243 Seiten gefunden in 148.80, ms
![[HTML 5] Elemente Verschiben](siteimage/html-seminar-359.png)
[HTML 5] Elemente Verschiben
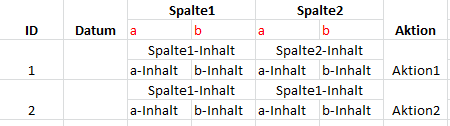
2021-10-06 20:01:37-- Ich habe im HTML und mit etwas CSS eine Kleine Übersicht gebaut wie ich mir das vorstelle. In Spalte 1: ist immer der Name des Gerätes Spalte 2 bis 26: ist der verbleiben des Gerätes Unter der Tabelle habe ich zwei Elemente: Gelb: diese geht immer über 3 Spalten und ist für die Zeitgabe gedacht. Das soll man per Drag-and-drop in die Tabelle ziehen können, dabei soll eine Kopie des Elementes erstellt werden, wenn man es dann in der Tabelle hat soll man durch Abtippen seinen Namen eintragen können, wenn das Element schon in der Tabelle steht soll es auch in der Tabelle verschoben werden können hierbei soll keine Kopie entstehen. Der Name soll im Nachhinein nicht verändert werden können. Rot: Das geht über die gesamte Tabelle und soll wie beim gelben dieselben Funktionen haben, nur dass nicht der Name, sondern eine Bemerkung eingetragen werden soll. Die Daten sollen nicht im Hintergrund gespeichert werden!
![[HTML 5] Elemente Verschiben 2](siteimage/html-seminar-360.png)
[HTML 5] Elemente Verschiben 2
2021-10-06 20:03:54-- Ich habe im HTML und mit etwas CSS eine Kleine Übersicht gebaut wie ich mir das vorstelle. In Spalte 1: ist immer der Name des Gerätes Spalte 2 bis 26: ist der verbleiben des Gerätes Unter der Tabelle habe ich zwei Elemente: Gelb: diese geht immer über 3 Spalten und ist für die Zeitgabe gedacht. Das soll man per Drag-and-drop in die Tabelle ziehen können, dabei soll eine Kopie des Elementes erstellt werden, wenn man es dann in der Tabelle hat soll man durch Abtippen seinen Namen eintragen können, wenn das Element schon in der Tabelle steht soll es auch in der Tabelle verschoben werden können hierbei soll keine Kopie entstehen. Der Name soll im Nachhinein nicht verändert werden können. Rot: Das geht über die gesamte Tabelle und soll wie beim gelben dieselben Funktionen haben, nur dass nicht der Name, sondern eine Bemerkung eingetragen werden soll. Die Daten sollen nicht im Hintergrund gespeichert werden!
![[HTML 5] Elemente Verschiben 3](siteimage/html-seminar-361.png)
[HTML 5] Elemente Verschiben 3
2021-10-06 20:05:41-- Ich habe im HTML und mit etwas CSS eine Kleine Übersicht gebaut wie ich mir das vorstelle. In Spalte 1: ist immer der Name des Gerätes Spalte 2 bis 26: ist der verbleiben des Gerätes Unter der Tabelle habe ich zwei Elemente: Gelb: diese geht immer über 3 Spalten und ist für die Zeitgabe gedacht. Das soll man per Drag-and-drop in die Tabelle ziehen können, dabei soll eine Kopie des Elementes erstellt werden, wenn man es dann in der Tabelle hat soll man durch Abtippen seinen Namen eintragen können, wenn das Element schon in der Tabelle steht soll es auch in der Tabelle verschoben werden können hierbei soll keine Kopie entstehen. Der Name soll im Nachhinein nicht verändert werden können. Rot: Das geht über die gesamte Tabelle und soll wie beim gelben dieselben Funktionen haben, nur dass nicht der Name, sondern eine Bemerkung eingetragen werden soll. Die Daten sollen nicht im Hintergrund gespeichert werden!

Alles Innerhalb Des A Tags Bei .hover Eine Opacity: .6; Bekommen ABER...
2021-10-05 23:49:48-- Hallo liebe Forumer, wie stelle ich es am besten an: Ich habe folgendes Konstrukt: Meine Frage: Wie stelle ich es nun an das alles was vom a:tag umschlossen ist eine opacity: .6; bekommt wenn man .hovert, der Hintergrund als auch das IMG gleichzeitig -- ABER -- das der Text umschlossen von einen opacity: 1; behält (also KEINE opacity hat!) und halt wie ein Link Unterstrichen ist und die Schriftfarbe schwarz hat. Wie stelle ich es am besten an, dass beides erfüllt wird. Gruß der misanthrop

Animation Mit Java Script
2021-10-10 19:06:55-- Servus, vielleicht kann mir ja hier nochmal jemand helfen. Ich habe eine Animation, die mit Aufruf der Seite automatisch gestartet wird. Jetzt habe ich einen Button erzeugt, der mir diese Animation manuell abspielen lassen kann. Es sind fünf Bilder, die mit Slide Effekts hineinfliegen. Der Button ist zwar nach mehrmaligem Drücken funktionstüchtig, nur kommen die Bilder dann verzögert und die letzten beiden ohne Effekte. Ich stehe gerade echt vor einem Rätsel, da ich dachte mein JavaScript ist korrekt. Es funktioniert ja auch an sich nur nicht wie gewünscht. Schönen Tag noch und Grüße

Balken Wie Eine Filmrolle Abspielen
2021-09-26 22:55:57-- Hallo zusammen, ich möchte gerne mit der Zeit einen Balken(Hintergrund) ablaufen lassen, welcher erst grün ist dann ins Gelbe geht und wenn der Bereich ganz gelb ist, dann bewegt er sich ins Rote. Also erst ist der Hintergrund ganz grün, mit der Zeit bewegt sich das grüne Feld nach links und am Ende des grünen Feldes ist er gelb. Und danach dasselbe mit dem gelben Feld und am Ende ist das Feld rot. Ich hoffe ich habe mich verständlich ausgedrückt.

Bestimmten Bereich Farbig Hinterlegen
2022-08-21 16:41:52-- Hallo, ich bin hier zum ersten Mal und hoffe, ihr könnt mir helfen.....wäre super:-) Kurz vorweg, ich muss in der Schule eine Webseite programmieren und komme da nicht so richtig weiter. Ich bin jetzt in der 11. Klasse und hab zum ersten Mal Informatik. Unsere Lehrerin scheint das aber nicht wirklich zu wissen, denn sie hat uns den Auftrag gegeben, unsere Schulwebseite zu erweitern, da sie teilweise nicht mehr so aktuell ist und manche Themen einfach fehlen. Um es kurz zu machen, sie möchte, dass wir eine Webseite programmieren, die vom Design etwa genau so aussieht, aber ohne den Besitz von jeglichen Vorkenntnissen. Sie hat uns zwar auf die Seite Selfhtml verwiesen, aber wirklich helfen tut das uns auch nicht. (unsere Schulwebseitenadresse lautet: http://www.plg-berlin.de, bei dem Quellcode wird mir ja schon schwindelig.....) Mein Problem liegt darin, dass ich einen Text geschrieben habe und der weiß hinterlegt werden soll. Allerdings nicht ganz bis zum Rand, sondern nur in einem gewissen Abstand zum Text. Sonst hätte man ja den Hintergrund einfach weiß machen können. Da die Webseite nicht hochgeladen ist, füge ich einfach mal den Quellcode ein (im Anhang). Ich hoffe, ihr versteht mein Problem oder besser gesagt ich hoffe das ihr mir bei meiner Unwissenheit helfen könnt.:-D besten Dank schon mal im Voraus! LG Moritz

Bilder Nachrutschen Lassen – Bildergalerie
2021-10-06 22:48:37-- Hallo zusammen, ich bräuchte mal ein bisschen Hilfe. Ich habe eine Imagebox (imgBX) gebaut, in der nebeneinander 3 Karten (card) angeordnet sein sollen und dann ein Umbruch in die nächste Zeile erfolgen soll. Dort wieder 3 Karten usw. Bei voller Bildschirmbreite sollen box1 und Details nebeneinander angeordnet sein. Bei Bildschirmbreite 600px und kleiner sind die Karten vertikal angeordnet und die box1 steht über Details. Meinen bisheriger Versuch habe ich auf Codepen gestellt. Kann mir jemand weiter helfen? Danke! https://codepen.io/Lupus_III/project/editor/AVmzry

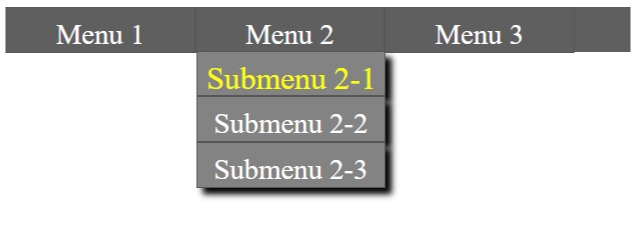
Border Eigenschaft: Farbübergänge In Den Ecken?
2021-10-11 13:29:44--
Hallo zusammen,
ich glaube, ich bin zu blöd! a) die border-Problematik, die ich gleich schildern werde zu lösen und b) eine Lösung im Internet zu finden (ich kann doch nicht der erste/einzige sein, der dieses Problem hat)..
Ich möchte ein Listen-Element (quasi eine Zelle) in einem DropDown Menü umranden... und zwar oben mit einer weißen Linie, die restlichen Linien sollen transparent dargestellt werden. Sinn und Zweck: es soll eine schlichte Trennlinie zwischen den Menü-Punkten dargestellt werden. Das funktioniert auch wunderbar! Aber... ich habe Farbübergänge an den Enden der border-Linien, die ich einfach nicht weg bekomme, bzw. überhaupt nicht verstehe, warum es hier überhaupt Farbübergänge gibt.
Der CSS Code:
Das Ergebnis im Browser (Chrome, Firefox, Ecke links oben stark vergrößert, blau sind die Balken der Menüpunkte, weiß die Trennlinie, hellblau der automatisch erzeugt Farbübergang):
 Es wird also scheinbar ein Farbübergang von weiß zu blau in den Ecken durchgeführt. Denselben Effekt habe ich auch, wenn ich die vier border-Linien in unterschiedlichen Farben darstelle (zum Testen). Dann gibt es jeweils an den Ecken einen Farbübergang von grün zu rot zum Beispiel.
Was kann ich tun, um dies zu verhindern? Ich will eine „klare Kante“! :)
Vielen Dank für Eure Hilfe im Voraus.
Es wird also scheinbar ein Farbübergang von weiß zu blau in den Ecken durchgeführt. Denselben Effekt habe ich auch, wenn ich die vier border-Linien in unterschiedlichen Farben darstelle (zum Testen). Dann gibt es jeweils an den Ecken einen Farbübergang von grün zu rot zum Beispiel.
Was kann ich tun, um dies zu verhindern? Ich will eine „klare Kante“! :)
Vielen Dank für Eure Hilfe im Voraus.

Button Mit Link Zu Anderer Webseite
2022-01-24 22:46:47-- Hallo zusammen! Ich möchte gerne auf unserer Webseite eine Art Button haben, der einen Link zu einer weiteren unserer Webseiten enthält. Dieser Button soll immer seitlich sichtbar sein. Kann mir jemand sagen wie ich das machen kann? Habe eine Anleitung zu einem "call-to-action" Button gefunden, tue mir allerdings sehr schwer das umzusetzen.

Coronanews Auf Index Seite Einer Homepage Einblenden
2021-09-15 00:41:45-- Hallo liebes Team und Mitglieder von html.de, als erstes muss ich mich outen, habe bislang kaum Erfahrung im Erstellen von html-Webseiten. Ich habe folgende Idee: Ich habe eine HP. Im home-Verzeichnis gibt es mehrere *.html, u.a. meine index.html.. Auf der index-Site habe ich eine "Rubrik" NEWS. Hier steht natürlich Text. Ich möchte nun diesen NEWS-Text zum Teil überblendet haben mit einer News im News. Soll bedeuten, ich möchte 2den Text im Hintergrund weiter lesen können (z.B. "Hier ist eine Einladung zum Bier trinken" mit Datum und Uhrzeit), aber eine CORONA-News soll quasi drüber liegen (z.B. "fällt aus"). Der Text unter dem "fällt aus" ist dann natürlich nicht mehr zu lesen. So als ob ich einen News-Sticker auf dem Text lege. Ich hoffe ich habe mich gut ausgedrückt. Da ich nicht weiss wonach ich im Forum suchen soll habe ich mal meine Frage formuliert. Vielen Dank für eure GEDULT und Antworten im Vorraus.

CSS Buchstaben Um 90° Drehen
2021-10-06 22:42:47-- Ich habe ein ganz tolles horizontales "Accordeon" gefunden. In dem hat es "Tabs" auf denen ein Text steht. der steht aber vertikal auf dem Tab __I statt L ) Ich brauche aber keinen Text in jedem Tab, sondern nur einen Buchstaben und der muss ganz normal horizontal stehen. Kann man Buchstaben irgendwie in CSS drehen?

Fügt Bei YouTube Einen IFrame Dazu Mit Den Aktuellen Browser Link
2022-01-24 22:52:19-- Fügt bei YouTube einen iFrame dazu mit den aktuellen Browser Link

JS Closure Dynamisch 20 Buttons In Schleife Mit Click Event Erzeugen
2021-10-04 18:18:35-- Hallo, ich versuche mich auf eine Klausur vorzubereiten, bei manchen der Aufgaben habe ich noch Probleme. Leider sind die Übungen und Vorträge zu diesem Modul sehr schlecht. Da habe ich gedacht, dass ich mich vielleicht hier einfach mal an ein paar Pros wende. Jetzt mal eine der besagten Aufgaben; Aufgabe (JavaScript-Closure): Erstellen Sie dynamisch zwanzig Buttons, denen Sie beim Erzeugen in einer Schleife einen Eventhandler für das Click-Event zuweisen, der beim Anklicken u.a. die Zählvariable zur Erstellungszeit ausgibt, z.B. mit folgendem Text: „Button 12 wurde gedrückt.“

JS Nach Klick Feld Erscheinen Lassen Zweites Feld Erscheinen Lassen
2021-10-04 01:42:21-- Hallo, nach einem Klick soll ein Fenster scheinen. Hab im Internet gesucht und auch etwas gefunden. Jetzt wollte ich aber noch ein Feld erscheinen lassen, wenn das andere Fenster offen ist.

Sprachwechsel Via JavaScript Link
2021-10-10 20:10:57-- Ich erstelle eine Dokumentation in Form von HTML-Seiten für meinen Verein und möchte diese in mehreren Sprachen zur Verfügung stellen. Hierfür hätte ich gerne ein Dropdown zur Sprachauswahl. Dass die Mitglieder ein wenig Komfort haben, wenn sie zwischen den Sprachen wechseln möchten, hätte ich das gerne mit JavaScript realisiert. Das Ganze soll folgendermaßen funktionieren: Ich baue auf dem Webserver eine Ordnerstruktur auf, die pro Sprache gleich ist, z.B. Wenn ich mich in der Deutschen Doku befinde und aus dem Dropdown die Sprache Englisch auswähle, soll sich das Skript wie folgt verhalten. Gehe in der Ordnerstruktur nach oben, bis du einen Ordner findest, der EN heißt. Suche in diesem Ordner und seinen Unterordnern eine Datei mit gleichem Namen und zeige sie an. Natürlich soll der Weg in alle Richtungen funktionieren, also auch von EN nach DE und evtl. wenn ich jemanden finde, der mir das ganze auch noch in eine Drittsprache übersetzt auch erweiterbar ist.

Text In Der Mitte Eines Divs Zentrieren
2021-10-10 02:02:05--
Hallo,
ich mache gerade ein Menü. Jedoch bekomme ich den Text in den divs nicht zentriert und das sieht dann mit dem hover nicht so gut aus. Ich habe schon vieles versuche( margin, text-align, padding und viele andere Sachen aber nichts hat funktioniert.
 Außerdem hätte ich dann noch eine Frage. Ich will dann oben rechts einen Button machen „Benutzer“. Wenn man auf diesen klickt, soll genau darunter noch der Button abmelden erscheinen. Weiß jemand vielleicht wie ich das machen kann?
Danke im Voraus
Mit freundlichen Grüßen.
Außerdem hätte ich dann noch eine Frage. Ich will dann oben rechts einen Button machen „Benutzer“. Wenn man auf diesen klickt, soll genau darunter noch der Button abmelden erscheinen. Weiß jemand vielleicht wie ich das machen kann?
Danke im Voraus
Mit freundlichen Grüßen.

Umrechnung Via Reinem Javascript
2021-10-07 13:02:53-- Hallo! Ich soll eine Seite erstellen. Auf dieser sollen Kilometer in Meilen umgewandelt werden. Also ganz simpel: Man gibt eine Zahl an (hier: Kilometer), klickt auf los und dann soll eben das Ergebnis (Meilen) erscheinen. Das soll mithilfe von Javascript geschehen. Javascript soll nicht in mein HTML Dokument eingebettet werden. Ich bräuchte also nur eine Erklärung für das externe und reine Javascript-Dokument. Ich hab mich auch schon im Forum umgesehen und finde meist nur Anleitungen für Umrechnungen, die eben eingebettet sind. Ich bin blutiger Anfänger & freue mich über jeden Ratschlag!!!

Umrechnung Via Reinem Javascript 2
2021-10-07 13:06:50--
Hallo!
Ich soll eine Seite erstellen. Auf dieser sollen Kilometer in Meilen umgewandelt werden.
Also ganz simpel: Man gibt eine Zahl an (hier: Kilometer), klickt auf los und dann soll eben das Ergebnis (Meilen) erscheinen. Das soll mithilfe von Javascript geschehen. Javascript soll nicht in mein HTML Dokument eingebettet werden. Ich bräuchte also nur eine Erklärung für das externe und reine Javascript-Dokument.
Ich hab mich auch schon im Forum umgesehen und finde meist nur Anleitungen für Umrechnungen, die eben eingebettet sind.
Ich bin blutiger Anfänger & freue mich über jeden Ratschlag!!!
Lösung von @arne

Verschoben Nicht Sichtbar Lokaler Ref Link Zum Span
2022-02-23 23:07:06-- Hey, Ich möchte zu einer Überschrift oder alternativ zu einem Span einen lokalen Link (im Beispiel sind es die grauen Links in der Navbar) machen, sodass ich drauf klicken kann und dort hinspringe. Klappt in der Theorie. In der Praxis verdeckt die Navbar von Bootstrap alles. Siehe https://jsfiddle.net/beukelaer/4n138wg5/2/ Hat jmd. eine Lösung?

Vertical Scrolling News Ticker
2021-08-22 23:27:59-- Hallo, ich möchte auf meiner Hompage gerne einen, vertikalen News Ticker einbauen. Nun fand ich hierzu diese Anleitung: https://codepen.io/erickarbe/pen/gyfFB Der Ticker funktioniert prima. Was mir allerdings nicht gefällt, ist die Lücke zwischen Ende und Anfang. Ich würde das gerne ohne Unterbrechung "endlos" laufen lassen. Kann mir vielleicht jemand sagen, was ich da am Code ändern muss? Vielen Dank!

Wie Kann Ich Auf Meiner Website Einen Mittelteil?
2021-09-26 02:26:29-- Mein Problem ist, dass ich nicht weiß, wie man einen Mittelteil (wo alle Informationen drin stehen) z. B. bei Computerbild.de oder am besten bei Spiegel.de erstellt, und würde gerne den Außenrand grau oder schwarz machen.

Active Link Bei Beitrag
2021-09-15 02:20:58-- Hallo, ich bekomme eine Linkfarbe in CSS nicht hin und bräuchte bitte mal Eure Hilfe. Und zwar habe ich z.B. einen Beitrag in der Kategorie "Barbados" in Wordpress mit folgender URL: localhost/reiseberichte/barbados/schnorcheln-mit-schildkroeten-carlisle-bay In der Sidebar habe ich eine Linkliste mit Ländernamen. Da ist unter anderem auch "Barbados" dabei. Da dieser Beitrag ja zu Barbados gehört, hätte ich gerne, dass der Link "Barbados" in der Linkliste beim Aufruf des Beitrags als active in einer anderen Farbe dargestellt wird. Wie mache ich das?

Adventskalender
2021-10-10 20:31:48-- Guten Morgen, ich hänge gerade fest. Mit HTML habe ich bereits geschrieben, was passiert, wenn man einen Button klickt. per CSS habe ich ein Bild geladen und die Buttons verteilt. Es soll ein Adventskalender werden. Nun möchte ich, dass der jeweilige Button erst an einem bestimmen Datum geklickt werden kann, oder wenn das Datum in der Vergangenheit liegt. Ein Beispiel Tür 21: Wenn es der 20.12.20220 ist, soll nur eine Meldung kommen, "bitte nicht schummeln :) ". Am 21., 22., 23.,24. öffnet sich in einem anderen Fenster das Türchen. Wie kann ich das machen, das der Button nur dann ausgelöst wird?

