39 Seiten gefunden in 178.55, ms
![[JS][CSS] SetCustomValidity](siteimage/noimage.jpg)
[JS][CSS] SetCustomValidity
2021-09-30 01:07:25-- Guten Morgen, Mittag oder Abend, ich habe eine Frage bezüglich des Befehls setCustomValidity. Ist es möglich die Ausgabe von dem eben genannten Befehl zu gestalten, wenn ja auch mit CSS? Meine zweite sowie dritte Frage impliziert die erste Frage, denn ich würde gerne wissen, ob es möglich sei, dass die Ausgabe nicht auf den Bildschirm fixiert ist, sondern auf die Website bzw. das Element. Und meine letzte Frage ist, ob man die Ausgabe vom Element aus neu positionieren kann, sprich nach links/oben/unten/rechts verschieben. Mit freundlichen Grüßen Crazy

4 X 4 MitFlex
2021-10-03 16:46:58-- Ich habe im anderen Forum ein 4 x 4 Boxen Feld gesehen. Sobald man mit Maus über die Boxen ging, wurde ein Extra Kasten untendrunter aufgemacht . Ich wollte das gerne auch haben, nur wahr das Problem das es im Grid Layout geschrieben ist und mein Browser das nicht kann bzw. Falsch anzeigt. Kann mir das einer in Flexbox Style übersetzten oder mir erklären, wie das geht. Wie ich gesehen habe wurde da auch kein Javascript für benutzt. Aber ich möchte in späteren Verlauf da mit Javascript drauf zugreifen.Wäre schön das man das schon mit reinschreiben kann.

Abstand Bestimmen ...
2022-09-02 14:51:01-- Hallo ihr! Bin neu hier und beschäftige mich seit Kurzem mit HTML und habe schon meine ersten beiden Anfängerfragen: 1) Wie gelingt es mir, z.B. die hier dargestellten Links (HOME, FOREN, NEUIGKEITEN und MITGLIEDER) in der blauen Leiste nach oben oder unten zu verschieben? 2) Kann ich den Abstand zwischen den einzelnen Links einfacher als durch eine Aneinanderkettung von mehreren " " bewerkstelligen? Vielen Dank schon mal für eure Starthilfe! LG, faith

Abstand Bestimmen ... 2
2022-09-02 14:55:03-- Hallo ihr! Bin neu hier und beschäftige mich seit Kurzem mit HTML und habe schon meine ersten beiden Anfängerfragen: 1) Wie gelingt es mir, z.B. die hier dargestellten Links (HOME, FOREN, NEUIGKEITEN und MITGLIEDER) in der blauen Leiste nach oben oder unten zu verschieben? 2) Kann ich den Abstand zwischen den einzelnen Links einfacher als durch eine Aneinanderkettung von mehreren " " bewerkstelligen? Vielen Dank schon mal für eure Starthilfe! LG, faith

Beim Tab Wechsel Soll Der Countdown Stoppen
2022-03-13 23:56:23-- Hallo Freunde, ich habe hier ein kleines Countdown-Skript, das am Ende der Laufzeit nach 60 Sekunden einen Text ausgibt. Nun möchte ich, dass wenn der User ein weiteres TAB in seinem Browser öffnet der Countdown gestoppt wird und wenn der User auf der Hauptseite ist, wo der Countdown stattfand, wieder anfängt zu zählen. Ich habe was im Internet über blur gelesen und ein Beispiel gibt es hier https://jsfiddle.net/72cLu8c0/. Ich bin kein Javascript-Spezialist und würde mich freuen, wenn jemand mal drüberschaut und mein Skript unten modifiziert.

CSS Border Keyframes
2021-08-23 00:17:20-- Gibt es eine Möglichkeit die einzelnen variablen (border-top, border-left,...) mittels Keyframe "anzusprechen"? Also ich will das border-top von oben nach unter animiert wird, danach links und rechts (von oben nach unten) danach border-botton von links und rechts aussen gefüllt werden. Border ist zuerst nicht sichtbar und wird dann durch Keyframes eingeblendet und nach x Sekunden wieder ausgeblendet. Muss ich einzelne div dafür machen oder geht es auch leichter?

