102 Seiten gefunden in 98.97, ms
![[JS][CSS] SetCustomValidity](siteimage/noimage.jpg)
[JS][CSS] SetCustomValidity
2021-09-30 01:07:25-- Guten Morgen, Mittag oder Abend, ich habe eine Frage bezüglich des Befehls setCustomValidity. Ist es möglich die Ausgabe von dem eben genannten Befehl zu gestalten, wenn ja auch mit CSS? Meine zweite sowie dritte Frage impliziert die erste Frage, denn ich würde gerne wissen, ob es möglich sei, dass die Ausgabe nicht auf den Bildschirm fixiert ist, sondern auf die Website bzw. das Element. Und meine letzte Frage ist, ob man die Ausgabe vom Element aus neu positionieren kann, sprich nach links/oben/unten/rechts verschieben. Mit freundlichen Grüßen Crazy

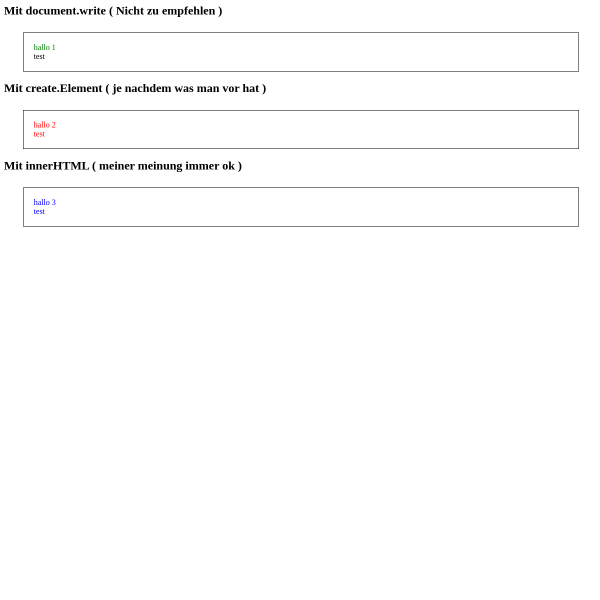
Array, Objekte, Schleife Einzelne Zeile Des Arrays Ausgeben?
2021-10-11 13:22:18-- Hallo zusammen, ich versuche gerade, Javascript zu lernen, aber es fällt mir nicht leicht. Manchmal, so wie jetzt, gerate ich an Grenzen, über die ich mich nicht mehr hinaus googeln kann. Ich habe ein kleines Script geschrieben und in eine HTML-Seite eingebunden: Ergebnis sind drei Paragrafen mit den drei Objekten des Arrays, soweit alles gut. Nun würde ich aber gern nur eine einzige Zeile dieser drei Zeilen ausgeben. Hintergrund ist, dass ich später eine Funktion erstellen möchte, mit der man sich durch die einzelnen Fragen klicken kann. Es gelingt mir nicht, eine einzige gewünschte Zeile auszugeben. Bin ich mit der Schleife vielleicht auf dem Holzweg? Für Tipps wäre ich dankbar.

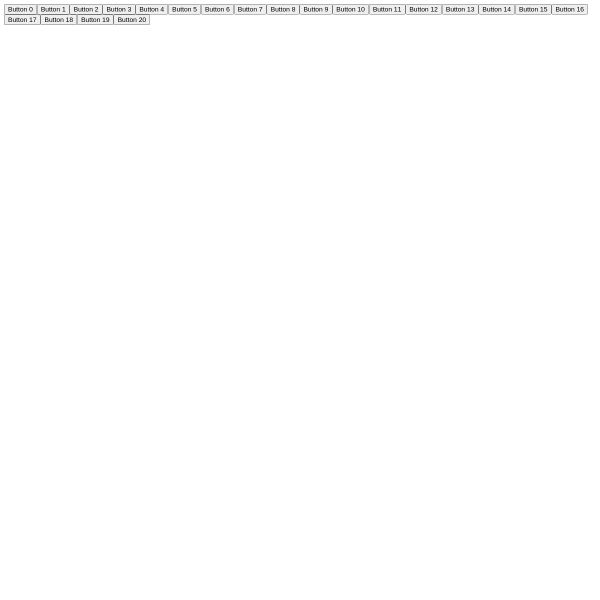
JS Closure Dynamisch 20 Buttons In Schleife Mit Click Event Erzeugen
2021-10-04 18:18:35-- Hallo, ich versuche mich auf eine Klausur vorzubereiten, bei manchen der Aufgaben habe ich noch Probleme. Leider sind die Übungen und Vorträge zu diesem Modul sehr schlecht. Da habe ich gedacht, dass ich mich vielleicht hier einfach mal an ein paar Pros wende. Jetzt mal eine der besagten Aufgaben; Aufgabe (JavaScript-Closure): Erstellen Sie dynamisch zwanzig Buttons, denen Sie beim Erzeugen in einer Schleife einen Eventhandler für das Click-Event zuweisen, der beim Anklicken u.a. die Zählvariable zur Erstellungszeit ausgibt, z.B. mit folgendem Text: „Button 12 wurde gedrückt.“

Setzen Sie Pseudoelemente Ein?
2021-09-26 23:10:40-- Guten Tag, Hab die folgende Aufgabe bekommen :" Setzen Sie Pseudoelemente für folgendes Ziel ein: Es soll ein section‐Element geben, das das Klassen‐Attribut Hinweis erhält. Über nur eine CSS‐Regel soll direkt vor diesem section‐Element der Text „Wichtig:“ (ohne Anführungszeichen) in blauer Farbe angezeigt werden. " ...und bis hier hab ich es hingekriegt ^^ : Würde mich auf eure Hilfe sehr freuen!

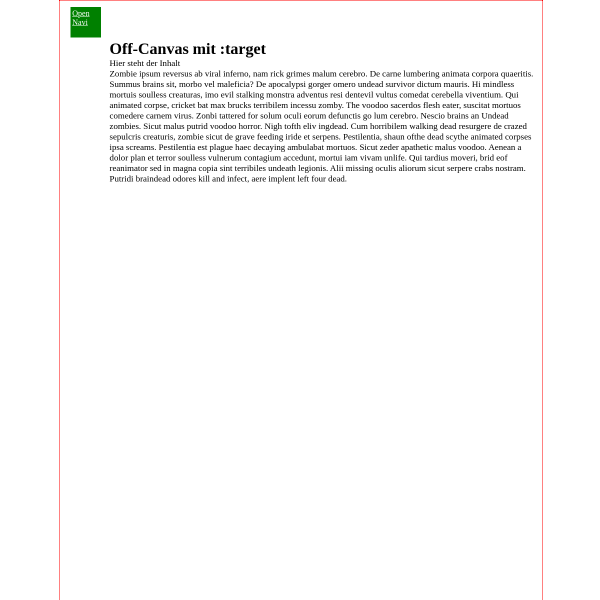
Toggle Navigation Mit CSS :target Experiment
2021-10-05 14:07:50-- Hallo liebe Forumer, ich unternehme gerade eine Toggle-Navigation mit CSS :Target Experiment, um eventuell (wenn es klappt oder sinnvoll erscheint!) dies in meine bisherige Website zu erweitern. Aber lasst mich erst einmal erläutern, weshalb ich dies bräuchte (wenn es eben Sinn ergeben würde!) Folgende Problemstellung: BISHER ist es so, wenn ich den Hauptmenü-Punkt „Arbeiten“ angeklickt habe (waagerechtes Menü oben, blau unterlegt!) , dann eines der Bilder Icons (darunter) anklicke, meinetwegen "Driftens,2012", dann anklicke, dann öffnet sich ein neues Fenster und Die entsprechende Dokumentation zu dieser Arbeit erscheint. Bisher bestens (Vielen Dank MrMurphy für Deine Unterstützung!!) Was ist aber nun, wenn ich eine andere Arbeit, meinetwegen die nächste "Waldfrieden,2006" anklicken möchte, dann muss ich ja oben im blau unterlegten Hauptmenü wieder „Arbeiten“ anklicken um zu dem Bilder-icon-Menue zu kommen. Das finde ich ein wenig umständlich (oder ist das so normal von der Abfolge her?)

Vertical Scrolling News Ticker
2021-08-22 23:27:59-- Hallo, ich möchte auf meiner Hompage gerne einen, vertikalen News Ticker einbauen. Nun fand ich hierzu diese Anleitung: https://codepen.io/erickarbe/pen/gyfFB Der Ticker funktioniert prima. Was mir allerdings nicht gefällt, ist die Lücke zwischen Ende und Anfang. Ich würde das gerne ohne Unterbrechung "endlos" laufen lassen. Kann mir vielleicht jemand sagen, was ich da am Code ändern muss? Vielen Dank!

Wie Kann Ich Auf Meiner Website Einen Mittelteil?
2021-09-26 02:26:29-- Mein Problem ist, dass ich nicht weiß, wie man einen Mittelteil (wo alle Informationen drin stehen) z. B. bei Computerbild.de oder am besten bei Spiegel.de erstellt, und würde gerne den Außenrand grau oder schwarz machen.

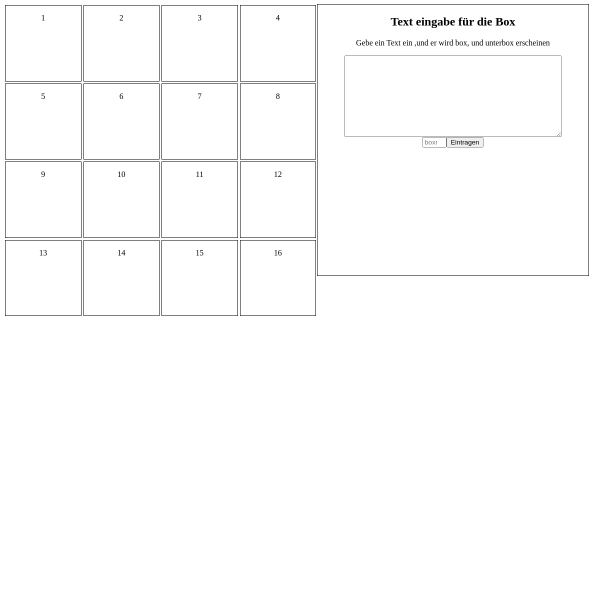
4 X 4 MitFlex
2021-10-03 16:46:58-- Ich habe im anderen Forum ein 4 x 4 Boxen Feld gesehen. Sobald man mit Maus über die Boxen ging, wurde ein Extra Kasten untendrunter aufgemacht . Ich wollte das gerne auch haben, nur wahr das Problem das es im Grid Layout geschrieben ist und mein Browser das nicht kann bzw. Falsch anzeigt. Kann mir das einer in Flexbox Style übersetzten oder mir erklären, wie das geht. Wie ich gesehen habe wurde da auch kein Javascript für benutzt. Aber ich möchte in späteren Verlauf da mit Javascript drauf zugreifen.Wäre schön das man das schon mit reinschreiben kann.

Aktiven Link Makieren
2022-08-30 19:22:44-- Guten Tag, Ich möchte das, der zuletzt aktive link in meinem Inhaltsverzeichnis angezeigt wird. Da es mittels iFrame auf jeder Seite eingebunden ist, kann ich dies nicht mit class="active" auf den jeweils aktiven link realisieren. Deshalb entschied ich mich für eine Lösung mit Java-Script. Der Code funktioniert so weit auch ganz gut. Das Problem ist aber, dass er nur einmal reagiert. Nur beim ersten klick auf einen Link ändert sich die Hintergrundfarbe, wenn ich danach einen anderen aktivere und anschließend wieder auf den davor aktivierten, ändert sich die Farbe leider nicht mehr. Gibt es eine Möglichkeit das Script so zu ändern, dass es auch mehrmals funktioniert? Über eine Antwort würde ich mich sehr freuen.