Aktiven Link Makieren
2022-08-30 19:22:44-- Guten Tag, Ich möchte das, der zuletzt aktive link in meinem Inhaltsverzeichnis angezeigt wird. Da es mittels iFrame auf jeder Seite eingebunden ist, kann ich dies nicht mit class="active" auf den jeweils aktiven link realisieren. Deshalb entschied ich mich für eine Lösung mit Java-Script. Der Code funktioniert so weit auch ganz gut. Das Problem ist aber, dass er nur einmal reagiert. Nur beim ersten klick auf einen Link ändert sich die Hintergrundfarbe, wenn ich danach einen anderen aktivere und anschließend wieder auf den davor aktivierten, ändert sich die Farbe leider nicht mehr. Gibt es eine Möglichkeit das Script so zu ändern, dass es auch mehrmals funktioniert? Über eine Antwort würde ich mich sehr freuen.

Akzentfarbe Aus Bild
2021-09-26 22:27:42-- Hallo an alle, ich habe einen neuen Auftrag und folgendes Problem. Vereinfacht gesagt möchte ich eine Seite erstellen, die ein vom Nutzer hochgeladenes Bild anzeigen soll. Die anderen Elemente auf der HTML Seite sollen dann die Akzentfarbe des Bilds annehmen. Ich brauche also den HEX-Code der Akzentfarbe des Bildes, ähnlich wie Windows dass mit dem Hintergrundbild macht. Dort kann man in den Einstellungen ja auch aktivieren, dass der Windowsbutton bspw. die Akzentfarbe annimmt. Ist das oder eine ähnliche Lösung mit JavaScript oder einer anderen Sprache möglich? (Ich kenne mich mit JavaScript nicht so aus...) Vielen Dank im Voraus und noch einen schönen Abend

Anfängerfrage: Eingabefeld In Html Seite Schreiben.
2021-09-16 22:47:29--
Hallo,
ich lerne gerade html.
Ich habe ein Eingabefeld und daneben ein Button geschaffen. Der User soll da einen Text eingeben können und dieser Text soll dann rechts neben den Button geschrieben werden (nach Button klick). Der Text soll dann sofort sichtbar sein, ohne dass die ganze Seite neu lädt.
(Perspektivisch soll das ganze in einem cookie oder im localStorage gespeichert werden.)
Nun meine Frage:
- Wie kann ich das machen? Wo wird das Thema behandelt?
- macht man es mit javascript oder php?
- Gibt es ein ggf. ähnliches Beispiel?
Danke für Eure Hilfe!
Viele Grüße

Animation Per CSS: Gleiteffekt Beim Hovern In Horizontaler Navbar
2021-10-29 04:56:49-- In der horizontalen Navbar auf Gäste-Etage gibt es einen Gleiteffekt, den ich schön finde. Derjenige der es gebaut hat, setzt dafür jedoch zusätzliches inhaltsleeres Markup in Form eines DIV direkt unter der Liste ein. Und Inline-Styles mit vermutlich ausgerechneten Werten. Beides möchte ich nicht. Ich bin mit Animationseffekten via CSS noch unerfahren. Kennt ihr eventuell ein schönes Beispiel mit so einem horizontalen "Gleiteffekt", welches ohne so ein extra DIV auskommt? In der genannten Seite kommen opacity, transform und transition zum Einsatz.

Anker Problem
2022-08-29 23:48:31-- Hallo Leute, nachdem ich im Web keine abgehandelte Lösung für mein Problem finden konnte, möchte ich es mal hier im Forum versuchen. Ich habe folgendes Problem: Im Footer einer Seite habe ich die Menüpunkte a) "Impressum", b) "Datenschutz", und c)"Haftung". a) verweist direkt auf die Seite, b) und c) verweisen auf ihren jeweiligen Anker der Seite: …/impressum/#!/anker_datenschutz …/impressum/#!/anker_haftung Das funktioniert problemlos. Problem aber nun: Wenn ich mich bereits auf der Seite a) befinde und b) oder c) klicke, so springt die Seite erst zum Anker, lädt dann die Seite neu und springt dann erneut zum Anker. Damit wird natürlich genau das ausgeführt, was ich per Code vorgegeben habe. Aber gibt es möglicherweise irgendeinen Trick, wie ich das erneute Laden der Seite verhindern kann und einfach nur zum Anker gesprungen wird oder muss ich mit dieser Unzulänglichkeit leben?

Anordnung Von Bild1, Text, Bild2
2021-10-29 21:49:51-- Hallo, solange Bild1, Text und Bild2 in eine Zeile passen, sollen sie so nebeneinander erscheinen. Wenn das Dispay hierfür zu schmal ist, sollen Bild1, Text und Bild2 (horizontal zentriert) untereinander stehen. Wie kann ich dies erreichen?

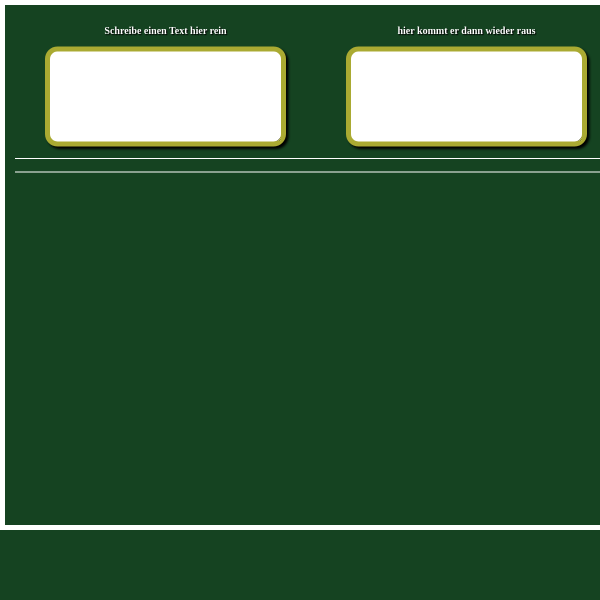
Anordnung Von DIV Containern Für Webseite Hilfe Benötigt
2022-10-11 00:54:35-- Hallo Zusammen, nachdem ich schon einige Zeit im Web und auch hier verbracht habe, habe ich mich nun doch mal angemeldet um Euch um Hilfe für mein Problem zu bitten. Ich habe eine Webseite, die derzeit noch ganz altmodisch, wenn nicht sogar veraltet, mit Tabellenlayout arbeitet. Dieses soll nun, auch im Hinblick auf mobile Geräte, auf aktuellen Stand gebracht werden. Folgende Situation: Ich benötige eine Seite, welche aus optischen Gründen nur die rechte Hälfte des Bildschirms einnehmen soll, diese besteht aus Header - Navigation - links eine Box mit dem Hauptinhalt - rechts daneben zwei Boxen mit zusätzlichem Inhalt, untereinander angeordnet - Footer. Die Elemente sollen zueinander und zum Rand den gleichen Abstand haben. Ich scheitere als erstes schon an der Positionierung der zwei kleinen Boxen neben der Großen. Da das Ganze auch noch responsive funktionieren soll, ist die gewünschte Reihenfolgen bei entsprechenden kleinen Bildschirmen wie folgt: Header - Navigation - Hauptinhalt - Box 2 (die untere!) - Box 1 - Footer Ich habe das Ganze mit Flexbox versucht, aber wie gesagt, das haut nicht hin. Daher wäre ich für Hilfestellungen sehr dankbar, vielleicht mag mir auch jemand das passende Gerüst zur Verfügung stellen?

Audioplayer Hinter Bild
2021-09-15 14:53:44-- Hallo Leute, Mein Name ist Daniel und stehe mit html relativ am Anfang. Hoffe es kann mir jemand bei meinem Problem helfen. Ich möchte auf meiner Seite lediglich ein Lautsprecher Icon haben wo wenn ich daraufklicke sich ein neuer Tab mit dem Player öffnet. Könnte mir jemand hierbei kurz einen Anstoß geben :-)

Aus Einer Eingabe . Werden Links Generiert
2021-10-07 13:27:16-- Hallööölchen! Würde mich sehr freuen über eure Hilfe. Ich muss oft Produkte bei eBay,Google,Idealo eingeben und es ist lästig immer per Hand jede Suchmaschine aufzurufen. Es ist ein kleines Tool für mich selbst. Ich möchte einen Artikel eingeben (per Formular) und dann sollen daraus Links generiert werden. z. B. man gibt "ProduktXY" ein und es erscheint darunter: https://www.ebay.de/sch/i.html?_nkw=ProduktXY https://www.google.de/search?q=ProduktXY https://www.idealo.de/preisvergleich/MainSearchProductCategory.html?q=ProduktXY Wie kann ich das am besten umsetzen? Geht es mit PHP? Muss Javascript dazu? Python habe ich etwas gelernt, aber das ist irgendwie stressig auf dem Server zu starten, wie ich gelesen habe.

Automatisch Zugewiesener Text.
2021-08-23 22:34:53-- Ich möchte 2 Textfelder erstellen, im einen soll der User Wörter eingeben können, im anderen größeren kann er dazu einen Text schreiben. Soweit so einfach. Jetzt möchte ich jedoch, dass wenn der User ein bestimmtes Wort aus einer Liste eingibt und dieses Wort nach Eingabe eines Kommas oder durch verlassen des Textfeldes erkannt wird, dass große Textfeld automatisch mit dem dazugehörigen Text befüllt wird. Beispiel: Ich habe eine Einkaufsliste mit Äpfeln, Birnen und Bananen und Anmerkungen von Mutti: "Äpfel" oder "Birnen" - "Nehme bitte Bio Produkte" "Banane" - "Nehme die Krummen" Gebe ich nun "Äpfel" in mein kleines Textfeld ein, erscheint " Nehme bitte Bio Produkte" automatisch im großen. Selbes wenn ich "Birnen" eingebe. Gebe ich aber z.B. "Kirschen" ein, erscheint nichts im Großen und ich kann die Anmerkung selbst erstellen. Wichtig ist, dass das große Textfeld erst automatisch befüllt wird nachdem ich ein Komma gesetzt habe oder das Feld verlassen habe.

Automatisch Zugewiesener Text.2
2021-10-04 16:02:52-- Ich möchte 2 Textfelder erstellen, im einen soll der User Wörter eingeben können, im anderen größeren kann er dazu einen Text schreiben. Soweit so einfach. Jetzt möchte ich jedoch, dass wenn der User ein bestimmtes Wort aus einer Liste eingibt und dieses Wort nach Eingabe eines Kommas oder durch verlassen des Textfeldes erkannt wird, dass große Textfeld automatisch mit dem dazugehörigen Text befüllt wird. Beispiel: Ich habe eine Einkaufsliste mit Äpfeln, Birnen und Bananen und Anmerkungen von Mutti: "Äpfel" oder "Birnen" - "Nehme bitte Bio Produkte" "Banane" - "Nehme die Krummen" Gebe ich nun "Äpfel" in mein kleines Textfeld ein, erscheint " Nehme bitte Bio Produkte" automatisch im großen. Selbes wenn ich "Birnen" eingebe. Gebe ich aber z.B. "Kirschen" ein, erscheint nichts im Großen und ich kann die Anmerkung selbst erstellen. Wichtig ist, dass das große Textfeld erst automatisch befüllt wird nachdem ich ein Komma gesetzt habe oder das Feld verlassen habe. Und falls dies nicht zu kompliziert ist: Wenn ich z.B. "Nudeln, Äpfel" eingebe, dass dann trotzdem die Anmerkung zu Äpfeln kommt und die Nudeln vernachlässigt werden. Wenn ich "Äpfel, Bananen" eingebe, sollte die erstgenannte Anmerkung kommen.

Automatisches Neuladen
2021-10-10 06:23:45-- Gibt es eine Möglichkeit das sich eine Seite automatisch aktualisiert? Ich habe nämlich einen Chat erstellt und der Chat soll automatisch neu geladen werden. Aktuell habe ich es nur so das mittels der Javascript Funktion loaddie Seite neu geladen wird, wenn jemand erfolgreich etwas in den Chat geschrieben hat. Die Funktion wird ausgeführt, wenn man eine Nachricht gesendet hat. Nun soll bei dem der KEINE Nachricht gesendet hat, die Seite auch aktualisiert werden, damit er sieht das jemand geschrieben hat. Ohne die Seite zu aktualisieren. Beispiel: Ich habe einen Chat erstellt: 2 Benutzer. Benutzer A: Schreibt etwas in den Chat. Und sieht es direkt. Benutzer B: Schreibt nichts, aber sieht die Nachricht von Benutzer A auch nicht, erst wenn er die Seite aktualisiert. Gibt es da eine Funktion womit dies Möglich ist?

Backspace Bzw Leeres Feld In Formularfeld Abfangen
2022-12-13 17:43:44-- ich habe folgendes Problem(chen): In einem Suchfeld frage ich Listeneinträge ab. Ich lasse aber nur die Funde anzeigen, alle Strings, die nicht der Sucheingabe entsprechen, lasse ich ausgeblendet. Es funktioniert egtl alles wunderbar, nur wenn ich bei einem leeren Suchfeld noch mal die Backspace-taste drücke, erscheinen alle Listeneinträge. Das soll nicht sein. Ich kann die Backspace-Taste nicht generell abgreifen, da man seinen Suchstring ja auch mal korrigieren können muss. Aber wenn das Feld komplett leer ist, macht ein backspace ja keinen Sinn mehr. Leider funktioniert es bisher nicht mit "leeres Feld anfragen

Bbc Code
2022-06-11 07:54:11-- Beispiel weie man Bbccode in einen Textfeld einbaut

Beim Hovern über Einen Button Ein Rechteck (z.B) Einblenden
2021-08-20 00:28:19-- Und zwar habe ich es bisher nicht geschafft, dass beim hovern über einen Button beispielsweise eine geometrische Form eingeblendet wird. Das einzige, was ich geschafft habe, ist, dass eine Box mit Text auftaucht. Mein Ziel ist es aber, dass beim hovern über einen Button ein Rechteck an einer bestimmten Position auf meiner Website auftaucht.

Beim Tab Wechsel Soll Der Countdown Stoppen
2022-03-13 23:56:23-- Hallo Freunde, ich habe hier ein kleines Countdown-Skript, das am Ende der Laufzeit nach 60 Sekunden einen Text ausgibt. Nun möchte ich, dass wenn der User ein weiteres TAB in seinem Browser öffnet der Countdown gestoppt wird und wenn der User auf der Hauptseite ist, wo der Countdown stattfand, wieder anfängt zu zählen. Ich habe was im Internet über blur gelesen und ein Beispiel gibt es hier https://jsfiddle.net/72cLu8c0/. Ich bin kein Javascript-Spezialist und würde mich freuen, wenn jemand mal drüberschaut und mein Skript unten modifiziert.

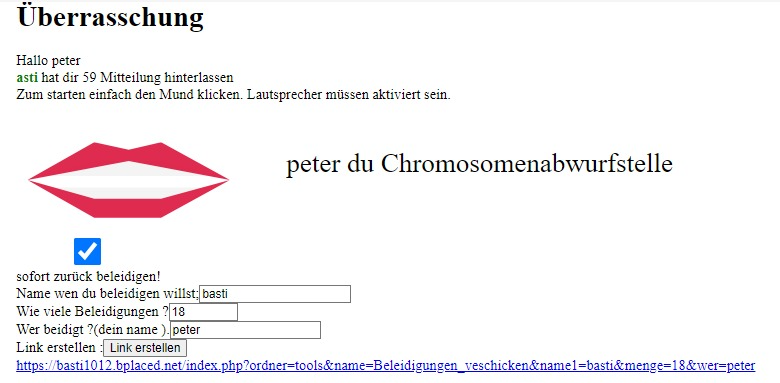
Beleidigungen Veschicken
2022-11-20 00:24:24-- Estelle einen Link, den du an einen Freund verschicken kannst. Der wird dann beim Betreten der Seite etwas beleidigt

Benötige Einen Timer Der Vorwärts Läuft. Ja?
2021-09-15 18:22:42-- Hi, was ich benötige, ist ein Timer der vorwärtsläuft. Sobald die Seite geladen ist, fängt der Timer von 00:00:00 an. Ab 10 Sekunden wird die Schrift rot. Ab 20 Sekunden blinkt die Schrift rot. Darunter ein Reset Button. Sobald der betätigt wird, fängt der Timer von vorne an, und zwar wieder in Weiß und nicht in Rot. Alle Versuche scheiterten :) Jemand eine Idee wie ich dies verwirklichen kann?

Bild Verlinkung Nicht Durch A Href Sondern Anders Möglich
2021-09-16 14:37:56-- Nun sollen die Buttons aber anklickbar sein. Und da entsteht das Problem. Der Code ist so, dass innerhalb des div nur img Tags vorkommen (dürfen) und diese dann gefaded werden. Fügt man in diesem div nun einen ahref hinzu, funktioniert der fade nicht mehr

Bilder Zu ImageSlider Dazufügen
2021-10-10 01:55:20-- Hallo, ich habe mir von der codepen.io Seite einen Imageslider geholt, dieser funktioniert gut für 4 Bilder, im HTML sind 5, da das letzte wie das erste ist für den schönen Übergang. Nun wollte ich einfach ein 6,7 tes usw. dazufügen, aber egal was ich in den CSS ändere es passt nie? Entweder sind dann alle zu lang, kurz, plötzlich ist eine schwarze Fläche darunter wie ein weiterer Platzhalter… Am sinnvollsten erschien mir noch: 5 Bilder 500 %, dann sind 6 Bilder 600 %, auch das geht nicht,

Bilderbox Mit Flex
2021-10-06 23:20:40-- Hallo zusammen, ich bräuchte mal ein bisschen Hilfe. Ich habe eine Imagebox (imgBX) gebaut, in der nebeneinander 3 Karten (card) angeordnet sein sollen und dann ein Umbruch in die nächste Zeile erfolgen soll. Dort wieder 3 Karten usw. Bei voller Bildschirmbreite sollen box1 und Details nebeneinander angeordnet sein. Bei Bildschirmbreite 600px und kleiner sind die Karten vertikal angeordnet und die box1 steht über Details. Meinen bisheriger Versuch habe ich auf Codepen gestellt. Kann mir jemand weiter helfen? Danke! https://codepen.io/Lupus_III/project/editor/AVmzry

Bildschirm Mit Statischem Fernsehrauschen
2023-02-13 20:48:49--
So sah es damals aus wenn man keinen Empfang hat. Heute kaum noch zu sehen , doch ältere Fernseher zeigen das so.
Achtung , beim Klick auf den X springt das Tool in den Vollbildschirm Modus.
Deaktivieren durch Drücken der F-11 Taste , oder man geht mit der Maus in der Mitte des Bildschirms nach oben, da sollte dann ein X erscheinen

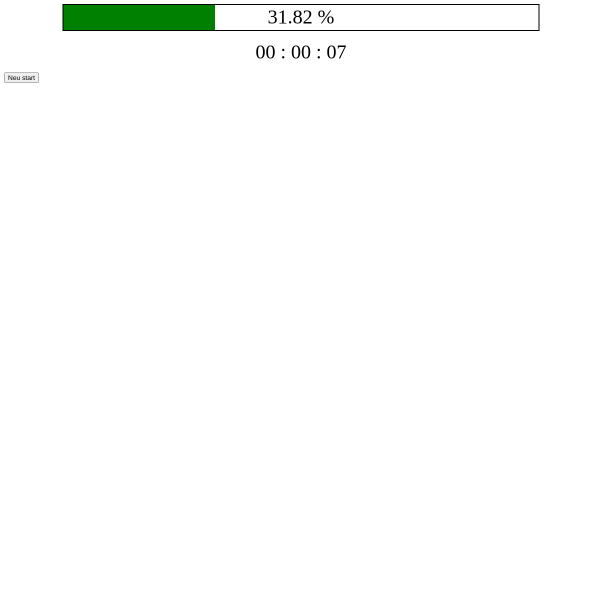
Bootstrap Progressbar Mit Javascript Fortschritt Mit Zeichenanzahl über Textarea
2021-10-10 20:14:08-- Hallo liebes Forum! Ich habe mal wieder eine Frage an euch. [Blockierte Grafik: https://i.imgur.com/4bTLdlG.png] wie Ihr an dem Bild links sehen könnt, habe ich über eine Textarena einen Wort Counter geschrieben und über ein fertiges (leider etwas altes Snippet) erweitert sich die Progress bar bis 100 % wenn eine gewisse Zeichenanzahl erreicht wird. Das Script ist auf 100 Zeichen ausgelegt und ich finde leider nichts anderes und keine Anleitung wie ich das ändern könnte und somit bin ich nun hier :). Ich würde das Script von 100 Zeichen auf 500 Zeichen erweitern, sodass allerdings trotzdem 100 % angezeigt werden. Leider hab ich das auch alleine nicht hinbekommen.