Css Collapsible Button Verschieben
2021-09-16 21:19:07-- Ich habe 2 collapsible Buttons und möchte den einen weiter nach unten verschieben. Wenn ich mit den p-Tag einen Zeilenumbruch erzwinge, funktioniert der Button jedoch nicht mehr wie gewünscht.

CSS Roate Effekt
2021-09-21 16:12:52--
Hallo,
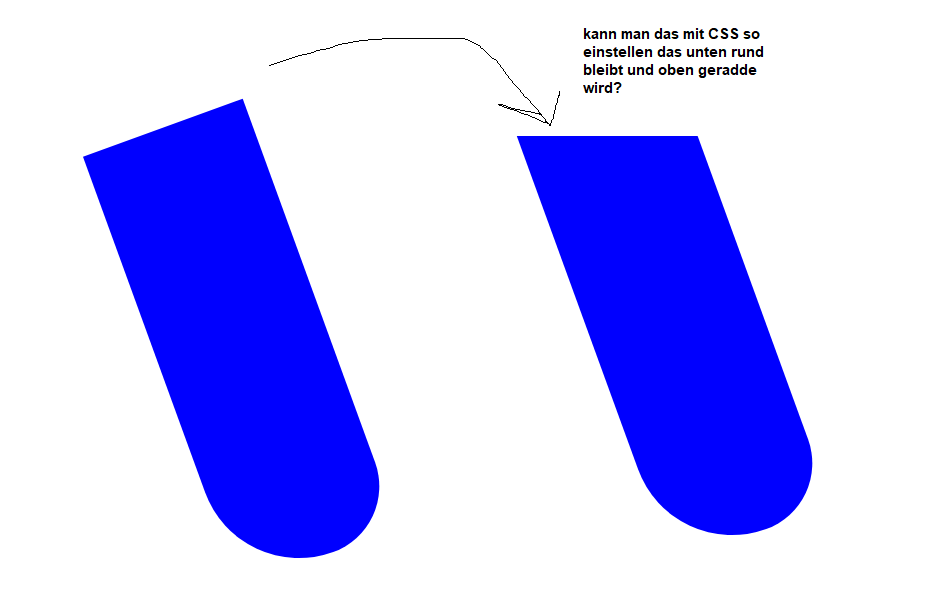
ich habe ein Beispielbild wo man sehen kann was ich fragen will.
Auf der linken Seite vom Bild sieht man ein Element das ich mit CSS rotate erstellt habe hier
Ich will mal gerne wissen ob man mit CSS dass auch so einstellen kann das oben gerade bleibt und unten rund, siehe Bild.


CSS Roate Effekt 2
2022-01-20 21:23:09-- Hallo, ich habe ein Beispielbild wo man sehen kann was ich fragen will. Auf der linken Seite vom Bild sieht man ein Element das ich mit CSS rotate erstellt habe Ich will mal gerne wissen, ob man mit CSS das auch so einstellen, kann das, oben gerade bleibt und unten rund

CSS3 Dropdown Menü Funktioniert Nicht Richtig
2022-09-28 23:04:31-- Hallo Leute, Hab seit kurzem mit HTML5 & CSS3 angefangen. Möchte auf meiner Homepage ein verschachteltes Dropdown Menü mit CSS3 erstellen. Hab bei dieser Seite eins gefunden https://wiki.selfhtml.org/wiki/CSS/Tutorials/Dropdown-Men%C3%BCs_mit_CSS_gestalten Nun hab ich das in meine Homepage eingefügt aber es funktioniert nicht richtig. Die anderen Menü punkte nach dem Dropdown Menü werden nach unten verschoben und das Dropdown menü wird auch nicht richtig angezeigt. Könnte mir jemmand bitte sagen was ich da falsch mache?

CSS3 Dropdown Menü Funktioniert Nicht Richtig 2
2022-09-28 23:07:40-- Hallo Leute, Hab seit kurzem mit HTML5 & CSS3 angefangen. Möchte auf meiner Homepage ein verschachteltes Dropdown Menü mit CSS3 erstellen. Hab bei dieser Seite eins gefunden https://wiki.selfhtml.org/wiki/CSS/Tutorials/Dropdown-Men%C3%BCs_mit_CSS_gestalten Nun hab ich das in meine Homepage eingefügt aber es funktioniert nicht richtig. Die anderen Menü punkte nach dem Dropdown Menü werden nach unten verschoben und das Dropdown menü wird auch nicht richtig angezeigt. Könnte mir jemmand bitte sagen was ich da falsch mache?