Anpassung Der Navigation Im Jimdo Head Design Rome
2021-09-15 01:03:31-- Hallo liebes Forum, ich habe eine kleine Homepage für unser Unternehmen im Jimdo gebastelt. Sieht auch soweit zufriedenstellend aus. Problematisch ist ja bekannterweise die Sprachauswahl. Diese habe ich mit den Anpassungen aus diesem Link (klick mich) auch super hinbekommen. Das einzige, was ich leider nicht bearbeiten kann, ist die Navigationsleiste. Ich würde dort ebenfalls gern diese <div class="textDe"></div>-Methode anwenden, müsste aber dazu die entsprechende Stelle irgendwie ansprechen können. Und daran scheitert es bei mir gerade.

Aus Einer Eingabe . Werden Links Generiert
2021-10-07 13:27:16-- Hallööölchen! Würde mich sehr freuen über eure Hilfe. Ich muss oft Produkte bei eBay,Google,Idealo eingeben und es ist lästig immer per Hand jede Suchmaschine aufzurufen. Es ist ein kleines Tool für mich selbst. Ich möchte einen Artikel eingeben (per Formular) und dann sollen daraus Links generiert werden. z. B. man gibt "ProduktXY" ein und es erscheint darunter: https://www.ebay.de/sch/i.html?_nkw=ProduktXY https://www.google.de/search?q=ProduktXY https://www.idealo.de/preisvergleich/MainSearchProductCategory.html?q=ProduktXY Wie kann ich das am besten umsetzen? Geht es mit PHP? Muss Javascript dazu? Python habe ich etwas gelernt, aber das ist irgendwie stressig auf dem Server zu starten, wie ich gelesen habe.

Ausgabe Des Counters 5stellig
2021-08-18 02:37:05-- Hier ist mein lauffähiger source bei dem ich alle unwichtigen Funktionen zwecks besserer Übersicht ausgelassen habe, Was mir noch fehlt, ist die Ausgabe eines auch 5-stelligen counterEndwerts also wie in diesem Fall mit 2 voranstehenden Nullen Ich habe einige Sachen mit (padStart(5, '0')); probiert, komme aber einfach nicht auf die Lösung und würde um Hilfe bitten.

Beim Tab Wechsel Soll Der Countdown Stoppen
2022-03-13 23:56:23-- Hallo Freunde, ich habe hier ein kleines Countdown-Skript, das am Ende der Laufzeit nach 60 Sekunden einen Text ausgibt. Nun möchte ich, dass wenn der User ein weiteres TAB in seinem Browser öffnet der Countdown gestoppt wird und wenn der User auf der Hauptseite ist, wo der Countdown stattfand, wieder anfängt zu zählen. Ich habe was im Internet über blur gelesen und ein Beispiel gibt es hier https://jsfiddle.net/72cLu8c0/. Ich bin kein Javascript-Spezialist und würde mich freuen, wenn jemand mal drüberschaut und mein Skript unten modifiziert.

Bestimmte Websiteinhalte Farblich Markieren
2021-10-29 09:46:45-- Hallo zusammen. Ich habe eine index.php die eine CSV Datei wiederspiegelt. Nun... Ich habe in Spalte 6 bestimmte Zahlen.Beispiel 179 und würde dann per CSS die ganze Zeile Fablich in Rot markieren lassen. Danke für eure Hilfe, wenn es klappt

Blue Screen Verarsche
2023-02-16 22:34:22-- Zeigt ein Blue Screen, das täuschend echt aussieht. Wenn man das im Vollbildmodus verwenden würden dann könnten da schon welche drauf reinfallen

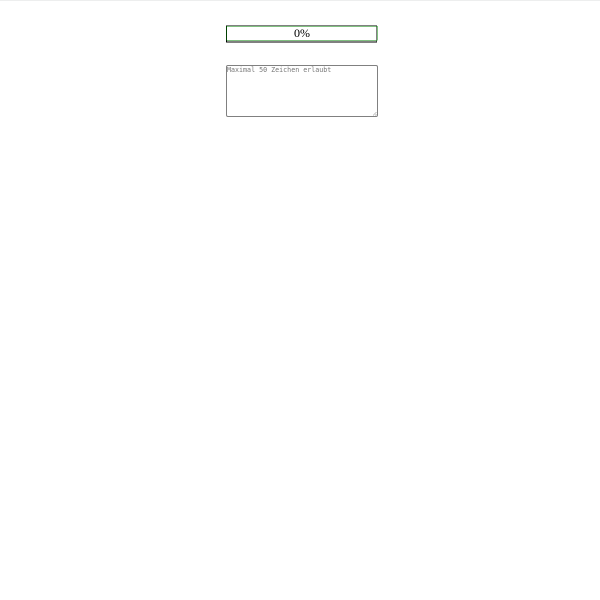
Bootstrap Progressbar Mit Javascript Fortschritt Mit Zeichenanzahl über Textarea
2021-10-10 20:14:08-- Hallo liebes Forum! Ich habe mal wieder eine Frage an euch. [Blockierte Grafik: https://i.imgur.com/4bTLdlG.png] wie Ihr an dem Bild links sehen könnt, habe ich über eine Textarena einen Wort Counter geschrieben und über ein fertiges (leider etwas altes Snippet) erweitert sich die Progress bar bis 100 % wenn eine gewisse Zeichenanzahl erreicht wird. Das Script ist auf 100 Zeichen ausgelegt und ich finde leider nichts anderes und keine Anleitung wie ich das ändern könnte und somit bin ich nun hier :). Ich würde das Script von 100 Zeichen auf 500 Zeichen erweitern, sodass allerdings trotzdem 100 % angezeigt werden. Leider hab ich das auch alleine nicht hinbekommen.

Border Von Div Tabelle Anzeigen
2022-09-28 23:40:18-- Moin, ich habe eine Tabelle aus divs erzeugt und würde gern unter den Reihen eine Border anzeigen lassen. Klappt nur irgendwie nicht..

Box Im H4 Tag Erstellen Probleme Bei Der Umsetzung
2021-09-15 18:58:50-- Hallo, also ich hab wahrscheinlich eine ganz einfache Frage und wurde deshalb in einem anderen Forum schon fast ausgelacht. Ich würde gerne eine Box in der h4 überschrift erstellen, darin soll "UPDATE + Datum" stehen und danach der eigentliche Titel. Aber irgendwie bekomme ich das nicht hin, habe schon viel ausprobiert und kann langsam den Code nicht mehr sehen.

Button: Schrift Nicht Klickbar
2022-09-02 15:55:33-- Hallo liebes Forum und einen Gruß von einem Neuling. Ich habe ein Problem mit meinen Buttons, würde gerne einen schönen großen Knopf für einen Link erzeugen und bekomme im Ergebnis einen, bei dem der Schriftzug, also der Text im Gegensatz zum umrandenden Feld nicht klickbar ist...

Buttons Mit Click Event In Schleife
2021-08-26 01:42:32-- Erstellen Sie dynamisch zwanzig Buttons, denen Sie beim Erzeugen in einer Schleife einen Eventhandler für das Click-Event zuweisen, der beim Anklicken u.a. die Zählvariable zur Erstellungszeit ausgibt, z.B. mit folgendem Text: „Button 12 wurde gedrückt.

Container Einfärben?
2021-09-26 02:31:25-- Hallo zusammen, ich bin neu im Forum und besitze, was HTML und CSS angeht, wirklich nur die Basics (wenn überhaupt) und hoffe, dass ihr mir weiterhelfen könnt. Ich würde gerne auf meiner WordPress Seite (Startseite) verschieden farbige Container auf der Startseite integrieren. Gesehen habe ich das auf folgender Homepage Die Container sollten auf Fullwidth sein und ich möchte einen Text darauf schreiben und nach Möglichkeit ein Button darauf setzen. Hat hier irgendjemand eine Idee und kann mir weiterhelfen oder einen nützlichen Artikel, wo ich mich näher dazu informieren kann? Danke und viele Grüße.

CSS Abgewinkelte Ecke Erstellen
2022-06-24 23:30:26-- Hallo, ist es möglich, mit CSS ein Element an nur einer Seite abzuwinkeln, so wie in meinem Beispielbild und dann noch ein Text in der Mitte zu platzieren? Bezüglich Browsersupport soll es mir egal sein, also ich würde auch die neusten CSS Versionen benutzen, wenn das geht?

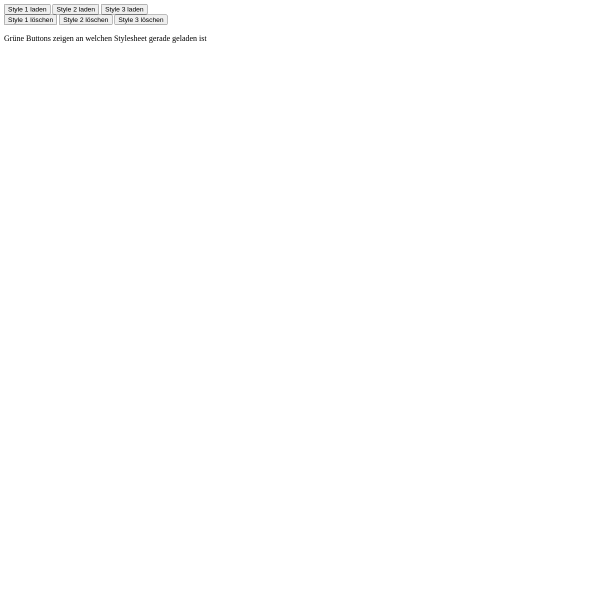
CSS Datei Nachladen ( Alternate Stylesheet )
2021-09-06 01:00:36-- Hi Ich habe eine CSS-Datei, die als Standard-Stylesheet geladen wird: Wenn ich weitere alternativer Stylesheets im HTML-Doc anlege, werden diese beim Laden der Seite sofort geladen, oder wird ein alternativer Stylesheets erst geladen, wenn der Besucher ihn auswählt / aktiviert? Mir gehts dabei um die Ladezeiten des HTML-Doc's, die ja deftig ansteiegen würde, wenn mehrere alternative Stylesheets vom Sedrver gleiche geladen würden. Bei meinen Versuchen habe ich den Eindruck als dauert es länger, wenn ich 2 alternative Stylesheets anlege... kann doch nicht sein - oder ?

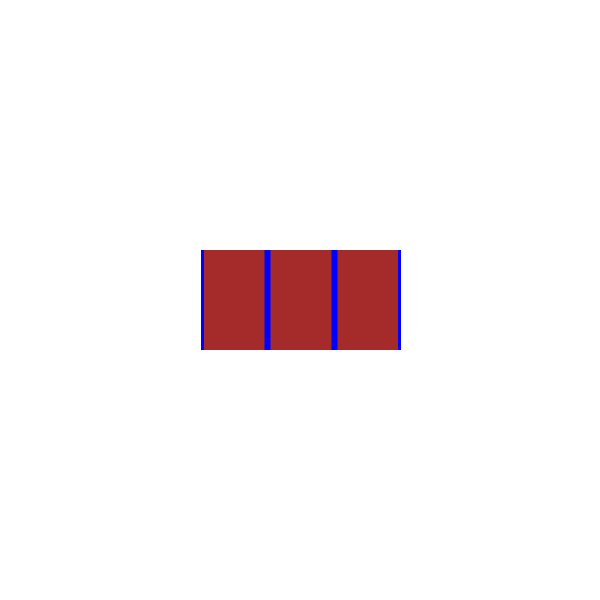
CSS Div Rechts Und Links Bündig Machen
2021-09-07 00:01:50-- Hallo zusammen, ich habe folgende Problemstellung: Könnt ihr euch auch hier anschauen: https://jsfiddle.net/Wolly/k3enyzp2/6/ Ich muss jetzt den rechten und linken braunen div jeweils rechts und links bünding machen, ohne das padding zur außengelegenen Seite zu entfernen. Wie würdet ihr das machen ? Danke für die Hilfe.

