8 Seiten gefunden in 101.32, ms

Setzen Sie Pseudoelemente Ein?
2021-09-26 23:10:40-- Guten Tag, Hab die folgende Aufgabe bekommen :" Setzen Sie Pseudoelemente für folgendes Ziel ein: Es soll ein section‐Element geben, das das Klassen‐Attribut Hinweis erhält. Über nur eine CSS‐Regel soll direkt vor diesem section‐Element der Text „Wichtig:“ (ohne Anführungszeichen) in blauer Farbe angezeigt werden. " ...und bis hier hab ich es hingekriegt ^^ : Würde mich auf eure Hilfe sehr freuen!

Erledigt: Newbee: Wie Finde Ich Pseudoklasse Heraus?
2021-10-11 00:52:12--
Hallo Leute,
ich habe unter Wordpress ein Thema angepasst. Weiß aber nicht, wie ich mit dem Inspector einen Hauptmenüpunkt untersuchen kann, wenn der sich beim Hovern verändert. .
Es geht darum, dass ich nicht weiß, wie die Pseudoklasse heißt, die die Eigenschaften des Hauptmenüpunktes bei aufgeklappten Pulldown-Menü definiert.
Sorry, ist wirklich ne Noob-Frage.
Hier die Site: Der Hauptmenüpunkt wird weiß unterlegt, sobald das Menü ausklappt.
Und bitte nichts zu der Site sagen, ist noch in der Entwicklung und daher sind da noch einige geschmacklose Effekte aktiv. :wacko:
Auch richtig: Habe ich noch nicht für Webkit angepasst, was aber nichts am Fehler ändern würde.
Danke im Voraus
Gruß
Michael

Ich Verstehe Den Umgang Mit Der Pseudoklasse Target Nicht
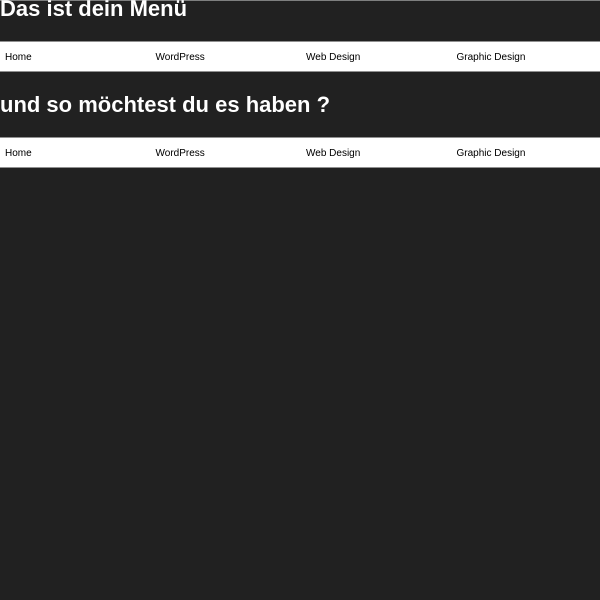
2021-10-08 17:46:41-- Hallo, wie schon im Titel beschrieben, verstehe ich nicht, wie ich mit der Pseudoklasse Target umgehen muss. Ich habe versucht ein Aufklappmenü zu erstellen. Das ging leider völlig daneben. Hier im Seminar existiert eine Anleitung dazu: https://www.html-seminar.de/toggle-menue-ohne-javascript.htm Die habe ich nachgebaut und das funktionierte auch einwandfrei. Bei meinem eigenen Projekt funktioniert leider gar nichts. :(

Ich Verstehe Den Umgang Mit Der Pseudoklasse Target Nicht 2
2021-10-08 17:48:20-- Hallo, wie schon im Titel beschrieben, verstehe ich nicht, wie ich mit der Pseudoklasse Target umgehen muss. Ich habe versucht ein Aufklappmenü zu erstellen. Das ging leider völlig daneben. Hier im Seminar existiert eine Anleitung dazu: https://www.html-seminar.de/toggle-menue-ohne-javascript.htm Die habe ich nachgebaut und das funktionierte auch einwandfrei. Bei meinem eigenen Projekt funktioniert leider gar nichts. :(

Mit Einem Hover Button Den Kompletten Body Per CSS Drehen
2022-09-28 23:19:04-- Hallo, ich versuche seit Stunden eine Pseudoklasse so zu definieren, dass sich beim Anklicken (oder Hovern) eines DIVs der komplette Body 5x dreht.

Pseudo Element Klickbar Machen Mit Link
2022-08-07 01:26:17-- Das scheint gar nicht so einfach zu sein. Aber mit etwas Googeln konnte ich eine Lösung finden. Jetzt kommt beim Hover ein kleines Bild was verlink ist . So wie du es bei Bitcoins gesehen hast

Pseudoelemente ::before Content Animation 2
2022-01-11 01:38:24-- Ich wünsche einen schönen Guten Tag, ich bin gerade dabei mir eine neue Webseite zu bauen und möchte mir für diese ein Hamburger Menü (Nur mit Menu & Close Beschriftung) bauen mittels Checkbox-hack. Im großen und ganzen funktioniert dies auch recht gut, nur möchte ich das, wenn ich den Menübutton nutze eine Animation ( z.b. Ein & ausblenden) abläuft. Ich habe den Button Namen (Menu & Close) mittels des Pseudoelements::before Content in den Menü Button gepackt, bekomme es aber einfach nicht hin beim klicken auf dem Button einen smooth Effect ablaufen zu lassen. Meine Frage nun, Gibt es eine möglichkeit nur im CSS den ::before Content zu animimieren?
