122 Seiten gefunden in 183.73, ms

Array, Objekte, Schleife Einzelne Zeile Des Arrays Ausgeben?
2021-10-11 13:22:18-- Hallo zusammen, ich versuche gerade, Javascript zu lernen, aber es fällt mir nicht leicht. Manchmal, so wie jetzt, gerate ich an Grenzen, über die ich mich nicht mehr hinaus googeln kann. Ich habe ein kleines Script geschrieben und in eine HTML-Seite eingebunden: Ergebnis sind drei Paragrafen mit den drei Objekten des Arrays, soweit alles gut. Nun würde ich aber gern nur eine einzige Zeile dieser drei Zeilen ausgeben. Hintergrund ist, dass ich später eine Funktion erstellen möchte, mit der man sich durch die einzelnen Fragen klicken kann. Es gelingt mir nicht, eine einzige gewünschte Zeile auszugeben. Bin ich mit der Schleife vielleicht auf dem Holzweg? Für Tipps wäre ich dankbar.

Jitter Click Game Programmieren
2021-09-26 02:18:16-- Hallo ihr Lieben, ich habe Jahre lang html-seminar.de sehr erfolgreich verwendet und bin wirklich sehr dankbar, für die Inhalte die hier geteilt werden. Jetzt leider gibt es ein Problem, mit dem ich nicht weiter komme, weil meine Programmierkenntnisse nicht ausreichen. Ziel der ganzen Sache soll ein Spiel sein, das eigentlich ganz simple zu sein scheint, ich aber wirklich dran verzweifle. Zum Spiel: Ein kleiner roter Kreis, der auf der Seite seine Position wechselt, wenn man diesen klickt. Soll der Timer maximal 10SEC sein und in dieser Zeit sollen die Klicks auf den Kreis gezählt werden. Nachdem die Zeit abgelaufen ist, soll eine Art Alert auftauchen, auf dem der Highscore zu sehen ist und der Spieler die Möglichkeit hat von neu zu starten. Bevor das spielt, anfängt, soll noch ein Alert auftauchen mit einer Information wie "Bereit?" Ich hänge schon seit einer Woche dran, aber heute Nacht ist leider die Abgabe.. Ich wende mich wirklich nur an euch wegen des Zeitdruckes und den fehlenden Kenntnissen.. Ich habe mich schon versucht, aber leider komme ich nicht zum gewünschten Ergebnis.

JS Closure Dynamisch 20 Buttons In Schleife Mit Click Event Erzeugen
2021-10-04 18:18:35-- Hallo, ich versuche mich auf eine Klausur vorzubereiten, bei manchen der Aufgaben habe ich noch Probleme. Leider sind die Übungen und Vorträge zu diesem Modul sehr schlecht. Da habe ich gedacht, dass ich mich vielleicht hier einfach mal an ein paar Pros wende. Jetzt mal eine der besagten Aufgaben; Aufgabe (JavaScript-Closure): Erstellen Sie dynamisch zwanzig Buttons, denen Sie beim Erzeugen in einer Schleife einen Eventhandler für das Click-Event zuweisen, der beim Anklicken u.a. die Zählvariable zur Erstellungszeit ausgibt, z.B. mit folgendem Text: „Button 12 wurde gedrückt.“

JS Nach Klick Feld Erscheinen Lassen Zweites Feld Erscheinen Lassen
2021-10-04 01:42:21-- Hallo, nach einem Klick soll ein Fenster scheinen. Hab im Internet gesucht und auch etwas gefunden. Jetzt wollte ich aber noch ein Feld erscheinen lassen, wenn das andere Fenster offen ist.

Text In Der Mitte Eines Divs Zentrieren
2021-10-10 02:02:05--
Hallo,
ich mache gerade ein Menü. Jedoch bekomme ich den Text in den divs nicht zentriert und das sieht dann mit dem hover nicht so gut aus. Ich habe schon vieles versuche( margin, text-align, padding und viele andere Sachen aber nichts hat funktioniert.
 Außerdem hätte ich dann noch eine Frage. Ich will dann oben rechts einen Button machen „Benutzer“. Wenn man auf diesen klickt, soll genau darunter noch der Button abmelden erscheinen. Weiß jemand vielleicht wie ich das machen kann?
Danke im Voraus
Mit freundlichen Grüßen.
Außerdem hätte ich dann noch eine Frage. Ich will dann oben rechts einen Button machen „Benutzer“. Wenn man auf diesen klickt, soll genau darunter noch der Button abmelden erscheinen. Weiß jemand vielleicht wie ich das machen kann?
Danke im Voraus
Mit freundlichen Grüßen.

Toggle Navigation Mit CSS :target Experiment
2021-10-05 14:07:50-- Hallo liebe Forumer, ich unternehme gerade eine Toggle-Navigation mit CSS :Target Experiment, um eventuell (wenn es klappt oder sinnvoll erscheint!) dies in meine bisherige Website zu erweitern. Aber lasst mich erst einmal erläutern, weshalb ich dies bräuchte (wenn es eben Sinn ergeben würde!) Folgende Problemstellung: BISHER ist es so, wenn ich den Hauptmenü-Punkt „Arbeiten“ angeklickt habe (waagerechtes Menü oben, blau unterlegt!) , dann eines der Bilder Icons (darunter) anklicke, meinetwegen "Driftens,2012", dann anklicke, dann öffnet sich ein neues Fenster und Die entsprechende Dokumentation zu dieser Arbeit erscheint. Bisher bestens (Vielen Dank MrMurphy für Deine Unterstützung!!) Was ist aber nun, wenn ich eine andere Arbeit, meinetwegen die nächste "Waldfrieden,2006" anklicken möchte, dann muss ich ja oben im blau unterlegten Hauptmenü wieder „Arbeiten“ anklicken um zu dem Bilder-icon-Menue zu kommen. Das finde ich ein wenig umständlich (oder ist das so normal von der Abfolge her?)

Umrechnung Via Reinem Javascript
2021-10-07 13:02:53-- Hallo! Ich soll eine Seite erstellen. Auf dieser sollen Kilometer in Meilen umgewandelt werden. Also ganz simpel: Man gibt eine Zahl an (hier: Kilometer), klickt auf los und dann soll eben das Ergebnis (Meilen) erscheinen. Das soll mithilfe von Javascript geschehen. Javascript soll nicht in mein HTML Dokument eingebettet werden. Ich bräuchte also nur eine Erklärung für das externe und reine Javascript-Dokument. Ich hab mich auch schon im Forum umgesehen und finde meist nur Anleitungen für Umrechnungen, die eben eingebettet sind. Ich bin blutiger Anfänger & freue mich über jeden Ratschlag!!!

Umrechnung Via Reinem Javascript 2
2021-10-07 13:06:50--
Hallo!
Ich soll eine Seite erstellen. Auf dieser sollen Kilometer in Meilen umgewandelt werden.
Also ganz simpel: Man gibt eine Zahl an (hier: Kilometer), klickt auf los und dann soll eben das Ergebnis (Meilen) erscheinen. Das soll mithilfe von Javascript geschehen. Javascript soll nicht in mein HTML Dokument eingebettet werden. Ich bräuchte also nur eine Erklärung für das externe und reine Javascript-Dokument.
Ich hab mich auch schon im Forum umgesehen und finde meist nur Anleitungen für Umrechnungen, die eben eingebettet sind.
Ich bin blutiger Anfänger & freue mich über jeden Ratschlag!!!
Lösung von @arne

Verschoben Nicht Sichtbar Lokaler Ref Link Zum Span
2022-02-23 23:07:06-- Hey, Ich möchte zu einer Überschrift oder alternativ zu einem Span einen lokalen Link (im Beispiel sind es die grauen Links in der Navbar) machen, sodass ich drauf klicken kann und dort hinspringe. Klappt in der Theorie. In der Praxis verdeckt die Navbar von Bootstrap alles. Siehe https://jsfiddle.net/beukelaer/4n138wg5/2/ Hat jmd. eine Lösung?

Accordion Menu öffnen Und Schließen Funktion Möglich?
2021-09-15 13:59:07-- Hi Freunde, mal wieder etwas wo ich ein wenig Planlos bin. https://jsfiddle.net/RXBeat/hquyanf9/1/ funktioniert wie ich es möchte. Wenn ich auf Grün klicke, sehe ich den Inhalt. Wenn ich auf Rot klicke, geht grün zu und rot geht auf. Alles super! Aber wäre es möglich beispielsweise auf Grün zu klicken, es öffnet sich, wenn ich wieder auf Grün klicke, es sich schließt? Kein Multimenu, ich möchte nicht das zwei gleichzeitig offen sind aber möchte das offene auch wieder schließen können. Ideen und kleine Tipps?

Adventskalender
2021-10-10 20:31:48-- Guten Morgen, ich hänge gerade fest. Mit HTML habe ich bereits geschrieben, was passiert, wenn man einen Button klickt. per CSS habe ich ein Bild geladen und die Buttons verteilt. Es soll ein Adventskalender werden. Nun möchte ich, dass der jeweilige Button erst an einem bestimmen Datum geklickt werden kann, oder wenn das Datum in der Vergangenheit liegt. Ein Beispiel Tür 21: Wenn es der 20.12.20220 ist, soll nur eine Meldung kommen, "bitte nicht schummeln :) ". Am 21., 22., 23.,24. öffnet sich in einem anderen Fenster das Türchen. Wie kann ich das machen, das der Button nur dann ausgelöst wird?

Aktiven Link Makieren
2022-08-30 19:22:44-- Guten Tag, Ich möchte das, der zuletzt aktive link in meinem Inhaltsverzeichnis angezeigt wird. Da es mittels iFrame auf jeder Seite eingebunden ist, kann ich dies nicht mit class="active" auf den jeweils aktiven link realisieren. Deshalb entschied ich mich für eine Lösung mit Java-Script. Der Code funktioniert so weit auch ganz gut. Das Problem ist aber, dass er nur einmal reagiert. Nur beim ersten klick auf einen Link ändert sich die Hintergrundfarbe, wenn ich danach einen anderen aktivere und anschließend wieder auf den davor aktivierten, ändert sich die Farbe leider nicht mehr. Gibt es eine Möglichkeit das Script so zu ändern, dass es auch mehrmals funktioniert? Über eine Antwort würde ich mich sehr freuen.

Anfaenger Hat Click Touchstart Problem
2021-08-20 01:00:38-- Der Klick wechselt die Buttonfarbe von grau nach rot oder von rot nach grau. Wenn ich dagegen den Browser auf Mobilsimulation stelle, dann wechselt das Script auf Touch von grau nach gelb, beim nächsten Touch auf rot und beim Nächsten auf Grau. Bei Touch soll aber gelb und grau hin und her wechseln. Ich bin verzweifelt, ich hoffe ihr könnt mir helfen.

