10 Seiten gefunden in 265.55, ms

Probleme Mit :hover, Wie Kann Ich Auf Ein Anderes Element Zugreifen
2021-09-28 11:33:35-- Guten Tag, ich habe folgende Frage: Ist es, und wenn ja, wie, möglich, innerhalb einer "Klammer" ein Attribut eines anderen Elements zu ändern? Konkret möchte ich folgendes machen. Ich habe eine Tabelle erstellt und möchte, wenn ich die Maus über eine Zeile halte, ein bestimmtes Bild, um welches es eben in der Zeile geht, sichtbar machen. Das Bild befindet sich bereits unter der Tabelle mit

Dezimalzahlen Für Counter Script
2021-09-21 16:07:48-- Hallo zusammen, ich kenne mich leider nicht gut mit Javascript aus. Ich habe ein Couter Script gefunden, welches gut funktioniert. Erst beim Scrollen wird der Counter aktiv, wenn er sich z.B. unten auf einer Seite befindet. Da ich nun sehr große Zahlen habe, wie z.B. 278397, würde ich gern Dezimalzahlen nutzen. Leider funktioniert es nicht, einfach nur den Punkt zu setzen. Könnt Ihr mir hier bitte helfen, das Script so anzupassen, dass im Counter Dezimalzahlen angezeigt werden? Ich danke Euch schon mal sehr im Voraus.

Div Opacity übereinander
2021-11-01 03:41:11-- Hallo zusammen, ich kriege ein Problem einfach nicht gelöst und zwar möchte ich zwei div-Boxen übereinander legen. Dabei hat die untere einen Background und die obere den Inhalt bzw. Text. Die untere Box soll leicht durchsichtig sein, also ein opacity von 0.8 oder 0.9. Wenn ich dies so einstelle, wird auch die darüberliegende Box durchsichtig. Wie kriege ich so etwas gelöst? Das ganze befindet sich in einem Grid. Ich habe schon in diesem Grid ein Grid mit diesen zwei Boxen erzeugt und diese übereinander gelegt, funktioniert leider nicht. Dann habe ich die zwei divs mit Position absolut in ein relatives div gelegt, funktioniert auch nicht bzw. zerlegt mein Grid-System. Gibt es eine einfache Möglichkeit einer Div-Box die innerhalb einer Opacity-Box liegt wieder volle Sichtbarkeit zu geben?

