40 Seiten gefunden in 147.90, ms

2 Bilder Nebeneinander
2021-09-28 23:42:30-- Guten Abend, ich wollte mich mal erkundigen wie ich 2 Bilder nebeneinander machen kann, mit einem Text.

Bilder Nachrutschen Lassen – Bildergalerie
2021-10-06 22:48:37-- Hallo zusammen, ich bräuchte mal ein bisschen Hilfe. Ich habe eine Imagebox (imgBX) gebaut, in der nebeneinander 3 Karten (card) angeordnet sein sollen und dann ein Umbruch in die nächste Zeile erfolgen soll. Dort wieder 3 Karten usw. Bei voller Bildschirmbreite sollen box1 und Details nebeneinander angeordnet sein. Bei Bildschirmbreite 600px und kleiner sind die Karten vertikal angeordnet und die box1 steht über Details. Meinen bisheriger Versuch habe ich auf Codepen gestellt. Kann mir jemand weiter helfen? Danke! https://codepen.io/Lupus_III/project/editor/AVmzry

Anfängerfrage: Eingabefeld In Html Seite Schreiben.
2021-09-16 22:47:29--
Hallo,
ich lerne gerade html.
Ich habe ein Eingabefeld und daneben ein Button geschaffen. Der User soll da einen Text eingeben können und dieser Text soll dann rechts neben den Button geschrieben werden (nach Button klick). Der Text soll dann sofort sichtbar sein, ohne dass die ganze Seite neu lädt.
(Perspektivisch soll das ganze in einem cookie oder im localStorage gespeichert werden.)
Nun meine Frage:
- Wie kann ich das machen? Wo wird das Thema behandelt?
- macht man es mit javascript oder php?
- Gibt es ein ggf. ähnliches Beispiel?
Danke für Eure Hilfe!
Viele Grüße

Animation Startet Bei Aufruf
2021-10-08 17:36:24-- Hallo zusammen, bei diesem Codeabschnitt für die Animation eines Dropdown Menüs kommt es zu einer seltsamen Nebenfunktion in Chrome. In Firefox funktioniert alles, in Chrome jedoch nicht. Bei Aufruf der Website fliegt das Menü seitlich ein, ich verstehe nicht, wieso. Der Quelltext bezieht sich nur auf das einfliegende Div. Da es schwierig zu beschreiben ist, HIER ein Link zu dem Video.

Anordnung Von Bild1, Text, Bild2
2021-10-29 21:49:51-- Hallo, solange Bild1, Text und Bild2 in eine Zeile passen, sollen sie so nebeneinander erscheinen. Wenn das Dispay hierfür zu schmal ist, sollen Bild1, Text und Bild2 (horizontal zentriert) untereinander stehen. Wie kann ich dies erreichen?

Anordnung Von DIV Containern Für Webseite Hilfe Benötigt
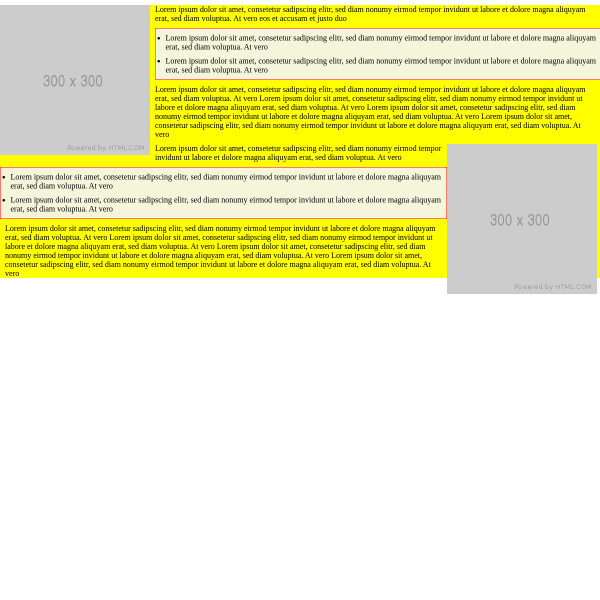
2022-10-11 00:54:35-- Hallo Zusammen, nachdem ich schon einige Zeit im Web und auch hier verbracht habe, habe ich mich nun doch mal angemeldet um Euch um Hilfe für mein Problem zu bitten. Ich habe eine Webseite, die derzeit noch ganz altmodisch, wenn nicht sogar veraltet, mit Tabellenlayout arbeitet. Dieses soll nun, auch im Hinblick auf mobile Geräte, auf aktuellen Stand gebracht werden. Folgende Situation: Ich benötige eine Seite, welche aus optischen Gründen nur die rechte Hälfte des Bildschirms einnehmen soll, diese besteht aus Header - Navigation - links eine Box mit dem Hauptinhalt - rechts daneben zwei Boxen mit zusätzlichem Inhalt, untereinander angeordnet - Footer. Die Elemente sollen zueinander und zum Rand den gleichen Abstand haben. Ich scheitere als erstes schon an der Positionierung der zwei kleinen Boxen neben der Großen. Da das Ganze auch noch responsive funktionieren soll, ist die gewünschte Reihenfolgen bei entsprechenden kleinen Bildschirmen wie folgt: Header - Navigation - Hauptinhalt - Box 2 (die untere!) - Box 1 - Footer Ich habe das Ganze mit Flexbox versucht, aber wie gesagt, das haut nicht hin. Daher wäre ich für Hilfestellungen sehr dankbar, vielleicht mag mir auch jemand das passende Gerüst zur Verfügung stellen?