Anfängerfrage: Eingabefeld In Html Seite Schreiben.
2021-09-16 22:47:29--
Hallo,
ich lerne gerade html.
Ich habe ein Eingabefeld und daneben ein Button geschaffen. Der User soll da einen Text eingeben können und dieser Text soll dann rechts neben den Button geschrieben werden (nach Button klick). Der Text soll dann sofort sichtbar sein, ohne dass die ganze Seite neu lädt.
(Perspektivisch soll das ganze in einem cookie oder im localStorage gespeichert werden.)
Nun meine Frage:
- Wie kann ich das machen? Wo wird das Thema behandelt?
- macht man es mit javascript oder php?
- Gibt es ein ggf. ähnliches Beispiel?
Danke für Eure Hilfe!
Viele Grüße

Animierte Bilddrehung Mit Rotate
2021-10-29 21:41:40-- Ich möchte auf einer Musiker-Website Drehknöpfe (wie Lautstärkeregler) für die Navigation benutzen. Mittels transition: ease ist es mir bereits gelungen, die Knöpfe zu animieren, sobald eine Mausaktion erfolgt. Nun möchte ich aber noch erreichen, dass nach erfolgtem Klick und dem Aufruf der neuen Seite ein bestimmter Knopf sich von selbst dreht (ohne Mausaktion), und zwar mit einem Start- und einem Endpunkt. Leider finde ich dazu nichts Passendes bei Google, vielleicht fehlen mir die richtigen Suchbegriffe. Probiert habe ich Folgendes: transition: all 0.2s ease; transform: rotate(150deg, 295deg) Die Gradangaben in Klammern habe ich bei Background-Verläufen abgeschaut, dort werden verschiedene Werte einfach durch Komma abgetrennt. Hier funktioniert das aber leider nicht. Kann mir jemand sagen, wie die korrekte Syntax lauten muss? Das Bild soll mit 150 Grad Drehung starten und sich sanft bis 295 Grad drehen.

Anker Problem
2022-08-29 23:48:31-- Hallo Leute, nachdem ich im Web keine abgehandelte Lösung für mein Problem finden konnte, möchte ich es mal hier im Forum versuchen. Ich habe folgendes Problem: Im Footer einer Seite habe ich die Menüpunkte a) "Impressum", b) "Datenschutz", und c)"Haftung". a) verweist direkt auf die Seite, b) und c) verweisen auf ihren jeweiligen Anker der Seite: …/impressum/#!/anker_datenschutz …/impressum/#!/anker_haftung Das funktioniert problemlos. Problem aber nun: Wenn ich mich bereits auf der Seite a) befinde und b) oder c) klicke, so springt die Seite erst zum Anker, lädt dann die Seite neu und springt dann erneut zum Anker. Damit wird natürlich genau das ausgeführt, was ich per Code vorgegeben habe. Aber gibt es möglicherweise irgendeinen Trick, wie ich das erneute Laden der Seite verhindern kann und einfach nur zum Anker gesprungen wird oder muss ich mit dieser Unzulänglichkeit leben?

Anpassung Der Navigation Im Jimdo Head Design Rome
2021-09-15 01:03:31-- Hallo liebes Forum, ich habe eine kleine Homepage für unser Unternehmen im Jimdo gebastelt. Sieht auch soweit zufriedenstellend aus. Problematisch ist ja bekannterweise die Sprachauswahl. Diese habe ich mit den Anpassungen aus diesem Link (klick mich) auch super hinbekommen. Das einzige, was ich leider nicht bearbeiten kann, ist die Navigationsleiste. Ich würde dort ebenfalls gern diese <div class="textDe"></div>-Methode anwenden, müsste aber dazu die entsprechende Stelle irgendwie ansprechen können. Und daran scheitert es bei mir gerade.

Audioplayer Hinter Bild
2021-09-15 14:53:44-- Hallo Leute, Mein Name ist Daniel und stehe mit html relativ am Anfang. Hoffe es kann mir jemand bei meinem Problem helfen. Ich möchte auf meiner Seite lediglich ein Lautsprecher Icon haben wo wenn ich daraufklicke sich ein neuer Tab mit dem Player öffnet. Könnte mir jemand hierbei kurz einen Anstoß geben :-)

Auswahlliste Mit Mehreren Reihen Erstellen
2022-09-02 14:17:38-- Guten Tag, ich möchte eine Auswahlliste mit mehreren Reihen erstellen, welches letztendlich zu einem Link führt. So sollte es ungefähr aussehen: Reihe 1: Marke - Reihe 2: Modell - Reihe 3: Jahr Man klickt sich durch und die Auswahl wird dementsprechend weiter eingeschränkt. Nach Eingabe von Reihe 3 wird ein Link hinter dem Button hinterlegt. Wie gehe ich die Sache am besten an? Die Daten sind bereits in der Datenbank.

Autologin Udemy.com
2021-10-12 22:30:07-- Mit dem Script muss man seine Einlogdaten nicht mehr eingeben und der Login Button wird von alleine geklickt

Berechnung Aller Inputs
2021-08-30 00:31:54-- Fals ihr wissen wollt welcher Radio Button vorm Wechseln geklickt wahr. Vielleicht hilf euch das weiter

Bild Einblenden Nach 10 Sekunden
2021-09-15 00:22:15-- Hallo Forum-Mitglieder, ich möchte, dass auf meiner Website/Unterseite ein Bild nach 10 Sekunden eingeblendet wird. Leider funktioniert dieser noch nicht so, wie ich will: 'png' steht hier für die Bildadresse Desweiteren, da kann ich noch nicht sagen, ob das geht, da der obere Code noch nicht funktioniert - im Bild ist bereits ein Link enthalten, auf den der Anwender dann klicken kann. Müsste ich da auch noch was programmieren? Wer von Euch kann mir weiterhelfen?

Bild Verlinkung Nicht Durch A Href Sondern Anders Möglich
2021-09-16 14:37:56-- Nun sollen die Buttons aber anklickbar sein. Und da entsteht das Problem. Der Code ist so, dass innerhalb des div nur img Tags vorkommen (dürfen) und diese dann gefaded werden. Fügt man in diesem div nun einen ahref hinzu, funktioniert der fade nicht mehr

Bildschirm Mit Statischem Fernsehrauschen
2023-02-13 20:48:49--
So sah es damals aus wenn man keinen Empfang hat. Heute kaum noch zu sehen , doch ältere Fernseher zeigen das so.
Achtung , beim Klick auf den X springt das Tool in den Vollbildschirm Modus.
Deaktivieren durch Drücken der F-11 Taste , oder man geht mit der Maus in der Mitte des Bildschirms nach oben, da sollte dann ein X erscheinen

Bootstrap 4 Table Pagination
2022-08-31 11:45:56-- Ich hoffe Ihr könnt mir helfen. Ich habe eine BS4 Tabelle mit SEARCH und PAGINATION erstellt. Über der Tabelle neben der Suche kann man über "SHOW ME 10 oder 25 oder 50 oder 100 ENTRIES" die Anzahl der Treffer pro Seite definieren. Unter der Tabelle kann man die Tabelle nach Seiten durchklicken 1,2 3 usw.

Button Aktiv Starten
2021-08-26 00:39:40-- Ich möchte in einer Liste von Buttons die im CSS bereits beschrieben sind, einen Button bereits beim ersten Aufruf der Seite auf "active" stehen haben. Z.B. möchte ich in einer Liste mit Automarken, Obst, Städten und Tieren, welche ich per Button sortieren kann (siehe anderer Thread) Einen Button "Alle" haben, der zu Beginn, während noch alle Objekte angezeigt werden, bereits die Farbe hat als wäre er angeklickt.

Button Funktionen
2021-10-06 23:27:20-- Ich brauche 4 Buttons und wenn man darauf Klickt soll für jeden Button ein Container geöffnet werden. Ich darf aber kein Javascript benutzen , ist das irgendwie möglich?

Button: Schrift Nicht Klickbar
2022-09-02 15:55:33-- Hallo liebes Forum und einen Gruß von einem Neuling. Ich habe ein Problem mit meinen Buttons, würde gerne einen schönen großen Knopf für einen Link erzeugen und bekomme im Ergebnis einen, bei dem der Schriftzug, also der Text im Gegensatz zum umrandenden Feld nicht klickbar ist...

Buttons Mit Click Event In Schleife
2021-08-26 01:42:32-- Erstellen Sie dynamisch zwanzig Buttons, denen Sie beim Erzeugen in einer Schleife einen Eventhandler für das Click-Event zuweisen, der beim Anklicken u.a. die Zählvariable zur Erstellungszeit ausgibt, z.B. mit folgendem Text: „Button 12 wurde gedrückt.

Color Picker 2
2022-05-23 01:42:53-- Color Picker in Textfelder. Klick ins Feld öffnet Picker. Nach klicken auf Farbe wird er wieder geschlossen

Copy Clipboad
2022-05-23 01:19:19-- Kopiee mit einen klick einen Text in der Zwischenablage

Cracked Desktop Screen Prank
2023-02-13 20:56:39--
Kaputter Bildschirm.
Achtung , beim Klick auf den X springt das Tool in den Vollbildschirm Modus.
Deaktivieren durch Drücken der F-11 Taste , oder man geht mit der Maus in der Mitte des Bildschirms nach oben, da sollte dann ein X erscheinen

CSS Gradient
2021-08-28 02:14:28-- Ich möchte ein Farbauswahlfeld (Fabrpicker) zur Verfügung stellen, wo man aus den möglichen TrueColor-Farben eine auswählen kann. In den DIV soll man dann mit der Mau klicken können um die Farbe auszuwählen, die eben an der Stelle ist. Dazu müssen dann die Gradients noch manipuliert werden,damit man alle Farben erhält. Aber das erst der nächste Schritt.

CSS Problem: Fixes Menu Lässt Sich Mobil Nicht Scrollen
2021-08-18 02:19:30-- Diesmal geht es um ein CSS Dropdown Menu. Es funktioniert soweit auch ganz gut. Es muss noch ein bisschen angepasst werden. Allerdings habe ich das Problem, wenn man mobil das Menu aufruft, dass man dann nicht runter scrollen kann, wenn man das Dropdown Menu anklickt.