Dezimalzahlen Für Counter Script
2021-09-21 16:07:48-- Hallo zusammen, ich kenne mich leider nicht gut mit Javascript aus. Ich habe ein Couter Script gefunden, welches gut funktioniert. Erst beim Scrollen wird der Counter aktiv, wenn er sich z.B. unten auf einer Seite befindet. Da ich nun sehr große Zahlen habe, wie z.B. 278397, würde ich gern Dezimalzahlen nutzen. Leider funktioniert es nicht, einfach nur den Punkt zu setzen. Könnt Ihr mir hier bitte helfen, das Script so anzupassen, dass im Counter Dezimalzahlen angezeigt werden? Ich danke Euch schon mal sehr im Voraus.

Ein Div (Bottom) Relative Zu Einem Footer Offset Verschieben
2021-08-20 01:08:36-- Ich habe einen Footer, der NICHT fest einfach am Ender der Page mit einer Höhe von 200px liegt. Bei der Desktop Auflösung habe ich einen scrolltotop Button der FEST bei bottom 10px right 10px liegt. Soweit so gut und funktioniert. Wenn nun die Auflösung unter 1024px geht, habe ich etwas anderes css. Den scrolltotop Button wollte ich dennoch dort lassen. Leider verdeckt er mir dann aber beim Footer unten etwas, was nicht sein darf.

Element Zoomen Auf Bildschirm Höhe Breite Ohne Verzerren Für Alle BildschirmTypen.
2021-10-09 16:44:12--
Hi. Wie kann man
Elemente zB. Fotos Gif Video iframe
automatisch anpassen/ zoomen auf komplette
BildschirmHöhe vertikal 9:16
bzw. BildschirmBreite horizontal 16:9
und mittig ausrichten
im jeweiligen RahmenElementZiel zB. Hintergrund für Seite, div oder span Boxen?
Überstehende Ränder sind ok, können gern abgeschnitten werden oben/unten oder an den Seiten links/rechts,
 Hauptsache
- Original getreu, ohne Verzerrung.
- soll komplett bedecken, also weder längs noch seitlich zu kurzes Bild sein.
Hauptsache
- Original getreu, ohne Verzerrung.
- soll komplett bedecken, also weder längs noch seitlich zu kurzes Bild sein.

Fehler Bei Der Positiopnierung
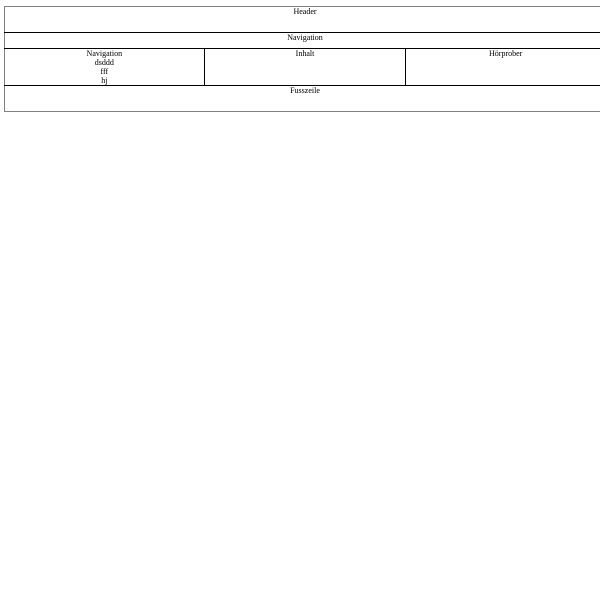
2021-10-04 06:50:57-- Hallo, ich habe das Problem, dass sich die Fußzeile über den Inhalt legt, wenn der Inhalt größer wird als die Seitenhöhe. Das sieht dann nicht mehr so prickelnd aus. Mir ist klar, dass ich irgendetwas falsch positioniert habe. Ich weiß nur nicht was. Hier ist mal eine kurze Beschreibung. Ein Div das alles umschließt. Darin befindet sich ein weiters Div, dass die Navigation, den Inhalt, Hörproben und die Fußzeile beinhaltet. Navigation, Inhalt und Hörproben stehen in 3 Spalten nebeneinander. Die Fußzeile ist unten auf der Seite positioniert.