Beim Scrollen Nachladen
2021-09-04 02:48:41-- Hallo ich habe auf einer Webseite mehrere iFrames die nebeneinander (per Flex) oder auch untereinander (je nach Bildschirmgröße) angezeigt werden. Wie kann ich erreichen, dass beim Öffnen der Seite nicht alle iFrames geladen werden, sondern erst beim Scrollen nach und nach.

Bilderbox Mit Flex
2021-10-06 23:20:40-- Hallo zusammen, ich bräuchte mal ein bisschen Hilfe. Ich habe eine Imagebox (imgBX) gebaut, in der nebeneinander 3 Karten (card) angeordnet sein sollen und dann ein Umbruch in die nächste Zeile erfolgen soll. Dort wieder 3 Karten usw. Bei voller Bildschirmbreite sollen box1 und Details nebeneinander angeordnet sein. Bei Bildschirmbreite 600px und kleiner sind die Karten vertikal angeordnet und die box1 steht über Details. Meinen bisheriger Versuch habe ich auf Codepen gestellt. Kann mir jemand weiter helfen? Danke! https://codepen.io/Lupus_III/project/editor/AVmzry

Bootstrap 4 Table Pagination
2022-08-31 11:45:56-- Ich hoffe Ihr könnt mir helfen. Ich habe eine BS4 Tabelle mit SEARCH und PAGINATION erstellt. Über der Tabelle neben der Suche kann man über "SHOW ME 10 oder 25 oder 50 oder 100 ENTRIES" die Anzahl der Treffer pro Seite definieren. Unter der Tabelle kann man die Tabelle nach Seiten durchklicken 1,2 3 usw.

Brauche Hilfe Bei Der Anordnung Einzelner Elemente Im Header
2022-08-21 16:34:03-- Ich habe vor einer Weile angefangen für einen Freund, der einen kleinen Friseurladen hat, eine Website zu erstellen. Es handelt sich um eine reine Info-Seite, damit der Laden auch online gefunden wird. Dies professionell machen zu lassen, wäre in Relation zur Größe und des Umsatzes völlig übertrieben. Im Grunde ist es ein Hobby von ihm, also nicht hauptberuflich. Ich habe mich daher angeboten, ihm dabei zu helfen. Der auch er mir schon oft weitergeholfen hat in meinem Leben. Ein professionelles Logo, Farbschema und Text, sind schon vorhanden gewesen, da er für den Laden mal einen Flyer in Auftrag gegeben hat. Da ich mich mit dem Thema Website früher schon mal beschäftigt habe und es mich auch jetzt wieder interessiert, ist es meiner Einschätzung nach nicht unmöglich, dieses Projekt zu realisieren. Allerdings habe ich im Vorfeld schon darauf hingewiesen, dass ich quasi bei null starte und es eine ganze Weile dauern wird, bis ich was vorzeigbares erarbeitet habe. Es ist im Grunde ein Hobbyprojekt für mich. Soviel dazu. Nun zum eigentlichen Thema: Ich komme nicht mehr weiter. Der Code fängt schon nach kurzer Zeit an für mich unverständlich zu werden, bzw. kann ich die einzelnen Elemente nicht mehr in einen sinnvollen Zusammenhang bringen. Das geht mir seit ca. 1 Woche schon so. Beschäftigen tue ich mich neben der Arbeit seit ca. 2 Monaten mit HTML und CSS. Es wird wahrscheinlich im Verlauf einfach zu kompliziert für mich geworden sein, da ja keine richtige Lernkurve vorhanden ist. Ich habe schon viel gelesen, es hat sich aber alles ziemlich fragmentiert in meinem Hirn angesammelt. Daher bin ich für jede Hilfe bei dem Thema dankbar. Mein Projekt soll einen responsiven Header wie diesen hier bekommen: https://www.w3schools.com/howt…how_css_responsive_header Allerdings soll statt "CompanyLogo", das Logo von dem Laden mit einer Höhe von 150px angezeigt werden. Der Header soll also gesamt eine Höhe von 150px haben. Wobei die Navigationselemente weiterhin vertikal mittig in dem Header angezeigt werden soll. Ich kriege das nicht hin. Noch komplizierter wird es, wenn ich neben dem Logo, auf dem Boden des Headers, zwei weiter Elemente (Impressum, AGBs) einfügen möchte. Diese zwei Elemente natürlich weitaus weniger auffällig wie die eigentlichen Navigationselemente. Ich kriege das alles nicht angeordnet.