Download Per JS
2021-08-30 22:56:10-- ich stehe hier vor dem Problem, eine Datei herunterladen zu wollen, ohne daß dafür ein Link angeklickt werden muß. Konkret ist es so, daß über einen Button mittels AJAX ein PHP Script gestartet wird, das eine CSV Datei erstellt. Funktioniert wunderbar. Anschließend an die Erstellung soll die Datei automatisch heruntergeladen werden, und da hängt es momentan. Ich habe ein kleines PHP Script, das die Datei auch korrekt herunterlädt, wenn es vom Browser gestartet wird. Wird es aber per AJAX gestartet, nachdem die Erstellung durchgeführt wurde, wird nur der Inhalt der Datei geladen, nicht aber der Download angestoßen.

Dropdown Ergebnis Verlinken
2022-01-20 22:18:26-- ich habe ein Problem womit ich einfach nicht weiter komme.. Ich möchte, dass die Datenbank mit einem Suchfeld durchsucht wird und die Ergebnisse in einer Dropdown erscheinen. Dies funktioniert auch sehr gut -> nutze select2 dafür. Ergebnisse werden normal angezeigt wie gewollt, aber ich möchte gerne dazu, wenn man ein Treffer hat, dass sobald man draufklickt sich das Profil öffnet. Profillink weiß ich auch wie man diesen erzeugt, aber ich weiß einfach nicht wie ich die ausgebe verlinken kann, damit wenn man auf das Ergebnis drückt sich die Seite öffnet...

Dropdown Menü | Ungewöhnliche Aktion
2021-10-04 22:31:48-- Hey zusammen, ich habe nun ein Dropdown-Menü selbst erstellt. Es funktioniert auch alles. Eines verstehe ich nur nicht. Wenn ich auf den Button Menü aufklicke wird mir das Menü angezeigt sowie ein Button zum Schließen des Menüs. Wenn ich nun die Seite größer machen sollte nach den CSS-Angaben eigentlich das Menü normal dargestellt werden und nicht als Dropdown-Menü. Aber das tut es nicht. Das Menü bleibt dann vorhanden. Erst, wenn ich die Seite neu Lade wird wieder alles normal angezeigt. Ist das normal? Grüße, Stef

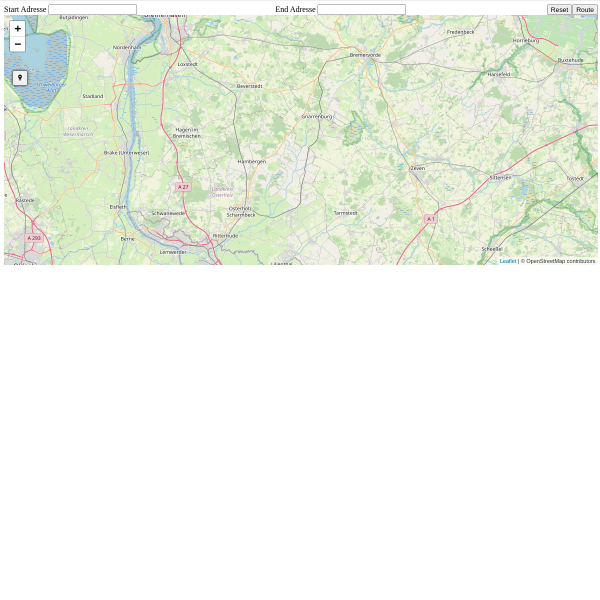
Einfacher Rotenplaner
2022-09-06 00:48:08-- Klicken sie auf der Karte für den Startpunkt und klicken sie nochmal für den Endpunkt und schon wird die Route berechnet

Erstes Javascript Spiel: Kreis Klicker
2021-09-15 00:37:39-- Hallo, Vor 3 Wochen habe ich angefangen programmieren zu lernen. Nun habe ich die Initiative erfasst und ein eigenes selbst erstelltes Spiel mit Javascript erstellt. Nun möchte ich gerne Feedback und Verbesserungsvorschläge bekommen um besser zu werden. Ist es gut so ein Spiel nach 3 Wochen zu programmieren? Das würde mich sehr interessieren, da ich fast 4 Tage an diesem Spiel gebaut hab.

Farbliche Hervorhebung Von Textten Bei A Href
2021-10-08 13:01:18-- Hallo, ich bin auf der Suche nach einem Befehl mit dem ich bei einer Definitionsliste mit farblich zum Beispiel das "A" hervorheben lassen kann, wenn ich oben in der Navigation leiste auf das a klicke. Ich habe dem dt. vom Text eine ID zugegeben mit <dt id="b"> und habe oben in der dem HTML stehen, dass er zum b springen soll, wenn ich in der Navigationsleiste auf b klicke. Aber ich möchte auch noch, dass er es farblich hervorhebt. <a href="#b"title="zum B springen">B</a> hat jemand eine Idee wie ich das hinbekomme das dann das Wort beim B welches die ID bekam farblich z.B. Grün hervorgehoben wird damit man es in einr Auflistung leichter findet?

Fehlerhafte Weiterblätter Bildreihe Lässt Sich Nicht Weiterblättern
2021-10-10 16:20:57-- Hallo, liebe Hilfsbereiten, diese Seite https://www.wolfgang-titze.de/listing-5-31.htm wird durch einen Klick auf den Button Fotogalerie1 aufgerufen. Unten erscheint eines von 5 Bildern zum Weiterblättern nach Klick auf einen Link(Winkel). Das funktioniert aber leider nicht. Diese Website https://www.wolfgang-titze.de habe ich vor etwa 12 Jahren nach einem Buch aus der "Dummi-Reihe" erstellt. Es ist nur eine Hobby-Website. Damals hat das Weiterblättern funktioniert. Ich möchte es gern reparieren bzw. umstellen , dass das funktioniert. Ich habe schon in den Quelltext folgendes eingesetzt: (google.load, )"1" . Leider war das erfolglos.

Fehlerhafte Weiterblätter Bildreihe Lässt Sich Nicht Weiterblättern 2
2021-10-10 16:39:18-- Hallo, liebe Hilfsbereiten, diese Seite https://www.wolfgang-titze.de/listing-5-31.htm wird durch einen Klick auf den Button Fotogalerie1 aufgerufen. Unten erscheint eines von 5 Bildern zum Weiterblätten nach Klick auf einen Link(Winkel). Das funktioniert aber leider nicht. Diese Website https://www.wolfgang-titze.de habe ich vor etwa 12 Jahren nach einem Buch aus der "Dummi-Reihe" erstellt. Es ist nur eine Hobby-Website. Damals hat das Weiterblättern funktioniert. Ich möchte es gern reparieren bzw. umstellen , dass das funktioniert. Ich habe schon in den Quelltext folgendes eingesetzt: (google.load, )"1" . Leider war das erfolglos.

Felder Aktualisieren Mit Onchange Onblur
2022-12-07 01:28:11-- Hallo Zusammen Ich bin neu hier im Forum. Bin nicht sicher ob ich richtig bin oder nicht. Ich habe ein Formular erstellt, welche 3 ComboBox Felder haben und 2 Eingabefelder. Klickt man auf Absenden, funktioniert das Formular korrekt. Nun möchte ich, dass wenn jemand im Feld "Unterkunft" was auswählt, sich der Wert der Spalte "von" sich aktualisiert. Ich dachte ich könnte dies mit einem einfachen JavaScript machen. Freundliche Grüsse Yves

Felder In Formularen
2021-08-16 22:39:50-- In einigen Anmeldeformulren steht ein Platzhalter. Wenn man in das entsprechende Feld klickt wandert der Platzhaltertext nach links oben in einer kleineren Schrift. Kennt jemand ein Script oder eine CSS Variante um solch eine Lösung in HTML5 einzubauen.

Flip Card 2
2022-09-28 18:10:50-- Klicke auf der Karte um sie zu drehen

Frage Zur Stoppuhr Mit Javascript
2021-10-08 17:40:35-- Ich habe mir eine Fitness-App aufgebaut, in der man zwischen Cardio und Kraftsport auswählen kann und man seine Ergebnisse speichern kann. Beim Cardio-Bereich wollte ich zusätzlich noch eine Stoppuhr einfügen. Die funktioniert auch so weit, aber das Problem ist, dass bei mir der Text zwar bei Stopp pausiert und beim Reset auch resettet wird, die Zeit läuft im Hintergrund allerdings immer weiter. D. h. wenn ich den Start Button anschließend wieder klicke, dann läuft die Zeit einfach immer weiter. Ich sitze seit dem Wochenende dran das Problem zu lösen und habe mir auch diverse Tutorials dazu durchgelesen, habe bisher aber keine Lösung gefunden und weiß auch nicht mehr was ich sonst machen soll. Deshalb hoffe ich, dass mir hier jemand dabei weiterhelfen kann. Unten ist einmal der Code für die Stoppuhr, die hatte ich mir nämlich in einem eigenen Projekt nochmal aufgebaut und versucht zu lösen, ohne irgendetwas im Hauptprogramm kaputtzumachen. Sorry auch für die Unordnung, ich hab das Step by Step aufgebaut und auch eigentlich gar keine Ahnung von sowas.

Frage Zur Stoppuhr Mit Javascript 2
2021-10-08 17:43:42-- Ich habe mir eine Fitness-App aufgebaut, in der man zwischen Cardio und Kraftsport auswählen kann und man seine Ergebnisse speichern kann. Beim Cardio-Bereich wollte ich zusätzlich noch eine Stoppuhr einfügen. Die funktioniert auch so weit, aber das Problem ist, dass bei mir der Text zwar bei Stopp pausiert und beim Reset auch resettet wird, die Zeit läuft im Hintergrund allerdings immer weiter. D. h. wenn ich den Start Button anschließend wieder klicke, dann läuft die Zeit einfach immer weiter. Ich sitze seit dem Wochenende dran das Problem zu lösen und habe mir auch diverse Tutorials dazu durchgelesen, habe bisher aber keine Lösung gefunden und weiß auch nicht mehr was ich sonst machen soll. Deshalb hoffe ich, dass mir hier jemand dabei weiterhelfen kann. Unten ist einmal der Code für die Stoppuhr, die hatte ich mir nämlich in einem eigenen Projekt nochmal aufgebaut und versucht zu lösen, ohne irgendetwas im Hauptprogramm kaputtzumachen. Sorry auch für die Unordnung, ich hab das Step by Step aufgebaut und auch eigentlich gar keine Ahnung von sowas. VERSION von Sempervivum

H Capacha Beispiel
2023-06-01 20:25:52-- H-Capacha ist eine Alternative zu Googel Captcha. Bei beiden muss man die richtigen Bilder anklicken

Hilfe...im Ganzen Fenster öffnen...
2022-08-30 18:56:29-- Hallo Forum, ich brauche dringend Hilfe. Ich bin unwissender Laie und ich komme nicht weiter. Hab auf unserer Firmenseite ein Forum erstellt und hierfür ein grafisches Menü mit links zu Kategorien hinterlegt. Nun habe ich das Problem, dass bei klick auf das Menü der link im Frame aufgeht. Das ist doof und das möchte ich nicht. Kann mir jemand sagen, wo ich was einfügen muss, damit der link entweder in einer neuen Seite oder auf der ganzen Seite öffnet.