Fehlerhafte Weiterblätter Bildreihe Lässt Sich Nicht Weiterblättern
2021-10-10 16:20:57-- Hallo, liebe Hilfsbereiten, diese Seite https://www.wolfgang-titze.de/listing-5-31.htm wird durch einen Klick auf den Button Fotogalerie1 aufgerufen. Unten erscheint eines von 5 Bildern zum Weiterblättern nach Klick auf einen Link(Winkel). Das funktioniert aber leider nicht. Diese Website https://www.wolfgang-titze.de habe ich vor etwa 12 Jahren nach einem Buch aus der "Dummi-Reihe" erstellt. Es ist nur eine Hobby-Website. Damals hat das Weiterblättern funktioniert. Ich möchte es gern reparieren bzw. umstellen , dass das funktioniert. Ich habe schon in den Quelltext folgendes eingesetzt: (google.load, )"1" . Leider war das erfolglos.

Fehlerhafte Weiterblätter Bildreihe Lässt Sich Nicht Weiterblättern 2
2021-10-10 16:39:18-- Hallo, liebe Hilfsbereiten, diese Seite https://www.wolfgang-titze.de/listing-5-31.htm wird durch einen Klick auf den Button Fotogalerie1 aufgerufen. Unten erscheint eines von 5 Bildern zum Weiterblätten nach Klick auf einen Link(Winkel). Das funktioniert aber leider nicht. Diese Website https://www.wolfgang-titze.de habe ich vor etwa 12 Jahren nach einem Buch aus der "Dummi-Reihe" erstellt. Es ist nur eine Hobby-Website. Damals hat das Weiterblättern funktioniert. Ich möchte es gern reparieren bzw. umstellen , dass das funktioniert. Ich habe schon in den Quelltext folgendes eingesetzt: (google.load, )"1" . Leider war das erfolglos.

Footer Unten Und über Inhalt
2021-09-26 23:05:21-- Hallo, ich hoffe mein kleines Problem wurde bisher noch nicht thematisiert. Nur dazu zu recherchieren ist ein wenig komisch, deswegen frage ich einfach mal hier nach^^ Es geht um einen Footer, der ähnlich einem Sticky Footer über dem Inhalt der Seite liegen soll, da er durchsichtig ist. Allerdings soll er nicht am unteren Bildschirmrand kleben, sondern ganz unten an der Seite. (Wenn ich danach suche komme ich immer zum Sticky Footer.) Normalerweise ist das kein Problem, nur da ich noch nicht so erfahren bin, weiß ich einfach nicht weiter wie ich den Footer über den Inhalt bekommen soll, ohne dass er irgendwo in der Mitte der Seite schwebt. Ich hoffe ihr könnt mir helfen, und dass meine Frage nicht zu simpel ist ;D

Footer Bereich Wird überschrieben
2022-09-02 22:03:52-- Hallo zusammen, ich hab ein Problem, dass ich nicht gelöst bekomme. Im oberen Bereich meiner Homepage befindet sich der Header mit Dropdown etc. Ein paar Pixel, darunter der Navigationsbereich und darunter der Footer-Bereich. Der Footer soll am Browser immer ganz unten sein. Der Navigationsbereich kann unterschiedliche Höhen annehmen. Sobald der Navigationsbereich über eine Seite hinaus geht, läuft er in den Footer-Bereich. Ich bekomme es einfach nicht hin, dass der Navigations- und Footer-Bereich voneinander getrennt bleiben.