Brauche Hilfe Bei Der Anordnung Einzelner Elemente Im Header
2022-08-21 16:34:03-- Ich habe vor einer Weile angefangen für einen Freund, der einen kleinen Friseurladen hat, eine Website zu erstellen. Es handelt sich um eine reine Info-Seite, damit der Laden auch online gefunden wird. Dies professionell machen zu lassen, wäre in Relation zur Größe und des Umsatzes völlig übertrieben. Im Grunde ist es ein Hobby von ihm, also nicht hauptberuflich. Ich habe mich daher angeboten, ihm dabei zu helfen. Der auch er mir schon oft weitergeholfen hat in meinem Leben. Ein professionelles Logo, Farbschema und Text, sind schon vorhanden gewesen, da er für den Laden mal einen Flyer in Auftrag gegeben hat. Da ich mich mit dem Thema Website früher schon mal beschäftigt habe und es mich auch jetzt wieder interessiert, ist es meiner Einschätzung nach nicht unmöglich, dieses Projekt zu realisieren. Allerdings habe ich im Vorfeld schon darauf hingewiesen, dass ich quasi bei null starte und es eine ganze Weile dauern wird, bis ich was vorzeigbares erarbeitet habe. Es ist im Grunde ein Hobbyprojekt für mich. Soviel dazu. Nun zum eigentlichen Thema: Ich komme nicht mehr weiter. Der Code fängt schon nach kurzer Zeit an für mich unverständlich zu werden, bzw. kann ich die einzelnen Elemente nicht mehr in einen sinnvollen Zusammenhang bringen. Das geht mir seit ca. 1 Woche schon so. Beschäftigen tue ich mich neben der Arbeit seit ca. 2 Monaten mit HTML und CSS. Es wird wahrscheinlich im Verlauf einfach zu kompliziert für mich geworden sein, da ja keine richtige Lernkurve vorhanden ist. Ich habe schon viel gelesen, es hat sich aber alles ziemlich fragmentiert in meinem Hirn angesammelt. Daher bin ich für jede Hilfe bei dem Thema dankbar. Mein Projekt soll einen responsiven Header wie diesen hier bekommen: https://www.w3schools.com/howt…how_css_responsive_header Allerdings soll statt "CompanyLogo", das Logo von dem Laden mit einer Höhe von 150px angezeigt werden. Der Header soll also gesamt eine Höhe von 150px haben. Wobei die Navigationselemente weiterhin vertikal mittig in dem Header angezeigt werden soll. Ich kriege das nicht hin. Noch komplizierter wird es, wenn ich neben dem Logo, auf dem Boden des Headers, zwei weiter Elemente (Impressum, AGBs) einfügen möchte. Diese zwei Elemente natürlich weitaus weniger auffällig wie die eigentlichen Navigationselemente. Ich kriege das alles nicht angeordnet.

Brauche Hilfe Bei RegEx...
2021-08-30 00:20:39-- Ich möchte eine beliebig lange Zahlenkette besser lesbar machen, indem ich vom Ende der Zahlenkette aus immer nach 3 Stellen einen Punkt (.) setze. Die Länge der Zahlenkette ist mindestens 4 Zeichen lang und ansonsten in der Länge nicht begrenzt.

Breite Und Höhe Unabhängig Vom Bildschirm
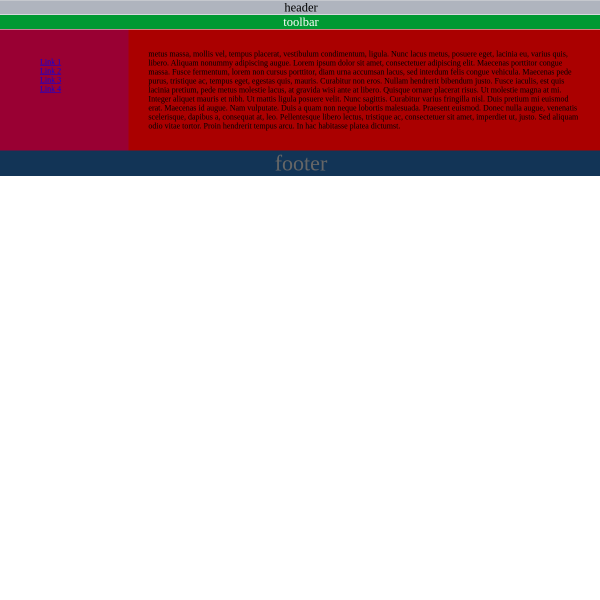
2022-02-24 00:36:43-- Hallo, ich habe versucht, mir mal ein Grundgerüst für meine Seite zu bauen. Aber irgendwie bekomme ich das nicht hin. Header und Toolbar gehen über die komplette Seite, so wie ich das will und der Footer ist fest am unteren Rand und geht auch über die komplette Seite Nur beim Bereich dazwischen (Navigation und Content) schaff ich es irgendwie nicht, dass dieser komplett den Raum zwischen Toolbar und Footer ausfüllt. Zum einen hab ich das Problem mit der Höhe: nehme ich height aus meinem CSS raus, dann läuft der Content hinter dem Footer weiter Zum anderen hab ich das Problem mit der Breite: nehme ich width für den Content raus steht er nicht mehr neben meiner Navigation, sondern darunter Ich hoffe, ich könnt mir helfen, wo mein Fehler liegt.

Button Aktiv Starten
2021-08-26 00:39:40-- Ich möchte in einer Liste von Buttons die im CSS bereits beschrieben sind, einen Button bereits beim ersten Aufruf der Seite auf "active" stehen haben. Z.B. möchte ich in einer Liste mit Automarken, Obst, Städten und Tieren, welche ich per Button sortieren kann (siehe anderer Thread) Einen Button "Alle" haben, der zu Beginn, während noch alle Objekte angezeigt werden, bereits die Farbe hat als wäre er angeklickt.

Button Für Weitere Buttons
2021-10-05 17:45:43--
Guten Tag,
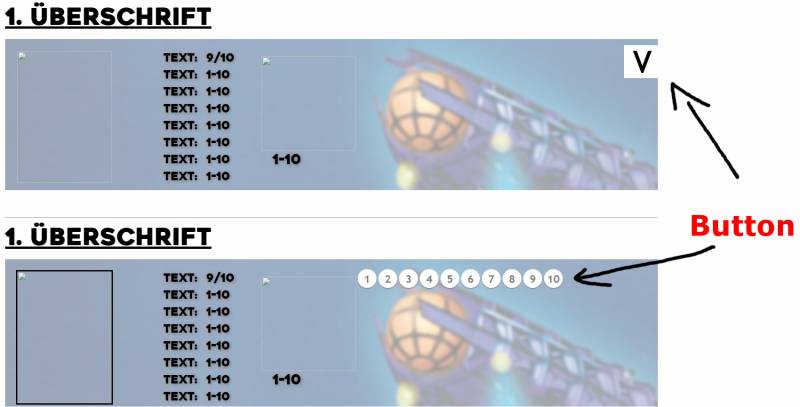
ich möchte auf meiner Website ein Voting machen. Dieses soll erscheinen, wenn man auf einen kleinen Button drückt.
 Ich möchte also, dass die Seite einen Knopf hat, auf dem „V“ steht. Wenn man auf diesen „V“ Button drückt, soll dann Buttons von 1 bis 10 erscheinen.
Ich freue mich sehr über Hilfe.
Mit freundlichen Grüßen
Adrian.
Ich möchte also, dass die Seite einen Knopf hat, auf dem „V“ steht. Wenn man auf diesen „V“ Button drückt, soll dann Buttons von 1 bis 10 erscheinen.
Ich freue mich sehr über Hilfe.
Mit freundlichen Grüßen
Adrian.

Button Mit Link Zu Anderer Webseite 2
2022-02-04 04:29:02-- Hallo Zusammen! Ich möchte gerne auf unserer Webeseite eine Art Button haben, der einen Link zu einer weiteren unserer Webseiten enthält. Dieser Button soll immer seitllich sichbar sein. Kann mir jemand sagen wie ich das machen kann? Habe eine Anleitung zu einem "call-to-action" Button gefunden, tue mir allerdings sehr schwer das umzusetzen.

Button: Schrift Nicht Klickbar
2022-09-02 15:55:33-- Hallo liebes Forum und einen Gruß von einem Neuling. Ich habe ein Problem mit meinen Buttons, würde gerne einen schönen großen Knopf für einen Link erzeugen und bekomme im Ergebnis einen, bei dem der Schriftzug, also der Text im Gegensatz zum umrandenden Feld nicht klickbar ist...

Buttons Mit Click Event In Schleife
2021-08-26 01:42:32-- Erstellen Sie dynamisch zwanzig Buttons, denen Sie beim Erzeugen in einer Schleife einen Eventhandler für das Click-Event zuweisen, der beim Anklicken u.a. die Zählvariable zur Erstellungszeit ausgibt, z.B. mit folgendem Text: „Button 12 wurde gedrückt.

Clip Maker
2022-12-01 00:32:27-- Erstelle dir Formen ein Backgrundbild in verschiedene Formen angezeigt werden kann. Das Tool erstellt einen CSS Code, den man in der CSS Datei eintragen muss

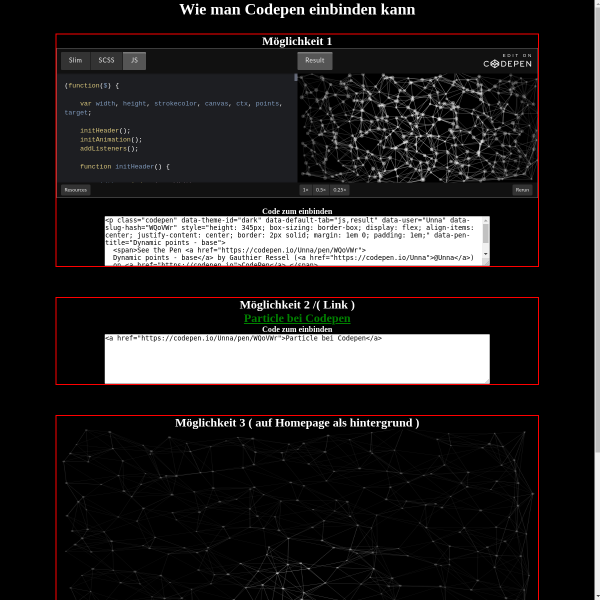
Codepen.io Integrieren
2021-09-15 14:10:53-- Guten Tag, Möchte gerne einen "PEN" von Codepen.io auf meiner Webseite integrieren. (LINK zum "Pen" https://codepen.io/Unna/pen/WQoVWr) der "PEN" ist ein animierter Hintergrund und besteht aus HTML, CSS sowie JAVA. Für meine Webseite habe ich bereits eine Ordnerstruktur erstellt und somit HTML, CSS und JAVA getrennt. In einem Post hier habe ich schon gelesen dass man hierfür die Settings im oberen rechten Rand nutzen sollte. Wenn Ihr mir es bitte noch einmal ausführlich erklären könntet wäre ich euch sehr dankbar. Gerne auch mit Video. Vielen Dank im voraus.

Codepen.io Integrieren 1
2022-08-31 11:36:11-- Guten Tag, Möchte gerne einen "PEN" von Codepen.io auf meiner Webseite integrieren. (LINK zum "Pen" https://codepen.io/Unna/pen/WQoVWr ) Der "PEN" ist ein animierter Hintergrund und besteht aus HTML, CSS sowie JAVA. Für meine Webseite habe ich bereits eine Ordnerstruktur erstellt und somit Html, CSS und JAVA getrennt. In einem Post hier habe ich schon gelesen dass man hierfür die Settings im oberen rechten Rand nutzen sollte. Wenn Ihr mir es bitte nocheinmal ausführlich erklären könntet wäre ich euch sehr dankbar. Gerne auch mit Video. Vielen Dank im vorraus.

Container Einfärben?
2021-09-26 02:31:25-- Hallo zusammen, ich bin neu im Forum und besitze, was HTML und CSS angeht, wirklich nur die Basics (wenn überhaupt) und hoffe, dass ihr mir weiterhelfen könnt. Ich würde gerne auf meiner WordPress Seite (Startseite) verschieden farbige Container auf der Startseite integrieren. Gesehen habe ich das auf folgender Homepage Die Container sollten auf Fullwidth sein und ich möchte einen Text darauf schreiben und nach Möglichkeit ein Button darauf setzen. Hat hier irgendjemand eine Idee und kann mir weiterhelfen oder einen nützlichen Artikel, wo ich mich näher dazu informieren kann? Danke und viele Grüße.

Copy Clipboad
2022-05-23 01:19:19-- Kopiee mit einen klick einen Text in der Zwischenablage

Countdown Timer Zu Objekten Angebote Und Events Mit Standardisierten Laufzeiten
2021-10-09 19:17:50-- Einen Timer mit Localstorage erstellen mit einfacher Dropdown Auswahl ( zb 1,2,3 Stunden)

Counter Bis Zum Datum X
2022-09-05 22:59:15-- In dem Beispiel zählt der Counter bis zu meinen 50 zigsten Geburtstag runter

Counter Der Stoppt Wenn Fenster Verlassen Wird
2021-10-12 23:06:44-- Wie oben beschrieben möchte ich einen Counter laufen lassen, der soll so lange auf oder ab Zählen wie ich auf der Seite bin. Wenn ich das Fenster verlasse und woanders rum surfe soll der Counter stehen bleiben und erst weiter zählen wenn ich das Fenster wieder betrete.

Cracked Desktop Screen Prank
2023-02-13 20:56:39--
Kaputter Bildschirm.
Achtung , beim Klick auf den X springt das Tool in den Vollbildschirm Modus.
Deaktivieren durch Drücken der F-11 Taste , oder man geht mit der Maus in der Mitte des Bildschirms nach oben, da sollte dann ein X erscheinen

CSS Animation Wie Auf Verlinkter Webseite
2021-09-15 00:51:22-- Hallo Community ich habe diese Webseite gefunden... www.hinnendahl.com schaut euch da mal bitte die Cookie Anfrage an..- Diese Animation hätte ich gere für meinen gesamten text auf der webseite... Wie ist das Umzusetzen?

CSS Animation Wie Auf Verlinkter Webseite. CSS Lösung
2021-09-15 00:52:29-- Hallo Community ich habe diese Webseite gefunden... www.hinnendahl.com schaut euch da mal bitte die Cookie Anfrage an..- Diese Animation hätte ich gere für meinen gesamten text auf der webseite... Wie ist das Umzusetzen?

Css Collapsible Button Verschieben
2021-09-16 21:19:07-- Ich habe 2 collapsible Buttons und möchte den einen weiter nach unten verschieben. Wenn ich mit den p-Tag einen Zeilenumbruch erzwinge, funktioniert der Button jedoch nicht mehr wie gewünscht.

Css Counter
2022-06-12 16:38:34-- Einen Counter, der nur mit CSS funktioniert

CSS Datei Nachladen ( Alternate Stylesheet )
2021-09-06 01:00:36-- Hi Ich habe eine CSS-Datei, die als Standard-Stylesheet geladen wird: Wenn ich weitere alternativer Stylesheets im HTML-Doc anlege, werden diese beim Laden der Seite sofort geladen, oder wird ein alternativer Stylesheets erst geladen, wenn der Besucher ihn auswählt / aktiviert? Mir gehts dabei um die Ladezeiten des HTML-Doc's, die ja deftig ansteiegen würde, wenn mehrere alternative Stylesheets vom Sedrver gleiche geladen würden. Bei meinen Versuchen habe ich den Eindruck als dauert es länger, wenn ich 2 alternative Stylesheets anlege... kann doch nicht sein - oder ?

CSS Farbgestaltung In Flexbox 1
2022-04-30 14:42:05--
Hallo, habe mich ein bisschen in CSS Flexbox rein gewurstelt und bin nun bei folgendem Design:
MyPhone
Jetzt möchte ich das "MyPhone" in drei Teilen einfärben: Der oberer und der untere Rand sollen das hier bekommen:
Und der Bildschirm eben einen neutralen Hintergund.
Wie stelle ich das an ohne mein ganzes Layout über einen Haufen zu werfen?
Bin noch nicht so lang bei CSS dabei, mag sein dass das eine etwas naive Frage ist, aber ich bin hier um zu lernen.
LG Matthias

CSS Farbgestaltung In Flexbox Letze Lösung
2022-04-30 14:44:51-- Hallo, habe mich ein bisschen in CSS Flexbox reingewurstelt und bin nun bei folgendem Design: https://codepen.io/Blvcksquid/pen/yLpdBoO Jetzt möchte ich das "MyPhone" in drei Teilen einfärben: Der oberer und der untere Rand sollen das hier bekommen: background: linear-gradient(70deg, black, white); Und der Bildschirm eben einen neutralen Hintergund. Wie stelle ich das an ohne mein ganzes Layout über einen Haufen zu werfen? Bin noch nicht so lang bei CSS dabei, mag sein, dass das eine etwas naive Frage ist, aber ich bin hier um zu lernen.

CSS Slider Steuerung Auf/über Den Bildern // Problem Mit Position?
2021-09-04 04:34:54-- Hallo ihr lieben, ich versuche mir endlich einen CSS Slider "beizubringen", als Hobby, hier das momentane Versuchsergebnis: CSS Slider Übungen und hier meine bisherigen CSS Erkenntnisse: http://yoterra.de/slider/formate_slider.css Leider bekomme ich die Steuerungspunkte/das Navi nicht über den Bildern platziert. Ich vermute ich habe da einen grundsätzlichen Fehler bei der Position? Habe dazu im WWW diese schöne Vorlage gefunden (Imageslider ohne Javascript - Ein einfacher Slider mit reinem CSS | Ebene 11 - Webentwicklung . AutoCAD . Schulung) , sitze schon seit zwei Tagen dran und zarteste sie Zeile für Zeile. Habe hier im Forum gerade ein recht interessantes Platzierungs-Beispiel von 2012 entdeckt: Navi über Slider legen und hier die Lösung dazu: JSFiddle Playground - habe ich noch nicht ausprobiert... Über Hilfe die Steuerung über die Bilder zu schieben sehr dankbar!

Css Trapezförmige Navigationbar
2021-08-19 17:30:07-- Guten Tag, ich bin ein blutiger Css-Anfänger, ich habe eine Navigationsbar designt. Es funktioniert soweit, aber bitte um verbesserungs Vorschläge was den code betrifft. Denn so wie ich es gelöst habe gibt es Probleme dabei einen Schatten einzufügen.

Data Uri Site Generator
2023-02-03 11:06:44-- Hier kannst du deinen html Code in eine data String verwandeln. Diesen String kann man wie eine url aufrufen und anzeigen lassen

Devtools Detect Is Open
2022-05-18 01:21:47-- Hallo liebe User Gemeinde, ich habe eine Frage. Kann ich mit JavaScript / jQuery o.ä. auslesen, ob jemand ein von mir eingebettetes Video (per Videoelement) bis zum Schluss geschaut hat? Wenn ja, wie? Hat jemand eine Idee / einen Ansatz für mich? Vielen lieben Dank.

Div Abschließen Mit Body
2021-09-16 19:34:19-- Hallo Leute, ich würde gern mein Layout zentriert ausrichten. Dazu habe ich zur Zeit ich direkt unter dem body ein div mit class="Seite". Leider ist zwischen dem div und dem Body eine Lücke oben im Browser. Gibt es eine Möglichkeit den Abstand vom Div abschließend mit dem Browser-Fenster zu realisieren? Im allgemeinen kurz und bündig wäre das so (der Code ist noch nicht optimal geschrieben und noch nicht final!)

Div Opacity übereinander
2021-11-01 03:41:11-- Hallo zusammen, ich kriege ein Problem einfach nicht gelöst und zwar möchte ich zwei div-Boxen übereinander legen. Dabei hat die untere einen Background und die obere den Inhalt bzw. Text. Die untere Box soll leicht durchsichtig sein, also ein opacity von 0.8 oder 0.9. Wenn ich dies so einstelle, wird auch die darüberliegende Box durchsichtig. Wie kriege ich so etwas gelöst? Das ganze befindet sich in einem Grid. Ich habe schon in diesem Grid ein Grid mit diesen zwei Boxen erzeugt und diese übereinander gelegt, funktioniert leider nicht. Dann habe ich die zwei divs mit Position absolut in ein relatives div gelegt, funktioniert auch nicht bzw. zerlegt mein Grid-System. Gibt es eine einfache Möglichkeit einer Div-Box die innerhalb einer Opacity-Box liegt wieder volle Sichtbarkeit zu geben?