Horizontales Dropdown Menu
2022-02-24 00:30:59-- Hallo Ich habe ein Horizontales Dropdown Menü erstellt und möchte, dass die Untermenüs beim Darüberfahren der Maus aufklappen. Das klappt nicht ganz. Die 2. Ebene (Untermenü) klappt erst auf, wenn ich auf die 1. Menüebene klicke, also wenn es aktiv ist. Meine Homepage ist leider noch nicht aufgeschaltet, es sollte aber so aussehen: http://proverzasca.ch/it/ Was habe ich falsch gemacht. Vielen Dank für eure Hilfe

HTML Text Als HTML Text Anzeigen Und Per Klick In Zwischenspeicher Kopieren
2021-08-15 21:33:06-- Ich möchte Kollegen HTML Codes zur Verfügung stellen. Soll als HTML Quellcode angezeigt werden und wenn man drauf klickt ist der Text im Zwischenspeicher.

IMG Modal Bootstrap Und Slider Code Funktioniert Nicht Für Portfolio Projekt 2
2021-10-11 00:15:32-- Hallo, ich habe in meinem Portfolio mehrere Projekte vorgestellt. In einem Projekt verwende ich einen Slider und Bilder die sich beim anklicken vergrößern. Für das eine Projekt funktioniert das alles auch. Jetzt möchte ich diesen Code auf ein 2. Projekt anwenden. Der Slider wird dargestellt, die Bilder aber leider nicht richtig. Ich bin nicht so gut in JavaScript und habe auch schon gegoogelt, bin aber nicht fündig geworden, bzw. funktioniert nichts was ich bisher probiert habe. Ich hoffe es kann mir jemand helfen. Vielen Dank im Voraus. :)

IMG Modal Bootstrap Und Slider Code Funktioniert Nicht Für Zweites Portfolio Projekt
2021-08-14 22:14:52-- In einem Projekt verwende ich einen Slider und Bilder die sich beim anklicken vergrößern. Für das eine Projekt funktioniert das alles auch. Jetzt möchte ich diesen Code auf ein 2. Projekt anwenden

Internet Speedometer
2023-07-08 23:21:37-- Die Internetgeschwindigkeit wird von der Chrome Network Information API berechnet .. Klicken Sie , hier um die MDN-Dokumente anzuzeigen. Beachten Sie, dass diese API von Firefox nicht unterstützt wird.

J Und K Tasten Counter
2022-09-07 18:49:21-- Egal in welches Feld man die Taste J oder K klickt, es wird nur in dem linken Feld für j und im rechten Feld für gezählt. Testet es einfach, dann sieht ihr was ich keine

Jquery Draggable Aus Container Ziehen
2021-10-05 22:39:36-- Ich habe einen Container mit smilies. Die sollen mit draggable in einen Input Feld gezogen werden. Innerhalb des Containers kann man sie bewegen. Aus dem Container herausgeht nicht, weil er am Container Rand stehen bleibt. Habe schon versucht das beim drag Event den gezogenen Smilie ein Fixed zu geben ,was Theoretisch auch geht. Doch dazu müsste man wieder Maus Positionen und so weiter auslesen. Habe auch bei der jQuery UI Seite mal geschaut ,doch ich finde irgendwie nix was mir dabei hilft. Es soll auf jeden Fall ein Smilie mit ziehen oder klicken (klicken hat bei mir nicht geklappt ,bin zurzeit wohl zu blöd) in das obere Input Feld gelangen.

Jquery Toggle Bei Click, Soll Nur Eins Aufgehen Wie? Lösung 1
2021-09-15 14:28:45-- Hallo, Ich probiere gerade einen Show more/Show less Button, der funktioniert auch, aber wenn ich den dann mehrmals verwende, dann gehen bei einem klick auf einen Button, alle divs mit diesem toggle auf. Ich habs mit (this) probiert, aber ich hab das, glaub ich, falsch angewendet. Außerdem habe ich gelesen, dass "this" nicht zu jQuery gehört...mir scheint es wird aber dauernd verwendet?!? Kann mir bitte jemand sagen, wie ich den einzelnen Button anspreche, ohne dass ich jeden einzelnen toggle anders benennen muss?

Jquery Toggle Bei Click, Soll Nur Eins Aufgehen Wie? Lösung 2
2021-09-15 14:31:09-- Hallo, Ich probiere gerade einen Show more/Show less Button, der funktioniert auch, aber wenn ich den dann mehrmals verwende, dann gehen bei einem klick auf einen Button, alle divs mit diesem toggle auf. Ich habs mit (this) probiert, aber ich hab das, glaub ich, falsch angewendet. Außerdem habe ich gelesen, dass "this" nicht zu jQuery gehört...mir scheint es wird aber dauernd verwendet?!? Kann mir bitte jemand sagen, wie ich den einzelnen Button anspreche, ohne dass ich jeden einzelnen toggle anders benennen muss?

JS / JQuery Für Eine Anklickbare Tabellenzeile
2021-09-26 02:09:06-- Hallo! Über das hier bestehende Portal-Programm habe ich eine Tabelle aufgebaut und CSS mäßig bearbeitet und bin noch dabei. Bspw. wird Spalte eins in der Schrift und Hover Reaktion noch anders. Pointer als Maus usw. Also ziemlich gut gelaufen und bis hierhin in Ordnung. Ergebnis im Anhang. Aber: Das Programm sieht es vor bestimmte Spalten zu definieren welche als Link fungieren. Nun Wollte ich aber, deswegen auch der Pointer, die ganze Tabellenzeile anklickbar machen. Nach kurzem googlen gibt es einige Lösungen. Nun ist es aber in meinem Fall nicht so einfach das HTML der Tabelle anzutasten. Einfacher wäre ein zusätzliches JS, welches den Job erledigt.

Kategorien Ohne Unterseiten?
2021-08-28 21:11:30-- ich möchte in eine Reihe auf die Startseite mehrere Begriffe schreiben: Alle, Kategorien 1, Kategorien 2, Kategorien 3 (Nicht im Menü) Standardmäßig soll "Alle" ausgewählt sein. Unter den Begriffen befinden sich mehrere Einträge. Wenn man einen der anderen Begriffe anklickt, sollen nur noch bestimmte Beiträge aufgelistet werden und nicht mehr alle. Lässt sich das umsetzen, ohne mehrere HTML-Seiten anzulegen? Kann mir jemand eine Anleitung empfehlen, vielleicht mit Code zum Kopieren? Und eventuell auch Empfehlungen für einen einfachen Effekt, der das etwas verschönert, wenn man die Kategorie wechselt? Vielleicht das verschwindende Beiträge verblasen, sich andere bewegen usw. Nur falls es nicht zu kompliziert ist, ansonsten ist erstmal nur wichtig, dass ich es technisch hinbekomme.

Kommentierfunktion Lösung 2
0000-00-00 00:00:00-- Das wäre doch einfach nee Display None und block Funktion oder nicht. Aber das kannst du ja nicht meinen, das wäre ja zu einfach. Weil dann brauchst du ja alle Klassen auf Display None und die ersten beiden blendest du dann wieder ein. Mit dem Klick auf Button lässt du dann wieder alles anzeigen mit Display block. Oder verstehe ich dich irgendwie falsch?

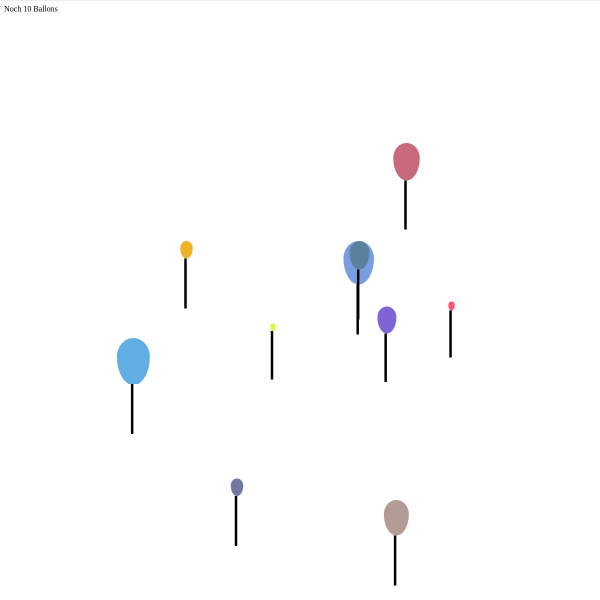
Koordinaten Sich Schnell Bewegender Objekte Verifizieren
2022-03-14 21:14:06-- Bevor ich an die Umsetzung gehe, eine Frage an die Experten: Ich habe mehrere Flugzeuge, die horizontal fliegen. Sie fliegen ziemlich schnell. Ich möchte sie mit der Maus anklicken und dann sollen sie verschwinden. Kann ich prüfen, ob sie erfolgreich angeklickt wurden, indem ich die Mauskoordinaten mit den Flugzeugkoordinaten vergleiche? Ich vermute, dass dies nicht funktionieren wird, weil die Flugzeug Koordinaten zum Zeitpunkt der Abfrage Mausklick schon veraltet sind. Falls meine Vermutung zutrifft, wie könnte es funktionieren?

Koordinaten Sich Schnell Bewegender Objekte Verifizieren 2
2022-03-14 21:17:23-- Bevor ich an die Umsetzung gehe, eine Frage an die Experten: Ich habe mehrere Flugzeuge, die horizontal fliegen. Sie fliegen ziemlich schnell. Ich möchte sie mit der Maus anklicken und dann sollen sie verschwinden. Kann ich prüfen, ob sie erfolgreich angeklickt wurden, indem ich die Mauskoordinaten mit den Flugzeugkoordinaten vergleiche? Ich vermute, dass dies nicht funktionieren wird, weil die Flugzeug Koordinaten zum Zeitpunkt der Abfrage Mausklick schon veraltet sind. Falls meine Vermutung zutrifft, wie könnte es funktionieren?