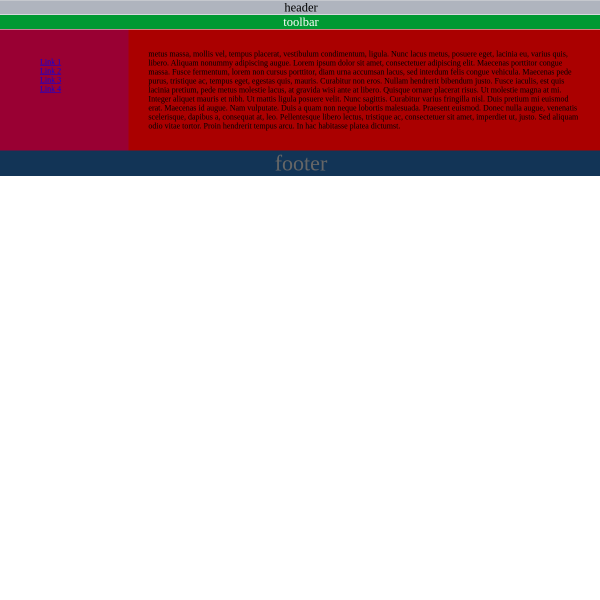
Breite Und Höhe Unabhängig Vom Bildschirm
2022-02-24 00:36:43-- Hallo, ich habe versucht, mir mal ein Grundgerüst für meine Seite zu bauen. Aber irgendwie bekomme ich das nicht hin. Header und Toolbar gehen über die komplette Seite, so wie ich das will und der Footer ist fest am unteren Rand und geht auch über die komplette Seite Nur beim Bereich dazwischen (Navigation und Content) schaff ich es irgendwie nicht, dass dieser komplett den Raum zwischen Toolbar und Footer ausfüllt. Zum einen hab ich das Problem mit der Höhe: nehme ich height aus meinem CSS raus, dann läuft der Content hinter dem Footer weiter Zum anderen hab ich das Problem mit der Breite: nehme ich width für den Content raus steht er nicht mehr neben meiner Navigation, sondern darunter Ich hoffe, ich könnt mir helfen, wo mein Fehler liegt.

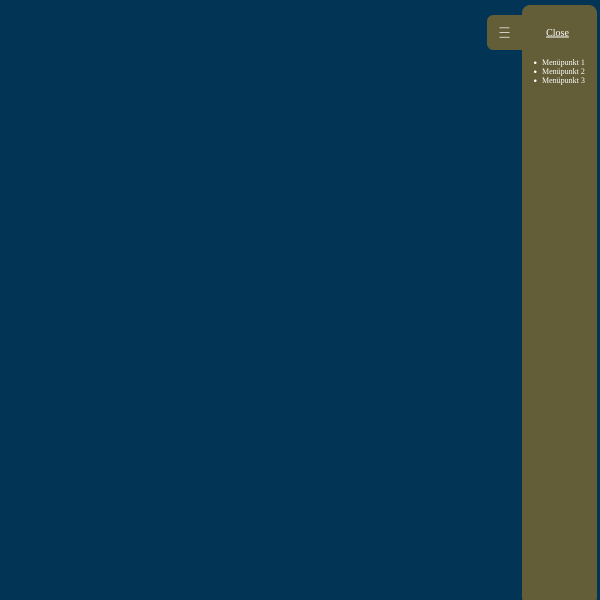
CSS Overflow Erzeugen
2021-08-23 00:29:25-- Ich habe eine Menü-Sidebar, welche ich rechts positioniert habe. Ich möchte nun neben dem Link Seitenleiste schließen ein Icon anzeigen, welches aus der Sidebar herausragt. Hat jemand Tipps, wie ich das am besten umsetzen kann?

Eingabefeld Auslesen Und Feedback Geben Richtig Falsch
2021-09-04 02:43:35-- Aktuell soll ich eine Aufgabe erstellen, die wie folgt ist. Es wird ein Wort vorgegeben wie z.B. "Toilettenpapierhalterung" und daneben soll ein Eingabefeld sein, in welchem meine Probanden die Zahl der Silben eintragen soll. Daraufhin soll relativ direkt ein Feedback gegeben werden, also wenn zum Bsp 8 eingegeben wird, dass man dann angezeigt bekommt, ob das richtig war oder nicht. Das soll nämlich nur eine Füllaufgabe werden für eine Seite, auf der ein Countdown abläuft, bevor man zur nächsten Seite gehen darf. Das ganze soll mit HTML und PHP möglich sein..