Divs Mit 3 Bildern Inhalt (Abstand Lässt Sich Nicht Einstellen)
2021-10-29 04:26:30-- Ich erstelle gerade für eine Freundin eine neue Website (Wordpress). Auf einer Seite ist mir zuviel Weißer Space, also wollte ich mit einem DIV 3 Bilder einsetzten (Über Slider u.ä. gefällt mir die Lösung nicht). Das hat auch ganz gut geklappt, aber um das einfach anschaulicher zu gestallten, soll zwischen den Bildern ein kleiner Abstand um den Hintergrund zu sehen... Da sich meine html und CSS Kenntnisse in Grenzen halten, schaffe ich es einfach nicht dieses siplme Vorhaben um zu setzten. Verschiedene Padding, float, magin befehlte habe ich schon ohne Erfolg probiert umzusetzten (evtl sogar einfach falsch umgesetzt. Die Website mit den Bildern befindet sich hier: Schönheitsreich Dort kann man sich die Bilderanordnung anschauen, den Code füge ich bei. Evtl kann mir jemand einen Tipp geben wie ich das richtig umsetzten kann. Bitte entschuldigt, falls der Code völlig falsch aufgebaut ist, freue mich jedoch über Verbesserungen

Download Per JS
2021-08-30 22:56:10-- ich stehe hier vor dem Problem, eine Datei herunterladen zu wollen, ohne daß dafür ein Link angeklickt werden muß. Konkret ist es so, daß über einen Button mittels AJAX ein PHP Script gestartet wird, das eine CSV Datei erstellt. Funktioniert wunderbar. Anschließend an die Erstellung soll die Datei automatisch heruntergeladen werden, und da hängt es momentan. Ich habe ein kleines PHP Script, das die Datei auch korrekt herunterlädt, wenn es vom Browser gestartet wird. Wird es aber per AJAX gestartet, nachdem die Erstellung durchgeführt wurde, wird nur der Inhalt der Datei geladen, nicht aber der Download angestoßen.

Download Time Calculator
2023-01-09 02:23:04-- Download Time Calculator ermöglicht das Berechnen der für einen bestimmten Download benötigten Zeit mit vielen verschiedenen Verbindungsgeschwindigkeiten.

Dropdown Ergebnis Verlinken
2022-01-20 22:18:26-- ich habe ein Problem womit ich einfach nicht weiter komme.. Ich möchte, dass die Datenbank mit einem Suchfeld durchsucht wird und die Ergebnisse in einer Dropdown erscheinen. Dies funktioniert auch sehr gut -> nutze select2 dafür. Ergebnisse werden normal angezeigt wie gewollt, aber ich möchte gerne dazu, wenn man ein Treffer hat, dass sobald man draufklickt sich das Profil öffnet. Profillink weiß ich auch wie man diesen erzeugt, aber ich weiß einfach nicht wie ich die ausgebe verlinken kann, damit wenn man auf das Ergebnis drückt sich die Seite öffnet...

Dropdown Menu?
2021-09-06 22:03:31-- Hallo, Ich habe ein Burger Symbol in meinen Code implementiert. Der eine coole Animation macht. Wie kann ich ihn zu einem Dropdownmenu umwandeln?

Eigenen Kalender Einbetten
2022-08-29 23:06:59-- Ein liebes Hallo! Ich habe seit neustem eine Homepage bei jimdo und Fragen hierzu. Erstmal zum Thema "Kalender": Einen zum Einbetten habe ich schon gefunden: https://calendarapp.de/ Der reicht mir völlig aus, aber: Kann ich das Wort "belegt" zum Beispiel in "Blog + Video" abändern? Gruß Sarah :)

Ein Div (Bottom) Relative Zu Einem Footer Offset Verschieben
2021-08-20 01:08:36-- Ich habe einen Footer, der NICHT fest einfach am Ender der Page mit einer Höhe von 200px liegt. Bei der Desktop Auflösung habe ich einen scrolltotop Button der FEST bei bottom 10px right 10px liegt. Soweit so gut und funktioniert. Wenn nun die Auflösung unter 1024px geht, habe ich etwas anderes css. Den scrolltotop Button wollte ich dennoch dort lassen. Leider verdeckt er mir dann aber beim Footer unten etwas, was nicht sein darf.

Eine Seite Script Zurück Setzen
2021-10-10 19:17:04-- Hallo Ihr da draußen, Ich hätte gerne für meine Meditationsgruppe einen Meditation - Timer und dachte ,mit HTLM ist das ja kein Problem. Ich brauch nur eine laufende Uhrzeit und einen Timer der nach oben zählt. Und ganz einfach ist dieser Code entstanden. Es fehlen zur die Nullen, wenn die Zahl noch keinen Zehner hat, aber bis dahin volle Funktion. Aber, wenn die zweite Medi oder eine weitere startet bekommen ich den count_up - Timer nicht Resetet. Kann da jemand helfen? Vielen Dank im Voraus.

Einen Wert Einer Webseite In Seine Eigene Webseite Übertragen
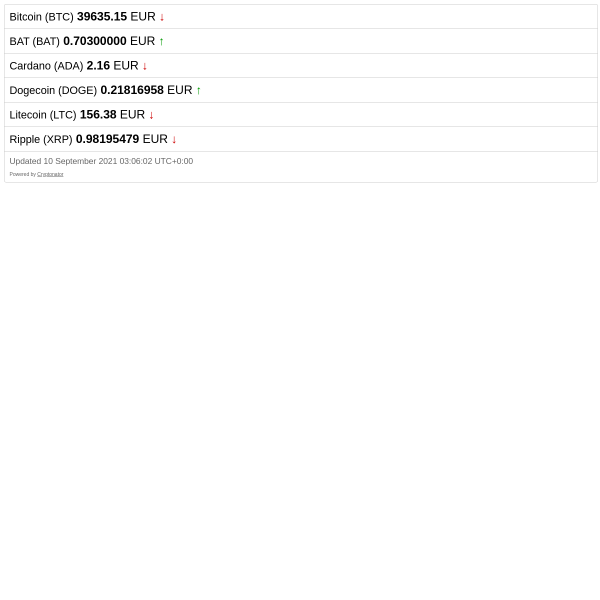
2021-08-19 23:24:18-- Ganz allgemein geht es darum einen Wert, von einer offiziellen Webseite zu entnehmen und auf meiner eigenen Webseite wieder auszugeben. Speziell geht es mir um den aktuellen Kurs einer Kryptowährung. API DEFFECKT

Einen Wert Einer Webseite In Seine Eigene Webseite Übertragen Lösung 2
2021-08-19 23:27:36-- Ganz allgemein geht es darum einen Wert, von einer offiziellen Webseite zu entnehmen und auf meiner eigenen Webseite wieder auszugeben. Speziell geht es mir um den aktuellen Kurs einer Kryptowährung.

Einheitliches Erscheinungsbild / Identisches Webseitenlayout
2021-10-09 16:50:06-- Hallo zusammen, womöglich eine Kleinigkeit...? Ich jedoch komme nicht zur Lösung. Möchte gerne das alle Seiten wie die Homesite aussieht beim Aufrufen. Wie stelle ich das am besten an? Also, alle Verlinkungen sollen optisch wie die Homesite aussehen. Home / Über mich / Kontakt / Leistungen / Impressum sollen entsprechend gleich (flexible layout mit einer Breite 75%, Maximalbreite 50rem) aussehen. Ich hänge zeige hier mal meine HTML und CSS Datei, bzw. einen LINK in HTML uebermich. uebermich soll nun demzufolge auch wie die Seite index.html aussehen. Was muss ich dazu tun?

Element Bei Hover Fixieren
2022-08-26 14:16:34-- Hallo. Ich versuche für den Aufbau einer Autoseite(nur ganz grob) einen Text oben links zu fixieren, der sich bei einem Mouseover, bzw Hover, nicht bewegt. Was ich meine, wird gleich hoffe ich mal zu sehen sein. Ich hoffe ihr könnt mir helfen. Liebe Grüße

Email Senden Mit Eigenen Capacha
2023-06-24 19:31:02-- Ich habe mal einen eigenen Capacha gebaut der einfach ist , aber für Bots eigentlich nicht zu umgehen.Testet es mal selber. Download-Archiv

Erledigt: Newbee: Wie Finde Ich Pseudoklasse Heraus?
2021-10-11 00:52:12--
Hallo Leute,
ich habe unter Wordpress ein Thema angepasst. Weiß aber nicht, wie ich mit dem Inspector einen Hauptmenüpunkt untersuchen kann, wenn der sich beim Hovern verändert. .
Es geht darum, dass ich nicht weiß, wie die Pseudoklasse heißt, die die Eigenschaften des Hauptmenüpunktes bei aufgeklappten Pulldown-Menü definiert.
Sorry, ist wirklich ne Noob-Frage.
Hier die Site: Der Hauptmenüpunkt wird weiß unterlegt, sobald das Menü ausklappt.
Und bitte nichts zu der Site sagen, ist noch in der Entwicklung und daher sind da noch einige geschmacklose Effekte aktiv. :wacko:
Auch richtig: Habe ich noch nicht für Webkit angepasst, was aber nichts am Fehler ändern würde.
Danke im Voraus
Gruß
Michael

Fehlerhafte Weiterblätter Bildreihe Lässt Sich Nicht Weiterblättern
2021-10-10 16:20:57-- Hallo, liebe Hilfsbereiten, diese Seite https://www.wolfgang-titze.de/listing-5-31.htm wird durch einen Klick auf den Button Fotogalerie1 aufgerufen. Unten erscheint eines von 5 Bildern zum Weiterblättern nach Klick auf einen Link(Winkel). Das funktioniert aber leider nicht. Diese Website https://www.wolfgang-titze.de habe ich vor etwa 12 Jahren nach einem Buch aus der "Dummi-Reihe" erstellt. Es ist nur eine Hobby-Website. Damals hat das Weiterblättern funktioniert. Ich möchte es gern reparieren bzw. umstellen , dass das funktioniert. Ich habe schon in den Quelltext folgendes eingesetzt: (google.load, )"1" . Leider war das erfolglos.

Fehlerhafte Weiterblätter Bildreihe Lässt Sich Nicht Weiterblättern 2
2021-10-10 16:39:18-- Hallo, liebe Hilfsbereiten, diese Seite https://www.wolfgang-titze.de/listing-5-31.htm wird durch einen Klick auf den Button Fotogalerie1 aufgerufen. Unten erscheint eines von 5 Bildern zum Weiterblätten nach Klick auf einen Link(Winkel). Das funktioniert aber leider nicht. Diese Website https://www.wolfgang-titze.de habe ich vor etwa 12 Jahren nach einem Buch aus der "Dummi-Reihe" erstellt. Es ist nur eine Hobby-Website. Damals hat das Weiterblättern funktioniert. Ich möchte es gern reparieren bzw. umstellen , dass das funktioniert. Ich habe schon in den Quelltext folgendes eingesetzt: (google.load, )"1" . Leider war das erfolglos.

Footer Unten Und über Inhalt
2021-09-26 23:05:21-- Hallo, ich hoffe mein kleines Problem wurde bisher noch nicht thematisiert. Nur dazu zu recherchieren ist ein wenig komisch, deswegen frage ich einfach mal hier nach^^ Es geht um einen Footer, der ähnlich einem Sticky Footer über dem Inhalt der Seite liegen soll, da er durchsichtig ist. Allerdings soll er nicht am unteren Bildschirmrand kleben, sondern ganz unten an der Seite. (Wenn ich danach suche komme ich immer zum Sticky Footer.) Normalerweise ist das kein Problem, nur da ich noch nicht so erfahren bin, weiß ich einfach nicht weiter wie ich den Footer über den Inhalt bekommen soll, ohne dass er irgendwo in der Mitte der Seite schwebt. Ich hoffe ihr könnt mir helfen, und dass meine Frage nicht zu simpel ist ;D

Form Text Größe In Px Stimmt Nicht Sofort
2022-08-31 15:05:06-- Ich habe da ein seltsames Probelm. Schon vor einigen Zeit ist mir aufgefallen, dass Dropdown- und Text-Felder trotz gleicher Pixelzahlen eine unterschiedliche Größe haben. Mit einer unschönen Ausgabe Vor der Html-Seite stimmt dann alles wieder. Aber es muss doch einen anderen Weg geben ?

Formular Input/textarea Mit Drag And Drop Füllen
2021-09-15 01:06:43-- Hallo liebe Community, ich brauche mal wieder Hilfe. Bin in JS leider nicht wirklich fit. Das Grundproblem ist folgendes: Ich möchte ein textarea bzw inputfeld über drag and drop füllen können. ich habe ein Script gefunden, dass DaD ermöglicht und in einen Div-Container einträgt. Habe auch schon verstanden, dass sich dadurch der Code der Seite erweitert. Leider kann ich es aber nicht allein transferieren, so dass ich es in ein Textarea eintragen kann. Vielleicht kann mir jemand helfen, wie ich das realisieren kann. LG

Frage Zur Formularberechnung (Anfänger)
2021-09-27 14:11:52-- Ich möchte mit dem Ohmschen Gesetz jeweils Strom, Spannung und Widerstand mittels Formulareingaben berechnen. Ich möchte auf einen "Berechne"-Button verzichten, statt dessen soll bei Eingabe in eines der drei Felder die beiden anderen Ergebnisse sofort angezeigt werden (change event?).

Freie Gestaltung Nummerierter Listen
2021-10-06 19:56:59-- Ich finde leider nirgendwo einen Hinweis darauf, ob bzw. wie nummerierte Listen gestaltet werden können. So wird eine Liste mit type=a stets so ausgegeben: a. Erster b. Zweiter Ich aber hätte gerne a) Erster b) Zweiter Gibt's da eine Möglichkeit?

Game: Reaktionsmesser
2021-10-10 04:14:16-- Hey zusammen, ich befasse mich gerade mit JavaScript und habe einen Reaktionsmesser programmiert inklusive Score liste, Spiel starten mit neuem Namen und erneut spielen. Das Spiel funktioniert so weit auch. Das Problem, was ich habe, ist, dass ich in einer Funktion einen EventListener habe, der nach dem ersten Spiel mehrfach neu erzeugt wird. Dieses Problem hatte ich schonmal. Damals habe ich die Eventlistener dann außerhalb des Click Events platziert damit sie nicht mehrfach generiert werden. Jetzt ist es so, dass dieser Eventlistener jedoch nicht außerhalb platziert werden kann, weil sonst das Spiel nicht mehr funktioniert. Es geht um den Eventlistener in dem die Scores in die Arrays eingefügt werden und ausgegeben werden. Im Anhang ist ein Bild der die Scoresliste nach dem 2ten Spieldurchlauf zeigt. Ich habe schon echt viel getestet und weiß nicht weiter... Habt ihr Tipps? Ratschläge?

Gif Videos Abspielen Lassen Mit Ankerpunkten
2021-10-10 20:16:38-- Konkret möchte ich auf einer Seite gifs einbauen, die sich mit Ankerpunkten abspielen lassen. Z. B.: Ich setze einen Ankerpunkt in die Mitte des Bildschirmes und einen Ankerpunkt in die Mitte des gifs, wenn sich dann die Ankerpunkte treffen (z.B.: beim runterscrollen der Seite) wird das gif abgespielt bis es vorbei ist. Beim nächsten gif genau das Gleiche. Also es soll nicht abrupt Enden, wenn die Ankerpunkte sich nicht mehr berühren, sondern noch zu Ende abspielen, auch wenn schon das nächste gif den Ankerpunkt berührt hat. Gerade sieht es auf der Seite so aus, dass die gifs sich im Loop abspielen und nur zu sehen sind wenn man mit der Maus drüber fährt. Ich habe darüber schwarze Rechtecke (als png-Bilder) gesetzt die, die ganze Zeit zu sehen sind und dementsprechend verschwinden wenn man mit der Maus drauf kommt.

Go To The Top Button
2022-08-26 14:22:57-- Wie kann man einen Go to The Top-Button einbinden?

Header Programmierung Webseite
2022-08-31 12:53:20-- Hallo, wollte einen Header programmieren bei www.Domainagentur.de, aber irgendwas stimmt hier mit den DIVs nicht möchte das genau mittig auf der Webseite positionieren. Wollte das so machen wie auf dem Screen: http://domainagentur.de/test/Unbenannt.png Wer kann mir da bitte weiterhelfen? Muss das HeaderLogo und Headerbild auch in einen DIV? Wer kann mir da bitte helfen dies umzusetzen?

Hilfe Bei JavaScript
2022-09-29 01:40:48-- wer kann mir bei meinen Problem, helfen

Hilfe Calculator Ergebnis PlusText
2022-09-29 22:09:14-- Hallo, ich habe da ein Problem und ich sitze nun schon seit eine ganzen weile dran. Ich habe hier einen kleinen calculator gebastelt aber mir fehlt da noch eine Kleinigkeit. Ich will das am Ende vom "total" nichtt nur die Summe ausgegeben wir sondern auch ein Text mit "text". (total + Text) Da ich einfach nicht weiter komme, bitte ich hier um Hilfestellung.

Hilfe Zu PHP HTML Formular Gesucht
2022-08-30 17:55:30-- Moin, auch wenn es sich nicht zu 100 % um PHP dreht, denke ich, dass hier einige Leute mit Erfahrung in diesem Bereich sind smile.png Nun, ich habe ein Formular erstellt und würde gerne dieses per animierten Button, über POST weitergeben. Jetzt habe ich dass Problem, dass mir die Animation nicht angezeigt wird, warum auch immer ... Ich hoffe einer von Euch kann mir bei diesem kleinen Problem weiterhelfen:

Hintergrundbild Nur Für Einen Teil Transparent Machen
2021-10-04 07:03:54-- Hallo an die CSS Experten, Folgende Situation: Im body habe ich ein Hintergrundbild, welches den ganzen Bildschirm durch Erscheinen soll. Im article soll nun dieses Hintergrundbild allerdings nur mit, sagen wir hier als Beispiel: 10% erscheinen. Wie immer führen viele Wege nach Rom und ich habe da eine Idee, aber die ist so richtig kompliziert. Mein Gefühl sagt mir, dass das mit parent/child in CSS machbar sein sollte. Dies ist allerdings ein Bereich, der bei CSS und mein Wissen noch eher zu den weißen Flecken gehört. Dazu habe ich zwar Beispiele gegoogelt, aber dort bin ich nicht so richtig weiter gekommen. Danke für einfache Codierungsansätze, gerne auch links.

Horizontaler Kompass Kurswinkel Berechnung Aus Zwei GPS Koordinaten
2021-10-04 17:50:40-- Es geht um eine kleine Webapp, mit der man mittels der Google Maps API Wegpunkte setzen kann und diese werden in einer Datenbank abgespeichert, um sie nachher auf einem Kompass darzustellen. Ich habe gestern mittels dieser Vorlage einen groben Prototypen erstellt, der Koordinaten miteinander vergleicht, wobei einer der Ausgangspunkt ist und dazu in Relation die Richtung zum anderen auf dem Kompass anzeigt. Klar so weit? Das funktioniert prinzipiell ganz gut und ich bin von der technischen Seite zufrieden, nur die Darstellung ist nicht so das wahre. Mir wäre dafür ein horizontaler Kompass lieber, da man auch Namen der Wegpunkte besser darstellen könnte. Meine Idee war zunächst einen Container zu schaffen mit all meinen Infos und ein hübsches Kompassbild im Hintergrund. Mit style.transform und der Option Translate, hätte ich das dann verschoben. Ich müsste dann eine 1:1 Kopie neben den Container setzen, damit man, wenn man am Rand, ist kein leeres Bild hat. Jedoch vermute ich, dass der Sprung von 359° auf 0° etwas jumpy wirkt. Viel einfacher aber nicht so hübsch animiert war meine Idee 90 Textfelder fest darzustellen und diese anhand der Orientierung zu beschriften. Nicht sehr hübsch aber simpel. Damit wäre auch der Sprung von 359° auf 0° nicht bemerkbar.

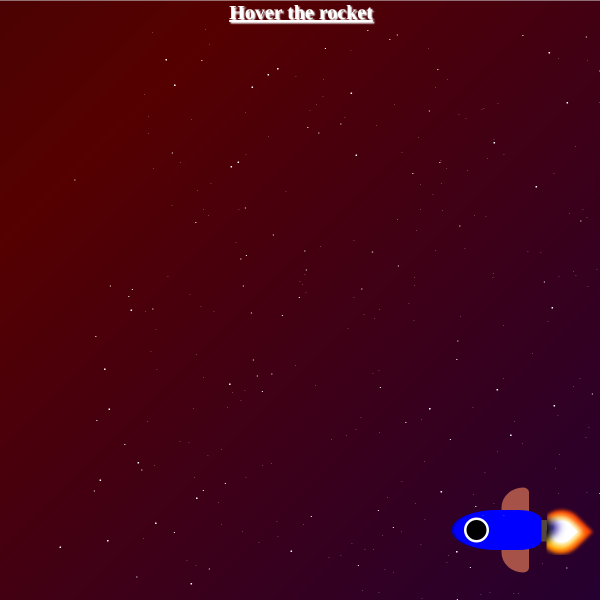
Hover Effekt Kombiniert Mit Erscheinen Eines Textes
2021-10-07 18:54:58-- Ich halte mich kurz. Ich möchte folgendes erzeugen: Dargestellt wird ein 2-teiliges Bild einer Rakete (1 Teil=Raketen Stufe 1, Teil 2= Raketen Stufe 2), hält man den Cursor über die 2. Stufe bewegt sie sich nach links. Nun möchte ich, dass dort wo die 2. Stufe „landet“ sprich an den Punkt wo sie durch den Hover Effekt hin gerückt wurde, dass dort ein Text erscheint und wieder verschwindet wenn auch die 2. Stufe wieder zurückgeht. Ich weiß, die Erklärung ist nicht ganz so gut, aber bin halt schlecht darin so etwas zu erklären. Ich hoffe, ihr könnt mir helfen.

