21 Seiten gefunden in 148.33, ms

Animation Mit Java Script
2021-10-10 19:06:55-- Servus, vielleicht kann mir ja hier nochmal jemand helfen. Ich habe eine Animation, die mit Aufruf der Seite automatisch gestartet wird. Jetzt habe ich einen Button erzeugt, der mir diese Animation manuell abspielen lassen kann. Es sind fünf Bilder, die mit Slide Effekts hineinfliegen. Der Button ist zwar nach mehrmaligem Drücken funktionstüchtig, nur kommen die Bilder dann verzögert und die letzten beiden ohne Effekte. Ich stehe gerade echt vor einem Rätsel, da ich dachte mein JavaScript ist korrekt. Es funktioniert ja auch an sich nur nicht wie gewünscht. Schönen Tag noch und Grüße

Active Link Bei Beitrag
2021-09-15 02:20:58-- Hallo, ich bekomme eine Linkfarbe in CSS nicht hin und bräuchte bitte mal Eure Hilfe. Und zwar habe ich z.B. einen Beitrag in der Kategorie "Barbados" in Wordpress mit folgender URL: localhost/reiseberichte/barbados/schnorcheln-mit-schildkroeten-carlisle-bay In der Sidebar habe ich eine Linkliste mit Ländernamen. Da ist unter anderem auch "Barbados" dabei. Da dieser Beitrag ja zu Barbados gehört, hätte ich gerne, dass der Link "Barbados" in der Linkliste beim Aufruf des Beitrags als active in einer anderen Farbe dargestellt wird. Wie mache ich das?

Animation Startet Bei Aufruf
2021-10-08 17:36:24-- Hallo zusammen, bei diesem Codeabschnitt für die Animation eines Dropdown Menüs kommt es zu einer seltsamen Nebenfunktion in Chrome. In Firefox funktioniert alles, in Chrome jedoch nicht. Bei Aufruf der Website fliegt das Menü seitlich ein, ich verstehe nicht, wieso. Der Quelltext bezieht sich nur auf das einfliegende Div. Da es schwierig zu beschreiben ist, HIER ein Link zu dem Video.

Animierte Bilddrehung Mit Rotate
2021-10-29 21:41:40-- Ich möchte auf einer Musiker-Website Drehknöpfe (wie Lautstärkeregler) für die Navigation benutzen. Mittels transition: ease ist es mir bereits gelungen, die Knöpfe zu animieren, sobald eine Mausaktion erfolgt. Nun möchte ich aber noch erreichen, dass nach erfolgtem Klick und dem Aufruf der neuen Seite ein bestimmter Knopf sich von selbst dreht (ohne Mausaktion), und zwar mit einem Start- und einem Endpunkt. Leider finde ich dazu nichts Passendes bei Google, vielleicht fehlen mir die richtigen Suchbegriffe. Probiert habe ich Folgendes: transition: all 0.2s ease; transform: rotate(150deg, 295deg) Die Gradangaben in Klammern habe ich bei Background-Verläufen abgeschaut, dort werden verschiedene Werte einfach durch Komma abgetrennt. Hier funktioniert das aber leider nicht. Kann mir jemand sagen, wie die korrekte Syntax lauten muss? Das Bild soll mit 150 Grad Drehung starten und sich sanft bis 295 Grad drehen.

Button Aktiv Starten
2021-08-26 00:39:40-- Ich möchte in einer Liste von Buttons die im CSS bereits beschrieben sind, einen Button bereits beim ersten Aufruf der Seite auf "active" stehen haben. Z.B. möchte ich in einer Liste mit Automarken, Obst, Städten und Tieren, welche ich per Button sortieren kann (siehe anderer Thread) Einen Button "Alle" haben, der zu Beginn, während noch alle Objekte angezeigt werden, bereits die Farbe hat als wäre er angeklickt.