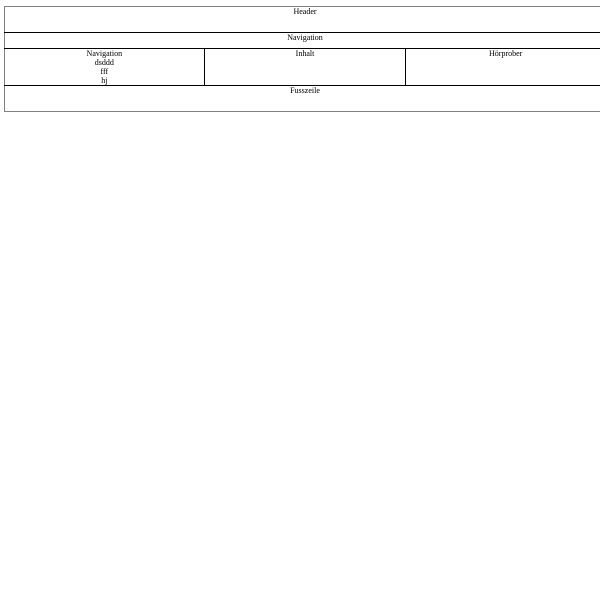
Fehler Bei Der Positiopnierung
2021-10-04 06:50:57-- Hallo, ich habe das Problem, dass sich die Fußzeile über den Inhalt legt, wenn der Inhalt größer wird als die Seitenhöhe. Das sieht dann nicht mehr so prickelnd aus. Mir ist klar, dass ich irgendetwas falsch positioniert habe. Ich weiß nur nicht was. Hier ist mal eine kurze Beschreibung. Ein Div das alles umschließt. Darin befindet sich ein weiters Div, dass die Navigation, den Inhalt, Hörproben und die Fußzeile beinhaltet. Navigation, Inhalt und Hörproben stehen in 3 Spalten nebeneinander. Die Fußzeile ist unten auf der Seite positioniert.

Flexbox Layout 2 Mal Nebeneinander
2021-09-28 13:49:37--
Ich hätte gerne das rechte Bild als Layout, und zwar 2-mal.
Also man nehme das rechte Bild und legt es zweimal nebeneinander und so soll es aussehen.
Ist das möglich mit Flex boxen ,wenn ja wäre mal einer so nett mir zu zeigen wie das geht?


Formulargestaltung
2021-10-12 23:14:34-- Hallo, Das Formular soll folgendermaßen aussehen: - 2 Felder nebeneinander, 2 untereinander (bereits gemacht) - die Felder sollen ausgerichtet sein (genau untereinander stehen) - die Beschriftungen sollen über den Feldern stehen Wie mach ich's?

Header Elemente Nebeneinander
2021-10-25 02:06:11-- Moin moin, Ich bin ganz neu dabei und versuche mich gerade an einer Testwebseite. Ich möchte den Header wie folgt aufbauen: Ganz oben die Überschrift mittig, da drunter 2 Links nebeneinander und ganz rechts ein Bild mit einem Logo. Leider wird man das Logo immer unter den Links angezeigt.

Hilfe Mit Einem Script
2021-10-07 18:26:44-- Hallo, Ich habe folgendes Problem, dass auf dem Bild zusehen ist https://prnt.sc/plm4g1 . Ich möchte, dass Heavy neben Calais - Duisburg (Road) steht.

Horizontal Zentrieren
2021-09-05 04:28:55-- ich habe per float: left beliebige viele(je nach Bildschirmbreite) und beliebig hohe divs nebeneinander und die muß ich nun horizontal zentrieren.

Horizontal Zentrieren 2
2022-01-20 21:26:39-- Ich habe per float: left beliebige viele(je nach Bildschirmbreite) und beliebig hohe divs nebeneinander und die muss ich nun horizontal zentrieren.

Horizontaler Kompass Kurswinkel Berechnung Aus Zwei GPS Koordinaten
2021-10-04 17:50:40-- Es geht um eine kleine Webapp, mit der man mittels der Google Maps API Wegpunkte setzen kann und diese werden in einer Datenbank abgespeichert, um sie nachher auf einem Kompass darzustellen. Ich habe gestern mittels dieser Vorlage einen groben Prototypen erstellt, der Koordinaten miteinander vergleicht, wobei einer der Ausgangspunkt ist und dazu in Relation die Richtung zum anderen auf dem Kompass anzeigt. Klar so weit? Das funktioniert prinzipiell ganz gut und ich bin von der technischen Seite zufrieden, nur die Darstellung ist nicht so das wahre. Mir wäre dafür ein horizontaler Kompass lieber, da man auch Namen der Wegpunkte besser darstellen könnte. Meine Idee war zunächst einen Container zu schaffen mit all meinen Infos und ein hübsches Kompassbild im Hintergrund. Mit style.transform und der Option Translate, hätte ich das dann verschoben. Ich müsste dann eine 1:1 Kopie neben den Container setzen, damit man, wenn man am Rand, ist kein leeres Bild hat. Jedoch vermute ich, dass der Sprung von 359° auf 0° etwas jumpy wirkt. Viel einfacher aber nicht so hübsch animiert war meine Idee 90 Textfelder fest darzustellen und diese anhand der Orientierung zu beschriften. Nicht sehr hübsch aber simpel. Damit wäre auch der Sprung von 359° auf 0° nicht bemerkbar.