Hover Eines Div Soll Ein Anderes Div Einblenden
2021-09-16 22:15:51-- Hallo, ich teste und lerne etwas mit CSS und HTML ... ich möchte bei MouseOver ein DIV einblenden und beim verlassen wieder ausblenden. das ganze soll ein Menü für einen Shop werden.

Hover Text
2021-09-28 23:48:47-- Guten Tag, ich habe da eine kleine Frage zu meinem CSS und HTML Code. Ich möchte gerne beim Hovern über ein Bild einen Text anzeigen lassen. Dies klappt jedoch nicht so ganz, eventuell jemand da der mir da behilflich sein könnte?

Html Audioplayer Kleiner Darstellen
2022-01-25 00:17:26-- Hallo Leute ich habe ein kleines Problem. Ich habe in meinen Chat ein Webradio das läuft einwandfrei, Aber mein Problem ist das ich 4 Sender drauf habe also 4-mal den Audioplayer . Der Player ragt über die Umrandung heraus ich hätte aber gerne das er innerhalb der Umrandung bleibt. Ihr könnt euch das mal anschauen, ich bin nicht so gut im Erklären. Hier der https://borderline-selbsthilfe.org/chat/chat.php. Und das ist meine php für Hilfe wäre ich sehr Dankbar

HTML Dateiname Aus Variable übergeben
2022-09-02 14:10:36--
Hallo,
ich möchte in einem kleinen HTML-Script eine Datei in einem inline-Frame anzeigen, der Dateiname soll dabei aus den Formulareingaben generiert werden.
Den Dateinamen kann ich ermittlen, aber die Datei nicht anzeigen - wie kann ich den Dateinamen übergeben?
Ich habe ein vereinfachtes Demoscript erstellt:
** DEMO CODE NICHT VORHANDEN
In dieser Zeile liegt mein Problem:
Ich möchte nach Möglichkeit ohne PHP auskommen.
Idealerweise würde noch eine Fehlerseite gezeigt, wenn die angeforderte Datei nicht vorhanden ist.

Html Link Mit Aktuellem Datum
2021-09-15 01:10:48-- Guten Tag. ich habe eine Website die ich gerne neu Strukturieren möchte. aktuell habe ich einen Link der wie folgt aussieht: http://meineseite.de/WERTE/123.htm Kann ich das so erstellen, dass der mir das aktuelle Datum erzeugt im Link ? Beispiel so sollte es aussehen: http://meineseite.de/WERTE/18_02_2020_123.htm Dann immer das aktuelle Datum vom Tag. Leider haben meine Suchergebnisse nie zum richtigen Ziel geführt. Vielen Dank für Eure Mühe.

HTML Text Mit Box Transparent Zu Hintergrund
2022-08-31 15:10:03-- Wie kann man einen Text mit Box erstellen wo der text transparent zum Hintergrund ist.

Html, CSS, Slide Up Effekt Problem
2021-09-15 02:12:52--
Hallo,
ich habe einen html Code für eine slide-up Animation gefunden.
Nun funktioniert dieser leider nicht bei Tabletts oder Handys was muss ich bei meinem Code ändern damit es funktioniert ?
Ich bin noch ziemlicher Anfänger und ich freue mich über jede Antwort.


HTML5 Hidden Audio Player
2022-08-19 21:50:41-- Für mein iPhone würde ich gerne meine Lieblings Radiosender über eine eigene Webseite aufrufen. Bisher nutze ich eine einfache RadioApp, aber zeitweise werden einige Sender nicht gefunden. Im Netz habe ich HTML5 Audio Player with Playlist gefunden. Dies Beispiel ist aber so komplex, dass ich mit meinen geringen HTML, JS, CSS Kenntnissen, die Änderungen zur bessen Lesbarkeit auf dem iPhone nicht geschafft habe. Also würde ich in meiner primitiven WebSeite den HTML5 Audio Player für jeden Sender (ca. 12), gerne hidden aufrufen.

ICH BEZAHLE DICH: Simples Formular, Das Sofort Einen Text Anzeigt Und URL Parameter Auslesen Kann
2021-10-07 19:39:43-- Hallo Leute, bitte helft mir, wenn ihr die Lösung wisst. Ich wäre auch bereit etwas dafür zu bezahlen. Es ist mir wirklich sehr wichtig! Ich weiß nicht, ob ich in dieser Kategorie richtig bin, also: Meine Beispieldomain lautet http://www.example.com/?user1=Joe&?user2=tina&?user3=daniel (sie enthält URL Parameter) Ich möchte eine Art Formular mit den folgenden 3 Eingabefeldern erstellen: user 1 user 2 user 3 Danach ein Absende-Button Kein Feld soll Pflichtfeld sein. Sobald jemand zum Beispiel folgendes in die Eingabefelder eintippt... user 1 = heinz user 2 = (LEER) user 3 = katja ...soll der folgende Link generiert und direkt (zum Beispiel unter dem Formular) angezeigt werden: http://www.example.com/?user1=heinz&?user2=tina&?user3=katja Da das Eingabefeld "user 2" leer gelassen wurde, wird der URL Parameter der Domain ausgelesen und im Link eingefügt. In diesem Fall wird Tina eingefügt. Es sollen also immer die aktuellen URL-Parameter ausgelesen werden und dementsprechend ein Link angezeigt werden (falls eines der Felder leer gelassen wird). Eigentlich ganz einfach, nur hoffe ich, dass ich es gut erklären konnte und ihr mich versteht. ;)

Iframe Ohne Scrollbalken
2021-10-06 20:43:58-- hallo zusammen kennt jemand eine Lösung einen iframe ohne scrollbalken anzuzeigen scrolling="no" oder overflow:hidden blenden zwar den scrollbalken aus aber man kann auch nicht mehr scrollen :( also Balken weg scrollen ja geht das ? und wenn ja wie ?

Image Zwischen 2 Punkten Bewegen
2021-10-10 20:26:22-- Wenn ich ein Produkt in einen Warenkorb lege, möchte ich eine Animation, wo ein kleines Image sich von der Position des Mausclicks zur Position des Warenkorbs bewegt. Ich hab das schon mal in irgendeinem Shop gesehen. Weiß jemand, wie man das verwirklichen könnte?

IMBD Movie Abfrage
2023-02-19 18:42:26-- Mit der API kann man fast alle Movie Informationen abfragen. Dazu gibt man die Movie ID ein. Einfach einen eigenen Key besorgen und schon kann es losgehen. Dieses Script hat die Sternenbilder schon über data:image/png eingebaut. Man kann die natürlich ausbauen und seine eigenen Sternenbilder benutzen.

Img Hover /text
2022-09-02 16:03:52-- Hallo Leute, ich würde gerne wissen, wie ich einen Text über einem Bild erscheinen lasse (beim :hover). Im HTML ist es ein a-tag, im CSS wird das img als background und der display:block Funktion eingebunden werden. Der Text, soll nur beim :hover über dem Bild erscheinen. Hat jmd eine Idee? LG

IMG Modal Bootstrap Und Slider Code Funktioniert Nicht Für Portfolio Projekt 2
2021-10-11 00:15:32-- Hallo, ich habe in meinem Portfolio mehrere Projekte vorgestellt. In einem Projekt verwende ich einen Slider und Bilder die sich beim anklicken vergrößern. Für das eine Projekt funktioniert das alles auch. Jetzt möchte ich diesen Code auf ein 2. Projekt anwenden. Der Slider wird dargestellt, die Bilder aber leider nicht richtig. Ich bin nicht so gut in JavaScript und habe auch schon gegoogelt, bin aber nicht fündig geworden, bzw. funktioniert nichts was ich bisher probiert habe. Ich hoffe es kann mir jemand helfen. Vielen Dank im Voraus. :)

IMG Modal Bootstrap Und Slider Code Funktioniert Nicht Für Zweites Portfolio Projekt
2021-08-14 22:14:52-- In einem Projekt verwende ich einen Slider und Bilder die sich beim anklicken vergrößern. Für das eine Projekt funktioniert das alles auch. Jetzt möchte ich diesen Code auf ein 2. Projekt anwenden

InfoIcon In HTML Mit Alternative Text
2021-09-16 20:15:50-- ich habe zwei grosse Probleme. 1.) Ich moechte gern und NUR in HTML (also nicht in oder mit CSS!) ein rundes Info Icon ⓘ erstellen, was ich aber mit einem Alternative-Text versehen möchte. Den Buchstaben "i" fuer Information habe ich auch reinbekommen, auch der alternative Text hat funktioniert, nur auf der Homepage, wo das dann erscheinen soll, da war alles total verschoben! Klappt also nicht so, wie ich mir das so vorstelle. 2.) Weiterhin brauche ich außerdem ein ebenfalls rundes Icon, aber mit border: double, also doppelter Borderline und auch mit Alternative Text. ABER halt eben nur in und mit HTML!!! Kein CSS! Wenn das irgendwie funktioniert, freue ich mich sehr über eure Hilfe, ich komme leider nicht weiter. Vielen Dank.

InfoIcon In HTML Mit Alternative Text Lösung 2
2021-09-16 20:19:23-- ich habe zwei grosse Probleme. 1.) Ich moechte gern und NUR in HTML (also nicht in oder mit CSS!) ein rundes Info Icon ⓘ erstellen, was ich aber mit einem Alternative-Text versehen möchte. Den Buchstaben "i" fuer Information habe ich auch reinbekommen, auch der alternative Text hat funktioniert, nur auf der Homepage, wo das dann erscheinen soll, da war alles total verschoben! Klappt also nicht so, wie ich mir das so vorstelle. 2.) Weiterhin brauche ich außerdem ein ebenfalls rundes Icon, aber mit border: double, also doppelter Borderline und auch mit Alternative Text. ABER halt eben nur in und mit HTML!!! Kein CSS! Wenn das irgendwie funktioniert, freue ich mich sehr über eure Hilfe, ich komme leider nicht weiter. Vielen Dank.

IP Kamera Bilder Von FTP Server Auf Website Anzeigen
2021-09-16 01:51:02-- Hallo zusammen, ich habe eine IP Kamera die alle 5 Minuten ein aktuelles Bild auf einen FTP Server hochlädt. Die einzelnen Tage sind jedoch in einem einzelnen Ordner. Ich würde gerne auf einer Website jeweils das aktuellste Bild anzeigen lassen. Kann mir hier jemand bei der Umsetzung helfen?

Javascript Einmalig An Bestimmter Position Starten
2021-08-28 02:16:45-- ich habe einen Counter auf meiner Webseite integriert. Jetzt wäre es super, wenn dieser einmalig aktiviert wird und zwar erst dann, wenn die jeweilige Position erreicht ist. Folgenden Code habe ich dafür verwendet (Quelle stackoverflow) Das scheint beinahe zu funktionieren. Leider wird das Script immer aktiviert, sobald gescrollt wird. Danke schon einmal!

Javascript Includieren Und Werte An PHP übergeben
2021-09-21 18:16:55-- Ich bin mit JavaScript leider etwas auf Kriegsfuß. Deshalb will ich die Daten mit PHP weiter verarbeiten. Ich will mir ein einfaches Counter/Statistik Script programmieren. Aber es funktioniert leider nur sporadisch und ich weiß nicht an was es liegt. Auf der einen Domain funktioniert es, auf der anderen wieder nicht.

Javascript Und Userscript
2021-10-03 02:37:14-- Ich habe so eine Vision, Frage ist, ob man sowas umsetzen kann. 1. Ich möchte, dass es in meinen Browser schneit. Ist ja Winter. 2. Sowas wie ein Vorhang oder Schiebetür, wenn ich eine Seite betrete ,dass dann die Tür/Vorhang dann aufgeht. Ist sowas möglich? Gibt es sowas schon?

Jimdo Hover/Mouseover Farbwechsel
2021-08-22 22:50:16-- Ich habe eine Jimdo Homepage, bei der ich einen ausklappbaren Text einfügen möchte. Das hat soweit auch tatsächlich funktioniert. Jetzt möchte ich allerdings noch den Link/Button "mehr..." noch editieren. Und zwar dahingehend, dass er die Farbe von Schwarz auf Cyan wechselt, wenn man mit der Mouse darüber fährt. Also einfach einen klassischen Mouseover/Hover Effekt.

JQuery Automatischer Bildwechsel Hintergrundbilder 1
2022-12-21 18:03:25-- Guten Morgen, ich bin jQuery Anfänger und habe eine Frage zu einem kleinen jQuery Code, der einen Bildaustausch vornehmen soll: Im Array images werden die 3 Bilder gelistet. Eine Schleife soll alle 5 Sek. die Hintergrundbilder nacheinander durchblenden und dann wieder von vorn anfangen. Das klappt auch für eine gewisse Zeit, nur kommt irgendwann im CSS background-image: undefined. Wo liegt hier der Fehler?

JQuery Automatischer Bildwechsel Hintergrundbilder Ohne Jquery
2022-12-21 18:00:49-- Guten Morgen, ich bin jQuery Anfänger und habe eine Frage zu einem kleinen jQuery Code, der einen Bildaustausch vornehmen soll: Im Array images werden die 3 Bilder gelistet. Eine Schleife soll alle 5 Sek. die Hintergrundbilder nacheinander durchblenden und dann wieder von vorn anfangen. Das klappt auch für eine gewisse Zeit, nur kommt irgendwann im CSS background-image: undefined. Wo liegt hier der Fehler?

Jquery Draggable Aus Container Ziehen
2021-10-05 22:39:36-- Ich habe einen Container mit smilies. Die sollen mit draggable in einen Input Feld gezogen werden. Innerhalb des Containers kann man sie bewegen. Aus dem Container herausgeht nicht, weil er am Container Rand stehen bleibt. Habe schon versucht das beim drag Event den gezogenen Smilie ein Fixed zu geben ,was Theoretisch auch geht. Doch dazu müsste man wieder Maus Positionen und so weiter auslesen. Habe auch bei der jQuery UI Seite mal geschaut ,doch ich finde irgendwie nix was mir dabei hilft. Es soll auf jeden Fall ein Smilie mit ziehen oder klicken (klicken hat bei mir nicht geklappt ,bin zurzeit wohl zu blöd) in das obere Input Feld gelangen.

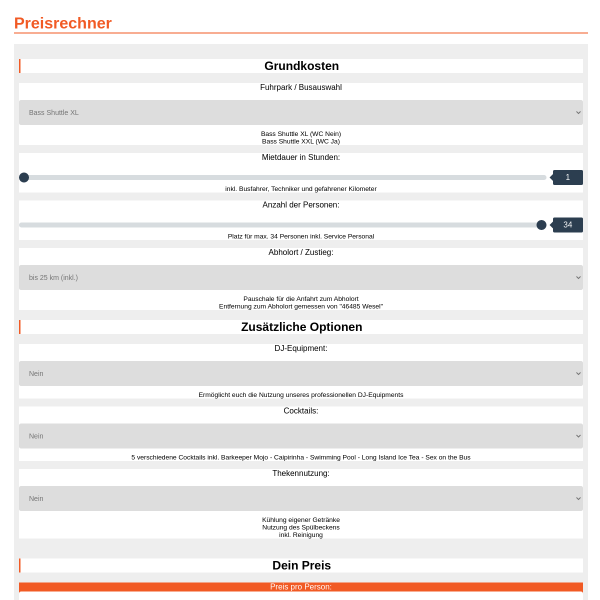
JQuery Preisrechner Mit Preis Pro Person Und Gesamtpreis
2021-08-30 22:33:41-- Guten Morgen, ich beherrsche leid kein Java-Skript, aber ich muss aktuell einen Preisrechner für ein Projekt umsetzen. Anhand von Beispielen habe ich es inzwischen soweit hinbekommen, dass der Preisrechner so aussieht, wie ich ihn gerne hätte. Allerdings bekomme ich es halt nicht hin, dass der Rechner das tut, was er eben soll. Rechnen. Ich wäre überglücklich, wenn mir jemand die Funktionen dahinter schreiben könnte.

JQuery Splitter / Splitter Position, Wenn Fenstergröße Verändert Wird
2021-10-06 20:13:50-- Hey! Ich arbeite mit jQuery Splitter und Masonry. Nach langem hin und her habe ich es mit splitter.position('50%') geschafft, dass beim Verändern der Fenstergröße die Splitter-Position bei 50% ist. Allerdings gibt es einen Sonderfall, bei dem dies nicht funktioniert. Dieser tritt ein, wenn man den Splitter bis zum Limit-Punkt auf 400px nach rechts zieht und dann das Browserfenster so klein wie möglich zieht. Dann dominiert der »limit: 400«-Befehl und die Splitter-Position liegt bei ungefähr 80%. Wie lässt es sich machen, dass der splitter.position('50%')-Befehl dominiert? Danke!

Jquery Toggle Bei Click, Soll Nur Eins Aufgehen Wie? Lösung 1
2021-09-15 14:28:45-- Hallo, Ich probiere gerade einen Show more/Show less Button, der funktioniert auch, aber wenn ich den dann mehrmals verwende, dann gehen bei einem klick auf einen Button, alle divs mit diesem toggle auf. Ich habs mit (this) probiert, aber ich hab das, glaub ich, falsch angewendet. Außerdem habe ich gelesen, dass "this" nicht zu jQuery gehört...mir scheint es wird aber dauernd verwendet?!? Kann mir bitte jemand sagen, wie ich den einzelnen Button anspreche, ohne dass ich jeden einzelnen toggle anders benennen muss?

Jquery Toggle Bei Click, Soll Nur Eins Aufgehen Wie? Lösung 2
2021-09-15 14:31:09-- Hallo, Ich probiere gerade einen Show more/Show less Button, der funktioniert auch, aber wenn ich den dann mehrmals verwende, dann gehen bei einem klick auf einen Button, alle divs mit diesem toggle auf. Ich habs mit (this) probiert, aber ich hab das, glaub ich, falsch angewendet. Außerdem habe ich gelesen, dass "this" nicht zu jQuery gehört...mir scheint es wird aber dauernd verwendet?!? Kann mir bitte jemand sagen, wie ich den einzelnen Button anspreche, ohne dass ich jeden einzelnen toggle anders benennen muss?

Karten In Einen Kreiss Fächern
2023-01-10 02:17:19-- So fächert man Karten in einen Kreis , so dass die letzte Karte wieder unter der ersten liegt

Kategorien Ohne Unterseiten?
2021-08-28 21:11:30-- ich möchte in eine Reihe auf die Startseite mehrere Begriffe schreiben: Alle, Kategorien 1, Kategorien 2, Kategorien 3 (Nicht im Menü) Standardmäßig soll "Alle" ausgewählt sein. Unter den Begriffen befinden sich mehrere Einträge. Wenn man einen der anderen Begriffe anklickt, sollen nur noch bestimmte Beiträge aufgelistet werden und nicht mehr alle. Lässt sich das umsetzen, ohne mehrere HTML-Seiten anzulegen? Kann mir jemand eine Anleitung empfehlen, vielleicht mit Code zum Kopieren? Und eventuell auch Empfehlungen für einen einfachen Effekt, der das etwas verschönert, wenn man die Kategorie wechselt? Vielleicht das verschwindende Beiträge verblasen, sich andere bewegen usw. Nur falls es nicht zu kompliziert ist, ansonsten ist erstmal nur wichtig, dass ich es technisch hinbekomme.

Kommentierfunktion
2021-08-26 01:27:55-- Hi, ich wollte gerade eine Kommentierfunktion schreiben, welche bereits einige Kommentare vorgefertigt hat, hatte auch schon mal eine und dachte diese verstanden zu haben, leider finde ich die Datei nicht mehr. Kannst du mir sagen wo ich hier einen Fehler eingebaut habe? Okay ich habe hier heute ein wenig rumprobiert. Ist es möglich, dass immer nur die zwei neusten Kommentare angezeigt werden und der rest in einem "Mehr anzeigen" button verschwindet?

Kommentierfunktion Lösung 2
0000-00-00 00:00:00-- Das wäre doch einfach nee Display None und block Funktion oder nicht. Aber das kannst du ja nicht meinen, das wäre ja zu einfach. Weil dann brauchst du ja alle Klassen auf Display None und die ersten beiden blendest du dann wieder ein. Mit dem Klick auf Button lässt du dann wieder alles anzeigen mit Display block. Oder verstehe ich dich irgendwie falsch?

Komplexe Tabelle Rowspan Und Clospan
2021-10-09 17:25:27--
Hallo zusammen,
ich möchte die folgende Tabelle abbilden
Ich habe einen Teil schon geschafft. Mir fehlt noch die Abbildung von Spalte1-Inhalt / Spalte2-Inhalt,
 Ich wäre dankbar für einen Hinweis, wie kann ich das noch ergänzen.
Danke und Gruß
Ich wäre dankbar für einen Hinweis, wie kann ich das noch ergänzen.
Danke und Gruß

Komplizierte H1 Formatierung
2021-09-07 16:36:04-- Hallo, meine H1 hat folgenden Aufbau: "Textteil eins – Textteil zwei". Ich benötige ein CSS mit dem ich "Textteil eins" und "Textteil zwei" getrennt ansprechen kann. "Textteil zwei" soll in einer neuen Zeilen stehen. – soll nicht angezeigt werden. Z.B: Textteil eins Textteil zwei Es gibt keine Möglichkeit dies über einen <span> oder <div> zu regeln. Vielen Dank für die Hilfe.

