102 Seiten gefunden in 143.89, ms

Animation Mit Java Script
2021-10-10 19:06:55-- Servus, vielleicht kann mir ja hier nochmal jemand helfen. Ich habe eine Animation, die mit Aufruf der Seite automatisch gestartet wird. Jetzt habe ich einen Button erzeugt, der mir diese Animation manuell abspielen lassen kann. Es sind fünf Bilder, die mit Slide Effekts hineinfliegen. Der Button ist zwar nach mehrmaligem Drücken funktionstüchtig, nur kommen die Bilder dann verzögert und die letzten beiden ohne Effekte. Ich stehe gerade echt vor einem Rätsel, da ich dachte mein JavaScript ist korrekt. Es funktioniert ja auch an sich nur nicht wie gewünscht. Schönen Tag noch und Grüße

Button Mit Link Zu Anderer Webseite
2022-01-24 22:46:47-- Hallo zusammen! Ich möchte gerne auf unserer Webseite eine Art Button haben, der einen Link zu einer weiteren unserer Webseiten enthält. Dieser Button soll immer seitlich sichtbar sein. Kann mir jemand sagen wie ich das machen kann? Habe eine Anleitung zu einem "call-to-action" Button gefunden, tue mir allerdings sehr schwer das umzusetzen.

JS Closure Dynamisch 20 Buttons In Schleife Mit Click Event Erzeugen
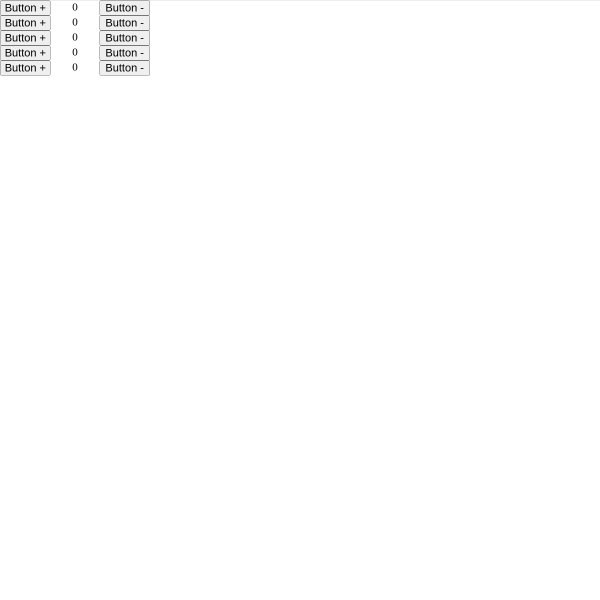
2021-10-04 18:18:35-- Hallo, ich versuche mich auf eine Klausur vorzubereiten, bei manchen der Aufgaben habe ich noch Probleme. Leider sind die Übungen und Vorträge zu diesem Modul sehr schlecht. Da habe ich gedacht, dass ich mich vielleicht hier einfach mal an ein paar Pros wende. Jetzt mal eine der besagten Aufgaben; Aufgabe (JavaScript-Closure): Erstellen Sie dynamisch zwanzig Buttons, denen Sie beim Erzeugen in einer Schleife einen Eventhandler für das Click-Event zuweisen, der beim Anklicken u.a. die Zählvariable zur Erstellungszeit ausgibt, z.B. mit folgendem Text: „Button 12 wurde gedrückt.“

Text In Der Mitte Eines Divs Zentrieren
2021-10-10 02:02:05--
Hallo,
ich mache gerade ein Menü. Jedoch bekomme ich den Text in den divs nicht zentriert und das sieht dann mit dem hover nicht so gut aus. Ich habe schon vieles versuche( margin, text-align, padding und viele andere Sachen aber nichts hat funktioniert.
 Außerdem hätte ich dann noch eine Frage. Ich will dann oben rechts einen Button machen „Benutzer“. Wenn man auf diesen klickt, soll genau darunter noch der Button abmelden erscheinen. Weiß jemand vielleicht wie ich das machen kann?
Danke im Voraus
Mit freundlichen Grüßen.
Außerdem hätte ich dann noch eine Frage. Ich will dann oben rechts einen Button machen „Benutzer“. Wenn man auf diesen klickt, soll genau darunter noch der Button abmelden erscheinen. Weiß jemand vielleicht wie ich das machen kann?
Danke im Voraus
Mit freundlichen Grüßen.

3D Picture Carousel
2023-01-09 02:10:28-- Bilder Karussell mit Manuelen vor und zurück Buttons

Adventskalender
2021-10-10 20:31:48-- Guten Morgen, ich hänge gerade fest. Mit HTML habe ich bereits geschrieben, was passiert, wenn man einen Button klickt. per CSS habe ich ein Bild geladen und die Buttons verteilt. Es soll ein Adventskalender werden. Nun möchte ich, dass der jeweilige Button erst an einem bestimmen Datum geklickt werden kann, oder wenn das Datum in der Vergangenheit liegt. Ein Beispiel Tür 21: Wenn es der 20.12.20220 ist, soll nur eine Meldung kommen, "bitte nicht schummeln :) ". Am 21., 22., 23.,24. öffnet sich in einem anderen Fenster das Türchen. Wie kann ich das machen, das der Button nur dann ausgelöst wird?

Akzentfarbe Aus Bild
2021-09-26 22:27:42-- Hallo an alle, ich habe einen neuen Auftrag und folgendes Problem. Vereinfacht gesagt möchte ich eine Seite erstellen, die ein vom Nutzer hochgeladenes Bild anzeigen soll. Die anderen Elemente auf der HTML Seite sollen dann die Akzentfarbe des Bilds annehmen. Ich brauche also den HEX-Code der Akzentfarbe des Bildes, ähnlich wie Windows dass mit dem Hintergrundbild macht. Dort kann man in den Einstellungen ja auch aktivieren, dass der Windowsbutton bspw. die Akzentfarbe annimmt. Ist das oder eine ähnliche Lösung mit JavaScript oder einer anderen Sprache möglich? (Ich kenne mich mit JavaScript nicht so aus...) Vielen Dank im Voraus und noch einen schönen Abend

Anfaenger Hat Click Touchstart Problem
2021-08-20 01:00:38-- Der Klick wechselt die Buttonfarbe von grau nach rot oder von rot nach grau. Wenn ich dagegen den Browser auf Mobilsimulation stelle, dann wechselt das Script auf Touch von grau nach gelb, beim nächsten Touch auf rot und beim Nächsten auf Grau. Bei Touch soll aber gelb und grau hin und her wechseln. Ich bin verzweifelt, ich hoffe ihr könnt mir helfen.

Anfängerfrage: Eingabefeld In Html Seite Schreiben.
2021-09-16 22:47:29--
Hallo,
ich lerne gerade html.
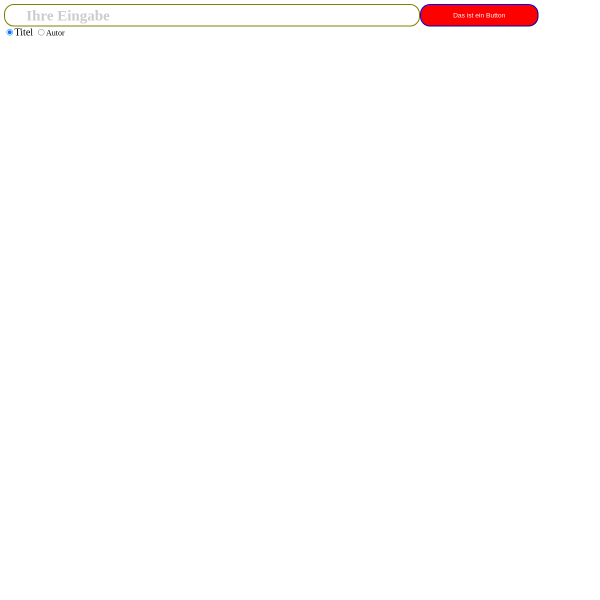
Ich habe ein Eingabefeld und daneben ein Button geschaffen. Der User soll da einen Text eingeben können und dieser Text soll dann rechts neben den Button geschrieben werden (nach Button klick). Der Text soll dann sofort sichtbar sein, ohne dass die ganze Seite neu lädt.
(Perspektivisch soll das ganze in einem cookie oder im localStorage gespeichert werden.)
Nun meine Frage:
- Wie kann ich das machen? Wo wird das Thema behandelt?
- macht man es mit javascript oder php?
- Gibt es ein ggf. ähnliches Beispiel?
Danke für Eure Hilfe!
Viele Grüße

Auswahlliste Mit Mehreren Reihen Erstellen
2022-09-02 14:17:38-- Guten Tag, ich möchte eine Auswahlliste mit mehreren Reihen erstellen, welches letztendlich zu einem Link führt. So sollte es ungefähr aussehen: Reihe 1: Marke - Reihe 2: Modell - Reihe 3: Jahr Man klickt sich durch und die Auswahl wird dementsprechend weiter eingeschränkt. Nach Eingabe von Reihe 3 wird ein Link hinter dem Button hinterlegt. Wie gehe ich die Sache am besten an? Die Daten sind bereits in der Datenbank.