HTML Und CSS Navigation
2022-02-24 00:21:29-- Hallo, ich habe leichte Schwierigkeiten mit meiner Navigation! Problem: Ich habe bei CSS den Tag :hover benutzt. Soweit funktioniert es auch, aber wenn ich mit der Maus rübergehe, verschiebt sich alle nach rechts, also was im Menü daneben steht (rechts). Wenn ich padding nur oben und unten mache, vertuscht das nicht, aber es endet direkt vor/hinter dem Wort! Ich habe alles so wie im Video gemacht: https://www.youtube.com/watch?v=XZsuI5wyRzs

HTML Zu Text: Praktikant Sucht Hilfe Fuer Email Signaturen :)
2021-09-16 19:14:14-- Servus! Bin aktuell als Praktikant eingestellt und ich soll u.a. als Nebenaufgabe die automatische Email-Signatur vereinheitlichen. Bedingung: HTML; maximal 1333 Zeichen. Daraus entstanden ist folgender Code mit Tables fuer den Mittelstrich (ich hab kaum Ahnung von HTML, nur minimal, war mit Hilfe von Webseiten):

Ich Verstehe Den Umgang Mit Der Pseudoklasse Target Nicht
2021-10-08 17:46:41-- Hallo, wie schon im Titel beschrieben, verstehe ich nicht, wie ich mit der Pseudoklasse Target umgehen muss. Ich habe versucht ein Aufklappmenü zu erstellen. Das ging leider völlig daneben. Hier im Seminar existiert eine Anleitung dazu: https://www.html-seminar.de/toggle-menue-ohne-javascript.htm Die habe ich nachgebaut und das funktionierte auch einwandfrei. Bei meinem eigenen Projekt funktioniert leider gar nichts. :(

Ich Verstehe Den Umgang Mit Der Pseudoklasse Target Nicht 2
2021-10-08 17:48:20-- Hallo, wie schon im Titel beschrieben, verstehe ich nicht, wie ich mit der Pseudoklasse Target umgehen muss. Ich habe versucht ein Aufklappmenü zu erstellen. Das ging leider völlig daneben. Hier im Seminar existiert eine Anleitung dazu: https://www.html-seminar.de/toggle-menue-ohne-javascript.htm Die habe ich nachgebaut und das funktionierte auch einwandfrei. Bei meinem eigenen Projekt funktioniert leider gar nichts. :(

Layout,flex,media Queries
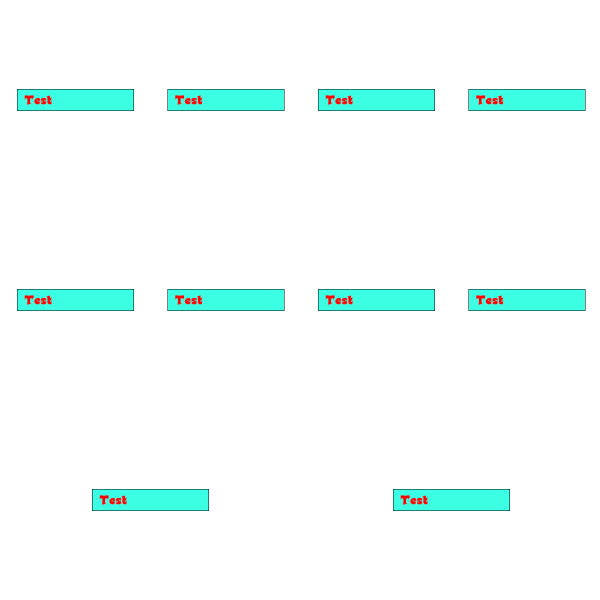
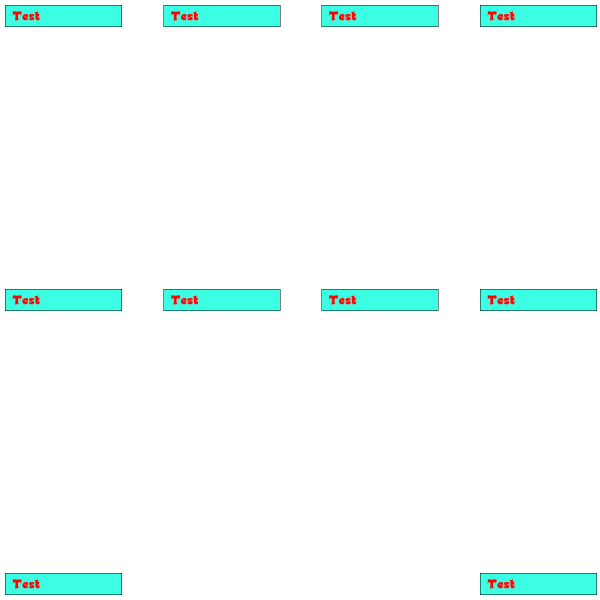
2021-08-26 02:49:10-- Frage aus den Chat. Ich habe 4 Container die 2 x 2 angeordnet sind Wie kann man das machen das ein an einer Größe von 750 Pixel die Container neben einander liegen und unter kleiner als 750 Pixel sollen sie übereinander liegen. Die Containersoll immer den ganzen Bilschirm ausfüllen