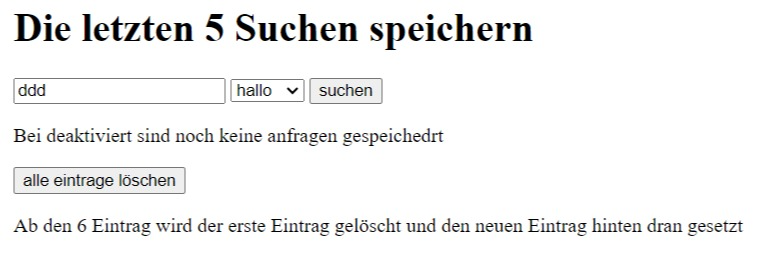
Letzte Suchanfragen Im Textfeld Speichern
2022-09-28 00:53:30-- Hallo zusammen. Ich habe ein kleines Tool in HTML, mit Hilfe von JS. Es hat ein Suchfenster und ein Button "öffnen". Es sind mehrere HTML Dateien abgelegt und die Ausgabe, wenn man Dateinamen eintippt und "öffnen" klickt, sieht so aus es öffnet sich in Browser mit: (prefix) htttp://www.seitennahme.uk/ordener/ EINGEGEBENER NAHME .html (suffix) Wie kann ich JS so erweitern, dass letzte 5 Suchergebnisse im Textfeld als Dropdown Menü auszuwählen sind? Hoffe auf eure Tipps :)

LightboxGallery Und Pfeile Und Esc
2022-08-29 23:15:37-- Hallo liebe Gemeinde, auf meiner Homepage möchte ich eine photo-gallery mittels light Box einbinden. Dazu habe ich folgendes JS - schnipsel gefunden: Quelle: https://codepen.io/sidtheangel/pen/ONRKZa Das hat so weit auch ganz gut funktioniert. Weiters würde ich gerne noch 2 Funktionen hinzufügen. 1: der User soll sich mit dem Cursor - tasten (links & rechts) durch die Bilder „klicken“ können. 2: mit der ESC - tasten soll die light Box geschlossen werden. (so, als würde man auf das X klicken..) da ich allerdings keine Ahnung von JS habe und mal schwer vermute, irgendetwas im *.js file dafür verändern/hinzufügen zu müssen, wollte ich mich an euch wenden. danke schonmal für eure antworten! liebste grütze & ein fröhliches neues jahr wünschend, medhusa

Maus über Einem Button Halten
2021-10-10 16:08:31--
Hallo zusammen,
mit JavaScript werde ich mich wohl nie anfreunden, deshalb muss ich mal nachfragen:
Gibt es eine Möglichkeit den Mauszeiger über einem Button zu halten, wenn der linke Mausbutton geklickt wurde. Also, wenn man die Maus bewegt, darf der Mauszeiger die Fläche des Buttons nicht verlassen. Erst wenn man die Maustaste wieder loslässt, darf der Mauszeiger wieder weiter bewegt werden.
Sinn der Sache ist, ich will so eine Art Splitter bauen, mit dem man einen linken und rechten Div in der Größe verändern kann. Frames kommen dabei nicht infrage. Das Ändern der Div-Größe ist kein Problem, allerdings rutscht der Mauszeiger bei schneller Bewegungen aus dem Button raus, und dann geht es nicht weiter.


Mausklick Während Animation Verhindern
2022-09-28 23:11:34-- Kann man mit einem Event verhindern, dass onclick-Funktionen aufgerufen werden? Also z.B. meine Animation läuft eine Sekunde, in dieser Zeit soll ein Button nicht anklickbar sein. Ich weiß ich könnte in der Funktion, die beim Klick aufgerufen wird unterbinden, dass etwas passiert, aber ich möchte, dass die Funktion innerhalb dieser Sekunde im Hintergrund ablaufen kann, nur der Button soll nicht anklickbar sein. Eine einfache Möglichkeit fällt mir ein: eine zweite Funktion, die beim Button klick aufgerufen wird und abfragt, ob die Animation vorbei ist und wenn ja Funktion 1 aufruft, aber gibt es auch eine universelle Möglichkeit, um generell das Anklicken von Buttons zu verhindern?

Mehrere Websiten In Eine Einbinden.
2021-09-07 00:13:03--
Hallo,
ich möchte gerne auf meiner Website mehrere Websites einbinden.
(Siehe Foto) wenn ich links auf den Link(mit "1" markiert) klicke, sollte in dem (schlecht gezeichnetem) Viereck eine bestimmte Website erscheinen.
Das Gleiche soll passieren, wenn ich den anderen (mit "2" markiert) anklicke, vorher soll der Bereich so wie er jetzt ist aussehen, und sich wie gesagt immer die beliebige Website einblenden. Ich habe leider keinen Weg gefunden und bräuchte dringen Hilfe! Vielen Dank schon mal im Voraus!


Menü Mit Onclick
2021-09-25 23:36:34-- Hallo liebe Community, ich bin noch am Javascript lernen und schreibe deshalb hier ins Forum rein. Ich würde gerne ein Menü mit 3 Unterkategorien machen. Ich möchte dass dieses beim Klick auf einen Menüpunkt eine andere Farbe bekommt, sodass ich weiß auf welcher Seite ich mich befinde. Und wenn ich dann auf eines der Untermenüs drücke, soll der eben geklickte Menüpunkt aber immer noch blau sein. Ich hab mir überlegt, dass ich so etwas vermutlich mit onclick und if & else umsetzen kann. Hat einer so etwas schon einmal gemacht oder könnte mir ein Beispiel schicken, wie ich so etwas umsetzten kann? Vielen Dank im Voraus. LG. Louis.

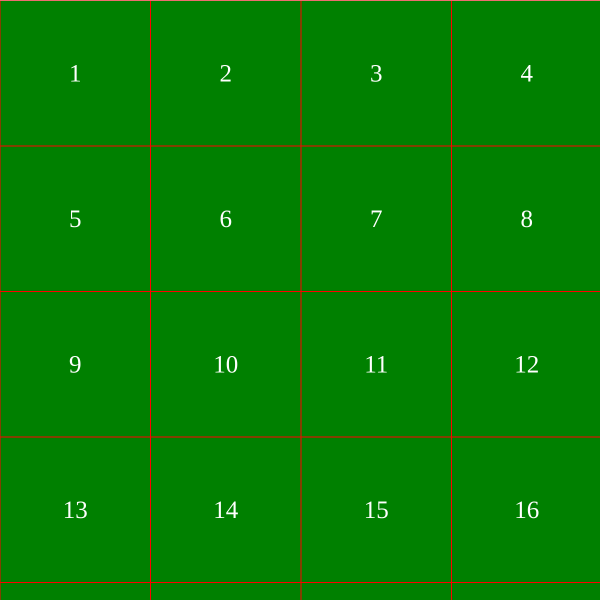
Menü Wahl, Soll Immer Erstes Bild Gewählt Werden, Wie?
2021-10-10 03:42:09-- habe folgendes Problem: Wenn ich beim Menü (Kreis "Button"), wähle, soll immer Dummy 1 ausgewählt werden. So funktioniert es, aber wenn ich dummy 3 oder 4 anklicke und dann einen Kreis("Button") wähle, dann übernimmt er die gleiche Position. Möchte aber das er Dummy 1 wählt. Muss was mit der image.style.backgroundposition zu tun haben, ka woran ich nicht denke. Bitte um Hilfe. https://codepen.io/Noobie_Chan/pen/MWwbyxV

Menue Einklappen Durch Klick Ausserhalb Des Menues
2021-10-04 19:27:50-- Hallo. Ich habe als Anfänger das Toggle Menue aus dem Seminar hier nachgebildet und es funktioniert soweit. Man muss aber zum Einklappen des Menues immer den Button verwenden. Nun habe folgendes Ziel: Das Menue soll nicht nur durch den Menue button wieder eingeklappt werden sondern auch durch einen weiteren link, der sich ausserhalb des Menues befindet. Dadurch möchte ich den Effekt erzeugen, dass man durch einen Klick neben das offene Menue dasselbe wieder einklappt. Der Link hinter dem Button zum Ausblenden funktioniert einwandfrei, aber der zweite Link wird nicht eingeblendet, wenn das Menue ausgeklappt wird. Natürlich verschwimmen nach all den Versuchen auch Klammern, Strich- und Doppelpunkte ... Ich hoffe, es findet jemand den Haken.

Menüleiste Mit Unterpunkten Erstellen
2021-09-15 18:18:21-- Moin! :) ich habe das Problem das ich gerne eine vertikale Menüleiste hätte, welche mir auf 'klick' die Unterpunkte der jeweiligen 'Hauptleiter' einblendet. Da dies nicht in CSS möglich ist wurde ich auf Javascript verwiesen. Ich bin ein Laie wenn es um Javascript geht. Weswegen ich wahrscheinlich auch nichts gefunden habe was mir weiterhilft. Also Pardon wenn die Frage schon 100x gestellt wurde :) Ich würde das Javascript gerne direkt in die html einbinden, mehr wünsche habe ich nicht. Ich hoffe du kannst mir helfen. Vielen lieben Dank im Voraus!

Menüpunkte Bei Aktivierung (Klick) Mit Text Versehen
2021-09-15 18:32:46-- Hallo zusammen, ich bin noch recht unerfahren was html angeht und suche nach einer Möglichkeit das bei einem Klick auf ein Menüpunkt ich einen entsprechenden Text angezeigt bekomme. Beispiel: Ich klicke auf den Button Darsteller im Menue und es erscheint eine Liste mit den Darstellern. Das ursprüngliche Menü bleibt dabei weiter Sichbar / Nutzbar.

Mit Einem Hover Button Den Kompletten Body Per CSS Drehen
2022-09-28 23:19:04-- Hallo, ich versuche seit Stunden eine Pseudoklasse so zu definieren, dass sich beim Anklicken (oder Hovern) eines DIVs der komplette Body 5x dreht.

Mit Javascript Mitternachtsformel Berechnen
2021-10-06 20:09:44-- Hallo, und zwar versuche ich gerade mit Javascript die Mitternachtsformel zu berechnen nur leider funktioniert mein Code nicht. Es wird immer NaN angezeigt ich kann nur leider den Fehler nicht finden, es muss wahrscheinlich ein Fehler in der Berechnung von x1 und x2 sein. Die Funktion rechnung wird durch klicken auf einen Button ausgelöst, gebe ich nur die Wert aus die ich im Formular eingetragen habe funktioniert es nur die Berechung halt nicht

Nach Klick Auf Rdaio Button Sprung Nach Oben
2021-10-10 16:01:30-- Hallo zusammen, ich habe mein erstes HTML Formular mit Bootstrap fertiggestellt. Es ist responsive und es klappt wirklich so gut wie alles. Habe mir online TuT von SelfHTML durchgelesen und probiert. Im Formular kann bewertet werden, wenn der User eine Bewertung (Radio-Button) anklickt, springt die Seite automatisch an den Seitenanfang, natürlich nur, wenn die Seite nicht auf eine Seite passt. Auf dem Handy passiert das nicht, nur wenn ich Chrome so klein schiebe, dass gescrollt werden muss.