Autologin Udemy.com
2021-10-12 22:30:07-- Mit dem Script muss man seine Einlogdaten nicht mehr eingeben und der Login Button wird von alleine geklickt

Beim Hovern über Einen Button Ein Rechteck (z.B) Einblenden
2021-08-20 00:28:19-- Und zwar habe ich es bisher nicht geschafft, dass beim hovern über einen Button beispielsweise eine geometrische Form eingeblendet wird. Das einzige, was ich geschafft habe, ist, dass eine Box mit Text auftaucht. Mein Ziel ist es aber, dass beim hovern über einen Button ein Rechteck an einer bestimmten Position auf meiner Website auftaucht.

Benötige Einen Timer Der Vorwärts Läuft. Ja?
2021-09-15 18:22:42-- Hi, was ich benötige, ist ein Timer der vorwärtsläuft. Sobald die Seite geladen ist, fängt der Timer von 00:00:00 an. Ab 10 Sekunden wird die Schrift rot. Ab 20 Sekunden blinkt die Schrift rot. Darunter ein Reset Button. Sobald der betätigt wird, fängt der Timer von vorne an, und zwar wieder in Weiß und nicht in Rot. Alle Versuche scheiterten :) Jemand eine Idee wie ich dies verwirklichen kann?

Berechnung Aller Inputs
2021-08-30 00:31:54-- Fals ihr wissen wollt welcher Radio Button vorm Wechseln geklickt wahr. Vielleicht hilf euch das weiter

Bild Verlinkung Nicht Durch A Href Sondern Anders Möglich
2021-09-16 14:37:56-- Nun sollen die Buttons aber anklickbar sein. Und da entsteht das Problem. Der Code ist so, dass innerhalb des div nur img Tags vorkommen (dürfen) und diese dann gefaded werden. Fügt man in diesem div nun einen ahref hinzu, funktioniert der fade nicht mehr

Bräuchte Hilfe Bei Buttons Auf Meiner Website
2021-08-23 00:19:36-- Ich arbeite an einer Website und habe auf einer anderen etwas gesehen, was ich gut fand, und nun möchte ich dies auf meiner auch haben. Eine Information am Rande, ich arbeite mit Jimdo wo nicht jeder code funktioniert speziell style nicht (glaube ich). Also hätte da den code von der Website herauskopiert, falls das jemanden hilft. Ach ja es ist auch Javascript dabei :-D. Ich selber bin ein noob im Scripten und programmieren, kann nur Basics.

Button Aktiv Starten
2021-08-26 00:39:40-- Ich möchte in einer Liste von Buttons die im CSS bereits beschrieben sind, einen Button bereits beim ersten Aufruf der Seite auf "active" stehen haben. Z.B. möchte ich in einer Liste mit Automarken, Obst, Städten und Tieren, welche ich per Button sortieren kann (siehe anderer Thread) Einen Button "Alle" haben, der zu Beginn, während noch alle Objekte angezeigt werden, bereits die Farbe hat als wäre er angeklickt.

Button Funktionen
2021-10-06 23:27:20-- Ich brauche 4 Buttons und wenn man darauf Klickt soll für jeden Button ein Container geöffnet werden. Ich darf aber kein Javascript benutzen , ist das irgendwie möglich?

Button Für Weitere Buttons
2021-10-05 17:45:43--
Guten Tag,
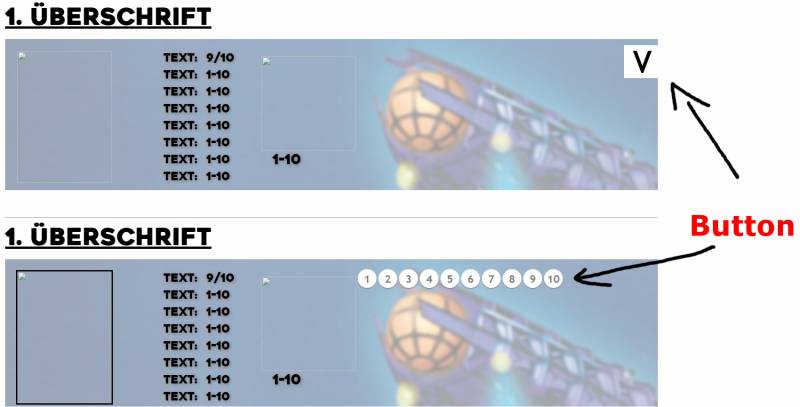
ich möchte auf meiner Website ein Voting machen. Dieses soll erscheinen, wenn man auf einen kleinen Button drückt.
 Ich möchte also, dass die Seite einen Knopf hat, auf dem „V“ steht. Wenn man auf diesen „V“ Button drückt, soll dann Buttons von 1 bis 10 erscheinen.
Ich freue mich sehr über Hilfe.
Mit freundlichen Grüßen
Adrian.
Ich möchte also, dass die Seite einen Knopf hat, auf dem „V“ steht. Wenn man auf diesen „V“ Button drückt, soll dann Buttons von 1 bis 10 erscheinen.
Ich freue mich sehr über Hilfe.
Mit freundlichen Grüßen
Adrian.

Button Mit Link Zu Anderer Webseite 2
2022-02-04 04:29:02-- Hallo Zusammen! Ich möchte gerne auf unserer Webeseite eine Art Button haben, der einen Link zu einer weiteren unserer Webseiten enthält. Dieser Button soll immer seitllich sichbar sein. Kann mir jemand sagen wie ich das machen kann? Habe eine Anleitung zu einem "call-to-action" Button gefunden, tue mir allerdings sehr schwer das umzusetzen.

Button Mit Plus 0.01
2021-09-21 16:51:26-- Habe 4 Textfelder wo zahlen von 00.00 bis 99.99 eingetragen werden können. Dann 3 Button mit Plus, Minus ,Reset. Bei Plus und Minus sollen die Zahlen aus den Textfeld ausgelesen werden und um 0.01 ab oder dazu gezogen werden. Ohne Komma Zahlen ist das keine Problem doch mit den 2 Stellen hinter den Komma klappt das nicht, Habe schon mit parseInt und Math.round und soweiter ausprobiert doch , es klappt nie alles. Ich könnte die Textfelder zwar splitten und mit ne Menge if Abfragen zum Ergebniss kommen , doch es muss ja einfacher gehen. Konnte auch paar sachen ergoggeln die auch nicht laufen. Was habe ich übersehen ??

Button Sperren Erst Besucher
2022-05-23 01:38:01-- Beim ersten Besuch wird ein Button angezeigt , als zweit besucher ist der Button weg bzw für paar Sekunden gesperrt

Button Und Textbox Auf Selber Höhe
2021-10-07 02:40:56-- Hallo, ich hab das Problem, dass bei mir der Button versetzt zur Textbox angezeigt wird. Wie kann ich dies beheben?

Button Variation
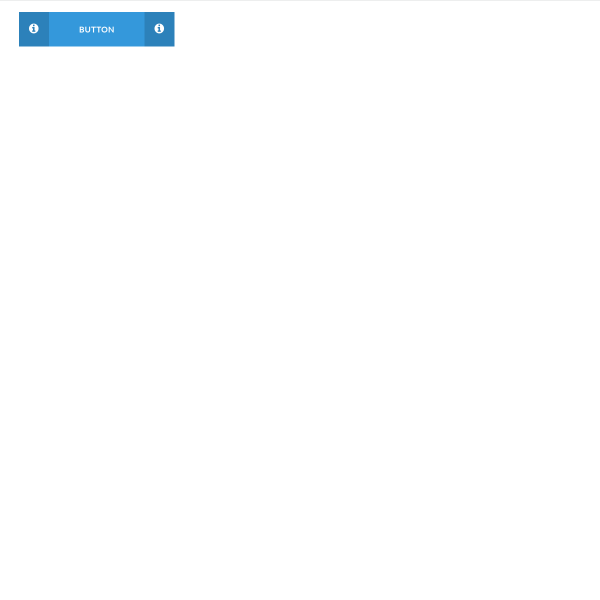
2022-01-13 03:40:04-- Hallo liebes Forum, ich bin auf diese Seite gestoßen: https://webdeasy.de/en/top-css-buttons-en/ Button #4 Icon Buttons finde ich absolut Klasse! Ich habe es mittlerweile hinbekommen, dass das Icon RECHTS ist: Ich bin aber total verzweifelt: Ich möchte eine Variation des Buttons so haben, dass das ICON rechts UND links von der Schrift steht. Könnt ihr mir da helfen? Ich bekomme es einfach nicht hin ;( LG und frohes neues Jahr noch.