Listentext Bündig Neben Float Container
2021-09-15 14:59:35--
Hallo,
ich will eine Bild mit float:left einbinden und rechts davon neben Text auch eine Liste darstellen. Leider gelingt es mir nicht, den Listentext so einzurücken, dass er untereinander beginnt. Die erste Zeile eines Listenelements ist wie gewünscht, Bull - Abstand - Text, die nächste Zeile beginnt aber linksbündig mit dem Bull, und nicht, wie gewünscht linksbündig mit dem Text der ersten Zeile.

Mehrere Bilder Mit Abstand Nebeneinander
2021-08-20 01:19:04-- Folgendes Problem: Ich möchte mehrere Bilder nebeneinander darstellen, und zwar mit Abstand, aber nicht am Anfang und am Ende. Da das Ganze mit verschiedenen Bildschirmgrößen funktionieren soll, weiß ich natürlich nicht, wie viel Bilder nebeneinander passen, ansonsten könnte ich immer das letzte Bild in einer Zeile ohne margin-right darstellen.

Mehrere Bilder Mit Abstand Nebeneinander 2
2021-08-24 19:04:29-- Folgendes Problem: Ich möchte mehrere Bilder nebeneinander darstellen, und zwar mit Abstand, aber nicht am Anfang und am Ende. Da das Ganze mit verschiedenen Bildschirmgrößen funktionieren soll, weiß ich natürlich nicht, wie viel Bilder nebeneinander passen, ansonsten könnte ich immer das letzte Bild in einer Zeile ohne margin-right darstellen.

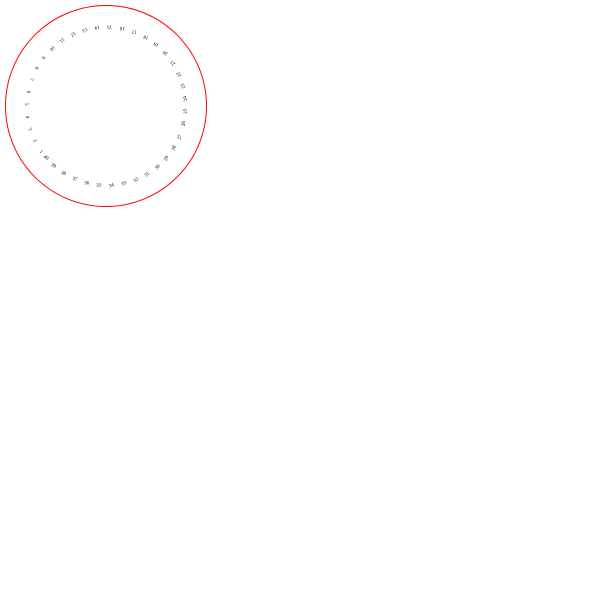
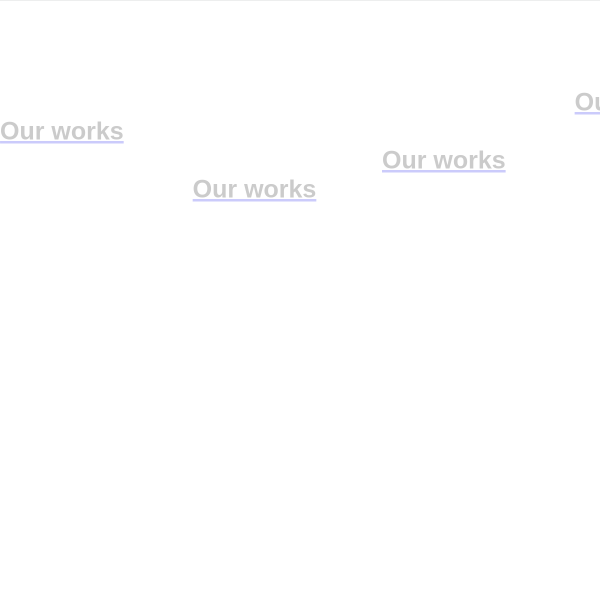
Mehrere Texte Nebeneinander „im Kreis Fahrend“
2021-10-10 16:17:31-- Hallöchen, ich wollte euch fragen, ob ihr zufällig wisst, wie sich so etwas umsetzen lässt. http://www.basili.co - gemeint ist die Anfangsanimation Anm.: nur am Handy/Mobile Version sichtbar. Und dann noch weiter unten die fahrenden Schriften die sich von links nach rechts im Kreis bewegen. („our Work“ „Get in Touch“) Anm.: auf dem Handy & Desktop sichtbar Ich hab diesbezüglich schon ein wenig recherchiert, leider nicht wirklich fündig geworden. Liebe Grüße