Nachricht Zitieren Mit Javascript Php
2021-09-04 03:41:46-- Hallo liebe User/in, Ich wollte mal wissen ob, das möglich ist bei mir im Chat die Nachricht von einem User zu zitieren. Das man auf einen Zitier Icon, neben der gewünschten Nachricht die zu zitieren ist klickt, und die Nachricht mit einem angepassten Design, in den Input zu schmeißen.

Nächstes Listenelement Anzeigen
2021-10-29 21:25:28-- Hallo, ich bin noch relativ neu bei jQuery und stehe gerade vor einem Problem, bei dem mir einfach eine Idee zum Weiterkommen fehlt. Ich habe eine Liste mit eigener IDs pro Listeneintrag: Über ein Skript wird eine bestimmte ID angesprochen und angezeigt, z. B. #11b. Nun will ich mit einem Klick die nächste ID (#11c) ansprechen. Und beim nächsten Klick dann #11d. Ich habe aber gerade keine Idee, wie ich das anstellen kann.

Navigation Einer Webseite Mit JavaScript
2022-10-03 04:39:41-- Hallo, ich mache gerade eine Webseite und möchte das diese auch auf dem Handy gut funktioniert. Jetzt will ich das ab einer bestimmten Bildschirmauflösung man auf den Menü Icon klickt und von rechts das Menü kommt. Vielleicht kann mir hier jemand helfen, die Sachen die ich im Internet finde verwirren mich nur.

Navigation Wörter Unterstreichen, Farbänderung Beim Hovern Etc
2022-09-29 22:20:05-- Hallo. Ich hab n Schulprojekt und soll eine Seite erstellen. An sich recht 'einfach', wenn man nur das nötigste reinpackt, aber Ich möchte schon dass es mir gefällt, da ich aber noch ein blutiger Anfänger bin, fällt mir das natürlich schwer. Ich hänge noch ganz am Anfang an der Navigation. Was ich möchte sind diese Dinge für die Navigation: Wenn ich auf einen Bereich klicke, soll der aktive Bereich in der Navigation unterstrichen sein. Wenn ich über ein Wort im Navigationsbereich hover, soll es die Farbe ändern. Wenn ich runter scrolle, soll die Navigationsbar nicht sichtbar sein, sobald man aber minimal hochscrollt, soll sie wieder sichtbar sein. Also an sich wie auf dieser Seite https://demos.pixelgrade.com/rosa/ nur halt das mit dem scrollen fehlt da.

Nur Einmaliger Aufruf Möglich
2022-03-14 00:07:18-- Liebe Experten! Ich habe ein Javascript, um eine Dialogbox zu öffnen (in meinem Fall sind es Bilder). Für das erste Bild habe ich alles nach meinen Vorstellungen eingestellt und es passt perfekt. Klicke ich nun auf ein 2. oder 3. Bild habe ich keine Reaktion. Als Java-Nichtexperte suche ich Eure Hilfe! Schönen Dank im Voraus! Link zu meiner Testdatei: www.ibra.at/brita/shop/index.php

Passwordfeld Check
2021-10-01 00:05:57-- Wenn man im ersten und zweiten Feld das gleiche Passwort eingibt, soll ein Button anklickbar sein. Sind die Passwörter unterschiedlich, dann soll der Button nicht anklickbar sein . Ich habe keinen Ansatz wie ich das anstellen soll. Kann mir da einer helfen?

PHP Select Ergebnis In Die Zwischenablage Kopieren?
2022-03-14 20:49:47-- Ist es möglich ein angezeigtes Ergebnis aus PHP mit einem Symbol-Klick, (das heisst KEIN Button) wie z.B. style="text-decoration:none;">↻ in die Zwischenablage zu kopieren? Mit Ajax scheint das ja anscheinend zu laufen - nur habe ich absolut keine Ahnung von Java-Script. Kann mir vielleicht jemand helfen? Danke.

Placeholder Im Eingabefeld Aufteilen?
2021-10-10 19:21:36--
Hallo zusammen,
ich bin gerade dabei ein Eingabefeld für meine Webseite zu programmieren, bis jetzt sieht es so aus:
Als Placeholder habe ich 10.000 EUR eingegeben, das würde ich gerne aufteilen sodass die 10.000 immer vorne steht und EUR immer ganz hinten am Ende des Eingabefeldes steht. Speed Test,
essay writer zudem würde ich es gerne so haben das der hintere Teil des Placeholders also EUR bei Klick und Eingabe in das Feld immer stehen bleibt, mit welchen Befehlen kann man so etwas machen? Danke im Voraus für alle hilfreichen Antworten.
Es grüßt der Spinatkrieger

Popup Automatisch Ausblenden
2021-08-14 22:14:52-- wenn ein User einen Artikel durch Anklicken in den Warenkorb legt, soll ein kleines Popup Fenster mit einer Meldung "vorgemerkt" aufgehen, das nach etwa 2 Sek automatisch geschlossen wird, am Besten wäre ein Ausblenden. Wie kann man sowas realisieren?

Popup Fenster Mit CSS Erstellen Das Automatisch Sich öffnet
2022-08-31 15:00:36-- Hallo, ich bin neu in dem Forum (aber nicht neu in der IT Welt) und komme gleich mal mit einer für mich ganz interessanten Frage... Mein Ziel ist eis ein Popfenster zu erstellen das auf CSS basiert und beim öffnen der Seite nach 5 Sekunden sich öffnet und dann nach 15 von selbst wieder schliesst. In Javascript lässt sich sowas realisieren, alllerdings haben viele Browser ja Javascript deaktiviert so das es hier äussert unprofesionell wirkt. Ein einfaches Popup das sich auf Mausklick öffnet und schliesst habe ich selbst hinbekommen. Aber mir fehlt der Automatismus, so das es beim Aufruf der Seite selbst nach einiger Zeit aufgeht und sich auch wieder schliesst. Freu mich auf Ideen, Diskussion oder Lösungsvorschläge.

Preis Tabellen
2022-12-06 03:12:29-- Hallo, ich habe für meine Website eine Tabelle über Preise und Leistungen erstellt. Jetzt möchte ich mir den Gesamtpreis mit JavaScript ausrechnen lassen wenn die jeweilige Leistung durch eine Checkbox angeklickt wurde. Bsp: Motor 50€ "checkbox" Getriebe 10€ "checkbox" Glass 5€ "checkbox" Tasche 10€ "checkbox" Jetzt soll man durch Checkboxen zum Beispiel nur Motor und Glass anklicken können und der Preis von 55€ soll im einen Feld erscheinen. Ich habe schon geschafft das JavaScript die zahlen ausliest, jedoch fehlt mir der Ansatz für die Funktion mit der Verlinkung zu den einzelnen checkboxen. Kann mir jemand weiterhelfen?

Preiskalkulation Programmieren Mit JavaScript (als Anfänger)
2021-09-27 14:09:12-- Guten Tage Liebe Entwickler, ich habe vor 2 Wochen mit dem Programmieren lernen begonnen. Nun bin ich so weit, dass ich zumindest eine einfache Preis-Kalkulation mit Häkchen setzen kann und dann der Preis dieses Zusatzprodukts einer vorhandenen Summe auf einem HTML Dokument mittels JavaScript hinzufügen oder abziehen kann. Die vorhandene Summe ist dabei das Hauptprodukt (hier eine Gartentoranlage) und die Zusatzprodukte sind Zubehörelemente. Beim Häkchen z. B. Griff für das Türchen. Leider hänge ich seit einigen Stunden am folgenden Problem: Die Preise für ein Zusatzprodukt werden mit Häkchen der Gesamtsumme hinzuaddiert (durch Eventlistener 'click' auf dem Kästchen ausgelöst). Beim zweiten Klicken wird der Wert dann wieder von der Summe abgezogen, weil das Häkchen dann ja wieder entfernt wird. Soweit so gut. Nun habe ich jedoch ein Problem mit der Eingabe einer Anzahl eines Zusatzprodukts. Das Zusatzprodukt "Handsender zur elektrischen Toröffnung" kostet 36 € pro Stück und kann bis zu 30x hinzugefügt werden. Wenn im Anzahl-Input Feld die Zahl eingetragen wird, welches dann mit der Summe 36 € multipliziert wird, dann wird das Ergebnis dem Gesamtbetrag des Produkts hinzugefügt. Das klappt auch - aber nur beim ersten Mal. Das Problem ist nämlich, dass bei der zweiten Änderung z. B. von 5 Stück auf 7 Stück nicht 2 Stück hinzugefügt werden, sondern noch mal 7 Stück. Es sollte jedoch nur die Differenz sein, da es ja nur 2 Stück mehr sind als zuvor. Der Eventlistener bei dem Zusatzprodukt mit Anschlagswahl wird über einen Input-Eventlistener aktualisiert und der Gesamtsumme hinzugefügt. Als Programmieranfänger sehe ich hier nur die Möglichkeit, mit der Differenz der Anzahl zu arbeiten. Jedoch weiß ich nicht genau, wie ich die Differenz zwischen Input wert und vorherigem Wert herausbekomme. Immer wenn ich den Code durchführe, kommt der aktuelle Wert dabei heraus, sodass auf den vorherigen Input wert nicht zugegriffen werden kann.

Problem Bei Der Erstellung Eines Responsive Menüs Mit Html Und Css Ohne Javascript 2
2021-09-15 18:47:44--
Hallo allerseits!
Ich bin AnSophie und weil ich Hilfe brauche, bin ich neu hier. =)
Ich arbeite mit html5/CSS3.
Seit bald 3 Tagen plage ich mich mit meinem „Menü“, weil ich meine gesamte Website mobilefriendly machen muss/möchte.
Bis jetzt hatte ich eine „sidebar“, mit der geht responsive schlecht und es gefällt mir auch nicht mehr.
Ich habe einige Unterseiten mit mehreren Textabschnitten pro Seite.
Damit man nicht den ganzen Text „durchlesen“ muss, um eine Info zu finden/entdecken, die man sucht, möchte ich die einzelnen Textabschnitte übersichtlich zur Auswahl zur Verfügung stellen - siehe Bild „menue1“.
Das „mega menü“ wäre zwar eine Option, allerdings ist es zu unübersichtlich - siehe Bild „menue2“. Außerdem hätte ich die einzelnen Kategorien lieber erst zum „Anklicken“.