Divs Mit 3 Bildern Inhalt (Abstand Lässt Sich Nicht Einstellen)
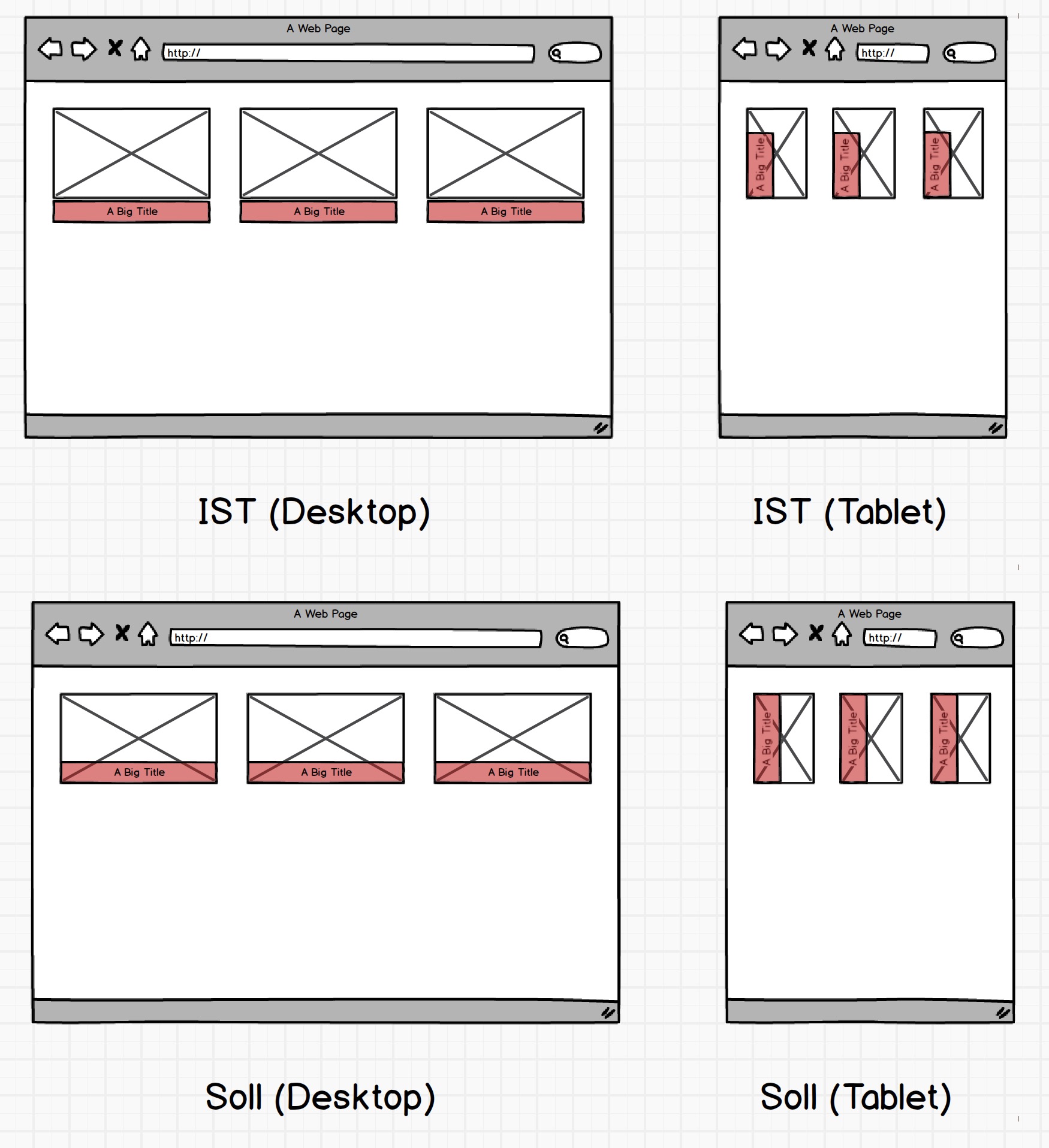
2021-10-29 04:26:30-- Ich erstelle gerade für eine Freundin eine neue Website (Wordpress). Auf einer Seite ist mir zuviel Weißer Space, also wollte ich mit einem DIV 3 Bilder einsetzten (Über Slider u.ä. gefällt mir die Lösung nicht). Das hat auch ganz gut geklappt, aber um das einfach anschaulicher zu gestallten, soll zwischen den Bildern ein kleiner Abstand um den Hintergrund zu sehen... Da sich meine html und CSS Kenntnisse in Grenzen halten, schaffe ich es einfach nicht dieses siplme Vorhaben um zu setzten. Verschiedene Padding, float, magin befehlte habe ich schon ohne Erfolg probiert umzusetzten (evtl sogar einfach falsch umgesetzt. Die Website mit den Bildern befindet sich hier: Schönheitsreich Dort kann man sich die Bilderanordnung anschauen, den Code füge ich bei. Evtl kann mir jemand einen Tipp geben wie ich das richtig umsetzten kann. Bitte entschuldigt, falls der Code völlig falsch aufgebaut ist, freue mich jedoch über Verbesserungen

Fehler Bei Der Positiopnierung
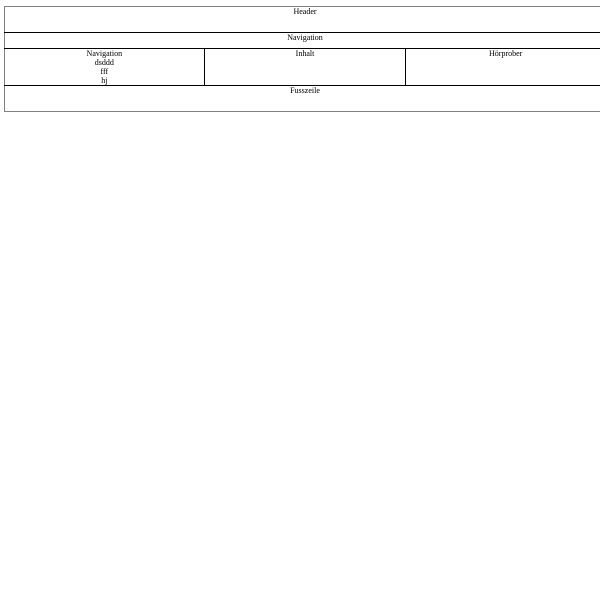
2021-10-04 06:50:57-- Hallo, ich habe das Problem, dass sich die Fußzeile über den Inhalt legt, wenn der Inhalt größer wird als die Seitenhöhe. Das sieht dann nicht mehr so prickelnd aus. Mir ist klar, dass ich irgendetwas falsch positioniert habe. Ich weiß nur nicht was. Hier ist mal eine kurze Beschreibung. Ein Div das alles umschließt. Darin befindet sich ein weiters Div, dass die Navigation, den Inhalt, Hörproben und die Fußzeile beinhaltet. Navigation, Inhalt und Hörproben stehen in 3 Spalten nebeneinander. Die Fußzeile ist unten auf der Seite positioniert.