CSS Visibility: Hidden; Zeitverzögert Ausführen
2021-08-16 22:33:48-- Die Animation funktioniert ohne Probleme, leider ist "hidden" quasi instant, so dass die "verschwinde Animation" nicht mehr sichtbar angezeigt wird. Ich würde daher gerne "hidden" etwas zeitverzögert aktivieren. Gibt es sowas?

Dezimalzahlen Für Counter Script
2021-09-21 16:07:48-- Hallo zusammen, ich kenne mich leider nicht gut mit Javascript aus. Ich habe ein Couter Script gefunden, welches gut funktioniert. Erst beim Scrollen wird der Counter aktiv, wenn er sich z.B. unten auf einer Seite befindet. Da ich nun sehr große Zahlen habe, wie z.B. 278397, würde ich gern Dezimalzahlen nutzen. Leider funktioniert es nicht, einfach nur den Punkt zu setzen. Könnt Ihr mir hier bitte helfen, das Script so anzupassen, dass im Counter Dezimalzahlen angezeigt werden? Ich danke Euch schon mal sehr im Voraus.

Div Abschließen Mit Body
2021-09-16 19:34:19-- Hallo Leute, ich würde gern mein Layout zentriert ausrichten. Dazu habe ich zur Zeit ich direkt unter dem body ein div mit class="Seite". Leider ist zwischen dem div und dem Body eine Lücke oben im Browser. Gibt es eine Möglichkeit den Abstand vom Div abschließend mit dem Browser-Fenster zu realisieren? Im allgemeinen kurz und bündig wäre das so (der Code ist noch nicht optimal geschrieben und noch nicht final!)

Download Per JS
2021-08-30 22:56:10-- ich stehe hier vor dem Problem, eine Datei herunterladen zu wollen, ohne daß dafür ein Link angeklickt werden muß. Konkret ist es so, daß über einen Button mittels AJAX ein PHP Script gestartet wird, das eine CSV Datei erstellt. Funktioniert wunderbar. Anschließend an die Erstellung soll die Datei automatisch heruntergeladen werden, und da hängt es momentan. Ich habe ein kleines PHP Script, das die Datei auch korrekt herunterlädt, wenn es vom Browser gestartet wird. Wird es aber per AJAX gestartet, nachdem die Erstellung durchgeführt wurde, wird nur der Inhalt der Datei geladen, nicht aber der Download angestoßen.

Eigene Dropdown Auf 100% Des Längsten Eintrags Sowie Verlinkung über Ganzen Länge
2021-10-30 13:45:11-- ich habe den nachfolgenden Quellcode nach Vorbild umgebaut: https://codepen.io/markcaron/pen/wdVmpB Jetzt würde ich gerne als letzten das Dropdown so breit machen wie der längste Eintrag und des Weiteren soll die Verlinkung auch über die komplette Breite funktionieren?

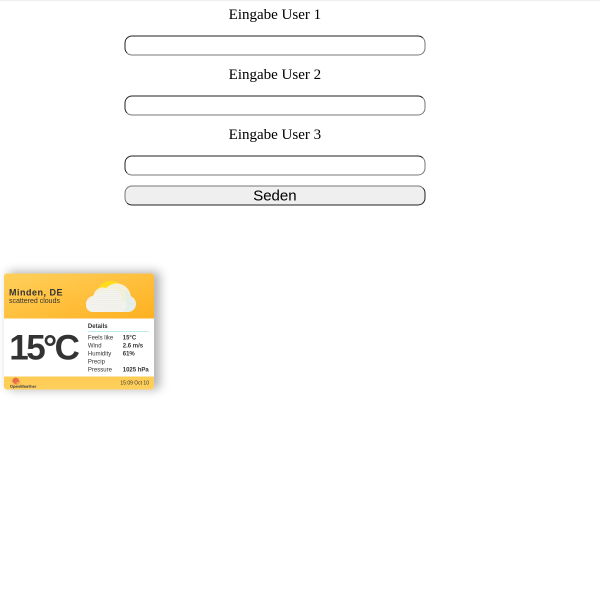
Eingabefeld Im Bild Fixieren
2021-10-07 18:01:37--
Hallo zusammen,
ich will für meine Webseite ein Eingabefeld programmieren, das in einem Bild fixiert ist. (Beispielbild im Anhang)
Das Eingabefeld habe ich bereits programmiert, das Kennzeichen ist als Bild gespeichert. In der Tablets und Smartphone Ansicht verschiebt sich jedoch das Eingabefeld.
Deshalb würde ich gerne das Eingabefeld in das Bild integrieren, aber auch so das man es benutzen kann.
Wie kann ich das Eingabefeld in dem Bild fixieren, sodass es sich nicht mehr verschiebt?
Ich bearbeite meine Webseite mit WordPress bzw. mit dem Plugin Elementor.
Danke im Voraus für alle hilfreichen Antworten.
Es grüßt Tony


Einzelne Wörter In Link ändern
2021-08-29 22:29:12--
Hi Zusammen,
ich habe in meiner Homepage Bilder eingebaut die vorskaliert sind (Jimdo).
Jetzt würde ich gerne die Vorskalierung ändern. Die Dimensionen von dem Bild stehen in einem Link:
src="https://image.jimcdn.com/app/cms/image/transf/dimension=266x367:format=jpg/path/s8649cfe614046b93/image/i8a65ed8619691a40/version/1516492863/image.jpg"
Jetzt ist meine Frage, wie ich diesen String: dimension=266x367 zum Beispiel zu dimension=2000x3300 umändern kann? Natürlich muss das im richtigen Verhältnis skaliert werden.
Wie schaff ich das denn mit einem simplen Code?
src="https://image.jimcdn.com/app/cms/image/transf/dimension=266x367:format=jpg/path/s8649cfe614046b93/image/i8a65ed8619691a40/version/1516492863/image.jpg"

Einzelne Wörter In Link ändern 2
2022-01-20 21:17:21-- Hi zusammen, ich habe in meiner Homepage Bilder eingebaut die vor skaliert sind (Jimdo). Jetzt würde ich gerne die Vorskalierung ändern. Die Dimensionen von dem Bild stehen in einem Link: https://image.jimcdn.com/app/cms/image/transf/dimension=266x367:format=jpg/path/s8649cfe614046b93/image/i8a65ed8619691a40/version/1516492863/image.jpg Jetzt ist meine Frage, wie ich diesen String: dimension=266x367 zum Beispiel zu dimension=2000x3300 umändern kann? Natürlich muss das im richtigen Verhältnis skaliert werden. Wie schaff ich das denn mit einem simplen Code?

Erledigt: Newbee: Wie Finde Ich Pseudoklasse Heraus?
2021-10-11 00:52:12--
Hallo Leute,
ich habe unter Wordpress ein Thema angepasst. Weiß aber nicht, wie ich mit dem Inspector einen Hauptmenüpunkt untersuchen kann, wenn der sich beim Hovern verändert. .
Es geht darum, dass ich nicht weiß, wie die Pseudoklasse heißt, die die Eigenschaften des Hauptmenüpunktes bei aufgeklappten Pulldown-Menü definiert.
Sorry, ist wirklich ne Noob-Frage.
Hier die Site: Der Hauptmenüpunkt wird weiß unterlegt, sobald das Menü ausklappt.
Und bitte nichts zu der Site sagen, ist noch in der Entwicklung und daher sind da noch einige geschmacklose Effekte aktiv. :wacko:
Auch richtig: Habe ich noch nicht für Webkit angepasst, was aber nichts am Fehler ändern würde.
Danke im Voraus
Gruß
Michael

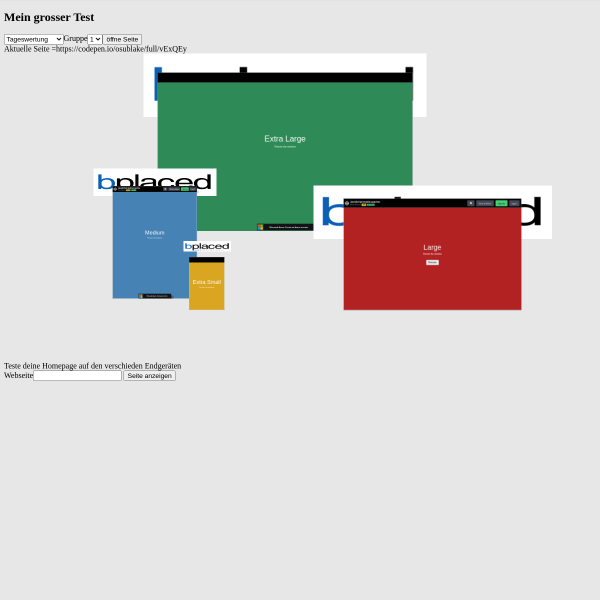
Erstellen Einer Startseite
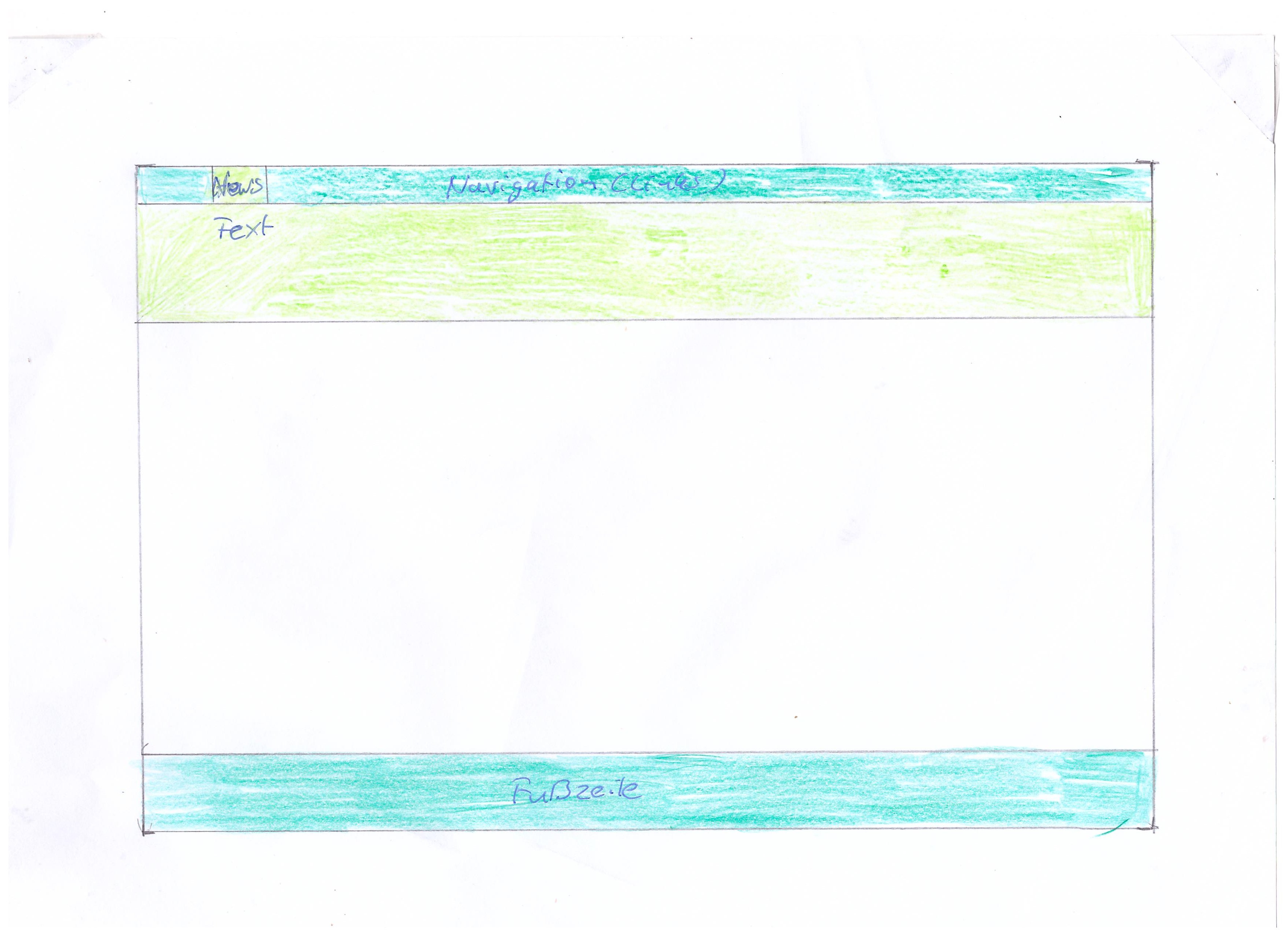
2021-08-15 21:37:18--
Wie kann ich das mit HTML und CSS umsetzen? Würde mich sehr über Antworten freuen.