Button: Schrift Nicht Klickbar
2022-09-02 15:55:33-- Hallo liebes Forum und einen Gruß von einem Neuling. Ich habe ein Problem mit meinen Buttons, würde gerne einen schönen großen Knopf für einen Link erzeugen und bekomme im Ergebnis einen, bei dem der Schriftzug, also der Text im Gegensatz zum umrandenden Feld nicht klickbar ist...

Buttons Mit Click Event In Schleife
2021-08-26 01:42:32-- Erstellen Sie dynamisch zwanzig Buttons, denen Sie beim Erzeugen in einer Schleife einen Eventhandler für das Click-Event zuweisen, der beim Anklicken u.a. die Zählvariable zur Erstellungszeit ausgibt, z.B. mit folgendem Text: „Button 12 wurde gedrückt.

Buttons Mit Mouseover Effekt
2021-10-29 04:41:09-- Ich möchte meine Navigationsleiste mit Buttons verschönern. Ich habe jeweils 2 Bilder mit Photoshop erstellt. Ich finde im Netz aber irgendwie nicht das richtige habe ich das Gefühl. Ich finde überall nur CSS Beispiele wo ich die Buttons komplett selber erstelle. Kann mir da jemand helfen?

Buttons Sollen Den Text Im Searchfeld Nutzen Links Und Das Searchfeld Soll Mithilfe Von Enter In Google Suchen
2022-05-18 00:18:09-- Hallo zusammen, ein guter Kumpel von mir hat eine html seite zusammen geschustert und wir üben zusammen dadurch wie wir eine simple startseite bauen können die mit einem Javascript versehen ist. Wir grübeln schon seit Tagen nach einem folgenden Problem und wissen nicht wie wir es lösen können.

Check Input Value
2022-01-11 01:13:10-- Hey Leute ich hab eine Frage bezüglich if abfragen in jQuery. Ich habe 3 Inputs, bei denen jeweils der Value ausgelesen werden soll, wenn dieser Null ist so soll ein Button auf der Seite deaktiviert werden, dass macht er auch aber sollte der Wert größer als null sein (bei allen Inputs muss etwas drin stehen) so soll sich der Button wieder aktivieren, dass macht er jedoch nicht könnt ihr mir da helfen?

Container Einfärben?
2021-09-26 02:31:25-- Hallo zusammen, ich bin neu im Forum und besitze, was HTML und CSS angeht, wirklich nur die Basics (wenn überhaupt) und hoffe, dass ihr mir weiterhelfen könnt. Ich würde gerne auf meiner WordPress Seite (Startseite) verschieden farbige Container auf der Startseite integrieren. Gesehen habe ich das auf folgender Homepage Die Container sollten auf Fullwidth sein und ich möchte einen Text darauf schreiben und nach Möglichkeit ein Button darauf setzen. Hat hier irgendjemand eine Idee und kann mir weiterhelfen oder einen nützlichen Artikel, wo ich mich näher dazu informieren kann? Danke und viele Grüße.

CSS Werde Ich Niemals Verstehen
2021-10-29 05:10:07--
Hi Leute,
ich bräuchte mal Hilfe von Euch Profis. Ich möchte ein Bild als Hintergrund. In diesem Bild sind Rahmen und in diese Rahmen sollen andere Bilder per Button eingeblendet werden. Und wenn man das im Handy anschaut, soll das natürlich auch alles an den Positionen sein, nur halt in klein.
Kann mir da jemand von Euch helfen? Bei Google hab ich nichts Passendes gefunden, was sich auf die Schnelle realisieren ließe. Oder ich war einfach nur zu doof - aber das Zeug ist so komplex geworden, da bin ich wohl schon zu alt dafür


Css Collapsible Button Verschieben
2021-09-16 21:19:07-- Ich habe 2 collapsible Buttons und möchte den einen weiter nach unten verschieben. Wenn ich mit den p-Tag einen Zeilenumbruch erzwinge, funktioniert der Button jedoch nicht mehr wie gewünscht.

CSS Slider Button Code Schnipsel Slide Effekt Von Rechts Nach Links ändern
2022-02-23 23:38:36-- Hallo liebe Community, ich habe im Netz ein CSS Slider Button Code Schnipsel gefunden. Dieser gefällt mir und ich möchte den gerne nutzen, jedoch soll das sliden in die andere Richtung gehen, also soll der Slider beim Mouseover nach links sliden anstatt nach rechts. Wer kann mir da helfen?

Download Per JS
2021-08-30 22:56:10-- ich stehe hier vor dem Problem, eine Datei herunterladen zu wollen, ohne daß dafür ein Link angeklickt werden muß. Konkret ist es so, daß über einen Button mittels AJAX ein PHP Script gestartet wird, das eine CSV Datei erstellt. Funktioniert wunderbar. Anschließend an die Erstellung soll die Datei automatisch heruntergeladen werden, und da hängt es momentan. Ich habe ein kleines PHP Script, das die Datei auch korrekt herunterlädt, wenn es vom Browser gestartet wird. Wird es aber per AJAX gestartet, nachdem die Erstellung durchgeführt wurde, wird nur der Inhalt der Datei geladen, nicht aber der Download angestoßen.

Dropdown Menü | Ungewöhnliche Aktion
2021-10-04 22:31:48-- Hey zusammen, ich habe nun ein Dropdown-Menü selbst erstellt. Es funktioniert auch alles. Eines verstehe ich nur nicht. Wenn ich auf den Button Menü aufklicke wird mir das Menü angezeigt sowie ein Button zum Schließen des Menüs. Wenn ich nun die Seite größer machen sollte nach den CSS-Angaben eigentlich das Menü normal dargestellt werden und nicht als Dropdown-Menü. Aber das tut es nicht. Das Menü bleibt dann vorhanden. Erst, wenn ich die Seite neu Lade wird wieder alles normal angezeigt. Ist das normal? Grüße, Stef

Ein Div (Bottom) Relative Zu Einem Footer Offset Verschieben
2021-08-20 01:08:36-- Ich habe einen Footer, der NICHT fest einfach am Ender der Page mit einer Höhe von 200px liegt. Bei der Desktop Auflösung habe ich einen scrolltotop Button der FEST bei bottom 10px right 10px liegt. Soweit so gut und funktioniert. Wenn nun die Auflösung unter 1024px geht, habe ich etwas anderes css. Den scrolltotop Button wollte ich dennoch dort lassen. Leider verdeckt er mir dann aber beim Footer unten etwas, was nicht sein darf.

Fehlerhafte Weiterblätter Bildreihe Lässt Sich Nicht Weiterblättern
2021-10-10 16:20:57-- Hallo, liebe Hilfsbereiten, diese Seite https://www.wolfgang-titze.de/listing-5-31.htm wird durch einen Klick auf den Button Fotogalerie1 aufgerufen. Unten erscheint eines von 5 Bildern zum Weiterblättern nach Klick auf einen Link(Winkel). Das funktioniert aber leider nicht. Diese Website https://www.wolfgang-titze.de habe ich vor etwa 12 Jahren nach einem Buch aus der "Dummi-Reihe" erstellt. Es ist nur eine Hobby-Website. Damals hat das Weiterblättern funktioniert. Ich möchte es gern reparieren bzw. umstellen , dass das funktioniert. Ich habe schon in den Quelltext folgendes eingesetzt: (google.load, )"1" . Leider war das erfolglos.

Fehlerhafte Weiterblätter Bildreihe Lässt Sich Nicht Weiterblättern 2
2021-10-10 16:39:18-- Hallo, liebe Hilfsbereiten, diese Seite https://www.wolfgang-titze.de/listing-5-31.htm wird durch einen Klick auf den Button Fotogalerie1 aufgerufen. Unten erscheint eines von 5 Bildern zum Weiterblätten nach Klick auf einen Link(Winkel). Das funktioniert aber leider nicht. Diese Website https://www.wolfgang-titze.de habe ich vor etwa 12 Jahren nach einem Buch aus der "Dummi-Reihe" erstellt. Es ist nur eine Hobby-Website. Damals hat das Weiterblättern funktioniert. Ich möchte es gern reparieren bzw. umstellen , dass das funktioniert. Ich habe schon in den Quelltext folgendes eingesetzt: (google.load, )"1" . Leider war das erfolglos.

Formular Mit 5x7 RadioButtons, 2 Abhängigkeiten, Idee Gesucht
2021-08-16 21:49:38-- Ich möchte diese Zuweisung erstellen. Dachte dabei an ein Formular mit 7x5 = 35 Radiobuttons In jedes Tabellenfeld quasi 1 RadioButton...

Frage Zur Formularberechnung (Anfänger)
2021-09-27 14:11:52-- Ich möchte mit dem Ohmschen Gesetz jeweils Strom, Spannung und Widerstand mittels Formulareingaben berechnen. Ich möchte auf einen "Berechne"-Button verzichten, statt dessen soll bei Eingabe in eines der drei Felder die beiden anderen Ergebnisse sofort angezeigt werden (change event?).