Footer Bereich Wird überschrieben
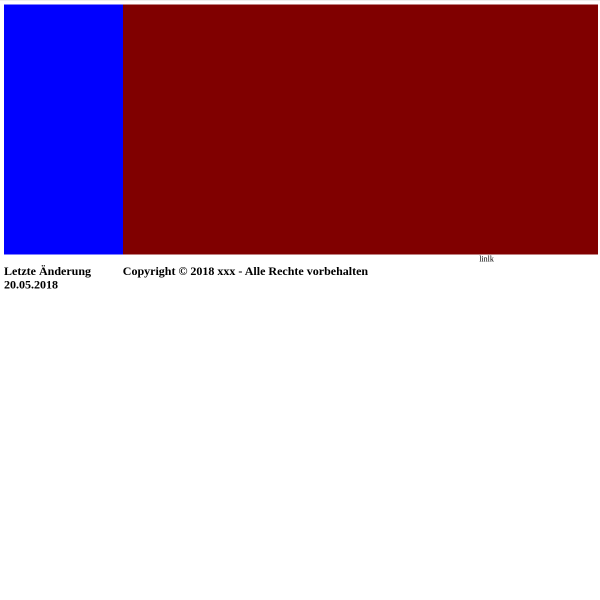
2022-09-02 22:03:52-- Hallo zusammen, ich hab ein Problem, dass ich nicht gelöst bekomme. Im oberen Bereich meiner Homepage befindet sich der Header mit Dropdown etc. Ein paar Pixel, darunter der Navigationsbereich und darunter der Footer-Bereich. Der Footer soll am Browser immer ganz unten sein. Der Navigationsbereich kann unterschiedliche Höhen annehmen. Sobald der Navigationsbereich über eine Seite hinaus geht, läuft er in den Footer-Bereich. Ich bekomme es einfach nicht hin, dass der Navigations- und Footer-Bereich voneinander getrennt bleiben.

JQuery, Prüfen Ob Maus über Box (immernoch) Befindet
2021-09-21 18:21:24-- Guten Tag, ich versuche ein horizontales Menü zu programmieren, so wie dieses unterhalb des Banners auf dieser Seite steht: Graphic Design Services | 99designs ich habe jetzt die Abfrage des Containers und das ganze bewegt sich auch schon, leider habe ich probleme mit der Maus. Bei "onmousemove" muss ich immerzu die Maus bewegen damit sich das Menü bewegt. Ich möchte aber dauerhaft: "wenn die Maus über dem Menü-Container steht oder bewegt, soll sich das Menü bewegen".

Menue Einklappen Durch Klick Ausserhalb Des Menues
2021-10-04 19:27:50-- Hallo. Ich habe als Anfänger das Toggle Menue aus dem Seminar hier nachgebildet und es funktioniert soweit. Man muss aber zum Einklappen des Menues immer den Button verwenden. Nun habe folgendes Ziel: Das Menue soll nicht nur durch den Menue button wieder eingeklappt werden sondern auch durch einen weiteren link, der sich ausserhalb des Menues befindet. Dadurch möchte ich den Effekt erzeugen, dass man durch einen Klick neben das offene Menue dasselbe wieder einklappt. Der Link hinter dem Button zum Ausblenden funktioniert einwandfrei, aber der zweite Link wird nicht eingeblendet, wenn das Menue ausgeklappt wird. Natürlich verschwimmen nach all den Versuchen auch Klammern, Strich- und Doppelpunkte ... Ich hoffe, es findet jemand den Haken.

Öffnen Von Iframe Beim Scrollen
2021-09-05 19:56:54-- Hi brauche ein Idee wie ich es anstellen könnte mittels iframes Inhalte(von Webseiten) anzeigen zu lassen, aber nur wenn das jeweilige "anzeigende" iframe sich in der Mitte meiner Webseite befindet, so dass sich jedes weitere iframe nur beim Scrollen meiner Webseite öffnet, und sich das darüber befindliche wieder schliesst.