12 Seiten gefunden in 154.24, ms

Sprachwechsel Via JavaScript Link
2021-10-10 20:10:57-- Ich erstelle eine Dokumentation in Form von HTML-Seiten für meinen Verein und möchte diese in mehreren Sprachen zur Verfügung stellen. Hierfür hätte ich gerne ein Dropdown zur Sprachauswahl. Dass die Mitglieder ein wenig Komfort haben, wenn sie zwischen den Sprachen wechseln möchten, hätte ich das gerne mit JavaScript realisiert. Das Ganze soll folgendermaßen funktionieren: Ich baue auf dem Webserver eine Ordnerstruktur auf, die pro Sprache gleich ist, z.B. Wenn ich mich in der Deutschen Doku befinde und aus dem Dropdown die Sprache Englisch auswähle, soll sich das Skript wie folgt verhalten. Gehe in der Ordnerstruktur nach oben, bis du einen Ordner findest, der EN heißt. Suche in diesem Ordner und seinen Unterordnern eine Datei mit gleichem Namen und zeige sie an. Natürlich soll der Weg in alle Richtungen funktionieren, also auch von EN nach DE und evtl. wenn ich jemanden finde, der mir das ganze auch noch in eine Drittsprache übersetzt auch erweiterbar ist.

Ampeln Schalten
2021-08-14 22:14:52-- ich habe das Ampel css-Tutorial durch gearbeitet und möchte die Ampeln durch Eingänge schalten.

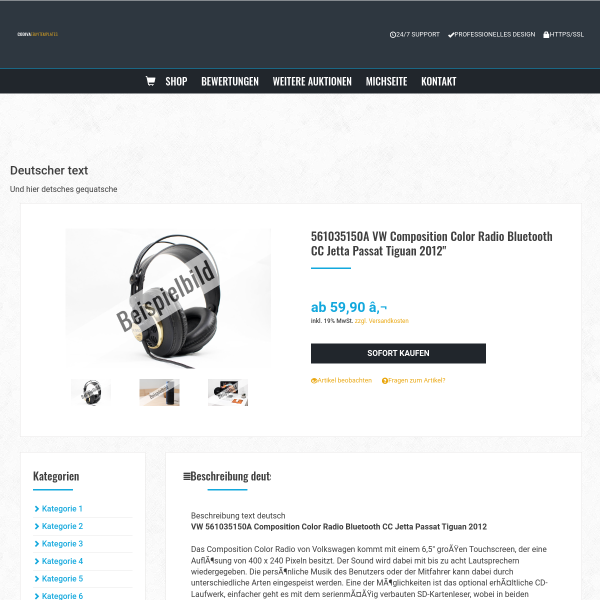
Automatisches Übersetzen Einer Seite Ohne JS
2022-08-31 01:21:49-- Guten Tag, ich verkaufe auf ebay Artikel und der Textinhalt ist dabei auf Deutsch. Ich möchte bei einem deutschen Kunden Text A anzeigen lassen und bei einem englischen Kunden Text B. Wie kann ich das machen? Die Seite darf dabei nicht verlassen werden. Ich stelle mir das so vor, dass es fertige Textbausteine gibt und der Browser nach dem prüfen das Richtige anzeigt. Es gibt dabei noch ein paar Regeln, an die ich mich halten muss.

Automatisches Übersetzen Einer Seite Ohne JS 1
2022-08-31 01:24:33-- Guten Tag, ich verkaufe auf ebay Artikel und der Textinhalt ist dabei auf Deutsch. Ich möchte bei einem deutschen Kunden Text A anzeigen lassen und bei einem englischen Kunden Text B. Wie kann ich das machen? Die Seite darf dabei nicht verlassen werden. Ich stelle mir das so vor, dass es fertige Textbausteine gibt und der Browser nach dem prüfen das Richtige anzeigt. Es gibt dabei noch ein paar Regeln, an die ich mich halten muss.

Bild Einblenden Nach 10 Sekunden
2021-09-15 00:22:15-- Hallo Forum-Mitglieder, ich möchte, dass auf meiner Website/Unterseite ein Bild nach 10 Sekunden eingeblendet wird. Leider funktioniert dieser noch nicht so, wie ich will: 'png' steht hier für die Bildadresse Desweiteren, da kann ich noch nicht sagen, ob das geht, da der obere Code noch nicht funktioniert - im Bild ist bereits ein Link enthalten, auf den der Anwender dann klicken kann. Müsste ich da auch noch was programmieren? Wer von Euch kann mir weiterhelfen?