Frage Zur Stoppuhr Mit Javascript
2021-10-08 17:40:35-- Ich habe mir eine Fitness-App aufgebaut, in der man zwischen Cardio und Kraftsport auswählen kann und man seine Ergebnisse speichern kann. Beim Cardio-Bereich wollte ich zusätzlich noch eine Stoppuhr einfügen. Die funktioniert auch so weit, aber das Problem ist, dass bei mir der Text zwar bei Stopp pausiert und beim Reset auch resettet wird, die Zeit läuft im Hintergrund allerdings immer weiter. D. h. wenn ich den Start Button anschließend wieder klicke, dann läuft die Zeit einfach immer weiter. Ich sitze seit dem Wochenende dran das Problem zu lösen und habe mir auch diverse Tutorials dazu durchgelesen, habe bisher aber keine Lösung gefunden und weiß auch nicht mehr was ich sonst machen soll. Deshalb hoffe ich, dass mir hier jemand dabei weiterhelfen kann. Unten ist einmal der Code für die Stoppuhr, die hatte ich mir nämlich in einem eigenen Projekt nochmal aufgebaut und versucht zu lösen, ohne irgendetwas im Hauptprogramm kaputtzumachen. Sorry auch für die Unordnung, ich hab das Step by Step aufgebaut und auch eigentlich gar keine Ahnung von sowas.

Frage Zur Stoppuhr Mit Javascript 2
2021-10-08 17:43:42-- Ich habe mir eine Fitness-App aufgebaut, in der man zwischen Cardio und Kraftsport auswählen kann und man seine Ergebnisse speichern kann. Beim Cardio-Bereich wollte ich zusätzlich noch eine Stoppuhr einfügen. Die funktioniert auch so weit, aber das Problem ist, dass bei mir der Text zwar bei Stopp pausiert und beim Reset auch resettet wird, die Zeit läuft im Hintergrund allerdings immer weiter. D. h. wenn ich den Start Button anschließend wieder klicke, dann läuft die Zeit einfach immer weiter. Ich sitze seit dem Wochenende dran das Problem zu lösen und habe mir auch diverse Tutorials dazu durchgelesen, habe bisher aber keine Lösung gefunden und weiß auch nicht mehr was ich sonst machen soll. Deshalb hoffe ich, dass mir hier jemand dabei weiterhelfen kann. Unten ist einmal der Code für die Stoppuhr, die hatte ich mir nämlich in einem eigenen Projekt nochmal aufgebaut und versucht zu lösen, ohne irgendetwas im Hauptprogramm kaputtzumachen. Sorry auch für die Unordnung, ich hab das Step by Step aufgebaut und auch eigentlich gar keine Ahnung von sowas. VERSION von Sempervivum

Funktion Abbrechen
2021-09-03 04:39:01-- Hallo Leute,:) Wenn die Variable "Button" = 100 ist, sollen die Funktionen ButtonPush und ButtonPush2 pausiert werden. Außerdem soll die Variable nicht ins Negative rutschen. Wie mache ich das am besten (if-Anweisung) ?:unsure: Danke für eure Antworten:giggle:

Funktion Abbrechen 2
2022-01-20 21:36:15-- Hallo Leute,:) Wenn die Variable "Button" = 100 ist, sollen die Funktionen ButtonPush und ButtonPush2 pausiert werden. Außerdem soll die Variable nicht ins Negative rutschen. Wie mache ich das am besten (if-Anweisung) ?:unsure: Danke für eure Antworten:giggle:

Globale Variable Mit Onclick
2021-10-10 20:00:04--
Hallo
Ich bin ein Javascript-Anfänger. Für folgendes Problem finde ich einfach keine Lösung.
Wenn ein Button angewählt wird, soll unter anderem eine globale Variable übergeben werden . Der Button wird wie folgt aufgerufen.
Ich brauche diese Variable für if-Verzweigungen im Script. Variablen in einer Funktion kann ich ja ausserhalb nicht verwenden.
Für Hinweise bin ich sehr dankbar.
Gruss langi

Globale Variable Mit Onclick 2
2021-10-10 20:01:05--
Hallo
Ich bin ein Javascript-Anfänger. Für folgendes Problem finde ich einfach keine Lösung.
Wenn ein Button angewählt wird, soll unter anderem eine globale Variable übergeben werden . Der Button wird wie folgt aufgerufen.
Ich brauche diese Variable für if-Verzweigungen im Script. Variablen in einer Funktion kann ich ja ausserhalb nicht verwenden.
Für Hinweise bin ich sehr dankbar.
Gruss langi

Go To The Top Button
2022-08-26 14:22:57-- Wie kann man einen Go to The Top-Button einbinden?

Hilfe Zu PHP HTML Formular Gesucht
2022-08-30 17:55:30-- Moin, auch wenn es sich nicht zu 100 % um PHP dreht, denke ich, dass hier einige Leute mit Erfahrung in diesem Bereich sind smile.png Nun, ich habe ein Formular erstellt und würde gerne dieses per animierten Button, über POST weitergeben. Jetzt habe ich dass Problem, dass mir die Animation nicht angezeigt wird, warum auch immer ... Ich hoffe einer von Euch kann mir bei diesem kleinen Problem weiterhelfen:

HTML CSS Probleme Kleinigkeiten
2021-08-24 00:38:09-- Hey, ich habe eine fast fertige Website gebaut. Jedoch gibt ein paar kleine Probleme: Die Bildbeschriftung soll links und der Mehr Button soll rechts sein und sich nicht gegenseitig beeinflussen. Über dem Copyright soll eine Linie gezogen werden (Abtrennnung Fußbereich). Hoffe mir kann da jemand helfen.

ICH BEZAHLE DICH: Simples Formular, Das Sofort Einen Text Anzeigt Und URL Parameter Auslesen Kann
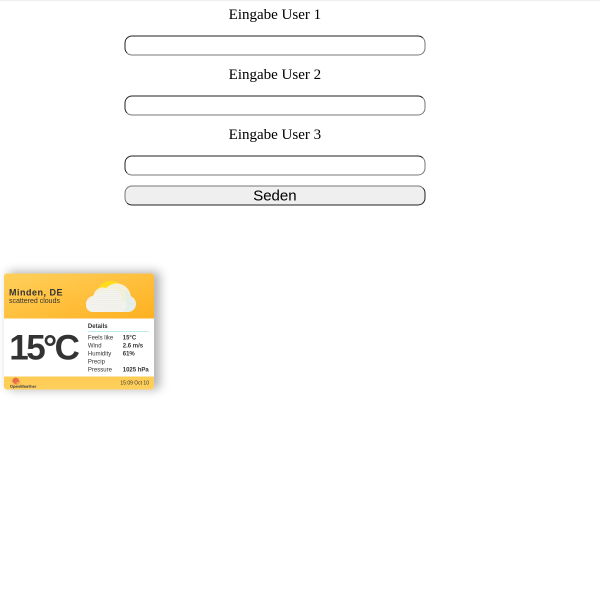
2021-10-07 19:39:43-- Hallo Leute, bitte helft mir, wenn ihr die Lösung wisst. Ich wäre auch bereit etwas dafür zu bezahlen. Es ist mir wirklich sehr wichtig! Ich weiß nicht, ob ich in dieser Kategorie richtig bin, also: Meine Beispieldomain lautet http://www.example.com/?user1=Joe&?user2=tina&?user3=daniel (sie enthält URL Parameter) Ich möchte eine Art Formular mit den folgenden 3 Eingabefeldern erstellen: user 1 user 2 user 3 Danach ein Absende-Button Kein Feld soll Pflichtfeld sein. Sobald jemand zum Beispiel folgendes in die Eingabefelder eintippt... user 1 = heinz user 2 = (LEER) user 3 = katja ...soll der folgende Link generiert und direkt (zum Beispiel unter dem Formular) angezeigt werden: http://www.example.com/?user1=heinz&?user2=tina&?user3=katja Da das Eingabefeld "user 2" leer gelassen wurde, wird der URL Parameter der Domain ausgelesen und im Link eingefügt. In diesem Fall wird Tina eingefügt. Es sollen also immer die aktuellen URL-Parameter ausgelesen werden und dementsprechend ein Link angezeigt werden (falls eines der Felder leer gelassen wird). Eigentlich ganz einfach, nur hoffe ich, dass ich es gut erklären konnte und ihr mich versteht. ;)

Input = Text Ausgeben
2021-09-06 22:42:26--
Hallo zusammen,
gibt es eine Möglichkeit über das Inputfeld, ein bestimmten Text auszugeben?
Bild dient als Beispiel.
Im Inputfeld sollen die Länderkürzel eingegeben werden und durch den Button Enter, dann den jeweiligen Text anzeigen lassen, zu den Länderkürzel.
Über Hilfe würde ich mich freuen.