Langel Label Bei Radio Button Ist Nicht Lauber Linksbündig
2022-08-30 17:50:48-- Ich habe einen Radio-Button, der ein über mehrere Zeilen laufendes Label hat. Dieses fließt aber aber der dritten Zeile unter den Radio-Button, soll aber sauber linksbündig sein. Es sieht also so aus: ( ) asdasdasd asdasdasd asdas asd asda asda asdasd das d asdasd asd d asdasda asdasdas

Lücken Zwischen Bilder Setzen, Die Einen Rahmen Haben
2022-08-30 19:11:35-- Hallo liebe User! :) Ich versuche seit Stunden etwas zu basteln, bekomme es aber leider nicht hin. Ich habe mich schon dumm und dämlich gegoogelt aber immer wieder verschiedene Sachen gefunden mit Margin und Padding, mal in einem CSS Style und mal mit Style im HTML Image Tag....aber ich bekomme es einfach nicht hin. Vorweg: Ich habe leider nicht wirklich viel Schimmer von dem HTML Zeug. :( Die letzten 15 Jahre hatte ich eine extrem einfach strukturierte kleine Homepage mit drei Frames, wo ich halt nur ein paar Bilder, ein paar Texte, Überschriften, Absätze und Linien "programmieren" musste. Das habe ich alles mit dem Phase5 HTML Editor erledigt. CSS und PHP waren für mich böhmische Dörfer. Nun habe ich aber erstmals eine neue Variante des Designs probiert und mir ein Template geladen, das ich nun fülle. Ich habe noch ein paar Codes für kleinere Bilddarstellungen gefunden, die ich genutzt habe, weil ich gerne meine Thumbnails mit diesen Rahmen versehen wollte. Bei einer Übersichtsseite, bei der ich immer die gleiche Anzahl an Bildern pro Reihe habe, funktioniert das auch mit diesem CSS Code und Prozentangabe. Jetzt habe ich aber noch eine andere Seite, bei der ich je Reihe mal mehr und mal weniger Bilder habe. Dementsprechend würde mir die Prozentualanagbe immer unterschiedliche Lücken schmeißen. Daher habe ich jetzt "float" auf "Left" gesetzt. Allerdings bekomme ich es nicht hin, eine feste "px" Lücke zwischen die Bilder zu bekommen. Die Bilder liegen also nun etwas ineinander, bedingt durch den Rahmen. Kann mir jemand sagen, wo ich welche Einstellung vornehmen muss um eine feste Lücke zwischen den Bildern zu definieren?

Mailto Emailtext Vor Dem Absenden Per JS Bearbeiten/verschönern
2021-10-23 20:43:16-- Hi ich habe ein Formular mit Input-Feldern, deren Eingaben per Email verschickt werden sollen. Das Formular wird per c# generiert und ist lokal als html verfügbar (hier kein php möglich). Grundsätzlich funktioniert das Ganze. Die Namen der Felder und deren Inhalte werden jedoch hintereinander im body eingefügt. Der Übersichtlichkeit wegen, sollen diese jedoch zeilenweise im Body stehen. Darüber hinaus soll noch ein kurzer Text angehängt werden. Die Idee wäre es, vor dem submit noch den Body per jQuery zu bearbeiten. Suche hierzu einen Lösungsansatz. PS: Bei den Versuchen funktionierte eine Parameterlänge von ca. 1000 Zeichen (Outlook). Ist diese Beschränkung vom Emailprogramm abhängig, das mit mailto gestartet wird? Im Internet gibt es Angaben von 255....ca. 2000. Lösungsvorschlag von AndreasB

Maus über Einem Button Halten
2021-10-10 16:08:31--
Hallo zusammen,
mit JavaScript werde ich mich wohl nie anfreunden, deshalb muss ich mal nachfragen:
Gibt es eine Möglichkeit den Mauszeiger über einem Button zu halten, wenn der linke Mausbutton geklickt wurde. Also, wenn man die Maus bewegt, darf der Mauszeiger die Fläche des Buttons nicht verlassen. Erst wenn man die Maustaste wieder loslässt, darf der Mauszeiger wieder weiter bewegt werden.
Sinn der Sache ist, ich will so eine Art Splitter bauen, mit dem man einen linken und rechten Div in der Größe verändern kann. Frames kommen dabei nicht infrage. Das Ändern der Div-Größe ist kein Problem, allerdings rutscht der Mauszeiger bei schneller Bewegungen aus dem Button raus, und dann geht es nicht weiter.


Mehrere JavaScript Funktionen In OnClick HTML Variante Benutzen?
2021-10-08 17:52:20-- Halli hallo, ich bin gerade dabei einen Image & Text Slider zu schreiben. Allerdings habe ich im Moment das Problem, dass ich nur die Bilder wechseln kann und die Texte nicht. Deshalb habe ich es jetzt so geändert, dass nicht mehr nur die Bilder gewichtet, sondern die ganzen Klassen mit Bild & Text drin. Hat jemand eine Idee warum es so nicht funktioniert und vlt. eine Lösung? Liebe Grüße Felix!

Mehrere Websiten In Eine Einbinden.
2021-09-07 00:13:03--
Hallo,
ich möchte gerne auf meiner Website mehrere Websites einbinden.
(Siehe Foto) wenn ich links auf den Link(mit "1" markiert) klicke, sollte in dem (schlecht gezeichnetem) Viereck eine bestimmte Website erscheinen.
Das Gleiche soll passieren, wenn ich den anderen (mit "2" markiert) anklicke, vorher soll der Bereich so wie er jetzt ist aussehen, und sich wie gesagt immer die beliebige Website einblenden. Ich habe leider keinen Weg gefunden und bräuchte dringen Hilfe! Vielen Dank schon mal im Voraus!


Menü Mit Onclick
2021-09-25 23:36:34-- Hallo liebe Community, ich bin noch am Javascript lernen und schreibe deshalb hier ins Forum rein. Ich würde gerne ein Menü mit 3 Unterkategorien machen. Ich möchte dass dieses beim Klick auf einen Menüpunkt eine andere Farbe bekommt, sodass ich weiß auf welcher Seite ich mich befinde. Und wenn ich dann auf eines der Untermenüs drücke, soll der eben geklickte Menüpunkt aber immer noch blau sein. Ich hab mir überlegt, dass ich so etwas vermutlich mit onclick und if & else umsetzen kann. Hat einer so etwas schon einmal gemacht oder könnte mir ein Beispiel schicken, wie ich so etwas umsetzten kann? Vielen Dank im Voraus. LG. Louis.

Menü Wahl, Soll Immer Erstes Bild Gewählt Werden, Wie?
2021-10-10 03:42:09-- habe folgendes Problem: Wenn ich beim Menü (Kreis "Button"), wähle, soll immer Dummy 1 ausgewählt werden. So funktioniert es, aber wenn ich dummy 3 oder 4 anklicke und dann einen Kreis("Button") wähle, dann übernimmt er die gleiche Position. Möchte aber das er Dummy 1 wählt. Muss was mit der image.style.backgroundposition zu tun haben, ka woran ich nicht denke. Bitte um Hilfe. https://codepen.io/Noobie_Chan/pen/MWwbyxV

Menue Einklappen Durch Klick Ausserhalb Des Menues
2021-10-04 19:27:50-- Hallo. Ich habe als Anfänger das Toggle Menue aus dem Seminar hier nachgebildet und es funktioniert soweit. Man muss aber zum Einklappen des Menues immer den Button verwenden. Nun habe folgendes Ziel: Das Menue soll nicht nur durch den Menue button wieder eingeklappt werden sondern auch durch einen weiteren link, der sich ausserhalb des Menues befindet. Dadurch möchte ich den Effekt erzeugen, dass man durch einen Klick neben das offene Menue dasselbe wieder einklappt. Der Link hinter dem Button zum Ausblenden funktioniert einwandfrei, aber der zweite Link wird nicht eingeblendet, wenn das Menue ausgeklappt wird. Natürlich verschwimmen nach all den Versuchen auch Klammern, Strich- und Doppelpunkte ... Ich hoffe, es findet jemand den Haken.

Menüpunkte Bei Aktivierung (Klick) Mit Text Versehen
2021-09-15 18:32:46-- Hallo zusammen, ich bin noch recht unerfahren was html angeht und suche nach einer Möglichkeit das bei einem Klick auf ein Menüpunkt ich einen entsprechenden Text angezeigt bekomme. Beispiel: Ich klicke auf den Button Darsteller im Menue und es erscheint eine Liste mit den Darstellern. Das ursprüngliche Menü bleibt dabei weiter Sichbar / Nutzbar.

Mit Javascript Mitternachtsformel Berechnen
2021-10-06 20:09:44-- Hallo, und zwar versuche ich gerade mit Javascript die Mitternachtsformel zu berechnen nur leider funktioniert mein Code nicht. Es wird immer NaN angezeigt ich kann nur leider den Fehler nicht finden, es muss wahrscheinlich ein Fehler in der Berechnung von x1 und x2 sein. Die Funktion rechnung wird durch klicken auf einen Button ausgelöst, gebe ich nur die Wert aus die ich im Formular eingetragen habe funktioniert es nur die Berechung halt nicht

Mit Nem Anfänger Schritt Für Schritt Nen Slider Bauen...
2021-08-28 01:49:19-- Ich habe mir in den Kopf gesetzt, jQuery soweit zu beherrschen, dass ich hier und da mal ein kleines Skript schreiben kann. Mein Problem ist aber, dass ich einfach das Grundgerüst nicht in meinen Schädel bekomme. Wenn ich ein Script sehe, kann ich zwar nachvollziehen (meistens) was es mach, aber selber schreiben? Nee, wird nichts. Ich hab sogar schon ein Buch durchgearbeitet, aber auch das hat nicht allzu viel gebracht. Ich brauche einfach Beispiele, die ich auch wirklich in der Praxis nachvollziehen kann. PHP habe ich z.B. gelernt, indem ich einen Internetshop gebaut habe. Den Shop will ich nun, nach 10 Jahren, komplett umbauen - eben auf mit jQuery. Dafür brauche ich jetzt beispielsweise einen Slider. Ein fertiges Plugin habe ich zwar schon eingebaut, aber ich brauche noch einen ganz einfachen. Dazu habe ich ein Tutorial im Internet gefunden und das will ich eben von Grund auf nachvollziehen können. Offenbar hat das Script ohnehin ein paar Fehler, denn es funktioniert nicht

Mouseover In CSS
2021-08-22 22:58:02-- Habe ich eine Seite angelegt, die mit mouseover Effekt verschiedene Boxen vergrößert. Unter der mittleren Box steht jetzt ein text "fff". Wie schaffe ich es, dass dieser Text nicht sichtbar ist, sondern erst erscheint während ich mit dem Cursor über der grünen Box bin? Ich schaffe es zwar, es zu programmieren, dass Box und Text einen eigenen mouseover haben, aber ich bekomme es nicht so hin, wie oben gewünscht.

Nachricht Unter Einander PHP, HTML, CSS
2021-10-10 20:04:52-- Moin, ich bräuchte eure Hilfe. Ich programmiere gerade eine kleine Webseite die einen Chat besitzt, welches bis jetzt super funktioniert hat, jedoch geht die Nachricht die man absendet (egal ob untereinander oder nicht) nur in einer Zeile. Ich brauche somit Hilfe um dies zu beheben, sodass die Nachricht einer neue Zeile erstellt und nicht in eine ganze Zeile geht und raus aus der Box.

Nachricht Zitieren Mit Javascript Php
2021-09-04 03:41:46-- Hallo liebe User/in, Ich wollte mal wissen ob, das möglich ist bei mir im Chat die Nachricht von einem User zu zitieren. Das man auf einen Zitier Icon, neben der gewünschten Nachricht die zu zitieren ist klickt, und die Nachricht mit einem angepassten Design, in den Input zu schmeißen.

Navigation Bar Und Die Anker Aber Wie Richtig? 2
2022-09-02 14:42:01--
https://jsfiddle.net/RXBeat/fnmLc2jr/
Das hab ich jetzt gebaut.
Code hab ich aus dem Netz und leicht abgeändert.
Die untersten 5 Zeilen im CSS hab ich selbst eingefügt. Also "relative und height: 100vh.
Dachte das kann helfen.. aber naja.
Javascript hab ich auch aus dem Netz. Versteh den nicht so wirklich.
Ganz unten im html section hab ich selbst hinzugefügt. Weil das im JS so angegeben ist. Dachte das kann helfen.
Tut es aber nicht :D
die hab ich auch selbst eingefügt zum testen. Funktioniert aber nicht grrr
also doch es greift zwar dahin aber öffnet optisch keine neue Seite sondern scrollt runter.
Mein Wunsch:
Das Menü soll dauerhaft sichtbar sein.
Wenn man ein menüpunkt auswählt soll die seite 100%x100% auf dem bildschirm erscheinen. Ohne das man zum nächsten punkt scrollen soll.
Also eine ganz normale Page.
Ich versuche das schon seit tagen sauber hinzubekommen. Ohne fusch etc.
Ich würde es einfach gerne mal sehen wie es aussehen muss.
Ich hab es schon mal fast hinbekommen, da hat es funktioniert aber sobald man man gesamte fenster verkleinert hat, ist die page hoch oder runter gescrollt obwohl das nicht sein durfte.
Ich will euch nicht immer die arbeit machen lassen aber nur so schnall ich wie man vorgeht.
Zu dem JS Code, vielleicht jemand die möglichkeit den mir in wenigen worten zu erklären?
Funktioniert das auch ohne JS?
https://jsfiddle.net/RXBeat/fnmLc2jr/1/

Navigation Wörter Unterstreichen, Farbänderung Beim Hovern Etc
2022-09-29 22:20:05-- Hallo. Ich hab n Schulprojekt und soll eine Seite erstellen. An sich recht 'einfach', wenn man nur das nötigste reinpackt, aber Ich möchte schon dass es mir gefällt, da ich aber noch ein blutiger Anfänger bin, fällt mir das natürlich schwer. Ich hänge noch ganz am Anfang an der Navigation. Was ich möchte sind diese Dinge für die Navigation: Wenn ich auf einen Bereich klicke, soll der aktive Bereich in der Navigation unterstrichen sein. Wenn ich über ein Wort im Navigationsbereich hover, soll es die Farbe ändern. Wenn ich runter scrolle, soll die Navigationsbar nicht sichtbar sein, sobald man aber minimal hochscrollt, soll sie wieder sichtbar sein. Also an sich wie auf dieser Seite https://demos.pixelgrade.com/rosa/ nur halt das mit dem scrollen fehlt da.

Nur Einmaliger Aufruf Möglich
2022-03-14 00:07:18-- Liebe Experten! Ich habe ein Javascript, um eine Dialogbox zu öffnen (in meinem Fall sind es Bilder). Für das erste Bild habe ich alles nach meinen Vorstellungen eingestellt und es passt perfekt. Klicke ich nun auf ein 2. oder 3. Bild habe ich keine Reaktion. Als Java-Nichtexperte suche ich Eure Hilfe! Schönen Dank im Voraus! Link zu meiner Testdatei: www.ibra.at/brita/shop/index.php

Onmouseover Mit Fade?
2021-09-16 22:25:37-- Hallo zusammen, ich versuche gerade mit JavaScript Bild Nr. 4 zu ändern, indem man über Bild 1-3 hovert. Das klappt auch spitze. Aber ich verzweifle gerade daran, hier einen Fade einzubauen :confused: Daran sitze ich jetzt tatsächlich schon etwas länger. Wäre es möglich, dass mir jemand mal eben hilft? Das ist für euch profis bestimmt nur ein winziger Befehl, den ich aber ums Verrecken nicht finde :smile: Vielen Dank im Vorfeld!

Opt In Cookies
2021-10-10 19:09:57-- Guten Morgen, ich habe ein kleines Anliegen zum Thema Cookies. Für meine Webseite möchte ich Opt-in Cookie verwenden, die gespeichert, ausgelesen und gelöscht werden können. Außerdem möchte ich dem Nutzer gerne eine Mitteilung erscheinen lassen, mit dem Hinweis in dem der Name des Besuchers gespeichert wurde. Ich habe es ein bisschen in JavaScript versucht, erzeuge aber nicht das gewünschte Ergebnis. Ich bekomme auch keine Cookies in den Applikationen der Webseite angezeigt. JavaScript ist relativ neu für mich, ich kenne mich also noch nicht so gut aus. Wie kann ich nun die Cookies für meine Webseite erzeugen? Mit dem nachgeführten Beispiel klappt es nicht. Die vorgefertigte Architektur habe ich von der Seite Cookie Content.

Pagination Anzahl Button Begrenzung
2022-10-21 22:40:28-- Wie erstellt man einen kompletten Pagination Code

Particle.js
2022-08-07 00:59:30-- Du brauchst doch nur den Code von Codepen nehmen und deine Eingaben da rein schreiben. Und nicht vergessen den body schwarz machen sonst sieht man das bei deinen angaben nicht

Passwordfeld Check
2021-10-01 00:05:57-- Wenn man im ersten und zweiten Feld das gleiche Passwort eingibt, soll ein Button anklickbar sein. Sind die Passwörter unterschiedlich, dann soll der Button nicht anklickbar sein . Ich habe keinen Ansatz wie ich das anstellen soll. Kann mir da einer helfen?

Passwort Prüfer
2023-01-09 02:19:37-- Mit diesem kleinen Tool kannst du beliebige Passwörter auf ihre Stärke hin testen. Dabei wird kein Passwort an unsere Server gesendet. Es handelt sich um eine Prüfung mittels JavaScript, welche vollständig auf Clientseite abläuft.

Pfeil Hinter H1 Bringen
2021-09-06 13:27:47-- Hallo :) Folgendes: Ich habe einen Pfeil hinter die Überschrift h1 gesetzt <.i> heißt das Element Das musste ich aber absolute machen weil es nicht über meinen Wrapper ging :D Wie löse ich diese kleine Katastrophe denn nun am besten :( Der Wrapper soll am besten auch responsive werden, so dass margin gleich bleibt egal auf welche Größe ich das Fenster re-size Kann mir da wer weiterhelfen :D bin schon am verzweifeln

Php Kalender
2022-09-04 21:25:57-- Einen Kalender mit reinen Php erstellen

PHP Select Ergebnis In Die Zwischenablage Kopieren?
2022-03-14 20:49:47-- Ist es möglich ein angezeigtes Ergebnis aus PHP mit einem Symbol-Klick, (das heisst KEIN Button) wie z.B. style="text-decoration:none;">↻ in die Zwischenablage zu kopieren? Mit Ajax scheint das ja anscheinend zu laufen - nur habe ich absolut keine Ahnung von Java-Script. Kann mir vielleicht jemand helfen? Danke.

PHP Und AJAX
2021-09-06 16:04:45--
Hallo ich bräuchte mal Hilfe beim Thema AJAX und PHP. Ich versuche einen Chat zu erstellen und habe schon viel nachgeforscht wie das mit AJAX funktioniert, bekomme es jedoch nie hin, egal mit welchem Tutorial ich es versuche
PHP Code gibt es auf anfrage,
Mfg Basti1012
Mfg Basti1012

Popup Automatisch Ausblenden
2021-08-14 22:14:52-- wenn ein User einen Artikel durch Anklicken in den Warenkorb legt, soll ein kleines Popup Fenster mit einer Meldung "vorgemerkt" aufgehen, das nach etwa 2 Sek automatisch geschlossen wird, am Besten wäre ein Ausblenden. Wie kann man sowas realisieren?

Position Sticky Bei Tabellen
2021-10-08 17:30:43-- Hallo, ich bin gerade am Erstellen einer Webseite. Folgendes Problem: Ich möchte gerne eine Tabelle, die einen gewissen Abstand nach oben hat. Beim Scrollen soll dann nicht nur der Header, sondern die ganze Tabelle "mitgehen". Leider bekomme ich dies nicht hin. Bei mir ist es immer so, dass sich dann alle Zeilen untereinander schieben und nicht die komplette Tabelle "mitgeht" sondern eben immer nur eine Zeile.