CSS Problem: Fixes Menu Lässt Sich Mobil Nicht Scrollen
2021-08-18 02:19:30-- Diesmal geht es um ein CSS Dropdown Menu. Es funktioniert soweit auch ganz gut. Es muss noch ein bisschen angepasst werden. Allerdings habe ich das Problem, wenn man mobil das Menu aufruft, dass man dann nicht runter scrollen kann, wenn man das Dropdown Menu anklickt.

Data Uri Site Generator
2023-02-03 11:06:44-- Hier kannst du deinen html Code in eine data String verwandeln. Diesen String kann man wie eine url aufrufen und anzeigen lassen

Div ???
2022-06-24 23:11:40-- Hallo Leute. Ich habe 10 unsichtbare div's übereinanderliegen. Jedes soll nach dem Aufruf aus einer selectbox, angesprochen und sichtbar gemacht werde. Funktioniert bei jedem div auch einwandfrei. Nun das Problem : Bei jedem erneuten sichtbar machen / Aufruf eines neuen div's, soll das zuvor sichtbar gemachte, wieder unsichtbar werden. Habe nach 6 Stunden, knobeln, aufgeben müssen.

Einheitliches Erscheinungsbild / Identisches Webseitenlayout
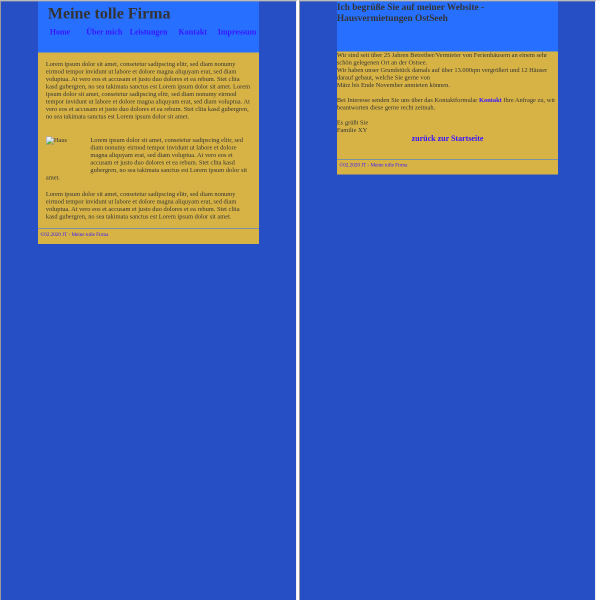
2021-10-09 16:50:06-- Hallo zusammen, womöglich eine Kleinigkeit...? Ich jedoch komme nicht zur Lösung. Möchte gerne das alle Seiten wie die Homesite aussieht beim Aufrufen. Wie stelle ich das am besten an? Also, alle Verlinkungen sollen optisch wie die Homesite aussehen. Home / Über mich / Kontakt / Leistungen / Impressum sollen entsprechend gleich (flexible layout mit einer Breite 75%, Maximalbreite 50rem) aussehen. Ich hänge zeige hier mal meine HTML und CSS Datei, bzw. einen LINK in HTML uebermich. uebermich soll nun demzufolge auch wie die Seite index.html aussehen. Was muss ich dazu tun?

HTML5 Hidden Audio Player
2022-08-19 21:50:41-- Für mein iPhone würde ich gerne meine Lieblings Radiosender über eine eigene Webseite aufrufen. Bisher nutze ich eine einfache RadioApp, aber zeitweise werden einige Sender nicht gefunden. Im Netz habe ich HTML5 Audio Player with Playlist gefunden. Dies Beispiel ist aber so komplex, dass ich mit meinen geringen HTML, JS, CSS Kenntnissen, die Änderungen zur bessen Lesbarkeit auf dem iPhone nicht geschafft habe. Also würde ich in meiner primitiven WebSeite den HTML5 Audio Player für jeden Sender (ca. 12), gerne hidden aufrufen.

