2021-10-05 23:49:48
Alles innerhalb des a-tags bei .hover eine opacity: .6; bekommen ABER...
Hallo liebe Forumer,
wie stelle ich es am besten an: Ich habe folgendes Konstrukt:
Meine Frage: Wie stelle ich es nun an das alles was vom a:tag umschlossen ist eine opacity: .6; bekommt wenn man .hovert,
der Hintergrund als auch das IMG gleichzeitig -- ABER --
das der Text umschlossen von einen opacity: 1; behält (also KEINE opacity hat!) und halt wie ein Link Unterstrichen ist und die Schriftfarbe schwarz hat.
Wie stelle ich es am besten an, dass beides erfüllt wird.
Gruß der misanthrop
2021-10-05 22:55:21
Submenü anders gestalten 2
An sich wirklich einfach. Jedoch möchte ich mittels CSS das Menü so gestalten, dass sich die zweite und dritte Ebene komplett von der ersten unterscheidet. Hintergrund ist der: Ich schreibe aktuell eine Prozesslandkarte und die erste Ebene soll danach aussehen. Innerhalb der Prozesslandkarte kann man die verschiedenen Abteilungen anwählen.
Ist das irgendwie möglich? Bisher sahen die Untermenüs genauso aus wie die erste Ebene.
Es müsste so doch ohne Probleme gehen, oder?:
2021-10-05 22:53:50
Submenü anders gestalten
An sich wirklich einfach. Jedoch möchte ich mittels CSS das Menü so gestalten, dass sich die zweite und dritte Ebene komplett von der ersten unterscheidet. Hintergrund ist der: Ich schreibe aktuell eine Prozesslandkarte und die erste Ebene soll danach aussehen. Innerhalb der Prozesslandkarte kann man die verschiedenen Abteilungen anwählen.
Ist das irgendwie möglich? Bisher sahen die Untermenüs genauso aus wie die erste Ebene.
Es müsste so doch ohne Probleme gehen, oder?:
2021-10-05 22:39:36
jquery draggable aus container ziehen
Ich habe einen Container mit smilies. Die sollen mit draggable in einen Input Feld gezogen werden.
Innerhalb des Containers kann man sie bewegen.
Aus dem Container herausgeht nicht, weil er am Container Rand stehen bleibt.
Habe schon versucht das beim drag Event den gezogenen Smilie ein Fixed zu geben ,was Theoretisch auch geht. Doch dazu müsste man wieder Maus Positionen und so weiter auslesen.
Habe auch bei der jQuery UI Seite mal geschaut ,doch ich finde irgendwie nix was mir dabei hilft.
Es soll auf jeden Fall ein Smilie mit ziehen oder klicken (klicken hat bei mir nicht geklappt ,bin zurzeit wohl zu blöd)
in das obere Input Feld gelangen.
2021-10-05 22:28:56
Hover effekt container
Hallo ich habe mal eine Frage:
auf der Seite: https://visitsweden.de/
gibt es im unteren Bereich Container mit hover Effekt.
Wo der Text nach oben über den Bild ein wenig scrollt.
Weiß einer ein Beispiel wo man sowas als CSS3 HTML herbekommt ....
Siehe Bild!
 Wäre sehr dankbar ...
Wäre sehr dankbar ...
 Wäre sehr dankbar ...
Wäre sehr dankbar ...2021-10-05 20:49:11
Suche ohne HTML Steuerzeichen zu berücksichtigen
Hi,
ich habe ein kleines Script welches mir in einer HTML Seite den Suchbegriff markiert.
Allerdings habe ich das Problem, dass es auch die HTML Befehle sucht und markiert. Dadurch gerät die Anzeige durcheinander.
Was müsste ich denn ändern, dass die HTML Kommandos nicht mit durchsucht werden?
Code ausgeblendet
Wenn ich jetzt nach KARL suche, ist alles gut
Suche ich nach UL dann wird das HTML
- angezeigt, was eigentlich nicht sein sollte.
Es zerstört die Anzeige.
2021-10-05 20:43:26
variablem Button eine Funktion zuweisen
Hallo zusammen,
ich habe leider schon wieder ein Problem bei dem ich leider hänge, vermutlich aber wieder nur einen Denkfehler habe. ;)
Ich habe eine Telefonliste mit Mailadressen, welche ich mit einem Button in ein separates div kopiere. Nun soll die Möglichkeit bestehen, die jeweiligen gewählten Adressen auch wieder aus dem div zu löschen. Dafür gebe ich jedem Adresse einen Button als child mit, welcher dann wieder auf eine Funktion zugreifen soll.
Prinzipiell funktioniert das auch, allerdings immer nur mit der letzten kopierten Adresse. Die Adressen und den Button füge ich so in das div ein:
Ich weiß, zumindest mit dem einfügen des <p> habe ich es mir einfach gemacht, aber das kann ja nicht der Grund sein warum die Funktion immer nur beim zuletzt zugefügtem Button überthaupt anspringt? In der Funktion 'MailLoeschen' wird bisher nur ein Alert ausgelöst, daran liegt es also nicht.
Die Funktion nutze ich fast identisch noch einmal an anderer Stelle, und hier startet jeder Button die gewünschte Funktion.
Hofffe habe es verständlich geschrieben?