Position Sticky Vom Bottom Aus
2021-10-24 03:35:23-- Hallo zusammen, ich habe eine Sidebar, welche ich Scrollen lassen möchte. Hierzu habe ich folgenden CodePen erstellt: https://codepen.io/JohnHSmith/pen/vYJXELz Nun, mit dem sticky-element auf "top: 0" funktioniert das hervorragend. Ich möchte jedoch, dass die Sidebar erst sticken bleibt wenn der untere Rand am Rand des Viewports gerät - also genau umgekehrt wie es bei top ist. Mit bottom funktioniert das leider nicht. Kann mir hier jemand einen Grund nennen oder sagen wie ich das ohne JS machen kann, da der Scroll-Eventhandler sehr unperformant ist? Lösungs Vorschlag von AmdreasB

Preis Tabellen
2022-12-06 03:12:29-- Hallo, ich habe für meine Website eine Tabelle über Preise und Leistungen erstellt. Jetzt möchte ich mir den Gesamtpreis mit JavaScript ausrechnen lassen wenn die jeweilige Leistung durch eine Checkbox angeklickt wurde. Bsp: Motor 50€ "checkbox" Getriebe 10€ "checkbox" Glass 5€ "checkbox" Tasche 10€ "checkbox" Jetzt soll man durch Checkboxen zum Beispiel nur Motor und Glass anklicken können und der Preis von 55€ soll im einen Feld erscheinen. Ich habe schon geschafft das JavaScript die zahlen ausliest, jedoch fehlt mir der Ansatz für die Funktion mit der Verlinkung zu den einzelnen checkboxen. Kann mir jemand weiterhelfen?

Preiskalkulation Programmieren Mit JavaScript (als Anfänger)
2021-09-27 14:09:12-- Guten Tage Liebe Entwickler, ich habe vor 2 Wochen mit dem Programmieren lernen begonnen. Nun bin ich so weit, dass ich zumindest eine einfache Preis-Kalkulation mit Häkchen setzen kann und dann der Preis dieses Zusatzprodukts einer vorhandenen Summe auf einem HTML Dokument mittels JavaScript hinzufügen oder abziehen kann. Die vorhandene Summe ist dabei das Hauptprodukt (hier eine Gartentoranlage) und die Zusatzprodukte sind Zubehörelemente. Beim Häkchen z. B. Griff für das Türchen. Leider hänge ich seit einigen Stunden am folgenden Problem: Die Preise für ein Zusatzprodukt werden mit Häkchen der Gesamtsumme hinzuaddiert (durch Eventlistener 'click' auf dem Kästchen ausgelöst). Beim zweiten Klicken wird der Wert dann wieder von der Summe abgezogen, weil das Häkchen dann ja wieder entfernt wird. Soweit so gut. Nun habe ich jedoch ein Problem mit der Eingabe einer Anzahl eines Zusatzprodukts. Das Zusatzprodukt "Handsender zur elektrischen Toröffnung" kostet 36 € pro Stück und kann bis zu 30x hinzugefügt werden. Wenn im Anzahl-Input Feld die Zahl eingetragen wird, welches dann mit der Summe 36 € multipliziert wird, dann wird das Ergebnis dem Gesamtbetrag des Produkts hinzugefügt. Das klappt auch - aber nur beim ersten Mal. Das Problem ist nämlich, dass bei der zweiten Änderung z. B. von 5 Stück auf 7 Stück nicht 2 Stück hinzugefügt werden, sondern noch mal 7 Stück. Es sollte jedoch nur die Differenz sein, da es ja nur 2 Stück mehr sind als zuvor. Der Eventlistener bei dem Zusatzprodukt mit Anschlagswahl wird über einen Input-Eventlistener aktualisiert und der Gesamtsumme hinzugefügt. Als Programmieranfänger sehe ich hier nur die Möglichkeit, mit der Differenz der Anzahl zu arbeiten. Jedoch weiß ich nicht genau, wie ich die Differenz zwischen Input wert und vorherigem Wert herausbekomme. Immer wenn ich den Code durchführe, kommt der aktuelle Wert dabei heraus, sodass auf den vorherigen Input wert nicht zugegriffen werden kann.

Preloader Jquery In Javascript übersetzen
2021-10-07 19:29:23-- Hey… Heut mal eine andere Frage... ich bastle fleißig an meinen Preloader herum... und will mehrere schreiben.. Jetzt habe ich noch das Problem, dass der Code in jQuery ist ich es aber gerne in Javascript hätte… ich weiß nicht wie ich es angehen soll… ich hab den jQuery code damals kopiert möchte es aber in Zukunft selbst schreiben und vor allem verstehen :D jQuery ist super ja... aber na ja… ;D

Primzahlenrechner Mit Ausgabe
2022-08-14 00:45:18-- Hallo Leute, ich habe einen Primzahlenberechner programmiert, der auch für jede Zahl * ausgeben soll, bring ihn aber leider nicht zum laufen und komm nicht drauf. Vielleicht könnte mir jemand helfen

Problem Bei Einer Datenbankausgabe Und Dem CSS Des Containers, Wo Die Daten Hinein Kommen
2021-10-04 00:20:44-- Guten Abend, leider habe ich ein kleines Problem und benötige Hilfe. In diesem Quelltext wird für jeden Datensatz in der Datenbank ein Div Container erstellt. Die Div Container sollen alle nebeneinander sein mit einem kleinen Abstand. Ich habe den Containern eine bestimmte Größe in Prozent gegeben, jedoch sind sie nur ein paar Pixel breit. Durch meine angegeben Größen der Container dürften normalerweise nur vier Container nebeneinander auf eine Seite passen, jedoch möchte ich das man horizontal scrollen kann und somit alle Container nebeneinander hat. Was ist mein Fehler ? Wieso sind die Container nur so klein? Die Container sind nicht 24,5% von der Seite groß wie im Style programmiert, sondern höchstens 5px breit! Es wäre super, wenn mir jemand helfen könnte! :) Danke!!!!!

Programm Zur Auswahl Am Beispiel Einer Flaggenpatenschaft
2021-10-07 17:32:21-- Guten Mittag allerseits, ich bin gerade dabei, die letzte Hürde meiner Website aufzunehmen. Ohne fremde Hilfe komme ich leider nicht weiter. Genauer gesagt möchte ich, ähnlich wie im beigefügten Link, Leute „verewigen“. Ich möchte meine Seite bzw. das System an das System im beigefügten Link übernehmen bzw. optische Veränderungen vornehmen. Ich komme jedoch nicht mit den DIV's klar. Seit heute Morgen versuche ich, Teile des vorhandenen Quellcodes in meinen einzufügen. Aber vergeblich. Wie soll ich weiterhin vorgehen? MFG

Prüfen Ob Ein UL Element Geändert Wurde
2021-09-21 16:16:31-- Hallo zusammen, habe folgendes Problem. Ich habe ein UL Element, welches durch einen Button ein LI-Element in das UL-Element hinzugefügt wird. Wie kann Ich nun prüfen, ob das UL element entsprechend geändert wurde? Muss Ich ggf. prüfen ob sich die Anzahl der Elemente geändert hat, oder geht dies noch einfacher?

Pseudoelemente ::before Content Animation 2
2022-01-11 01:38:24-- Ich wünsche einen schönen Guten Tag, ich bin gerade dabei mir eine neue Webseite zu bauen und möchte mir für diese ein Hamburger Menü (Nur mit Menu & Close Beschriftung) bauen mittels Checkbox-hack. Im großen und ganzen funktioniert dies auch recht gut, nur möchte ich das, wenn ich den Menübutton nutze eine Animation ( z.b. Ein & ausblenden) abläuft. Ich habe den Button Namen (Menu & Close) mittels des Pseudoelements::before Content in den Menü Button gepackt, bekomme es aber einfach nicht hin beim klicken auf dem Button einen smooth Effect ablaufen zu lassen. Meine Frage nun, Gibt es eine möglichkeit nur im CSS den ::before Content zu animimieren?

Pseudoelemente ::before Content Animation?
2022-01-11 01:35:42-- Ich wünsche einen schönen Guten Tag, ich bin gerade dabei mir eine neue Webseite zu bauen und möchte mir für diese ein Hamburger Menü (Nur mit Menu & Close Beschriftung) bauen mittels Checkbox-hack. Im großen und ganzen funktioniert dies auch recht gut, nur möchte ich das, wenn ich den Menübutton nutze eine Animation ( z.b. Ein & ausblenden) abläuft. Ich habe den Button Namen (Menu & Close) mittels des Pseudoelements::before Content in den Menü Button gepackt, bekomme es aber einfach nicht hin beim klicken auf dem Button einen smooth Effect ablaufen zu lassen. Meine Frage nun, Gibt es eine möglichkeit nur im CSS den ::before Content zu animimieren?

Quadrat Mit Prozentangaben Für Länge Und Breite
2021-09-15 14:57:13-- Moin Moin, wie wahrscheinlich viele bin ich momentan dabei eine Website zu erstellen. In dieser befinden sich 6 DIV´s wo später Bilder eingefügt werden, somit haben diese die Form eines Rechtecks. Zudem habe ich ein Bild in Kreisform (separates DIV). Ich möchte die Website auch auf Mobiltelefonen und jegliche andere Größe gut aussehen lassen, dafür benötige ich Prozentangaben bei der Höhe und Breite der DIV´s (sowohl Quadrate als auch der Kreis). Wie kann ich dieses Problem lösen? Wenn ich width und height denselben Prozentwert zuordne, dann kommt nur Grütze. Hat jemand einen anderen Tipp wie ich die Website "monitor-freundlich" aufbauen kann? Danke schonmal. :)

Quellcode Nach Codepen Schicken
2022-11-06 02:09:13-- Wie hier auf den Seiten zu sehen, gibt es ein Button, um den Quelltext bei Codepen zu testen. Dieses Tool erzeugt einen Button, den sie in ihrer Webseite einbinden können, um ihren Code bei Codepen zu zeigen und zu testen

Quelltext Auslesen
2022-08-29 22:59:29-- Ist es möglich, wenn ich auf einer Internetseite gehe, dann einen Text markiere und mir dann den Quelltext (zb als Alert) anzeigen zu lassen. Also den Quelltext, wo der markierte Teil drinnen steht . Sagen wir mal bis zum Elternelement?

Quiz Mit Javascript Erstellt Bitte Um Code Beurteilung
2021-09-20 00:14:41-- Hallo zusammen, um mein Selbststudium in Javascript voranzubringen, habe ich ein kleines (noch völlig unfertiges) Musik-Quiz erstellt: https://jsfiddle.net/m7gb8d3t/1/ Meine Bitte ist, dass sich erfahrene Anwender meinen JS-Code anschauen und beurteilen, ob irgendetwas völlig anders gemacht werden müsste. Ich weiß, dass der Code nicht optimal ist, aber ich suche in meinem frühen Lernstadium auch noch nicht nach Perfektion – es geht mir eher um prinzipielle Fehler, die ich künftig vermeiden sollte. Eine Sache stört mich schon selbst: Der größte Teil des JS-Codes ist redundant – erst zum Initialisieren des Spiels, dann um mit einem Click zur nächsten Frage zu kommen. Das kann nicht der richtige Weg sein, aber ich finde derzeit keine bessere Lösung. Vielleicht habt Ihr ja einen Tipp für mich. Danke und Gruß Felix

Rahmenlinie IM Bild Möglich?
2021-09-16 19:23:42-- ...ich versuche Grad eine Rahmenlinie IM Bild zu platzieren - also 5px innerhalb des Bildes soll eine Rahmenlinie gezogen werden. Der letzte Ansatz, den ich hatte, war ein negativer Margin aber das hat auch nicht funktioniert. Hat jemand einen Tipp? Danke vorab!

Rainbow Text Shadow
2022-06-14 04:17:19-- Textschatten verwenden um einen sich bewegenden Regenbogen zu erzeugen. Einmal mit canvas und einmal mit Css

Responsives Hamburgermenü
2022-08-07 00:32:14-- Ich habe mal deinen Code genommen und ein fast neuen herausgemacht, mit dem Ziel deine Vorlage einzuhalten. Hier ist das Ergebnis und sag mal Bescheid, ob du noch was geändert haben willst

Runde Vorschaubilder Originalbild Lightbox CSS Hilfe
2022-08-30 00:31:30-- Moin, moin, ich baue grade einen One-Pager und will ein Portfolio bestehend aus drei Bildern bzw. zwei Bildern und einem Video, einbauen. Die Vorschaubilder auf der Webseite sollen kreisförmig sein, wenn man sie anklickt, soll allerdings das Originalbild (bzw. Video) in einer Light Box erscheinen. Ich bin eher ein HTML / CSS Laie (weil eher der Designertyp) und weiß nicht wie ich das so hinbekomme ._. Hat jemand eine Idee, wie ich das machen kann? Falls ihr weitere Informationen braucht, gebt gern Bescheid

Sanduhr Anzeigen Bis PDF Geladen Ist
2023-02-19 05:35:43-- Hallo, ich habe folgendes Problem: Ich will auf meiner Homepage ein PDF laden, das allerdings sehr groß ist und deshalb die Seite, wo das PDF geladen wird für ca. 10 bis 15 sec. leer bleibt. In dieser Ladezeit möchte ich eine Sanduhr, Hinweis oder irgendwas anzeigen, das darauf hinweist, dass geladen wird. Ich habe keinen blassen Schimmer, wie ich das machen könnte, ich hab mir die beiden Beiträge hier schon angesehen, halfen mir aber nicht weiter, auch der Google konnte mir nicht helfen. Jetzt hoffe ich auf Euch ;) Grüße und schon mal Danke Rainer

Schrift In Bild Drehen
2021-09-15 18:27:57--
Hallo zusammen,
ich habe beim respsonsivem Design drei Probleme:
Ich habe 3 Bilder (im Querformat) mit jeweils einer Bildunterschrift. Bei kleinen Viewports sind alle Bilder und die dazugehörigen Überschriften untereinander angeordnet.
Problem 1:
Beim mittleren Viewport möchte ich die Bilder, die mittels Picture-Element, eingebettet sind, gegen andere Bilder im Hochkantformat tauschen. Gleichzeitig - und das ist das eigentliche Problem - soll die Bildüberschrift um 90° gegen den Uhrzeigersinn gedreht werden und sich über die ganze Höhe erstreckt (Skizze anbei).
Problem 2:
Wie bekomme ich die Bildüberschrift, die sich aktuell außerhalb des Bildes befindet, ins Bild? (siehe Skizze)
Das Picture-Element erlaubt außer Source und IMG keine Kindelemente. Eine Positionierung mit "relative/absolute" ist somit nicht möglich.
Problem 3:
Kann mir jmd sagen, woher der Abstand zwischen Bild und Bildunterschrift in der Mobile- und Desktopansicht herkommt? (siehe Screenshot "Problem 3")


Schriftgrösse Mit Php ändern
2023-06-03 19:44:21-- Mit dem Script kann man die Schriftgröße ändern. Der Besucher klickt sich die Schrift so groß an wie er sie möchte und er hat auf allen Seiten dann die gleiche Größe. Die gespeicherte Größe wird in einen Cookie gespeichert. Solange dein Besucher keine Cookies löscht, bleibt die zuletzt gespeicherte Größe gespeichert.

Scroll() / .scrollTop() Nicht Mit Absoluten Angaben?
2021-09-16 20:00:35-- Hey, ich habe einen flexiblen Container (mit keinen festen height angaben (nur padding-top in Prozent)) über meinem Header. Nun will ich, dass, wenn man scrollt und der Header ganz oben ist, ein script über jQuery ausgrführt wird. Das würde ich normalerweise machen, indem ich .scrollTop() benutze, jedoch muss ich dort ja die Angaben in Pixel treffen (die Pixel wären dann die Höhe des Container über dem Header). Leider sind die je nach Bildschirmgröße unterschiedlich. Hat jemand ne Idee, wie ich das trotzdem lösen kann? Ich hoffe, es ist verständlich. Wenn nicht, kann ich gerne Bilder machen, um es besser zu veranschaulichen.

Scrollbar Dauerhaft Unten
2021-10-09 19:29:41-- Moin. Ich hab mal eine Frage. Und zwar habe ich einen Chat erstellt welcher auch soweit funktioniert. Allerdings ist es so, dass wenn mehrere Nachrichten im Chat sind, der Chatverlauf immer ganz oben anfängt. Sprich: Wenn mehrere Nachrichten drin sind, wird ja eine „Scrollbar“ erstellt, womit man hoch und runterscrollen kann im Chat. Gibt es eine Möglichkeit das diese Scrollbar immer automatisch ganz unten ist?` Habe dazu leider nichts gefunden.

Scrollen Zeigt Link Un Navigation
2023-06-03 19:36:54-- Beim klick auf einen Link in der Navigation wird zum Anker gesprungen. Beim Scrollen auf der Seite wird automatische in der Navigation farblich angezeigt, bei welchen Ankerpunkt man gerade ist.

Simplet Split Replace
2022-05-22 22:32:58-- Mit split und replace einen Link ändern

Skill Calculator Erstellen
2022-08-30 00:41:45-- Hallo HTML-Community, ich spiele mit dem Gedanken für ein Game einen Skill Calculator zu erstellen vergleichbar mit dem von z.B. Diablo3 (Beispiellink: https://eu.battle.net/d3/de/calculator/barbarian). Mein Gedanke war, dass ich eine Tabelle mit Dropdownfelder anlege, alle Informationen dort einpflege die zur Auswahl stehen und nach Auswahl der entsprechenden Felder würde ich die Daten aufbereiten via Script und daraus einen Link erzeugen lassen der x Tage bestehen bleibt. Ist diese Vorgehensweise sinnvoll oder gehe ich das Thema falsch an? PS: Eine Template gibt es nicht zufällig irgendwo? :D Gruß Nighty

Sprite Animation
2022-05-19 21:24:00-- Man kennt ja wo auf einen Bild mehrere Bilder darauf sind die nur minimal anders aussehen. Hier ein Beispiel mit einer Glocke, die klingelt

Sticky Navigation Mit Smooth SlideDown Effekt
2021-09-07 16:49:46-- Ich möchte folgendes Ziel erreichen: 1) Das nav soll nach dem scroll zunächst "verschwinden" und dann leicht zeitversetzt mit SlideDown-Effekt wieder von oben runter kommen und sticky bleiben. 2) das logo und der hamburger bzw. das menu sollten bereits "fixiert" im erscheinenden stickynav sein, damit es nicht springt. 3) wenn man wieder hochscrollt, soll es elegant wieder raufgehen und zu normalposition wechseln. Hoffentlich lässt sich das umsetzen. https://codepen.io/AnSophie/pen/jOWPXmy zeigt, wie es in etwa sein soll. den code hab ich nur kopiert, warum dieser ohne eindeutige einbindung der js funktioniert, ist mir schleierhaft. man sieht den link im developer, glaub ich.

Suche Verschlüsselung Simpel
2022-08-24 22:54:51-- Hallo miteinander, morgen "Montag, 26.07.2021" muss ich Mister X spielen bei einer Geburtstagsfeier. Ich habe jedoch Angst das die Kinder 7-9 beim Suchen von Mister-X irgendwann keine Lust mehr haben, daher sende ich WhatsApp kleine Videos und ich dachte auch an einen geheimen Code. So das ich einen Satz übermitteln kann und die Kinder das dann erst Endschlüsseln müssen.

Svg To Background Css
2022-09-26 10:33:21-- Lade dein Svg Bild hoch und als Ergebniss bekommst du einen Css Code , der dir ermöglicht das Bild direkt in der Css einzugeben

Swipe
2021-08-26 01:20:52-- Vorab: Ich nutze Bootstrap und jQuery. Ich versuche ein div feld zu erstellen, gefüllt mit Bilder und Text, welches bei einem swipe komplett verschwindet und dafür an gleicher Stelle ein anderes div Feld mit zumindest Text eingeblendet wird. Hinzu kommt, dass ich das ganze gerne für mobile und desktop programmieren würde. In der desktop version soll anstelle des swipes ein button für links und rechts erscheinen.

Tabelle Durchsuchen
2022-06-11 07:22:01-- Durchsuche in allen Spalten und Reihen nach einen Wort

Tabellenformatierungsproblem
2021-09-26 01:25:39-- Hallo, ich möchte für meine Firma ein Entwicklungslastenheft online stellen, wo der User seine Anforderungen etc. eintragen kann. Das ganze möchte ich als Tabelle machen, in der die 1. Spalte die danebenstehenden Spalten beschreibt. Das Grundgerüst steht auch schon, nur weiß ich nicht wieso ich einen so großen Abstand zwischen Spalte 1 und Spalte 2 habe. Woran könnte das liegen?

Tabellenheader Gleichmässig Fixieren
2021-09-16 19:29:33--
Hallo,
Ich versuche etwas ganz Simples zu tun. Ich versuche einen mehrzeiligen Tabellenheader am oberen browser rand zu fixieren.
Dies gelingt mir auch aber ich habe dabei folgendes Problem. Der Header verändert dann seine Breite und passt nicht mehr auf die darunter stehenden Daten.
Hier ein Screenshot zur Demonstration:

Tabellenheader Gleichmässig Fixieren Lösung 2
2021-09-16 19:31:44--
Hallo,
Ich versuche etwas ganz Simples zu tun. Ich versuche einen mehrzeiligen Tabellenheader am oberen browser rand zu fixieren.
Dies gelingt mir auch aber ich habe dabei folgendes Problem. Der Header verändert dann seine Breite und passt nicht mehr auf die darunter stehenden Daten.
Hier ein Screenshot zur Demonstration: 

Teste Deine Css
2023-07-21 23:36:41-- Kopiere deine CSS in das Textfeld und lass deinen Code testen.