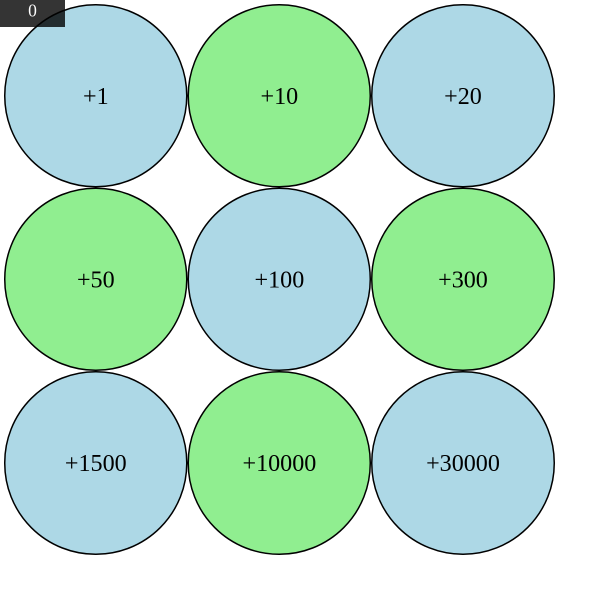
Erstes Javascript Spiel: Kreis Klicker
2021-09-15 00:37:39-- Hallo, Vor 3 Wochen habe ich angefangen programmieren zu lernen. Nun habe ich die Initiative erfasst und ein eigenes selbst erstelltes Spiel mit Javascript erstellt. Nun möchte ich gerne Feedback und Verbesserungsvorschläge bekommen um besser zu werden. Ist es gut so ein Spiel nach 3 Wochen zu programmieren? Das würde mich sehr interessieren, da ich fast 4 Tage an diesem Spiel gebaut hab.

Footer Unten Und über Inhalt
2021-09-26 23:05:21-- Hallo, ich hoffe mein kleines Problem wurde bisher noch nicht thematisiert. Nur dazu zu recherchieren ist ein wenig komisch, deswegen frage ich einfach mal hier nach^^ Es geht um einen Footer, der ähnlich einem Sticky Footer über dem Inhalt der Seite liegen soll, da er durchsichtig ist. Allerdings soll er nicht am unteren Bildschirmrand kleben, sondern ganz unten an der Seite. (Wenn ich danach suche komme ich immer zum Sticky Footer.) Normalerweise ist das kein Problem, nur da ich noch nicht so erfahren bin, weiß ich einfach nicht weiter wie ich den Footer über den Inhalt bekommen soll, ohne dass er irgendwo in der Mitte der Seite schwebt. Ich hoffe ihr könnt mir helfen, und dass meine Frage nicht zu simpel ist ;D

Form Type Time Als Minuten Sekunden Millisekunden Eingabe
2021-10-04 22:11:57-- Hallo liebe Mitglieder, ich habe folgendes Problem und finde keine Lösung. Ich würde gerne eine

Geblurtes Rechteck Hinter Text Erzeugen
2022-04-17 16:25:33-- Hallo, ich möchte ein Rechteck hinter meinem Text haben, dass es in etwa so aussieht wie auf dem Foto. Ich habe das heute schon einmal probiert, und habe es auch fast hinbekommen. Zu aller erst habe ich ein Rechteck erstellt und es gefärbt, dass sah sogar ganz gut aus, allerdings als ich den Blur-Effekt angewendet habe wurde die Schrift geblurt. Habt ihr eine Idee wie ich das hinbekommen könnte? Hier einmal ein link zur Website: https://www.qvg-esports.eu

Glyphicon Symbole Werden Nicht Angezeigt
2022-03-14 20:54:45-- Hallo Leute, folgender Code zeigt keines der Glyphicon Symbole an. Weder glyphicon-user, noch glyphicon-home, rein gar nix. Alle CSS - und JS Dateien wurden korrekt geladen. Der Debugger zeigt keinerlei Fehler an. Woran könnte das liegen? Was muss ich machen ,damit die Symbole angezeigt werden?

Hilfe Zu PHP HTML Formular Gesucht
2022-08-30 17:55:30-- Moin, auch wenn es sich nicht zu 100 % um PHP dreht, denke ich, dass hier einige Leute mit Erfahrung in diesem Bereich sind smile.png Nun, ich habe ein Formular erstellt und würde gerne dieses per animierten Button, über POST weitergeben. Jetzt habe ich dass Problem, dass mir die Animation nicht angezeigt wird, warum auch immer ... Ich hoffe einer von Euch kann mir bei diesem kleinen Problem weiterhelfen:

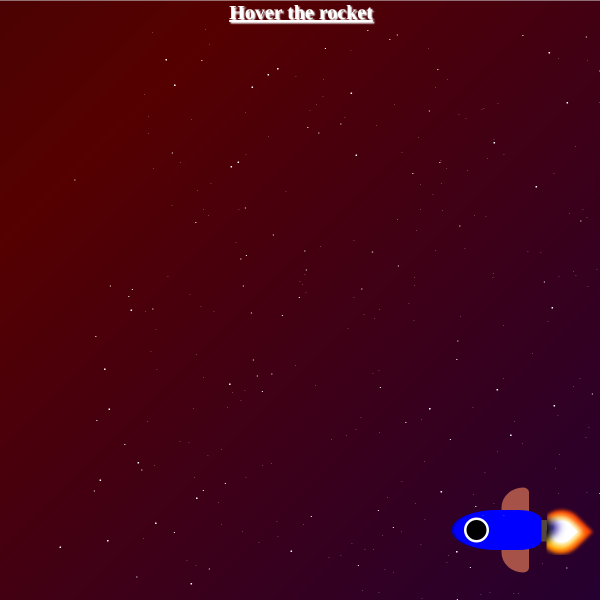
Hover Effekt Kombiniert Mit Erscheinen Eines Textes
2021-10-07 18:54:58-- Ich halte mich kurz. Ich möchte folgendes erzeugen: Dargestellt wird ein 2-teiliges Bild einer Rakete (1 Teil=Raketen Stufe 1, Teil 2= Raketen Stufe 2), hält man den Cursor über die 2. Stufe bewegt sie sich nach links. Nun möchte ich, dass dort wo die 2. Stufe „landet“ sprich an den Punkt wo sie durch den Hover Effekt hin gerückt wurde, dass dort ein Text erscheint und wieder verschwindet wenn auch die 2. Stufe wieder zurückgeht. Ich weiß, die Erklärung ist nicht ganz so gut, aber bin halt schlecht darin so etwas zu erklären. Ich hoffe, ihr könnt mir helfen.

HTML Dateiname Aus Variable übergeben
2022-09-02 14:10:36--
Hallo,
ich möchte in einem kleinen HTML-Script eine Datei in einem inline-Frame anzeigen, der Dateiname soll dabei aus den Formulareingaben generiert werden.
Den Dateinamen kann ich ermittlen, aber die Datei nicht anzeigen - wie kann ich den Dateinamen übergeben?
Ich habe ein vereinfachtes Demoscript erstellt:
** DEMO CODE NICHT VORHANDEN
In dieser Zeile liegt mein Problem:
Ich möchte nach Möglichkeit ohne PHP auskommen.
Idealerweise würde noch eine Fehlerseite gezeigt, wenn die angeforderte Datei nicht vorhanden ist.

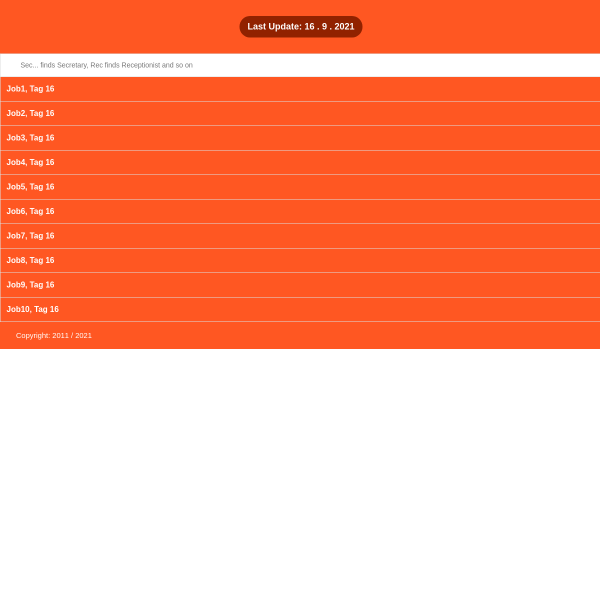
HTML Inhalte In Tabelle Nach Festem Oder Zufälligem Tag Eines Monats Einblenden
2021-09-15 19:08:58-- Hallo liebes Forum! Ich hoffe als neuer Benutzer gleich alles richtig zu machen. Wenn nicht, bin ich jederzeit für konstruktive Vorschläge dankbar. Ich möchte an dieser Stelle noch erwähnen, das mir mit Hinweisen nicht geholfen ist, da ich kaum Programmierkenntnisse habe, diese Aufgabe aber beruflich lösen muss. Ich habe eine durchsuchbare Tabelle mit ca. 300 Werten bzw. kurzen, verlinkten Texten. Diese Texte würde ich gerne nach einem zufälligem oder festem Schema sichtbar machen.

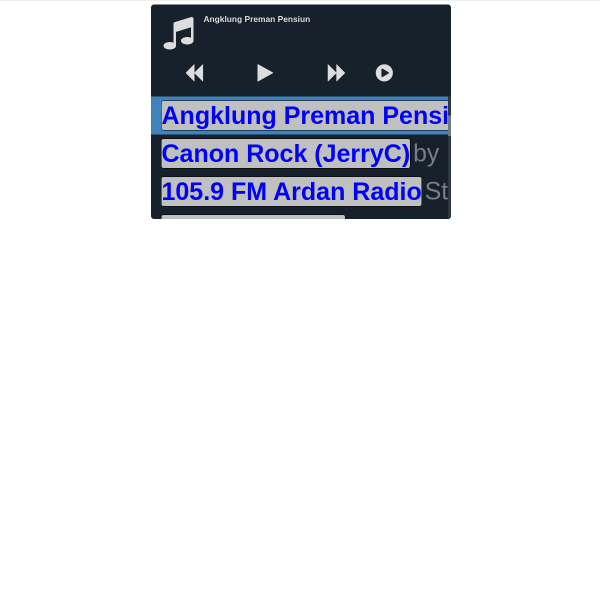
HTML5 Hidden Audio Player
2022-08-19 21:50:41-- Für mein iPhone würde ich gerne meine Lieblings Radiosender über eine eigene Webseite aufrufen. Bisher nutze ich eine einfache RadioApp, aber zeitweise werden einige Sender nicht gefunden. Im Netz habe ich HTML5 Audio Player with Playlist gefunden. Dies Beispiel ist aber so komplex, dass ich mit meinen geringen HTML, JS, CSS Kenntnissen, die Änderungen zur bessen Lesbarkeit auf dem iPhone nicht geschafft habe. Also würde ich in meiner primitiven WebSeite den HTML5 Audio Player für jeden Sender (ca. 12), gerne hidden aufrufen.