Jimdo Hover/Mouseover Farbwechsel
2021-08-22 22:50:16-- Ich habe eine Jimdo Homepage, bei der ich einen ausklappbaren Text einfügen möchte. Das hat soweit auch tatsächlich funktioniert. Jetzt möchte ich allerdings noch den Link/Button "mehr..." noch editieren. Und zwar dahingehend, dass er die Farbe von Schwarz auf Cyan wechselt, wenn man mit der Mouse darüber fährt. Also einfach einen klassischen Mouseover/Hover Effekt.

JQuery Background Position
2023-05-31 22:16:10-- Background Effekte bei Buttons

Jquery Toggle Bei Click, Soll Nur Eins Aufgehen Wie? Lösung 1
2021-09-15 14:28:45-- Hallo, Ich probiere gerade einen Show more/Show less Button, der funktioniert auch, aber wenn ich den dann mehrmals verwende, dann gehen bei einem klick auf einen Button, alle divs mit diesem toggle auf. Ich habs mit (this) probiert, aber ich hab das, glaub ich, falsch angewendet. Außerdem habe ich gelesen, dass "this" nicht zu jQuery gehört...mir scheint es wird aber dauernd verwendet?!? Kann mir bitte jemand sagen, wie ich den einzelnen Button anspreche, ohne dass ich jeden einzelnen toggle anders benennen muss?

Jquery Toggle Bei Click, Soll Nur Eins Aufgehen Wie? Lösung 2
2021-09-15 14:31:09-- Hallo, Ich probiere gerade einen Show more/Show less Button, der funktioniert auch, aber wenn ich den dann mehrmals verwende, dann gehen bei einem klick auf einen Button, alle divs mit diesem toggle auf. Ich habs mit (this) probiert, aber ich hab das, glaub ich, falsch angewendet. Außerdem habe ich gelesen, dass "this" nicht zu jQuery gehört...mir scheint es wird aber dauernd verwendet?!? Kann mir bitte jemand sagen, wie ich den einzelnen Button anspreche, ohne dass ich jeden einzelnen toggle anders benennen muss?

Kommentierfunktion
2021-08-26 01:27:55-- Hi, ich wollte gerade eine Kommentierfunktion schreiben, welche bereits einige Kommentare vorgefertigt hat, hatte auch schon mal eine und dachte diese verstanden zu haben, leider finde ich die Datei nicht mehr. Kannst du mir sagen wo ich hier einen Fehler eingebaut habe? Okay ich habe hier heute ein wenig rumprobiert. Ist es möglich, dass immer nur die zwei neusten Kommentare angezeigt werden und der rest in einem "Mehr anzeigen" button verschwindet?

Kommentierfunktion Lösung 2
0000-00-00 00:00:00-- Das wäre doch einfach nee Display None und block Funktion oder nicht. Aber das kannst du ja nicht meinen, das wäre ja zu einfach. Weil dann brauchst du ja alle Klassen auf Display None und die ersten beiden blendest du dann wieder ein. Mit dem Klick auf Button lässt du dann wieder alles anzeigen mit Display block. Oder verstehe ich dich irgendwie falsch?

Langel Label Bei Radio Button Ist Nicht Lauber Linksbündig
2022-08-30 17:50:48-- Ich habe einen Radio-Button, der ein über mehrere Zeilen laufendes Label hat. Dieses fließt aber aber der dritten Zeile unter den Radio-Button, soll aber sauber linksbündig sein. Es sieht also so aus: ( ) asdasdasd asdasdasd asdas asd asda asda asdasd das d asdasd asd d asdasda asdasdas

Letzte Suchanfragen Im Textfeld Speichern
2022-09-28 00:53:30-- Hallo zusammen. Ich habe ein kleines Tool in HTML, mit Hilfe von JS. Es hat ein Suchfenster und ein Button "öffnen". Es sind mehrere HTML Dateien abgelegt und die Ausgabe, wenn man Dateinamen eintippt und "öffnen" klickt, sieht so aus es öffnet sich in Browser mit: (prefix) htttp://www.seitennahme.uk/ordener/ EINGEGEBENER NAHME .html (suffix) Wie kann ich JS so erweitern, dass letzte 5 Suchergebnisse im Textfeld als Dropdown Menü auszuwählen sind? Hoffe auf eure Tipps :)

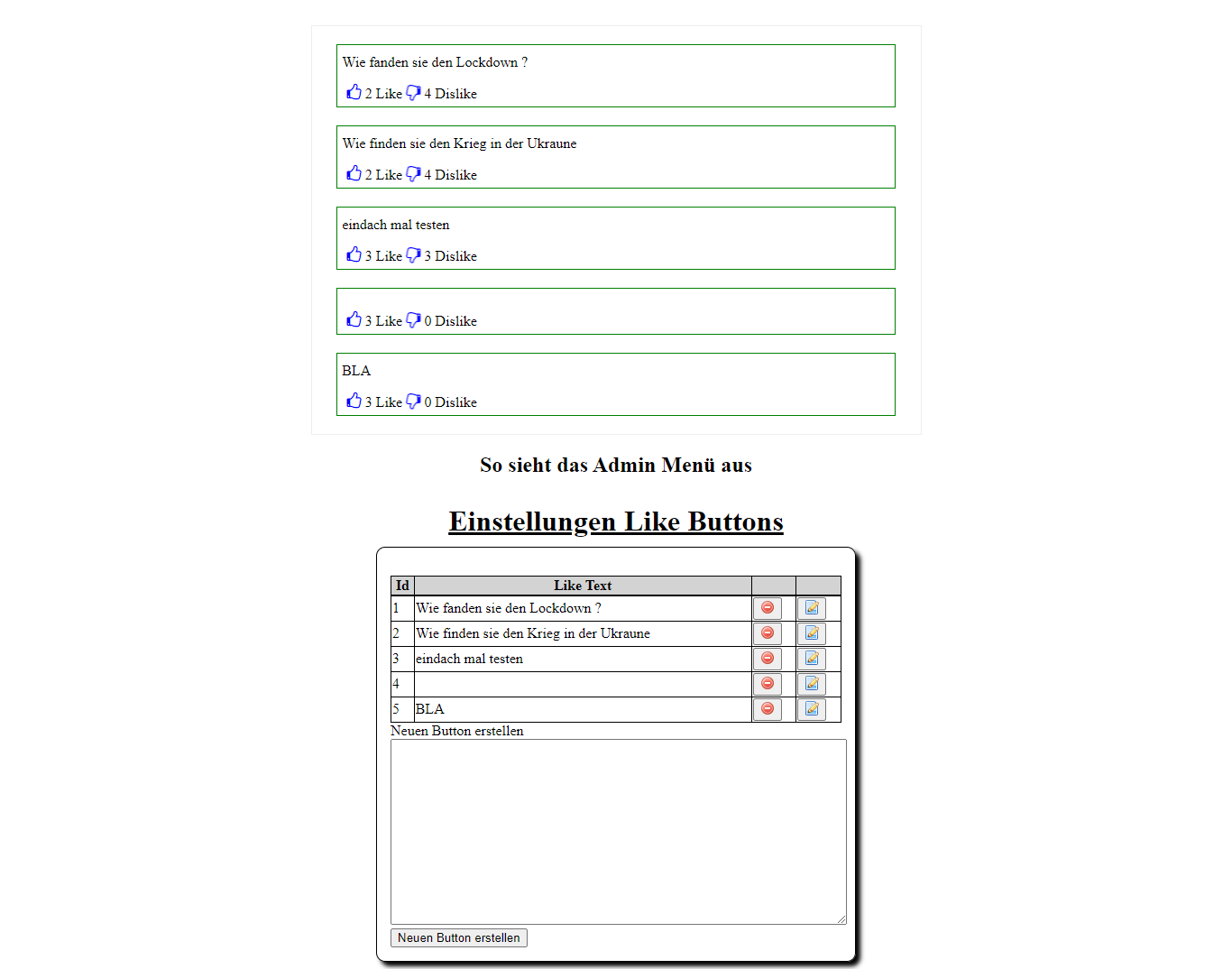
Like Buttons
2022-09-29 23:58:31-- Einfacher include eines Like und dislike Buttons Erstinstallation:Tool kompletten Downloaden

Losebot Pennergame
2022-03-15 12:09:24-- Der Lose bot wurde noch mal bearbeitet. Update 13.7.2018 Beim Kauf von 10 Lose blieb immer ein Rest übrig. Fehler behoben. Einzelabrechnung ,was jedes Los gewonnen/verloren hat. CSS Bug behoben. Weißer Border um Logout Button ist nun weg. Hier der aktuelle Code zum selber rein Kopieren

Maus über Einem Button Halten
2021-10-10 16:08:31--
Hallo zusammen,
mit JavaScript werde ich mich wohl nie anfreunden, deshalb muss ich mal nachfragen:
Gibt es eine Möglichkeit den Mauszeiger über einem Button zu halten, wenn der linke Mausbutton geklickt wurde. Also, wenn man die Maus bewegt, darf der Mauszeiger die Fläche des Buttons nicht verlassen. Erst wenn man die Maustaste wieder loslässt, darf der Mauszeiger wieder weiter bewegt werden.
Sinn der Sache ist, ich will so eine Art Splitter bauen, mit dem man einen linken und rechten Div in der Größe verändern kann. Frames kommen dabei nicht infrage. Das Ändern der Div-Größe ist kein Problem, allerdings rutscht der Mauszeiger bei schneller Bewegungen aus dem Button raus, und dann geht es nicht weiter.