Divs Mit 3 Bildern Inhalt (Abstand Lässt Sich Nicht Einstellen)
2021-10-29 04:26:30-- Ich erstelle gerade für eine Freundin eine neue Website (Wordpress). Auf einer Seite ist mir zuviel Weißer Space, also wollte ich mit einem DIV 3 Bilder einsetzten (Über Slider u.ä. gefällt mir die Lösung nicht). Das hat auch ganz gut geklappt, aber um das einfach anschaulicher zu gestallten, soll zwischen den Bildern ein kleiner Abstand um den Hintergrund zu sehen... Da sich meine html und CSS Kenntnisse in Grenzen halten, schaffe ich es einfach nicht dieses siplme Vorhaben um zu setzten. Verschiedene Padding, float, magin befehlte habe ich schon ohne Erfolg probiert umzusetzten (evtl sogar einfach falsch umgesetzt. Die Website mit den Bildern befindet sich hier: Schönheitsreich Dort kann man sich die Bilderanordnung anschauen, den Code füge ich bei. Evtl kann mir jemand einen Tipp geben wie ich das richtig umsetzten kann. Bitte entschuldigt, falls der Code völlig falsch aufgebaut ist, freue mich jedoch über Verbesserungen

Fullscreen Navbar Einbauen
2021-10-11 11:32:18-- Schönen guten Abend, Ich habe mir wieder vorgenommen HTML und CSS weiterzulernen. Für ein kleines Projekt bin ich auf eine Navbar gestoßen, die mir echt gut gefällt. Allerdings ist die halten Fullscreen und ich weiß nicht genau, wie ich die einbauen soll, sodass sie von jeder .html Datei „erreichbar“ ist und ein schöner Übergang entsteht. Zumal weiß ich nicht genau warum die Schrift bei mir nicht so aussieht, wie bei der Vorlage.

Maus über Einem Button Halten
2021-10-10 16:08:31--
Hallo zusammen,
mit JavaScript werde ich mich wohl nie anfreunden, deshalb muss ich mal nachfragen:
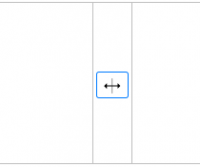
Gibt es eine Möglichkeit den Mauszeiger über einem Button zu halten, wenn der linke Mausbutton geklickt wurde. Also, wenn man die Maus bewegt, darf der Mauszeiger die Fläche des Buttons nicht verlassen. Erst wenn man die Maustaste wieder loslässt, darf der Mauszeiger wieder weiter bewegt werden.
Sinn der Sache ist, ich will so eine Art Splitter bauen, mit dem man einen linken und rechten Div in der Größe verändern kann. Frames kommen dabei nicht infrage. Das Ändern der Div-Größe ist kein Problem, allerdings rutscht der Mauszeiger bei schneller Bewegungen aus dem Button raus, und dann geht es nicht weiter.


Mehrere Exact Quadratische Felder In Schachbrettform Anordnen
2021-10-04 01:34:34-- Guten Tag und schöne Ostergrüße von einem Neuen. Als Startpage auf meiner HP habe ich ein schachbrettartiges Layout, basierend auf HTML-Tabellen, wobei die einzelnen Felder 150 x 150px groß sind. Das ist natürlich nicht mehr zeitgemäß und soll nun „responsive“ werden, d.h. sich an den aktuellen Viewpunkt anpassen. CSS-Grid scheint mir da grundsätzlich gut geeignet, ich schaff es aber nicht, die quadratischen Proportionen der Felder in jedem Fall zu erhalten, was mir wichtig ist.. Wer hat `ne Idee für mich, egal ob auf CSS-Grid oder sonst was basierend aber jedenfalls responsive. Wer mal zur Verdeutlichung auf die aktuelle Variante schauen will : https://www.heinkele.net Dank vorab für gute Tipps

Permutationsliste Via Rekusion
2021-09-26 01:29:40-- Hallo zusammen, ich möchte eine Liste ausgeben in der alle Permutationen der Buchstaben A-F enthalten sind und jedes Wort der Liste soll 3 Stellen haben. An irgend einem Punkt habe ich mir aber in eine Sackgasse gedacht. Könnte mir bitte jemand auf den finalen Sprung helfen? Vielen Dank Gruß Manfred.

Responsives Hamburgermenü
2022-08-07 00:32:14-- Ich habe mal deinen Code genommen und ein fast neuen herausgemacht, mit dem Ziel deine Vorlage einzuhalten. Hier ist das Ergebnis und sag mal Bescheid, ob du noch was geändert haben willst