ICH BEZAHLE DICH: Simples Formular, Das Sofort Einen Text Anzeigt Und URL Parameter Auslesen Kann
2021-10-07 19:39:43-- Hallo Leute, bitte helft mir, wenn ihr die Lösung wisst. Ich wäre auch bereit etwas dafür zu bezahlen. Es ist mir wirklich sehr wichtig! Ich weiß nicht, ob ich in dieser Kategorie richtig bin, also: Meine Beispieldomain lautet http://www.example.com/?user1=Joe&?user2=tina&?user3=daniel (sie enthält URL Parameter) Ich möchte eine Art Formular mit den folgenden 3 Eingabefeldern erstellen: user 1 user 2 user 3 Danach ein Absende-Button Kein Feld soll Pflichtfeld sein. Sobald jemand zum Beispiel folgendes in die Eingabefelder eintippt... user 1 = heinz user 2 = (LEER) user 3 = katja ...soll der folgende Link generiert und direkt (zum Beispiel unter dem Formular) angezeigt werden: http://www.example.com/?user1=heinz&?user2=tina&?user3=katja Da das Eingabefeld "user 2" leer gelassen wurde, wird der URL Parameter der Domain ausgelesen und im Link eingefügt. In diesem Fall wird Tina eingefügt. Es sollen also immer die aktuellen URL-Parameter ausgelesen werden und dementsprechend ein Link angezeigt werden (falls eines der Felder leer gelassen wird). Eigentlich ganz einfach, nur hoffe ich, dass ich es gut erklären konnte und ihr mich versteht. ;)

Img Hover /text
2022-09-02 16:03:52-- Hallo Leute, ich würde gerne wissen, wie ich einen Text über einem Bild erscheinen lasse (beim :hover). Im HTML ist es ein a-tag, im CSS wird das img als background und der display:block Funktion eingebunden werden. Der Text, soll nur beim :hover über dem Bild erscheinen. Hat jmd eine Idee? LG

Info Box Mit CSS
2022-09-02 14:24:30--
Hallo,
ich würde gerne eine variable Infobox mit CSS erstellen. Vom optischen so ähnlich wie die hier:
 Mein Problem ist, das die Box ja in Ihrer Breite und Höhe variabel sein soll, je nachdem welchen Inhalt ich dort platziere.
Mein Frage: kann man das überhaupt mit so einer Vorlage und CSS irgendwie machen?
Danke für Eure Hilfe.
Viele Grüße
Michael
Mein Problem ist, das die Box ja in Ihrer Breite und Höhe variabel sein soll, je nachdem welchen Inhalt ich dort platziere.
Mein Frage: kann man das überhaupt mit so einer Vorlage und CSS irgendwie machen?
Danke für Eure Hilfe.
Viele Grüße
Michael

Inhalt Liegt Unter Der Slideshow Statt Im Anschluss Angezeigt Zu Werden
2021-09-07 00:20:27-- Auf der Suche nach einer html-Slideshow bin ich hier in einem anderen Beitrag auf eine schöne Lösung von @basti1012 gestoßen, die ich in meiner Website verwendet habe (hoffe du hast nichts dagegen @basti1012). Und da sind wir schon bei meinem Problem: Wie kriege ich es hin, dass der Inhalt der Seite im Anschluss der Slideshow angezeigt wird, und nicht darunter liegt? Die Slideshow soll immer formatfüllend, so groß wie der Viewport sein. Das klappt ja auch, nur sieht man beim überblenden der Slideshow-Sequenzen den weiteren Seiten-Inhalt durchschimmern. Der Inhalt dürfte aber erst beim scrollen in den Viewport reinkommen. Wie geht das? Würde mich freuen, wenn jemand eine Antwort dazu weiß, herzlichen Dank :-) Ralf

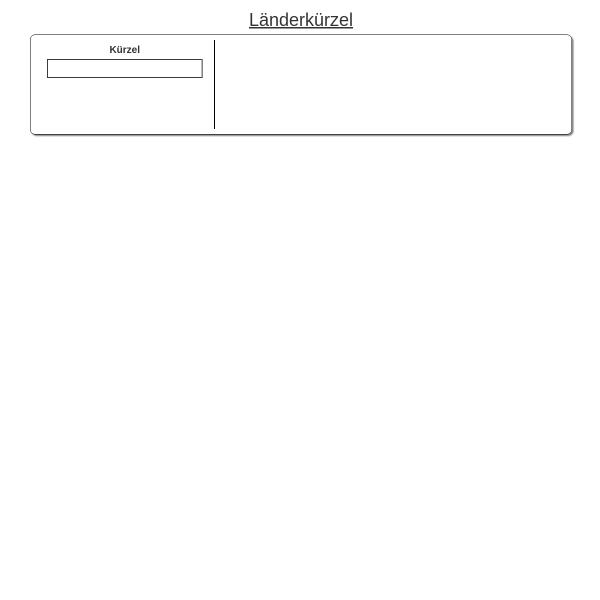
Input = Text Ausgeben
2021-09-06 22:42:26--
Hallo zusammen,
gibt es eine Möglichkeit über das Inputfeld, ein bestimmten Text auszugeben?
Bild dient als Beispiel.
Im Inputfeld sollen die Länderkürzel eingegeben werden und durch den Button Enter, dann den jeweiligen Text anzeigen lassen, zu den Länderkürzel.
Über Hilfe würde ich mich freuen.


Input Standard Tooltip ändern
2021-09-03 04:41:55-- Guten Morgen zusammen, ich überlege schon die ganze Zeit, ob man die Standard Tooltips bei type URL anpassen kann? Aktuell würde unter IE stehen: Geben Sie eine URL ein oder sowas in der Art. Kann man diese Texte anpassen? Dachte erst dass es überein data-Attribute funktioniert, aber da weiß Ich leider nicht welches davon verwendet wird. Falls es möglich ist, gibt es davon Abhängigkeiten zum Browser-Typ oder ist das bei allen gleich? Hierbei geht es um ein HTML5-Element.

IP Kamera Bilder Von FTP Server Auf Website Anzeigen
2021-09-16 01:51:02-- Hallo zusammen, ich habe eine IP Kamera die alle 5 Minuten ein aktuelles Bild auf einen FTP Server hochlädt. Die einzelnen Tage sind jedoch in einem einzelnen Ordner. Ich würde gerne auf einer Website jeweils das aktuellste Bild anzeigen lassen. Kann mir hier jemand bei der Umsetzung helfen?

JQuery ViewMaster
2022-06-14 03:51:37-- Dies ist eine Diashow-Demo, die zusammengestellt wurde, um eine jQuery-Manipulation der CSS3-Rotation und -Übersetzung auszuprobieren. Es basiert auf dem alten View Master-Spielzeug und zeigt Fotos von einem Roadtrip quer durchs Land

Kalender
2022-09-28 19:23:41-- Ein Kalender, der mit Javascript erstellt wurde

Kann Jmd Helfen? Wohl Ne Kleinigkeit...?
2021-08-26 11:50:23-- Wahrscheinlich wieder eine Kleinigkeit die ich nicht sehe...ärgerlich es gibt eine HTML und eine JS Datei. Das Datum soll nur einmalig beim Start aufgerufen werden, und beim Absenden des "Formulares" soll am Ende aus JS (in HTML verpackt) heraus eine Meldung kommen, dass keine Daten versendet wurden. Wer kann helfen? DANKE sehr

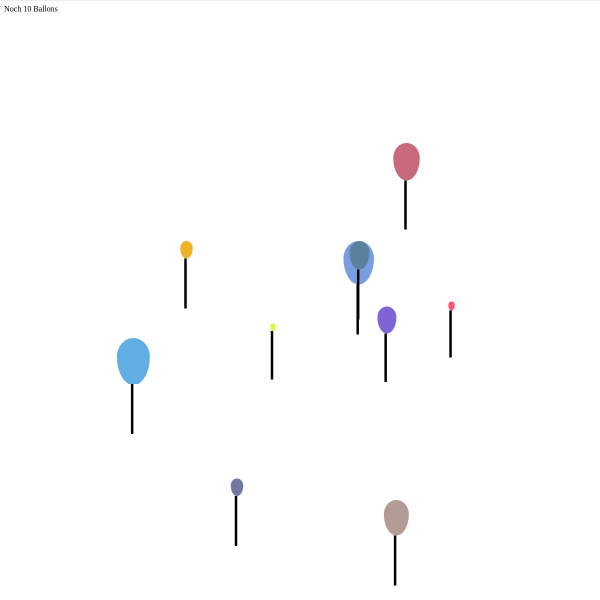
Koordinaten Sich Schnell Bewegender Objekte Verifizieren
2022-03-14 21:14:06-- Bevor ich an die Umsetzung gehe, eine Frage an die Experten: Ich habe mehrere Flugzeuge, die horizontal fliegen. Sie fliegen ziemlich schnell. Ich möchte sie mit der Maus anklicken und dann sollen sie verschwinden. Kann ich prüfen, ob sie erfolgreich angeklickt wurden, indem ich die Mauskoordinaten mit den Flugzeugkoordinaten vergleiche? Ich vermute, dass dies nicht funktionieren wird, weil die Flugzeug Koordinaten zum Zeitpunkt der Abfrage Mausklick schon veraltet sind. Falls meine Vermutung zutrifft, wie könnte es funktionieren?

Koordinaten Sich Schnell Bewegender Objekte Verifizieren 2
2022-03-14 21:17:23-- Bevor ich an die Umsetzung gehe, eine Frage an die Experten: Ich habe mehrere Flugzeuge, die horizontal fliegen. Sie fliegen ziemlich schnell. Ich möchte sie mit der Maus anklicken und dann sollen sie verschwinden. Kann ich prüfen, ob sie erfolgreich angeklickt wurden, indem ich die Mauskoordinaten mit den Flugzeugkoordinaten vergleiche? Ich vermute, dass dies nicht funktionieren wird, weil die Flugzeug Koordinaten zum Zeitpunkt der Abfrage Mausklick schon veraltet sind. Falls meine Vermutung zutrifft, wie könnte es funktionieren?

Lightbox Beispiel
2022-08-07 01:41:16-- Habe mal ein Beispiel aus der Demo rausgeholt ,weil es mal so gewünscht wurde. Beispiel Seite wo die Demos sind https://osvaldas.info/examples/image-lightbox-responsive-touch-friendly/ Und hier der Code für das vorletzte Beispiel Dran denken das da JQuery und noch ein Script eingebunden werden muss

LightboxGallery Und Pfeile Und Esc
2022-08-29 23:15:37-- Hallo liebe Gemeinde, auf meiner Homepage möchte ich eine photo-gallery mittels light Box einbinden. Dazu habe ich folgendes JS - schnipsel gefunden: Quelle: https://codepen.io/sidtheangel/pen/ONRKZa Das hat so weit auch ganz gut funktioniert. Weiters würde ich gerne noch 2 Funktionen hinzufügen. 1: der User soll sich mit dem Cursor - tasten (links & rechts) durch die Bilder „klicken“ können. 2: mit der ESC - tasten soll die light Box geschlossen werden. (so, als würde man auf das X klicken..) da ich allerdings keine Ahnung von JS habe und mal schwer vermute, irgendetwas im *.js file dafür verändern/hinzufügen zu müssen, wollte ich mich an euch wenden. danke schonmal für eure antworten! liebste grütze & ein fröhliches neues jahr wünschend, medhusa

Losebot Pennergame
2022-03-15 12:09:24-- Der Lose bot wurde noch mal bearbeitet. Update 13.7.2018 Beim Kauf von 10 Lose blieb immer ein Rest übrig. Fehler behoben. Einzelabrechnung ,was jedes Los gewonnen/verloren hat. CSS Bug behoben. Weißer Border um Logout Button ist nun weg. Hier der aktuelle Code zum selber rein Kopieren

Lücken Zwischen Bilder Setzen, Die Einen Rahmen Haben
2022-08-30 19:11:35-- Hallo liebe User! :) Ich versuche seit Stunden etwas zu basteln, bekomme es aber leider nicht hin. Ich habe mich schon dumm und dämlich gegoogelt aber immer wieder verschiedene Sachen gefunden mit Margin und Padding, mal in einem CSS Style und mal mit Style im HTML Image Tag....aber ich bekomme es einfach nicht hin. Vorweg: Ich habe leider nicht wirklich viel Schimmer von dem HTML Zeug. :( Die letzten 15 Jahre hatte ich eine extrem einfach strukturierte kleine Homepage mit drei Frames, wo ich halt nur ein paar Bilder, ein paar Texte, Überschriften, Absätze und Linien "programmieren" musste. Das habe ich alles mit dem Phase5 HTML Editor erledigt. CSS und PHP waren für mich böhmische Dörfer. Nun habe ich aber erstmals eine neue Variante des Designs probiert und mir ein Template geladen, das ich nun fülle. Ich habe noch ein paar Codes für kleinere Bilddarstellungen gefunden, die ich genutzt habe, weil ich gerne meine Thumbnails mit diesen Rahmen versehen wollte. Bei einer Übersichtsseite, bei der ich immer die gleiche Anzahl an Bildern pro Reihe habe, funktioniert das auch mit diesem CSS Code und Prozentangabe. Jetzt habe ich aber noch eine andere Seite, bei der ich je Reihe mal mehr und mal weniger Bilder habe. Dementsprechend würde mir die Prozentualanagbe immer unterschiedliche Lücken schmeißen. Daher habe ich jetzt "float" auf "Left" gesetzt. Allerdings bekomme ich es nicht hin, eine feste "px" Lücke zwischen die Bilder zu bekommen. Die Bilder liegen also nun etwas ineinander, bedingt durch den Rahmen. Kann mir jemand sagen, wo ich welche Einstellung vornehmen muss um eine feste Lücke zwischen den Bildern zu definieren?

