16 Seiten gefunden in 145.94, ms

Border Eigenschaft: Farbübergänge In Den Ecken?
2021-10-11 13:29:44--
Hallo zusammen,
ich glaube, ich bin zu blöd! a) die border-Problematik, die ich gleich schildern werde zu lösen und b) eine Lösung im Internet zu finden (ich kann doch nicht der erste/einzige sein, der dieses Problem hat)..
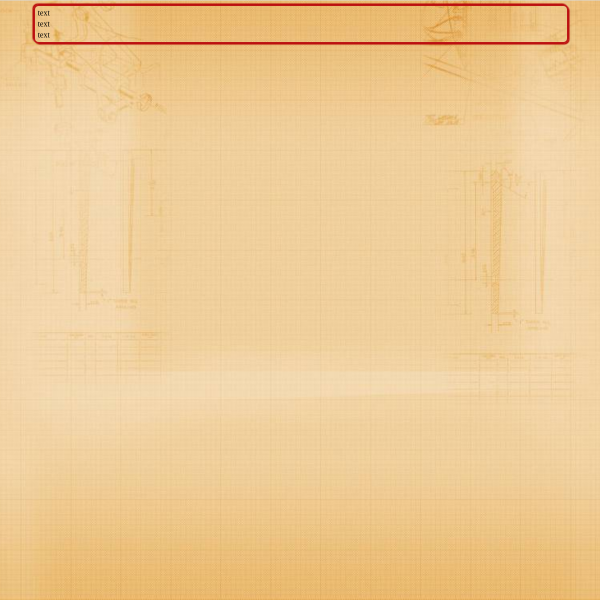
Ich möchte ein Listen-Element (quasi eine Zelle) in einem DropDown Menü umranden... und zwar oben mit einer weißen Linie, die restlichen Linien sollen transparent dargestellt werden. Sinn und Zweck: es soll eine schlichte Trennlinie zwischen den Menü-Punkten dargestellt werden. Das funktioniert auch wunderbar! Aber... ich habe Farbübergänge an den Enden der border-Linien, die ich einfach nicht weg bekomme, bzw. überhaupt nicht verstehe, warum es hier überhaupt Farbübergänge gibt.
Der CSS Code:
Das Ergebnis im Browser (Chrome, Firefox, Ecke links oben stark vergrößert, blau sind die Balken der Menüpunkte, weiß die Trennlinie, hellblau der automatisch erzeugt Farbübergang):
 Es wird also scheinbar ein Farbübergang von weiß zu blau in den Ecken durchgeführt. Denselben Effekt habe ich auch, wenn ich die vier border-Linien in unterschiedlichen Farben darstelle (zum Testen). Dann gibt es jeweils an den Ecken einen Farbübergang von grün zu rot zum Beispiel.
Was kann ich tun, um dies zu verhindern? Ich will eine „klare Kante“! :)
Vielen Dank für Eure Hilfe im Voraus.
Es wird also scheinbar ein Farbübergang von weiß zu blau in den Ecken durchgeführt. Denselben Effekt habe ich auch, wenn ich die vier border-Linien in unterschiedlichen Farben darstelle (zum Testen). Dann gibt es jeweils an den Ecken einen Farbübergang von grün zu rot zum Beispiel.
Was kann ich tun, um dies zu verhindern? Ich will eine „klare Kante“! :)
Vielen Dank für Eure Hilfe im Voraus.

2. Web Seiten In Einer Und Wechseln
2021-09-06 02:05:42-- Hallo zusammen, ich habe ein kleines Problem. versuche mit einem Javascript zwischen 2. Web-Seiten wechseln natürlich nach 2 - 3 min. leider funktioniert mein Skript nicht sowie ich mir das vorgestellt habe. hat vielleicht eine Idee warum und weshalb, das ganze nicht funktioniert?

Fullscreen Navbar Einbauen
2021-10-11 11:32:18-- Schönen guten Abend, Ich habe mir wieder vorgenommen HTML und CSS weiterzulernen. Für ein kleines Projekt bin ich auf eine Navbar gestoßen, die mir echt gut gefällt. Allerdings ist die halten Fullscreen und ich weiß nicht genau, wie ich die einbauen soll, sodass sie von jeder .html Datei „erreichbar“ ist und ein schöner Übergang entsteht. Zumal weiß ich nicht genau warum die Schrift bei mir nicht so aussieht, wie bei der Vorlage.