Menue Einklappen Durch Klick Ausserhalb Des Menues
2021-10-04 19:27:50-- Hallo. Ich habe als Anfänger das Toggle Menue aus dem Seminar hier nachgebildet und es funktioniert soweit. Man muss aber zum Einklappen des Menues immer den Button verwenden. Nun habe folgendes Ziel: Das Menue soll nicht nur durch den Menue button wieder eingeklappt werden sondern auch durch einen weiteren link, der sich ausserhalb des Menues befindet. Dadurch möchte ich den Effekt erzeugen, dass man durch einen Klick neben das offene Menue dasselbe wieder einklappt. Der Link hinter dem Button zum Ausblenden funktioniert einwandfrei, aber der zweite Link wird nicht eingeblendet, wenn das Menue ausgeklappt wird. Natürlich verschwimmen nach all den Versuchen auch Klammern, Strich- und Doppelpunkte ... Ich hoffe, es findet jemand den Haken.

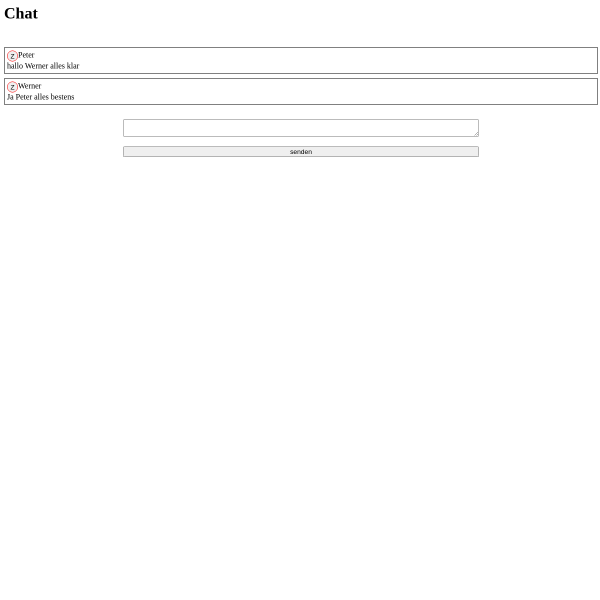
Nachricht Zitieren Mit Javascript Php
2021-09-04 03:41:46-- Hallo liebe User/in, Ich wollte mal wissen ob, das möglich ist bei mir im Chat die Nachricht von einem User zu zitieren. Das man auf einen Zitier Icon, neben der gewünschten Nachricht die zu zitieren ist klickt, und die Nachricht mit einem angepassten Design, in den Input zu schmeißen.

Nebeneinander Liegende Divs
2021-08-23 23:38:03-- Hallo... Ich hab mal eine Frage! Wie kann man das hinbekommen, dass 2 Divs nebeneinander sind so wie hier: http://manuplayslp.de Ich habe es mit <section> irgendwie probiert, aber es funktioniert nicht!