Problem Bei Der Erstellung Eines Responsive Menüs Mit Html/css Ohne Javascript
2021-09-15 18:38:39--
Hallo allerseits!
Ich bin AnSophie und weil ich Hilfe brauche, bin ich neu hier. =)
Ich arbeite mit html5/CSS3.
Seit bald 3 Tagen plage ich mich mit meinem „Menü“, weil ich meine gesamte Website mobilefriendly machen muss/möchte.
Bis jetzt hatte ich eine „sidebar“, mit der geht responsive schlecht und es gefällt mir auch nicht mehr.
Ich habe einige Unterseiten mit mehreren Textabschnitten pro Seite.
Damit man nicht den ganzen Text „durchlesen“ muss, um eine Info zu finden/entdecken, die man sucht, möchte ich die einzelnen Textabschnitte übersichtlich zur Auswahl zur Verfügung stellen - siehe Bild „menue1“.
Das „mega menü“ wäre zwar eine Option, allerdings ist es zu unübersichtlich - siehe Bild „menue2“. Außerdem hätte ich die einzelnen Kategorien lieber erst zum „Anklicken“.


Problem Bei Der Erstellung Eines Responsive Menüs Mit Html/css Ohne Javascript Lösung 3
2021-09-15 18:53:29--
Hallo allerseits!
Ich bin AnSophie und weil ich Hilfe brauche, bin ich neu hier. =)
Ich arbeite mit html5/CSS3.
Seit bald 3 Tagen plage ich mich mit meinem „Menü“, weil ich meine gesamte Website mobilefriendly machen muss/möchte.
Bis jetzt hatte ich eine „sidebar“, mit der geht responsive schlecht und es gefällt mir auch nicht mehr.
Ich habe einige Unterseiten mit mehreren Textabschnitten pro Seite.
Damit man nicht den ganzen Text „durchlesen“ muss, um eine Info zu finden/entdecken, die man sucht, möchte ich die einzelnen Textabschnitte übersichtlich zur Auswahl zur Verfügung stellen - siehe Bild „menue1“.
Das „mega menü“ wäre zwar eine Option, allerdings ist es zu unübersichtlich - siehe Bild „menue2“. Außerdem hätte ich die einzelnen Kategorien lieber erst zum „Anklicken“.


Pseudo Element Klickbar Machen Mit Link
2022-08-07 01:26:17-- Das scheint gar nicht so einfach zu sein. Aber mit etwas Googeln konnte ich eine Lösung finden. Jetzt kommt beim Hover ein kleines Bild was verlink ist . So wie du es bei Bitcoins gesehen hast

Pseudoelemente ::before Content Animation 2
2022-01-11 01:38:24-- Ich wünsche einen schönen Guten Tag, ich bin gerade dabei mir eine neue Webseite zu bauen und möchte mir für diese ein Hamburger Menü (Nur mit Menu & Close Beschriftung) bauen mittels Checkbox-hack. Im großen und ganzen funktioniert dies auch recht gut, nur möchte ich das, wenn ich den Menübutton nutze eine Animation ( z.b. Ein & ausblenden) abläuft. Ich habe den Button Namen (Menu & Close) mittels des Pseudoelements::before Content in den Menü Button gepackt, bekomme es aber einfach nicht hin beim klicken auf dem Button einen smooth Effect ablaufen zu lassen. Meine Frage nun, Gibt es eine möglichkeit nur im CSS den ::before Content zu animimieren?

Pseudoelemente ::before Content Animation?
2022-01-11 01:35:42-- Ich wünsche einen schönen Guten Tag, ich bin gerade dabei mir eine neue Webseite zu bauen und möchte mir für diese ein Hamburger Menü (Nur mit Menu & Close Beschriftung) bauen mittels Checkbox-hack. Im großen und ganzen funktioniert dies auch recht gut, nur möchte ich das, wenn ich den Menübutton nutze eine Animation ( z.b. Ein & ausblenden) abläuft. Ich habe den Button Namen (Menu & Close) mittels des Pseudoelements::before Content in den Menü Button gepackt, bekomme es aber einfach nicht hin beim klicken auf dem Button einen smooth Effect ablaufen zu lassen. Meine Frage nun, Gibt es eine möglichkeit nur im CSS den ::before Content zu animimieren?

Radiosender In Mp3 Optik
2022-09-06 21:33:43-- 5 Radiosender in MP3 Optik. Einfach vor und zurückklicken für nächsten Sender

Richtige Antwort Bei Quiz Anzeigen
2021-09-16 14:40:27-- Hallo! Leider hat mir Google nichts ausgespuckt, außer Quizze zu HTML :D Ich würde gerne, dass bei mehreren Antwortmöglichkeiten, mit Klick auf das richtige Feld, dieses z.B. grün aufleuchtet. Bislang habe ich es so gelöst, dass sich ein neues Fenster öffnet. Das möchte ich aber gerne umgehen.

Runde Vorschaubilder Originalbild Lightbox CSS Hilfe
2022-08-30 00:31:30-- Moin, moin, ich baue grade einen One-Pager und will ein Portfolio bestehend aus drei Bildern bzw. zwei Bildern und einem Video, einbauen. Die Vorschaubilder auf der Webseite sollen kreisförmig sein, wenn man sie anklickt, soll allerdings das Originalbild (bzw. Video) in einer Light Box erscheinen. Ich bin eher ein HTML / CSS Laie (weil eher der Designertyp) und weiß nicht wie ich das so hinbekomme ._. Hat jemand eine Idee, wie ich das machen kann? Falls ihr weitere Informationen braucht, gebt gern Bescheid

Schriftgrösse Mit Php ändern
2023-06-03 19:44:21-- Mit dem Script kann man die Schriftgröße ändern. Der Besucher klickt sich die Schrift so groß an wie er sie möchte und er hat auf allen Seiten dann die gleiche Größe. Die gespeicherte Größe wird in einen Cookie gespeichert. Solange dein Besucher keine Cookies löscht, bleibt die zuletzt gespeicherte Größe gespeichert.

Scrollen Zeigt Link Un Navigation
2023-06-03 19:36:54-- Beim klick auf einen Link in der Navigation wird zum Anker gesprungen. Beim Scrollen auf der Seite wird automatische in der Navigation farblich angezeigt, bei welchen Ankerpunkt man gerade ist.

Select Menü Mit CSS Gestalten
2021-10-11 13:08:43-- Hallo zusammen, ich möchte ein Select Menü gestalten mit mehreren Optionen. Eigentlich ganz simpel, ich möchte statt den Text, auf den man klickt und das Auswahl Menü öffnet, nur eine Grafik auf die man klickt. Also ich habe eine kleine Grafik (z.B. ein Symbol für Filter), wenn man darauf klickt, öffnet das Menü Mit der entsprechenden Auswahl. Hat man ausgewählt, verschwindet die Auswahl wieder und bleibt. Ganz normal im Hintergrund für das Formular selektiert.

Stufenweise In Bild Rein Zoomen Mit Plus MinusTaste
2022-08-29 22:16:13-- Hallo, seit 8 Uhr, ja seit rund 9 Stunden, versuche ich es. Doch es will einfach nicht funktionieren. Auf einer ansonsten statischen Seite, möchte ich ein Bild (png oder jpg) haben und 2 Buttons mit '+' und '-' Zoom-Funktion. Diese Seite wird einmalig per Hand gebastelt und daher muss es keine Lösung sein die sich schnell für weiter Bilder umsetzen lässt. PHP ist möglich und mit CSS komme ich soweit auch klar. Wenn man auf den '+' Knopf drückt, dann soll um eine Stufe in das Bild rein gezoomt werde. Beim Drücken auf '-', soll wieder um eine Stufe raus gezoomt werden. Ich stelle mir so etwa 50 Zoom-Stufen vor. Man soll also recht fein gestuft und langsam rein/raus zoomen können. z.B. 1% oder 0,5% Änderung je Klick. Toll wäre es, wenn auch eine Zahl angezeigt wird, um die aktuelle Zoom-Stufe ablesen zu können. Damit wenn der Benutzer später wieder die Seite aufruft, er gezielt wieder diese Zoom-Stufe einstellen kann. Oder, was super wäre. Doch ich denke das ist wohl zu kompliziert und schwer.... wenn in einem cookie beim Benutzer, die Zoom-Stufe gespeichert wird bei jedem drücken auf '+' oder '-'. Und wenn der Benutzer wieder die Seite aufruft, automatisch dadurch wieder die zuletzt eingestellte Zoom-Stufe dem Benutzer angezeigt wird.

Svg Line Animate Arround A Box
2023-07-21 23:00:50-- Einfach auf den Buttons klicken und ihr wisst, was ich meine. Wenn ich mich recht erinnere, war das mal eine Lösung von @sempervivum , nur leider finde ich das Theme nicht mehr wieder. Ich glaube das der Code komplett von ihm war , kann aber sein das ich ihn etwas geändert hatte

SVG Path Farbe Mit Klick Auf Button ändern
2021-10-07 12:58:41-- Hallo, hier ist mein Code: https://codepen.io/nicerboy/pen/ZgBRRz Leider schaffe ich es nicht, dass sich .cls2 und .cls3 bei Klick auf den roten Button einfärben. (Die weiße Form im Hintergrund brauche ich noch.) Wie kann man das machen? Liebe Grüße

Tabelle Durchsuchen Mit JQuery Script
2021-09-06 19:04:54-- Hallo zusammen, Versuche zurzeit eine HTML Tabelle zu durchsuchen. Klappt auch soweit ganz gut, nur wollte ich gerne noch zwei Sachen erweitern an dem Script: 1. Momentan kann ich immer nur nach einem Wort suchen, jedoch würde ich gerne nach mehreren Wörtern suchen: Also ich hab quasi ne Tabelle mit einer Spalte "Name" und einer "Vorname", wenn ich jetzt in mein Suchfeld "Hans" eingebe dann zeigt er mir alle Zeilen an in der Hans steht Wenn ich jedoch "Hans Meier" eingebe zeigt er mir leider nichts mehr an. Komm da leider nicht dahinter an was das das liegt, ist das mit diesem Script überhaupt möglich? 2. Würde ich gern einige "Standart-Suchbegriffe" Per Button in das Suchfeld eintragen (oder Wenn geklickt einfach zur Suche hinzufügen. Kann mir da wer weiterhelfen?

Text In Zwischenablage Kopieren
2022-06-24 23:32:04-- Ist es möglich ein angezeigtes Ergebnis mit einem Symbol-Klick, (das heißt KEIN Button) in die Zwischenablage zu kopieren?