Maus über Einem Button Halten
2021-10-10 16:08:31--
Hallo zusammen,
mit JavaScript werde ich mich wohl nie anfreunden, deshalb muss ich mal nachfragen:
Gibt es eine Möglichkeit den Mauszeiger über einem Button zu halten, wenn der linke Mausbutton geklickt wurde. Also, wenn man die Maus bewegt, darf der Mauszeiger die Fläche des Buttons nicht verlassen. Erst wenn man die Maustaste wieder loslässt, darf der Mauszeiger wieder weiter bewegt werden.
Sinn der Sache ist, ich will so eine Art Splitter bauen, mit dem man einen linken und rechten Div in der Größe verändern kann. Frames kommen dabei nicht infrage. Das Ändern der Div-Größe ist kein Problem, allerdings rutscht der Mauszeiger bei schneller Bewegungen aus dem Button raus, und dann geht es nicht weiter.


Menü Mit Onclick
2021-09-25 23:36:34-- Hallo liebe Community, ich bin noch am Javascript lernen und schreibe deshalb hier ins Forum rein. Ich würde gerne ein Menü mit 3 Unterkategorien machen. Ich möchte dass dieses beim Klick auf einen Menüpunkt eine andere Farbe bekommt, sodass ich weiß auf welcher Seite ich mich befinde. Und wenn ich dann auf eines der Untermenüs drücke, soll der eben geklickte Menüpunkt aber immer noch blau sein. Ich hab mir überlegt, dass ich so etwas vermutlich mit onclick und if & else umsetzen kann. Hat einer so etwas schon einmal gemacht oder könnte mir ein Beispiel schicken, wie ich so etwas umsetzten kann? Vielen Dank im Voraus. LG. Louis.

Menüleiste Mit Unterpunkten Erstellen
2021-09-15 18:18:21-- Moin! :) ich habe das Problem das ich gerne eine vertikale Menüleiste hätte, welche mir auf 'klick' die Unterpunkte der jeweiligen 'Hauptleiter' einblendet. Da dies nicht in CSS möglich ist wurde ich auf Javascript verwiesen. Ich bin ein Laie wenn es um Javascript geht. Weswegen ich wahrscheinlich auch nichts gefunden habe was mir weiterhilft. Also Pardon wenn die Frage schon 100x gestellt wurde :) Ich würde das Javascript gerne direkt in die html einbinden, mehr wünsche habe ich nicht. Ich hoffe du kannst mir helfen. Vielen lieben Dank im Voraus!

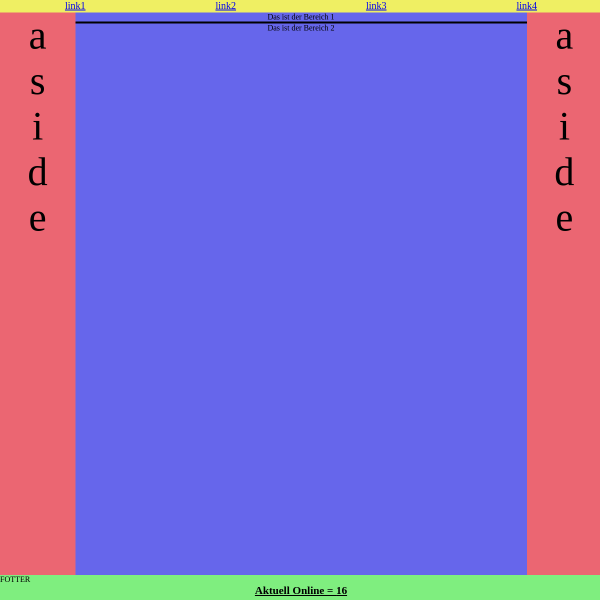
Navigation Bar Und Die Anker Aber Wie Richtig? 2
2022-09-02 14:42:01--
https://jsfiddle.net/RXBeat/fnmLc2jr/
Das hab ich jetzt gebaut.
Code hab ich aus dem Netz und leicht abgeändert.
Die untersten 5 Zeilen im CSS hab ich selbst eingefügt. Also "relative und height: 100vh.
Dachte das kann helfen.. aber naja.
Javascript hab ich auch aus dem Netz. Versteh den nicht so wirklich.
Ganz unten im html section hab ich selbst hinzugefügt. Weil das im JS so angegeben ist. Dachte das kann helfen.
Tut es aber nicht :D
die hab ich auch selbst eingefügt zum testen. Funktioniert aber nicht grrr
also doch es greift zwar dahin aber öffnet optisch keine neue Seite sondern scrollt runter.
Mein Wunsch:
Das Menü soll dauerhaft sichtbar sein.
Wenn man ein menüpunkt auswählt soll die seite 100%x100% auf dem bildschirm erscheinen. Ohne das man zum nächsten punkt scrollen soll.
Also eine ganz normale Page.
Ich versuche das schon seit tagen sauber hinzubekommen. Ohne fusch etc.
Ich würde es einfach gerne mal sehen wie es aussehen muss.
Ich hab es schon mal fast hinbekommen, da hat es funktioniert aber sobald man man gesamte fenster verkleinert hat, ist die page hoch oder runter gescrollt obwohl das nicht sein durfte.
Ich will euch nicht immer die arbeit machen lassen aber nur so schnall ich wie man vorgeht.
Zu dem JS Code, vielleicht jemand die möglichkeit den mir in wenigen worten zu erklären?
Funktioniert das auch ohne JS?
https://jsfiddle.net/RXBeat/fnmLc2jr/1/

Navigation Mit Vorschaubilder
2022-06-24 23:38:43-- Hab mal gesehen das einer eine Navigation hatte, wo man beim Überfahren mit der Maus ein Bild von der Seite gesehen hat, die man dann besuchen würde. Wie geht das?

Opt In Cookies
2021-10-10 19:09:57-- Guten Morgen, ich habe ein kleines Anliegen zum Thema Cookies. Für meine Webseite möchte ich Opt-in Cookie verwenden, die gespeichert, ausgelesen und gelöscht werden können. Außerdem möchte ich dem Nutzer gerne eine Mitteilung erscheinen lassen, mit dem Hinweis in dem der Name des Besuchers gespeichert wurde. Ich habe es ein bisschen in JavaScript versucht, erzeuge aber nicht das gewünschte Ergebnis. Ich bekomme auch keine Cookies in den Applikationen der Webseite angezeigt. JavaScript ist relativ neu für mich, ich kenne mich also noch nicht so gut aus. Wie kann ich nun die Cookies für meine Webseite erzeugen? Mit dem nachgeführten Beispiel klappt es nicht. Die vorgefertigte Architektur habe ich von der Seite Cookie Content.

Placeholder Im Eingabefeld Aufteilen?
2021-10-10 19:21:36--
Hallo zusammen,
ich bin gerade dabei ein Eingabefeld für meine Webseite zu programmieren, bis jetzt sieht es so aus:
Als Placeholder habe ich 10.000 EUR eingegeben, das würde ich gerne aufteilen sodass die 10.000 immer vorne steht und EUR immer ganz hinten am Ende des Eingabefeldes steht. Speed Test,
essay writer zudem würde ich es gerne so haben das der hintere Teil des Placeholders also EUR bei Klick und Eingabe in das Feld immer stehen bleibt, mit welchen Befehlen kann man so etwas machen? Danke im Voraus für alle hilfreichen Antworten.
Es grüßt der Spinatkrieger

Preis Tabellen
2022-12-06 03:12:29-- Hallo, ich habe für meine Website eine Tabelle über Preise und Leistungen erstellt. Jetzt möchte ich mir den Gesamtpreis mit JavaScript ausrechnen lassen wenn die jeweilige Leistung durch eine Checkbox angeklickt wurde. Bsp: Motor 50€ "checkbox" Getriebe 10€ "checkbox" Glass 5€ "checkbox" Tasche 10€ "checkbox" Jetzt soll man durch Checkboxen zum Beispiel nur Motor und Glass anklicken können und der Preis von 55€ soll im einen Feld erscheinen. Ich habe schon geschafft das JavaScript die zahlen ausliest, jedoch fehlt mir der Ansatz für die Funktion mit der Verlinkung zu den einzelnen checkboxen. Kann mir jemand weiterhelfen?

Prüfen Ob Ein UL Element Geändert Wurde
2021-09-21 16:16:31-- Hallo zusammen, habe folgendes Problem. Ich habe ein UL Element, welches durch einen Button ein LI-Element in das UL-Element hinzugefügt wird. Wie kann Ich nun prüfen, ob das UL element entsprechend geändert wurde? Muss Ich ggf. prüfen ob sich die Anzahl der Elemente geändert hat, oder geht dies noch einfacher?

Pure Css Game
2022-11-10 20:47:47-- Ein CSS Schreib spiel. Versuche innerhalb 10 Sekunden alle Wörter zu schreiben. Das Spiel wurde nur mit CSS erstellt

Regenbogen Mit Css
2022-08-29 22:21:22-- Ich würde gerne für meine noch nicht vorhandene Homepage ein Regenbogen haben. Der soll als Background sein und mit Css geschrieben werden,da ich den mal animieren möchte. Ist sowas möglich das nur mit Css zu machen ,ohne ein Bild einbinden zu müssen ?

Regenbogen Mit Css 2
2022-08-29 22:20:14-- Ich würde gerne für meine noch nicht vorhandene Homepage ein Regenbogen haben. Der soll als Background sein und mit Css geschrieben werden,da ich den mal animieren möchte. Ist sowas möglich das nur mit Css zu machen ,ohne ein Bild einbinden zu müssen ?

Resize Function
2021-10-07 19:24:14-- Hallo alle zusammen! Ich würde gerne meine Dropdown Tabs "resetten", sobald man die Ansicht Mobile View verlässt. Mein Code funktioniert leider nicht.

Richtige Antwort Bei Quiz Anzeigen
2021-09-16 14:40:27-- Hallo! Leider hat mir Google nichts ausgespuckt, außer Quizze zu HTML :D Ich würde gerne, dass bei mehreren Antwortmöglichkeiten, mit Klick auf das richtige Feld, dieses z.B. grün aufleuchtet. Bislang habe ich es so gelöst, dass sich ein neues Fenster öffnet. Das möchte ich aber gerne umgehen.