Hilfe Zu PHP HTML Formular Gesucht
2022-08-30 17:55:30-- Moin, auch wenn es sich nicht zu 100 % um PHP dreht, denke ich, dass hier einige Leute mit Erfahrung in diesem Bereich sind smile.png Nun, ich habe ein Formular erstellt und würde gerne dieses per animierten Button, über POST weitergeben. Jetzt habe ich dass Problem, dass mir die Animation nicht angezeigt wird, warum auch immer ... Ich hoffe einer von Euch kann mir bei diesem kleinen Problem weiterhelfen:

Javascript Problem Webseite Wechseln
2021-09-06 13:12:49-- Hi, ich hab ein Problem, irgendwas stimmt hier aktuell nicht. Es sollte die erste Webseite aufgerufen werden für 3 Sekunden, dann wechseln auf die 2 Webseite für 10 Sekunden und dann wieder die erste angezeigt werden für 3 Sekunden und immer so weiter.. Beim öffnen ruft es mir zwar die erste Seite auf, jedoch dann 10 Sekunden die erste und dann nochmals 10 Sekunden die erste Seite, dann wechselt er erstmal zur zweiten Seite aber da hat er dann die Zeit von der ersten Seite nur 3 Sekunden. Warum hat er beim aufrufen zwei mal die erste Seite 10 +10Sek., dann die zweite 3 Sek.?

Jcanvas For Let I
2021-10-04 01:11:46--
Guten Tag,
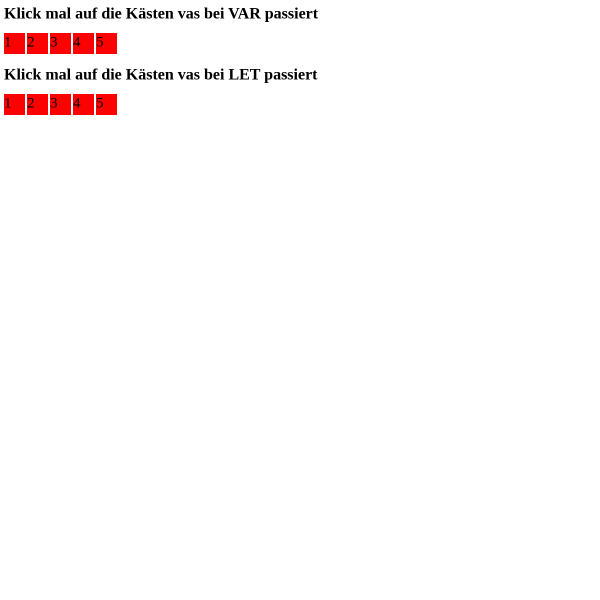
warum schreibt man let statt var?
for (let i = 0; i < 3; i += 1)
GzG
Jochen
for (let i = 0; i < 3; i += 1)

Mehrere JavaScript Funktionen In OnClick HTML Variante Benutzen?
2021-10-08 17:52:20-- Halli hallo, ich bin gerade dabei einen Image & Text Slider zu schreiben. Allerdings habe ich im Moment das Problem, dass ich nur die Bilder wechseln kann und die Texte nicht. Deshalb habe ich es jetzt so geändert, dass nicht mehr nur die Bilder gewichtet, sondern die ganzen Klassen mit Bild & Text drin. Hat jemand eine Idee warum es so nicht funktioniert und vlt. eine Lösung? Liebe Grüße Felix!

Sticky Navbar Verschwindet Hinter Parallax Content
2021-10-10 20:22:14-- Ich versuche gerade eine Sticky Navigation in eine Parallax Seite einzubauen. Das Problem welches ich habe ist, dass der Content die Sticky Navigation überdeckt!? Auch funktioniert das Responsive Navigationsmenü (Hamburger Menü) nicht mehr, da denke ich liegt der Fehler in der JavaScriptdatei. Ich habe schon vieles versucht und auch versucht den Fehler im I-Net zu recherchieren aber ohne Erfolg. Ich könnte mir vorstellen, das es ein Verschachtelungsfehler oder ein Fehler in der CSS ist?! Es geht mir hier nicht darum, dass mir einer den richtigen Code schreibt, sondern etwas Hilfestellung gibt um den Fehler zu erkennen und auch zu verstehen warum es so ist wie es ist ;).

Sticky Navigation Mit Smooth SlideDown Effekt
2021-09-07 16:49:46-- Ich möchte folgendes Ziel erreichen: 1) Das nav soll nach dem scroll zunächst "verschwinden" und dann leicht zeitversetzt mit SlideDown-Effekt wieder von oben runter kommen und sticky bleiben. 2) das logo und der hamburger bzw. das menu sollten bereits "fixiert" im erscheinenden stickynav sein, damit es nicht springt. 3) wenn man wieder hochscrollt, soll es elegant wieder raufgehen und zu normalposition wechseln. Hoffentlich lässt sich das umsetzen. https://codepen.io/AnSophie/pen/jOWPXmy zeigt, wie es in etwa sein soll. den code hab ich nur kopiert, warum dieser ohne eindeutige einbindung der js funktioniert, ist mir schleierhaft. man sieht den link im developer, glaub ich.