Frage Zur Stoppuhr Mit Javascript
2021-10-08 17:40:35-- Ich habe mir eine Fitness-App aufgebaut, in der man zwischen Cardio und Kraftsport auswählen kann und man seine Ergebnisse speichern kann. Beim Cardio-Bereich wollte ich zusätzlich noch eine Stoppuhr einfügen. Die funktioniert auch so weit, aber das Problem ist, dass bei mir der Text zwar bei Stopp pausiert und beim Reset auch resettet wird, die Zeit läuft im Hintergrund allerdings immer weiter. D. h. wenn ich den Start Button anschließend wieder klicke, dann läuft die Zeit einfach immer weiter. Ich sitze seit dem Wochenende dran das Problem zu lösen und habe mir auch diverse Tutorials dazu durchgelesen, habe bisher aber keine Lösung gefunden und weiß auch nicht mehr was ich sonst machen soll. Deshalb hoffe ich, dass mir hier jemand dabei weiterhelfen kann. Unten ist einmal der Code für die Stoppuhr, die hatte ich mir nämlich in einem eigenen Projekt nochmal aufgebaut und versucht zu lösen, ohne irgendetwas im Hauptprogramm kaputtzumachen. Sorry auch für die Unordnung, ich hab das Step by Step aufgebaut und auch eigentlich gar keine Ahnung von sowas.

Frage Zur Stoppuhr Mit Javascript 2
2021-10-08 17:43:42-- Ich habe mir eine Fitness-App aufgebaut, in der man zwischen Cardio und Kraftsport auswählen kann und man seine Ergebnisse speichern kann. Beim Cardio-Bereich wollte ich zusätzlich noch eine Stoppuhr einfügen. Die funktioniert auch so weit, aber das Problem ist, dass bei mir der Text zwar bei Stopp pausiert und beim Reset auch resettet wird, die Zeit läuft im Hintergrund allerdings immer weiter. D. h. wenn ich den Start Button anschließend wieder klicke, dann läuft die Zeit einfach immer weiter. Ich sitze seit dem Wochenende dran das Problem zu lösen und habe mir auch diverse Tutorials dazu durchgelesen, habe bisher aber keine Lösung gefunden und weiß auch nicht mehr was ich sonst machen soll. Deshalb hoffe ich, dass mir hier jemand dabei weiterhelfen kann. Unten ist einmal der Code für die Stoppuhr, die hatte ich mir nämlich in einem eigenen Projekt nochmal aufgebaut und versucht zu lösen, ohne irgendetwas im Hauptprogramm kaputtzumachen. Sorry auch für die Unordnung, ich hab das Step by Step aufgebaut und auch eigentlich gar keine Ahnung von sowas. VERSION von Sempervivum

Ganzseitiges Scrollen Bis Kurz Nach Footer
2022-01-24 23:15:03-- Guten Tag, Es ist eine Webseite mit 4 Links und insgesamt 4 Innenseiten. In "Rezensionen" möchte ich, dass bei über den unteren Rand hinauslaufendem Text mit einem Scrollbalken ganz rechts außen ganzseitig nach unten gescrollt wird, bis die Seite kurz nach dem Footer stoppt. Ähnlich wie bei diesen Blogs hier: https://blog4aleshanee.blogspot.ch/, https://www.favolas-lesestoff.ch/.

HTML Und CSS Navigation
2022-02-24 00:21:29-- Hallo, ich habe leichte Schwierigkeiten mit meiner Navigation! Problem: Ich habe bei CSS den Tag :hover benutzt. Soweit funktioniert es auch, aber wenn ich mit der Maus rübergehe, verschiebt sich alle nach rechts, also was im Menü daneben steht (rechts). Wenn ich padding nur oben und unten mache, vertuscht das nicht, aber es endet direkt vor/hinter dem Wort! Ich habe alles so wie im Video gemacht: https://www.youtube.com/watch?v=XZsuI5wyRzs

Inhalte Auf Der Seite Beim Scrollen Verdrehen Oder Verschieben
2022-11-03 03:10:37-- Hi alle zusammen, mir ist auf vielen Webseiten aufgefallen, dass sich Inhalte verdrehen oder verschieben, wenn man rauf oder runterscrollt. Kann man das ohne Javascript und nur mit HTML und CSS machen? Beispielsweise möchte ich eine fette Überschrift nach links verschwinden lassen, wenn man nach unten scrollt. Wenn man nach oben scrollt, soll die Überschrift wieder reinrutschen. Wie stelle ich das am besten an?