Textfeld öffnen Bei Klick Auf Element
2021-10-09 17:15:21--
Hallo,
Ich bin noch relativ neu bei JS und versuche gerade beim klick auf ein Element, ein Textfeld zu öffnen - um dann in dieses etwas reinzuschreiben. Kann mir da vielleicht jemand mit der Funktion helfen?
Das Element:
SUCHE
Die Funktion showSearch() hab ich noch nicht ausprogrammiert - dabei bräuchte ich Hilfe.
SUCHE

Textüberschrifft, Mit Der Mann Dann Den Ganzen Text Aufklappen Kann ..
2021-10-04 06:47:50-- Hallo, Ich suche eine CSS Definition mit der man Texte, die nach einer Überschrift stehen, aufklappen kann: mein Text 1 > mein Text 2 > Wenn man da auf den Pfeil klickt, kommt: mein Text 1 < asadadasdasdasdasdasd adsasdasdasdadsadsasdasd mein Text 2 < Hat da jemand eine Standardversion gesehen, oder gemacht?

Thumbnails Durch Zeigen Vergrößern?
2022-03-14 21:04:30-- Hallo, wäre es möglich, dass ein Besucher auf ein Tumb zeigt, (nicht klickt!), das nur in meinem CMS skaliert wurde, aber in der Originalgröße vorliegt, dieses Bild in meiner gewünschten Größe (vielleicht 250 px Höhe) zu sehen bekommt? Ich zeige hier einen Ausschnitt einer langen Liste mit diesen Tumb. In meinem CMS kann ich HTML und CSS einfügen. Herzlichen Dank für eine Idee!

Tic Tac Toe Spiel Was Ist Der Fehler?
2021-09-15 00:30:21-- Ich bin gerade dabei ein Tic Tac Toe Spiel zu pogrammieren. Dabei bin ich soweit gekommen, dass wenn ich auf ein Feld klicke ein Kreuz erscheint. Dann habe ich eine Funktion aufgestellt die, die eine zufällige Zahl von 1-9 auswirft. Dann habe ich für jeden möglichen Wert des X-Wertes eine if anweisung erstellt wo zum Beispiel drin steht if(x = 3 && Feld[3] = false). Als ich das fertiggestellt hatte ging nichts mehr. Was ist der Fehler? Hier ein Codepen Link: https://codepen.io/JokingJoker/pen/wvMwRMe Das ganze habe ich mit jquery gemacht. Bitte seid nicht zu hart bin noch Anfänger.

Toggle Font Awesome Icon Funktioniert Nur Bedingt
2021-09-15 14:49:49--
Obiger Code funktioniert leider nur bedingt. Klicke ich auf das Icon, verändert es sich auch, wie es soll (Daumen rauf wird zu Daumen runter).
Komischerweise kann ich die Klasse aber nicht ändern. Wenn ich z.B. im HTML-Code aus class="fa fa-thumbs-up" -> class="fa fa-thumbs-down" mache und entsprechend im javascript-code aus x.classList.toggle("fa-thumbs-down"); -> x.classList.toggle("fa-thumbs-up"); mache, geht das Togglen nicht mehr.
Wo liegt hier der Fehler?

Toggle Font Awesome Icon Funktioniert Nur Bedingt Lösung 2
2021-09-15 14:50:48--
Obiger Code funktioniert leider nur bedingt. Klicke ich auf das Icon, verändert es sich auch, wie es soll (Daumen rauf wird zu Daumen runter).
Komischerweise kann ich die Klasse aber nicht ändern. Wenn ich z.B. im HTML-Code aus class="fa fa-thumbs-up" -> class="fa fa-thumbs-down" mache und entsprechend im javascript-code aus x.classList.toggle("fa-thumbs-down"); -> x.classList.toggle("fa-thumbs-up"); mache, geht das Togglen nicht mehr.
Wo liegt hier der Fehler?

Toggle Navigation Onclick Schließen
2021-08-22 23:05:27-- ich habe für eine responsive Navigation folgenden Code verwendet: https://codepen.io/bradfrost/pen/sHvaz Den Code habe ich für eine Onepage verwendet. Das heißt meine Navigationspunkte sind Anker auf der Website. Wenn ich jetzt darauf Klicke bleibt die mobile Navigation offen und stört. Wäre super, wenn sie sich wenn ich eins der li Elemente anklicke wieder schließt. Ich weiß nur leider nicht was ich beim Js ändern muss, damit das so funktioniert.

Über Button Text Einfügen
2022-06-05 00:38:52-- Hi Leutz, mal sehen ob ich es einigermaßen erklären kann was ich möchte. Ich habe eine HTML Seite in der ein iFrame nachträglich an einer bestimmten Stelle eingefügt werden muss. Das stelle ich mir so vor auf der Seite ist ein Button nach klick auf diesen geht ein Fenster auf und ich füge den iFrame ein schließe das Fenster, der iFrame wird an die benötigte Stelle eingefügt und der Button verschwindet. ist sowas machbar mit HTML ? Ach so was noch wichtig ist, das soll alles VOR dem hochladen passieren also Lokal auf dem Rechner. Danach (nach Einfügen des iFrames) werden die HTML Seiten erst hochgeladen. Hintergrund ist das der Benutzer ein Video einbetten muss und keine Erfahrung mit HTML hat (so wie ich löl)

Update Kommentar
2021-10-01 00:02:02-- Tag, ich habe kurz ein Update Skript geschrieben, sodass man sein Kommentar bearbeiten kann. Jetzt weiß ich nicht wie ich es machen soll, dass wenn ich auf den Button „bearbeiten“ klicke, erstmal ein Textfeld kommt, wo eig. Der Kommentar stand und dann halt absenden kann mit ENTER oder halt einen Button.

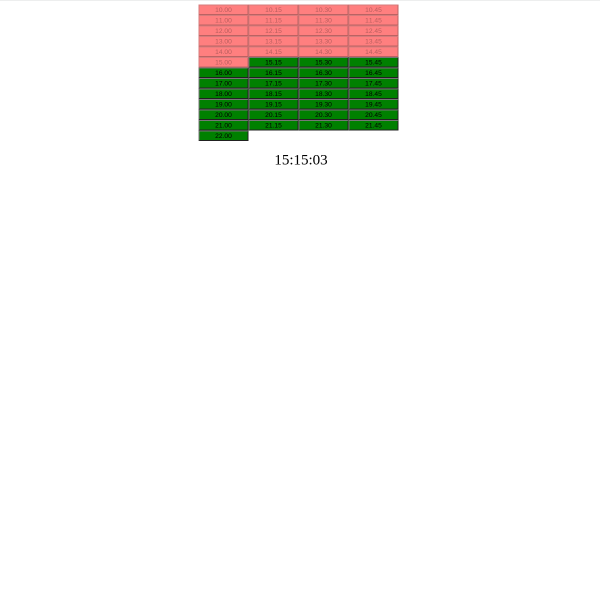
Vergleich Von Zeiten
2021-10-10 06:17:48--
Ich sitze seit einer Woche an dem Kalender und komme nicht voran. Also, das ganze soll wie folgt funktionieren:
Ein Kunde wählt sein Essen aus, wird auf diese Seite weitergeleitet und entscheidet nun, ob er sein Essen abholen oder liefern lassen möchte.
1. Problem: klickt der Kunde auf eine Uhrzeit im Bereich "Abholen", dann kann er gleichzeitig auch auf die Uhrzeiten im Bereich „Liefern lassen“ klicken. Ich habe versucht unten die Ausgabe "Ihre ausgewählte Uhrzeit: ... " ausblenden zu lassen, je nachdem in welchem Feld der Kunde rumklickt. Ich habe es wie folgt versucht "falls ... dann disable .. ansonsten enable" aber es hat nicht funktioniert, habe den code komplett gelöscht, weil ich es nochmal neu versuchen wollte. Über Tipps würde ich mich wirklich sehr freuen!
2. Problem: im Bereich Abholen werden verschiedene Uhrzeiten angezeigt, Ziel ist es, die vergangenen Uhrzeiten automatisch durchstreichen zu lassen. Ich habe versucht die Werte in einen String zu konvertieren usw. usf. :S nichts hat funktioniert, wäre das Ganze leichter, wenn ich die Uhrzeiten mit der DB verbinde oder reicht JS?
Zu Problem numero 2 habe ich einiges ausprobiert und wieder gelöscht, das einzige was übrig ist:


Virtuelle Tastartur
2022-06-12 16:57:10-- Wenn man auf das Icon klickt, wird eine virtuelle Tastatur eingeblendet , so wie man das von Handys kennt

Von Script Geöffneten Tab Schließen?
2022-08-06 23:46:18-- Hallo, ich erläutere mal kurz, worum es geht: Ich will mir ein Greasemonkey Script bauen für Folgendes: Ich habe eine Seite, auf der ich mich einlogge. Das Ganze prozedere kriege ich vermutlich hin, halt sucherei nach Button Elementen in der DOM. sobald eingeloggt, muss auf 2 buttons (bzw. bilder mit hinterlegter url) geklickt werden. Die dabei geöffneten Sahcen werden in je einem neuen Tab geöffnet, die können sofort wieder zugemacht werden. wichtig ist dass auf die 2 bilder geklickt wurde. Und dann wieder ausloggen. Dürfte ich, wenn auch mit Aufwand, hinkriegen. Nur das Problem: Nach dem klicken auf die 2 URL Bilder werden ja 2 neue Tabs geöffnet. Kann man die irgendwie mit javascript wieder schließen? Bei den 2 zu klickenden sachen handelt es sich um ad kram, also was da in den 2neuen tabs geöffnet wird, ist unklar und nicht immer dasselbe. Kann man da irgendwie diese 2 Tabs wieder zumachen lassen?

Wie Css Message Box Anzeigen Nach Button Klick?
2021-08-19 23:04:13-- Ich möchte das in bestimmten Fällen eine Messagebox für ein paar Sekunden angezeigt wird und dann selbst wieder verschwindet.

Youtube Video Downloaden
2023-02-16 19:09:52-- Einfach den Link zum Video eingeben und das Tool öffnet dann einen HTML& Player. Der hat unten Rechts ein kleines Menü wo Download steht. Den anklicken und den Speicherort anklicken und das Video wird heruntergeladen.

Zähler Zurücksetzen
2021-08-19 22:55:38-- In jedem Listeneintrag soll nun ein Script einen Zähler hoch und runter rechnen (für einen Slider). Das funktioniert soweit auch ganz gut. Jetzt brauche ich aber irgend eine Möglichkeit, wenn ich von einem anderen Listeneintrag den Slider aufrufe, hat der Zähler ggf. noch den Wert des ersten Sliders. Wie kann ich nun beim Klick auf einen neuen Link den Zähler zurücksetzen?

Zeige Meine Position Auf Einer Karte
2021-09-12 18:26:24-- Wo bin ich ? Beim klick auf Location anzeigen, wird eine Karte geöffnet wo ich gerade bin . Mit Handy sind die Daten genauer als wie mit Desktop Pc