Tabelle Mit Lücke
2022-01-24 23:05:06-- Könnt Ihr mir mal bitte helfen? Bin schon seid Stunden dran und finde nicht den Fehler, warum nach der ersten Zeile eine Lücke ist.

Tabellenveränderung Bei Mouseover
2022-03-14 21:20:53-- Hallo, hat jemand eine Idee, warum der rote Bereich schmaler wird, wenn die Maus über der Tabelle ist?

Toggle Nur Jedes Zweite Mal
2021-10-07 18:50:28-- Hallo, hab ein kleines Problem (mal wieder haha…) zwar habe ich eine Art hover Effekt geschrieben, der auch einen Effekt abfeuern soll, wenn ich wieder mit der Maus runtergehe, deswegen überhaupt javascript.. Aber ich habe das Problem, dass es nur bei jedem zweiten Mal drüber hovern erst funktioniert… warum ist das so und wie kann ich es lösen? :) Es sind Bilder in Kreisform … Sie sollen aufblenden dies geschieht mit einer CSS Animation in einer klasse.. Und eine gegenteilige klasse die dann ausgelöst werden soll, wenn ich mit der Maus wieder runtergehe…

Toggle Nur Jedes Zweite Mal 2
2021-10-07 18:47:21-- Hallo, hab ein kleines Problem (mal wieder haha…) zwar habe ich eine Art hover Effekt geschrieben, der auch einen Effekt abfeuern soll, wenn ich wieder mit der Maus runtergehe, deswegen überhaupt javascript.. Aber ich habe das Problem, dass es nur bei jedem zweiten Mal drüber hovern erst funktioniert… warum ist das so und wie kann ich es lösen? :) Es sind Bilder in Kreisform … Sie sollen aufblenden dies geschieht mit einer CSS Animation in einer klasse.. Und eine gegenteilige klasse die dann ausgelöst werden soll, wenn ich mit der Maus wieder runtergehe…

Variablem Button Eine Funktion Zuweisen
2021-10-05 20:43:26--
Hallo zusammen,
ich habe leider schon wieder ein Problem bei dem ich leider hänge, vermutlich aber wieder nur einen Denkfehler habe. ;)
Ich habe eine Telefonliste mit Mailadressen, welche ich mit einem Button in ein separates div kopiere. Nun soll die Möglichkeit bestehen, die jeweiligen gewählten Adressen auch wieder aus dem div zu löschen. Dafür gebe ich jedem Adresse einen Button als child mit, welcher dann wieder auf eine Funktion zugreifen soll.
Prinzipiell funktioniert das auch, allerdings immer nur mit der letzten kopierten Adresse. Die Adressen und den Button füge ich so in das div ein:
document.getElementById('MailErgebnisse').innerHTML=document.getElementById('MailErgebnisse').innerHTML + ''+this.value+'
';
var loeschKnopf=document.createElement('Button');
loeschKnopf.innerHTML='X';
loeschKnopf.id='loesch'+this.value;
loeschKnopf.value='loesch'+this.value;
loeschKnopf.className='LöschKnopf';
loeschKnopf.addEventListener('click', MailLoeschen);
document.getElementById(this.value).appendChild(loeschKnopf);
Ich weiß, zumindest mit dem einfügen des <p> habe ich es mir einfach gemacht, aber das kann ja nicht der Grund sein warum die Funktion immer nur beim zuletzt zugefügtem Button überthaupt anspringt? In der Funktion 'MailLoeschen' wird bisher nur ein Alert ausgelöst, daran liegt es also nicht.
Die Funktion nutze ich fast identisch noch einmal an anderer Stelle, und hier startet jeder Button die gewünschte Funktion.
Hofffe habe es verständlich geschrieben?
Besten Dank schon einmal für kreative Vorschläge...
document.getElementById('MailErgebnisse').innerHTML=document.getElementById('MailErgebnisse').innerHTML + ''+this.value+'
';
var loeschKnopf=document.createElement('Button');
loeschKnopf.innerHTML='X';
loeschKnopf.id='loesch'+this.value;
loeschKnopf.value='loesch'+this.value;
loeschKnopf.className='LöschKnopf';
loeschKnopf.addEventListener('click', MailLoeschen);
document.getElementById(this.value).appendChild(loeschKnopf);
Warum Funktioniert Mein Menü Nicht Als Dropdown?
2021-09-16 21:15:09-- Könntet ihr mir bitte helfen darausein dropdown zu machen Dienstag ist meine Prüfung und ich bin verzweifelt? LG Lina Schulze