Kann Mir Jemand Bei Diesem Design Helfen?
2021-08-26 20:48:39--
Hallo Zusammen,
ich sitze seit gestern an einem Problem und bekomme einfach keine "ausreichende" Lösung hin.
Ich kann das Design zwar umsetzen mit einer Flexbox, aber es wird nicht responsiv und die Anführungszeichen verschieben sich nach oben und unten auf der mobilen Ansicht.
Kann mir Jemand hier eine Hilfestellung geben?


Mehrere Texte Nebeneinander „im Kreis Fahrend“
2021-10-10 16:17:31-- Hallöchen, ich wollte euch fragen, ob ihr zufällig wisst, wie sich so etwas umsetzen lässt. http://www.basili.co - gemeint ist die Anfangsanimation Anm.: nur am Handy/Mobile Version sichtbar. Und dann noch weiter unten die fahrenden Schriften die sich von links nach rechts im Kreis bewegen. („our Work“ „Get in Touch“) Anm.: auf dem Handy & Desktop sichtbar Ich hab diesbezüglich schon ein wenig recherchiert, leider nicht wirklich fündig geworden. Liebe Grüße

Menu
2021-10-10 15:40:20-- Hallo, ich habe ein Menü gebaut und möchte dieses nun unten am Bildschirm positionieren, es soll dann mit hochscrollen und sich oben fest verankern. Kann ich das nur mit HTML und CSS umsetzen? Ich finde einfach keine Lösung. Kann mir jemand weiter helfen. Dankeschön.

Menü Slide In From Bottom
2022-09-06 21:24:10-- Menü, das von unten reingeslidet kommt

Navigation Bar Und Die Anker Aber Wie Richtig? 2
2022-09-02 14:42:01--
https://jsfiddle.net/RXBeat/fnmLc2jr/
Das hab ich jetzt gebaut.
Code hab ich aus dem Netz und leicht abgeändert.
Die untersten 5 Zeilen im CSS hab ich selbst eingefügt. Also "relative und height: 100vh.
Dachte das kann helfen.. aber naja.
Javascript hab ich auch aus dem Netz. Versteh den nicht so wirklich.
Ganz unten im html section hab ich selbst hinzugefügt. Weil das im JS so angegeben ist. Dachte das kann helfen.
Tut es aber nicht :D
die hab ich auch selbst eingefügt zum testen. Funktioniert aber nicht grrr
also doch es greift zwar dahin aber öffnet optisch keine neue Seite sondern scrollt runter.
Mein Wunsch:
Das Menü soll dauerhaft sichtbar sein.
Wenn man ein menüpunkt auswählt soll die seite 100%x100% auf dem bildschirm erscheinen. Ohne das man zum nächsten punkt scrollen soll.
Also eine ganz normale Page.
Ich versuche das schon seit tagen sauber hinzubekommen. Ohne fusch etc.
Ich würde es einfach gerne mal sehen wie es aussehen muss.
Ich hab es schon mal fast hinbekommen, da hat es funktioniert aber sobald man man gesamte fenster verkleinert hat, ist die page hoch oder runter gescrollt obwohl das nicht sein durfte.
Ich will euch nicht immer die arbeit machen lassen aber nur so schnall ich wie man vorgeht.
Zu dem JS Code, vielleicht jemand die möglichkeit den mir in wenigen worten zu erklären?
Funktioniert das auch ohne JS?
https://jsfiddle.net/RXBeat/fnmLc2jr/1/

Opacity ändern OnScroll
2022-09-05 18:27:58-- Schönen guten Tag, ich stehe nun den 3. Tag vor ein und demselben Problem und erhoffe mir hiermit Hilfe/neue Denkanstöße. Ich habe ein DIV und dieses soll die opacity 1 haben, wenn es genau im Center vom Bildschirm ist. Wenn es noch zu weit unten ist, soll die opacity langsam auf 1 steigen und wenn es über dem Center ist, soll die opacity auf 0 sinken. Ein Code zur detect von der scroll direction habe ich bereits:

Schwieriges Menü (zumindest Für Mich)
2021-09-21 17:49:44-- Hallo liebe Community :) ich stehe momentan vor einem Problem beim Designen eines Menüs das per Jquery angesteuert werden soll. Es geht um eine 2 Level horizontale Navbar. Folgendes Problem: Ich möchte in der Oberen Reihe die Hauptlinks positionieren. Soweit auch kein Problem. Wenn ich dann über die Hauptlinks mit der maus "hover" soll das Submenü eingeblendet werden. Auch kein Problem, das wurde ja alles schon mal gemacht ;) (Beispiel) Nur bei mir ist es so, dass das Submenü gar nicht direkt unter dem Hauptmenü aufpoppen soll, sondern viel weiter unten. Bei dem oben gezeigten Beispiel handelt es sich ja um eine verschachtelte UL-Liste. Wie kann ich es realisieren das eine von der Hauptnav unabhängige UL-Liste angezeigt wird?

Scrollbar Dauerhaft Unten
2021-10-09 19:29:41-- Moin. Ich hab mal eine Frage. Und zwar habe ich einen Chat erstellt welcher auch soweit funktioniert. Allerdings ist es so, dass wenn mehrere Nachrichten im Chat sind, der Chatverlauf immer ganz oben anfängt. Sprich: Wenn mehrere Nachrichten drin sind, wird ja eine „Scrollbar“ erstellt, womit man hoch und runterscrollen kann im Chat. Gibt es eine Möglichkeit das diese Scrollbar immer automatisch ganz unten ist?` Habe dazu leider nichts gefunden.

Tabelle Mit 90 Grad Gedrehten Text Anzeigen
2021-10-05 15:24:39-- Hallo zusammen, ich möchte gerne eine HTML Seite aufbauen, die aus 3 Tabellenzeilen besteht Die x-Werte stehen normal, Z soll um 90 Grad nach rechts gedreht dargestellt werden. Meine bisherigen Versuche klappen insofern, dass die Ausrichtung der Texte klappt, nur leider die Positionierung nicht. Mein gedrehter Text steht außerhalb der Tabelle (ganz am rechten Rand). Daher habe ich 2 Fragen: 1. Woran liegt es, dass der Text außerhalb der Tabelle steht? 2. Funktioniert das auch, wenn ich den o. g. Tabellenblock nach rechts und unten mehrmals kopiere? Hier einmal mein HTML-Code bzw. CSS-Datei im Anhang. Test ist ohne Drehung und T ist mit Drehung. Wäre super, wenn mir jemand von Euch hier kurz die Lösung nennen könnte.

Textarea
2022-08-19 21:57:57-- Hallo liebe Community, ich wollte ein Kontaktformular machen und habe jetzt folgende Frage zu der Textarea. Code ist unten. 1) Was für einen Befehlt gibt es, um die kleine Ecke zum selber vergrößern/verkleinern zu verbieten? 2) Die styleatribute von dem Input "text" kann ich nicht auf die Textarea anwenden, bei Textarea gibt es iwi Unterschiede von focus und valid. Kann mir da jmd. helfen, die gleiche Animation darauf zu beklommen?