Mausklick Während Animation Verhindern
2022-09-28 23:11:34-- Kann man mit einem Event verhindern, dass onclick-Funktionen aufgerufen werden? Also z.B. meine Animation läuft eine Sekunde, in dieser Zeit soll ein Button nicht anklickbar sein. Ich weiß ich könnte in der Funktion, die beim Klick aufgerufen wird unterbinden, dass etwas passiert, aber ich möchte, dass die Funktion innerhalb dieser Sekunde im Hintergrund ablaufen kann, nur der Button soll nicht anklickbar sein. Eine einfache Möglichkeit fällt mir ein: eine zweite Funktion, die beim Button klick aufgerufen wird und abfragt, ob die Animation vorbei ist und wenn ja Funktion 1 aufruft, aber gibt es auch eine universelle Möglichkeit, um generell das Anklicken von Buttons zu verhindern?

Menü Wahl, Soll Immer Erstes Bild Gewählt Werden, Wie?
2021-10-10 03:42:09-- habe folgendes Problem: Wenn ich beim Menü (Kreis "Button"), wähle, soll immer Dummy 1 ausgewählt werden. So funktioniert es, aber wenn ich dummy 3 oder 4 anklicke und dann einen Kreis("Button") wähle, dann übernimmt er die gleiche Position. Möchte aber das er Dummy 1 wählt. Muss was mit der image.style.backgroundposition zu tun haben, ka woran ich nicht denke. Bitte um Hilfe. https://codepen.io/Noobie_Chan/pen/MWwbyxV

Menübutton Erscheint Nicht Bei Mobiler Ansicht
2022-09-02 22:13:15-- Hi, ich habe mir eine One-Page-Website programmiert. Auch Responsiv für Mobiltelefone und Tablets gemacht. Bei einer bestimmten Pixelgröße soll die Navigationsleiste verschwinden und ein Button angezeigt werden. Eigentlich müsste meine Programmierung (auch mit einem kleinem JS) funktionieren. Jedoch tut es das nicht und ich finde den Fehler nicht. :-( Könnt ihr hier mal drüberschauen und mir helfen? Wäre mir eine große Hilfe! Danke.

Menue Einklappen Durch Klick Ausserhalb Des Menues
2021-10-04 19:27:50-- Hallo. Ich habe als Anfänger das Toggle Menue aus dem Seminar hier nachgebildet und es funktioniert soweit. Man muss aber zum Einklappen des Menues immer den Button verwenden. Nun habe folgendes Ziel: Das Menue soll nicht nur durch den Menue button wieder eingeklappt werden sondern auch durch einen weiteren link, der sich ausserhalb des Menues befindet. Dadurch möchte ich den Effekt erzeugen, dass man durch einen Klick neben das offene Menue dasselbe wieder einklappt. Der Link hinter dem Button zum Ausblenden funktioniert einwandfrei, aber der zweite Link wird nicht eingeblendet, wenn das Menue ausgeklappt wird. Natürlich verschwimmen nach all den Versuchen auch Klammern, Strich- und Doppelpunkte ... Ich hoffe, es findet jemand den Haken.

Menüpunkte Bei Aktivierung (Klick) Mit Text Versehen
2021-09-15 18:32:46-- Hallo zusammen, ich bin noch recht unerfahren was html angeht und suche nach einer Möglichkeit das bei einem Klick auf ein Menüpunkt ich einen entsprechenden Text angezeigt bekomme. Beispiel: Ich klicke auf den Button Darsteller im Menue und es erscheint eine Liste mit den Darstellern. Das ursprüngliche Menü bleibt dabei weiter Sichbar / Nutzbar.

Mit Der Maus Button Hovern Und Slider Steuern
2021-08-26 00:50:21-- Beim hovern der Buttons ,soll der Bildsliders an den dazugehörigen Bild sliden

Mit Einem Hover Button Den Kompletten Body Per CSS Drehen
2022-09-28 23:19:04-- Hallo, ich versuche seit Stunden eine Pseudoklasse so zu definieren, dass sich beim Anklicken (oder Hovern) eines DIVs der komplette Body 5x dreht.

Mit Javascript Mitternachtsformel Berechnen
2021-10-06 20:09:44-- Hallo, und zwar versuche ich gerade mit Javascript die Mitternachtsformel zu berechnen nur leider funktioniert mein Code nicht. Es wird immer NaN angezeigt ich kann nur leider den Fehler nicht finden, es muss wahrscheinlich ein Fehler in der Berechnung von x1 und x2 sein. Die Funktion rechnung wird durch klicken auf einen Button ausgelöst, gebe ich nur die Wert aus die ich im Formular eingetragen habe funktioniert es nur die Berechung halt nicht

Mit Mosue Over Button Bilder Silder Steuern
2021-10-04 12:23:42-- Hallo ich möchte mein Silder auch mit mouse over steuern können, das heißt, wenn man auf dem Button drüber fliegt das auch das Bild geändert wird, zum Button ....aber wie stelle ich mir das an....

Nach Klick Auf Rdaio Button Sprung Nach Oben
2021-10-10 16:01:30-- Hallo zusammen, ich habe mein erstes HTML Formular mit Bootstrap fertiggestellt. Es ist responsive und es klappt wirklich so gut wie alles. Habe mir online TuT von SelfHTML durchgelesen und probiert. Im Formular kann bewertet werden, wenn der User eine Bewertung (Radio-Button) anklickt, springt die Seite automatisch an den Seitenanfang, natürlich nur, wenn die Seite nicht auf eine Seite passt. Auf dem Handy passiert das nicht, nur wenn ich Chrome so klein schiebe, dass gescrollt werden muss.

Navigation Mit Wander Button
2022-05-12 22:51:04-- Der bBorder bewegt sich immer dahin wo die Maus gerade ist

Pagination Anzahl Button Begrenzung
2022-10-21 22:40:28-- Wie erstellt man einen kompletten Pagination Code

Passwordfeld Check
2021-10-01 00:05:57-- Wenn man im ersten und zweiten Feld das gleiche Passwort eingibt, soll ein Button anklickbar sein. Sind die Passwörter unterschiedlich, dann soll der Button nicht anklickbar sein . Ich habe keinen Ansatz wie ich das anstellen soll. Kann mir da einer helfen?

Per Java Script Von Aria Expandet=undefined Auf Aria Expandet=false
2021-10-05 17:16:43-- Hallo liebe Leute, ich benötige dringend eure Hilfe, und zwar von wem mit Javascript-Kenntnisse Folgende Ausgangssituation: Im Fall vom ausgeschaltetem Javascript sollen alle Menüpunkte (auch die ausgeblendeten) alle angezeigt werden, doch nun benötige ich eine Weiche, wenn also Javascript aktiv ist , bedeutet also: von aria-expandet="undefined" auf aria-expandet="false" umschaltet. Bei aria-expandet="undefined" werden alle Menüpunkte angezeigt (bei ausgeschaltetem Javascript, wie gewünscht: Dann muss, bei eingeschaltetem Javascript, aus aria-expandet="undefined" aria-expandet="false" werden, da die Buttons auf Anfang stehen und alle Untermenüpunkte versteckt sein sollen.

Per Java Script Von Aria Expandet=undefined Auf Aria Expandet=false 2
2021-10-05 17:24:55-- Hallo liebe Leute, ich benötige dringend eure Hilfe, und zwar von wem mit Javascript-Kenntnisse Folgende Ausgangssituation: Im Fall vom ausgeschaltetem Javascript sollen alle Menüpunkte (auch die ausgeblendeten) alle angezeigt werden, doch nun benötige ich eine Weiche, wenn also Javascript aktiv ist , bedeutet also: von aria-expandet="undefined" auf aria-expandet="false" umschaltet. Bei aria-expandet="undefined" werden alle Menüpunkte angezeigt (bei ausgeschaltetem Javascript, wie gewünscht: Dann muss, bei eingeschaltetem Javascript, aus aria-expandet="undefined" aria-expandet="false" werden, da die Buttons auf Anfang stehen und alle Untermenüpunkte versteckt sein sollen.