Javascript Problem Webseite Wechseln
2021-09-06 13:12:49-- Hi, ich hab ein Problem, irgendwas stimmt hier aktuell nicht. Es sollte die erste Webseite aufgerufen werden für 3 Sekunden, dann wechseln auf die 2 Webseite für 10 Sekunden und dann wieder die erste angezeigt werden für 3 Sekunden und immer so weiter.. Beim öffnen ruft es mir zwar die erste Seite auf, jedoch dann 10 Sekunden die erste und dann nochmals 10 Sekunden die erste Seite, dann wechselt er erstmal zur zweiten Seite aber da hat er dann die Zeit von der ersten Seite nur 3 Sekunden. Warum hat er beim aufrufen zwei mal die erste Seite 10 +10Sek., dann die zweite 3 Sek.?

Mausklick Während Animation Verhindern
2022-09-28 23:11:34-- Kann man mit einem Event verhindern, dass onclick-Funktionen aufgerufen werden? Also z.B. meine Animation läuft eine Sekunde, in dieser Zeit soll ein Button nicht anklickbar sein. Ich weiß ich könnte in der Funktion, die beim Klick aufgerufen wird unterbinden, dass etwas passiert, aber ich möchte, dass die Funktion innerhalb dieser Sekunde im Hintergrund ablaufen kann, nur der Button soll nicht anklickbar sein. Eine einfache Möglichkeit fällt mir ein: eine zweite Funktion, die beim Button klick aufgerufen wird und abfragt, ob die Animation vorbei ist und wenn ja Funktion 1 aufruft, aber gibt es auch eine universelle Möglichkeit, um generell das Anklicken von Buttons zu verhindern?

Memory Mit Bestenliste
2022-10-10 22:20:30--
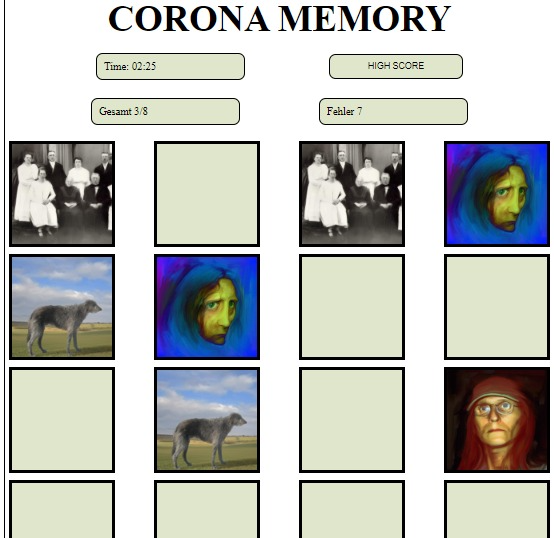
Einfaches HTML/CSS/JS Memory Spiel.
Die Bestenliste ist mit PHP/ SQL erstellt und wird in einer Datenbank gespeichert
Komplettes Game Downloaden Download-Archiv
Oder laden Sie sich eine bessere und größere Version von Github Code ansehen herunter .
DirektdownloadZum Download bei Github
Nach dem Download einmal die index.php Datei aufrufen und über den Installations-Assistenten deine Datenbank Zugang eingeben und fertig ist das Memory Spiel.

Nur Einmaliger Aufruf Möglich
2022-03-14 00:07:18-- Liebe Experten! Ich habe ein Javascript, um eine Dialogbox zu öffnen (in meinem Fall sind es Bilder). Für das erste Bild habe ich alles nach meinen Vorstellungen eingestellt und es passt perfekt. Klicke ich nun auf ein 2. oder 3. Bild habe ich keine Reaktion. Als Java-Nichtexperte suche ich Eure Hilfe! Schönen Dank im Voraus! Link zu meiner Testdatei: www.ibra.at/brita/shop/index.php

Popup Fenster Mit CSS Erstellen Das Automatisch Sich öffnet
2022-08-31 15:00:36-- Hallo, ich bin neu in dem Forum (aber nicht neu in der IT Welt) und komme gleich mal mit einer für mich ganz interessanten Frage... Mein Ziel ist eis ein Popfenster zu erstellen das auf CSS basiert und beim öffnen der Seite nach 5 Sekunden sich öffnet und dann nach 15 von selbst wieder schliesst. In Javascript lässt sich sowas realisieren, alllerdings haben viele Browser ja Javascript deaktiviert so das es hier äussert unprofesionell wirkt. Ein einfaches Popup das sich auf Mausklick öffnet und schliesst habe ich selbst hinbekommen. Aber mir fehlt der Automatismus, so das es beim Aufruf der Seite selbst nach einiger Zeit aufgeht und sich auch wieder schliesst. Freu mich auf Ideen, Diskussion oder Lösungsvorschläge.