Positionierung Von Kacheln
2021-09-30 00:53:26--
Guten Tag,
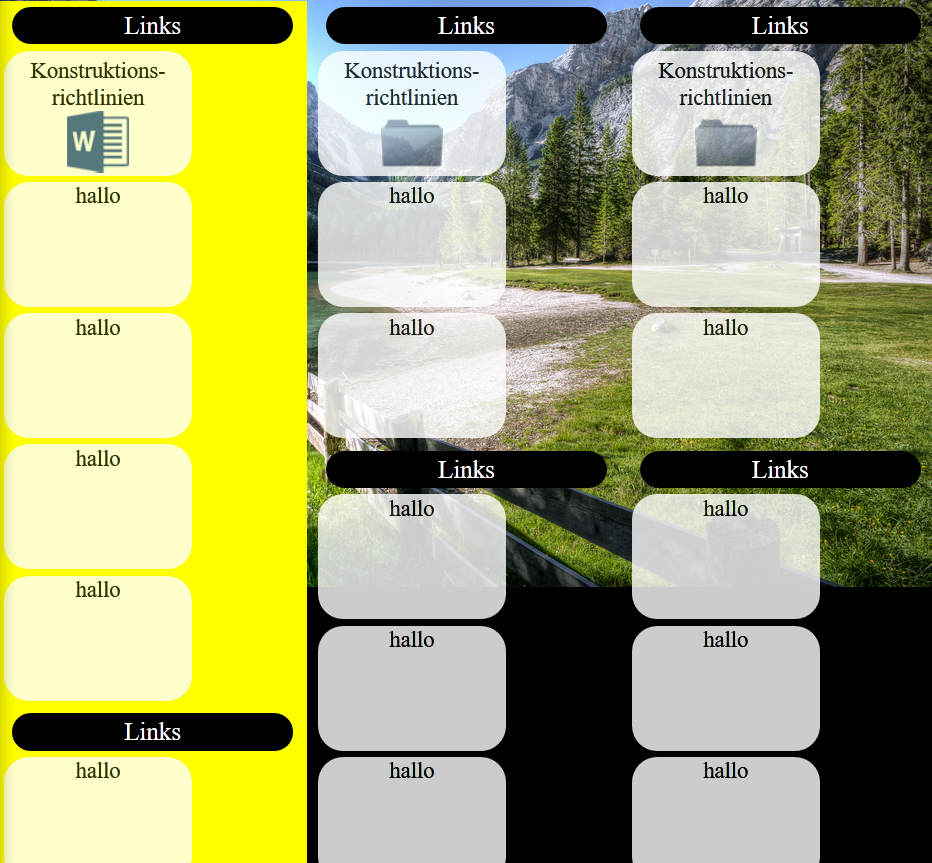
ich brauch eure Hilfe. Ich hab ein Problem das ich einfach nicht hinbekomme. Ich habe 3 Spalten die gleich aufgebaut sind mit Kacheln ausgestattet, die als Bedienfeld dienen sollen.
Ich möchte die Kacheln in den Spalten die immer nach Links fließen mittig anordnen. So wie die Überschriften über den Kacheln ("Links"). Also wenn das Fenster gezogen wird: 1 Kachel wird mittig positioniert und sobald genügend Platz vorhanden ist für 2 Kacheln sollen die sich nebeneinander mittig zentrieren. Ich hoffe, ihr könnt mir helfen =).


Problem Bei Einer Datenbankausgabe Und Dem CSS Des Containers, Wo Die Daten Hinein Kommen
2021-10-04 00:20:44-- Guten Abend, leider habe ich ein kleines Problem und benötige Hilfe. In diesem Quelltext wird für jeden Datensatz in der Datenbank ein Div Container erstellt. Die Div Container sollen alle nebeneinander sein mit einem kleinen Abstand. Ich habe den Containern eine bestimmte Größe in Prozent gegeben, jedoch sind sie nur ein paar Pixel breit. Durch meine angegeben Größen der Container dürften normalerweise nur vier Container nebeneinander auf eine Seite passen, jedoch möchte ich das man horizontal scrollen kann und somit alle Container nebeneinander hat. Was ist mein Fehler ? Wieso sind die Container nur so klein? Die Container sind nicht 24,5% von der Seite groß wie im Style programmiert, sondern höchstens 5px breit! Es wäre super, wenn mir jemand helfen könnte! :) Danke!!!!!

Responsiv 6 Bilder Nebeneinander
2021-09-15 00:17:27-- Hallo, Kann mir bitte jemand helfen mit html und css? Ich möchte 6 vrschiedene Bilder in einer Reihe habe, die sich je nach Fenstergröße kleiner/größer ziehen. Ich habe so viele Möglichkeiten probiert. Es hat teilweise auch geklappt, dann hat es im Safari auf dem Macbook aber nicht funktioniert. Könnte mir jemand bitte eine Möglichkeit zeigen? Mit div oder sonstigem. Ich habe es mit flexbox versucht, dies ging aber für den Safari nicht. Vielen Dank!

Tabellenformatierungsproblem
2021-09-26 01:25:39-- Hallo, ich möchte für meine Firma ein Entwicklungslastenheft online stellen, wo der User seine Anforderungen etc. eintragen kann. Das ganze möchte ich als Tabelle machen, in der die 1. Spalte die danebenstehenden Spalten beschreibt. Das Grundgerüst steht auch schon, nur weiß ich nicht wieso ich einen so großen Abstand zwischen Spalte 1 und Spalte 2 habe. Woran könnte das liegen?

Variable Bei .addEventListener übergeben
2021-09-14 23:56:37-- Hallo, benötige etwas Hilfe. Ich lasse über einen loop buttons aktivieren und definieren. Funktioniert alles wunderbar! Nun versuche ich über .addEventListener die Eingabe neben den buttons in Textform anzeigen zu lassen. Ist es möglich, um nur eine function zu nutzen, eine weitere Variable zu übergeben? Ich weiß leider nicht wie ich diese Variable parallel zu ev übergeben kann. Möchte nur Javascript verwenden. Danke & Grüße

Webfonts Als Symbol Neben Plugin
2021-08-22 23:11:07-- Hallo zusammen, könntet Ihr mir bitte nochmals bei der Einbindung eines Webfonts helfen? Dieses Mal soll das Webfonts-Symbol links neben einem Plugin erscheinen, welches automatisch ein Inhaltsverzeichnis erstellt.