Besten Dank schon einmal für kreative Vorschläge...
document.getElementById('MailErgebnisse').innerHTML=document.getElementById('MailErgebnisse').innerHTML + ''+this.value+'
';
var loeschKnopf=document.createElement('Button');
loeschKnopf.innerHTML='X';
loeschKnopf.id='loesch'+this.value;
loeschKnopf.value='loesch'+this.value;
loeschKnopf.className='LöschKnopf';
loeschKnopf.addEventListener('click', MailLoeschen);
document.getElementById(this.value).appendChild(loeschKnopf);2021-10-05 18:05:20
Progressbar
Guten Abend,
Ich habe mal eine Frage. Und zwar möchte ich gerne eine Progress bar erstellen.
Mit dem <progress> möchte ich es nicht machen, da es in jedem Browser anders aussieht.
Aktuell habe ich es so das ich es mit "width"
Dort ist aber das Problem das ich gerne die den kompletten Balken auf 70 % Width machen.
Dann möchte ich gerne "max" auf "4" habe. Heißt, wenn mein Value "4" ist, ist der Balken voll. Wenn meine Values aber auf "2" ist, soll der Balken nur bis zur Hälfe voll sein.
Aber die komplette Width vom Balken soll auf 70% bleiben, da es bei 4% sonst ja relativ klein ist.
Hat da jemand eine Idee?
2021-10-05 17:45:43
Button für weitere Buttons
Guten Tag,
ich möchte auf meiner Website ein Voting machen. Dieses soll erscheinen, wenn man auf einen kleinen Button drückt.
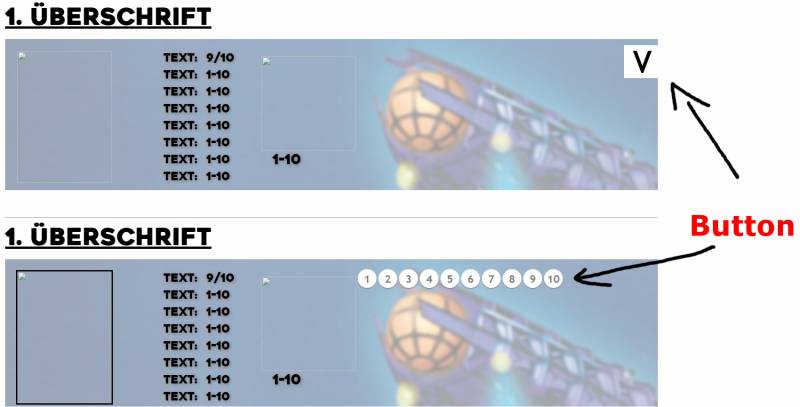
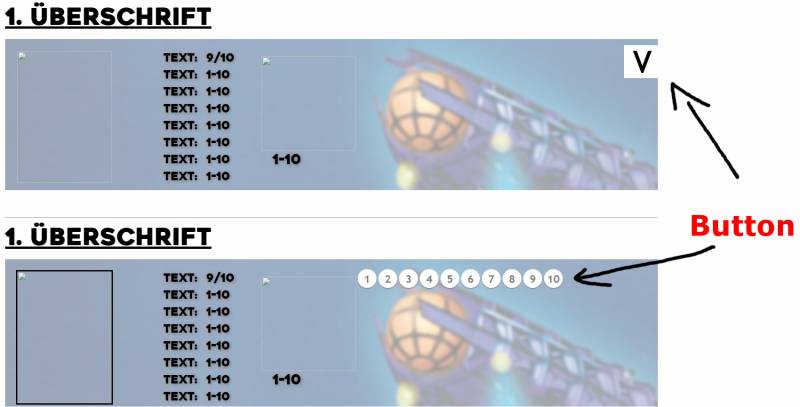
 Ich möchte also, dass die Seite einen Knopf hat, auf dem „V“ steht. Wenn man auf diesen „V“ Button drückt, soll dann Buttons von 1 bis 10 erscheinen.
Ich freue mich sehr über Hilfe.
Mit freundlichen Grüßen
Adrian.
Ich möchte also, dass die Seite einen Knopf hat, auf dem „V“ steht. Wenn man auf diesen „V“ Button drückt, soll dann Buttons von 1 bis 10 erscheinen.
Ich freue mich sehr über Hilfe.
Mit freundlichen Grüßen
Adrian.
 Ich möchte also, dass die Seite einen Knopf hat, auf dem „V“ steht. Wenn man auf diesen „V“ Button drückt, soll dann Buttons von 1 bis 10 erscheinen.
Ich freue mich sehr über Hilfe.
Mit freundlichen Grüßen
Adrian.
Ich möchte also, dass die Seite einen Knopf hat, auf dem „V“ steht. Wenn man auf diesen „V“ Button drückt, soll dann Buttons von 1 bis 10 erscheinen.
Ich freue mich sehr über Hilfe.
Mit freundlichen Grüßen
Adrian. 2021-10-05 17:32:32
Verschachtelte Tabs mit html umsetzen
Hallo zusammen,
versuche ein einfaches Tab-Beispiel zu verschachteln aber irgendwie funktioniert, das nicht wie ich mir das wünsche.
Ich habe einmal den Code in Jsfiddle kopiert, dort wird aber das verschachtelte Tab nicht angezeigt.
https://jsfiddle.net/zae27o4f/