Vergleich Von Zeiten
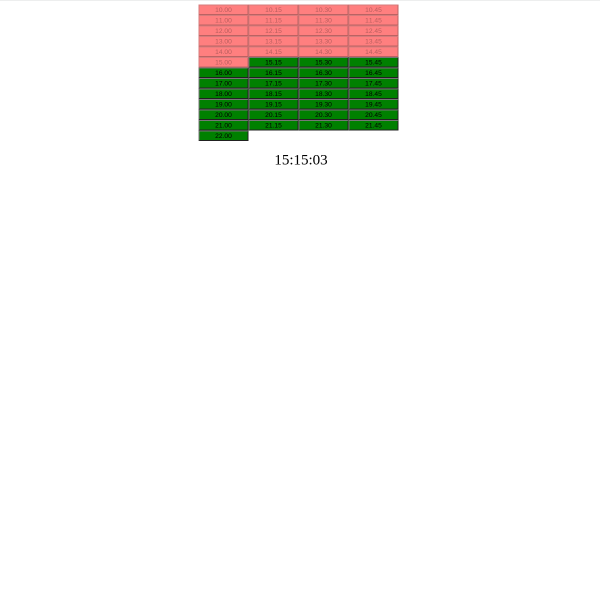
2021-10-10 06:17:48--
Ich sitze seit einer Woche an dem Kalender und komme nicht voran. Also, das ganze soll wie folgt funktionieren:
Ein Kunde wählt sein Essen aus, wird auf diese Seite weitergeleitet und entscheidet nun, ob er sein Essen abholen oder liefern lassen möchte.
1. Problem: klickt der Kunde auf eine Uhrzeit im Bereich "Abholen", dann kann er gleichzeitig auch auf die Uhrzeiten im Bereich „Liefern lassen“ klicken. Ich habe versucht unten die Ausgabe "Ihre ausgewählte Uhrzeit: ... " ausblenden zu lassen, je nachdem in welchem Feld der Kunde rumklickt. Ich habe es wie folgt versucht "falls ... dann disable .. ansonsten enable" aber es hat nicht funktioniert, habe den code komplett gelöscht, weil ich es nochmal neu versuchen wollte. Über Tipps würde ich mich wirklich sehr freuen!
2. Problem: im Bereich Abholen werden verschiedene Uhrzeiten angezeigt, Ziel ist es, die vergangenen Uhrzeiten automatisch durchstreichen zu lassen. Ich habe versucht die Werte in einen String zu konvertieren usw. usf. :S nichts hat funktioniert, wäre das Ganze leichter, wenn ich die Uhrzeiten mit der DB verbinde oder reicht JS?
Zu Problem numero 2 habe ich einiges ausprobiert und wieder gelöscht, das einzige was übrig ist:


Wie HTML Ids In JS Einbinden?
2022-01-13 21:45:36-- Hey, ich versuche gerade ein bisschen JS zu lernen und habe mir dazu folgendes Video angesehen: https://www.youtube.com/embed/Onjl8hX16As Dabei bin ich auf ein kleines Problem gestoßen: bei onload = (event) => { kommt Unused parameter. Ich vermute das ist der Fehler warum der ganze Code nicht funktioniert. Die notwendigenDatein sind unten angehängt. Ich hoffe ihr könnt mir da weiterhelfen. :)

Youtube Video Downloaden
2023-02-16 19:09:52-- Einfach den Link zum Video eingeben und das Tool öffnet dann einen HTML& Player. Der hat unten Rechts ein kleines Menü wo Download steht. Den anklicken und den Speicherort anklicken und das Video wird heruntergeladen.

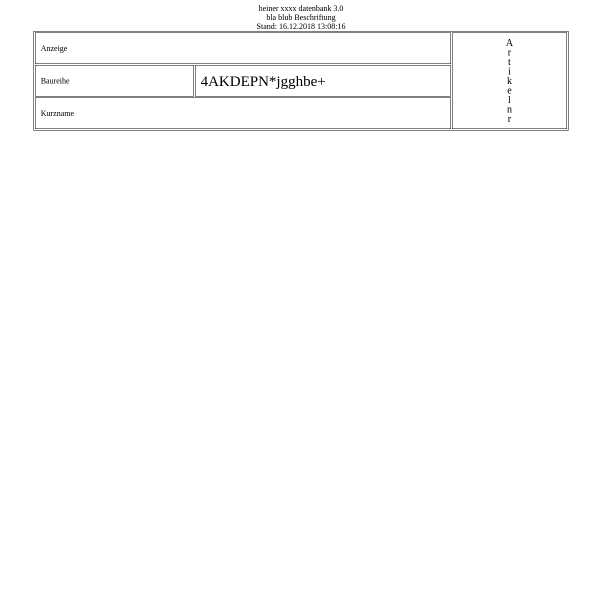
Zwei Kleine Korrekturen An Dem Script
2021-09-30 00:36:49-- Hey Leute, ich habe hier diesen fast fertigen HTML bzw. CSS Script: https://jsfiddle.net/69f6x8fx/ Zwei kleine Änderungen fehlen hier noch das ich dies einsetzen kann, die ich aber nicht hinbekommen. 1. Die obere Spalte „Artikelbeschreibung“ und die Galerie sollten gleich breit sein 2. und die Schriftart von den Kästchen ganz unten etwas kräftiger. Freue mich auf eure Antworten!