Schwieriges Menü (zumindest Für Mich)
2021-09-21 17:49:44-- Hallo liebe Community :) ich stehe momentan vor einem Problem beim Designen eines Menüs das per Jquery angesteuert werden soll. Es geht um eine 2 Level horizontale Navbar. Folgendes Problem: Ich möchte in der Oberen Reihe die Hauptlinks positionieren. Soweit auch kein Problem. Wenn ich dann über die Hauptlinks mit der maus "hover" soll das Submenü eingeblendet werden. Auch kein Problem, das wurde ja alles schon mal gemacht ;) (Beispiel) Nur bei mir ist es so, dass das Submenü gar nicht direkt unter dem Hauptmenü aufpoppen soll, sondern viel weiter unten. Bei dem oben gezeigten Beispiel handelt es sich ja um eine verschachtelte UL-Liste. Wie kann ich es realisieren das eine von der Hauptnav unabhängige UL-Liste angezeigt wird?

Scroll() / .scrollTop() Nicht Mit Absoluten Angaben?
2021-09-16 20:00:35-- Hey, ich habe einen flexiblen Container (mit keinen festen height angaben (nur padding-top in Prozent)) über meinem Header. Nun will ich, dass, wenn man scrollt und der Header ganz oben ist, ein script über jQuery ausgrführt wird. Das würde ich normalerweise machen, indem ich .scrollTop() benutze, jedoch muss ich dort ja die Angaben in Pixel treffen (die Pixel wären dann die Höhe des Container über dem Header). Leider sind die je nach Bildschirmgröße unterschiedlich. Hat jemand ne Idee, wie ich das trotzdem lösen kann? Ich hoffe, es ist verständlich. Wenn nicht, kann ich gerne Bilder machen, um es besser zu veranschaulichen.

SessionStorage PopUp Fenster
2021-10-10 02:07:09-- Habe ein Pop-up-Fenster für eine Webseite mit JS gebastelt, klappt so weit auch. Das soll dann beim Seitenaufruf auftauchen, aber nur für die Dauer der Session, also es soll erst wieder angezeigt werden, nachdem das Browserfenster geschlossen und die Seite wieder in einem neuen Tab geöffnet wurde. Da muss man ja mit sessionStorage arbeiten. Nur bekomme ich das nicht hin. Müsste man dann abfragen, ob in der Session schon mal das Pop-up-Fenster geöffnet wurde? Wäre für jede Hilfe dankbar.

Skill Calculator Erstellen
2022-08-30 00:41:45-- Hallo HTML-Community, ich spiele mit dem Gedanken für ein Game einen Skill Calculator zu erstellen vergleichbar mit dem von z.B. Diablo3 (Beispiellink: https://eu.battle.net/d3/de/calculator/barbarian). Mein Gedanke war, dass ich eine Tabelle mit Dropdownfelder anlege, alle Informationen dort einpflege die zur Auswahl stehen und nach Auswahl der entsprechenden Felder würde ich die Daten aufbereiten via Script und daraus einen Link erzeugen lassen der x Tage bestehen bleibt. Ist diese Vorgehensweise sinnvoll oder gehe ich das Thema falsch an? PS: Eine Template gibt es nicht zufällig irgendwo? :D Gruß Nighty

Suche In Meine Webseite Einbinden
2022-03-13 22:51:40-- Hallo Leute, Ich habe eine Datenbank gefunden, die ich gut gebrauchen kann. Ich habe mit dem Datenbankbetreiber gesprochen der hat auch gesagt das ich sie in meine Homepage einbauen darf nur das Ergebnis müsste auf seiner Originalseite angezeigt werden und ich müsste es selber machen. Ich würde keine Unterstützung bekommen, weil er das von einer Agentur machen lässt. Ich habe den Quellcode und habe es auch selber versucht, aber ich bekomme immer die Fehlermeldung, Datenbank gibt es nicht. Hier ist der Quellcode im Anhang Danke für eure Hilfe

Swipe
2021-08-26 01:20:52-- Vorab: Ich nutze Bootstrap und jQuery. Ich versuche ein div feld zu erstellen, gefüllt mit Bilder und Text, welches bei einem swipe komplett verschwindet und dafür an gleicher Stelle ein anderes div Feld mit zumindest Text eingeblendet wird. Hinzu kommt, dass ich das ganze gerne für mobile und desktop programmieren würde. In der desktop version soll anstelle des swipes ein button für links und rechts erscheinen.

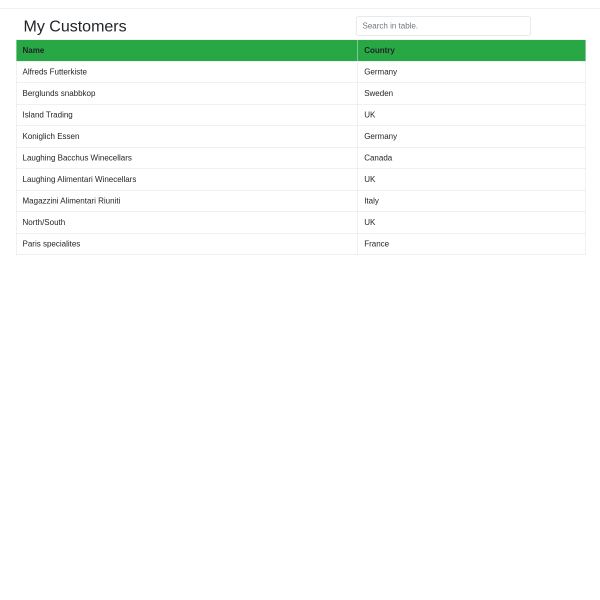
Tabelle Durchsuchen Mit JQuery Script
2021-09-06 19:04:54-- Hallo zusammen, Versuche zurzeit eine HTML Tabelle zu durchsuchen. Klappt auch soweit ganz gut, nur wollte ich gerne noch zwei Sachen erweitern an dem Script: 1. Momentan kann ich immer nur nach einem Wort suchen, jedoch würde ich gerne nach mehreren Wörtern suchen: Also ich hab quasi ne Tabelle mit einer Spalte "Name" und einer "Vorname", wenn ich jetzt in mein Suchfeld "Hans" eingebe dann zeigt er mir alle Zeilen an in der Hans steht Wenn ich jedoch "Hans Meier" eingebe zeigt er mir leider nichts mehr an. Komm da leider nicht dahinter an was das das liegt, ist das mit diesem Script überhaupt möglich? 2. Würde ich gern einige "Standart-Suchbegriffe" Per Button in das Suchfeld eintragen (oder Wenn geklickt einfach zur Suche hinzufügen. Kann mir da wer weiterhelfen?

Tabelle Mit Ausgewählten Gitternetzlinien
2021-10-10 06:20:16-- Hallo an alle! Zunächst: Ich bin Neuling und mache erste Erfahrungen. Ich würde auf einer Seite gerne eine Tabelle einfügen – was schon klappt. Ich möchte gerne, dass die einzelnen Zeilen durch eine Rahmenlinie getrennt sind, jedoch nicht die einzelnen Spalten, und auch um die Gesamttabelle soll kein Rahmen sein. Also waagerechte Linien ja, senkrechte Linien nein. Kann ich das mit HTML hinbekommen? Meine Google-Suche nach Antworten haben immer wieder nur Lösungen für Rahmen um die Tabelle oder gesamte Tabelle Gitternetz angezeigt. Vielen Dank, wenn mir jemand auf die Sprünge hilft! – Falls mein Design-Wunsch überhaupt möglich ist. Vielen Dank, Lothar

Text Im Input Feld Oben Ausrichten
2022-03-14 02:20:54-- Hallo, gibt es eine Möglichkeit, Text im Input-Feld oben links ausrichten und den Text umzubrechen am Feldende? Oder würde man ein Textarea-Element nehmen statt eines Input-Feldes? http://jsfiddle.net/ahvg4sfk/

Text Switch Alle Paar Sekunden
2021-09-15 02:32:36--
Liebe Gruppe, ich bin aktuell am grübeln wie ich folgendes auf meine Page einfüge:
Erklärung:
Und zwar gehts darum, dass sich ein eingegebener Text alle 3-5 sekunden ändert und ein anderer an selber Stelle auftritt.
- siehe Gif.
 Habe versucht den HTML Code über Google Chrome > Untersuchen rauszukopieren. (auf Page wo das funktioniert)
Folgendes wurde aus der Stelle kopiert:
Habe versucht den HTML Code über Google Chrome > Untersuchen rauszukopieren. (auf Page wo das funktioniert)
Folgendes wurde aus der Stelle kopiert:

Text Switch Alle Paar Sekunden Css Lösung
2021-09-15 02:35:24--
Liebe Gruppe, ich bin aktuell am Grübeln, wie ich folgendes auf meine Page einfüge:
Erklärung:
Und zwar gehts darum, dass sich ein eingegebener Text alle 3-5 Sekunden ändert und ein anderer an selber Stelle auftritt.
- siehe Gif.
 Habe versucht den HTML Code über Google Chrome > Untersuchen rauszukopieren. (auf Page, wo das funktioniert)
Folgendes wurde aus der Stelle kopiert:
Habe versucht den HTML Code über Google Chrome > Untersuchen rauszukopieren. (auf Page, wo das funktioniert)
Folgendes wurde aus der Stelle kopiert:

Thumbnails Durch Zeigen Vergrößern?
2022-03-14 21:04:30-- Hallo, wäre es möglich, dass ein Besucher auf ein Tumb zeigt, (nicht klickt!), das nur in meinem CMS skaliert wurde, aber in der Originalgröße vorliegt, dieses Bild in meiner gewünschten Größe (vielleicht 250 px Höhe) zu sehen bekommt? Ich zeige hier einen Ausschnitt einer langen Liste mit diesen Tumb. In meinem CMS kann ich HTML und CSS einfügen. Herzlichen Dank für eine Idee!

Timer Bei Click Reseten
2022-01-26 02:27:42-- Hallo, ich würde gerne den folgenden Countdown auf einer Seite integrieren, so dass er sich immer bei einem Click des Users auf der Seite auf seinen Ursprungswert zurückstellt und von neuem beginnt. Click soll heißen, nicht nur auf einen Link, sondern generell auf die Seite. Lässt sich das machen?

Ton Abspielen, Wenn Opacity= 1
2021-10-24 03:18:33-- Hallo, ich habe eine Liste auf meiner Homepage und hinter jedem Listeneintrag erscheint nach und nach ein Häkchen. Nun möchte ich jedes Mal, wenn ein Häkchen angezeigt wird, einen kurzen Ton abspielen. Aber leider habe ich keine Ahnung wie ich das machen könnte.. Kann CSS3 das machen? Oder verwende ich JS? Es sollte aber keine „onClick“- oder „onHover“-Funktion sein, da der Sound ja immer dann abgespielt werden soll wenn der Haken dargestellt wurde, d.h. opacity = 1

Tooltip über Kreisnavigation
2022-01-26 02:40:38-- ich versuche aktuell die sehr schicke Kreisnavigation, die Sara Soueidan online bereitgestellt hat (Building a Circular Navigation with CSS Transforms) für mein Projekt zu adaptieren. Das grundsätzliche funktioniert auch ganz wunderbar, die Kreisnavigation an sich klappt perfekt und läuft einwandfrei. Mein Problem liegt nun bei einer Erweiterung des bestehenden Codes: Ich würde sehr gerne eine Art Tooltip zentriert über dem Kreismenü einblenden, da für mein Projekt die Icons nicht unbedingt von jedem korrekt verstanden werden dürften bzw. ich 1-2 Menüpunkte habe, die mit Icons schwer abzubilden sind. Da ich die Icon-Lösung aber generell schicker finde als die alternative Textversion aus dem ursprünglichen Beispiel, würde ich gerne bei den Icons bleiben. Nur halt mit der Ergänzung, dass beim MouseOver über dem jeweiligen Menüpunkt zentriert über der gesamten Kreisnavigation eine Texteinblendung erscheint als Zusatz.