Text Vor Und Hinter Timer
2022-12-07 01:34:31-- Hallo alle da draußen ich versuche einen JavaScript Schnipsel (timer) in einem Text einzubauen Also quasi so ich bin jetzt 58 Jahre alt (58 ist der schipsel) leider schaffte ich es nicht ich bin jetzt vor dein timer und Jahre alt hinter ihn zusetzten in anderen reihen also darunter geht’s hat wer einen plan wie ich das hin bekomme

Text Zwischen Linie
2021-08-15 21:42:49-- ich wollte eigentlich einen Text zwischen zwei Linien erstellen. Ich habe viele Codes dazu gesehen, doch nicht ist so wie ich es haben will.

Textarea
2022-08-19 21:57:57-- Hallo liebe Community, ich wollte ein Kontaktformular machen und habe jetzt folgende Frage zu der Textarea. Code ist unten. 1) Was für einen Befehlt gibt es, um die kleine Ecke zum selber vergrößern/verkleinern zu verbieten? 2) Die styleatribute von dem Input "text" kann ich nicht auf die Textarea anwenden, bei Textarea gibt es iwi Unterschiede von focus und valid. Kann mir da jmd. helfen, die gleiche Animation darauf zu beklommen?

Thumbnails Durch Zeigen Vergrößern?
2022-03-14 21:04:30-- Hallo, wäre es möglich, dass ein Besucher auf ein Tumb zeigt, (nicht klickt!), das nur in meinem CMS skaliert wurde, aber in der Originalgröße vorliegt, dieses Bild in meiner gewünschten Größe (vielleicht 250 px Höhe) zu sehen bekommt? Ich zeige hier einen Ausschnitt einer langen Liste mit diesen Tumb. In meinem CMS kann ich HTML und CSS einfügen. Herzlichen Dank für eine Idee!

Timer Bei Click Reseten
2022-01-26 02:27:42-- Hallo, ich würde gerne den folgenden Countdown auf einer Seite integrieren, so dass er sich immer bei einem Click des Users auf der Seite auf seinen Ursprungswert zurückstellt und von neuem beginnt. Click soll heißen, nicht nur auf einen Link, sondern generell auf die Seite. Lässt sich das machen?

Toggle Nur Jedes Zweite Mal
2021-10-07 18:50:28-- Hallo, hab ein kleines Problem (mal wieder haha…) zwar habe ich eine Art hover Effekt geschrieben, der auch einen Effekt abfeuern soll, wenn ich wieder mit der Maus runtergehe, deswegen überhaupt javascript.. Aber ich habe das Problem, dass es nur bei jedem zweiten Mal drüber hovern erst funktioniert… warum ist das so und wie kann ich es lösen? :) Es sind Bilder in Kreisform … Sie sollen aufblenden dies geschieht mit einer CSS Animation in einer klasse.. Und eine gegenteilige klasse die dann ausgelöst werden soll, wenn ich mit der Maus wieder runtergehe…

Toggle Nur Jedes Zweite Mal 2
2021-10-07 18:47:21-- Hallo, hab ein kleines Problem (mal wieder haha…) zwar habe ich eine Art hover Effekt geschrieben, der auch einen Effekt abfeuern soll, wenn ich wieder mit der Maus runtergehe, deswegen überhaupt javascript.. Aber ich habe das Problem, dass es nur bei jedem zweiten Mal drüber hovern erst funktioniert… warum ist das so und wie kann ich es lösen? :) Es sind Bilder in Kreisform … Sie sollen aufblenden dies geschieht mit einer CSS Animation in einer klasse.. Und eine gegenteilige klasse die dann ausgelöst werden soll, wenn ich mit der Maus wieder runtergehe…

Ton Abspielen, Wenn Opacity= 1
2021-10-24 03:18:33-- Hallo, ich habe eine Liste auf meiner Homepage und hinter jedem Listeneintrag erscheint nach und nach ein Häkchen. Nun möchte ich jedes Mal, wenn ein Häkchen angezeigt wird, einen kurzen Ton abspielen. Aber leider habe ich keine Ahnung wie ich das machen könnte.. Kann CSS3 das machen? Oder verwende ich JS? Es sollte aber keine „onClick“- oder „onHover“-Funktion sein, da der Sound ja immer dann abgespielt werden soll wenn der Haken dargestellt wurde, d.h. opacity = 1

Tooltipp
2022-08-29 22:43:08-- Ich habe schon viele Tooltips bei Google gefunden, sind auch schöne dabei. Nur mein Problem ist ,wenn ich über den Link gehe, wird der Tooltip an einen ganz anderen Ort angezeigt, aber nicht da wo er soll. Wie kann ich das beeinflussen, dass der Tooltip da angezeigt wird wo er soll?

Typescript Foreach Map Array Of Objects
2022-08-30 21:28:47-- Hallo Leute, ich kämpfe hier jetzt schon seit ein paar Tagen (nicht am Stück) mit einem Problem, finde aber irgendwie keinen weg, der mich auch nur einen Schritt vorwärts bringt. Ich baue gerade eine Ionic-App mit Angular 5. Ich hab ein Object, das wiederum ein Array of objects enthält Und da muss jetzt irgendwie ein foreach oder besser: .map rein. Denn ich möchte mir ein neues Array nach folgender Struktur bauen: name = contacts.name.familyName forename = contacts.name.givenName usw. Das Problem hierbei ist ja, dass ich bspw. nicht mit "keys" arbeiten kann, denn es gibt ja nur einen Key und zwar "data". Habt ihr eine Idee oder einen Lösungsvorschlag, wie das gehen könnte? Danke im Voraus für alle hilfreichen Antworten!

Update Kommentar
2021-10-01 00:02:02-- Tag, ich habe kurz ein Update Skript geschrieben, sodass man sein Kommentar bearbeiten kann. Jetzt weiß ich nicht wie ich es machen soll, dass wenn ich auf den Button „bearbeiten“ klicke, erstmal ein Textfeld kommt, wo eig. Der Kommentar stand und dann halt absenden kann mit ENTER oder halt einen Button.

Variable Bei .addEventListener übergeben
2021-09-14 23:56:37-- Hallo, benötige etwas Hilfe. Ich lasse über einen loop buttons aktivieren und definieren. Funktioniert alles wunderbar! Nun versuche ich über .addEventListener die Eingabe neben den buttons in Textform anzeigen zu lassen. Ist es möglich, um nur eine function zu nutzen, eine weitere Variable zu übergeben? Ich weiß leider nicht wie ich diese Variable parallel zu ev übergeben kann. Möchte nur Javascript verwenden. Danke & Grüße

Variablem Button Eine Funktion Zuweisen
2021-10-05 20:43:26--
Hallo zusammen,
ich habe leider schon wieder ein Problem bei dem ich leider hänge, vermutlich aber wieder nur einen Denkfehler habe. ;)
Ich habe eine Telefonliste mit Mailadressen, welche ich mit einem Button in ein separates div kopiere. Nun soll die Möglichkeit bestehen, die jeweiligen gewählten Adressen auch wieder aus dem div zu löschen. Dafür gebe ich jedem Adresse einen Button als child mit, welcher dann wieder auf eine Funktion zugreifen soll.
Prinzipiell funktioniert das auch, allerdings immer nur mit der letzten kopierten Adresse. Die Adressen und den Button füge ich so in das div ein:
document.getElementById('MailErgebnisse').innerHTML=document.getElementById('MailErgebnisse').innerHTML + ''+this.value+'
';
var loeschKnopf=document.createElement('Button');
loeschKnopf.innerHTML='X';
loeschKnopf.id='loesch'+this.value;
loeschKnopf.value='loesch'+this.value;
loeschKnopf.className='LöschKnopf';
loeschKnopf.addEventListener('click', MailLoeschen);
document.getElementById(this.value).appendChild(loeschKnopf);
Ich weiß, zumindest mit dem einfügen des <p> habe ich es mir einfach gemacht, aber das kann ja nicht der Grund sein warum die Funktion immer nur beim zuletzt zugefügtem Button überthaupt anspringt? In der Funktion 'MailLoeschen' wird bisher nur ein Alert ausgelöst, daran liegt es also nicht.
Die Funktion nutze ich fast identisch noch einmal an anderer Stelle, und hier startet jeder Button die gewünschte Funktion.
Hofffe habe es verständlich geschrieben?
Besten Dank schon einmal für kreative Vorschläge...
document.getElementById('MailErgebnisse').innerHTML=document.getElementById('MailErgebnisse').innerHTML + ''+this.value+'
';
var loeschKnopf=document.createElement('Button');
loeschKnopf.innerHTML='X';
loeschKnopf.id='loesch'+this.value;
loeschKnopf.value='loesch'+this.value;
loeschKnopf.className='LöschKnopf';
loeschKnopf.addEventListener('click', MailLoeschen);
document.getElementById(this.value).appendChild(loeschKnopf);
Vergleich Von Zeiten
2021-10-10 06:17:48--
Ich sitze seit einer Woche an dem Kalender und komme nicht voran. Also, das ganze soll wie folgt funktionieren:
Ein Kunde wählt sein Essen aus, wird auf diese Seite weitergeleitet und entscheidet nun, ob er sein Essen abholen oder liefern lassen möchte.
1. Problem: klickt der Kunde auf eine Uhrzeit im Bereich "Abholen", dann kann er gleichzeitig auch auf die Uhrzeiten im Bereich „Liefern lassen“ klicken. Ich habe versucht unten die Ausgabe "Ihre ausgewählte Uhrzeit: ... " ausblenden zu lassen, je nachdem in welchem Feld der Kunde rumklickt. Ich habe es wie folgt versucht "falls ... dann disable .. ansonsten enable" aber es hat nicht funktioniert, habe den code komplett gelöscht, weil ich es nochmal neu versuchen wollte. Über Tipps würde ich mich wirklich sehr freuen!
2. Problem: im Bereich Abholen werden verschiedene Uhrzeiten angezeigt, Ziel ist es, die vergangenen Uhrzeiten automatisch durchstreichen zu lassen. Ich habe versucht die Werte in einen String zu konvertieren usw. usf. :S nichts hat funktioniert, wäre das Ganze leichter, wenn ich die Uhrzeiten mit der DB verbinde oder reicht JS?
Zu Problem numero 2 habe ich einiges ausprobiert und wieder gelöscht, das einzige was übrig ist:


Verschieben Von Elementen Zwischen Zwei Listen über Eine Extra Fläche Handle
2022-08-22 21:30:34-- Hallo, ich habe hier eine Liste mit zwei droppable-Boxen, bei denen die Items von einer zur anderen Box geschoben werden koennen. Nun moechte ich das aber nur über eine Handle-Fläche verschiebbar machen. Was muss ich ändern, damit das Ziehen nur mit einen bestimmten Bereich (Griff) möglich ist (der Rest z. B. auswählbarer Text)?

Verschiedene CSS Klassen Einbinden
2022-08-19 21:55:24-- Hi zusammen, bin erst neu dabei beim Programmieren und hab da ein Problem, dass ich nicht schaffe selber zu lösen: In meiner ersten Anwendung vergleiche ich 2 zufällige Spieler miteinander. Nun möchte ich beim Spieler mit der höheren Id den div Bereich den Hintergrund grün erscheinen lassen. Ich dachte an einer If Anweisung.

Video Bis Wohin Geschaut?
2022-05-14 01:12:02-- Hallo liebe User Gemeinde, ich habe eine Frage. Kann ich mit JavaScript / jQuery o.ä. auslesen, ob jemand ein von mir eingebettetes Video (per Videoelement) bis zum Schluss geschaut hat? Wenn ja, wie? Hat jemand eine Idee / einen Ansatz für mich? Vielen lieben Dank.

Webfonts Als Symbol Neben Plugin
2021-08-22 23:11:07-- Hallo zusammen, könntet Ihr mir bitte nochmals bei der Einbindung eines Webfonts helfen? Dieses Mal soll das Webfonts-Symbol links neben einem Plugin erscheinen, welches automatisch ein Inhaltsverzeichnis erstellt.

Wie Div Mit Anderem Div Tauschen (replace)
2021-09-07 17:11:37-- Hallo, ich habe mir ein Tool gekauft, das einen kurzen Webseiten-Code enthält. Der Code ist als solches recht einfach. Geändert werden kann der Code über ein Dashboard, dass einige Veränderungen zulässt, wie z.B. Farbe und Überschrift. Allerdings möchte ich die Webseite in einer anderen Sprache nutzen. Leider kann über das Dashboard nicht der gesamte Text verändert werden.

Wie Kann Ich Das Problem Meines Quiz Projekts Auflösen?
2021-08-30 23:48:08-- Ich habe seit einer Weile an diesem Projekt gearbeitet. Ich habe den Code vom Internet gefunden. Ich habe noch nie ein Quiz-Spiel kreiert. Doch leider funktioniert der Code nicht wirklich. Bisher werden nur Ziffern als Fragen dargestellt. Ich will, dass Buchstaben für Fragen ebenfalls benutzt werden können. Der Knopf, mit dem man das spiel ausführt, sowie die eingeschränkte Nachdenken-zeit und der Punktestand funktioniert. Leider wenn man auf die richtige Antwort drückt, geht das Speil nicht weiter, sondern bleibt es stehen, aber man erhält einen Punkt. Ich will, dass nach einer richtigen Antwort neue Fragen hinzukommen und dass der Benutzer einen Punkt bekommt. Wenn der Benutzer auf die falsche Antwort drückt, will ich, dass das Spiel aufhört und die erreichten Punktzahlen dargestellt werden.

Wie Macht Man Einen Counter Der Automatisch Zwischen Den Zahlen 15 30 Wechselt ?
2021-09-16 14:47:21-- Hey ich habe gerade ein neues Projekt wo ich einen Counter erstellen möchte der automatisch und zufällig zwischen den Zahlen 15- 30 wechselt in einem Abstand von 2 Sekunden. Könnest du mir zeigen wie so ein Html Code aussehen würde ? Ich bin für Deine Hilfe dankbar ! Die besten Grüße !

Wie übergebe Ich Den Wert Aus Einem Select Feld An Eine Variable?
2022-06-24 23:12:58-- Hallo, leider kenne ich mich mit JS überhaupt nicht aus, da ich mich in meiner Freizeit mehr mit PHP befasse. Nun komme ich aber vermutlich um eine JS - Lösung nicht herum. Es geht um Folgendes: Ich möchte in einem Formular mit dem HTML Element Select die Kontinente auswählen können. In einem zweiten Select Feld sollen dann mit einer If - Abfrage nur die Länder angezeigt werden, die zu diesem Kontinent gehören z. B. Südamerika - Brasilien, Bolivien, Argentinien usw. Allerdings weiß ich nicht, wie ich die Werte aus dem Select Feld 'kontinent' an eine Variable übergebe. Außerdem glaube ich, dass ich in diesem Fall auch die If - Abfrage falsch erstellt habe, da das Select Feld mit den Ländern immer leer ist. Selbst wenn ich der Variablen selber einen Wert zuweise.

Wie übergebe Ich Den Wert Aus Einem Select Feld An Eine Variable?
2022-08-06 23:49:49-- Hallo, leider kenne ich mich mit JS überhaupt nicht aus, da ich mich in meiner Freizeit mehr mit PHP befasse. Nun komme ich aber vermutlich um eine JS - Lösung nicht herum. Es geht um Folgendes: Ich möchte in einem Formular mit dem HTML Element Select die Kontinente auswählen können. In einem zweiten Select Feld sollen dann mit einer If - Abfrage nur die Länder angezeigt werden, die zu diesem Kontinent gehören z. B. Südamerika - Brasilien, Bolivien, Argentinien usw. Allerdings weiß ich nicht, wie ich die Werte aus dem Select Feld 'kontinent' an eine Variable übergebe. Außerdem glaube ich, dass ich in diesem Fall auch die If - Abfrage falsch erstellt habe, da das Select Feld mit den Ländern immer leer ist. Selbst wenn ich der Variablen selber einen Wert zuweise.

Wort Und Zeichenzählen
2023-07-20 22:50:25-- Kopiere einen Text in das Textfeld und dir werden die Anzahl von Zeichen, Wörter,Leerzeichen und Co angezeigt

Youtube Video Downloaden
2023-02-16 19:09:52-- Einfach den Link zum Video eingeben und das Tool öffnet dann einen HTML& Player. Der hat unten Rechts ein kleines Menü wo Download steht. Den anklicken und den Speicherort anklicken und das Video wird heruntergeladen.

Youtube Video Information
2023-02-16 20:19:12-- Gebe eine Video-URL ein und frage alle Informationen zu dem Video ab. Als Antwort wird eine JSON Objekt geliefert, was hier mit einen Syntax Highlighter lesbarer gemacht wurde.

Zahl In Digitaluhr Optik Anzeigen
2022-09-06 20:33:04-- Hier kann man jede Zahl in Digitaluhr Optik anzeigen lassen, diesen Code nutzte ich hier auch für meinen Besucherzähler

Zähler Mit Variierender Geschwindigkeit
2022-03-14 21:32:41-- Hallo zusammen, um die Besucher für ein paar Sekunden auf einer Seite zu halten, ist bereits ein Fortschrittsbalken eingebaut, der nach 10 Sekunden das Ergebnis anzeigt. Um den Eindruck einer echten Suche zu verstärken, würde ich gerne den Balken in variierender Geschwindigkeit laufen lassen, oder parallel dazu einen Zähler laufen lassen, der mal schneller, mal langsamer läuft oder auch mal für eine Sekunde stehen bleibt. Ihr wisst bestimmt, was ich meine. Ich habe aber absolut keinen Schimmer, wie solche Variationen realisiert werden könnten. Hat jemand einen Tipp für mich?

Zähler Zurücksetzen
2021-08-19 22:55:38-- In jedem Listeneintrag soll nun ein Script einen Zähler hoch und runter rechnen (für einen Slider). Das funktioniert soweit auch ganz gut. Jetzt brauche ich aber irgend eine Möglichkeit, wenn ich von einem anderen Listeneintrag den Slider aufrufe, hat der Zähler ggf. noch den Wert des ersten Sliders. Wie kann ich nun beim Klick auf einen neuen Link den Zähler zurücksetzen?

Zeile Des Cursors In Texarea Farbig Hinterlegen
2021-09-16 20:05:37-- Hallo zusammen, ich würde gerne in einem Textarea die Zeile, in welcher der Cursor aktuell ist farbig hinterlegen. Ich dachte dabei an ein DIV, welches hinter dem Textarea ist und dann eben von hinten durchscheint. Jedoch stelle ich es mir schwer vor, das DIV immer korrekt hinter der aktuellen Zeile zu positionieren, da ja in dem Textarea auch gescrollt werden kann. Eine fertige Lösung habe ich nirgends gefunden, jedoch stelle ich es mir in etwa so vor, wie https://jsfiddle.net/ es auch implementiert hat. Hat jemand einen Lösungsvorschlag oder so etwas schonmal gemacht?

Zeile Des Cursors In Texarea Farbig Hinterlegen 3
2022-08-30 18:45:04-- Hallo zusammen, ich würde gerne in einem Textarea die Zeile, in welcher der Cursor aktuell ist farbig hinterlegen. Ich dachte dabei an ein DIV, welches hinter dem Textarea ist und dann eben von hinten durchscheint. Jedoch stelle ich es mir schwer vor, das DIV immer korrekt hinter der aktuellen Zeile zu positionieren, da ja in dem Textarea auch gescrollt werden kann. Eine fertige Lösung habe ich nirgends gefunden, jedoch stelle ich es mir in etwa so vor, wie https://jsfiddle.net/ es auch implementiert hat. Hat jemand einen Lösungsvorschlag oder so etwas schonmal gemacht?

Zeile Des Cursors In Texarea Farbig Hinterlegen Lösung 2
2021-09-16 20:09:56-- Hallo zusammen, ich würde gerne in einem Textarea die Zeile, in welcher der Cursor aktuell ist farbig hinterlegen. Ich dachte dabei an ein DIV, welches hinter dem Textarea ist und dann eben von hinten durchscheint. Jedoch stelle ich es mir schwer vor, das DIV immer korrekt hinter der aktuellen Zeile zu positionieren, da ja in dem Textarea auch gescrollt werden kann. Eine fertige Lösung habe ich nirgends gefunden, jedoch stelle ich es mir in etwa so vor, wie https://jsfiddle.net/ es auch implementiert hat. Hat jemand einen Lösungsvorschlag oder so etwas schonmal gemacht?

Zeilenumbruch In Der Browserausgabe
2021-10-05 15:20:41-- Ich würde gerne nach 'Hallo Welt. ' Einen Zeilenumbruch ausführen, mit der nächsten Zeile 'Welcome to this site!' ,sodass auch im Browser beides untereinander ist. Ich hab alle möglichen Dinge, die ich bei google gefunden hab ausprobiert