PHP Select Ergebnis In Die Zwischenablage Kopieren?
2022-03-14 20:49:47-- Ist es möglich ein angezeigtes Ergebnis aus PHP mit einem Symbol-Klick, (das heisst KEIN Button) wie z.B. style="text-decoration:none;">↻ in die Zwischenablage zu kopieren? Mit Ajax scheint das ja anscheinend zu laufen - nur habe ich absolut keine Ahnung von Java-Script. Kann mir vielleicht jemand helfen? Danke.

Preisrechner
2021-09-07 16:40:13-- Hallo Leute, habe ein kleines Problem, bin leider noch Anfänger im Bereich PHP, habe jetzt eine Script zum Preis berechnen mit Checkbox und Radio Buttons. Meine Frage kann mir vielleicht vielleicht jemand helfen das Script so umzuschreiben das ich auch Drop Down Felder bzw Textfelder mit mengen angaben einfügen kann?

Prüfen Ob Ein UL Element Geändert Wurde
2021-09-21 16:16:31-- Hallo zusammen, habe folgendes Problem. Ich habe ein UL Element, welches durch einen Button ein LI-Element in das UL-Element hinzugefügt wird. Wie kann Ich nun prüfen, ob das UL element entsprechend geändert wurde? Muss Ich ggf. prüfen ob sich die Anzahl der Elemente geändert hat, oder geht dies noch einfacher?

Pseudoelemente ::before Content Animation 2
2022-01-11 01:38:24-- Ich wünsche einen schönen Guten Tag, ich bin gerade dabei mir eine neue Webseite zu bauen und möchte mir für diese ein Hamburger Menü (Nur mit Menu & Close Beschriftung) bauen mittels Checkbox-hack. Im großen und ganzen funktioniert dies auch recht gut, nur möchte ich das, wenn ich den Menübutton nutze eine Animation ( z.b. Ein & ausblenden) abläuft. Ich habe den Button Namen (Menu & Close) mittels des Pseudoelements::before Content in den Menü Button gepackt, bekomme es aber einfach nicht hin beim klicken auf dem Button einen smooth Effect ablaufen zu lassen. Meine Frage nun, Gibt es eine möglichkeit nur im CSS den ::before Content zu animimieren?

Pseudoelemente ::before Content Animation?
2022-01-11 01:35:42-- Ich wünsche einen schönen Guten Tag, ich bin gerade dabei mir eine neue Webseite zu bauen und möchte mir für diese ein Hamburger Menü (Nur mit Menu & Close Beschriftung) bauen mittels Checkbox-hack. Im großen und ganzen funktioniert dies auch recht gut, nur möchte ich das, wenn ich den Menübutton nutze eine Animation ( z.b. Ein & ausblenden) abläuft. Ich habe den Button Namen (Menu & Close) mittels des Pseudoelements::before Content in den Menü Button gepackt, bekomme es aber einfach nicht hin beim klicken auf dem Button einen smooth Effect ablaufen zu lassen. Meine Frage nun, Gibt es eine möglichkeit nur im CSS den ::before Content zu animimieren?

Quellcode Nach Codepen Schicken
2022-11-06 02:09:13-- Wie hier auf den Seiten zu sehen, gibt es ein Button, um den Quelltext bei Codepen zu testen. Dieses Tool erzeugt einen Button, den sie in ihrer Webseite einbinden können, um ihren Code bei Codepen zu zeigen und zu testen

Social Buttons
2022-06-02 20:42:37-- Like links mit gefakter Counter Zahl

Sortierliste
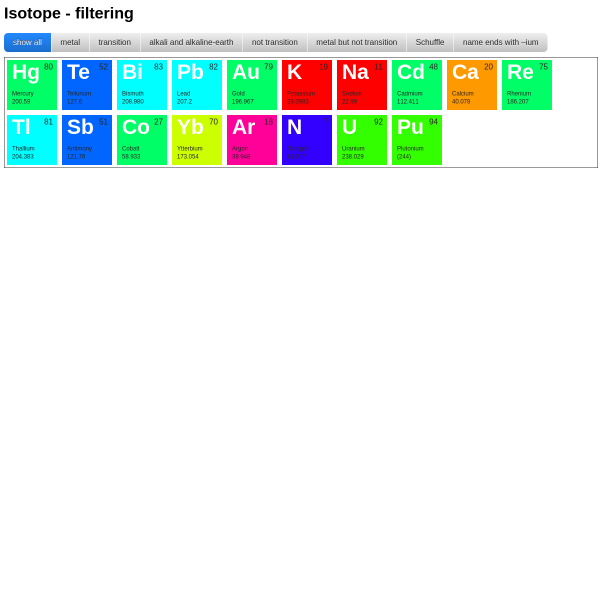
2021-08-26 00:36:26-- Hi, ich habe mal wieder ein Problem (und damit mein ich nicht das Ergebnis der deutschen Nationalmannschaft eben Big Grin ) Ich versuche eine Liste zu erstellen, mit z.B. Automarken, Obst, Städten und Tieren. Alles komplett durcheinander. Jetzt möchte ich via Buttons nur noch eine Kategorie einblenden. Dabei sollen jedoch nicht nur die anderen ausgeblendet werden, sondern die jeweilig dazugehörigen Elemente nach oben nachrutschen.

Stufenweise In Bild Rein Zoomen Mit Plus MinusTaste
2022-08-29 22:16:13-- Hallo, seit 8 Uhr, ja seit rund 9 Stunden, versuche ich es. Doch es will einfach nicht funktionieren. Auf einer ansonsten statischen Seite, möchte ich ein Bild (png oder jpg) haben und 2 Buttons mit '+' und '-' Zoom-Funktion. Diese Seite wird einmalig per Hand gebastelt und daher muss es keine Lösung sein die sich schnell für weiter Bilder umsetzen lässt. PHP ist möglich und mit CSS komme ich soweit auch klar. Wenn man auf den '+' Knopf drückt, dann soll um eine Stufe in das Bild rein gezoomt werde. Beim Drücken auf '-', soll wieder um eine Stufe raus gezoomt werden. Ich stelle mir so etwa 50 Zoom-Stufen vor. Man soll also recht fein gestuft und langsam rein/raus zoomen können. z.B. 1% oder 0,5% Änderung je Klick. Toll wäre es, wenn auch eine Zahl angezeigt wird, um die aktuelle Zoom-Stufe ablesen zu können. Damit wenn der Benutzer später wieder die Seite aufruft, er gezielt wieder diese Zoom-Stufe einstellen kann. Oder, was super wäre. Doch ich denke das ist wohl zu kompliziert und schwer.... wenn in einem cookie beim Benutzer, die Zoom-Stufe gespeichert wird bei jedem drücken auf '+' oder '-'. Und wenn der Benutzer wieder die Seite aufruft, automatisch dadurch wieder die zuletzt eingestellte Zoom-Stufe dem Benutzer angezeigt wird.

Svg Line Animate Arround A Box
2023-07-21 23:00:50-- Einfach auf den Buttons klicken und ihr wisst, was ich meine. Wenn ich mich recht erinnere, war das mal eine Lösung von @sempervivum , nur leider finde ich das Theme nicht mehr wieder. Ich glaube das der Code komplett von ihm war , kann aber sein das ich ihn etwas geändert hatte

SVG Path Farbe Mit Klick Auf Button ändern
2021-10-07 12:58:41-- Hallo, hier ist mein Code: https://codepen.io/nicerboy/pen/ZgBRRz Leider schaffe ich es nicht, dass sich .cls2 und .cls3 bei Klick auf den roten Button einfärben. (Die weiße Form im Hintergrund brauche ich noch.) Wie kann man das machen? Liebe Grüße

Swipe
2021-08-26 01:20:52-- Vorab: Ich nutze Bootstrap und jQuery. Ich versuche ein div feld zu erstellen, gefüllt mit Bilder und Text, welches bei einem swipe komplett verschwindet und dafür an gleicher Stelle ein anderes div Feld mit zumindest Text eingeblendet wird. Hinzu kommt, dass ich das ganze gerne für mobile und desktop programmieren würde. In der desktop version soll anstelle des swipes ein button für links und rechts erscheinen.

Tabelle Durchsuchen Mit JQuery Script
2021-09-06 19:04:54-- Hallo zusammen, Versuche zurzeit eine HTML Tabelle zu durchsuchen. Klappt auch soweit ganz gut, nur wollte ich gerne noch zwei Sachen erweitern an dem Script: 1. Momentan kann ich immer nur nach einem Wort suchen, jedoch würde ich gerne nach mehreren Wörtern suchen: Also ich hab quasi ne Tabelle mit einer Spalte "Name" und einer "Vorname", wenn ich jetzt in mein Suchfeld "Hans" eingebe dann zeigt er mir alle Zeilen an in der Hans steht Wenn ich jedoch "Hans Meier" eingebe zeigt er mir leider nichts mehr an. Komm da leider nicht dahinter an was das das liegt, ist das mit diesem Script überhaupt möglich? 2. Würde ich gern einige "Standart-Suchbegriffe" Per Button in das Suchfeld eintragen (oder Wenn geklickt einfach zur Suche hinzufügen. Kann mir da wer weiterhelfen?

