problem 1:
Beim mittleren Viewport möchte ich die Bilder, die mittels Picture-Element, eingebettet sind, gegen andere Bilder im Hochkantformat tauschen. Gleichzeitig - und das ist das eigentliche Problem - soll die Bildüberschrift um 90° gegen den Uhrzeigersinn gedreht werden und sich über die ganze Höhe erstreckt (Skizze anbei).
Problem 2:
Wie bekomme ich die Bildüberschrift, die sich aktuell außerhalb des Bildes befindet, ins Bild? (siehe Skizze)
Das Picture-Element erlaubt außer Source und IMG keine Kindelemente. Eine Positionierung mit "relative/absolute" ist somit nicht möglich.
Problem 3:
Kann mir jmd sagen, woher der Abstand zwischen Bild und Bildunterschrift in der Mobile- und Desktopansicht herkommt? (siehe Screenshot "Problem 3")


2021-09-15 18:22:42
Benötige einen timer der vorwärts läuft. Ja?
Hi,
was ich benötige, ist ein Timer der vorwärtsläuft.
Sobald die Seite geladen ist, fängt der Timer von 00:00:00 an.
Ab 10 Sekunden wird die Schrift rot.
Ab 20 Sekunden blinkt die Schrift rot.
Darunter ein Reset Button.
Sobald der betätigt wird, fängt der Timer von vorne an, und zwar wieder in Weiß und nicht in Rot.
Alle Versuche scheiterten :)
Jemand eine Idee wie ich dies verwirklichen kann?
2021-09-15 18:18:21
Menüleiste mit Unterpunkten erstellen
Moin! :)
ich habe das Problem das ich gerne eine vertikale Menüleiste hätte, welche mir auf 'klick' die Unterpunkte der jeweiligen 'Hauptleiter' einblendet.
Da dies nicht in CSS möglich ist wurde ich auf Javascript verwiesen.
Ich bin ein Laie wenn es um Javascript geht. Weswegen ich wahrscheinlich auch nichts gefunden habe was mir weiterhilft. Also Pardon wenn die Frage schon 100x gestellt wurde :)
Ich würde das Javascript gerne direkt in die html einbinden, mehr wünsche habe ich nicht. Ich hoffe du kannst mir helfen.
Vielen lieben Dank im Voraus!
2021-09-15 15:03:09
defs mit jQuery in SVG-Code einfügen
Ich versuche via jQuery einem SVG-Code ein -Element hinzufügen und dieses anschließend einem fill-Attribut zuweisen, was eigtl. auch klappt, aber dann eben doch nicht.
Problem-bzw. Quelltext-Analyse (via browserinternem Developer-Tool):
-Element und fill-Attribut werden korrekt hinzugefügt
wenn ich das -Element kopiere und zweites Mal unter dem ersten einfüge, und dann das erste lösche, funktioniert es
wenn ich das -Element kopiere und zweites Mal unter dem ersten einfüge, und dann das zweite lösche, funktioniert es nicht
wenn ich das -Element lösche, und dann neu hinzufüge, funktioniert es
Was ist denn da los? Irgendwie sprengt das regelrecht die Grenzen meiner Logik.
2021-09-15 14:59:35
Listentext bündig neben Float-Container
Hallo,
ich will eine Bild mit float:left einbinden und rechts davon neben Text auch eine Liste
- darstellen. Leider gelingt es mir nicht, den Listentext so einzurücken, dass er untereinander beginnt. Die erste Zeile eines Listenelements ist wie gewünscht, Bull - Abstand - Text, die nächste Zeile beginnt aber linksbündig mit dem Bull, und nicht, wie gewünscht linksbündig mit dem Text der ersten Zeile.
2021-09-15 14:57:13
Quadrat mit Prozentangaben für Länge und Breite
Moin Moin,
wie wahrscheinlich viele bin ich momentan dabei eine Website zu erstellen.
In dieser befinden sich 6 DIV´s wo später Bilder eingefügt werden, somit haben diese die Form eines Rechtecks.
Zudem habe ich ein Bild in Kreisform (separates DIV).
Ich möchte die Website auch auf Mobiltelefonen und jegliche andere Größe gut aussehen lassen, dafür benötige ich
Prozentangaben bei der Höhe und Breite der DIV´s (sowohl Quadrate als auch der Kreis).
Wie kann ich dieses Problem lösen? Wenn ich width und height denselben Prozentwert zuordne, dann kommt nur Grütze.
Hat jemand einen anderen Tipp wie ich die Website "monitor-freundlich" aufbauen kann?
Danke schonmal. :)
2021-09-15 14:53:44
Audioplayer hinter Bild
Hallo Leute, Mein Name ist Daniel und stehe mit html relativ am Anfang.
Hoffe es kann mir jemand bei meinem Problem helfen.
Ich möchte auf meiner Seite lediglich ein Lautsprecher Icon haben wo wenn ich daraufklicke sich ein neuer Tab mit dem Player öffnet.
Könnte mir jemand hierbei kurz einen Anstoß geben :-)
2021-09-15 14:50:48
Toggle Font-Awesome Icon funktioniert nur bedingt Lösung 2