Überschriften H1 Bis H6
2021-09-15 14:36:25-- Hallo zusammen ich hoffe ihr könnt mir bitte helfen , habe Probleme mit den H1-h6 Überschriften, habe google bemüht, aber leider werde ich nicht schlau daraus. Habe fertige Seiten, die ich jetzt gerne optimieren möchte , ich kann im HTML Text aufrufen und bearbeiten, aber ich weiß leider nicht, wohin mit dem h1, vielleicht weiß jemand von euch Rat, würde mich sehr freuen.

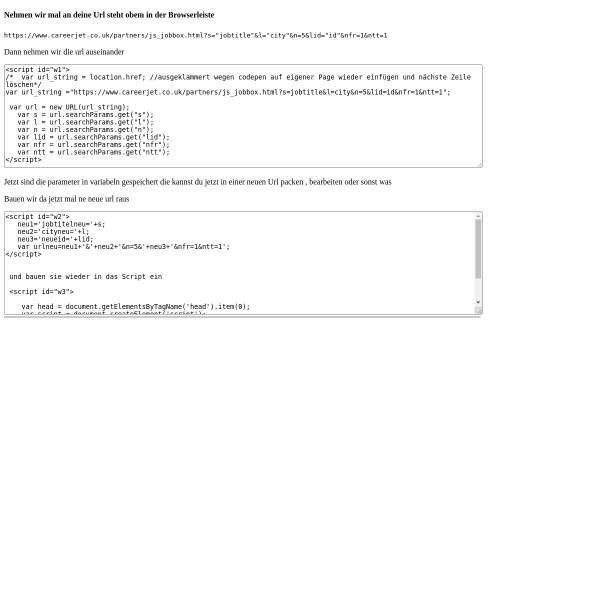
Variablen Im Quelltext Einer Html Seite Durch Url Parameter Austauschen
2021-09-16 19:23:12-- Hola los todos! Ich würde gerne eine Landingpage nach dem Muster https://www.w3schools.com/code/tryit.asp?filename=G5CXSHZUUYTJ nutzen. Wie in dem Beispiel gibt es immer drei Variablen: Job = Manager, Stadt = London und Stadt-ID=129949 Ich würde gerne diese drei Variablen im html quelltext durch drei Parameter in der Url austauschen. Also der html code auf domain.com/?job=manager&city=london&id=129949 würde dann so aussehen wie in dem Beispiel oben. Und wenn ich die Url Parameter in domain.com/?job=sales&city=glasgow&id=163317 ändere, würde es dann so aussehen: https://www.w3schools.com/code/tryit.asp?filename=G5CYDZL7YASK Wie muss man den Quellcode der Landingpage anpassen, damit man diese drei Parameter beliebig übergeben kann? Und wie müssen die URL Parameter sein, damit das Ganze auch für Jobs und Citys funktioniert, die aus mehr als einem Wort bestehen? Beispiele: Administrative Assistent & New York City? https://www.w3schools.com/code/tryit.asp?filename=G5CYK3NFGJGT Danke & Gruss

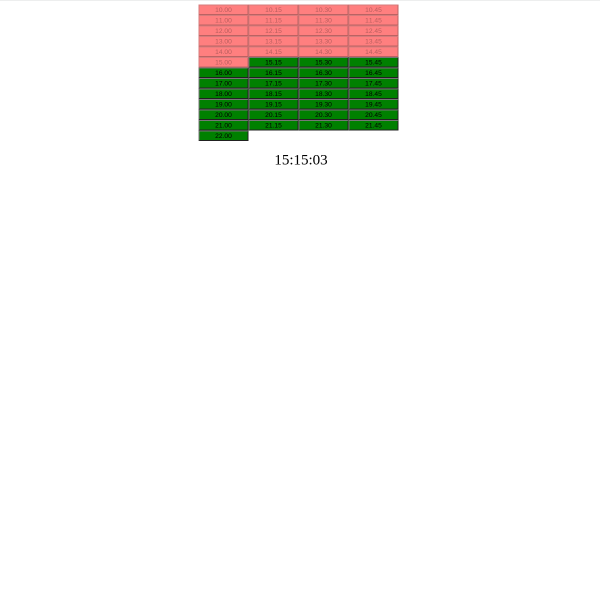
Vergleich Von Zeiten
2021-10-10 06:17:48--
Ich sitze seit einer Woche an dem Kalender und komme nicht voran. Also, das ganze soll wie folgt funktionieren:
Ein Kunde wählt sein Essen aus, wird auf diese Seite weitergeleitet und entscheidet nun, ob er sein Essen abholen oder liefern lassen möchte.
1. Problem: klickt der Kunde auf eine Uhrzeit im Bereich "Abholen", dann kann er gleichzeitig auch auf die Uhrzeiten im Bereich „Liefern lassen“ klicken. Ich habe versucht unten die Ausgabe "Ihre ausgewählte Uhrzeit: ... " ausblenden zu lassen, je nachdem in welchem Feld der Kunde rumklickt. Ich habe es wie folgt versucht "falls ... dann disable .. ansonsten enable" aber es hat nicht funktioniert, habe den code komplett gelöscht, weil ich es nochmal neu versuchen wollte. Über Tipps würde ich mich wirklich sehr freuen!
2. Problem: im Bereich Abholen werden verschiedene Uhrzeiten angezeigt, Ziel ist es, die vergangenen Uhrzeiten automatisch durchstreichen zu lassen. Ich habe versucht die Werte in einen String zu konvertieren usw. usf. :S nichts hat funktioniert, wäre das Ganze leichter, wenn ich die Uhrzeiten mit der DB verbinde oder reicht JS?
Zu Problem numero 2 habe ich einiges ausprobiert und wieder gelöscht, das einzige was übrig ist:


Von Script Geöffneten Tab Schließen?
2022-08-06 23:46:18-- Hallo, ich erläutere mal kurz, worum es geht: Ich will mir ein Greasemonkey Script bauen für Folgendes: Ich habe eine Seite, auf der ich mich einlogge. Das Ganze prozedere kriege ich vermutlich hin, halt sucherei nach Button Elementen in der DOM. sobald eingeloggt, muss auf 2 buttons (bzw. bilder mit hinterlegter url) geklickt werden. Die dabei geöffneten Sahcen werden in je einem neuen Tab geöffnet, die können sofort wieder zugemacht werden. wichtig ist dass auf die 2 bilder geklickt wurde. Und dann wieder ausloggen. Dürfte ich, wenn auch mit Aufwand, hinkriegen. Nur das Problem: Nach dem klicken auf die 2 URL Bilder werden ja 2 neue Tabs geöffnet. Kann man die irgendwie mit javascript wieder schließen? Bei den 2 zu klickenden sachen handelt es sich um ad kram, also was da in den 2neuen tabs geöffnet wird, ist unklar und nicht immer dasselbe. Kann man da irgendwie diese 2 Tabs wieder zumachen lassen?

Wie Erstelle Ich Eine Datalist Mit CSS, Die So Funktioniert Wie Datalist
2022-01-25 00:34:28--
Hallo,
ich habe folgenden Code (paar Abschnitte, die nur für Verwirrung sorgen würden, habe ich herausgenommen)
Code:
Es funktioniert alles, wie es soll. Das Problem ist, dass ich Angular verwende und irgendwie funktioniert der ClickListener auf den Optionen in der datalist nicht ganz. Deshalb würde ich gerne eine eigene datalist mithilfe von CSS programmieren, jedoch schaffe ich es nicht ganz, die datalist so zu gestalten wie die eigentliche

Wie Macht Man Einen Counter Der Automatisch Zwischen Den Zahlen 15 30 Wechselt ?
2021-09-16 14:47:21-- Hey ich habe gerade ein neues Projekt wo ich einen Counter erstellen möchte der automatisch und zufällig zwischen den Zahlen 15- 30 wechselt in einem Abstand von 2 Sekunden. Könnest du mir zeigen wie so ein Html Code aussehen würde ? Ich bin für Deine Hilfe dankbar ! Die besten Grüße !

Youtube Video Information
2023-02-16 20:19:12-- Gebe eine Video-URL ein und frage alle Informationen zu dem Video ab. Als Antwort wird eine JSON Objekt geliefert, was hier mit einen Syntax Highlighter lesbarer gemacht wurde.

Zähler Mit Variierender Geschwindigkeit
2022-03-14 21:32:41-- Hallo zusammen, um die Besucher für ein paar Sekunden auf einer Seite zu halten, ist bereits ein Fortschrittsbalken eingebaut, der nach 10 Sekunden das Ergebnis anzeigt. Um den Eindruck einer echten Suche zu verstärken, würde ich gerne den Balken in variierender Geschwindigkeit laufen lassen, oder parallel dazu einen Zähler laufen lassen, der mal schneller, mal langsamer läuft oder auch mal für eine Sekunde stehen bleibt. Ihr wisst bestimmt, was ich meine. Ich habe aber absolut keinen Schimmer, wie solche Variationen realisiert werden könnten. Hat jemand einen Tipp für mich?

Zähler Und Browser Speicher
2021-10-10 15:43:37-- Hallo in die Runde, ich möchte gerne ein Zählwerk bauen was den Browser Speicher nutzt. Es soll folgendermaßen ablaufen, beim Öffnen der HTML Seite wird der Browser Speicher als Variable eingelesen und wenn man nun den Count Button drückt wird auf den alten Wert eine "1" addiert und der neue Wert wieder abgespeichert. Wenn man dann aber den Button „Löschen“ drücken würde, wird der Counter zurückgesetzt. Ich möchte im Grunde genommen so in einer HTML Seite das Drücken eines Buttons zählen und anzeigen lassen und als Variabel weiter verwenden. Das Löschen soll nur über eine andere Seite möglich sein.

Zeile Des Cursors In Texarea Farbig Hinterlegen
2021-09-16 20:05:37-- Hallo zusammen, ich würde gerne in einem Textarea die Zeile, in welcher der Cursor aktuell ist farbig hinterlegen. Ich dachte dabei an ein DIV, welches hinter dem Textarea ist und dann eben von hinten durchscheint. Jedoch stelle ich es mir schwer vor, das DIV immer korrekt hinter der aktuellen Zeile zu positionieren, da ja in dem Textarea auch gescrollt werden kann. Eine fertige Lösung habe ich nirgends gefunden, jedoch stelle ich es mir in etwa so vor, wie https://jsfiddle.net/ es auch implementiert hat. Hat jemand einen Lösungsvorschlag oder so etwas schonmal gemacht?

Zeile Des Cursors In Texarea Farbig Hinterlegen 3
2022-08-30 18:45:04-- Hallo zusammen, ich würde gerne in einem Textarea die Zeile, in welcher der Cursor aktuell ist farbig hinterlegen. Ich dachte dabei an ein DIV, welches hinter dem Textarea ist und dann eben von hinten durchscheint. Jedoch stelle ich es mir schwer vor, das DIV immer korrekt hinter der aktuellen Zeile zu positionieren, da ja in dem Textarea auch gescrollt werden kann. Eine fertige Lösung habe ich nirgends gefunden, jedoch stelle ich es mir in etwa so vor, wie https://jsfiddle.net/ es auch implementiert hat. Hat jemand einen Lösungsvorschlag oder so etwas schonmal gemacht?

Zeile Des Cursors In Texarea Farbig Hinterlegen Lösung 2
2021-09-16 20:09:56-- Hallo zusammen, ich würde gerne in einem Textarea die Zeile, in welcher der Cursor aktuell ist farbig hinterlegen. Ich dachte dabei an ein DIV, welches hinter dem Textarea ist und dann eben von hinten durchscheint. Jedoch stelle ich es mir schwer vor, das DIV immer korrekt hinter der aktuellen Zeile zu positionieren, da ja in dem Textarea auch gescrollt werden kann. Eine fertige Lösung habe ich nirgends gefunden, jedoch stelle ich es mir in etwa so vor, wie https://jsfiddle.net/ es auch implementiert hat. Hat jemand einen Lösungsvorschlag oder so etwas schonmal gemacht?