Text In Zwischenablage Kopieren
2022-06-24 23:32:04-- Ist es möglich ein angezeigtes Ergebnis mit einem Symbol-Klick, (das heißt KEIN Button) in die Zwischenablage zu kopieren?

True False Boolean
2021-09-06 13:16:57-- Hi, Wenn der Text und das Bild beide sichtbar werden, soll der 2 Button angezeigt werden. Ich habe das jetzt mit True-False versucht, bin aber am verzweifeln, weil der 2. Button nicht angezeigt wird. Kann mir jemand helfen?

Über Button Text Einfügen
2022-06-05 00:38:52-- Hi Leutz, mal sehen ob ich es einigermaßen erklären kann was ich möchte. Ich habe eine HTML Seite in der ein iFrame nachträglich an einer bestimmten Stelle eingefügt werden muss. Das stelle ich mir so vor auf der Seite ist ein Button nach klick auf diesen geht ein Fenster auf und ich füge den iFrame ein schließe das Fenster, der iFrame wird an die benötigte Stelle eingefügt und der Button verschwindet. ist sowas machbar mit HTML ? Ach so was noch wichtig ist, das soll alles VOR dem hochladen passieren also Lokal auf dem Rechner. Danach (nach Einfügen des iFrames) werden die HTML Seiten erst hochgeladen. Hintergrund ist das der Benutzer ein Video einbetten muss und keine Erfahrung mit HTML hat (so wie ich löl)

Update Kommentar
2021-10-01 00:02:02-- Tag, ich habe kurz ein Update Skript geschrieben, sodass man sein Kommentar bearbeiten kann. Jetzt weiß ich nicht wie ich es machen soll, dass wenn ich auf den Button „bearbeiten“ klicke, erstmal ein Textfeld kommt, wo eig. Der Kommentar stand und dann halt absenden kann mit ENTER oder halt einen Button.

Variable Bei .addEventListener übergeben
2021-09-14 23:56:37-- Hallo, benötige etwas Hilfe. Ich lasse über einen loop buttons aktivieren und definieren. Funktioniert alles wunderbar! Nun versuche ich über .addEventListener die Eingabe neben den buttons in Textform anzeigen zu lassen. Ist es möglich, um nur eine function zu nutzen, eine weitere Variable zu übergeben? Ich weiß leider nicht wie ich diese Variable parallel zu ev übergeben kann. Möchte nur Javascript verwenden. Danke & Grüße

Variablem Button Eine Funktion Zuweisen
2021-10-05 20:43:26--
Hallo zusammen,
ich habe leider schon wieder ein Problem bei dem ich leider hänge, vermutlich aber wieder nur einen Denkfehler habe. ;)
Ich habe eine Telefonliste mit Mailadressen, welche ich mit einem Button in ein separates div kopiere. Nun soll die Möglichkeit bestehen, die jeweiligen gewählten Adressen auch wieder aus dem div zu löschen. Dafür gebe ich jedem Adresse einen Button als child mit, welcher dann wieder auf eine Funktion zugreifen soll.
Prinzipiell funktioniert das auch, allerdings immer nur mit der letzten kopierten Adresse. Die Adressen und den Button füge ich so in das div ein:
document.getElementById('MailErgebnisse').innerHTML=document.getElementById('MailErgebnisse').innerHTML + ''+this.value+'
';
var loeschKnopf=document.createElement('Button');
loeschKnopf.innerHTML='X';
loeschKnopf.id='loesch'+this.value;
loeschKnopf.value='loesch'+this.value;
loeschKnopf.className='LöschKnopf';
loeschKnopf.addEventListener('click', MailLoeschen);
document.getElementById(this.value).appendChild(loeschKnopf);
Ich weiß, zumindest mit dem einfügen des <p> habe ich es mir einfach gemacht, aber das kann ja nicht der Grund sein warum die Funktion immer nur beim zuletzt zugefügtem Button überthaupt anspringt? In der Funktion 'MailLoeschen' wird bisher nur ein Alert ausgelöst, daran liegt es also nicht.
Die Funktion nutze ich fast identisch noch einmal an anderer Stelle, und hier startet jeder Button die gewünschte Funktion.
Hofffe habe es verständlich geschrieben?
Besten Dank schon einmal für kreative Vorschläge...
document.getElementById('MailErgebnisse').innerHTML=document.getElementById('MailErgebnisse').innerHTML + ''+this.value+'
';
var loeschKnopf=document.createElement('Button');
loeschKnopf.innerHTML='X';
loeschKnopf.id='loesch'+this.value;
loeschKnopf.value='loesch'+this.value;
loeschKnopf.className='LöschKnopf';
loeschKnopf.addEventListener('click', MailLoeschen);
document.getElementById(this.value).appendChild(loeschKnopf);
Visibility Mit Javascript ändern
2022-09-29 01:19:44--
Hallo Zusammen,
ich möchte von der Zeile
<tr style="visibility: collapse" id="opt">
per js die visibility ändern.
Versucht habe ich es mit
function add() {
document.getElementById("opt").style.visibility = "visible";
}
die per Button aufgerufen wird.
Das lässt die Zeile aber nur kurz aufblitzen und direkt wieder verschwinden.
Was mache ich falsch?
<tr style="visibility: collapse" id="opt">
function add() {
document.getElementById("opt").style.visibility = "visible";
}
Visibility Mit Javascript ändern 2
2022-09-29 01:26:07--
Hallo zusammen,
ich möchte von der Zeile
per js die visibility ändern.
Versucht habe ich es mit
function add() {
document.getElementById("opt").style.visibility = "visible";
}
die per Button aufgerufen wird.
Das lässt die Zeile aber nur kurz aufblitzen und direkt wieder verschwinden.
Was mache ich falsch?
function add() {
document.getElementById("opt").style.visibility = "visible";
}
Von Script Geöffneten Tab Schließen?
2022-08-06 23:46:18-- Hallo, ich erläutere mal kurz, worum es geht: Ich will mir ein Greasemonkey Script bauen für Folgendes: Ich habe eine Seite, auf der ich mich einlogge. Das Ganze prozedere kriege ich vermutlich hin, halt sucherei nach Button Elementen in der DOM. sobald eingeloggt, muss auf 2 buttons (bzw. bilder mit hinterlegter url) geklickt werden. Die dabei geöffneten Sahcen werden in je einem neuen Tab geöffnet, die können sofort wieder zugemacht werden. wichtig ist dass auf die 2 bilder geklickt wurde. Und dann wieder ausloggen. Dürfte ich, wenn auch mit Aufwand, hinkriegen. Nur das Problem: Nach dem klicken auf die 2 URL Bilder werden ja 2 neue Tabs geöffnet. Kann man die irgendwie mit javascript wieder schließen? Bei den 2 zu klickenden sachen handelt es sich um ad kram, also was da in den 2neuen tabs geöffnet wird, ist unklar und nicht immer dasselbe. Kann man da irgendwie diese 2 Tabs wieder zumachen lassen?

Wappen In Per CSS Animiertem Bild Einfügen
2022-02-23 23:15:57--
Hallo,
ich habe mir von der Seite http://littlesnippets.net/ ein Schnipsel geholt und möchte ihn bei mir auf der Seite einbinden.
Wenn ich im CSS-Code an dieser Stelle:
100% {
-webkit-transform: scale(0.8) translateX(150%);
transform: scale(0.8) translateX(150%);
opacity: 0.5;
}
Den Wert translateX auf 0% ändere, sieht man zwar das eingefügte Image (Wappen), aber das Hintergrundfoto (Kermit) fährt nicht mehr nach rechts heraus und bleibt sichtbar.
Hier zu sehen: http://uebung.mcv-moemlingen.n…-ueber-uns/das-praesidium
Es sollte eigentlich so wie in der Originalversion sein, dass das Kermit-Foto nach rechts herausfährt und dann das Wappen mit dem Namen und Kontakt-Button erscheint.
Das Umstellen des Wertes opacity bringt leider auch nichts.
Da ich in CSS noch nicht die große Ahnung habe, wollte ich fragen, ob mir auch hier jemand helfen könnte?
100% {
-webkit-transform: scale(0.8) translateX(150%);
transform: scale(0.8) translateX(150%);
opacity: 0.5;
}
Wie Css Message Box Anzeigen Nach Button Klick?
2021-08-19 23:04:13-- Ich möchte das in bestimmten Fällen eine Messagebox für ein paar Sekunden angezeigt wird und dann selbst wieder verschwindet.