Progressbar SetInterval Exaktheit Der Zeitmessung
2021-08-30 22:41:37--
ich möchte eine Progressbar haben, die eine verbleibende Zeit anzeigt.
Ich habe eine kleine Funktion, die das im Prinzip macht. Sie ist aber ungenau mit der Zeit.

SessionStorage PopUp Fenster
2021-10-10 02:07:09-- Habe ein Pop-up-Fenster für eine Webseite mit JS gebastelt, klappt so weit auch. Das soll dann beim Seitenaufruf auftauchen, aber nur für die Dauer der Session, also es soll erst wieder angezeigt werden, nachdem das Browserfenster geschlossen und die Seite wieder in einem neuen Tab geöffnet wurde. Da muss man ja mit sessionStorage arbeiten. Nur bekomme ich das nicht hin. Müsste man dann abfragen, ob in der Session schon mal das Pop-up-Fenster geöffnet wurde? Wäre für jede Hilfe dankbar.

Stufenweise In Bild Rein Zoomen Mit Plus MinusTaste
2022-08-29 22:16:13-- Hallo, seit 8 Uhr, ja seit rund 9 Stunden, versuche ich es. Doch es will einfach nicht funktionieren. Auf einer ansonsten statischen Seite, möchte ich ein Bild (png oder jpg) haben und 2 Buttons mit '+' und '-' Zoom-Funktion. Diese Seite wird einmalig per Hand gebastelt und daher muss es keine Lösung sein die sich schnell für weiter Bilder umsetzen lässt. PHP ist möglich und mit CSS komme ich soweit auch klar. Wenn man auf den '+' Knopf drückt, dann soll um eine Stufe in das Bild rein gezoomt werde. Beim Drücken auf '-', soll wieder um eine Stufe raus gezoomt werden. Ich stelle mir so etwa 50 Zoom-Stufen vor. Man soll also recht fein gestuft und langsam rein/raus zoomen können. z.B. 1% oder 0,5% Änderung je Klick. Toll wäre es, wenn auch eine Zahl angezeigt wird, um die aktuelle Zoom-Stufe ablesen zu können. Damit wenn der Benutzer später wieder die Seite aufruft, er gezielt wieder diese Zoom-Stufe einstellen kann. Oder, was super wäre. Doch ich denke das ist wohl zu kompliziert und schwer.... wenn in einem cookie beim Benutzer, die Zoom-Stufe gespeichert wird bei jedem drücken auf '+' oder '-'. Und wenn der Benutzer wieder die Seite aufruft, automatisch dadurch wieder die zuletzt eingestellte Zoom-Stufe dem Benutzer angezeigt wird.

Überschriften H1 Bis H6
2021-09-15 14:36:25-- Hallo zusammen ich hoffe ihr könnt mir bitte helfen , habe Probleme mit den H1-h6 Überschriften, habe google bemüht, aber leider werde ich nicht schlau daraus. Habe fertige Seiten, die ich jetzt gerne optimieren möchte , ich kann im HTML Text aufrufen und bearbeiten, aber ich weiß leider nicht, wohin mit dem h1, vielleicht weiß jemand von euch Rat, würde mich sehr freuen.

Wie Kann Ich Popups Mit Zeitabstand Aufrufen?
2021-08-29 01:25:48-- Wie errreiche ich, dass die URLs in der textarea nicht alle gleichzeitig(wie im script), sondern jeweils mit einer Verzögerung von x Sekunden nacheinander aufgerufen werden? MONI